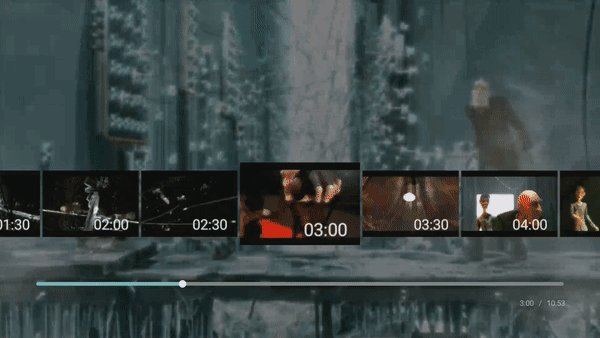
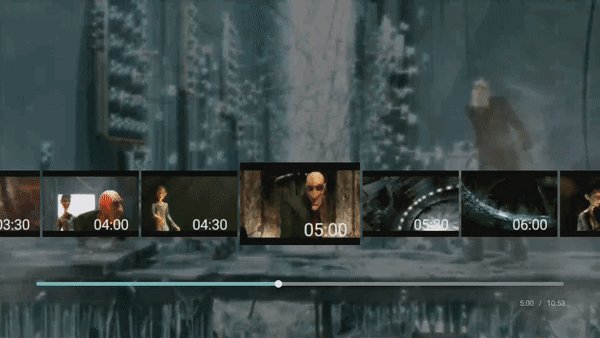
Leanback androidx 库中具有新的播放控件,可改善用户体验。对于视频应用,传输控件支持使用前进/后退控件进行视频拖动。拖动时,屏幕上会显示缩略图 以帮助用户浏览视频
该库中包含抽象类和开箱即用的实现,可为开发者提供更精细的控制。使用预构建实现时,您无需编写太多代码,即可快速构建功能丰富的应用。 如果需要进行更多自定义设置,您可以扩展该库的任何预构建组件。
控件和播放器
leanback 库将带有传输控件的界面与播放视频的播放器分开。这是通过两个组件实现的:用于显示传输控件(或视频)的播放支持 fragment,以及用于封装媒体播放器的播放器适配器。
播放 Fragment
应用的界面 activity 应使用 PlaybackSupportFragment 或 VideoSupportFragment。两者都包含 Leanback 传输控件:
PlaybackSupportFragment将其传输控件制作成动画,以根据需要隐藏/显示这些控件。VideoSupportFragment扩展了PlaybackSupportFragment并具有用于渲染视频的SurfaceView。
您可以自定义 fragment 的 ObjectAdapter 以增强界面。例如,使用 setAdapter() 可添加“相关视频”行。
PlayerAdapter
PlayerAdapter 是一个用于控制底层媒体播放器的抽象类。开发者可以选择预构建的 MediaPlayerAdapter 实现,也可以自行编写此类的实现。
将片段粘合在一起
您必须使用某种“控件粘合剂”将播放 fragment 连接到播放器。leanback 库提供两种粘合剂:
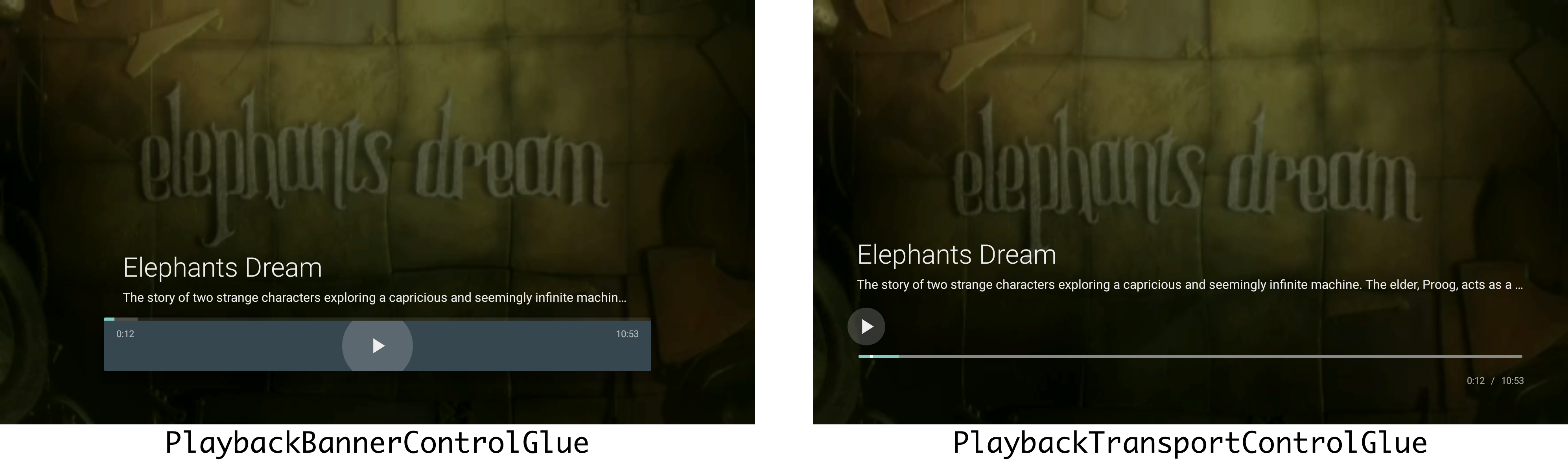
PlaybackBannerControlGlue会以“旧样式”在播放 Fragment 中绘制传输控件,并将其置于不透明背景中。(PlaybackBannerControlGlue取代了已废弃的PlaybackControlGlue。)PlaybackTransportControlGlue使用具有透明背景的“新样式”控件。

如果您希望应用支持视频拖动,必须使用 PlaybackTransportControlGlue。
您还需要指定一个“粘合主机”,用于将粘合剂绑定到播放 fragment、在界面中绘制传输控件并保持其状态,以及将传输控制事件传回粘合剂。该主机必须与播放 Fragment 类型匹配。将 PlaybackSupportFragmentGlueHost 与 PlaybackFragment 搭配使用,并将 VideoSupportFragmentGlueHost 与 VideoFragment 搭配使用。
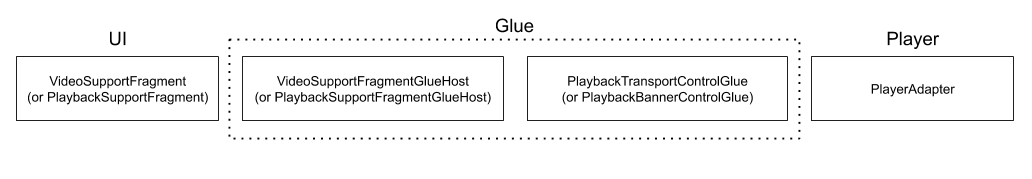
下图显示了 leanback 传输控件的各个部分如何组合在一起:

将应用粘合在一起的代码应该位于定义界面的 PlaybackSupportFragment 或 VideoSupportFragment 内。
在以下示例中,应用构造了一个 PlaybackTransportControlGlue 实例(将其命名为 playerGlue),并将其 VideoSupportFragment 连接到新创建的 MediaPlayerAdapter。由于这是一个 VideoSupportFragment,因此设置代码会调用 setHost() 以将 VideoSupportFragmentGlueHost 附加到 playerGlue。该代码包含在扩展 VideoSupportFragment 的类中。
Kotlin
class MyVideoFragment : VideoSupportFragment() {
fun onCreate(savedInstanceState: Bundle) {
super.onCreate(savedInstanceState)
val playerGlue = PlaybackTransportControlGlue(getActivity(),
MediaPlayerAdapter(getActivity()))
playerGlue.setHost(VideoSupportFragmentGlueHost(this))
playerGlue.addPlayerCallback(object : PlaybackGlue.PlayerCallback() {
override fun onPreparedStateChanged(glue: PlaybackGlue) {
if (glue.isPrepared()) {
playerGlue.seekProvider = MySeekProvider()
playerGlue.play()
}
}
})
playerGlue.setSubtitle("Leanback artist")
playerGlue.setTitle("Leanback team at work")
val uriPath = "android.resource://com.example.android.leanback/raw/video"
playerGlue.getPlayerAdapter().setDataSource(Uri.parse(uriPath))
}
}
Java
public class MyVideoFragment extends VideoSupportFragment {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
final PlaybackTransportControlGlue<MediaPlayerAdapter> playerGlue =
new PlaybackTransportControlGlue(getActivity(),
new MediaPlayerAdapter(getActivity()));
playerGlue.setHost(new VideoSupportFragmentGlueHost(this));
playerGlue.addPlayerCallback(new PlaybackGlue.PlayerCallback() {
@Override
public void onPreparedStateChanged(PlaybackGlue glue) {
if (glue.isPrepared()) {
playerGlue.setSeekProvider(new MySeekProvider());
playerGlue.play();
}
}
});
playerGlue.setSubtitle("Leanback artist");
playerGlue.setTitle("Leanback team at work");
String uriPath = "android.resource://com.example.android.leanback/raw/video";
playerGlue.getPlayerAdapter().setDataSource(Uri.parse(uriPath));
}
}
请注意,设置代码还定义了 PlayerAdapter.Callback,用于处理来自媒体播放器的事件。
自定义界面粘合剂
您可以自定义 PlaybackBannerControlGlue 和 PlaybackTransportControlGlue 以更改 PlaybackControlsRow。
自定义标题和描述
如需自定义播放控件顶部的标题和说明,请替换 onCreateRowPresenter():
Kotlin
override fun onCreateRowPresenter(): PlaybackRowPresenter {
return super.onCreateRowPresenter().apply {
(this as? PlaybackTransportRowPresenter)
?.setDescriptionPresenter(MyCustomDescriptionPresenter())
}
}
Java
@Override
protected PlaybackRowPresenter onCreateRowPresenter() {
PlaybackTransportRowPresenter presenter = (PlaybackTransportRowPresenter) super.onCreateRowPresenter();
presenter.setDescriptionPresenter(new MyCustomDescriptionPresenter());
return presenter;
}
添加控件
控件粘合剂显示 PlaybackControlsRow 中的操作控件。
PlaybackControlsRow 中的操作分为两组:主要操作和次要操作。主要操作组的控件显示在搜索栏上方,次要操作组的控件显示在搜索栏下方。最初,播放/暂停按钮只有一个主要操作,没有次要操作。
您可以通过替换 onCreatePrimaryActions() 和 onCreateSecondaryActions() 向主要组和次要组添加操作。
Kotlin
private lateinit var repeatAction: PlaybackControlsRow.RepeatAction
private lateinit var pipAction: PlaybackControlsRow.PictureInPictureAction
private lateinit var thumbsUpAction: PlaybackControlsRow.ThumbsUpAction
private lateinit var thumbsDownAction: PlaybackControlsRow.ThumbsDownAction
private lateinit var skipPreviousAction: PlaybackControlsRow.SkipPreviousAction
private lateinit var skipNextAction: PlaybackControlsRow.SkipNextAction
private lateinit var fastForwardAction: PlaybackControlsRow.FastForwardAction
private lateinit var rewindAction: PlaybackControlsRow.RewindAction
override fun onCreatePrimaryActions(primaryActionsAdapter: ArrayObjectAdapter) {
// Order matters, super.onCreatePrimaryActions() will create the play / pause action.
// Will display as follows:
// play/pause, previous, rewind, fast forward, next
// > /|| |< << >> >|
super.onCreatePrimaryActions(primaryActionsAdapter)
primaryActionsAdapter.apply {
add(skipPreviousAction)
add(rewindAction)
add(fastForwardAction)
add(skipNextAction)
}
}
override fun onCreateSecondaryActions(adapter: ArrayObjectAdapter?) {
super.onCreateSecondaryActions(adapter)
adapter?.apply {
add(thumbsDownAction)
add(thumbsUpAction)
}
}
Java
private PlaybackControlsRow.RepeatAction repeatAction;
private PlaybackControlsRow.PictureInPictureAction pipAction;
private PlaybackControlsRow.ThumbsUpAction thumbsUpAction;
private PlaybackControlsRow.ThumbsDownAction thumbsDownAction;
private PlaybackControlsRow.SkipPreviousAction skipPreviousAction;
private PlaybackControlsRow.SkipNextAction skipNextAction;
private PlaybackControlsRow.FastForwardAction fastForwardAction;
private PlaybackControlsRow.RewindAction rewindAction;
@Override
protected void onCreatePrimaryActions(ArrayObjectAdapter primaryActionsAdapter) {
// Order matters, super.onCreatePrimaryActions() will create the play / pause action.
// Will display as follows:
// play/pause, previous, rewind, fast forward, next
// > /|| |< << >> >|
super.onCreatePrimaryActions(primaryActionsAdapter);
primaryActionsAdapter.add(skipPreviousAction);
primaryActionsAdapter.add(rewindAction);
primaryActionsAdapter.add(fastForwardAction);
primaryActionsAdapter.add(skipNextAction);
}
@Override
protected void onCreateSecondaryActions(ArrayObjectAdapter adapter) {
super.onCreateSecondaryActions(adapter);
adapter.add(thumbsDownAction);
adapter.add(thumbsUpAction);
}
您必须替换 onActionClicked() 才能处理新操作。
Kotlin
override fun onActionClicked(action: Action) {
when(action) {
rewindAction -> {
// Handle Rewind
}
fastForwardAction -> {
// Handle FastForward
}
thumbsDownAction -> {
// Handle ThumbsDown
}
thumbsUpAction -> {
// Handle ThumbsUp
}
else ->
// The superclass handles play/pause and delegates next/previous actions to abstract methods,
// so those two methods should be overridden rather than handling the actions here.
super.onActionClicked(action)
}
}
override fun next() {
// Skip to next item in playlist.
}
override fun previous() {
// Skip to previous item in playlist.
}
Java
@Override
public void onActionClicked(Action action) {
if (action == rewindAction) {
// Handle Rewind
} else if (action == fastForwardAction ) {
// Handle FastForward
} else if (action == thumbsDownAction) {
// Handle ThumbsDown
} else if (action == thumbsUpAction) {
// Handle ThumbsUp
} else {
// The superclass handles play/pause and delegates next/previous actions to abstract methods,
// so those two methods should be overridden rather than handling the actions here.
super.onActionClicked(action);
}
}
@Override
public void next() {
// Skip to next item in playlist.
}
@Override
public void previous() {
// Skip to previous item in playlist.
}
在特殊情况下,您可能需要实现自己的 PlaybackTransportRowPresenter 来呈现自定义控件,并使用 PlaybackSeekUi 响应搜索操作。
视频拖动
如果应用使用 VideoSupportFragment,并且您希望支持视频拖动。

您需要提供 PlaybackSeekDataProvider 的实现。该组件提供滚动时使用的视频缩略图。您必须通过扩展 PlaybackSeekDataProvider 来实现自己的提供程序。请参阅
Leanback Showcase 应用中的示例。

