Perangkat TV menyediakan serangkaian kontrol navigasi yang terbatas untuk aplikasi. Pembuatan skema navigasi yang efektif untuk aplikasi TV bergantung pada pemahaman kontrol yang terbatas ini serta batasan pengguna saat mengoperasikan aplikasi Anda. Saat membuat aplikasi Android untuk TV, beri perhatian khusus pada cara pengguna melakukan navigasi saat menggunakan tombol remote control, bukan layar sentuh.
Prinsip
Tujuannya adalah agar navigasi terasa alami dan familier tanpa mendominasi antarmuka pengguna atau mengalihkan perhatian dari konten. Prinsip berikut membantu menetapkan dasar pengukuran untuk pengalaman pengguna yang konsisten dan intuitif di seluruh aplikasi TV.
Membuat konten dapat diakses dengan cepat dan mudah. Pengguna ingin mengakses konten dengan cepat, menggunakan sedikit klik. Atur informasi Anda sedemikian rupa sehingga memerlukan layar paling sedikit.
Ikuti praktik terbaik dan rekomendasi agar navigasi dapat diprediksi bagi pengguna. Jangan membuat ulang pola navigasi yang tidak perlu, karena hal ini menyebabkan kebingungan dan ketidakpastian.
Buatlah navigasi yang cukup sederhana untuk mendukung perilaku pengguna yang diterapkan secara luas dengan lancar. Jangan terlalu rumit dengan menambahkan lapisan navigasi yang tidak diperlukan.
Pengontrol
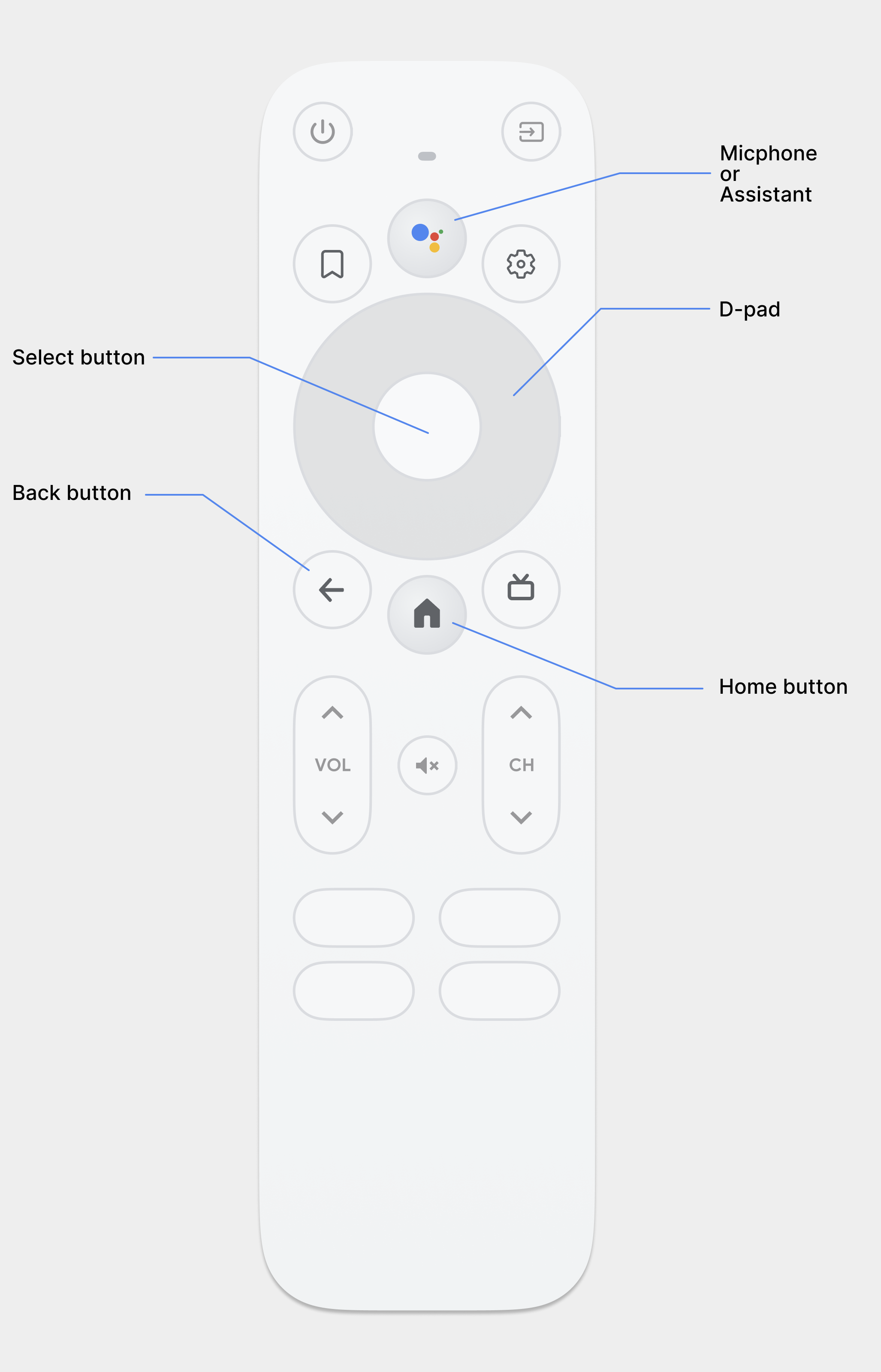
Pengontrol tersedia dalam berbagai gaya, mulai dari remote control minimalis hingga pengontrol game yang kompleks. Semua pengontrol menyertakan tombol arah (D-pad) plus tombol pilih, layar utama, dan kembali. Tombol lain bervariasi menurut model.

D-pad
Metode navigasi utama di TV adalah melalui D-pad, yang mencakup
tombol hardware arah atas, bawah, kiri, dan
kanan. D-pad mentransfer fokus dari satu objek ke objek
terdekat dengan arah tombol yang ditekan.
Tombol Pilih
Memilih item di layar dengan fokus.
Tombol Layar utama
Mengarahkan pengguna ke Layar utama sistem.
Tombol kembali
Memberi pengguna cara untuk kembali ke tampilan sebelumnya.
Tombol mikrofon
Memanggil Asisten Google atau input suara.
Navigasi D-pad
Di perangkat TV, pengguna melakukan navigasi menggunakan D-pad atau tombol panah. Jenis kontrol ini membatasi gerakan ke atas, bawah, kiri, dan kanan. Untuk membuat aplikasi bagus yang dioptimalkan untuk TV, Anda harus menyediakan skema navigasi yang dapat dipelajari oleh pengguna dengan cepat menggunakan kontrol terbatas ini.
Framework Android menangani navigasi terarah antarelemen tata letak secara otomatis, sehingga Anda biasanya tidak perlu melakukan tindakan tambahan untuk aplikasi. Namun, Anda harus menguji navigasi secara menyeluruh dengan pengontrol D-pad untuk menemukan masalah navigasi.
Ikuti panduan ini untuk menguji apakah sistem navigasi aplikasi Anda berfungsi baik dengan D-pad di perangkat TV:
- Pastikan pengguna dengan pengontrol D-pad dapat membuka semua kontrol yang terlihat di layar.
- Untuk men-scroll daftar dengan fokus, pastikan tombol atas dan bawah D-pad men-scroll daftar, dan tombol pilih memilih item dalam daftar. Pastikan pengguna dapat memilih elemen dalam daftar dan daftar tersebut masih dapat di-scroll saat elemen dipilih.
- Pastikan peralihan antarkontrol tidak rumit dan bisa diprediksi.
Ubah navigasi arah
Framework Android akan otomatis menerapkan skema navigasi arah berdasarkan posisi relatif elemen yang dapat difokuskan dalam tata letak Anda. Uji skema navigasi yang dihasilkan di aplikasi Anda menggunakan pengontrol D-pad. Setelah pengujian dilakukan, jika memutuskan bahwa Anda ingin pengguna bergerak melalui tata letak dengan cara tertentu, Anda dapat menyiapkan navigasi direksional yang eksplisit untuk kontrol Anda.
Contoh kode berikut menunjukkan cara menentukan kontrol berikutnya untuk menerima fokus
untuk objek tata letak TextView:
<TextView android:id="@+id/Category1" android:nextFocusDown="@+id/Category2" />
Tabel berikut mencantumkan semua atribut navigasi yang tersedia untuk widget antarmuka pengguna Android:
| Atribut | Fungsi |
|---|---|
nextFocusDown |
Menentukan tampilan berikutnya yang akan menerima fokus ketika pengguna mengarahkan ke bawah. |
nextFocusLeft |
Menentukan tampilan berikutnya yang akan menerima fokus ketika pengguna mengarahkan ke kiri. |
nextFocusRight |
Menentukan tampilan berikutnya yang akan menerima fokus ketika pengguna mengarahkan ke kanan. |
nextFocusUp |
Menentukan tampilan berikutnya yang akan menerima fokus ketika pengguna mengarahkan ke atas. |
Untuk menggunakan salah satu atribut navigasi eksplisit ini, setel nilai ke
android:id widget lain dalam tata letak. Pastikan untuk menyiapkan
urutan navigasi sebagai loop, sehingga kontrol terakhir akan mengarahkan fokus kembali ke
kontrol pertama.
Menyediakan fokus dan pemilihan yang jelas
Keberhasilan skema navigasi aplikasi di perangkat TV bergantung pada seberapa mudah pengguna menentukan elemen antarmuka pengguna yang sedang difokuskan. Jika Anda tidak memberikan indikasi yang jelas tentang item yang difokuskan, serta item apa yang dapat ditindaklanjuti oleh pengguna, mereka dapat langsung merasa frustrasi dan keluar dari aplikasi Anda. Karena alasan yang sama, penting untuk selalu memiliki item yang difokuskan yang dapat ditindaklanjuti pengguna segera setelah aplikasi dimulai atau kapan pun aplikasi tidak ada aktivitas.
Dalam tata letak dan implementasi aplikasi, gunakan warna, ukuran, animasi, atau kombinasi atribut ini untuk membantu pengguna dengan mudah menentukan tindakan yang dapat mereka lakukan selanjutnya. Gunakan skema seragam untuk menunjukkan fokus di seluruh aplikasi Anda.
Android menyediakan Resource daftar status drawable untuk mengimplementasikan sorotan bagi kontrol yang difokuskan dan dipilih. Contoh kode berikut menunjukkan cara mengaktifkan perilaku visual tombol untuk menunjukkan bahwa pengguna telah membuka kontrol, lalu memilihnya:
<!-- res/drawable/button.xml -->
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/button_pressed" /> <!-- pressed -->
<item android:state_focused="true"
android:drawable="@drawable/button_focused" /> <!-- focused -->
<item android:state_hovered="true"
android:drawable="@drawable/button_focused" /> <!-- hovered -->
<item android:drawable="@drawable/button_normal" /> <!-- default -->
</selector>
Kode contoh XML tata letak berikut menerapkan drawable daftar status sebelumnya ke
Button:
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="@drawable/button" />
Pastikan untuk menyediakan padding yang memadai dalam kontrol yang dapat difokuskan dan dapat dipilih sehingga sorotan di sekelilingnya terlihat jelas.
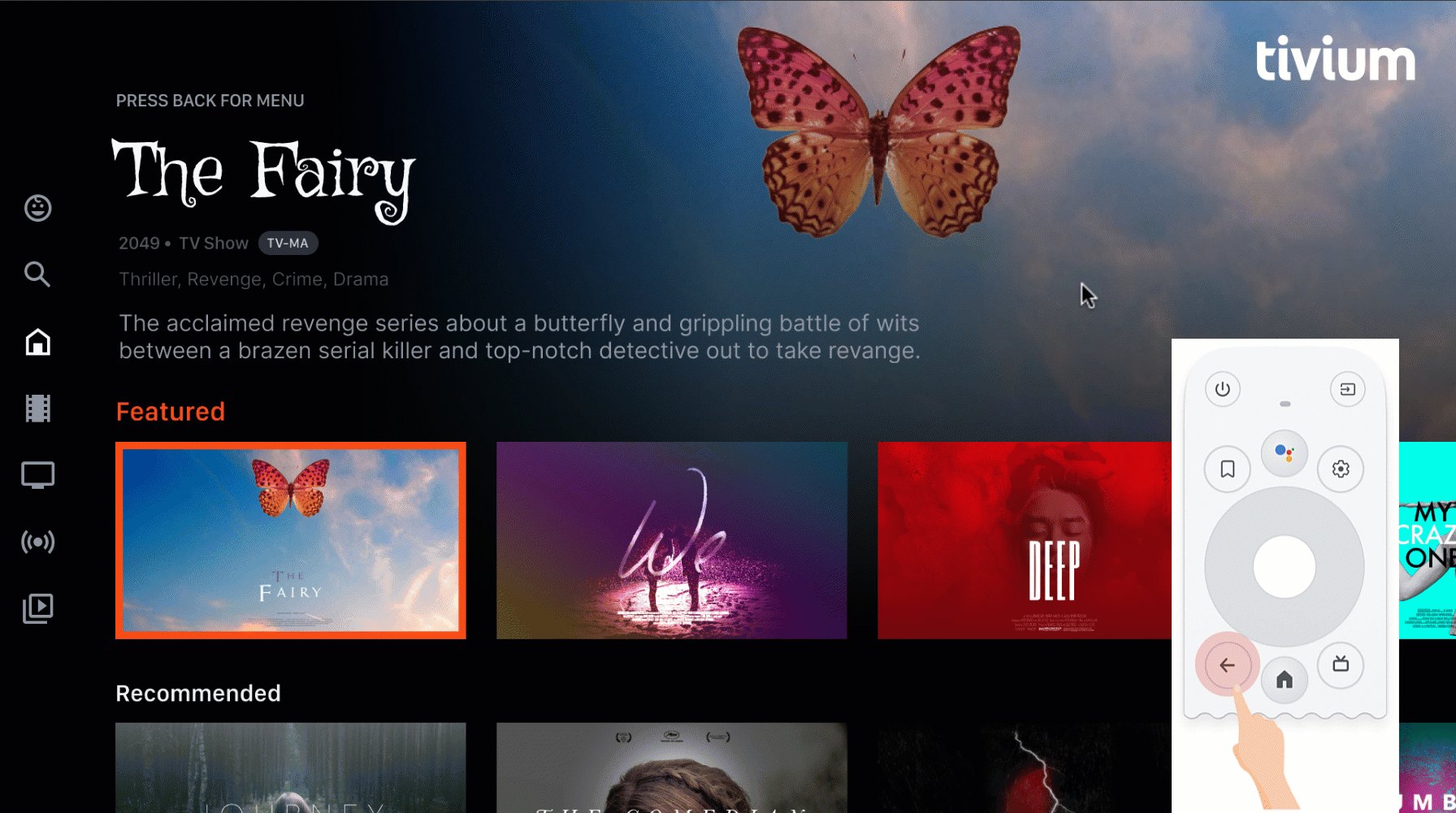
Navigasi tombol kembali
Untuk konsistensi di seluruh aplikasi pada platform, pastikan perilaku tombol kembali mengikuti panduan ini.
Gunakan perilaku tombol kembali yang dapat diprediksi
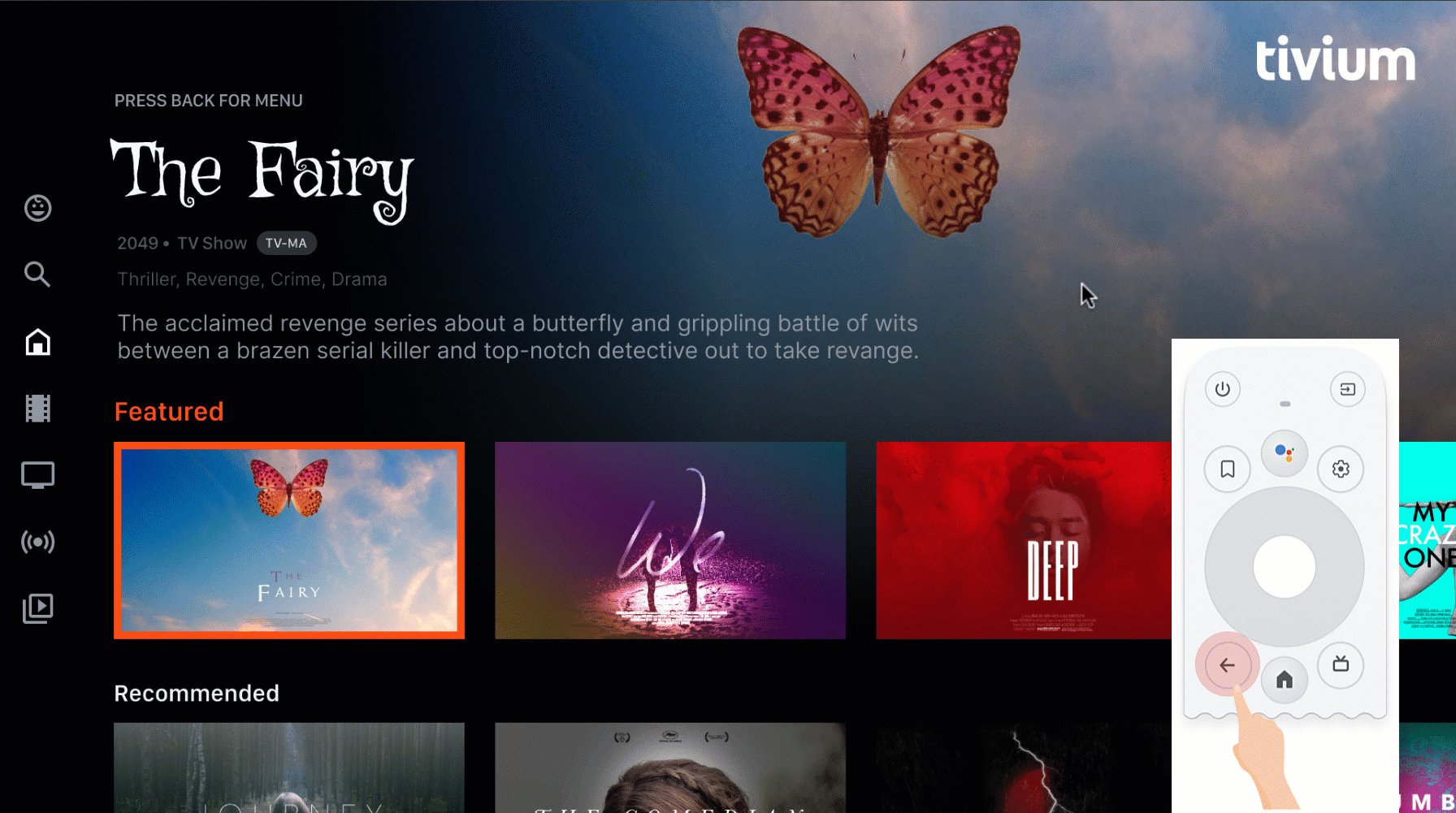
Untuk menciptakan pengalaman navigasi yang mudah dan dapat diprediksi, saat pengguna menekan tombol kembali jarak jauh, bawa mereka ke tujuan sebelumnya.


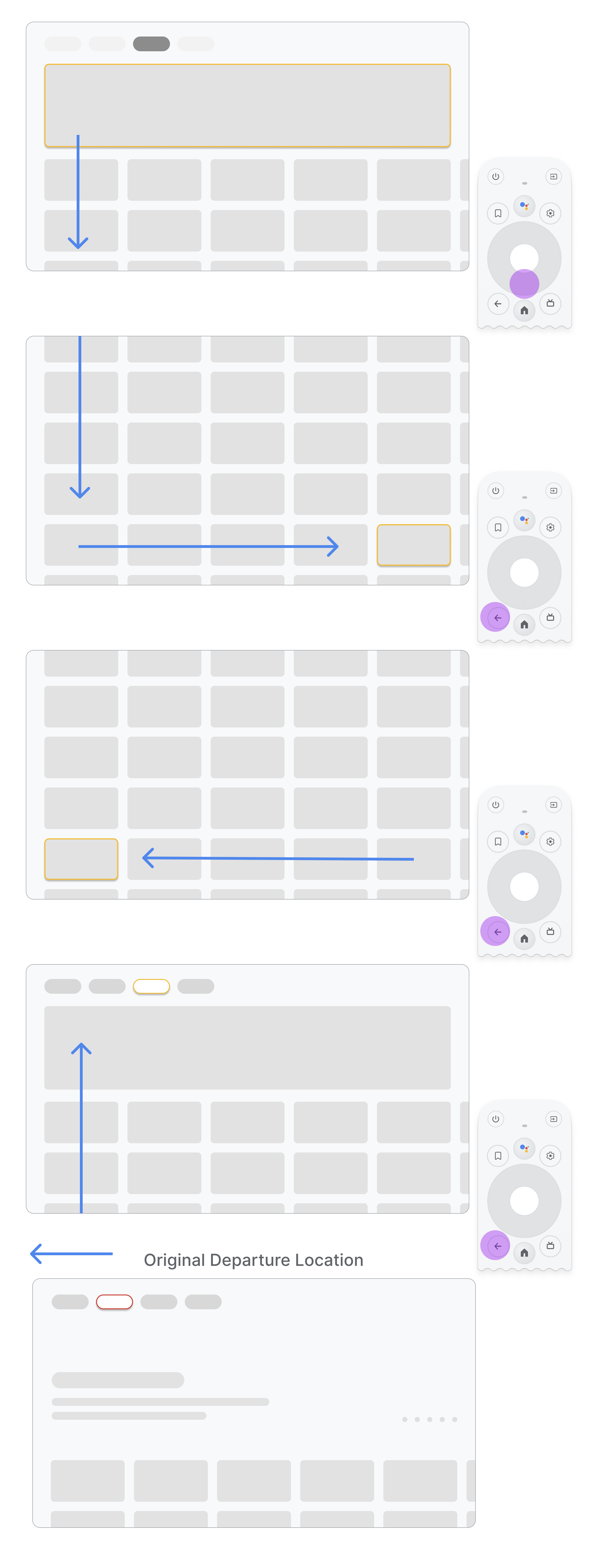
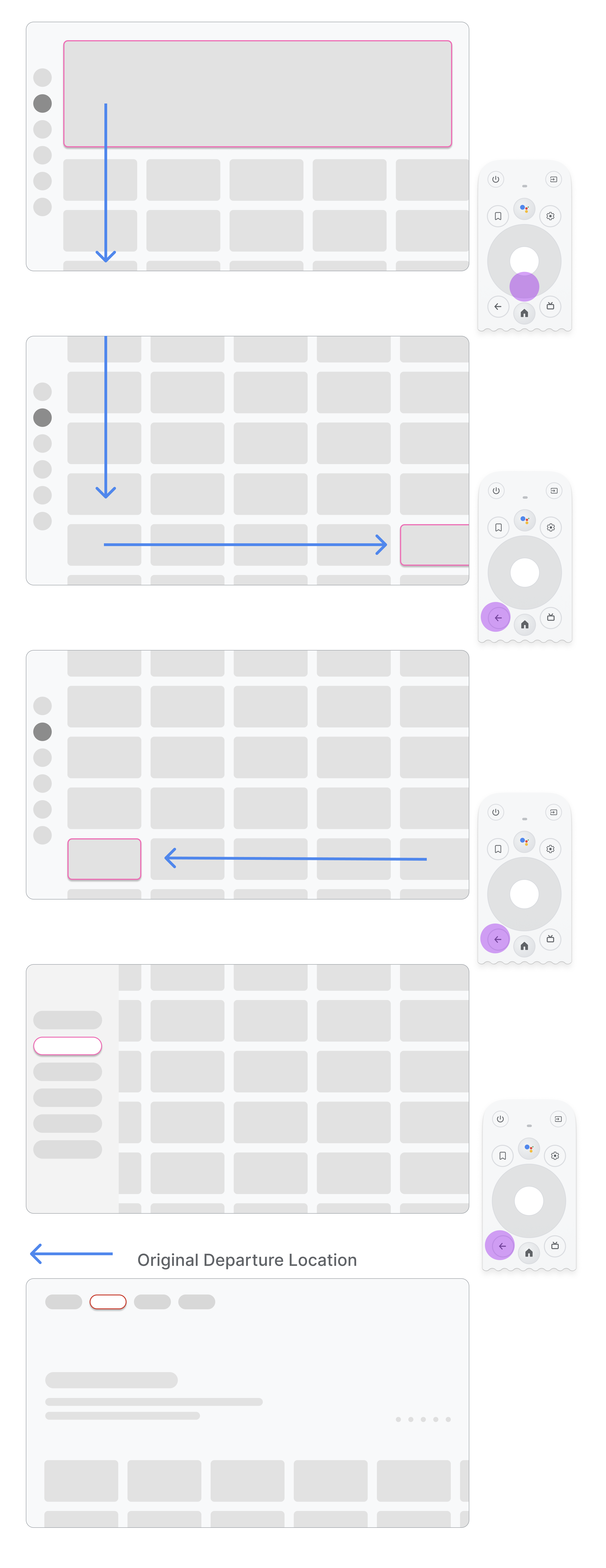
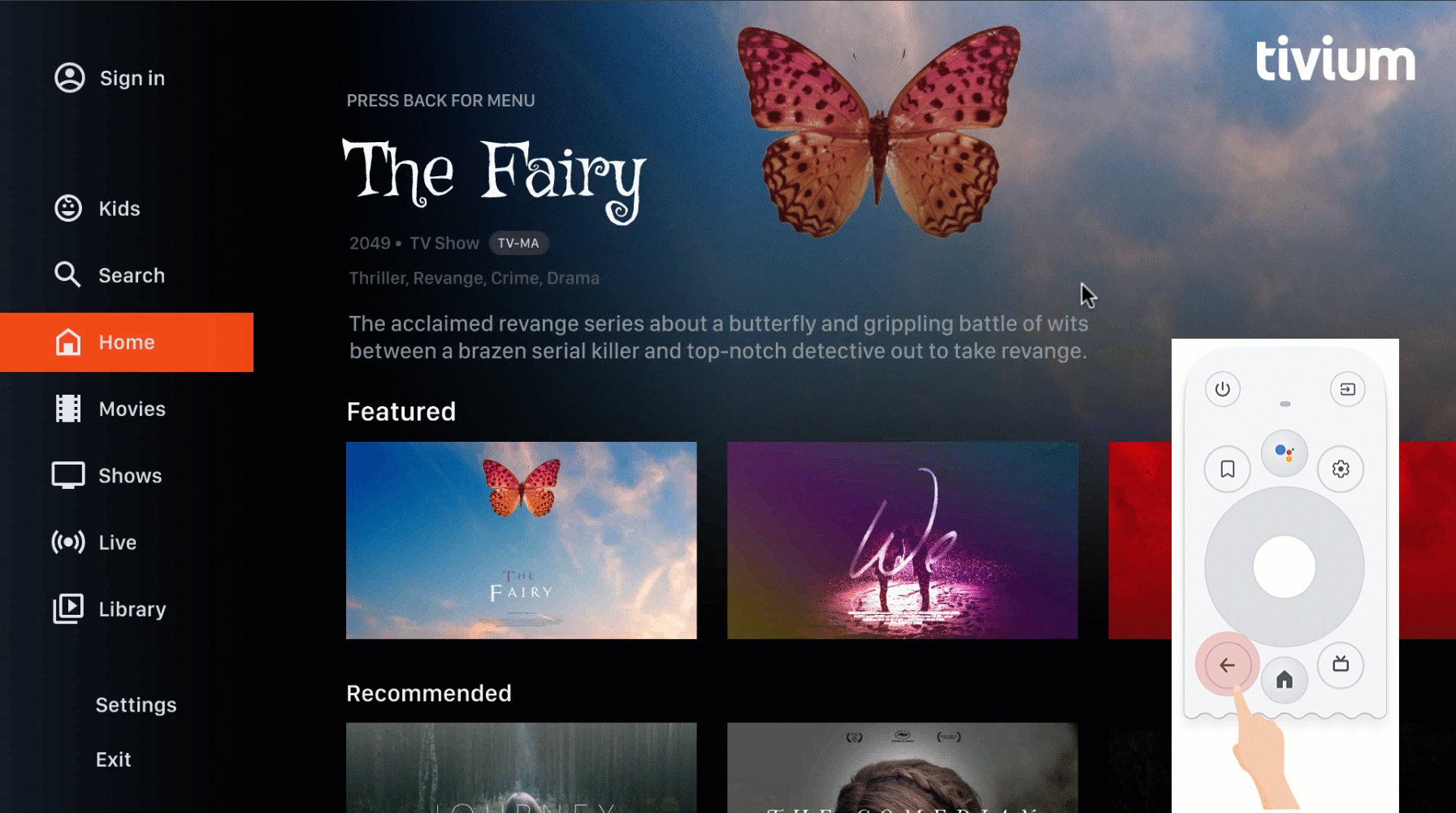
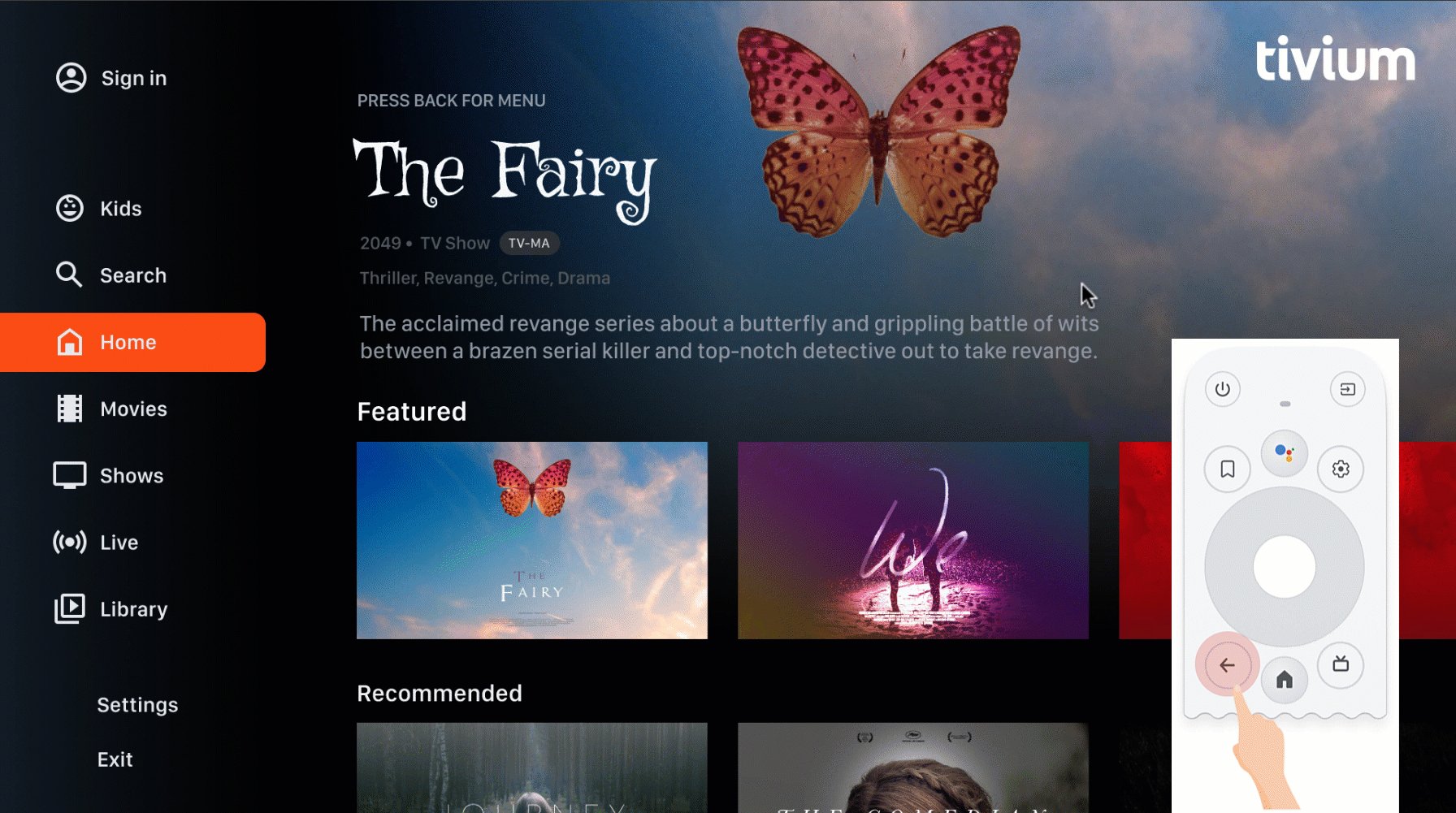
Jika pengguna menavigasi dari item menu ke kartu di tengah halaman, lalu menekan tombol kembali, hasilnya bergantung pada apakah aplikasi menggunakan navigasi atas atau navigasi kiri:
- Aplikasi menggunakan navigasi atas: membawa pengguna kembali ke bagian atas halaman dengan men-scroll cepat dan mengaktifkan fokus pada menu.
- Aplikasi menggunakan navigasi kiri: aktifkan menu samping kiri dan fokus pada item menu yang saat ini aktif.
Pastikan tombol kembali tidak dibatasi oleh layar konfirmasi atau bagian dari loop tanpa batas.

Larangan.
Hindari gerbang keluar. Izinkan pengguna keluar dari aplikasi tanpa
mengonfirmasi.

Larangan.
Jangan pernah memasuki loop tak terbatas untuk menutup dan membuka
menu. Idealnya, menekan tombol kembali akan keluar dari aplikasi. Jangan
menampilkan tombol keluar di menu kecuali dalam kasus khusus, seperti
profil anak.
Jangan tampilkan tombol atas atau kembali
Tidak seperti perangkat genggam, tombol kembali pada remote digunakan untuk menavigasi mundur di TV. Tidak perlu menampilkan tombol kembali virtual di layar:

Larangan.
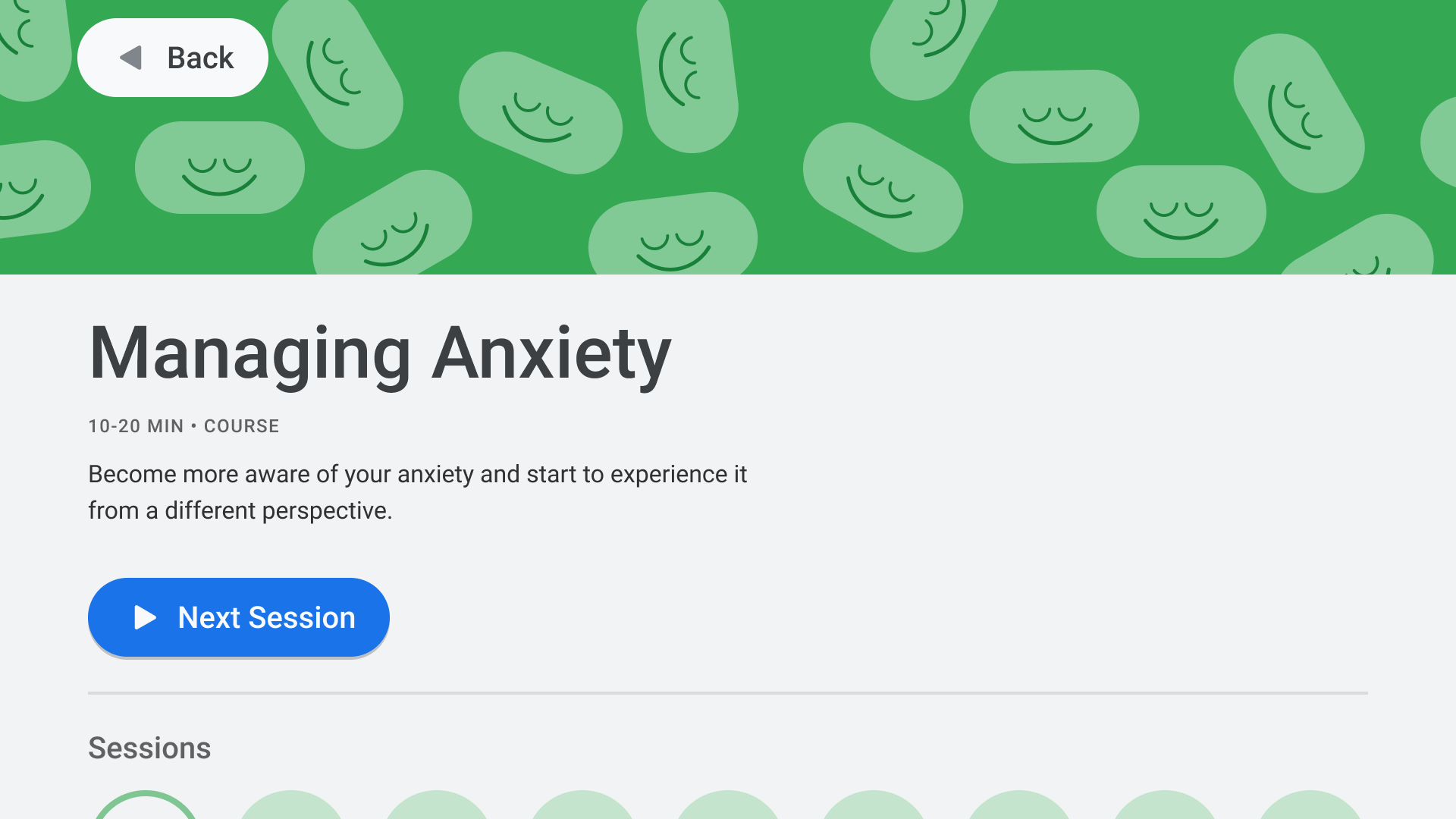
Menampilkan tombol batal jika perlu
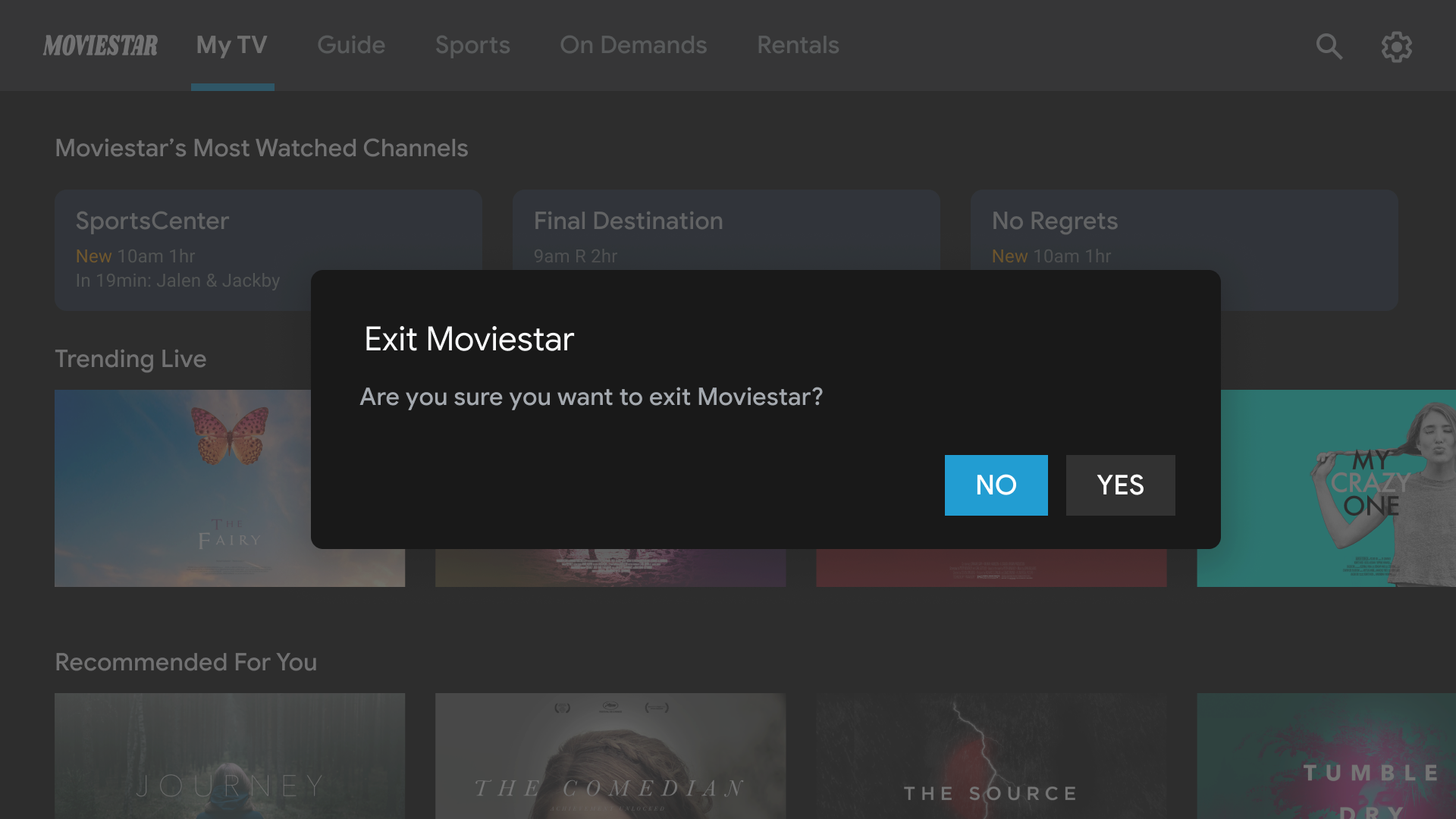
Jika satu-satunya tindakan yang terlihat adalah tindakan konfirmasi, destruktif, atau pembelian, sebaiknya gunakan tombol Cancel yang kembali ke tujuan sebelumnya:

Anjuran.
Mengimplementasikan navigasi kembali
Framework Android umumnya menangani navigasi kembali dengan baik, seperti halnya untuk D-pad. Jika menggunakan komponen Navigasi, Anda dapat mendukung berbagai grafik navigasi. Terkadang, Anda mungkin perlu menerapkan beberapa perilaku kustom, seperti meminta tombol kembali mereset fokus ke awal daftar panjang.
ComponentActivity,
class dasar untuk FragmentActivity
dan AppCompatActivity,
memungkinkan Anda mengontrol perilaku tombol kembali menggunakan
OnBackPressedDispatcher,
yang dapat Anda ambil dengan memanggil getOnBackPressedDispatcher().
Untuk mengetahui informasi selengkapnya, lihat Menyediakan navigasi kembali kustom.
Kontrol pemutaran di TV
Pemutaran video adalah salah satu fitur terpenting di TV. Pastikan bahwa pemutar video di aplikasi di Android TV berperilaku sama. Lihat panduan kontrol pemutaran untuk TV.
Navigasi tab live
Selain mematuhi persyaratan kualitas aplikasi TV, aplikasi dengan feed TV live yang terintegrasi di tab Live juga harus memenuhi persyaratan pemutaran dan pemutaran langsung yang lancar, seperti yang dijelaskan di bagian berikut.
Pemutaran tanpa hambatan
Pemutaran tanpa hambatan berlaku untuk perilaku dalam aplikasi setelah deep link saluran Live/Linear dari Google TV dan Android TV.
Pengguna yang mengklik deep link saluran Live/Linear dari Google TV dan Android TV harus diarahkan langsung ke pemutaran saluran, tanpa memblokir atau menunda layar dari aplikasi target. Alur login, alur pendaftaran, video branding, dan penundaan lainnya tidak diizinkan.
Namun, jika deep link memulai pemuatan aplikasi target dari cold boot, penundaan booting sebelum pemutaran diizinkan. Dalam kasus ini, video atau animasi branding untuk booting aplikasi juga diizinkan. Pengalaman cold boot seperti ini kemungkinan tidak terjadi lebih dari sekali per sesi.
Selain itu, jika penyesuaian ke saluran deep link memerlukan waktu beberapa detik, menampilkan branding channel dan/atau layanan diizinkan. Namun, durasinya sebaiknya hanya selama yang diperlukan untuk memuat saluran (dan mirip dengan waktu pemuatan saluran rata-rata dalam aplikasi).
Jika pengguna logout atau tidak subscribe, Anda dapat memblokir pemutaran saluran berbayar guna menyelesaikan alur login atau pendaftaran.
Langsung kembali
Saat pengguna meluncurkan aplikasi dari deep link di tab Live, lalu menekan tombol kembali, aplikasi harus ditampilkan kembali ke tab Live dalam sekali tekan kembali, terlepas dari berapa banyak waktu yang telah berlalu. Perilaku pengalihan langsung ini diperlukan untuk semua deep link tab Live di Google TV dan Android TV.
Deep link tab live dibedakan dengan parameter deep link yang ditambahkan:
?exit_on_back=[true|false]. Aplikasi harus mengurai parameter ini untuk menentukan
apakah aplikasi diluncurkan dari tab Live atau tidak. Jika exit_on_back adalah true,
aplikasi harus menerapkan perilaku kembali langsung.
Perhatikan bahwa jika pengguna menekan tombol apa pun selain tombol kembali saat menekan tombol pertama setelah deep link, persyaratan langsung kembali tidak berlaku, dan hanya perilaku tombol kembali standar yang diperlukan.
Misalnya, setelah mengikuti deep link, pengguna menekan tombol pilih D-pad yang akan menampilkan overlay kontrol. Pengguna menunggu hingga overlay menghilang, lalu menekan tombol kembali. Karena tombol pertama yang ditekan setelah mengikuti deep link adalah tombol pilih D-pad, persyaratan kembali langsung tidak berlaku. Sebagai gantinya, logika data sebelumnya aplikasi normal berlaku.
Menekan tombol kembali secara berulang harus mengarahkan pengguna ke root aplikasi, lalu kembali ke Google TV atau Android TV, tanpa loop tanpa batas. Untuk mengetahui informasi selengkapnya, lihat bagian Perilaku tombol kembali yang dapat diprediksi.
Arsitektur navigasi
Tujuan awal tetap
Layar pertama yang dilihat pengguna saat meluncurkan aplikasi dari peluncur juga merupakan layar terakhir yang dilihat pengguna saat kembali ke peluncur setelah menekan tombol kembali.
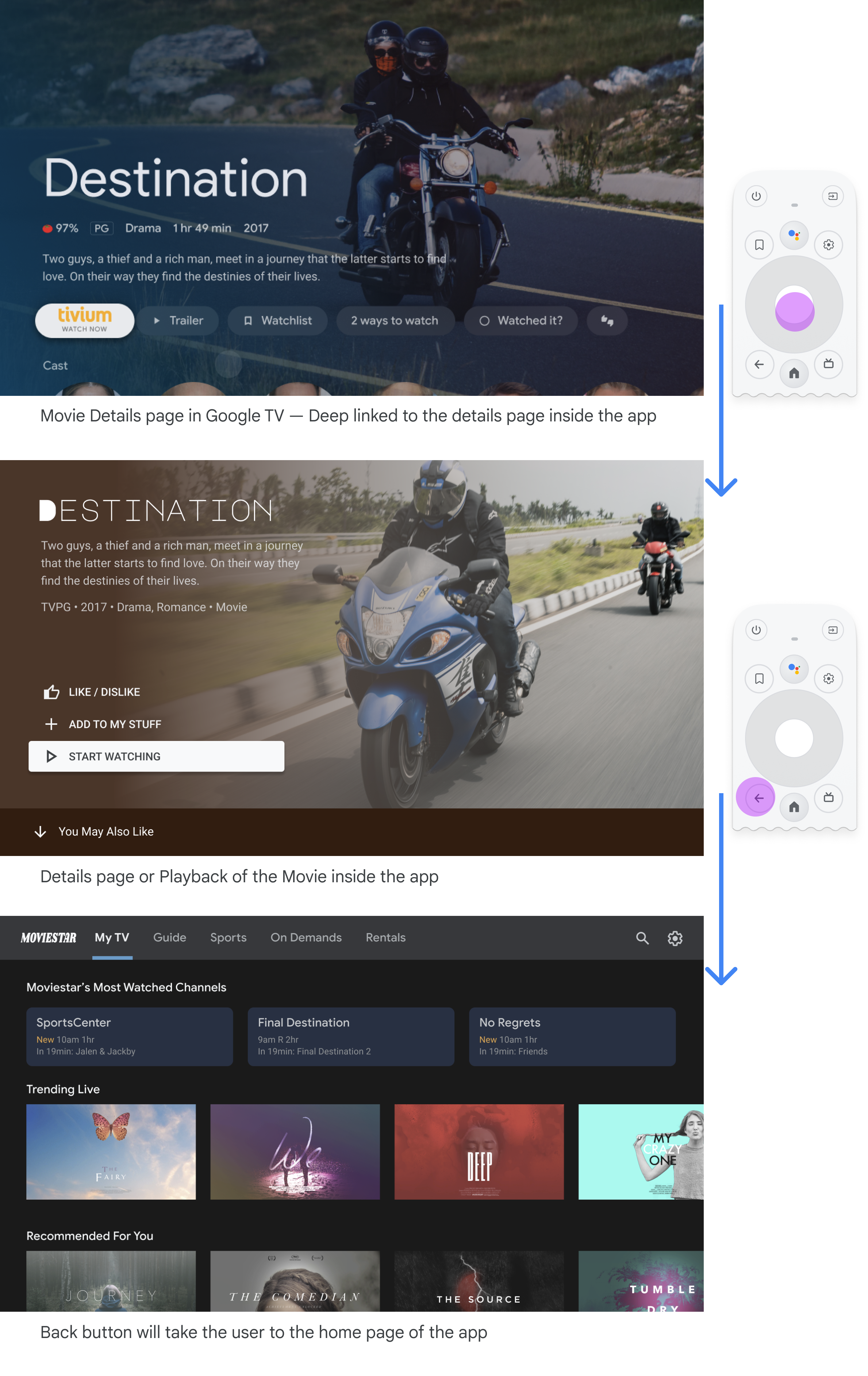
Deep linking menyimulasikan navigasi manual
Baik melakukan deep linking atau menavigasi secara manual ke tujuan tertentu, pengguna dapat menggunakan tombol kembali untuk menavigasi tujuan untuk kembali ke tujuan awal.

Deep linking ke aplikasi dari aplikasi lain menyimulasikan navigasi manual. Misalnya, jika pengguna langsung membuka halaman detail di aplikasi Moviestar dari Google TV, lalu menekan tombol kembali, pengguna akan diarahkan ke halaman beranda aplikasi Moviestar.
Hapus jalur ke semua elemen yang dapat difokuskan
Memungkinkan pengguna menavigasi UI dengan arah yang jelas. Jika tidak ada jalur lurus untuk menuju ke kontrol, pertimbangkan untuk memindahkannya.

Lakukan.
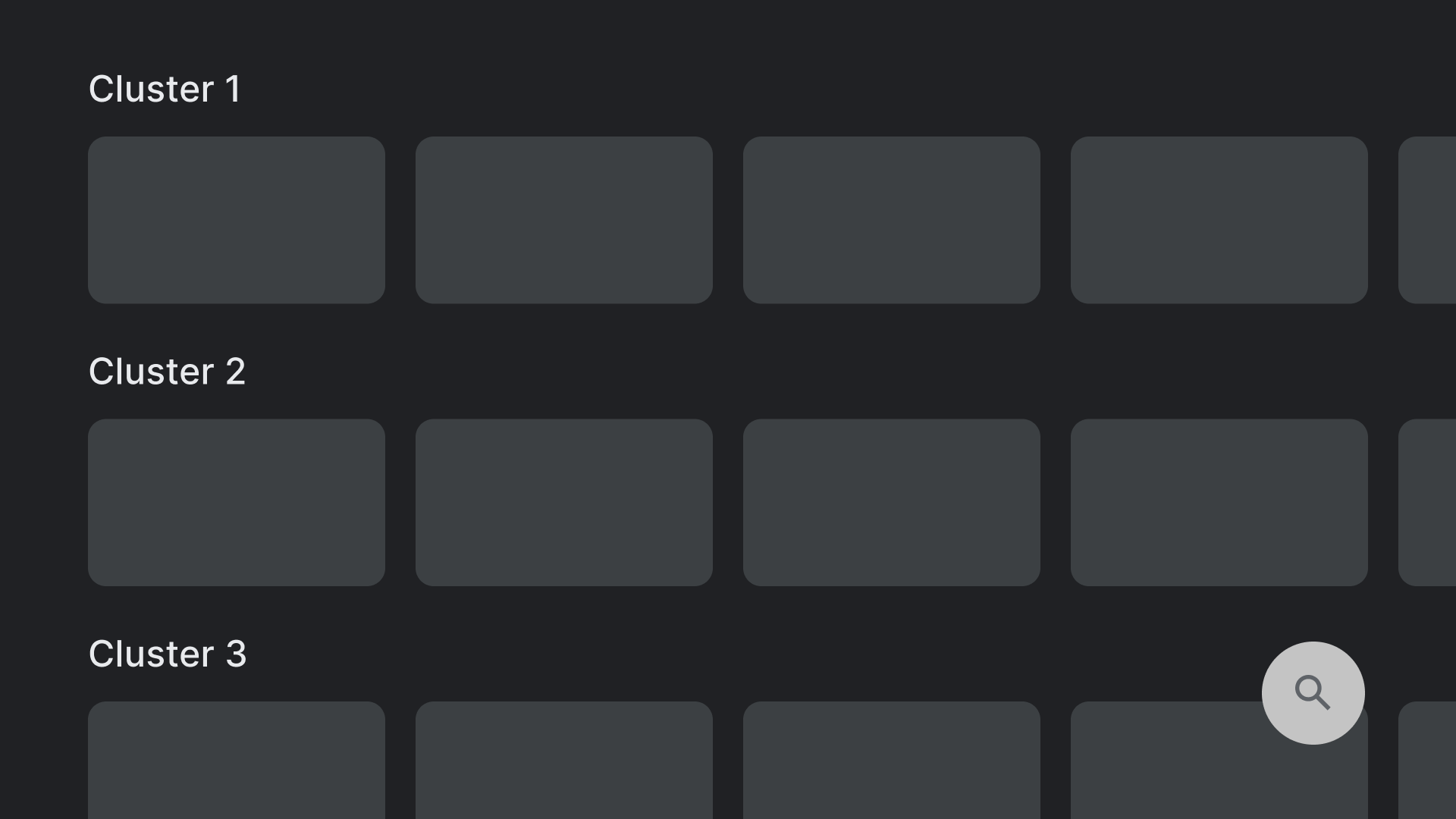
Kontrol tempat, seperti tindakan penelusuran yang ditampilkan di sini, di lokasi yang tidak tumpang tindih
dengan elemen lain yang dapat diklik.

Larangan.
Hindari tata letak yang berisi kontrol di tempat-tempat yang sulit dijangkau. Menjangkau
tindakan penelusuran yang ditampilkan di sini tidak mudah dikelola dengan D-pad.
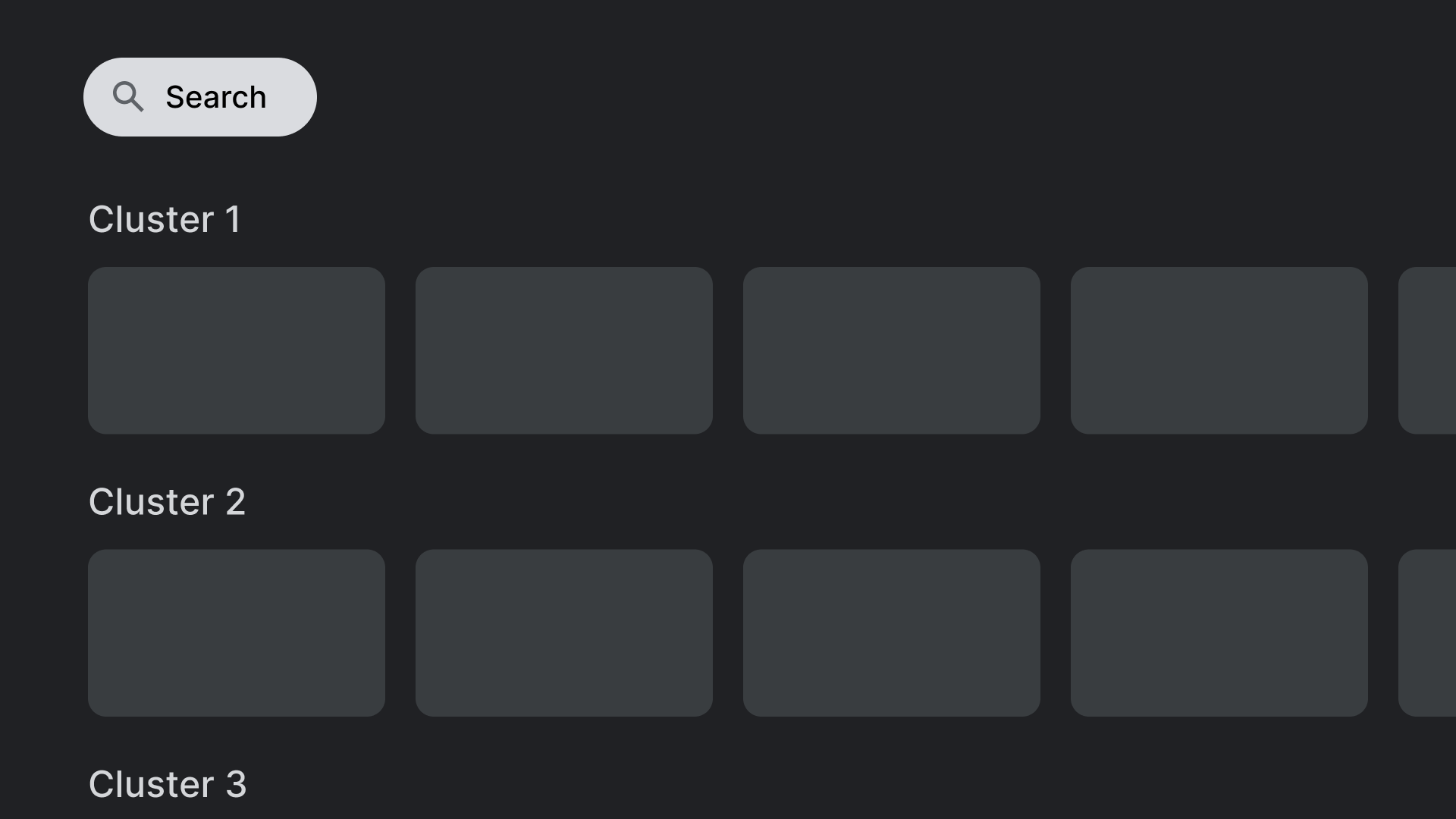
Sumbu
Desain tata letak Anda untuk memanfaatkan sumbu horizontal dan vertikal. Berikan fungsi tertentu untuk setiap arah, sehingga memudahkan navigasi dalam hierarki besar.

Lakukan.
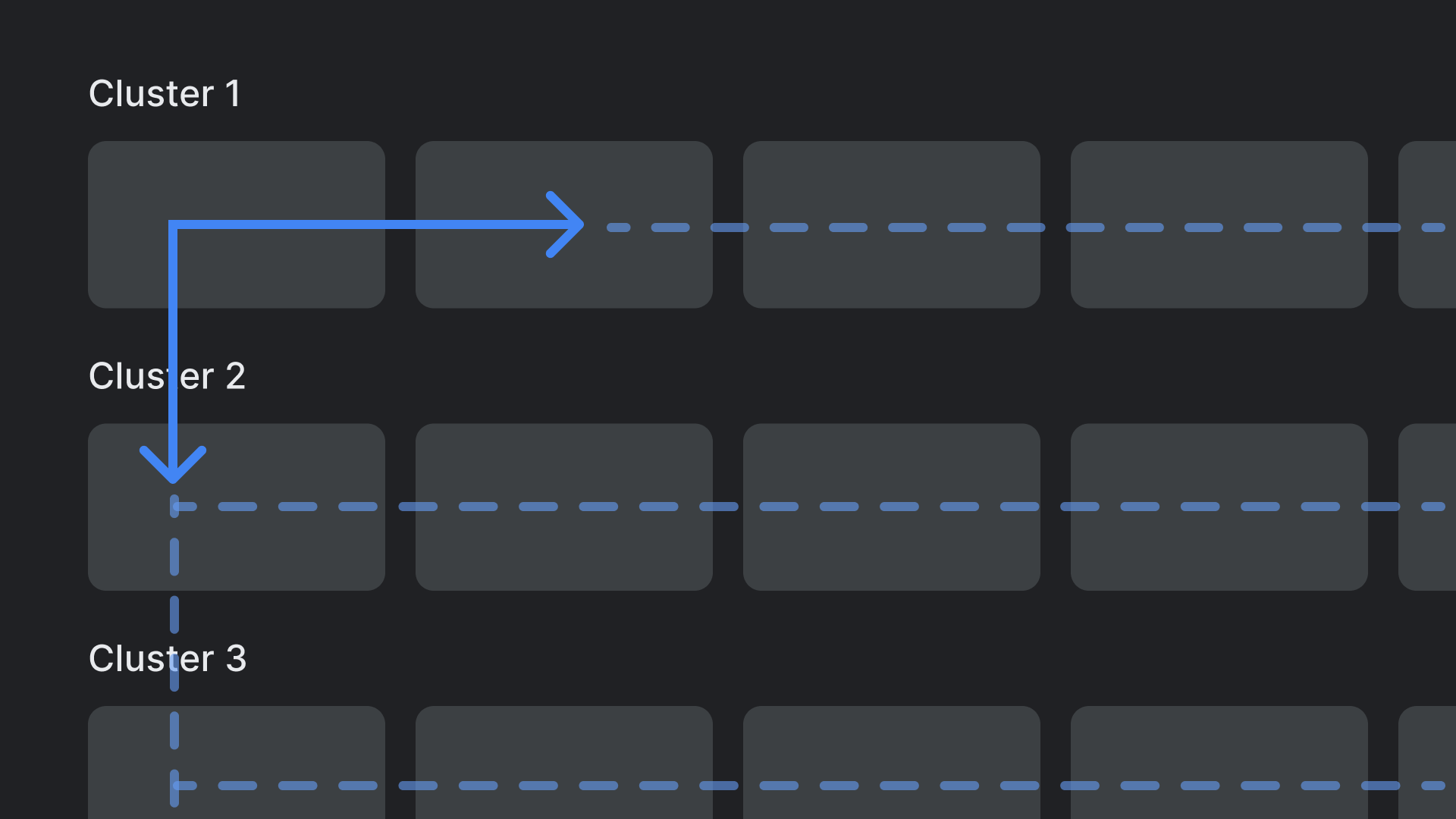
Kategori dapat dijelajahi pada sumbu vertikal, dan item dalam setiap
kategori dapat dijelajahi pada sumbu horizontal.

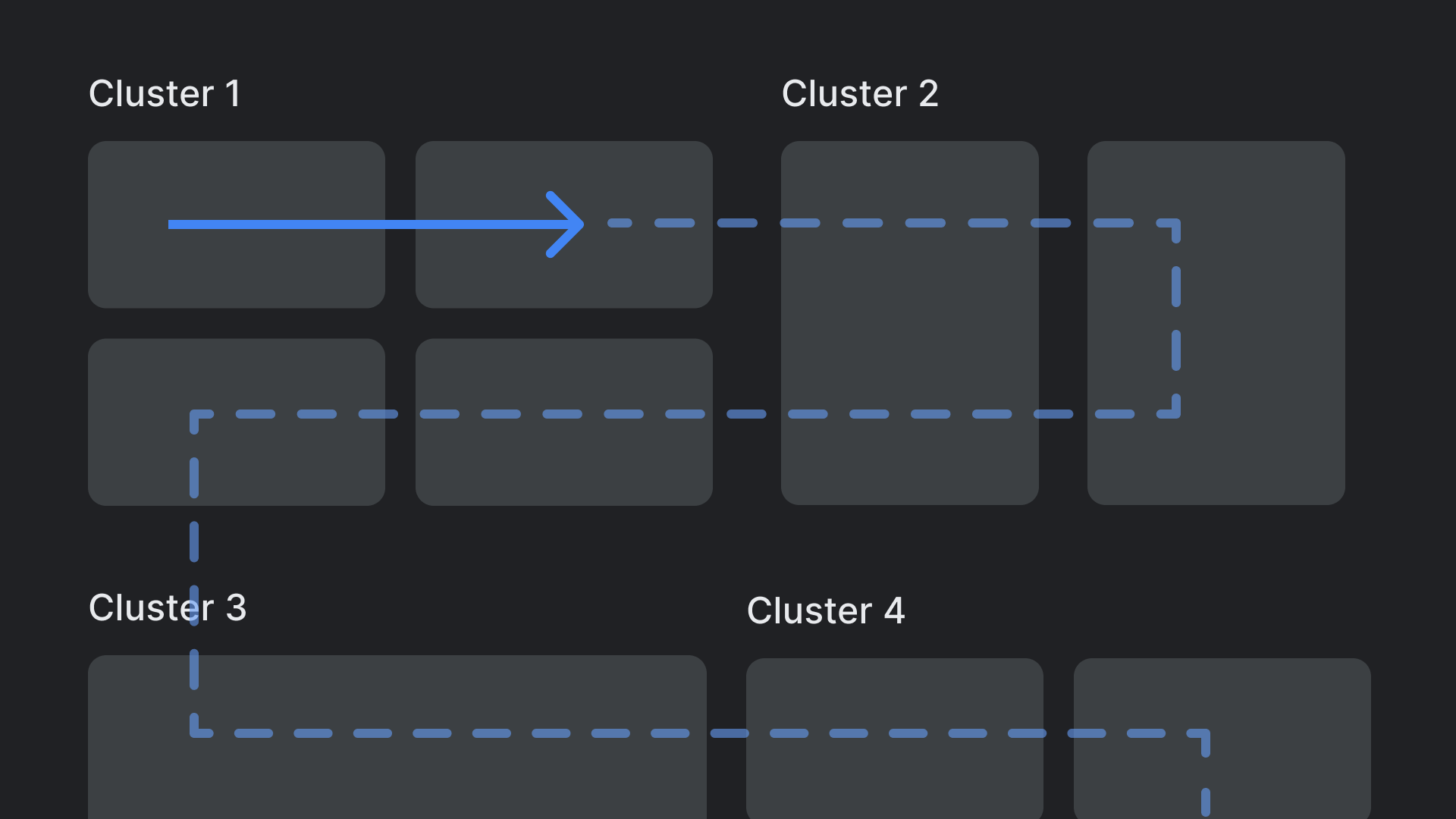
Larangan.
Hindari hierarki tata letak yang kompleks dan bertingkat.

