Składane urządzenia dają możliwość tworzenia innowacyjnych aplikacji. Duże i małe ekrany na tym samym urządzeniu oferują różne, ale uzupełniające się funkcje interaktywne. Funkcje zwijania, takie jak stan stołu i książek, umożliwiają tworzenie fantastycznych układów i niekonwencjonalnych interfejsów.

Projektowanie elastyczne/adaptacyjne
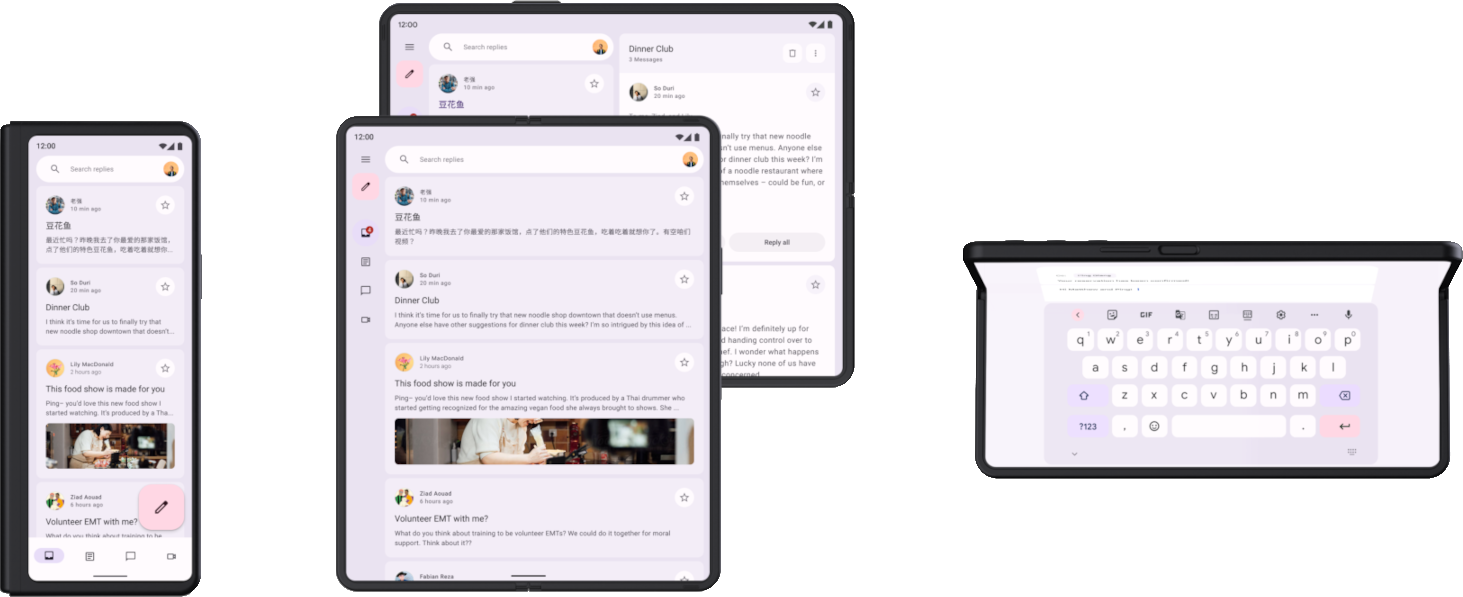
Obsługa urządzeń składanych zaczyna się od elastycznego projektowania stron. Układy elastyczne pozwalają aplikacji świetnie wyglądać i działać na ekranach o różnych rozmiarach, w tym na złożonych i rozłożonych ekranach urządzeń składanych. W przypadku układów opartych na widoku zaimplementuj projektowanie elastyczne za pomocą narzędzia ConstraintLayout, a w przypadku tworzenia wiadomości – BoxWithConstraints.
Niekiedy jednak układ musi się dostosować. Różnice pod względem rozmiaru i współczynnika proporcji ekranu na złożonym i rozłożonym ekranie mogą być dość duże, dlatego nawet układ elastyczny nie jest w stanie optymalnie obsłużyć obu wyświetlaczy. Układ adaptacyjny tworzy alternatywne układy zoptymalizowane pod kątem różnych rozmiarów i konfiguracji ekranów. Adaptacyjne układy zapewniają optymalne wrażenia użytkownika, gdy urządzenie składane jest złożone lub rozłożone, w orientacji pionowej lub poziomej albo gdy jest na stole lub w książce.
Na przykład składane urządzenie z dużym ekranem i orientacją poziomą przypomina tablet. Układ 2 paneli z szyną nawigacyjną umożliwia wykorzystanie szerokiego ekranu. Po złożeniu urządzenie jest podobne do standardowego telefonu. Jednokolumnowy układ z dolnym paskiem nawigacyjnym jest prosty, ale skuteczny. Układy są niezależne, więc możesz zoptymalizować każdy z nich pod kątem konkretnego zastosowania.
Urządzenia składane można składać na różne sposoby, np. do wewnątrz, a wyświetlacz jest składany do wewnątrz lub na zewnątrz, a wyświetlacz jest owiany wokół urządzenia. Elastyczne/adaptacyjne projektowanie przygotowuje Twoją aplikację do obsługi różnych urządzeń składanych.
Aby dowiedzieć się więcej o elastycznym/adaptacyjnym projektowaniu urządzeń składanych, przeczytaj te artykuły:
- Obsługa różnych rozmiarów ekranu
- Material Design – Stosowanie układu
Stany i stany urządzenia składanego
Ekran urządzenia składanego po złożeniu dzieli ekran na 2 części. Część strony widoczna po przewinięciu może stanowić elastyczną część ekranu, a w przypadku urządzeń z dwoma ekranami – zawias oddzielający dwa ekrany.
Część strony widoczna na ekranie ma wymiar i właściwości occlusionType, które określają, czy część strony widoczna na ekranie zasłania część strony. Na urządzeniach z 2 ekranami occlusionType ma wartość FULL. Zawartość części strony widocznej po przewinięciu (zawias) jest niewidoczna, chociaż aplikacja może rozciągać się na oba ekrany.
Urządzenia składane mogą znajdować się w różnych stanach złożonych, np. FLAT (w pełni otwarte) lub HALF_OPENED (w niektórym miejscu między pełnym rozłożeniem a zamknięciem).

Gdy urządzenie jest w stanie HALF_OPENED, w zależności od orientacji urządzenia na ekranie mogą być dostępne 2 stany: blat stołu (złożenie w poziomie) i książki (złożenie w pionie).
Stan stołu i książek oferują nowe możliwości układu, ale stan urządzenia HALF_OPENED nakłada też pewne ograniczenia. Na przykład elementy interfejsu w części strony widocznej na ekranie mogą być trudne do odczytania, a tekst w części strony widocznej na ekranie może być trudny do odczytania (lub nieczytelny, jeśli atrybut occlusionType ma wartość FULL).
Zaprojektuj układy w taki sposób, aby elementy interfejsu były dostępne na każdym urządzeniu. Umieść okna dialogowe i wyskakujące menu w taki sposób, aby nie nakładały się na część strony widoczną po przewinięciu. Upewnij się, że ważne treści są widoczne, gdy urządzenie jest częściowo złożone. Podziel treści na 2 obszary, gdy urządzenie jest w połowie otwarte: u góry i u dołu w pozycji na stole oraz lewa i prawa strona w pozycji książki.
Więcej informacji o stanie elementów składanych i złożonych znajdziesz w artykule Informacje o urządzeniach składanych i złożonych.
Ciągłość aplikacji
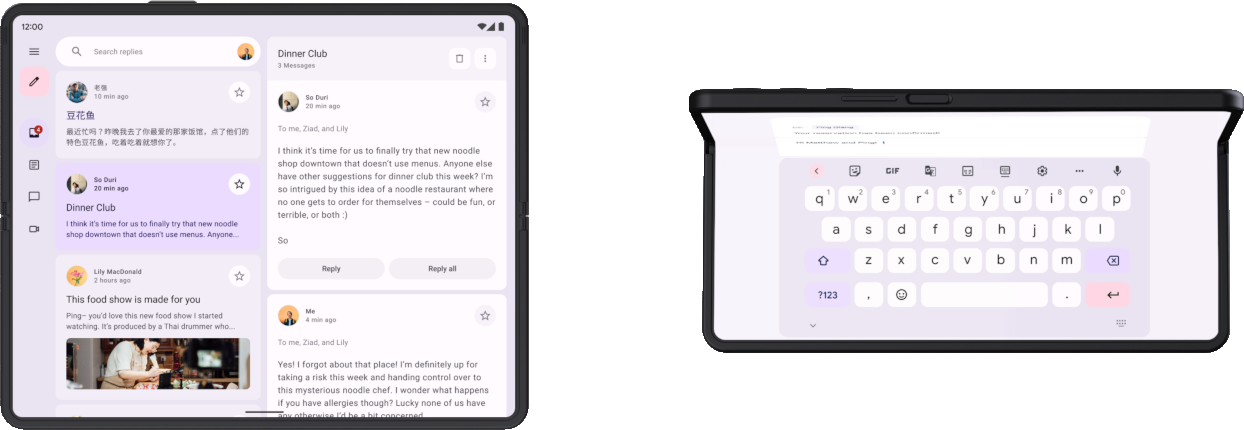
Po złożeniu lub złożeniu urządzenia aplikacja zatrzymuje się i uruchamia ponownie, przechodząc z jednego ekranu na drugi. Aby zachować ciągłość aplikacji na złożonym lub rozłożonym ekranie, aplikacja powinna przywrócić swój stan podczas odtwarzania jej układu. Aplikacje powinny na przykład:
- Zachowuj tekst wpisany w polach do wprowadzania danych
- Przywróć stan klawiatury
- Przywróć pozycję przewijania pól, które można przewijać
- Wznawiaj odtwarzanie multimediów od miejsca, w którym zostało przerwane po zatrzymaniu aplikacji
Różne układy ekranu urządzeń składanych również powinny się wzajemnie uzupełniać. Jeśli na przykład składany ekran przedstawia zdjęcie i opis produktu ze sklepu internetowego, rozłożony ekran powinien zachować ciągłość, ponieważ musi zawierać ten sam obraz i opis, ale musi też zawierać treści uzupełniające, takie jak specyfikacje produktu czy opinie.
Aby dowiedzieć się więcej o zarządzaniu stanem i ciągłością aplikacji, zapoznaj się z sekcjami Zapisywanie stanów interfejsu i Obsługiwanie zmian konfiguracji.
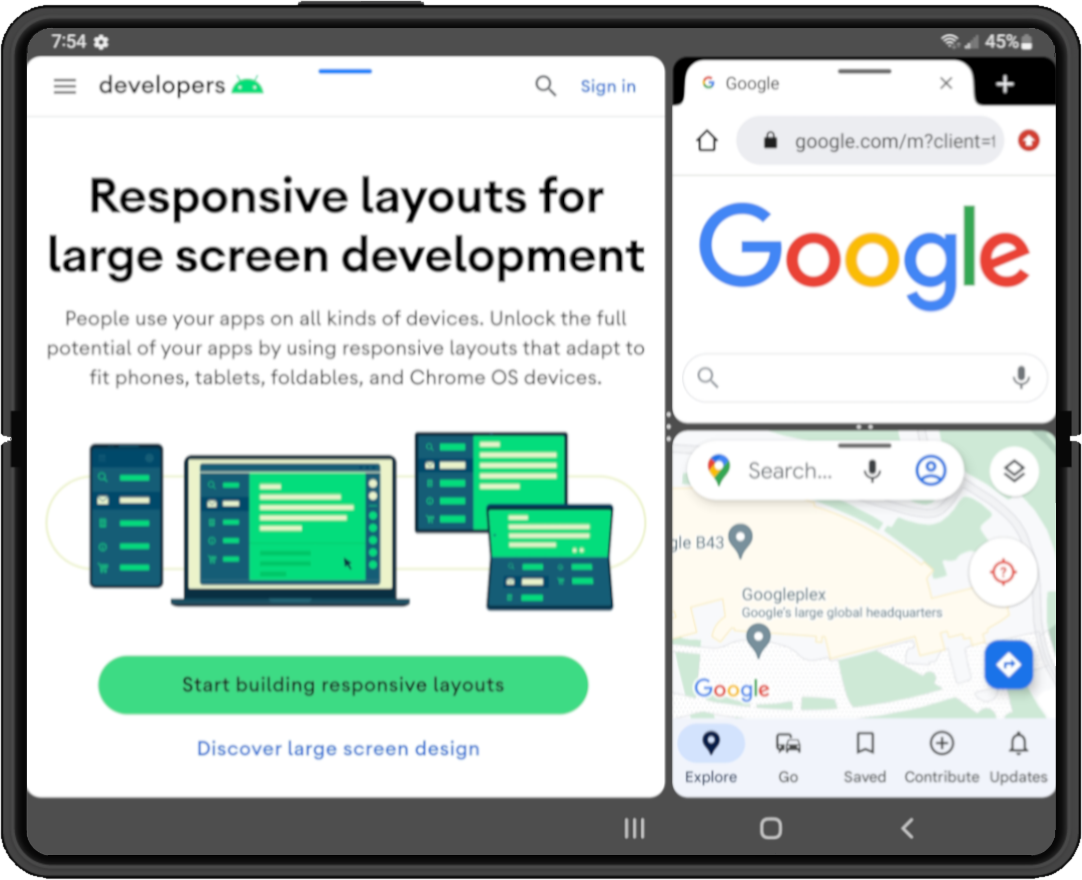
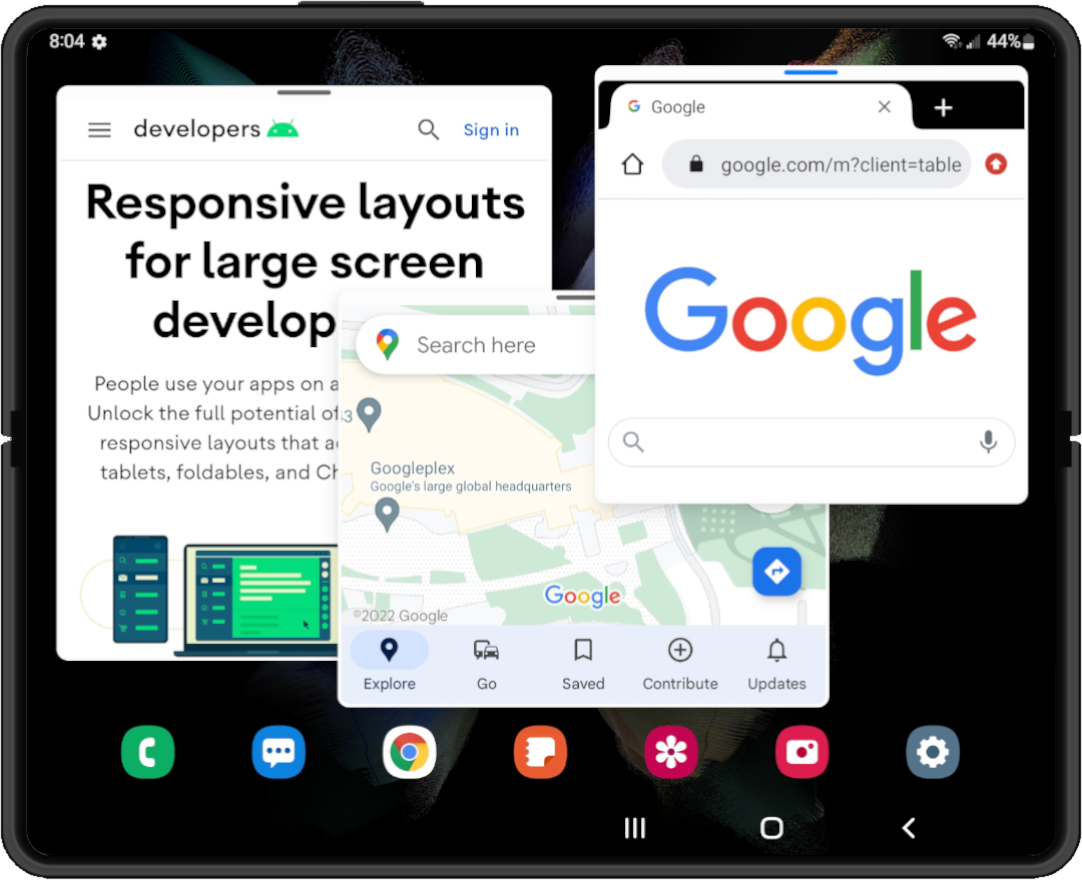
Wielozadaniowość
Urządzenia składane z dużym ekranem mają ekran o rozmiarze tabletu, który świetnie sprawdza się przy wielozadaniowości w trybie wielu okien. Urządzenia składane obsługują tryb podzielonego ekranu. Niektóre z nich obsługują nawet tryb swobodny, w którym aplikacje działają w oknach z możliwością zmiany rozmiaru, podobnie jak w przypadku komputerów.

|

|
|
|
|
Android 12 (poziom interfejsu API 31) i nowsze wersje domyślnie włączają tryb wielu okien. Na dużych ekranach wszystkie aplikacje działają w tym trybie niezależnie od konfiguracji. W poprzednich wersjach Androida aż do 7.0 (poziom interfejsu API 24) trzeba skonfigurować aplikację z możliwością zmiany rozmiaru, aby obsługiwała tryb wielu okien.
Informacje o wielozadaniowości w trybie wielu okien znajdziesz w artykule Obsługa wielu okien.
Przeciągnij i upuść
Składane urządzenia z dużym ekranem zapewniają sporo miejsca do interakcji z urządzeniem metodą „przeciągnij i upuść”. Tryb wielu okien na urządzeniach składanych umożliwia przeciąganie i upuszczanie aplikacji.
Interakcje metodą „przeciągnij i upuść” zapewniają produktywne i angażujące użytkowników. Dodaj do swojej aplikacji możliwości przeciągania i upuszczania za pomocą metody „przeciągnij i upuść” w Androidzie. Więcej informacji znajdziesz w sekcji Przeciąganie i upuszczanie.
Dodatkowe materiały
Polecane dla Ciebie
- Uwaga: tekst linku wyświetla się, gdy JavaScript jest wyłączony
- Informacje o widoczności reklam w aplikacji
- Obsługa urządzeń składanych i z 2 ekranami za pomocą programu Jetpack WindowManager
- Zoptymalizuj aplikację aparatu na urządzeniach składanych dzięki Jetpack WindowManager

