I dispositivi Android sono disponibili in diversi fattori di forma e dimensioni dello schermo. Le categorie più comuni includono:
- Telefoni cellulari
- Tablet
- Televisori e decoder televisivi
- Laptop con runtime Android per Chrome
Questa varietà indica che il tuo gioco avrà diverse risoluzioni dello schermo, spesso con proporzioni diverse. Ad esempio:
- Uno smartphone in orientamento orizzontale con proporzioni 19:9 (2280 x 1080)
- Un altro telefono con orientamento orizzontale e proporzioni 20:9 (3200 x 1400)
- Una TV HD 1080p con proporzioni 16:9 (1920 x 1080).
- Un tablet con proporzioni 4:3 (2048 x 1536)
Il design del tuo gioco deve tenere conto di queste differenze per garantire una presentazione corretta, indipendentemente dalla risoluzione dello schermo e dalle proporzioni del dispositivo.
Modalità di proiezione estesa
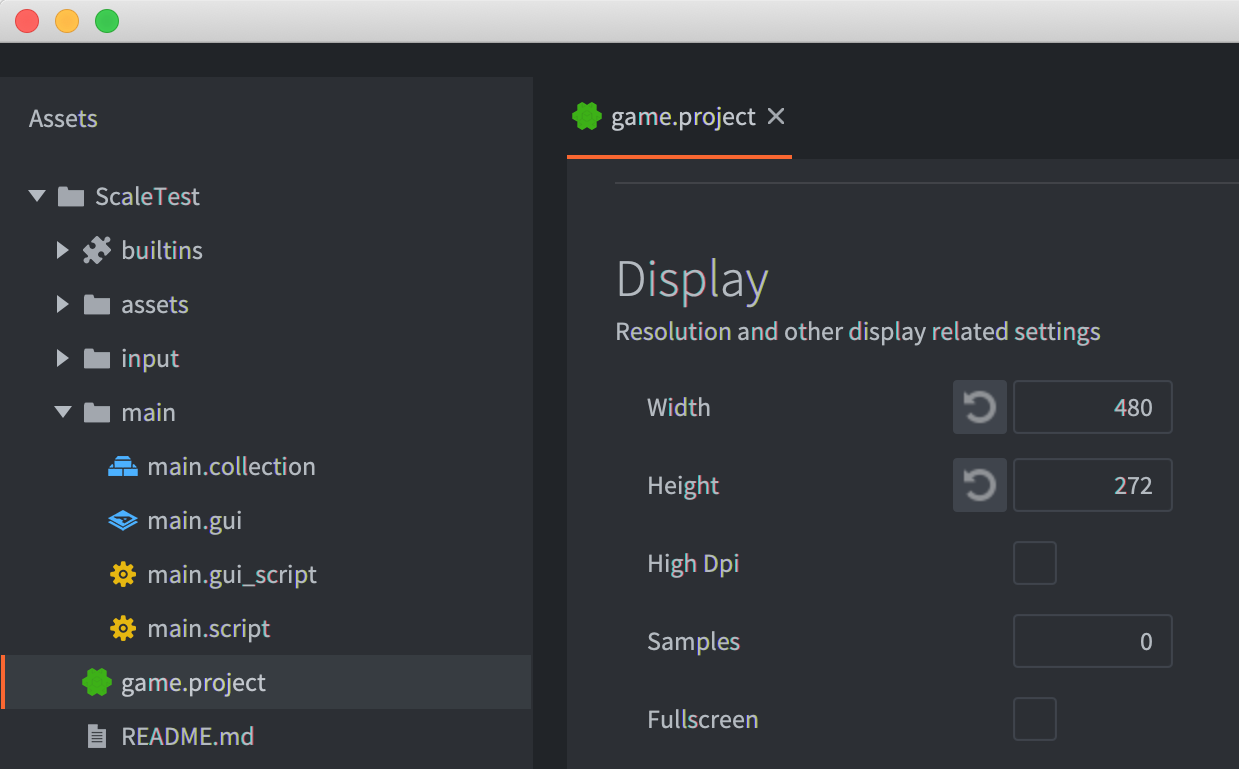
Un progetto Defold ha una risoluzione di base configurabile. Questa risoluzione è impostata in
il file game.project utilizzando i campi Larghezza e Altezza nella categoria Visualizzazione.

Il comportamento predefinito di Defold è il rendering alla risoluzione di base e quindi la scalabilità l'immagine risultante alla risoluzione effettiva del dispositivo di destinazione. Defold si riferisce in questa modalità come proiezione di estensione. La proiezione allungata non preserva proporzioni originali. Per alcuni giochi, questa impostazione predefinita potrebbe essere visivamente accettabile. Lo script di rendering standard Defold include due opzioni di proiezione aggiuntive che mantengono le proporzioni di base: proiezione con adattamento fisso e proiezione fissa.
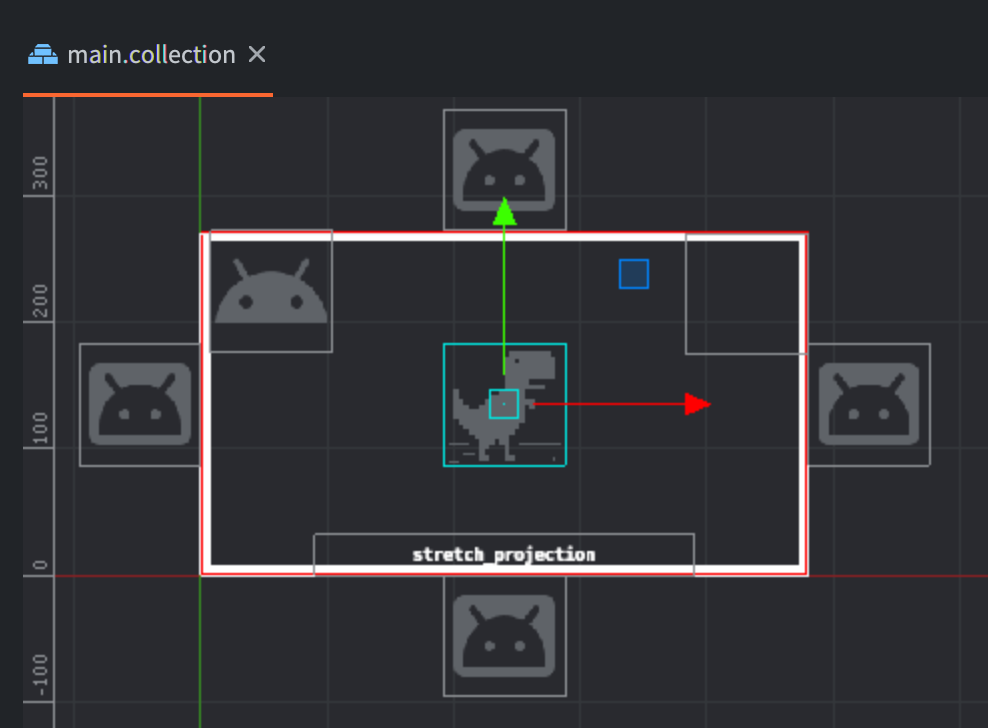
L'esempio seguente mostra un progetto di esempio progettato in base a una risoluzione di base di 480 x 272, visualizzata nell'editor Defold.
In questo esempio:
- Un oggetto Tilemap viene utilizzato per disegnare un frame attorno ai bordi della risoluzione di base.
- Due oggetti sprite e un oggetto di testo si trovano all'interno dei limiti della risoluzione di base.
- Ci sono quattro oggetti sprite posizionati al di fuori dei limiti della risoluzione di base, rispettivamente sopra, sotto, sinistra e destra.

Quando l'esecuzione avviene a una risoluzione del display di 960 x 544, esattamente il doppio della risoluzione di base, il progetto viene visualizzato nel seguente modo:

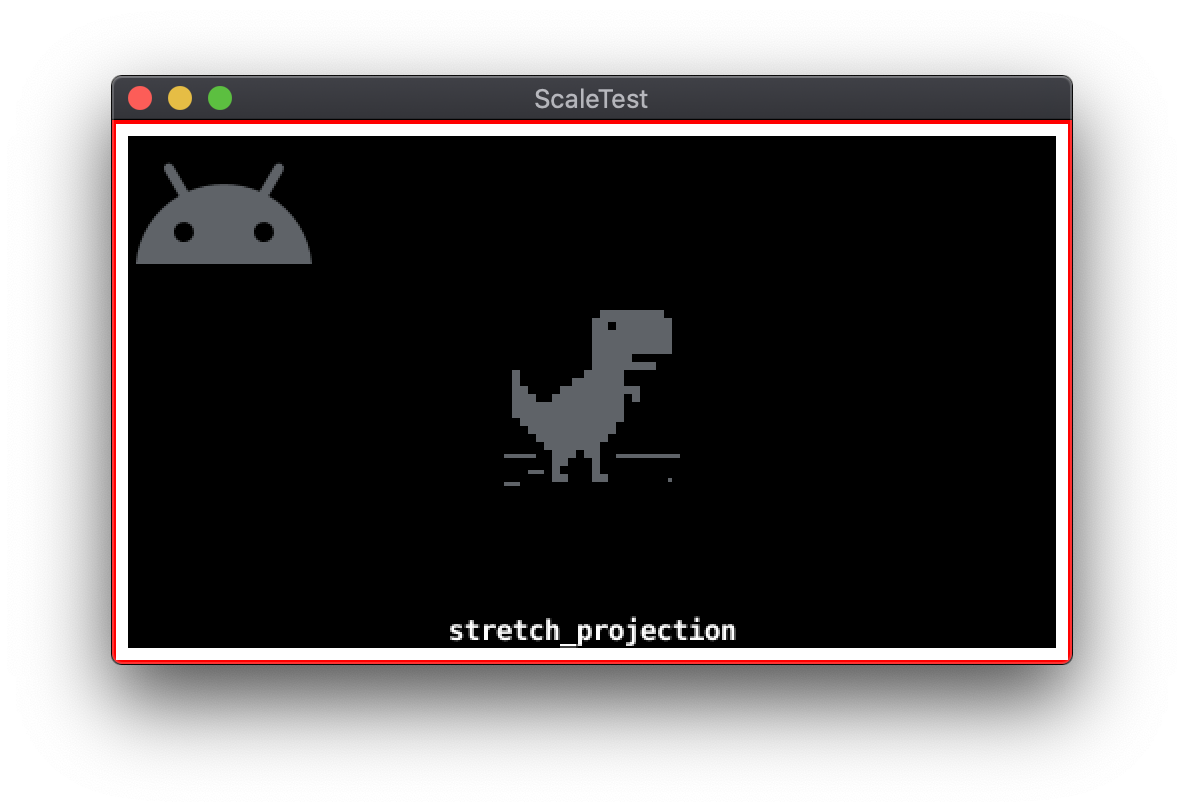
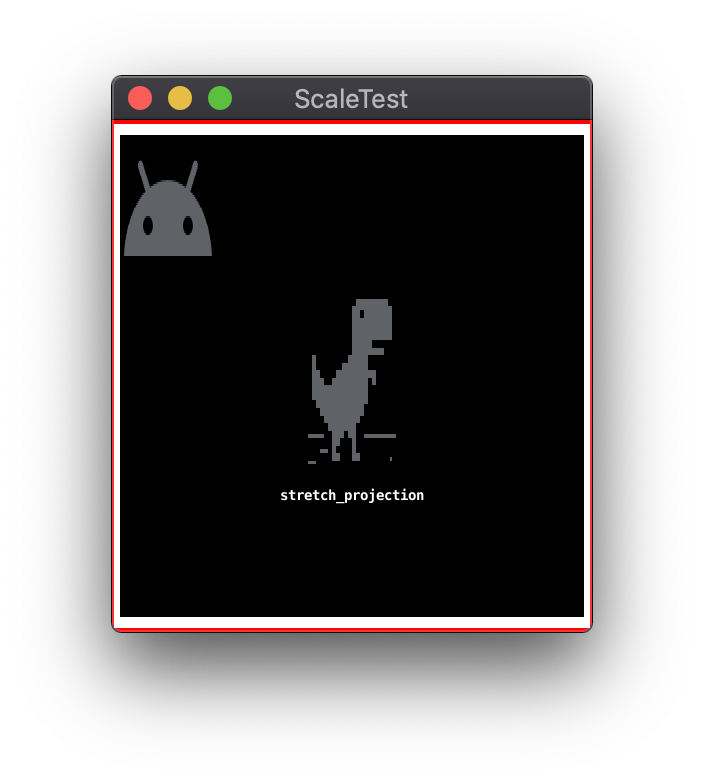
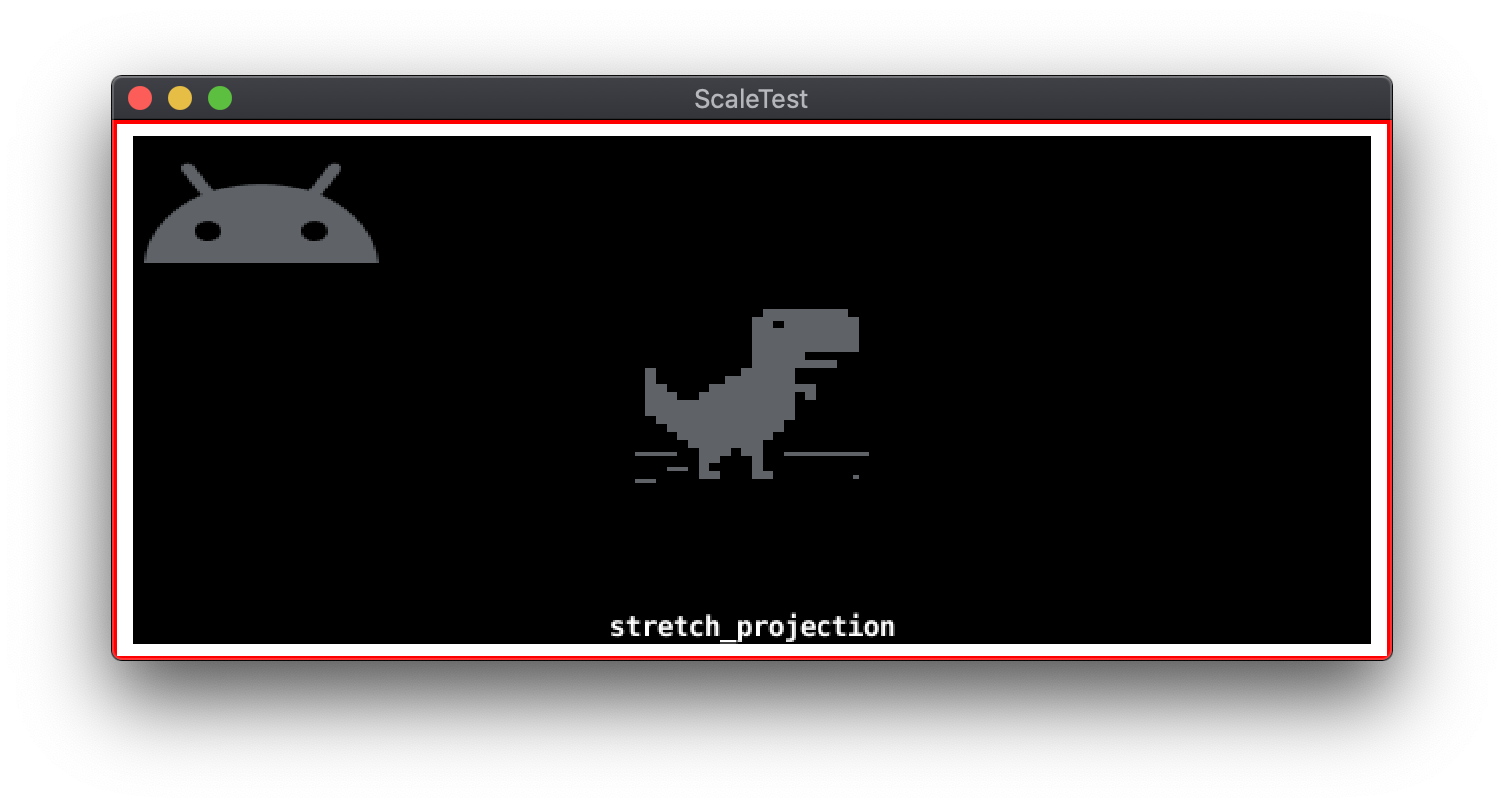
Proiezione allungata
I seguenti esempi mostrano i risultati del ridimensionamento della finestra con impostazioni predefinite proiezione di stretching in cui le proporzioni non vengono mantenute:


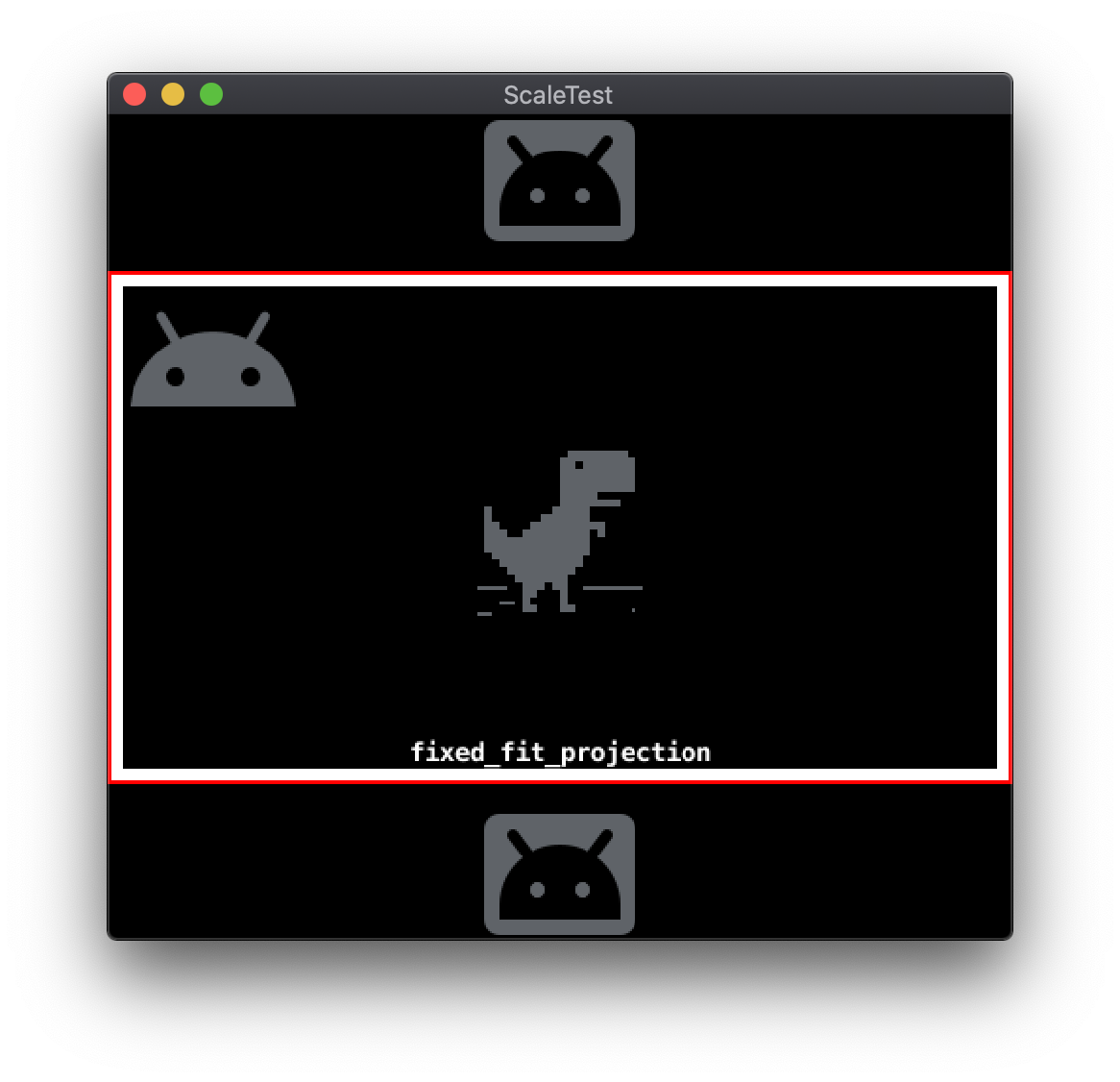
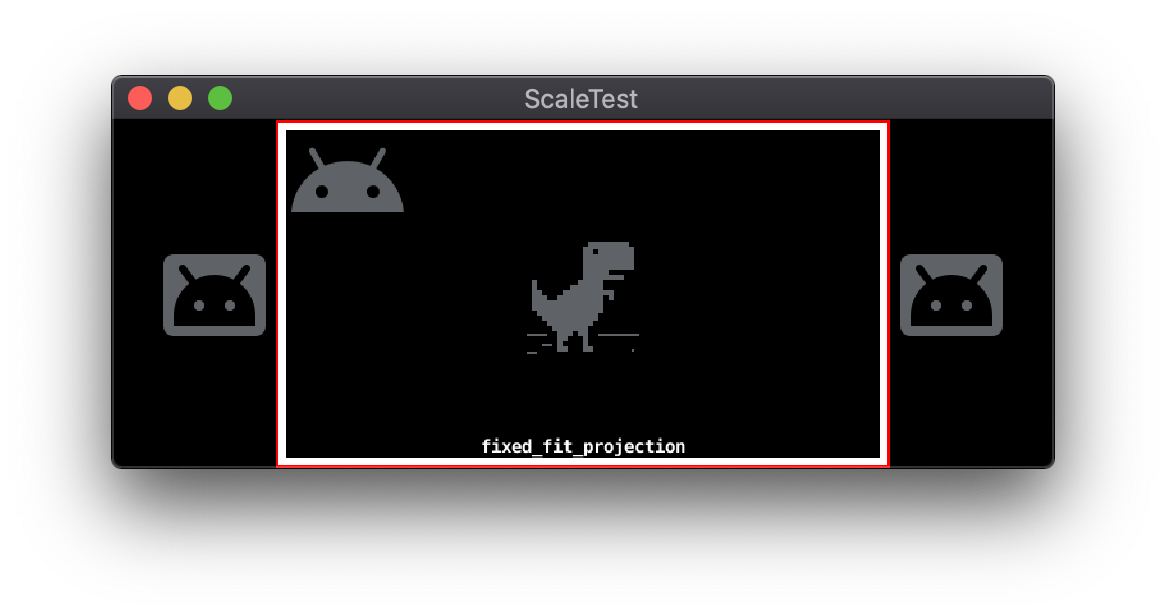
Proiezione con vestibilità fissa
La modalità di proiezione con adattamento fisso mantiene le proporzioni di risoluzione di base. Poiché le proporzioni vengono mantenute, ci sarà un'area dello schermo aggiuntiva non coperta dalla risoluzione di base scalata. In base all'asse principale dell'aspetto di differenza di rapporto, quest'area aggiuntiva è presente in alto e in basso o a sinistra e a destra della risoluzione di base. La proiezione con vestibilità fissa modificherà la base risoluzione per tenere conto di quest'area. Questa modifica determina aree della scena di gioco al di fuori della regione di risoluzione di base che vengono visualizzate. L'immagine risultante viene poi ridimensionata alla risoluzione del display.
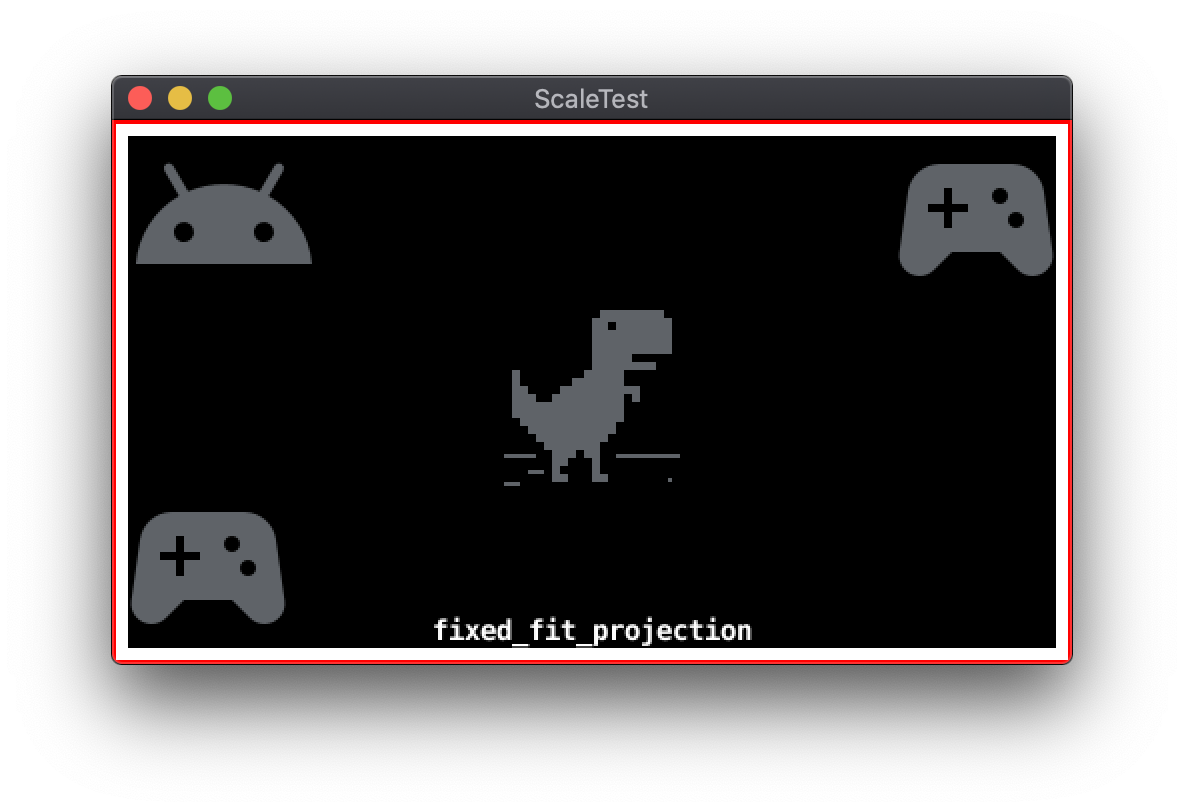
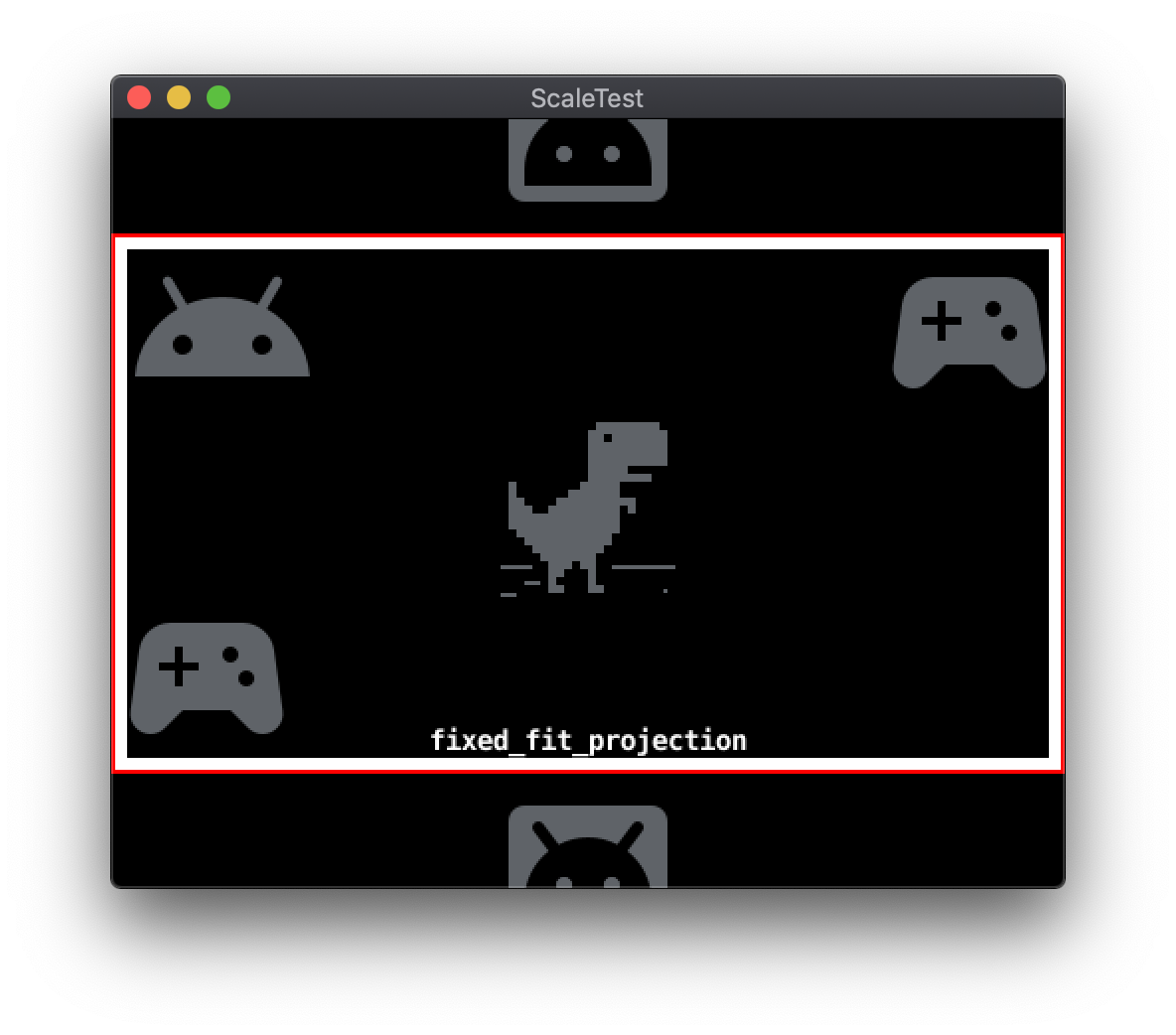
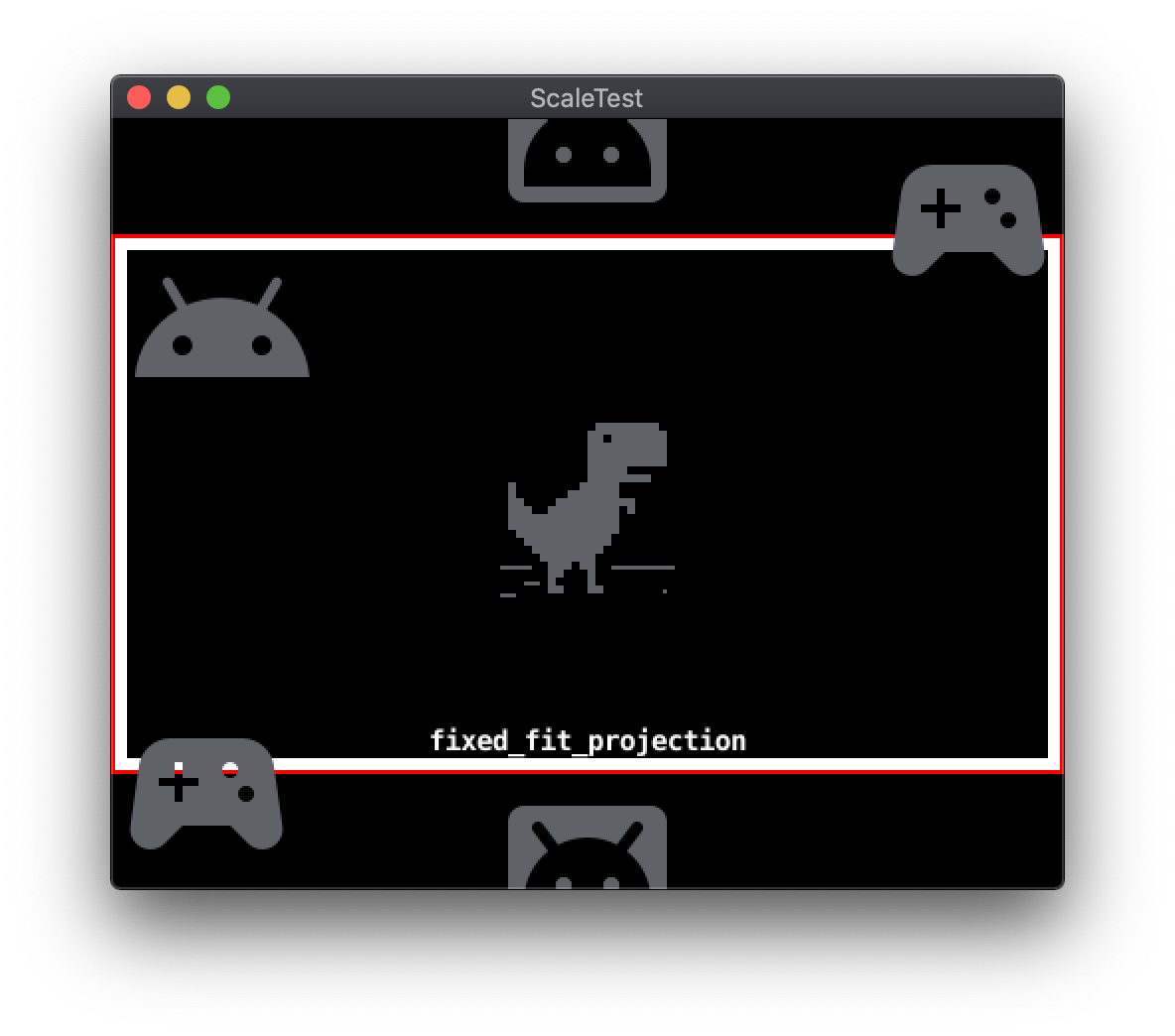
I seguenti esempi dimostrano il rendering di proiezione con vestibilità fissa su un display con proporzioni diverse rispetto alla risoluzione di base di 480 x 272:


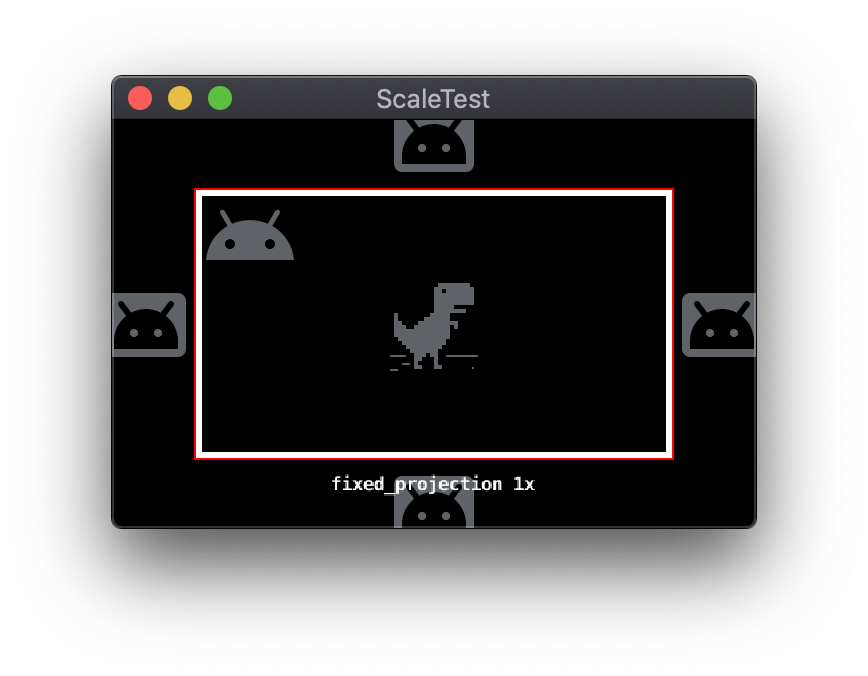
Proiezione fissa
La modalità di proiezione fissa mantiene le proporzioni e la scalabilità di base della risoluzione la risoluzione di base per un fattore di zoom specificato. In base al display e il fattore di zoom, un sottoinsieme o soprainsieme dell'area di risoluzione di base potrebbero essere visualizzati.
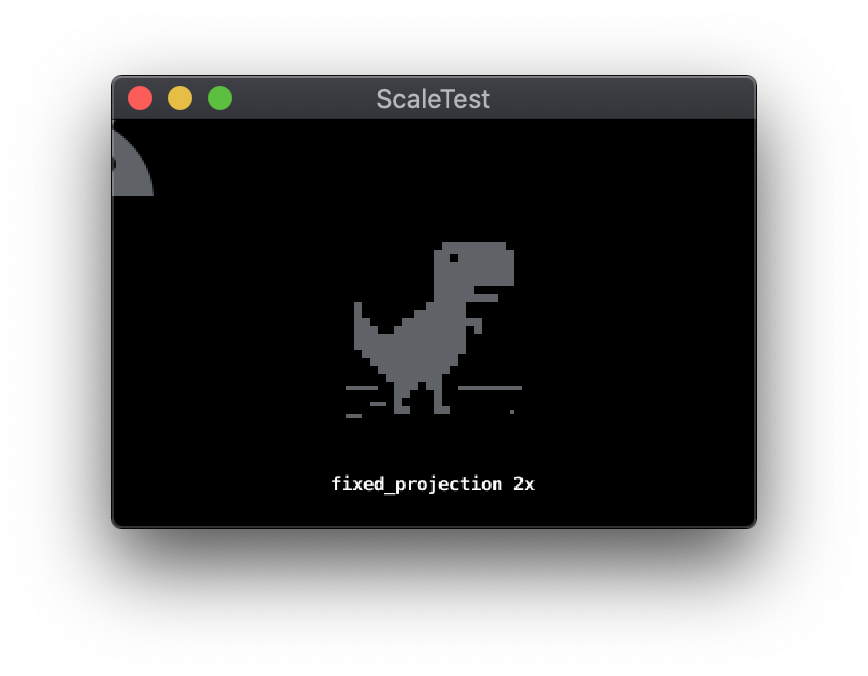
I seguenti esempi mostrano la modalità di proiezione fissa utilizzando uno schermo risoluzione di 644x408 con fattori di zoom 1x e 2x, rispettivamente:


Cambia modalità di proiezione
La modalità di proiezione attiva può essere cambiata in fase di runtime inviando il messaggio al renderer. Questi messaggi vengono inviati utilizzando il messaggio Defold standard di un sistema operativo completo. Tutti i messaggi in modalità di proiezione includono parametri che specificano vicino e lontano valori Z del piano.
-- Change to stretch projection mode
msg.post("@render:", "use_stretch_projection", { near = -1, far = 1 })
-- Change to fixed fit projection mode
msg.post("@render:", "use_fixed_fit_projection", { near = -1, far = 1 })
-- Change to fixed projection mode
msg.post("@render:", "use_fixed_projection", { near = -1, far = 1, zoom = 2 })
Espandi script di rendering
Il comportamento di rendering defold è controllato da uno speciale file di script chiamato rendering lo script. Come gli altri script Defold Engine, lo script di rendering è scritto nel linguaggio Lua linguaggio di programmazione. Al momento della creazione del progetto è incluso uno script di rendering predefinito ma puoi anche sostituirlo con uno script di rendering personalizzato.
Le modalità di proiezione allungata, adattamento fisso e proiezione fissa sono funzionalità predefinite eseguire il rendering dello script. Quando utilizzi una di queste modalità, lo script di rendering genera una visualizzazione 2D matrice di proiezione ortografica da utilizzare per il rendering degli oggetti di gioco. La di questa matrice varia a seconda della modalità di proiezione in uso.
Puoi utilizzare uno script di rendering personalizzato per estendere o modificare la configurazione del una matrice di proiezione. Funzionalità non supportata dallo script predefinito, ad esempio possono essere implementate anche letterbox o pillarbox per proporzioni diverse con script di rendering personalizzati.
Gli sviluppatori open source hanno creato script di rendering e pacchetti per videocamere che offrono più funzionalità rispetto agli script Defold predefiniti. Due pacchetti di uso comune sono RenderCam e Ortografica defold.
Sistema GUI Defold
Defold include un sistema GUI basato sul concetto di file di scena GUI. interfaccia grafica i file di scena includono oggetti chiamati nodi che definiscono singoli elementi UI come come immagini o testo.
I file di scena con GUI possono essere aggiunti come componente a un oggetto di gioco Defold. Scene della GUI e i relativi nodi inclusi vengono visualizzati separatamente e funzionano in modo leggermente diverso da normali oggetti di gioco. A causa di queste differenze, il supporto di più le risoluzioni del display con scene GUI richiedono considerazioni aggiuntive relative alle coordinate di sistema GUI, ai pivot e agli ancoraggi dei nodi GUI.
Coordinate di sistema GUI
Gli oggetti di gioco Normal Defold specificano le loro coordinate nello spazio globale. Una videocamera converte lo spazio del mondo in spazio sullo schermo e mostra gli oggetti del gioco che rientrano nell'attuale visualizzazione virtuale della videocamera. Il sistema GUI utilizza il proprio videocamera separata. I nodi che appartengono a una scena GUI utilizzano le coordinate dello spazio sullo schermo anziché le coordinate spaziali del mondo. Quando la risoluzione del display è diversa dalla risoluzione base del progetto utilizzata per il layout dei nodi GUI, questo può generare avere margini diversi rispetto ai bordi dello schermo o ai bordi di un nodo padre. Defold offre diverse opzioni per apportare modifiche al layout della GUI e tenere conto differenze nella risoluzione del display.
Pivot e ancoraggi dei nodi GUI
I nodi GUI possono essere ancorati a bordi verticali e/o orizzontali utilizzando Proprietà Ancoraggio X e Ancoraggio Y.
- Se un nodo ha un nodo padre, l'ancoraggio si trova ai bordi del nodo padre.
- Se un nodo non ha un nodo principale, l'ancoraggio è ai bordi dello schermo.
Quanto segue illustra una scena di esempio con due nodi GUI, il controller
in basso a sinistra e in alto a destra. Entrambi i nodi hanno Ancoraggio X e
Ancoraggio Y impostato su None:

Quando il display viene ridimensionato senza un ancoraggio, le icone del controller mantengono le loro posizioni rispetto alla risoluzione di base:

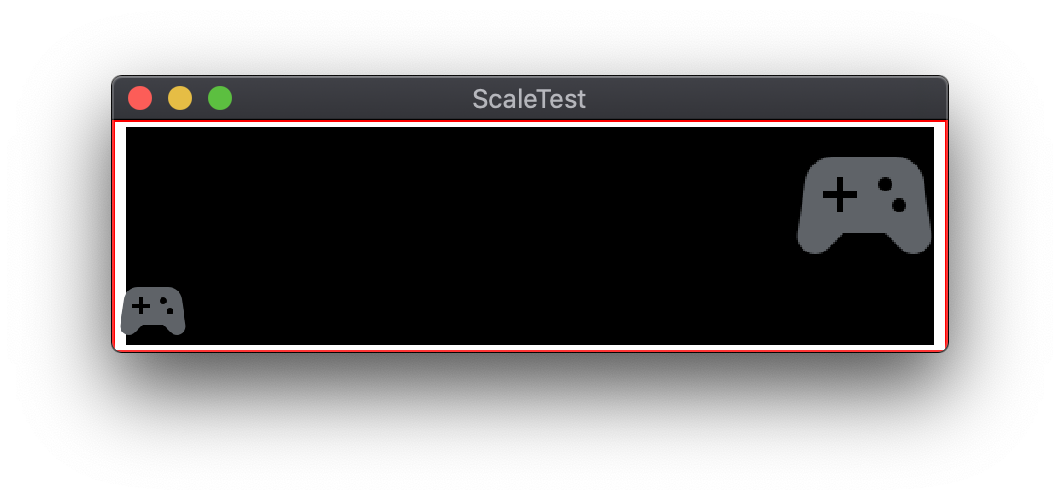
NoneQuando l'anchor Y del nodo in basso a sinistra è impostato su Bottom e il valore
L'anchor Y del nodo in alto a destra è impostato su Top, i nodi GUI verranno ancorati
ai bordi dello schermo appropriati:

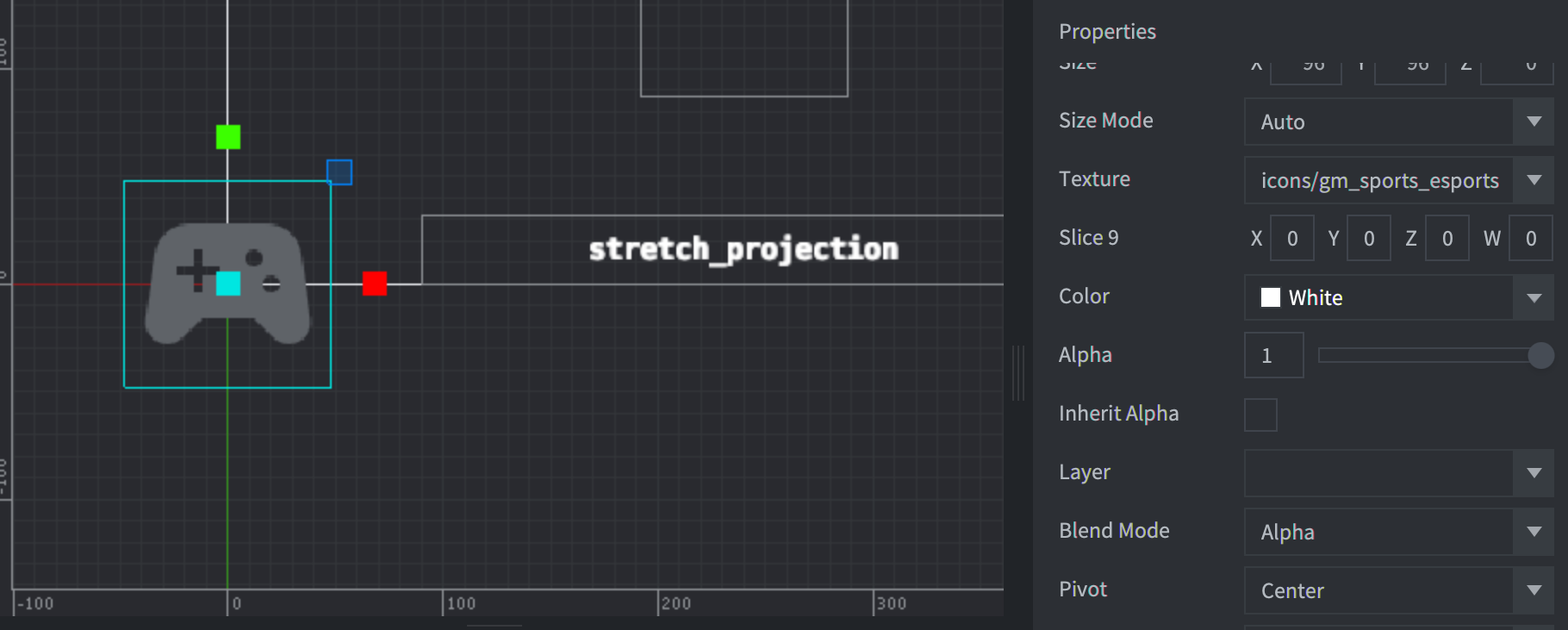
EdgesLa proprietà Pivot di un nodo GUI specifica il punto nei limiti del nodo.
rettangolo che corrisponde alla sua coordinata spazio schermo-Posizione
proprietà. L'impostazione predefinita dei nodi GUI è Center, con la relativa posizione
nel centro diretto del rettangolo dei limiti. Altro Pivot possibile
impostazioni includono le quattro direzioni cardinali più le quattro diagonali. La
La proprietà Pivot può semplificare la specifica degli spazi a margine se utilizzata in
in combinazione con le proprietà Ancoraggio X e Ancoraggio Y.
Nell'esempio seguente, il nodo GUI dell'icona controller in basso a sinistra ha una
Posizione di 0,0 e Pivot impostati su Center.

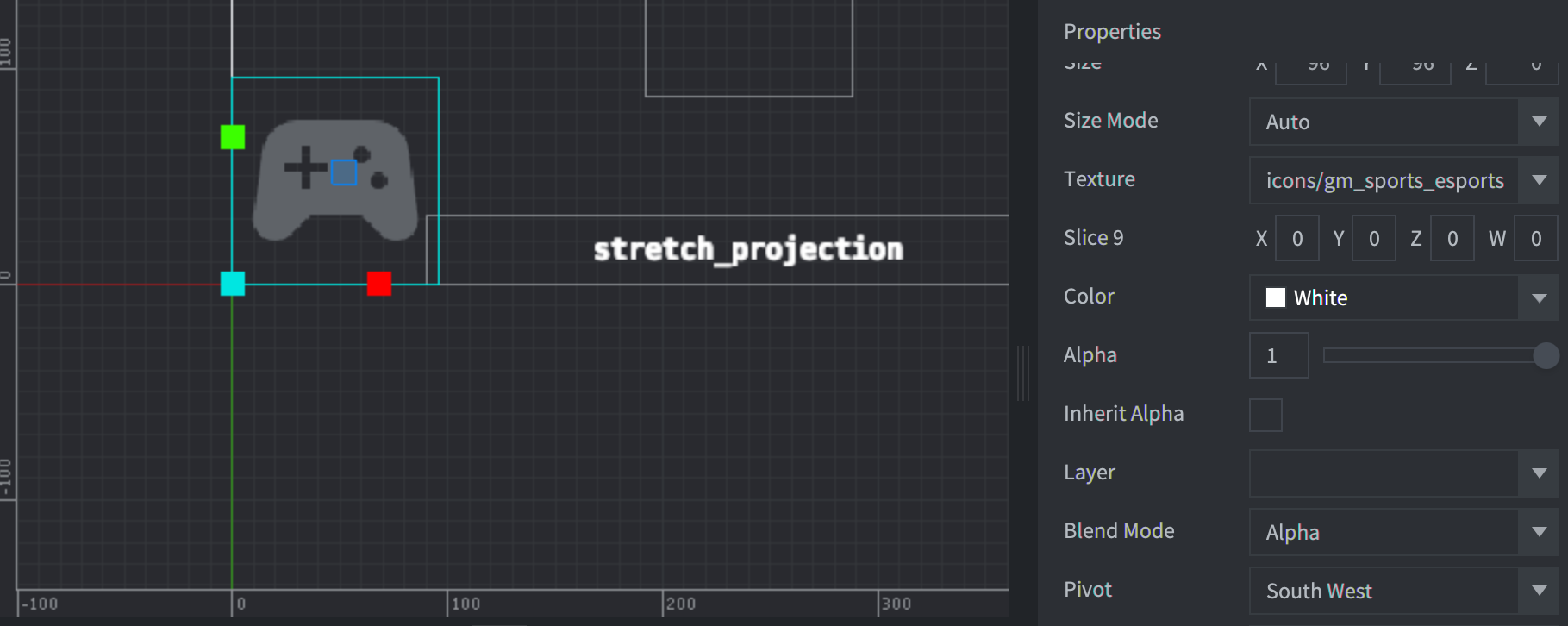
CenterLa modifica di Pivot in South West comporta il seguente aggiustamento:

South WestModalità di regolazione del nodo GUI
I nodi della GUI possono essere ridimensionati quando la risoluzione del display è diversa dalla
risoluzione del progetto. La proprietà Modifica modalità controlla il comportamento di scalabilità
dei contenuti del nodo. La modalità di regolazione prevede tre impostazioni: Fit, Zoom e
Stretch.
Adatta
L'impostazione Fit conserva le proporzioni dei contenuti del nodo. I contenuti sono
scalato in base alla larghezza o all'altezza dei limiti ridimensionati del nodo
rettangolo. L'asse scelto è quello con la differenza minore. Ciò garantisce
i contenuti si inseriscono all'interno del rettangolo dei limiti nelle proporzioni originali.
Zoom
L'impostazione Zoom conserva anche le proporzioni dei contenuti del nodo. Ad esempio
Impostazione Fit, Zoom ridimensiona i contenuti in modo che corrispondano alla larghezza o all'altezza di
rettangolo dei limiti ridimensionato del nodo. A differenza di Fit, Zoom utilizza l'asse con
rispetto alla dimensione originale come target di corrispondenza. Ciò significa che
i contenuti in scala potrebbero superare il rettangolo dei limiti.
Di seguito è riportato un esempio di due nodi GUI con una modalità di regolazione diversa.
impostazioni. L'icona del controller in basso a sinistra ha la Modalità di regolazione di Fit, mentre
nell'icona del controller in alto a destra la Modalità di regolazione è Zoom.

Allunga
L'impostazione Stretch scala il contenuto del nodo in modo che corrisponda esattamente a quello del nodo
rettangolo dei limiti ridimensionati. Le proporzioni originali non vengono mantenute.
Layout GUI
Defold offre un metodo alternativo per adattare i layout GUI a schermi diversi risoluzioni: Layout. I layout possono essere aggiunti a una scena GUI per sostituire le proprietà predefinite del nodo GUI. Un layout è associato a una schermata specifica risoluzione del problema. Quando sono disponibili più layout, Defold sceglie il layout che si avvicina di più alla risoluzione effettiva dello schermo. La posizione predefinita, dimensioni, scala o risorse grafiche utilizzate da un nodo GUI possono essere sostituite da un Layout.
Risorse aggiuntive
- Defold manuale - Pipeline di rendering
- Manuale di Defold - Scene della GUI
- Manuale di Defold - Layout GUI

