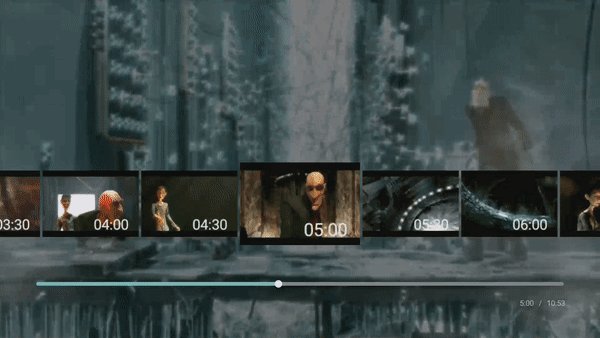
La biblioteca de Leanback de AndroidX tiene nuevos controles de reproducción que proporcionan una experiencia del usuario mejorada. En el caso de las apps de video, los controles de transporte admiten el arrastre de video con los controles de avance y retroceso. Mientras se arrastra el video, se muestran miniaturas que ayudan a navegar.
La biblioteca incluye clases abstractas además de implementaciones integradas que brindan un control más detallado para desarrolladores. Mediante las implementaciones compiladas previamente, puedes compilar una app llena de funciones sin tener que codificar demasiado. Si necesitas una mayor personalización, puedes ampliar cualquiera de los componentes compilados previamente de la biblioteca.
Controles y reproductor
La biblioteca de Leanback separa la IU con los controles de transporte del reproductor que reproduce el video. Esto se logra con dos componentes: un fragmento de compatibilidad de reproducción para mostrar los controles de transporte (y, opcionalmente, el video) y un adaptador del reproductor para encapsular un reproductor multimedia.
Fragmento de reproducción
La actividad de IU de tu app debe usar un PlaybackSupportFragment o un VideoSupportFragment.
Ambos contienen los controles de transporte de Leanback.
- Un
PlaybackSupportFragmentanima sus controles de transporte para ocultarlos o mostrarlos, según sea necesario. - Un
VideoSupportFragmentextiendePlaybackSupportFragmenty tiene unSurfaceViewpara procesar el video.
Puedes personalizar el ObjectAdapter de un fragmento para mejorar la IU. Por ejemplo, usa setAdapter() para agregar una fila de "videos relacionados".
PlayerAdapter
PlayerAdapter es una clase abstracta que controla el reproductor multimedia subyacente. Los desarrolladores pueden elegir la implementación de MediaPlayerAdapter compilada previamente o escribir su propia implementación de esta clase.
Cómo unir las piezas
Debes usar algún elemento de "unión de control" para conectar el fragmento de reproducción al reproductor. La biblioteca de Leanback proporciona dos tipos de unión:
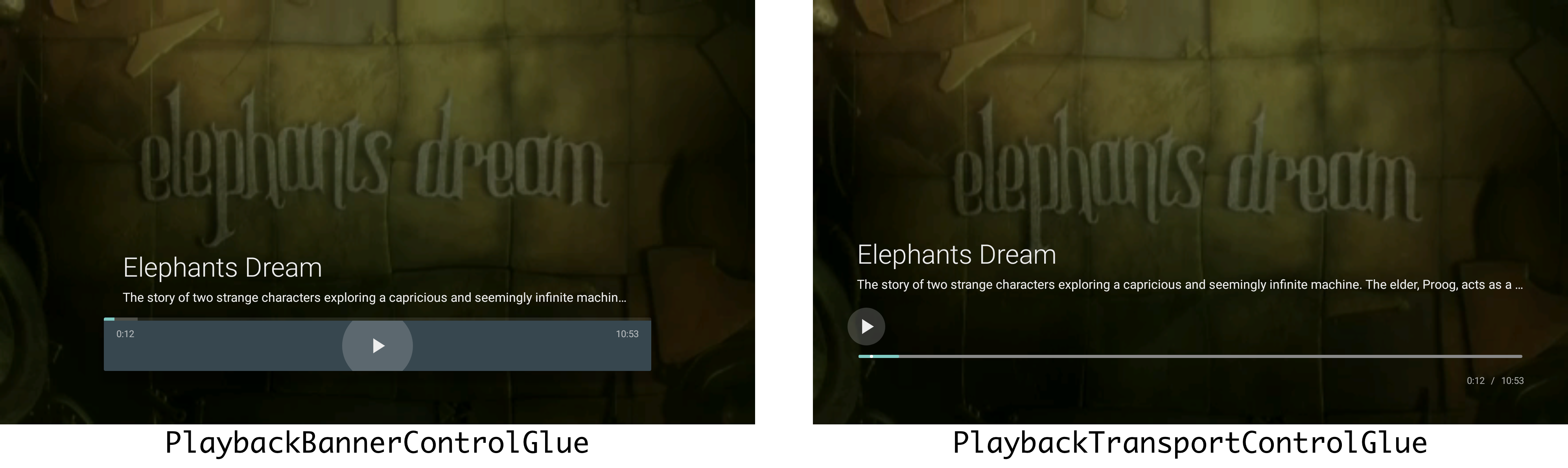
PlaybackBannerControlGluedibuja los controles de transporte en el fragmento de reproducción en el "estilo antiguo" y los coloca dentro de un fondo opaco. (PlaybackBannerControlGluereemplaza aPlaybackControlGlue, que dejó de estar disponible).PlaybackTransportControlGlueusa controles de "estilo nuevo" con un fondo transparente.

Si quieres que tu app admita la limpieza de video, debes usar PlaybackTransportControlGlue.
También debes especificar un "host de unión" que vincule la unión al fragmento de reproducción, dibuje los controles de transporte de la IU y mantenga su estado, y que devuelva los eventos de control de transporte a la unión. El host debe coincidir con el tipo de fragmento de reproducción. Usa PlaybackSupportFragmentGlueHost con un PlaybackFragment y VideoSupportFragmentGlueHost con un VideoFragment.
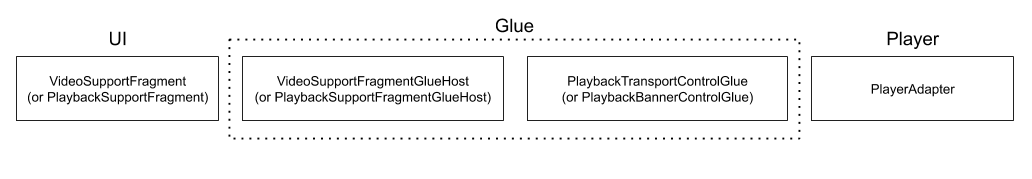
A continuación, se muestra una ilustración que muestra cómo encajan las piezas de un control de transporte de Leanback:

El código que une la app debe estar dentro del PlaybackSupportFragment o el VideoSupportFragment que define la IU.
En el siguiente ejemplo, la app construye una instancia de PlaybackTransportControlGlue, le asigna el nombre playerGlue y conecta su VideoSupportFragment a un MediaPlayerAdapter recién creado. Como este es un VideoSupportFragment, el código de configuración llama a setHost() para adjuntar un VideoSupportFragmentGlueHost a playerGlue. El código se incluye dentro de la clase que extiende el VideoSupportFragment.
Kotlin
class MyVideoFragment : VideoSupportFragment() {
fun onCreate(savedInstanceState: Bundle) {
super.onCreate(savedInstanceState)
val playerGlue = PlaybackTransportControlGlue(getActivity(),
MediaPlayerAdapter(getActivity()))
playerGlue.setHost(VideoSupportFragmentGlueHost(this))
playerGlue.addPlayerCallback(object : PlaybackGlue.PlayerCallback() {
override fun onPreparedStateChanged(glue: PlaybackGlue) {
if (glue.isPrepared()) {
playerGlue.seekProvider = MySeekProvider()
playerGlue.play()
}
}
})
playerGlue.setSubtitle("Leanback artist")
playerGlue.setTitle("Leanback team at work")
val uriPath = "android.resource://com.example.android.leanback/raw/video"
playerGlue.getPlayerAdapter().setDataSource(Uri.parse(uriPath))
}
}
Java
public class MyVideoFragment extends VideoSupportFragment {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
final PlaybackTransportControlGlue<MediaPlayerAdapter> playerGlue =
new PlaybackTransportControlGlue(getActivity(),
new MediaPlayerAdapter(getActivity()));
playerGlue.setHost(new VideoSupportFragmentGlueHost(this));
playerGlue.addPlayerCallback(new PlaybackGlue.PlayerCallback() {
@Override
public void onPreparedStateChanged(PlaybackGlue glue) {
if (glue.isPrepared()) {
playerGlue.setSeekProvider(new MySeekProvider());
playerGlue.play();
}
}
});
playerGlue.setSubtitle("Leanback artist");
playerGlue.setTitle("Leanback team at work");
String uriPath = "android.resource://com.example.android.leanback/raw/video";
playerGlue.getPlayerAdapter().setDataSource(Uri.parse(uriPath));
}
}
Ten en cuenta que el código de configuración también define un PlayerAdapter.Callback para controlar eventos del reproductor multimedia.
Cómo personalizar la unión de IU
Puedes personalizar PlaybackBannerControlGlue y PlaybackTransportControlGlue para cambiar el PlaybackControlsRow.
Cómo personalizar el título y la descripción
Para personalizar el título y la descripción en la parte superior de los controles de reproducción, anula onCreateRowPresenter():
Kotlin
override fun onCreateRowPresenter(): PlaybackRowPresenter {
return super.onCreateRowPresenter().apply {
(this as? PlaybackTransportRowPresenter)
?.setDescriptionPresenter(MyCustomDescriptionPresenter())
}
}
Java
@Override
protected PlaybackRowPresenter onCreateRowPresenter() {
PlaybackTransportRowPresenter presenter = (PlaybackTransportRowPresenter) super.onCreateRowPresenter();
presenter.setDescriptionPresenter(new MyCustomDescriptionPresenter());
return presenter;
}
Cómo agregar controles
La unión de controles muestra controles para acciones en un PlaybackControlsRow.
Las acciones de PlaybackControlsRow se asignan a dos grupos: acciones principales y acciones secundarias. Los controles del grupo principal aparecen sobre la barra de búsqueda, mientras que los del grupo secundario aparecen debajo de ella. Inicialmente, hay una sola acción principal para el botón de reproducción/pausa, y no hay acciones secundarias.
Puedes agregar acciones a los grupos principal y secundario anulando onCreatePrimaryActions() y onCreateSecondaryActions().
Kotlin
private lateinit var repeatAction: PlaybackControlsRow.RepeatAction
private lateinit var pipAction: PlaybackControlsRow.PictureInPictureAction
private lateinit var thumbsUpAction: PlaybackControlsRow.ThumbsUpAction
private lateinit var thumbsDownAction: PlaybackControlsRow.ThumbsDownAction
private lateinit var skipPreviousAction: PlaybackControlsRow.SkipPreviousAction
private lateinit var skipNextAction: PlaybackControlsRow.SkipNextAction
private lateinit var fastForwardAction: PlaybackControlsRow.FastForwardAction
private lateinit var rewindAction: PlaybackControlsRow.RewindAction
override fun onCreatePrimaryActions(primaryActionsAdapter: ArrayObjectAdapter) {
// Order matters, super.onCreatePrimaryActions() will create the play / pause action.
// Will display as follows:
// play/pause, previous, rewind, fast forward, next
// > /|| |< << >> >|
super.onCreatePrimaryActions(primaryActionsAdapter)
primaryActionsAdapter.apply {
add(skipPreviousAction)
add(rewindAction)
add(fastForwardAction)
add(skipNextAction)
}
}
override fun onCreateSecondaryActions(adapter: ArrayObjectAdapter?) {
super.onCreateSecondaryActions(adapter)
adapter?.apply {
add(thumbsDownAction)
add(thumbsUpAction)
}
}
Java
private PlaybackControlsRow.RepeatAction repeatAction;
private PlaybackControlsRow.PictureInPictureAction pipAction;
private PlaybackControlsRow.ThumbsUpAction thumbsUpAction;
private PlaybackControlsRow.ThumbsDownAction thumbsDownAction;
private PlaybackControlsRow.SkipPreviousAction skipPreviousAction;
private PlaybackControlsRow.SkipNextAction skipNextAction;
private PlaybackControlsRow.FastForwardAction fastForwardAction;
private PlaybackControlsRow.RewindAction rewindAction;
@Override
protected void onCreatePrimaryActions(ArrayObjectAdapter primaryActionsAdapter) {
// Order matters, super.onCreatePrimaryActions() will create the play / pause action.
// Will display as follows:
// play/pause, previous, rewind, fast forward, next
// > /|| |< << >> >|
super.onCreatePrimaryActions(primaryActionsAdapter);
primaryActionsAdapter.add(skipPreviousAction);
primaryActionsAdapter.add(rewindAction);
primaryActionsAdapter.add(fastForwardAction);
primaryActionsAdapter.add(skipNextAction);
}
@Override
protected void onCreateSecondaryActions(ArrayObjectAdapter adapter) {
super.onCreateSecondaryActions(adapter);
adapter.add(thumbsDownAction);
adapter.add(thumbsUpAction);
}
Debes anular onActionClicked() para controlar las acciones nuevas.
Kotlin
override fun onActionClicked(action: Action) {
when(action) {
rewindAction -> {
// Handle Rewind
}
fastForwardAction -> {
// Handle FastForward
}
thumbsDownAction -> {
// Handle ThumbsDown
}
thumbsUpAction -> {
// Handle ThumbsUp
}
else ->
// The superclass handles play/pause and delegates next/previous actions to abstract methods,
// so those two methods should be overridden rather than handling the actions here.
super.onActionClicked(action)
}
}
override fun next() {
// Skip to next item in playlist.
}
override fun previous() {
// Skip to previous item in playlist.
}
Java
@Override
public void onActionClicked(Action action) {
if (action == rewindAction) {
// Handle Rewind
} else if (action == fastForwardAction ) {
// Handle FastForward
} else if (action == thumbsDownAction) {
// Handle ThumbsDown
} else if (action == thumbsUpAction) {
// Handle ThumbsUp
} else {
// The superclass handles play/pause and delegates next/previous actions to abstract methods,
// so those two methods should be overridden rather than handling the actions here.
super.onActionClicked(action);
}
}
@Override
public void next() {
// Skip to next item in playlist.
}
@Override
public void previous() {
// Skip to previous item in playlist.
}
En casos especiales, te recomendamos que implementes tu propio PlaybackTransportRowPresenter para renderizar controles personalizados y responder a acciones de búsqueda con PlaybackSeekUi.
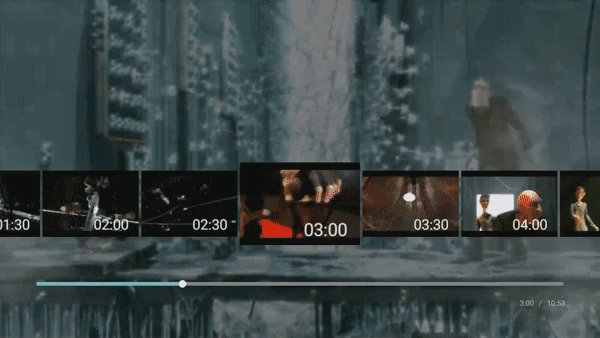
Cómo hacer arrastre de video
Si tu app usa un VideoSupportFragment y quieres que sea compatible con el arrastre de videos:

Debes proporcionar una implementación de PlaybackSeekDataProvider.
Este componente proporciona miniaturas del video durante el desplazamiento.
Debes implementar tu propio proveedor extendiendo PlaybackSeekDataProvider.
Consulta el ejemplo en la
app de Leanback Showcase.

