![]()
TIER 2: Qualitätsrichtlinien für Apps mit großen Bildschirmen, die Ihre App für große und kleine Bildschirme vorbereiten.

FÜR GROẞE BILDSCHIRM OPTIMIERTE APPS nutzen die großformatigen Displays von Geräten mit großen Bildschirmen, um eine produktive, interaktive User Experience zu bieten.
Optimierte Apps basieren auf responsiven/adaptiven Layouts, die sowohl im Hoch- als auch Querformat, im Mehrfenstermodus sowie im auf- und zugeklappten Gerätestatus funktionieren. Navigationsschienen und -leisten verbessern eine Benutzeroberfläche, die Elemente wie Schaltflächen, Textfelder und Dialogfelder dynamisch formatiert und positioniert, um eine optimale Nutzererfahrung zu bieten.
Für große Bildschirme optimierte Apps unterstützen die Tastaturnavigation, Tastenkombinationen sowie das Zoomen per Maus und Touchpad, Rechtsklick und Mouseover.
Tipps

Dos
- Zweifensterlayouts erstellen
- Raster- und Spaltenlayouts verwenden
- Navigationsleisten durch Navigationsleisten und Schubladen ersetzen
- Eingebettete Aktivitäten in Legacy-Apps mit mehreren Aktivitäten verwenden
- Unterstützung erweiterter Tastatur-, Maus- und Touchpad-Funktionen

Don'ts
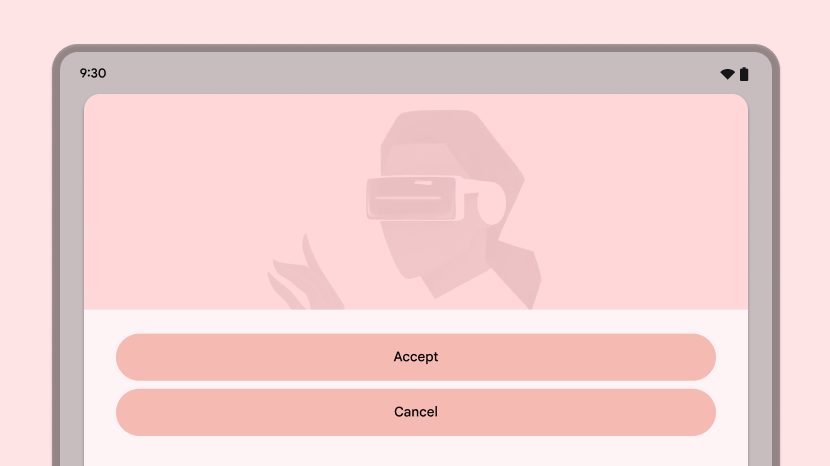
- UI-Elemente (Textfelder, Schaltflächen, Dialogfelder) erweitern, um zusätzlichen Platz zu füllen
- Bilder strecken oder zuschneiden
- Steuerfelder oder Blätter in voller Breite anzeigen
Vorgaben
Folge den Tier 2-Richtlinien, um deine Apps für große Bildschirme zu optimieren.
Nutzererfahrung
Unterstützen Sie Bildschirme jeder Größe auf Geräten aller Art mit responsiven/adaptiven Layouts, die eine optimale User Experience bieten.
Was
App-Layouts entsprechen großen Bildschirmabmessungen. Die Benutzeroberfläche der App umfasst:
- Wegweisende Navigationsschienen und -schubladen
- Rasterlayouts, die Änderungen der Fenstergröße berücksichtigen
- Spaltenlayouts
- Steuerfelder am Rand, die auf großen Bildschirmen standardmäßig geöffnet sind
Zweifenster-Layouts nutzen großen Bildschirm. Apps mit mehreren Aktivitäten implementieren die Einbettung von Aktivitäten, um Aktivitäten in mehreren Fenstern nebeneinander anzuzeigen.
Berührungszielbereiche sind groß und erreichbar. Interaktive Drawables sind fokussierbar.
Warum
Geräte mit großem Bildschirm umfassen eine Vielzahl von Formfaktoren, darunter Tablets, faltbare Geräte und ChromeOS-Geräte. Die Displaygröße variiert. Geräte werden oft – manchmal hauptsächlich – im Querformat verwendet.
Wie
Weitere Informationen finden Sie in den folgenden Entwicklerleitfäden:
- Material Design – Layout verstehen
- Unterstützung für unterschiedliche Bildschirmgrößen
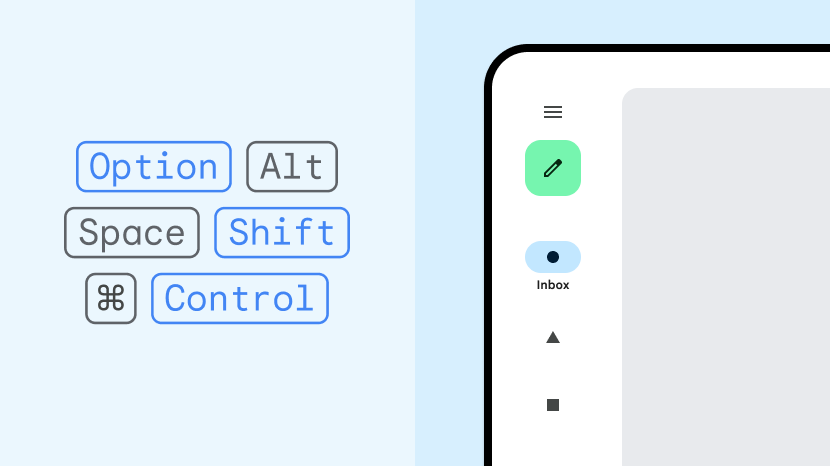
Tastatur, Maus und Touchpad
Externe Hardware-Eingabegeräte unterstützen, um die Nutzerfreundlichkeit von Apps und die Nutzerzufriedenheit zu steigern
Was
Die App bietet erweiterte Unterstützung für die Eingabe über Tastatur, Maus und Touchpad. Optionsmenüs sind per Rechtsklick (sekundäre Maustaste oder sekundäres Tippen) per Maus und Touchpad zugänglich. App-Inhalte können mit dem Scrollrad der Maus und den Auseinander- und Zusammenziehen auf dem Touchpad gezoomt werden. UI-Elemente haben einen Hover-Zustand.
Warum
Peripheriegeräte wie Tastaturen, Mäuse und Touchpads sind oft mit Geräten mit Großbildschirm verbunden. ChromeOS-Geräte haben in der Regel eine integrierte Tastatur und ein Touchpad. Nutzer sind daran gewöhnt, Tastenkombinationen, mehrere Maustasten, das Scrollrad der Maus und Touchpad-Gesten zu verwenden.
Wie
Weitere Informationen finden Sie in den folgenden Entwicklerleitfäden:

