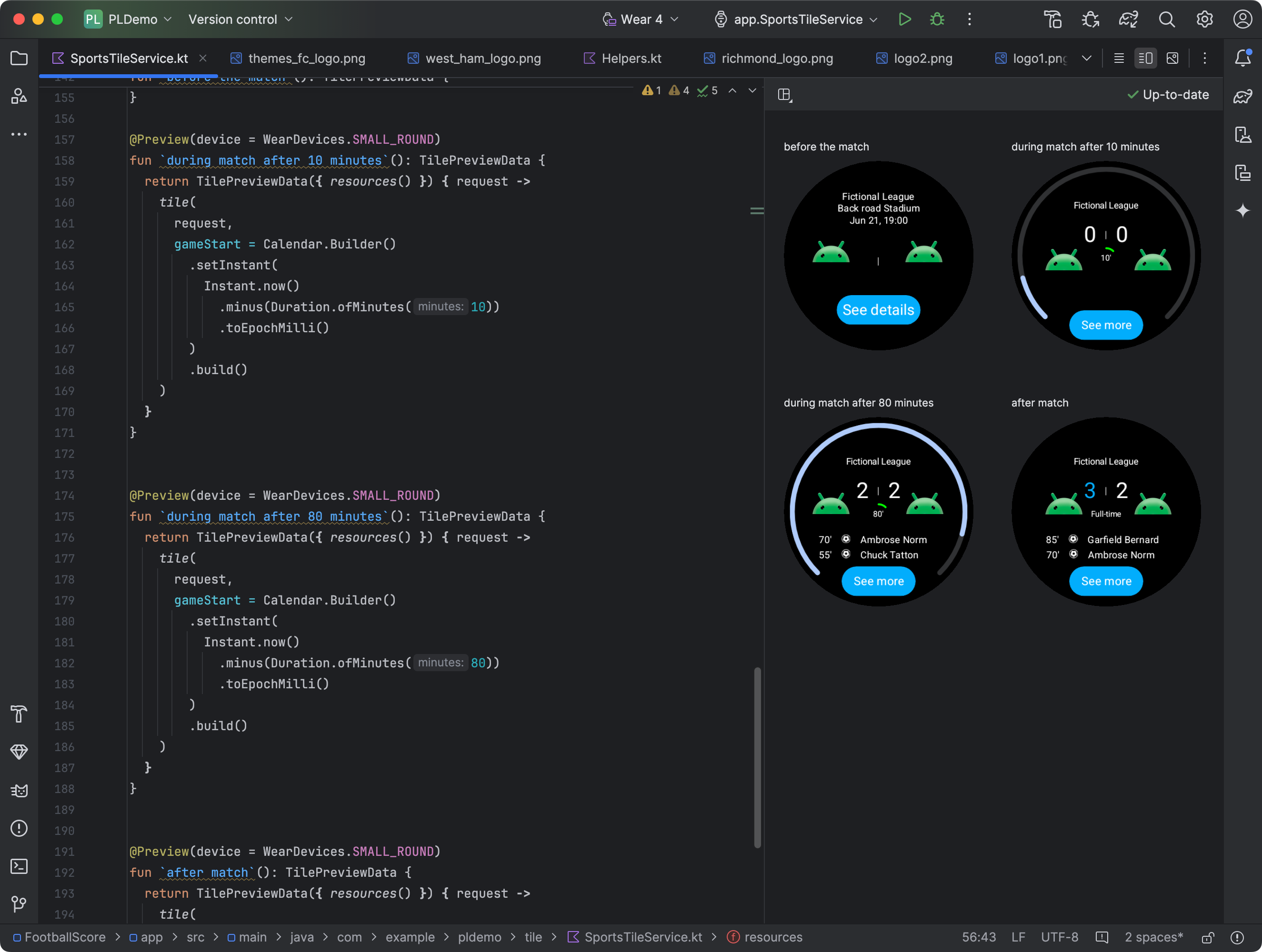
Mulai Update Fitur Baru Android Studio Koala, Anda dapat melihat snapshot kartu aplikasi Wear OS. Panel ini sangat berguna jika tampilan kartu Anda berubah sebagai respons terhadap kondisi, seperti konten yang berbeda bergantung pada ukuran layar perangkat, atau acara olahraga yang mencapai babak kedua.

Menambahkan dependensi
Sertakan dependensi berikut dalam file build.gradle.kts atau
build.gradle aplikasi Anda:
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.5.0-alpha04")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.5.0-alpha04")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
Mengonfigurasi pratinjau kartu
Untuk melihat pratinjau tampilan kartu Anda pada berbagai ukuran layar
Wear OS, tambahkan anotasi @Preview, dan teruskan parameter device. Perhatikan
bahwa anotasi @Preview ini berasal dari paket yang berbeda dengan yang
Anda gunakan untuk pratinjau composable.
import androidx.wear.tiles.tooling.preview.Preview
@Preview(device = WearDevices.SMALL_ROUND)
@Preview(device = WearDevices.LARGE_ROUND)
fun tilePreview(context: Context) = TilePreviewData(
onTileRequest = { request ->
TilePreviewHelper.singleTimelineEntryTileBuilder(
buildMyTileLayout()
).build()
}
)
Menambahkan dan mendaftarkan resource
Jika kartu menggunakan resource Android, Anda harus mendaftarkannya dalam
parameter onTileResourceRequest dari TilePreviewData, seperti yang ditunjukkan dalam
cuplikan kode berikut:
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(myResourcesVersion) .addIdToImageMapping( myImageId, getImageById(R.drawable.myDrawableImageId)) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } ) fun getImageById( @DrawableRes id: Int, ): ImageResource = ImageResource.Builder() .setAndroidResourceByResId( AndroidImageResourceByResId.Builder() .setResourceId(id) .build(), ) .build()
Menampilkan nilai tertentu dari sumber data platform
Jika kartu Anda menggunakan data platform—seperti detak jantung, kalori, jarak, dan langkah—kartu akan menampilkan nilai default untuk data tersebut.
Untuk menampilkan nilai tertentu, tetapkan parameter platformDataValues saat membuat
objek TilePreviewData, seperti yang ditunjukkan dalam cuplikan kode berikut:
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } )

