Les appareils pliables permettent de développer des applications de manière innovante. Vous disposez d'un petit et d'un grand écran sur le même appareil, avec des expériences interactives distinctes, mais complémentaires. Les fonctionnalités d'appareils pliables, comme les positions à plat et debout, permettent d'imaginer des mises en page originales et des interfaces utilisateur non conventionnelles.

Design responsif/adaptatif
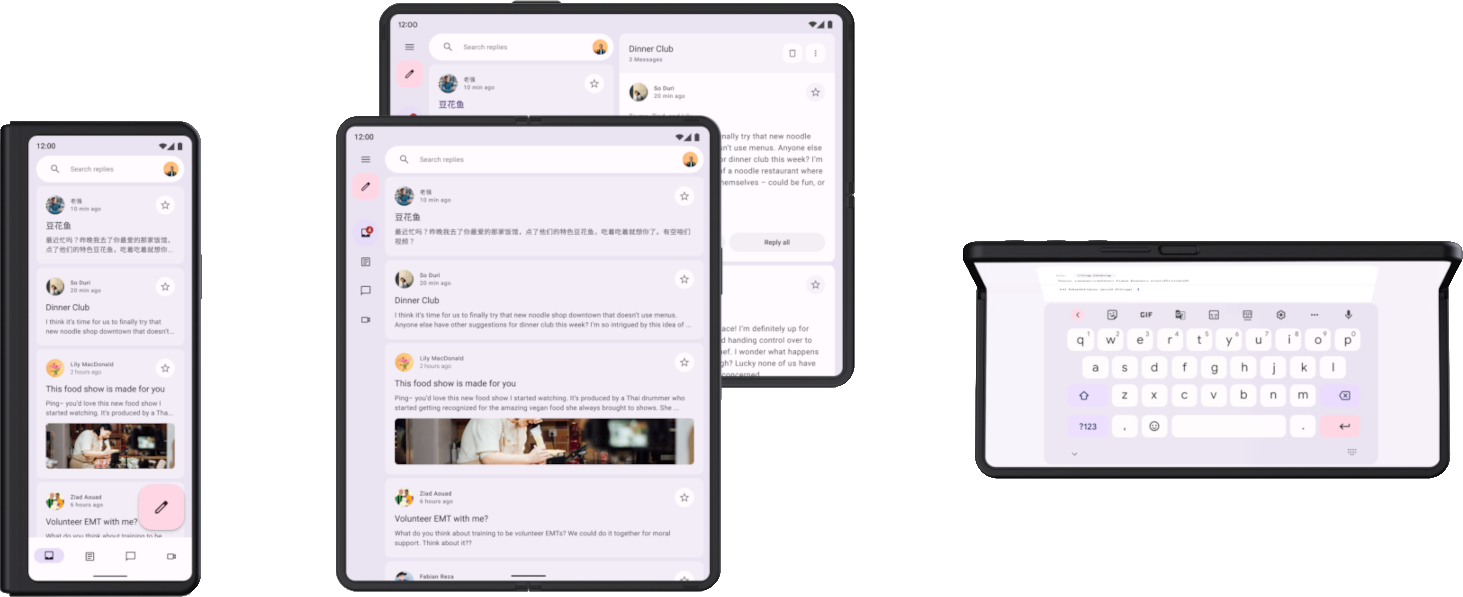
La prise en charge des appareils pliables commence par le responsive design. Les mises en page responsives permettent à une application de s'adapter parfaitement à différentes tailles d'écran, y compris les positions pliée et dépliée d'un appareil pliable. Pour les mises en page basées sur les vues, implémentez le responsive design avec ConstraintLayout. Pour Compose, utilisez BoxWithConstraints.
Mais parfois, la mise en page doit s'adapter. Les différences de taille et de format des écrans pliés et non pliés peuvent être très importantes, si bien que même un format responsif ne peut pas gérer de manière optimale les deux écrans. Le design adaptatif crée des mises en page alternatives optimisées pour différentes configurations et tailles d'écran. Les mises en page adaptatives offrent une expérience utilisateur optimisée, que l'appareil pliable soit plié ou déplié, en mode portrait ou paysage, ou en position à plat ou debout.
Par exemple, un appareil pliable avec un grand écran s'apparente à une tablette quand il est déplié en mode paysage. Dans ce cas, une mise en page à deux volets avec une barre de navigation permettra d'exploiter au mieux la taille de l'écran. Plié, l'appareil est semblable à un téléphone standard. Pour faire simple et efficace, optez alors pour une mise en page à une seule colonne avec une barre de navigation en bas. Étant donné que les mises en page sont distinctes, vous pouvez les optimiser en fonction de leur cas d'utilisation spécifique.
Les appareils pliables se plient de différentes manières, par exemple vers l'intérieur, avec l'écran à l'intérieur, ou vers l'extérieur, avec l'écran enroulé autour de l'appareil. Un design responsif/adaptatif prépare votre application pour qu'elle soit compatible avec tous les appareils pliables.
Pour en savoir plus sur la conception responsive/adaptative pour les pliables, consultez les articles suivants :
- Assurer la compatibilité avec différentes tailles d'écran
- Material Design : Appliquer une mise en page
États et positions des appareils pliables
Le pli d'un appareil pliable divise l'écran en deux. Le pli peut être une zone flexible de l'écran ou, sur les appareils à double écran, une charnière séparant les deux écrans.
Le pli a une dimension et une propriété occlusionType, qui définissent si le pli masque une partie de l'écran. Sur les appareils à double écran, la valeur de occlusionType est FULL. Aucun contenu n'est visible dans la zone de pli (charnière) même si une application peut couvrir les deux écrans.
Les appareils pliables ont différents états, comme FLAT (entièrement ouvert) ou HALF_OPENED (entre complètement ouvert et complètement fermé).

Lorsqu'un appareil est à l'état HALF_OPENED, deux positions sont possibles, en fonction de l'orientation du pli : la position à plat (pli horizontal) ou debout (pli vertical).
Les positions à plat et debout offrent de nouvelles possibilités de mise en page, mais l'état de l'appareil HALF_OPENED impose également certaines limites. Par exemple, les commandes de l'interface utilisateur situées près du pli peuvent être difficiles d'accès pour les utilisateurs, et le texte superposé au pli peut être difficile à lire (ou illisible si la valeur de occlusionType est FULL).
Concevez vos mises en page pour que les éléments de l'interface utilisateur soient accessibles dans tous les états des appareils. Positionnez les boîtes de dialogue et les menus pop-up de sorte qu'ils ne se superposent pas au pli. Assurez-vous que le contenu important est visible lorsque l'appareil est partiellement plié. Divisez le contenu en deux zones lorsque l'appareil est à moitié ouvert : en haut et en bas pour la position à plat, et à gauche et à droite en mode Livre.
Pour en savoir plus sur les plis et les positions des appareils pliables, consultez Rendez votre application pliable.
Continuité des applications
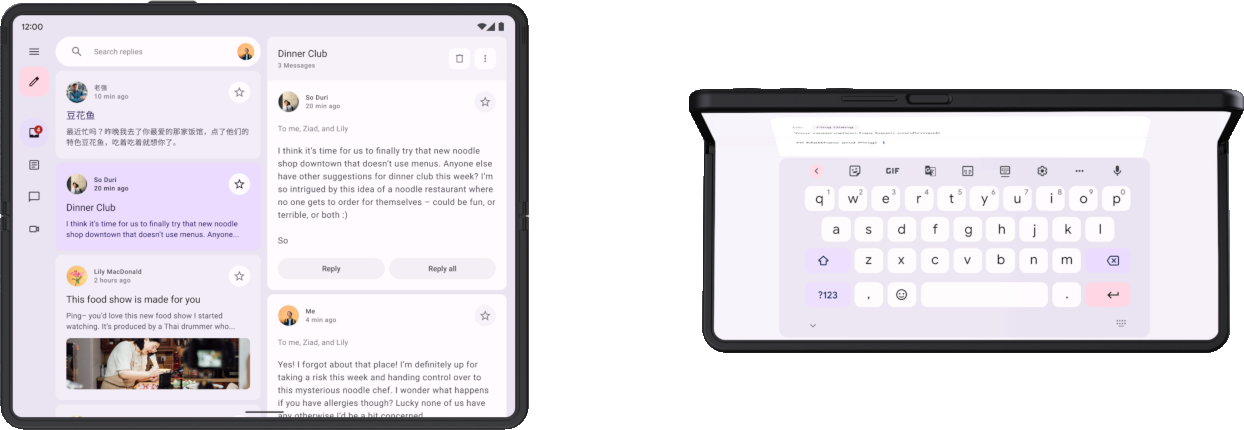
Une application s'arrête et redémarre, passant d'un écran à un autre lorsqu'un appareil est plié ou déplié. Pour garantir la continuité de l'expérience, l'application doit rétablir son état lorsqu'elle recrée sa mise en page sur un écran plié ou déplié. Par exemple, les applications doivent :
- conserver le texte saisi dans les champs de saisie ;
- restaurer l'état du clavier ;
- restaurer la position de défilement des champs à faire défiler ;
- reprendre la lecture du contenu multimédia là où elle s'est interrompue lors de l'arrêt de l'application.
Les différentes dispositions d'écran d'un appareil pliable doivent également être complémentaires. Par exemple, si l'écran plié affiche l'image et la description d'un produit provenant d'une boutique en ligne, l'écran déplié doit afficher la même image et la même description, mais également inclure du contenu complémentaire (par exemple, des caractéristiques ou des avis sur le produit).
Pour en savoir plus sur la gestion des états et de la continuité de l'application, consultez Enregistrer les états de l'interface utilisateur et Gérer les modifications de configuration.
Multitâche
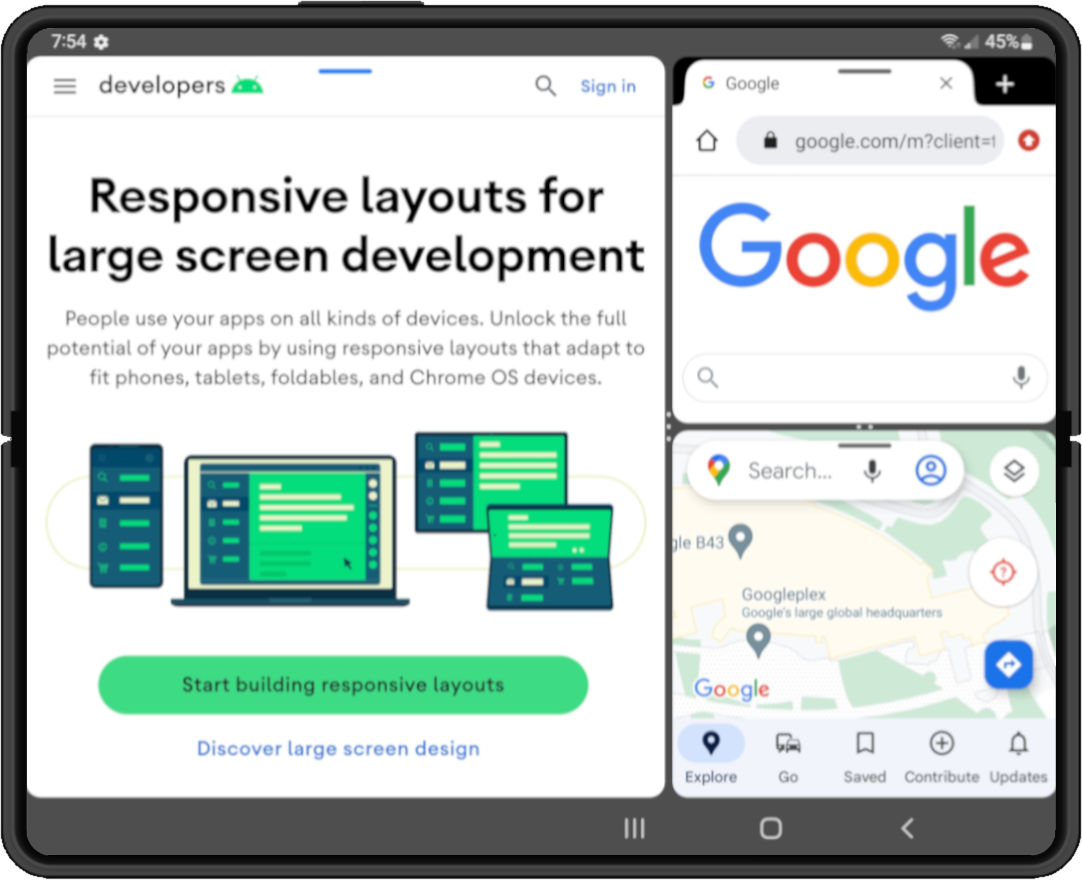
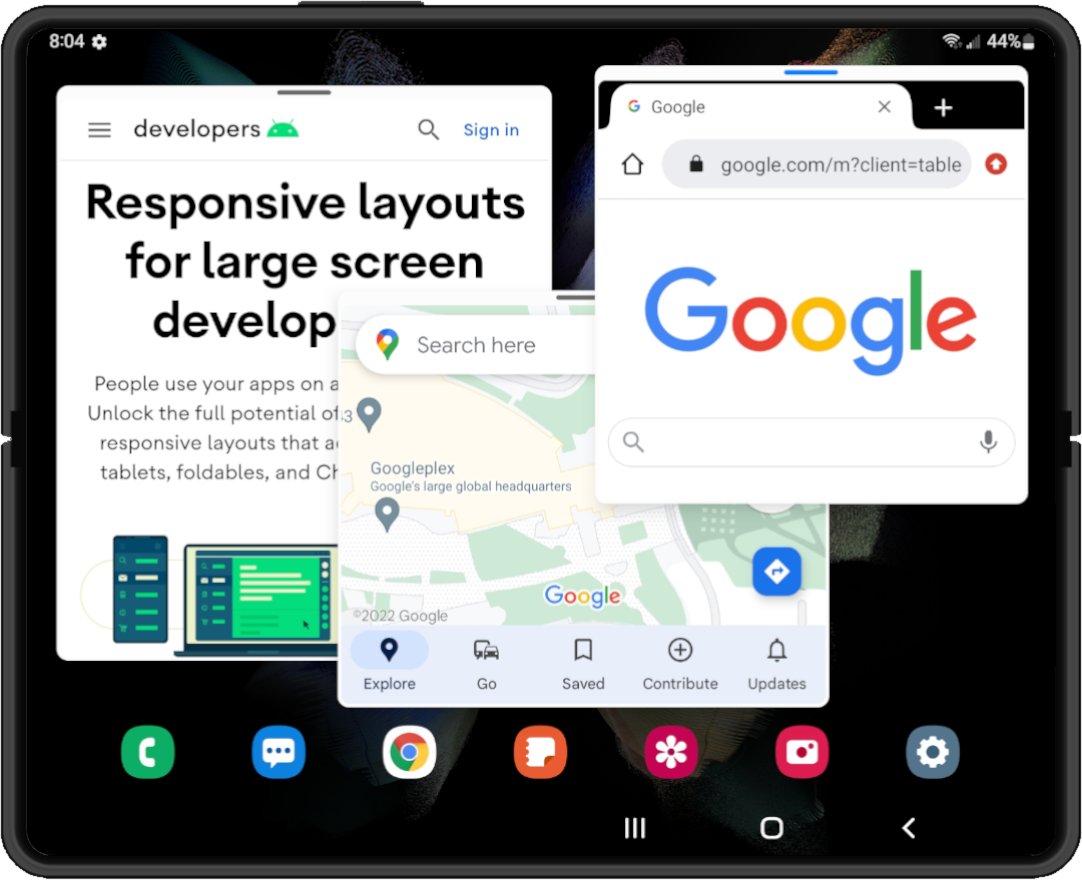
Les grands appareils pliables sont dotés d'un écran de taille tablette qui convient parfaitement au mode multifenêtre pour le multitâche. Les appareils pliables sont compatibles avec le mode Écran partagé. Certains sont même compatibles avec le mode de format libre : les applications sont contenues dans des fenêtres mobiles et redimensionnables, au même titre que des fenêtres.

|

|
|
|
|
Android 12 (niveau d'API 31) et les versions ultérieures utilisent par défaut le mode multifenêtre. Sur les grands écrans, toutes les applications s'exécutent en mode multifenêtre, quelle que soit la configuration. Dans les versions précédentes jusqu'à la version 7.0 d'Android (niveau d'API 24), vous devez configurer votre application de sorte qu'elle puisse être redimensionnée afin de prendre en charge le mode multifenêtre.
Pour en savoir plus sur le mode multifenêtre pour le multitâche, consultez Compatibilité avec le mode multifenêtre.
Glisser-déposer
Les grands appareils pliables offrent un grand espace pour les interactions par glisser-déposer. Le mode multifenêtre sur les pliables permet de faire des glisser-déposer entre les applications.
Les interactions par glisser-déposer créent une expérience utilisateur productive et engageante. Ajoutez des fonctionnalités de glisser-déposer à votre application à l'aide du framework Android de glisser-déposer. Pour en savoir plus, consultez Glisser-déposer.

