Um app é uma visualização focada que processa tarefas muito complexas para uma complicação, um bloco ou uma notificação. A interface do usuário principal de um app para Wear OS é semelhante a essa interface no app para dispositivos móveis. Use plataformas como blocos, complicações e notificações para realizar tarefas simples, mas as vincule a um app para tarefas mais complexas.
Consulte os princípios e casos de uso apresentados a seguir para entender melhor os apps.
Princípios da UX
Ao criar um app, lembre-se dos seguintes princípios:
- Foco
- Dê prioridade a tarefas essenciais que ajudem o usuário a executar ações em segundos para evitar desconforto ergonômico ou cansaço no braço.
- Superficial e linear
- Evite hierarquias com mais de dois níveis. mostrar a navegação inline
- Rolagem
- É possível rolar as visualizações. Esse é um gesto natural que os usuários fazem para ver mais conteúdo no smartwatch.
Quando usar um app
Use os apps nas seguintes situações:
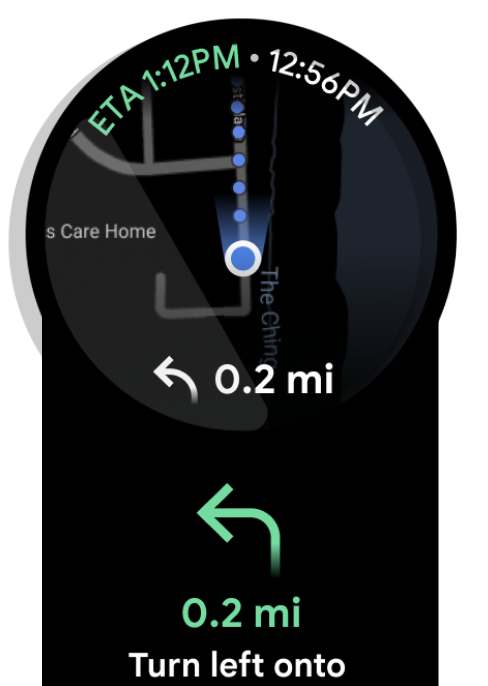
- Para mostrar mais informações
- Dê prioridade a tarefas essenciais que ajudem o usuário a executar ações em segundos para evitar desconforto ergonômico ou cansaço no braço.
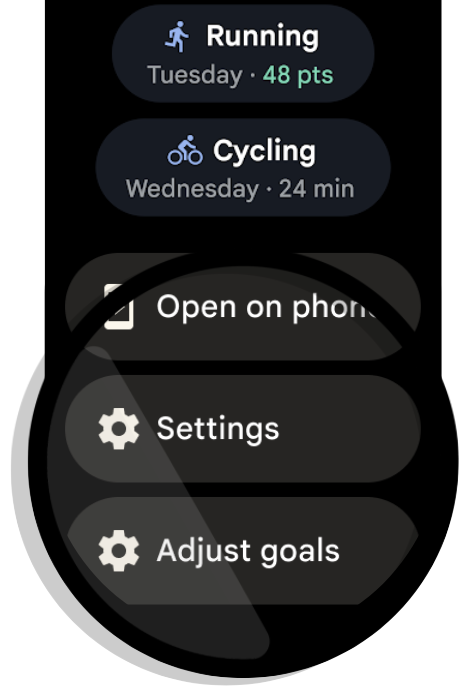
- Para interações mais complexas
- Para apresentar uma interação mais complexa do que uma complicação ou um bloco.
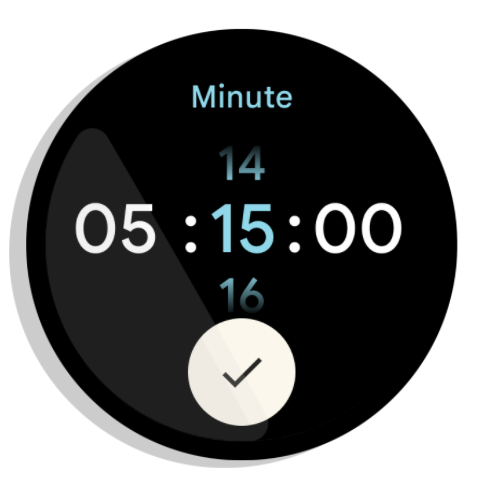
- Para ajustar preferências
- Para oferecer acesso a instruções e preferências.



Como criar um app
O Wear OS oferece duas maneiras diferentes de criar um app:
O Compose para Wear OS é um kit de ferramentas moderno e declarativo de interface e é a abordagem recomendada para criar apps no Wear OS.
Na maioria dos casos, as IUs do Compose precisam de menos código e aceleram todo o processo de desenvolvimento de apps Android. Consulte Por que usar o Compose para mais informações sobre as vantagens gerais de usar um framework de IU declarativa.
O catálogo do Compose Material para Wear OS segue o estilo do Material Design, inclui acessibilidade integrada e implementa temas do Material Design, o que permite personalizar o design da sua marca. O Compose para Wear OS traz mais componentes do que aqueles oferecidos pelas visualizações. Ele foi projetado para criar experiências do usuário que seguem os princípios de design do Wear OS.
Se você já tem um app para Wear OS com o código baseado principalmente em visualização, pode adotar o Compose gradualmente, usando as APIs de interoperabilidade do Compose. Assim, você não vai precisar reprogramar toda a base de código.
Guias para criar apps com o Compose
- Usar o Jetpack Compose no Wear OS
- Aprenda a criar com o Compose para Wear OS.
- Criar listas
- Aprenda a criar listas otimizadas para dispositivos wearable.
- Navegação com o Compose para Wear OS
- Saiba mais sobre como criar a navegação no Compose.
- Performance do Compose no Wear OS
- Saiba mais sobre a performance e os testes de desempenho do seu app.

