This topic describes how to support multiple form factors and screen sizes when using Godot for Android game development.
Android devices come in a variety of form factors and screen sizes. Common categories include:
- Mobile phones
- Tablets
- Televisions and television set-top boxes
- Laptops with Android Runtime for Chrome
This variety means your game will encounter a wide range of different screen resolutions. These screen resolutions often have different aspect ratios. For example:
- A phone in landscape orientation with a 19:9 aspect ratio (2280x1080)
- A different phone in landscape orientation with a 20:9 aspect ratio (3200x1400)
- A 1080p high definition television with a 16:9 aspect ratio (1920x1080)
- A tablet with a 4:3 aspect ratio (2048x1536)
The design of your game should take these differences into account to ensure correct presentation regardless of the screen resolution, aspect ratio of the device, and user input method.
Display resolution
Godot defines screen resolution and size using pixels. We recommend that you set a standard base resolution for your Godot projects. Godot has settings for controlling behavior when display resolutions differ from the project’s base resolution.
Setting the base resolution
To set a base resolution for a project, with the project open in the Godot editor, perform the following steps:
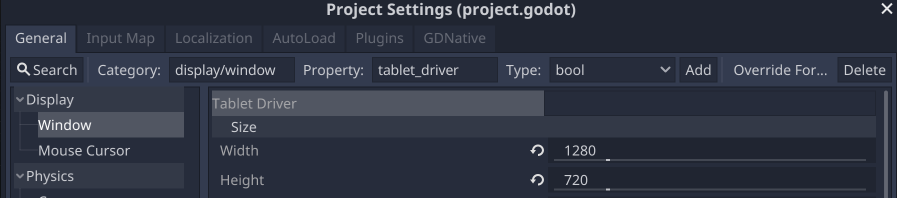
- Select Project -> Project Settings… from the Godot menu bar.
- In the Project Settings window, find the Display list in the Category tab, and then select the Window item.
- Under the Size category, set the Width and Height fields to the desired base resolution as measured in pixels.

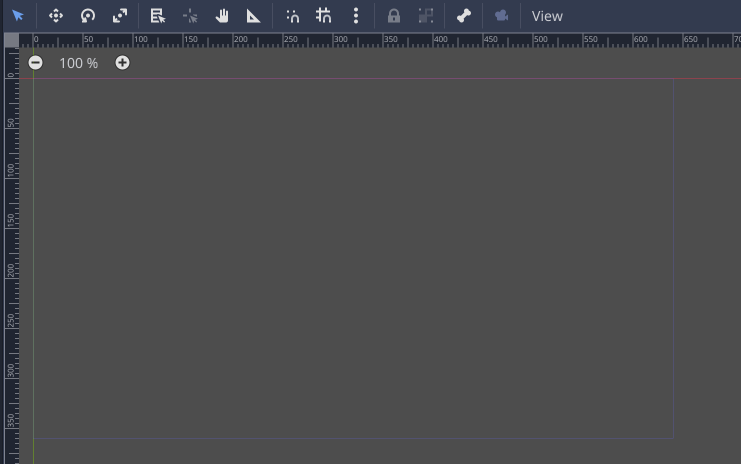
When the Godot editor is set to 2D view, it will display a guide rectangle corresponding to the base resolution. The base resolution is used as the default dimensions for the project window when running a project or scene from the editor.

Stretch settings
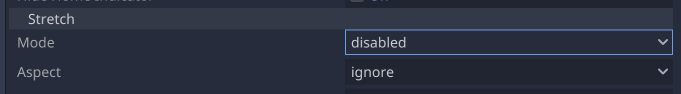
Two settings control how the base resolution is adjusted when it differs from the display resolution: Stretch Mode and Stretch Aspect. These settings are in the Project Settings window, under the Display -> Window section.

Stretch Mode has three settings: disabled, 2d, and viewport. The next
section includes visual examples of different Stretch Aspect and Stretch
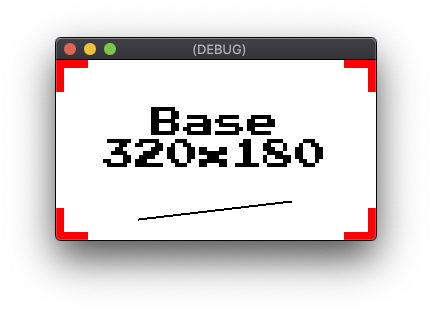
Mode settings. All examples use a project base resolution of 320x180 pixels.
The disabled setting doesn’t resize or adjust the base resolution. The value
of Stretch Aspect is always ignored if Stretch Mode is set to
disabled.

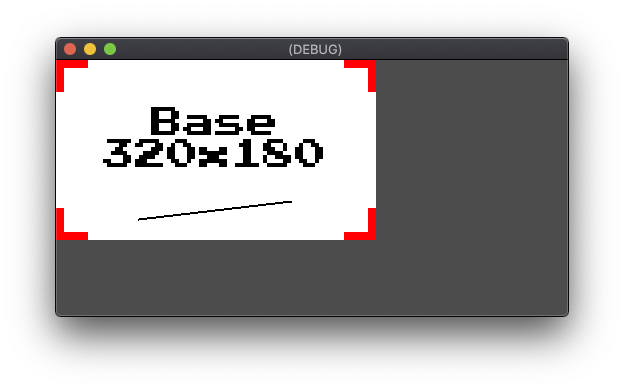
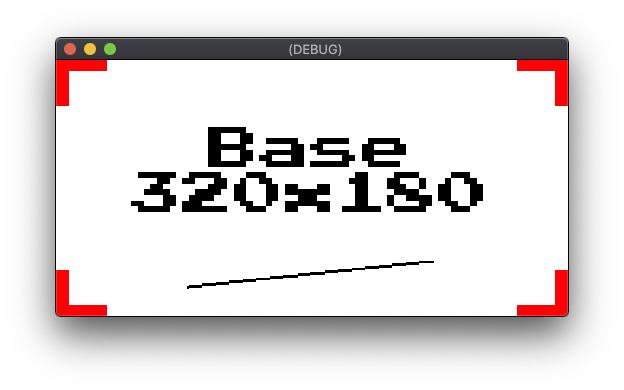
disabled with a display resolution of 320x180If the display resolution is smaller than the base resolution, the bottom and/or right edges are cropped.

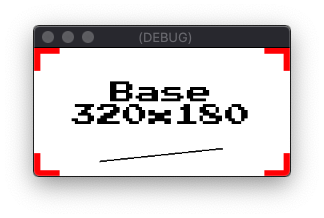
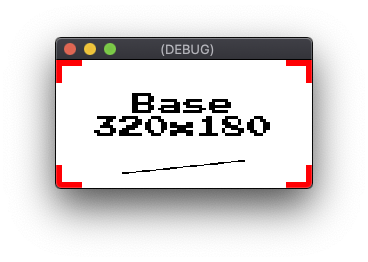
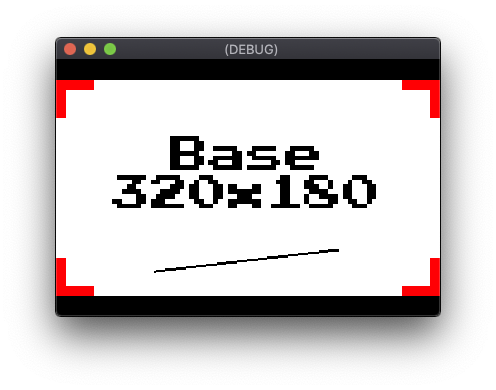
disabled with a display resolution of 256x128If the display resolution is larger than the base resolution, the extra region is left empty.

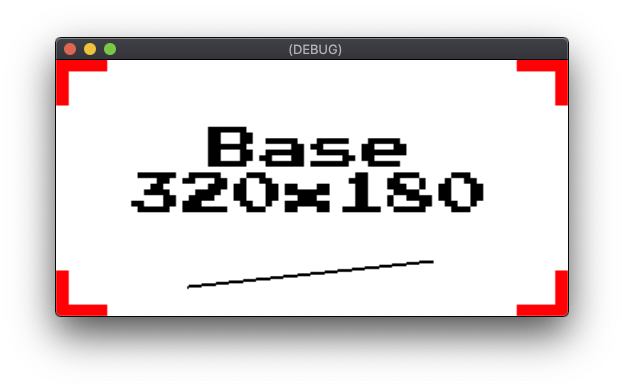
disabled with a display resolution of 512x256The 2d setting scales the base resolution to the display resolution. For projects using 2D artwork, this results in scaling artifacts due to there no longer being a 1:1 pixel ratio between the base and display resolution. This setting may be appropriate for certain styles of high-resolution artwork in projects where pixel-perfect rendering is not required.
The Stretch Aspect setting specifies constraints applied to the scaling to
maintain the aspect ratio of the base resolution. The Stretch Aspect setting
options are described in the Aspect ratio section. Below are examples of the
2d Stretch Mode setting using a Stretch Aspect of ignore, which
scales to the display resolution with no constraints:

2d with a display resolution of 256x128
2d with a display resolution of 512x256The viewport setting sets the root scene’s Viewport to the base resolution.
The rendered output of the root Viewport is then scaled to the display
resolution. Godot Viewport objects are used to create views into the screen,
or create subviews inside another Viewport. Unlike the 2d setting, the
viewport setting does not apply filtering when scaling to the display
resolution. The viewport setting also uses the value of Stretch Aspect to
determine whether constraints are applied to the scaling to preserve the aspect
ratio. The viewport setting is a better choice than the 2d setting when
pixel-perfect precision is required, since primary rendering still occurs at the
base resolution. Below are examples of the viewport Stretch Mode setting
using a Stretch Aspect of ignore:

viewport with a display resolution of 256x128
viewport with a display resolution of 512x256Aspect ratio
Stretch Aspect has several options for aspect ratio scaling constraints. If
Stretch Aspect is set to ignore, no constraints are applied. When
Stretch Aspect is set to keep, the base resolution is scaled to the
largest dimensions possible that fit in the display resolution while maintaining
the original aspect ratio. Regions of the display that aren’t covered by the
scaled image are filled with black bars. Depending on the dominant dimension of
the aspect ratio difference, the bars will either be horizontal bars known as
letterboxes, or vertical bars known as pillarboxes.

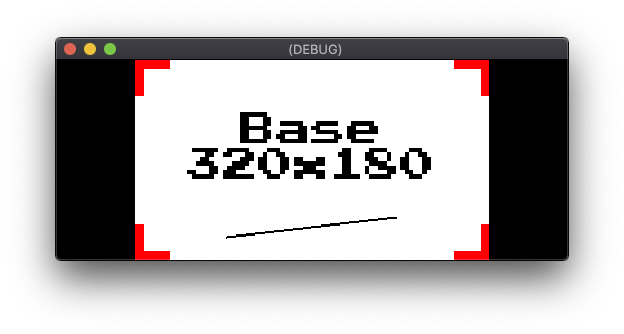
viewport, Stretch Aspect keep, with a display resolution of 384x256
viewport, Stretch Aspect keep, with a display resolution of 512x200Stretch Aspect includes two variants of the keep setting: keep_width and
keep_height. When keep_width is set, pillarboxing is added if the display
resolution has a wider aspect ratio than the base resolution. However, if the
display resolution has a taller aspect ratio than the base resolution, the extra
area is left empty. The empty region fills out the bottom of the screen.

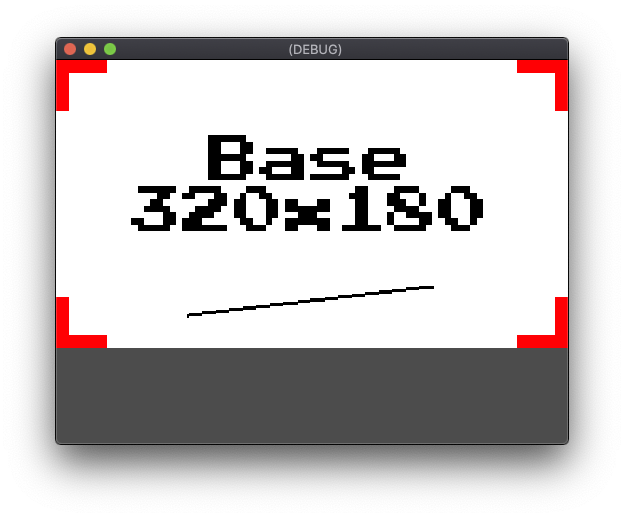
viewport, Stretch Aspect keep_width, with a display resolution of 512x384The keep_height setting functions in the horizontal direction instead of the
vertical direction. The empty region fills out the right side of the screen.

viewport, Stretch Aspect keep_height, with a display resolution of 512x200The final Stretch Aspect setting is expand. The expand setting maintains
the base resolution aspect ratio, but leaves the excess region empty instead of
letterboxing or pillarboxing.

viewport, Stretch Aspect expand, with a display resolution of 384x256
viewport, Stretch Aspect expand, with a display resolution of 512x256Anchors
UI element positioning requires additional considerations when supporting
multiple screen resolutions. For example, using absolute pixel coordinates to
place a control in the upper-right corner results in inconsistent positioning on
devices with different horizontal resolutions. Godot’s UI system supports
relative positioning with the Anchor and Margin properties. The Anchor
properties of a UI element specify an anchor point on its parent control object
or viewport. Values from the Margin properties are then used to offset the
control relative to its anchor point.
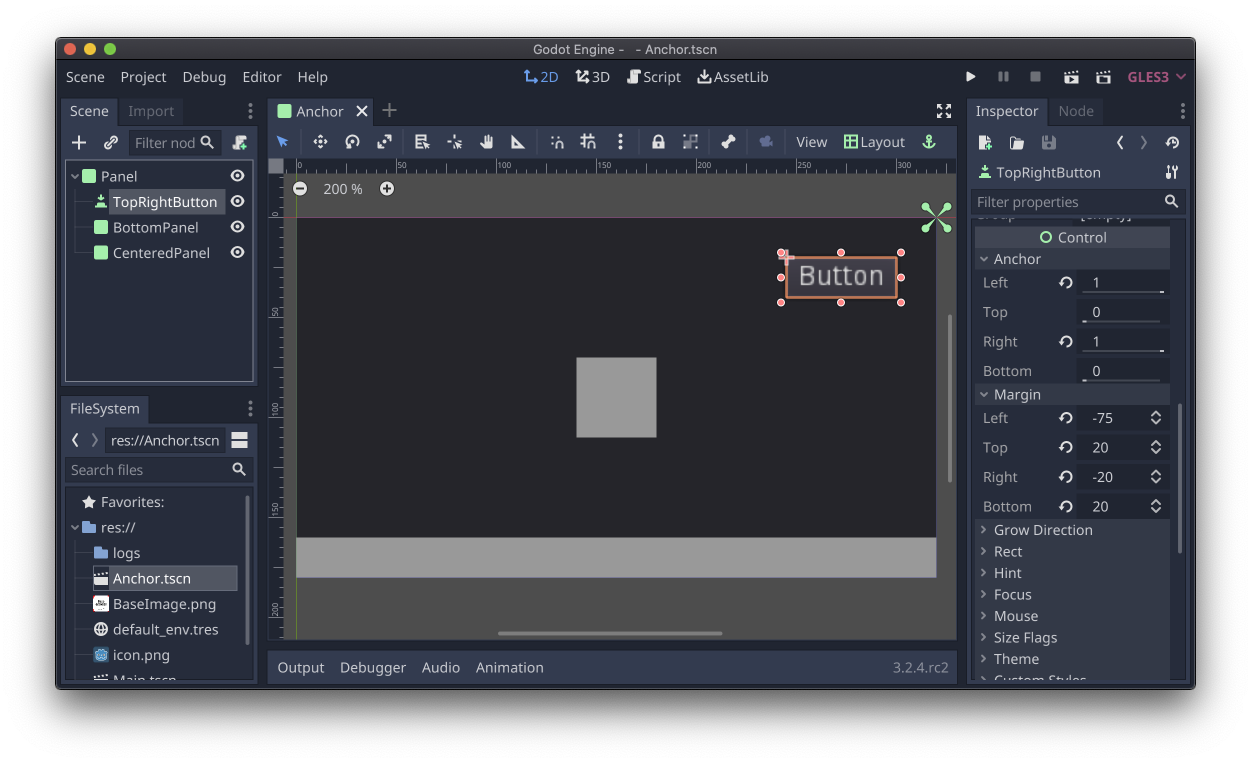
An object must derive from the Godot Control object if it is to include the
Anchor and Margin properties. Godot’s standard UI elements all derive from
Control. Property fields for Anchor and Margin appear in the Inspector
tab when a Control derived object is selected in the Godot editor.

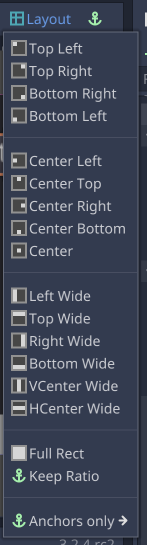
Button control selected, with the Anchor and Margin properties visible in the inspectorGodot has a Layout tool that can quickly set Anchor, Margin, and Size
properties to commonly used preset values. When a Control derived object is
selected in the editor, the Layout drop-down menu is available in the
toolbar above the scene view. The Layout tool presets include positioning
and positioning combined with size. The positioning presets support use cases
such as: centered, anchoring to top-right, anchoring to center-left. The
positioning plus size presets include use cases such as, anchoring to the bottom
while spanning the entire parent width.

Anchors are suitable for common use cases such as heads-up displays, on screen prompts, or basic dialog boxes. The Godot Container system is intended for more sophisticated UI layouts, such as when displaying windows or dialogs with large numbers of controls, or dynamically resizing content.
Field of view
Godot has field of view settings that control the presentation of a 3D scene in
different aspect ratios. Field of view adjustments are controlled with the Keep
Aspect property of a Camera object. The default value of Keep Height is
intended for projects that run in a landscape orientation. Keep Height adjusts
to a wider or narrower field of view when the aspect ratios of the base
resolution and the display resolution differ. The Keep Width setting is a
better choice for projects that run in portrait orientation. Keep Width
adjusts to a taller or shorter field of view based on the difference in aspect
ratio.
Viewport control
Viewport objects provide fine-tuned control over aspect ratio and scaling.
Projects can use Viewports to perform operations, such as:
- Rendering a scene at its base resolution aspect ratio with a resolution independent border.
- Rendering a 3D scene at a reduced resolution for increased performance and displaying it upscaled to the native resolution.
- Rendering left and right eye views of a scene for VR applications.
- Generating dynamic textures.
For samples that demonstrate how to use the Viewport object, see the Godot Viewport samples.
User input
Some game designs aren’t compatible with every mode of input supported by Android. Games that support multi-touch gestures often have issues adding support for mouse and game controller input. Games designed around game controller input can struggle to implement effective touch controls. Godot supports all of these forms of input, but you should decide early in development which input methods you intend to use in your project and design accordingly.
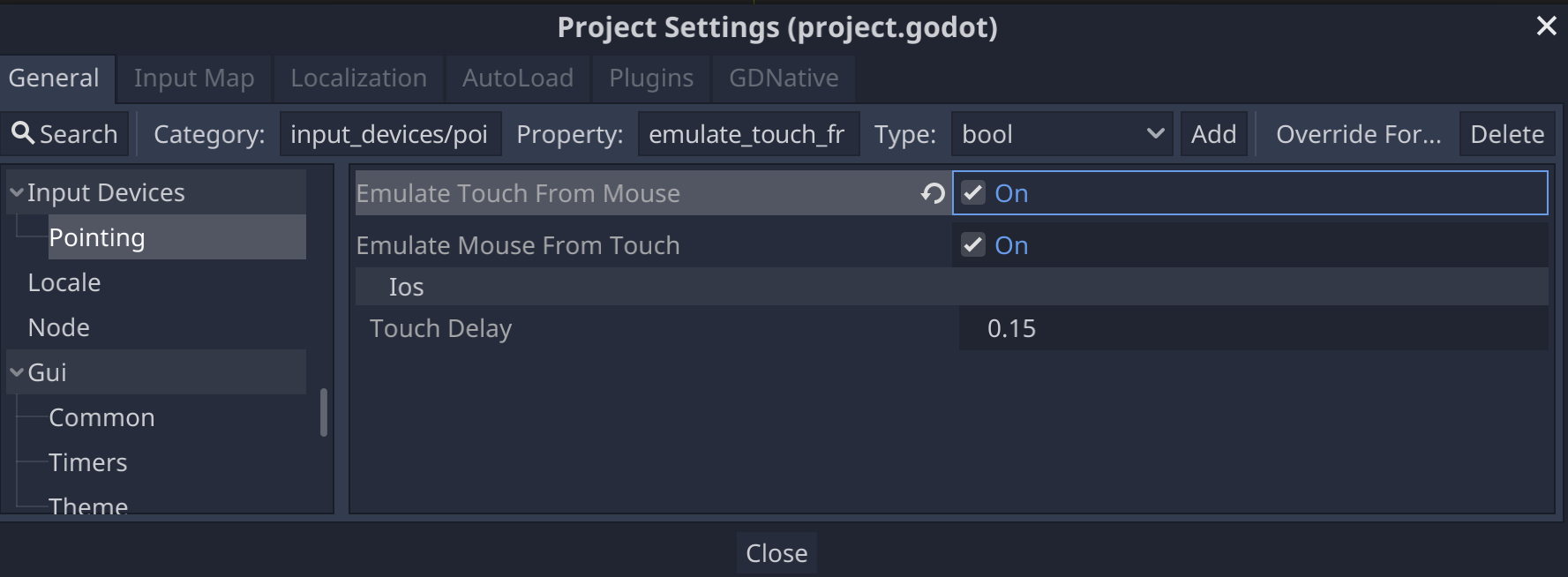
For projects where touch and mouse input are interchangeable, Godot includes proxy options that generate emulated touch events from mouse events and vice versa. These options eliminate the need to write separate input handling code for mouse and touch events. The available options are: Emulate Touch from Mouse and Emulate Mouse from Touch. Both options are located in Project Settings under the Input Devices -> Pointing section.

Additional resources
- Godot Documentation - Size and anchors
- Godot Documentation - Viewports
- Godot FAQ - Multiple resolutions
- Godot Sample - 3D viewport scaling
- Godot Tutorial - Containers
- Godot Tutorial - Multiple resolutions
