Les appareils Android sont disponibles dans différents facteurs de forme et tailles d'écran. Les catégories courantes incluent :
- Téléphones mobiles
- Tablettes
- Téléviseurs et boîtiers décodeurs
- Ordinateurs portables équipés d'Android Runtime pour Chrome
Votre jeu doit donc être compatible avec un grand nombre de résolutions d'écran et de formats différents. Par exemple :
- Un téléphone en mode paysage au format 19:9 (2 280 × 1 080)
- Un autre téléphone en mode paysage au format 20:9 (3 200 × 1 400)
- Un téléviseur HD 1080p au format 16:9 (1 920 × 1 080)
- Une tablette au format 4:3 (2 048 × 1 536)
Dans sa conception, votre jeu doit tenir compte de ces différences pour garantir une présentation correcte, quels que soient la résolution d'écran et le format de l'appareil.
Modes de projection de Defold
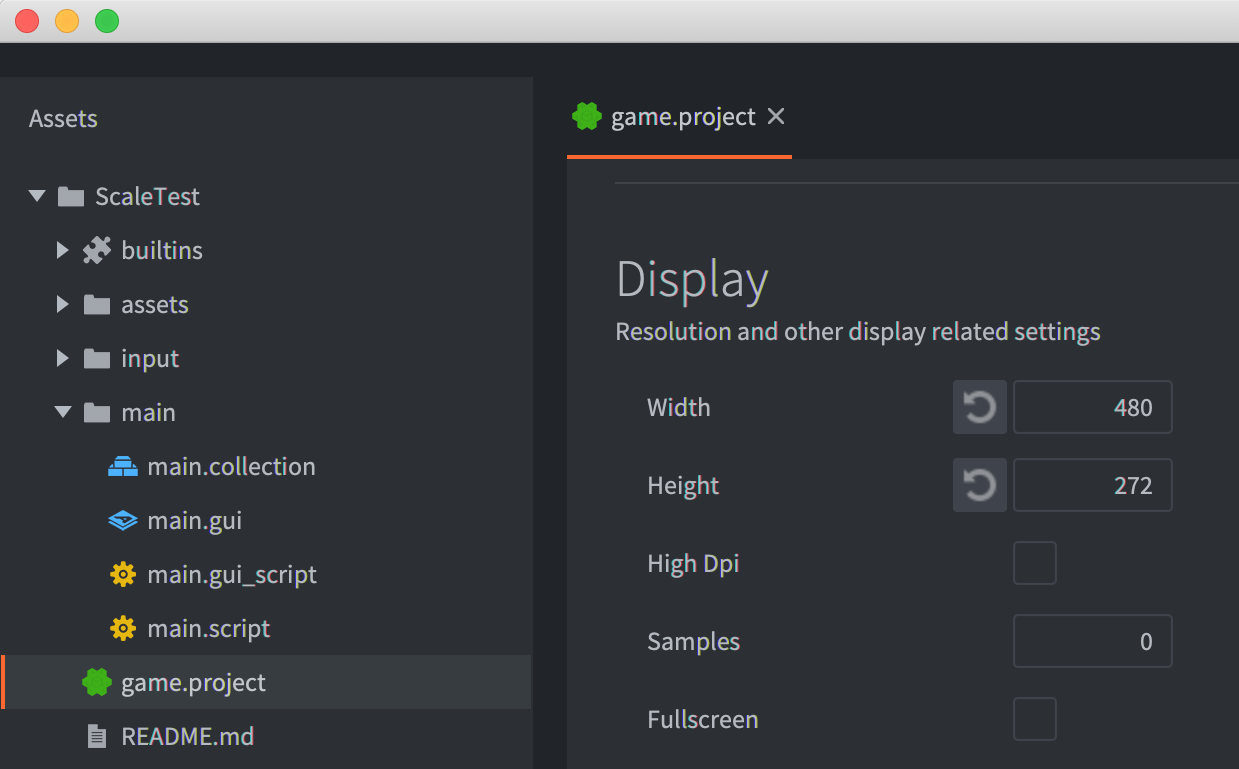
Un projet Defold a une résolution de base configurable. Cette résolution est définie dans le fichier game.project à l'aide des champs Width (Largeur) et Height (Hauteur) de la catégorie Display (Écran).

Le comportement par défaut de Defold consiste à effectuer le rendu à la résolution de base, puis à redimensionner l'image obtenue selon la résolution réelle de l'appareil cible. Dans Defold, ce mode est appelé projection avec étirement (stretch projection). La projection avec étirement ne conserve pas le format d'origine. Pour certains jeux, cela peut être acceptable sur le plan visuel. Le script de rendu standard de Defold inclut deux options de projection supplémentaires qui conservent le format d'origine base : la projection avec ajustement fixe (fixed fit projection) et la projection fixe (fixed projection).
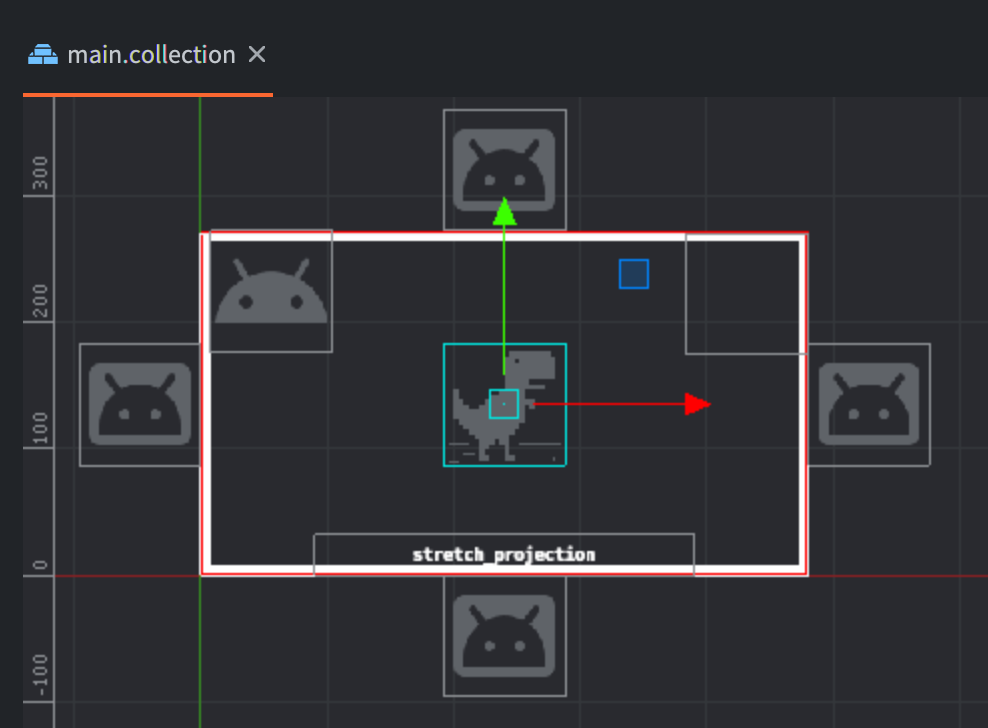
L'exemple suivant présente un exemple de projet conçu autour d'une résolution de base de 480 × 272, affiché dans l'éditeur Defold.
Dans cet exemple :
- Un objet tilemap permet de dessiner un cadre autour des limites de la résolution de base.
- Deux objets sprite et un objet texte sont situés à l'intérieur des limites de la résolution de base.
- Quatre objets sprites sont placés en dehors des limites de la résolution de base (au-dessus, en dessous, à gauche et à droite).

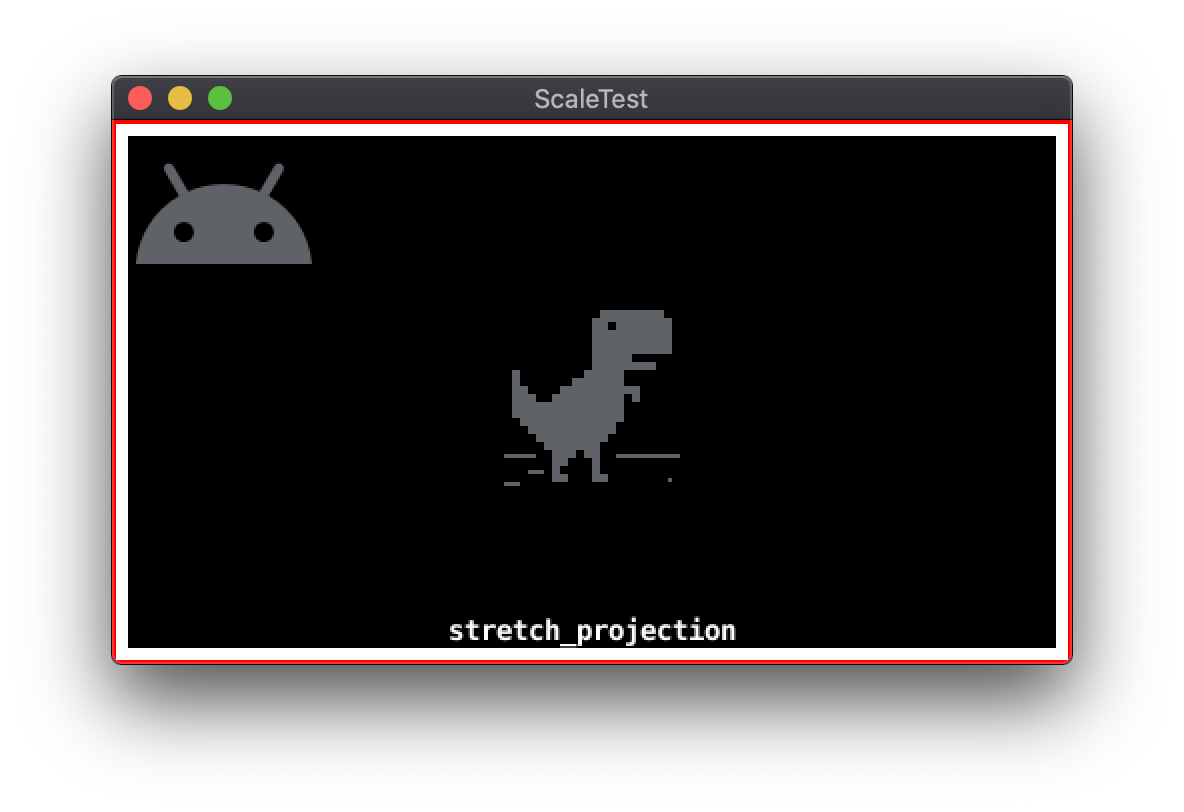
Avec une résolution d'affichage de 960 × 544, soit le double de la résolution de base, le projet s'affiche ainsi :

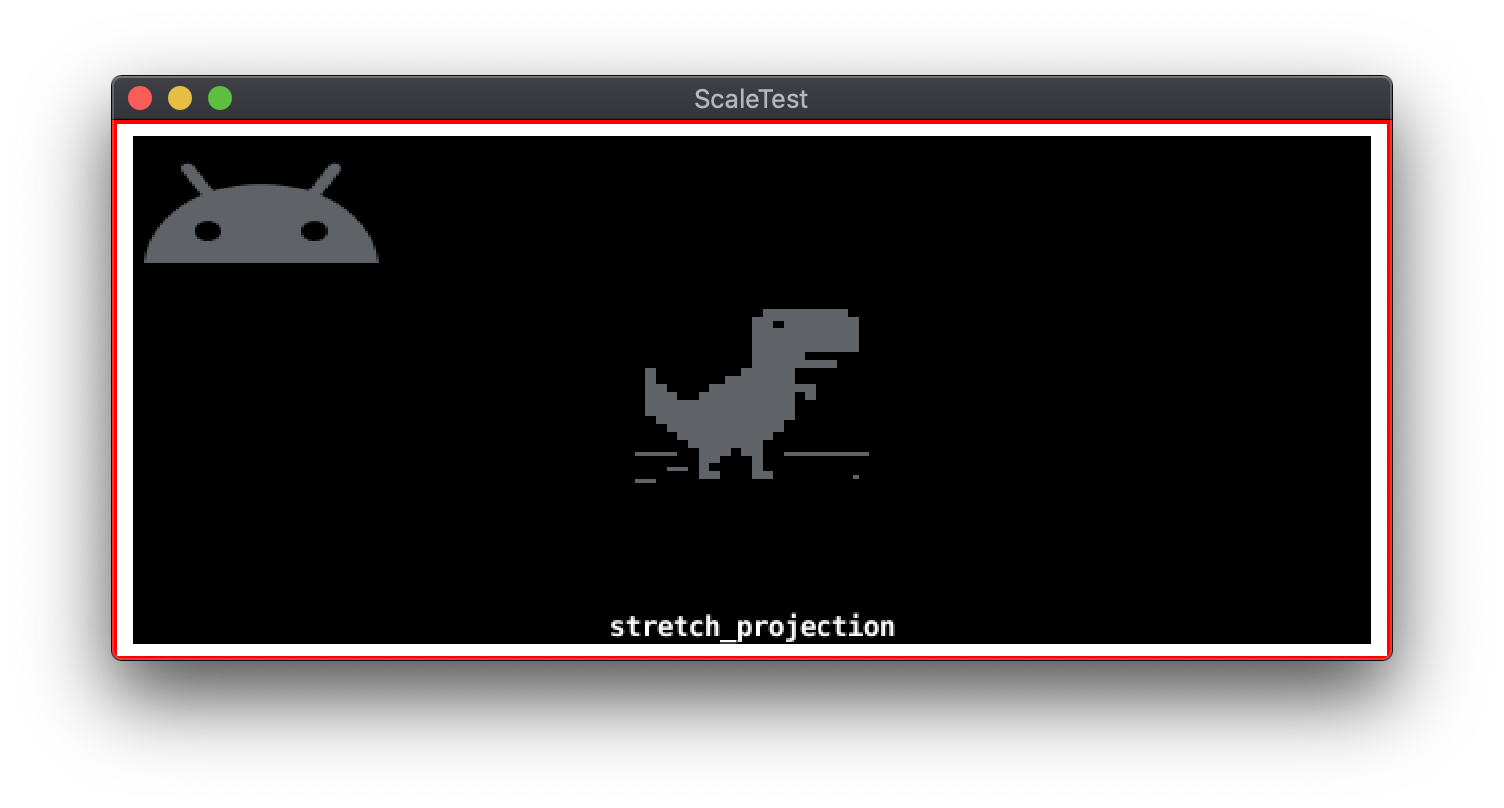
Projection avec étirement
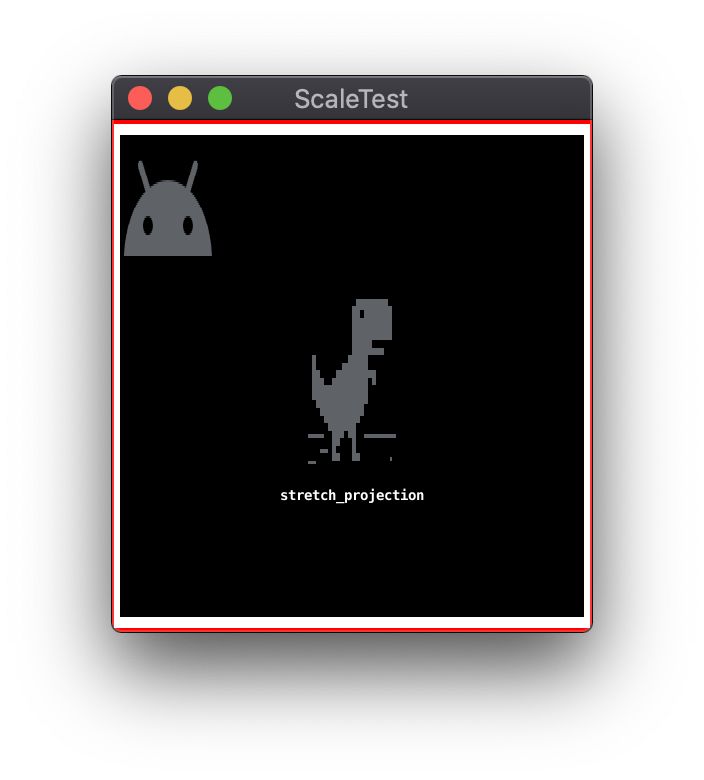
Les exemples suivants montrent les résultats du redimensionnement de la fenêtre avec la projection avec étirement par défaut où les proportions du format d'origine ne sont pas conservées :


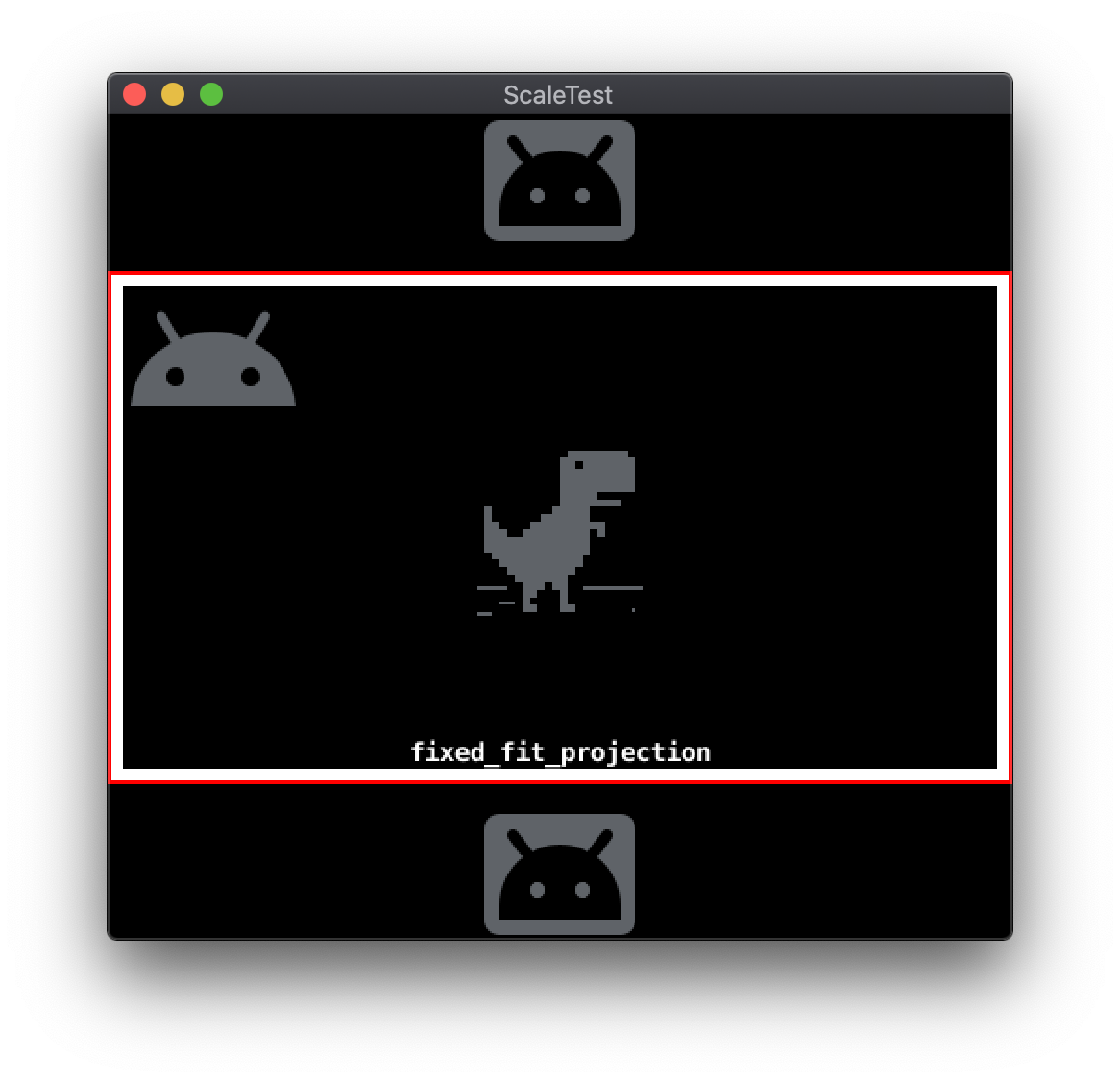
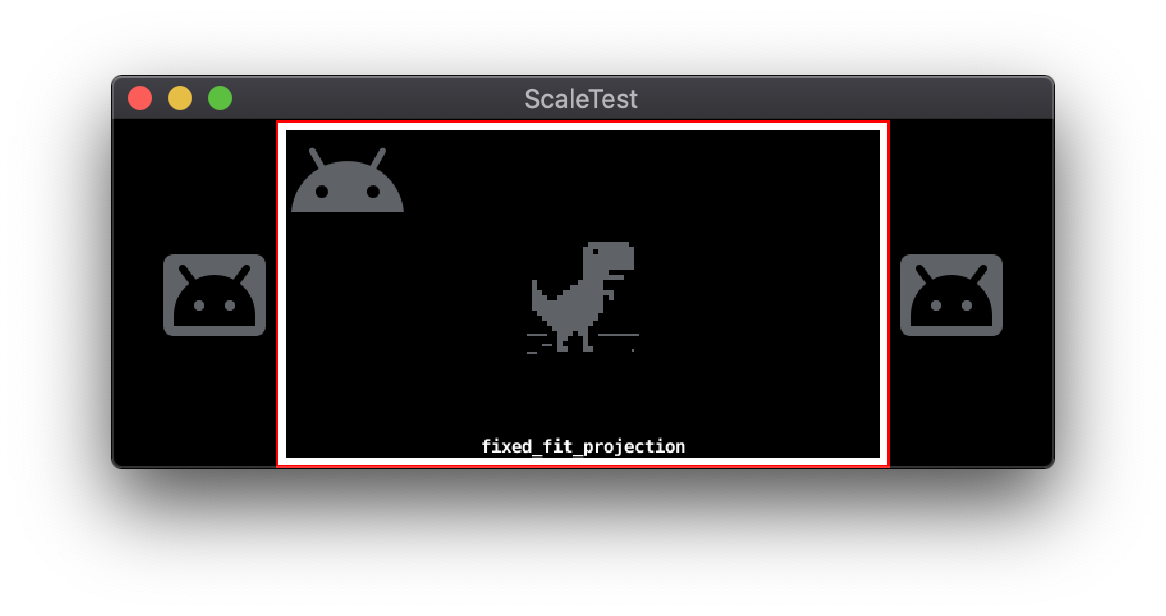
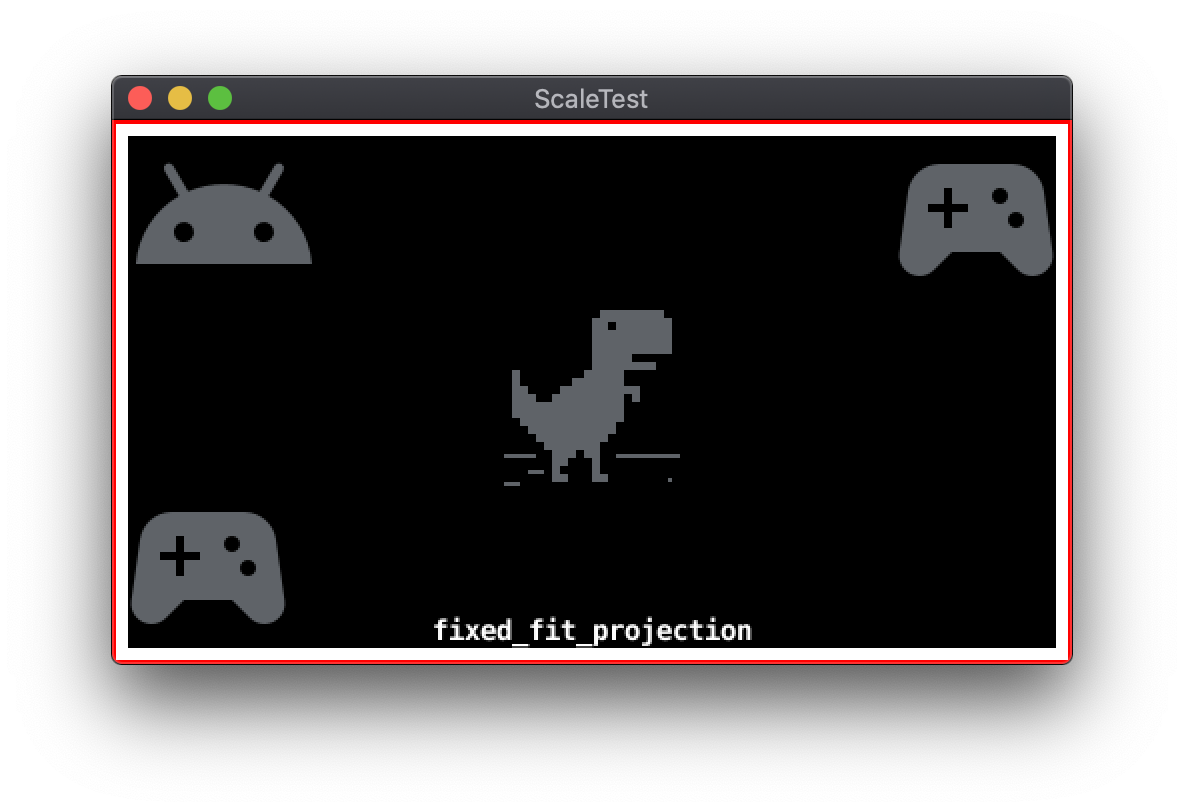
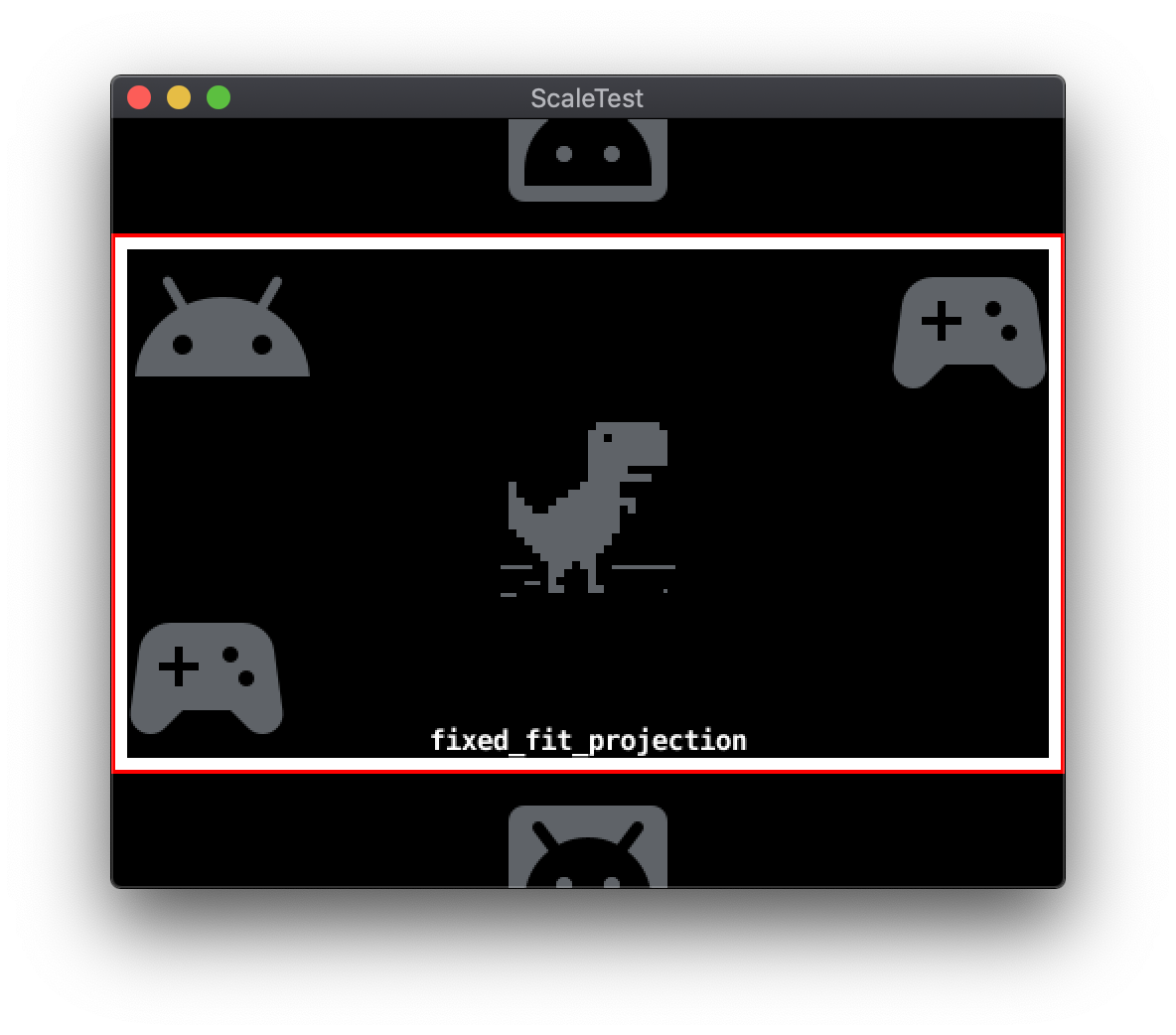
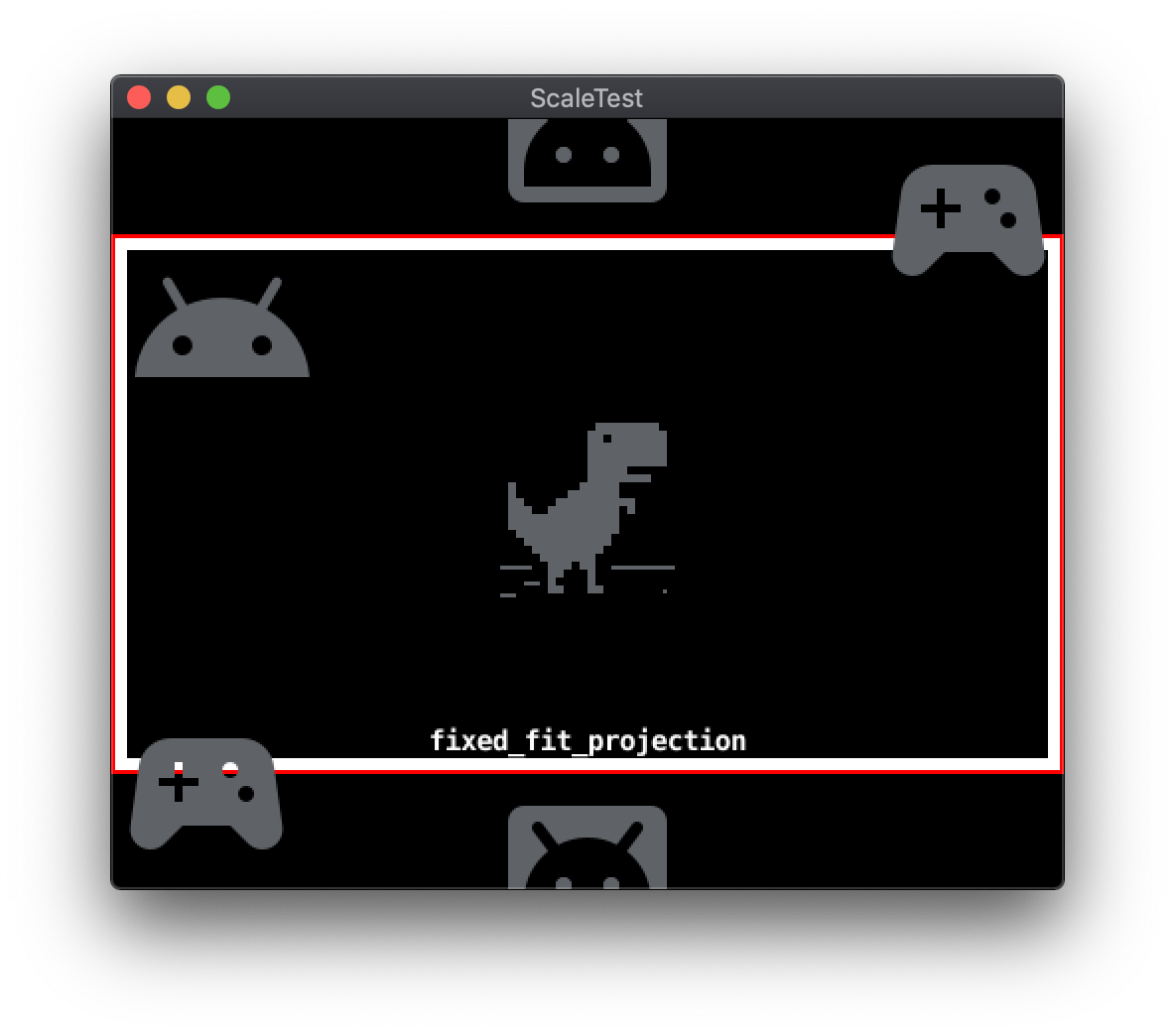
Projection avec ajustement fixe
Le mode de projection avec ajustement fixe permet de conserver les proportions du format d'origine. Étant donné que les proportions sont préservées, une partie de l'écran n'est pas couverte par ce redimensionnement de la résolution de base. Selon l'axe le plus grand du format d'origine, la partie de l'écran non couverte se situe au-dessus et en dessous, ou à gauche et à droite de la zone en résolution de base. La projection avec ajustement fixe modifie la résolution de base pour tenir compte de ces parties de l'écran. Ceci entraîne le rendu de zones supplémentaires de la scène de jeu, en dehors de la zone de la résolution de base. L'image obtenue est ensuite redimensionnée selon la résolution d'affichage.
Les exemples suivants illustrent le rendu de projection avec ajustement fixe pour une résolution d'écran dont le format diffère de la résolution de base de 480 × 272 :


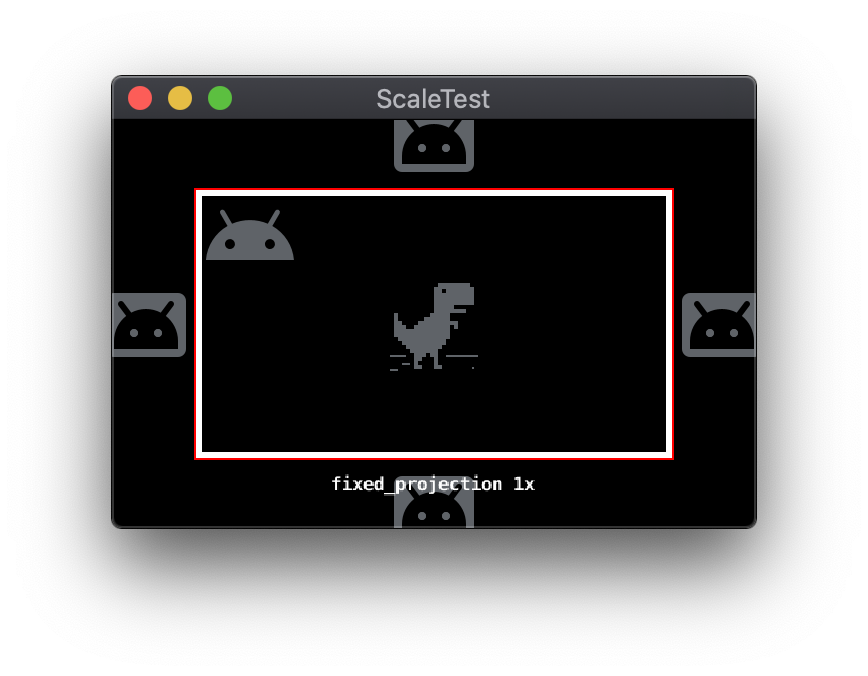
Projection fixe
Le mode de projection fixe maintient les proportions de la résolution de base et redimensionne celle-ci selon un facteur de zoom spécifié. En fonction de la résolution d'affichage et du facteur de zoom, un sous-ensemble ou un surensemble de la zone de résolution de base peut s'afficher.
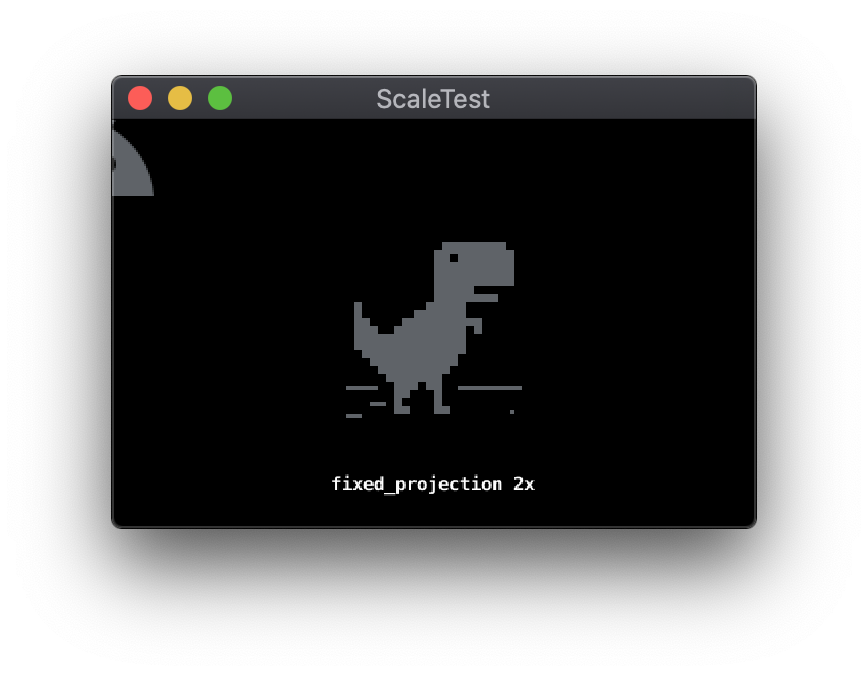
Les exemples suivants illustrent le mode de projection fixe avec une résolution d'écran de 644 × 408 et des facteurs de zoom ×1 et ×2 :


Modifier les modes de projection
Vous pouvez changer de mode de projection au moment de l'exécution en envoyant le message approprié au moteur de rendu. Ces messages sont envoyés à l'aide du système de messagerie Defold standard. Tous les messages concernant le mode de projection incluent des paramètres spécifiant les valeurs Z des plans proche et éloigné.
-- Change to stretch projection mode
msg.post("@render:", "use_stretch_projection", { near = -1, far = 1 })
-- Change to fixed fit projection mode
msg.post("@render:", "use_fixed_fit_projection", { near = -1, far = 1 })
-- Change to fixed projection mode
msg.post("@render:", "use_fixed_projection", { near = -1, far = 1, zoom = 2 })
Scripts de rendu Defold
Le processus du rendu est contrôlé par un fichier de script spécial appelé script de rendu. Comme les autres scripts du moteur Defold, le script de rendu est écrit dans le langage de programmation Lua. Un script de rendu par défaut est inclus lors de la création du projet, mais vous pouvez le remplacer par un script de rendu personnalisé.
Les modes avec étirement, avec ajustement fixe et fixe sont des fonctionnalités du script de rendu par défaut. Lorsque vous utilisez l'un de ces modes, le script de rendu génère une matrice de projection orthographique bidimensionnelle pour le rendu des objets du jeu. La configuration de cette matrice varie en fonction du mode de projection utilisé.
Vous pouvez utiliser un script de rendu personnalisé pour agrandir ou modifier la configuration de la matrice de projection. Certaines fonctionnalités non compatibles avec le script par défaut (telles que les formats letterbox ou pillarbox) peuvent également être implémentées avec des scripts de rendu personnalisés.
Les développeurs Open Source ont créé un script de rendu et des packages de caméra offrant plus de fonctionnalités que les scripts de développement par défaut. Les deux packages couramment utilisés sont RenderCam et Defold-Orthographic.
Système d'IUG Defold
Defold inclut un système d'interface utilisateur graphique basé sur le concept des fichiers de scène IUG. Les fichiers de scène IUG incluent des objets appelés nœuds qui définissent des éléments d'interface utilisateur tels que des images ou du texte.
Les fichiers de scène IUG peuvent être ajoutés en tant que composants à un objet de jeu Defold. Les scènes IUG et leurs nœuds inclus sont affichés séparément et ne fonctionnent pas tout à fait de la même manière que les objets de jeu normaux. En raison de ces différences, la prise en charge de plusieurs résolutions d'affichage avec des scènes de l'IUG demande de tenir compte des coordonnées système de l'IUG ainsi que des nœuds, pivots et ancrages de l'IUG.
Coordonnées système de l'IUG
Les objets de jeu Defold normaux indiquent leurs coordonnées dans l'espace. Un objet caméra transforme l'espace global en écran et affiche les objets de jeu qui se trouvent dans son champ de vision virtuel. Le système IUG utilise sa propre caméra. Les nœuds appartenant à une scène IUG utilisent des coordonnées d'espace à l'écran plutôt que des coordonnées spatiales associées au monde du jeu. Lorsque la résolution d'affichage diffère de la résolution de base du projet utilisée pour la mise en page des nœuds IUG, cela peut entraîner des marges différentes entre les nœuds et les bords d'un nœud parent. Defold propose plusieurs options pour ajuster la mise en page de l'IUG afin de tenir compte des différences de résolution d'affichage.
Pivot et ancrages d'un nœud IUG
Les nœuds IUG peuvent être ancrés à des bords verticaux et/ou horizontaux à l'aide des propriétés X Anchor et Y Anchor.
- Si un nœud possède un nœud parent, l'ancrage se situe aux bords du nœud parent.
- Si un nœud n'a pas de nœud parent, l'ancrage se situe aux bords de l'écran.
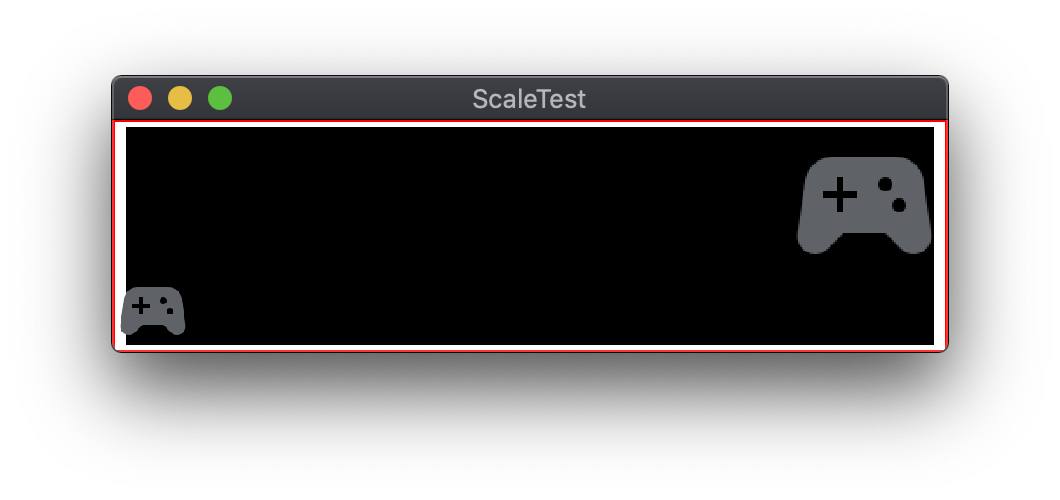
Voici un exemple de scène avec deux nœuds IUG, les icônes de manette en bas à gauche et en haut à droite. Pour les deux nœuds, X Anchor et Y Anchor est défini sur None :

Lorsque l'écran est redimensionné sans ancrage, les icônes de manettes conservent leurs positions par rapport à la résolution de base :

NoneLorsque l'élément Y Anchor (Ancrage Y) du nœud inférieur gauche est défini sur Bottom et Y Anchor (Ancrage Y) du nœud supérieur droit est défini sur Top, les nœuds IUG sont ancrés aux bords de l'écran appropriés :

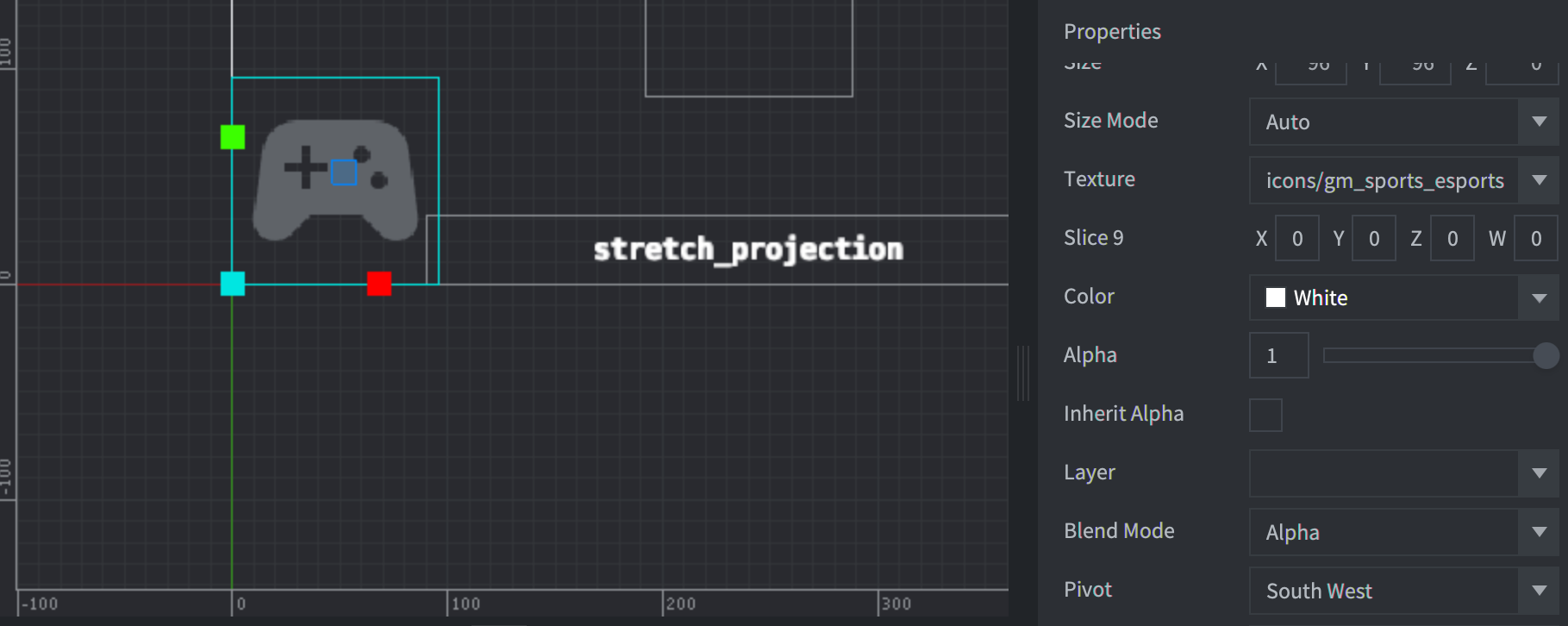
EdgesLa propriété Pivot d'un nœud IUG spécifie le point sur le rectangle délimitant le nœud qui correspond à la propriété Position de ses coordonnées dans l'espace d'écran. Les nœuds IUG utilisent par défaut le paramètre Center, ce qui place le point Position au centre du rectangle de délimitation. Les autres paramètres Pivot possibles incluent les quatre directions cardinales et les quatre diagonales. La propriété Pivot peut simplifier la spécification des espaces de marge lorsqu'elle est utilisée conjointement avec les propriétés X Anchor et Y Anchor.
Dans l'exemple suivant, l'icône de manette de l'IUG en bas à gauche présente une Position de 0,0 et un Pivot définis sur Center.

CenterSi on change le paramètre Pivot pour le définir sur South West, cela entraîne l'ajustement suivant :

South WestModes d'ajustement de l'IUG
La taille des nœuds IUG peut être modifiée lorsque la résolution d'affichage diffère de la résolution de base du projet. La propriété Adjustment Mode (Mode d'ajustement) contrôle le comportement de redimensionnement du contenu du nœud. Le mode d'ajustement comporte trois paramètres : Fit, Zoom et Stretch.
Paramètre Ajustement
Le paramètre Fit permet de conserver le format proportions du contenu du nœud. Le contenu est redimensionné pour correspondre à la largeur ou à la hauteur du rectangulaire délimitant le nœud. L'axe choisi est celui dont la différence est la plus faible. Ainsi, le contenu s'intègre au rectangle de délimitation dans son format d'origine.
Paramètre Zoom
Le paramètre Zoom préserve également le format du contenu du nœud. Comme pour le paramètre Fit, Zoom adapte le contenu à la largeur ou à la hauteur du rectangle délimitant le nœud après son redimensionnement. Contrairement à Fit, Zoom utilise l'axe avec la plus grande différence par rapport à la taille d'origine comme cible de correspondance. Le contenu redimensionné peut donc dépasser du rectangle de délimitation.
Vous trouverez ci-dessous un exemple de deux nœuds IUG avec différents paramètres Adjust Mode. L'icône représentant une manette en bas à gauche présente un paramètre Adjust Mode défini sur Fit, tandis que l'icône représentant une manette en haut à droite présente un paramètre Adjust Mode défini sur Zoom.

Étirement
Le paramètre Stretch redimensionne le contenu du nœud pour qu'il corresponde exactement au rectangle de délimitation redimensionné. Le format d'origine n'est pas conservé.
Mises en page de l'IUG
Defold offre une autre méthode pour adapter les mises en page IUG à différentes résolutions d'écran : l'option Layouts. Les modèles Layouts peuvent être ajoutés à une scène IUG pour remplacer les propriétés par défaut des nœuds IUG. Chaque modèle Layout est associé à une résolution d'écran spécifique. Lorsque plusieurs modèles Layouts sont disponibles, Defold choisit celui qui se rapproche le plus de la résolution réelle de l'écran. La position, la taille, l'échelle ou la ressource graphique par défaut utilisés par un nœud IUG peuvent toutes être remplacées par un modèle Layout.
Ressources supplémentaires
- Manuel Defold : le pipeline de rendu
- Manuel Defold : scènes IUG
- Manuel Defold : modèles Layouts pour l'IUGen page de l'interface graphique
