![]()
TIER 1 — The top-quality tier of the Large screen app quality guidelines.

APPS DIFFERENTIATED FOR LARGE SCREENS create a user experience not possible on small screen devices.
Large screen differentiated apps make multitasking and drag and drop convenient and simple. Differentiated apps support the unique features of foldable devices, like tabletop posture, for a user experience other types of devices can't match.
External keyboard, mouse, and trackpad support are on par with desktop computers. Comprehensive stylus support makes the stylus an integral part of the device.
Do's and don'ts

Do
- Think big
- Design custom layouts and behaviors
- Make your app different from anything else

Don't
- Settle for less
- Design for just one or two device types
- Let your app be unremarkable
Guidelines
Differentiate your app by following the Tier 1 guidelines.
Multitasking and multi-instance
Make users more productive with multitasking on large screens.
What
App supports all multitasking modes, including multi‑window, multi‑instance, and picture‑in‑picture.
Why
Large screens provide plenty of display space for users to work with multiple apps simultaneously.
How
Learn how to include your app in multitasking in the Multi-tasking and multi-instance overview.
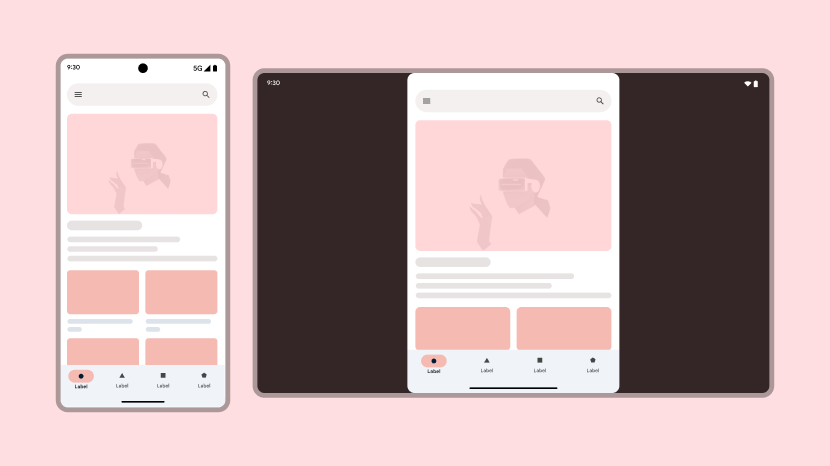
Foldable postures and states
Large screen foldable devices are like a phone and tablet in one. Folding features such as tabletop posture and book posture offer new user experience possibilities.
What
App supports all foldable postures, including tabletop posture, book posture, and dual display. App also supports dual‑screen devices.
Why
Differentiate your app by supporting the unique features of foldable devices.
How
Unfold the facts in the Foldable postures and states overview.
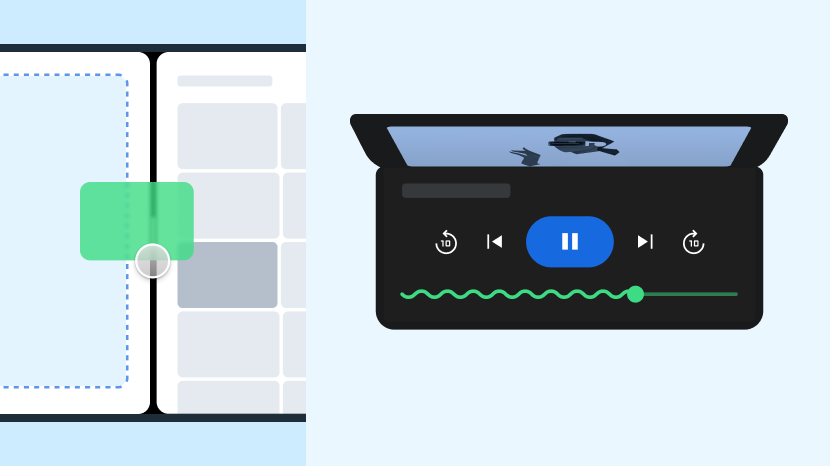
Drag and drop
Large screens are perfect for drag and drop interactions—within an app or, on Android 7.0 (API level 24) and higher, between apps in multi‑window mode.
Guideline LS-D1
What
App supports drag and drop within the app and to and from other apps using touch input, mouse, trackpad, and stylus.
Why
Increase user productivity and engagement by adding drag and drop capabilities to your app.
How
See the Drag and drop overview.
Keyboard, mouse, and trackpad
Provide full support for external input devices.
Guidelines LS-I10 through LS-I16
What
App provides keyboard shortcut parity with web and desktop versions, including Ctrl+click or Ctrl+tap and Shift+click or Shift+tap for enhanced capabilities. App displays a scrollbar for content scrolled using a mouse or trackpad. Users can resize and reconfigure UI panels using a mouse or trackpad. Mouse and trackpad hover activates fly‑out menus or tooltips.
Why
Give users all the input capabilities possible with keyboard, mouse, and trackpad.
How
To learn how to support advanced input capabilities, see the Keyboard, mouse, and trackpad overview.
Stylus
Top-tier apps support stylus-equipped large screen devices. A stylus enables users to draw, write, erase, and work with your app using a variety of touch and gesture interactions.
Guidelines LS-S2 through LS-S4
What
App provides stylus support for drawing, writing, erasing, drag and drop, pressure sensitivity, tilt detection, and palm and finger rejection.
Why
Provide an exceptional user experience on premium devices. Enhance user productivity and satisfaction.
How
For guidance about advanced stylus support, see the Stylus overview.
Custom cursors
Provide context for mouse, trackpad, and stylus interactions.
Guideline LS-P1
What
App displays customized cursors such as an I-beam for text, resize handles for resizable panels, processing spinners.
Why
Create a refined user experience that's pleasing as well as productive.
How
See the Custom cursors overview.
