Befolgen Sie diese Best Practices, um die Verwendung von Materialien und Shadern in Ihrem Android-Spiel zu optimieren.
Materialien und Shader sind die Grundbausteine der modernen 3D-Kunst. 3D-Spiele, die auf den meisten Geräten laufen, beginnen mit 3D-Grafiken, die unter Berücksichtigung der Grafikprozessoren entwickelt wurden. In diesem Leitfaden werden Optimierungen und Best Practices für Materialien und Shaders auf Mobilgeräten vorgestellt, mit denen Sie die Leistung Ihres Spiels verbessern und den Stromverbrauch minimieren können.
Für Mobilgeräte optimierte Shader für Spiel-Engines
Spiel-Engines unterscheiden sich darin, wie sie Materialien und Shader miteinander verknüpfen. Die Unity-Engine kann mehrere Shader erstellen, aber jedem Material kann nur ein einzelner Shader zugewiesen werden. Unreal Engine 4 kann basierend auf der Zielplattform verschiedene Shader auf ein Material anwenden.
Eine Definition von Shaders und Materialien finden Sie unter Best Practices für Material und Shader für Künstler.
Wenn Sie eine Spiele-Engine wie Unity oder Unreal Engine 4 verwenden, sollten Sie eingebaute Shaders verwenden, die für mobile Hardware entwickelt wurden. Diese Shader enthalten vereinfachte Funktionsimplementierungen für eine höhere Leistung auf Mobilgeräten. Deaktivieren Sie nach Möglichkeit Funktionen, die Sie nicht verwenden, bei der Konfiguration Ihrer Materialien. Diese Elemente können Dinge wie Farbtöne oder Detailkarten sein. Wenn Sie nicht verwendete Features deaktivieren, kann die Engine sie aus dem endgültigen Shader-Programm ausschließen, was zu einer besseren Leistung führt.
Unity
Unity umfasst mehrere Rendering-Engines. Für moderne Spiele für Mobilgeräte ist die Universal Render Pipeline (URP) die beste Option. Die URP umfasst einen Standardsatz von Shadern, die je nach Zielplattform automatisch in ihrer Komplexität skaliert. Der alte Unity-Renderer enthält eine Sammlung von Shadern, die für mobile Plattformen entwickelt wurden. Diese Shader sind der Kategorie Mobil zugeordnet.
Unreal Engine 4
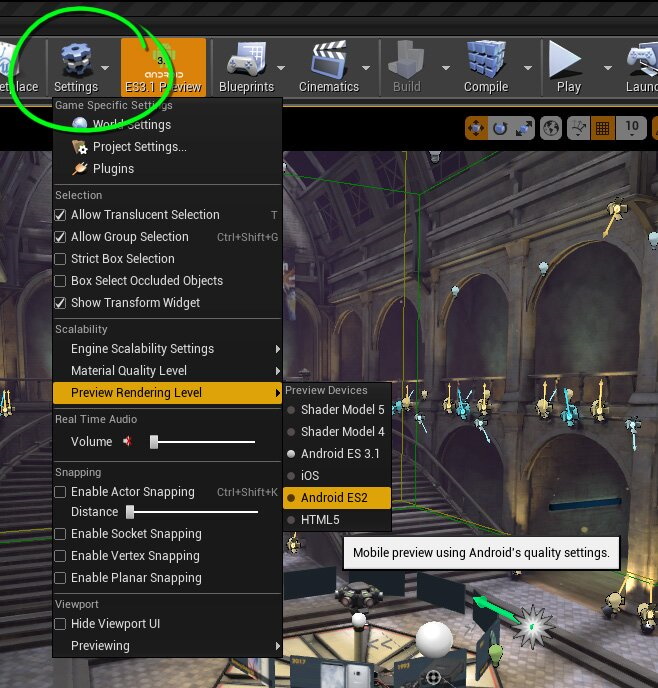
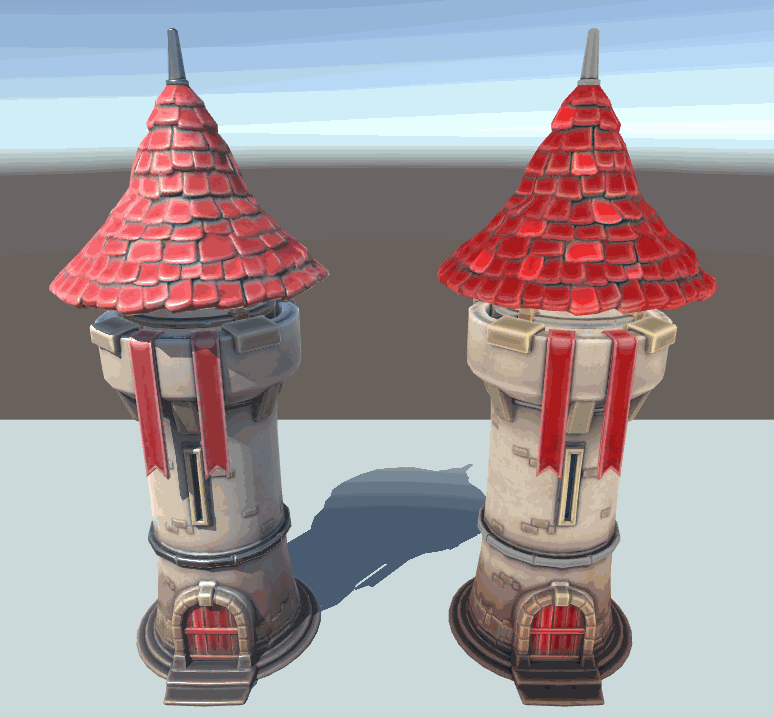
Die Unreal-Engine wählt einen mobilen Shader basierend auf der ausgewählten Zielplattform aus. Die visuelle Ausgabe von mobilen Shaders kann sich von den Standard-Shader-Shader-Shader-Modellen 5 unterscheiden. Sie können die Rendering-Ebene der Vorschau im Unreal-Editor ändern, um die Rendering-Ausgabe der mobilen Shaders zu simulieren. Trotz einiger Unterschiede verwendet Unreal den gleichen Prozess für Materialien auf allen Plattformen. Daher haben mobile Shader in der Regel ähnliche visuelle und Verhaltensweisen wie die Standard-Shader.

Textur-Sampler minimieren
Für Spiele, die auf Mobilgeräte ausgerichtet sind, sollten möglichst wenige Texturen für die Materialien verwendet werden. Für jede hinzugefügte Textur ist ein zusätzliches Textur-Sampling erforderlich, das Speicherbandbreite beansprucht und den Stromverbrauch erhöht. Unreal Engine 4 empfiehlt beim Ausführen auf Mobilgeräten maximal fünf Materialtexturen. Selbst fünf Textur-Sampler können für den breiten Einsatz auf vielen Geräten unerschwinglich sein. Zu den Strategien, um die Anzahl der Textur-Sampler zu minimieren, gehören:
- Verwenden Sie Texturpaket, um Einkanal-Texturen zu kombinieren. Weitere Informationen zu dieser Technik finden Sie im Leitfaden zu Texturen.
- Ersetzen Sie Daten für Parameter wie Rauheit oder Metallic durch eine numerische Konstante, anstatt aus einer Textur ausgelesen zu werden.
- Verwenden Sie unbeleuchtete Shader oder ein einfaches Beleuchtungsmodell, um Texturen wegzulassen, die für Beleuchtungsberechnungen in komplizierteren Beleuchtungsmodellen erforderlich sind.
Beleuchtung nach Möglichkeit deaktivieren
„Lichter“ im Vergleich zu „Unbelichtet“ ist eine häufige Trennung bei Shadern und Materialien. Die Echtzeitbeleuchtung erfordert eine zusätzliche Berechnung im Shader. Je nach Art des eingesetzten Beleuchtungssystems sind möglicherweise Materialtexturen erforderlich, die mehr Speicherplatz und Bandbreite in Anspruch nehmen. Bei Spielen für Mobilgeräte, insbesondere bei Spielen, die auf weniger leistungsstarke Hardware ausgerichtet sind, ist es wichtig, die Nutzung der Echtzeitbeleuchtung zu minimieren, um eine optimale Leistung zu erzielen. Sie sollten Ihre Art Direction für Designs verwenden, die auch ohne Echtzeitbeleuchtung gut funktionieren, z. B. stilisierte Designs oder Zeichentrickbilder.

Transparenz minimieren
Verwenden Sie nach Möglichkeit opake Materialien. Das Rendern eines transparenten Objekts ist immer teurer als ein gleichwertiges undurchsichtiges Objekt. Das Design der mobilen Grafikhardware macht das Rendern der Transparenz vergleichsweise teurer als das Rendering auf der Grafikhardware von Computern oder Spielekonsolen. Wenn Sie viele transparente Objekte in einem Spiel zeichnen, wirkt sich dies negativ auf die Leistung aus, insbesondere wenn sie übereinander gerendert werden.
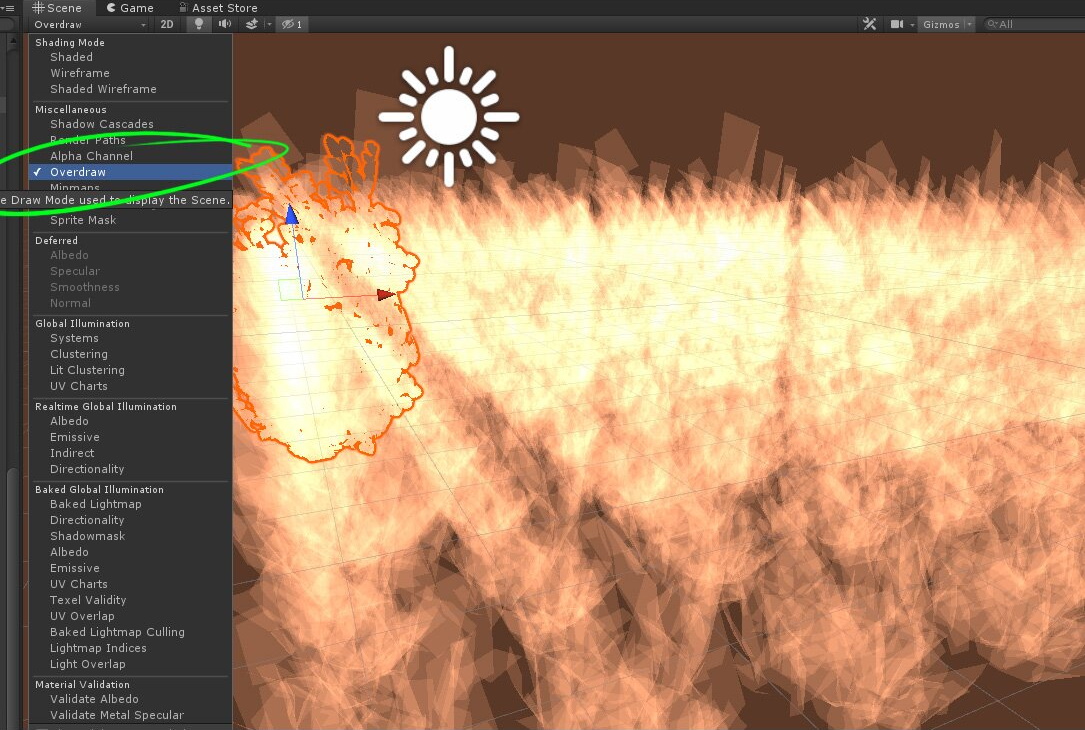
Das mehrfache Überziehen desselben Pixels wird als Überschneidung bezeichnet. Mehrstufige Transparenzüberzeichnungen sollten vermieden werden. Viele Spiele haben Diagnosetools, um Überschneidungen zu visualisieren und sie zu erkennen und zu beseitigen. Mit diesen Tools kannst du die Leistung deines Spiels verbessern und Problembereiche identifizieren, die deine Framerate verringern.


Geeignete Alphamethode verwenden
Die gebräuchlichsten Methoden zur Implementierung von Transparenz sind Alpha-Blending und Alphatests.
Beim Alphatest sieht das Objektmaterial entweder zu 100% deckend oder zu 100 % transparent aus. Sie können den Alpha-Grenzwert für diesen Grenzwert konfigurieren. In Unity wird diese Art von Transparenz als Cutout bezeichnet. In Unreal Engine 4 wird er als Mischmodus Maskiert bezeichnet.
Durch das Überblenden in der Alphaphase hat das Objektmaterial einen gewissen Transparenzbereich, sodass ein Objekt teilweise transparent wirkt. Die Einheit bezeichnet diese Art von Transparenz Transparent. In Unreal Engine 4 wird er als Durchsichtiger Mischmodus bezeichnet.

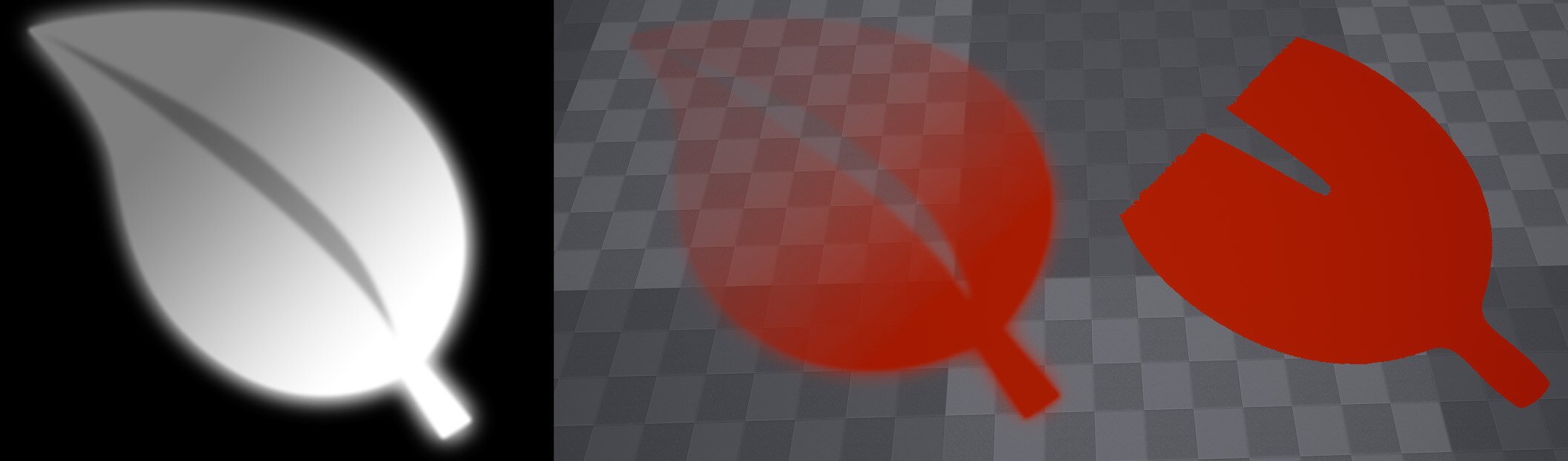
Die Alpha-Vermischung führt in der Regel zu einer besseren visuellen Darstellung als Alpha-Tests. Bei bestimmten Netztypen, z. B. bei Laub, kann die Alpha-Mischung jedoch seltsam aussehen, wenn das Netz bewegt wird. Das liegt daran, dass die Blätter und Zweige in der falschen Reihenfolge dargestellt werden. Alphatests minimieren diesen Effekt auf Kosten eines erhöhten Aliasing und der scharfen Kanten der Blätter und Zweige.
Das Zusammenführen von Alphatests und Alphatests können unterschiedlich lange dauern, bis das gleiche Mesh-Netzwerk gerendert wird. Bei Mesh-Netzwerken, bei denen einer der Modi zu einer akzeptablen visuellen Ausgabe führt, sollten Sie prüfen, ob eine Methode besser abschneidet als die andere.
Profil-Shader-Komplexität
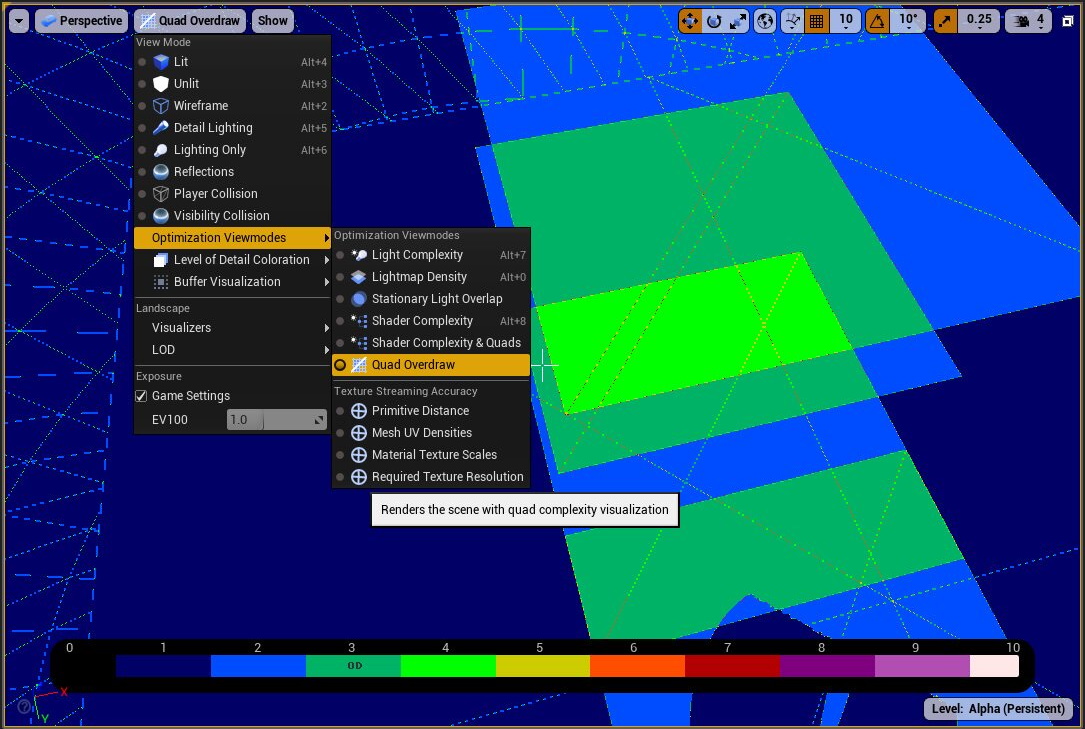
Rendering-Funktionen wie Textur-Sampler, Beleuchtung und Transparenz erhöhen die Shader-Komplexität und verringern die Rendering-Leistung. Sie können in Spiel-Engines integrierte Tools sowie externe Grafiktools verwenden, um die Shader-Komplexität zu bewerten.
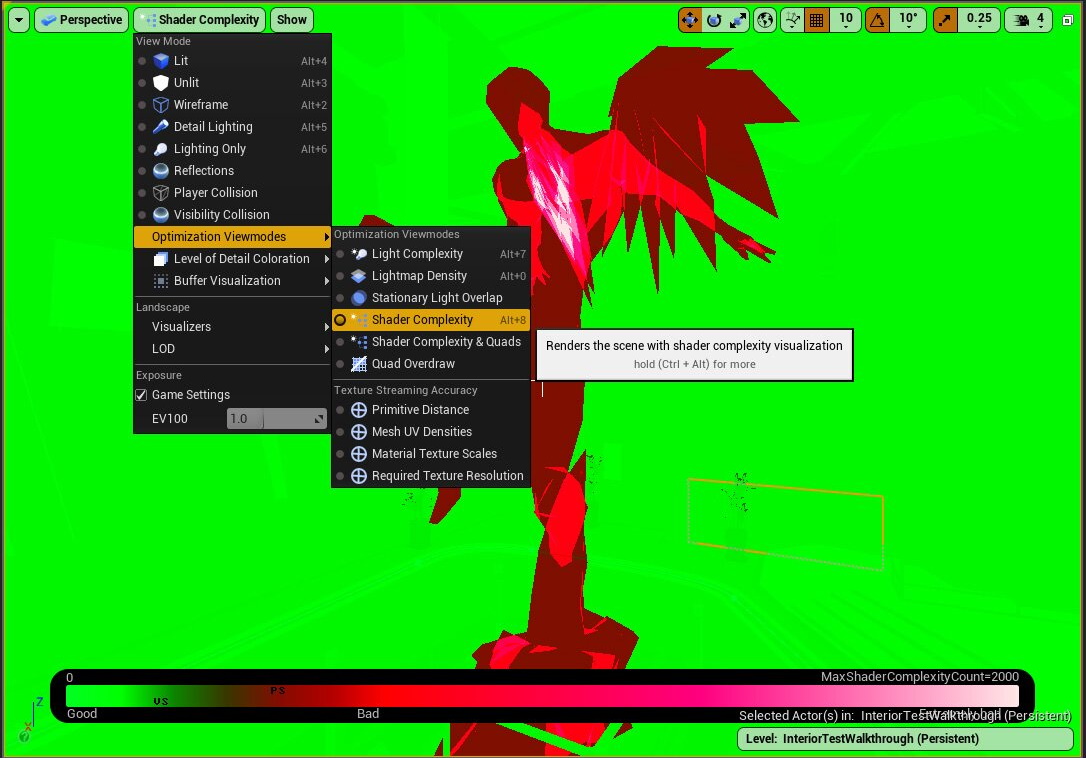
Unreal Engine 4 enthält den Ansichtsmodus Schattenkomplexität, der Kostenschätzungen für die Objekte in Ihrer Szene liefert.

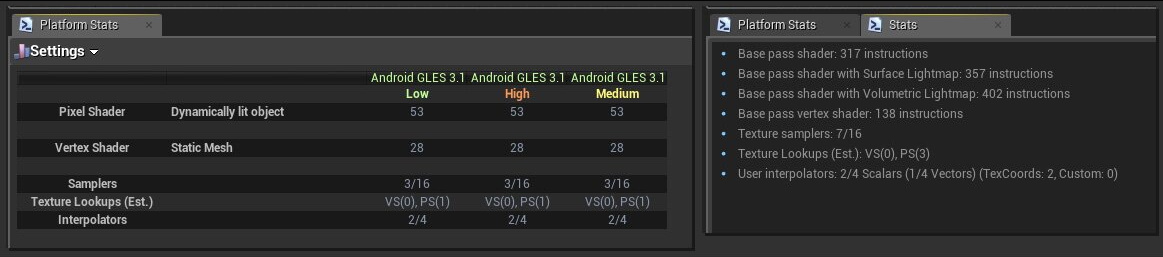
Sie können auch die Materialstatistiken von Unreal verwenden, um ein Profil der Materialkosten bei der Erstellung zu erstellen.

Im Vertex-Shader berechnen
Rendering-Shader-Berechnungen werden normalerweise zwischen einem Vertex-Shader und einem Fragment-Shader (auch Pixel-Shader genannt) aufgeteilt. Die Anzahl der gerenderten Fragmente ist in der Regel größer als die Anzahl der Eckpunkte. Wenn eine teure Berechnung im Vertex-Shader durchgeführt werden kann, wird sie weniger häufig ausgeführt als im Fragment-Shader.
Wenn diese Daten jedoch vom Fragment-Shader verarbeitet werden, müssen sie vom Vertex-Shader übergeben werden. Wenn die zu übertragende Datenmenge zu groß ist, kann mit den Berechnungen im Fragment-Shader eine höhere Leistung erzielt werden. Sie können Profilerstellungstools verwenden, um die Kachelr-Auslastung zu bewerten und den optimalen Shader-Standort für einen Satz von Berechnungen zu bestimmen. Unreal Engine 4 hat eine Funktion für benutzerdefinierte UVs, die Sie bei dieser Profilerstellung unterstützen können.
Kostspielige mathematische Operationen vermeiden
Mathematische Operationen werden in Shader-Programmen verwendet, um das Verhalten und die Darstellung der Shader-Ausgabe zu steuern. Gängige Operationen sind unter anderem grundlegende Arithmetik, Leistung, Etage, Logarithmus usw. Mathematische Operationen sind in ihren Rechenkosten nicht identisch. Ein mit teurer Operationen gefüllter Shader wird langsamer ausgeführt, insbesondere auf älteren Geräten. Beispiele für relativ kostengünstige Vorgänge:
- Ergänzung
- Subtraktion
- Multiplikation
Zu den teureren Vorgängen gehören:
- Bereich
- Transzendentale (sin, cos, Power, log, tan)
Profilleistung häufig
Leistungsengpässe sind nicht immer offensichtlich. Sie sollten nicht voraussagen, wo sich Ihre Problembereiche befinden, und mit Profiling-Tools können Sie die Renderingleistung bewerten. Führen Sie vor und nach Tests mit einer Optimierung unbedingt die Auswirkungen durch, um deren Auswirkungen genau messen zu können.
