Aplikasi Anda harus berfungsi dengan baik di perangkat Wear OS dari semua ukuran, memanfaatkan ruang tambahan jika tersedia, dan tetap terlihat bagus di layar yang lebih kecil. Panduan ini memberikan rekomendasi untuk mencapai pengalaman pengguna ini.
Untuk mempelajari lebih lanjut prinsip desain untuk tata letak adaptif, baca panduan desain.
Membangun tata letak responsif menggunakan Material 3
Tata letak harus memiliki margin berbasis persentase. Karena Compose secara default berfungsi dalam nilai absolut, gunakanrememberResponsiveColumnPadding dari
Horologist Library untuk menghitung padding dan meneruskannya ke
parameter contentPadding ScreenScaffold dan parameter contentPadding
TransformingLazyColumn.
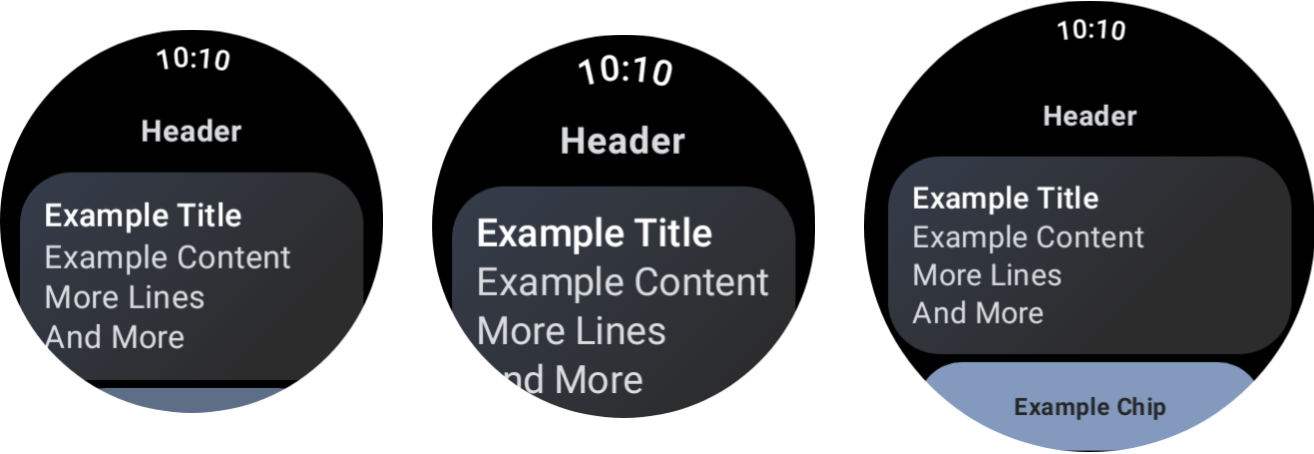
Cuplikan kode berikut menggunakan komponen TransformingLazyColumn untuk membuat konten yang terlihat bagus di berbagai ukuran layar Wear OS:
val columnState = rememberTransformingLazyColumnState() val contentPadding = rememberResponsiveColumnPadding( first = ColumnItemType.ListHeader, last = ColumnItemType.Button, ) val transformationSpec = rememberTransformationSpec() ScreenScaffold( scrollState = columnState, contentPadding = contentPadding ) { contentPadding -> TransformingLazyColumn( state = columnState, contentPadding = contentPadding ) { item { ListHeader( modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec), transformation = SurfaceTransformation(transformationSpec) ) { Text(text = "Header") } } // ... other items item { Button( modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec), transformation = SurfaceTransformation(transformationSpec), onClick = { /* ... */ }, icon = { Icon( imageVector = Icons.Default.Build, contentDescription = "build", ) }, ) { Text( text = "Build", maxLines = 1, overflow = TextOverflow.Ellipsis, ) } } } }
Contoh ini juga menunjukkan ScreenScaffold dan AppScaffold.
Koordinat ini menghubungkan Aplikasi dan setiap layar
(rute navigasi) untuk memastikan perilaku scrolling dan
pemosisian TimeText yang benar.
Untuk padding atas dan bawah, perhatikan juga hal berikut:
- Spesifikasi
ItemTypepertama dan terakhir, untuk menentukan padding yang benar. - Penggunaan
ListHeaderuntuk item pertama dalam daftar, karena headerTexttidak boleh memiliki padding.
Spesifikasi lengkap dapat ditemukan di kit desain Figma. Untuk detail dan contoh selengkapnya, lihat:
- Library Horologist - menyediakan helper untuk membantu membangun aplikasi yang dioptimalkan dan berbeda untuk Wear OS.
- Contoh ComposeStarter - contoh yang menunjukkan prinsip-prinsip yang diuraikan dalam panduan ini.
- Contoh JetCaster - contoh yang lebih kompleks untuk membangun aplikasi agar berfungsi dengan berbagai ukuran layar, menggunakan library Horologist.
Menggunakan tata letak scroll di aplikasi Anda
Gunakan tata letak scroll, seperti yang ditunjukkan sebelumnya di halaman ini, sebagai pilihan default saat menerapkan layar Anda. Hal ini memungkinkan pengguna menjangkau komponen aplikasi Anda terlepas dari preferensi tampilan atau ukuran layar perangkat Wear OS.

Efek ukuran perangkat dan penskalaan font yang berbeda.
Dialog
Dialog juga harus dapat di-scroll, kecuali ada alasan yang sangat kuat untuk tidak melakukannya.
Komponen AlertDialog bersifat responsif dan dapat di-scroll secara default
jika konten melebihi tinggi area tampilan.
Layar kustom mungkin memerlukan tata letak yang tidak dapat di-scroll
Beberapa layar mungkin masih cocok untuk tata letak non-scrolling. Beberapa contoh mencakup layar pemutar utama di aplikasi media dan layar latihan di aplikasi kebugaran.
Dalam kasus ini, lihat panduan kanonis yang diberikan di kit desain Figma, dan terapkan desain yang responsif terhadap ukuran layar, menggunakan margin yang benar.
Menyediakan pengalaman yang berbeda melalui titik henti sementara
Dengan tampilan yang lebih besar, Anda dapat memperkenalkan konten dan fitur tambahan. Untuk menerapkan pengalaman yang berbeda semacam ini, gunakan titik henti sementara ukuran layar, yang menampilkan tata letak berbeda saat ukuran layar melebihi 225 dp:
const val LARGE_DISPLAY_BREAKPOINT = 225 @Composable fun isLargeDisplay() = LocalConfiguration.current.screenWidthDp >= LARGE_DISPLAY_BREAKPOINT // ... // ... use in your Composables: if (isLargeDisplay()) { // Show additional content. } else { // Show content only for smaller displays. } // ...
Panduan desain mengilustrasikan lebih banyak peluang ini.
Menguji kombinasi ukuran layar dan font menggunakan pratinjau
Pratinjau Compose membantu Anda mengembangkan aplikasi untuk berbagai ukuran layar Wear OS. Gunakan definisi pratinjau perangkat dan penskalaan font untuk melihat hal berikut:
- Tampilan layar Anda pada ukuran ekstrem, misalnya, font terbesar dipasangkan dengan layar terkecil.
- Cara kerja pengalaman yang berbeda di seluruh titik henti sementara.
Pastikan Anda menerapkan pratinjau menggunakan WearPreviewDevices dan
WearPreviewFontScales untuk semua layar di aplikasi Anda.
@WearPreviewDevices @WearPreviewFontScales @Composable fun ComposeListPreview() { ComposeList() }
Pengujian screenshot
Selain pengujian pratinjau, pengujian screenshot memungkinkan Anda melakukan pengujian terhadap berbagai ukuran hardware yang ada. Hal ini sangat berguna jika perangkat tersebut mungkin tidak langsung tersedia bagi Anda, dan masalahnya mungkin tidak muncul di ukuran layar lain.
Pengujian screenshot juga membantu Anda mengidentifikasi regresi di lokasi tertentu dalam codebase.
Contoh kami menggunakan Roborazzi untuk pengujian screenshot:
- Konfigurasi file project dan aplikasi
build.gradleuntuk menggunakan Roborazzi. - Buat pengujian screenshot untuk setiap layar yang ada di aplikasi Anda. Misalnya, kode berikut menunjukkan pengujian screenshot untuk layar yang berisi daftar:
@RunWith(ParameterizedRobolectricTestRunner::class) class ComposeListScreenTest( override val device: WearDevice ) : WearScreenshotTest() { override val tolerance = 0.02f @Test fun myScreenTest() = runTest { AppScaffold { ComposeList() } } companion object { @JvmStatic @ParameterizedRobolectricTestRunner.Parameters fun devices() = WearDevice.entries } }
Beberapa poin penting yang perlu diperhatikan:
WearDevice.entriesberisi definisi untuk sebagian besar perangkat Wear OS populer sehingga pengujian dijalankan pada rentang ukuran layar yang representatif.
Membuat golden image
Untuk membuat gambar untuk layar, jalankan perintah berikut di terminal:
./gradlew recordRoborazziDebug
Memverifikasi gambar
Untuk memverifikasi perubahan terhadap image yang ada, jalankan perintah berikut di terminal:
./gradlew verifyRoborazziDebug
Untuk contoh lengkap pengujian screenshot, lihat contoh ComposeStarter.
