コンポーザブルは、@Composable アノテーションが付いた関数で定義されます。
@Composable fun SimpleComposable() { Text("Hello World") }

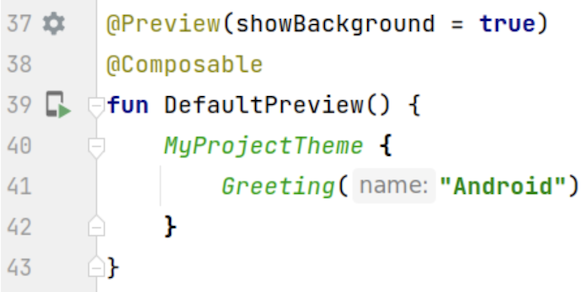
このコンポーザブルのプレビューを有効にするには、@Composable と @Preview のアノテーションが付いた別のコンポーザブルを作成します。この新しいアノテーション付きコンポーザブルには、最初に作成したコンポーザブル SimpleComposable が含まれています。
@Preview @Composable fun SimpleComposablePreview() { SimpleComposable() }
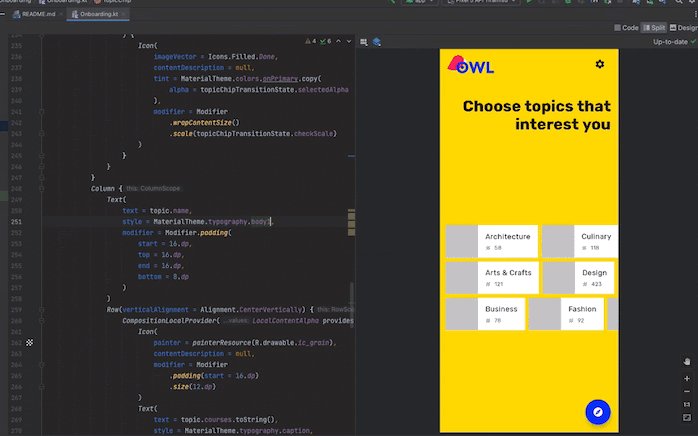
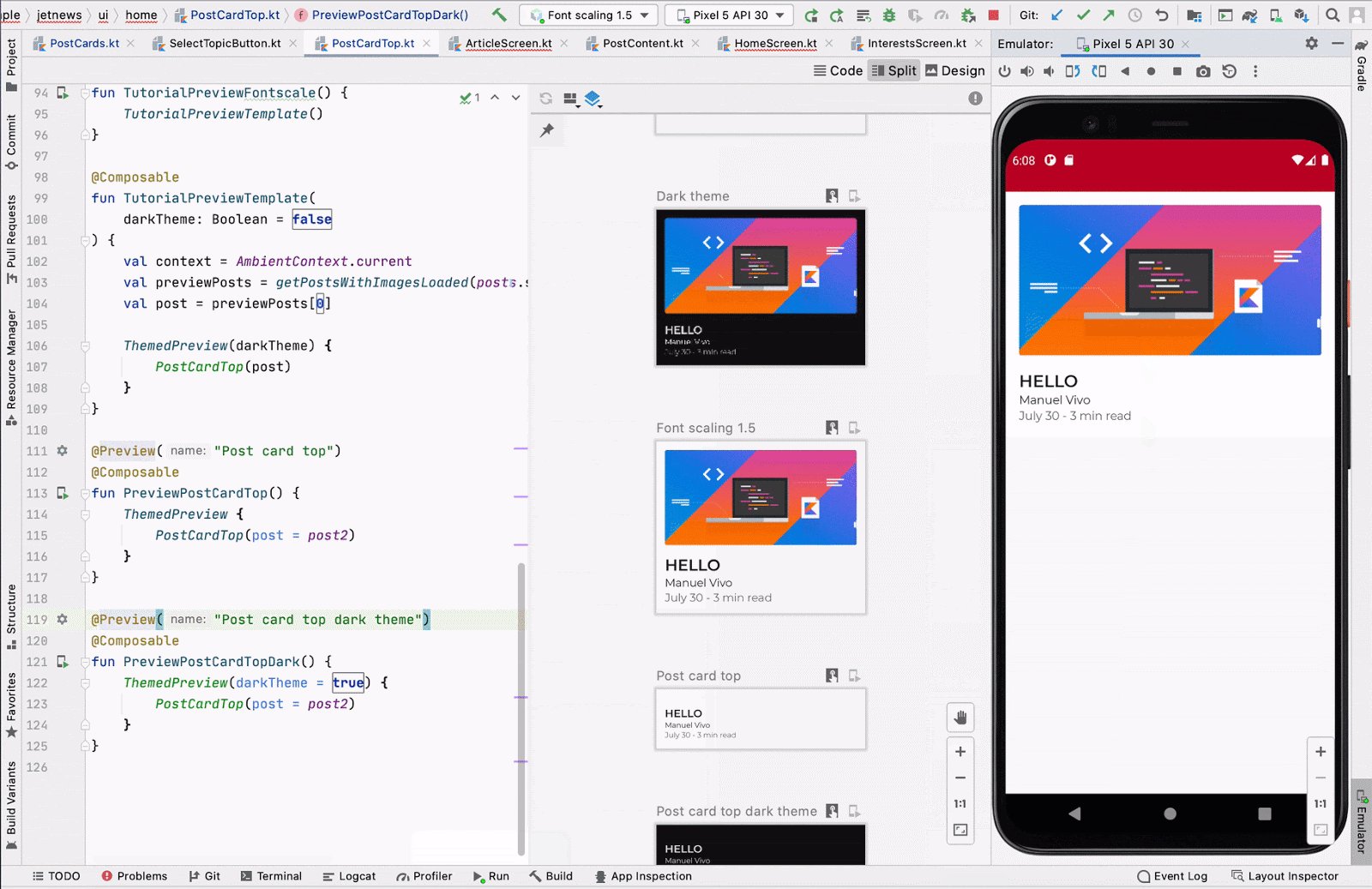
@Preview アノテーションは、コンポーザブルをこのファイルのデザインビュー内で表示するように Android Studio に伝えます。編集を行うと、コンポーザブルのプレビューがリアルタイムで更新されます。

手動でコードにパラメータを追加して、Android Studio が @Preview をどのようにレンダリングするかをカスタマイズできます。同じ関数に @Preview アノテーションを複数回追加して、異なるプロパティを持つコンポーザブルをプレビューすることもできます。
@Preview コンポーザブルを使用する主なメリットの一つは、Android Studio でエミュレータに依存しないようにすることです。エミュレータのメモリ負荷の高い起動は、最終的なルック アンド フィールを変更するために保存できます。また、@Preview の機能により、小さなコード変更を簡単に作成してテストできます。
@Preview アノテーションを最大限に活用するには、入力として受け取る状態と出力するイベントの観点から画面を定義してください。
@Preview を定義する
Android Studio には、コンポーザブルのプレビューを拡張する機能がいくつか用意されています。コンテナ デザインの変更やプレビューの操作ができるほか、プレビューをエミュレータまたはデバイスに直接デプロイすることも可能です。
サイズ
デフォルトでは、@Preview のサイズはコンテンツをラップできるように自動的に選択されます。サイズを手動で設定するには、heightDp パラメータと widthDp パラメータを追加します。これらの値はすでに dp として解釈されているため、.dp を追加する必要はありません。
@Preview(widthDp = 50, heightDp = 50) @Composable fun SquareComposablePreview() { Box(Modifier.background(Color.Yellow)) { Text("Hello World") } }

ダイナミック カラーのプレビュー
アプリでダイナミック カラーを有効にしている場合は、wallpaper 属性を使用して、壁紙を切り替え、異なるユーザーが選択した壁紙に UI がどのように反応するかを確認できます。Wallpaper クラスが提供するさまざまな壁紙テーマから選択します。この機能を使用するには、Compose 1.4.0 以降が必要です。
さまざまなデバイスで使用する
Android Studio Flamingo では、Preview アノテーションの device パラメータを編集して、さまざまなデバイスでのコンポーザブルの構成を定義できます。

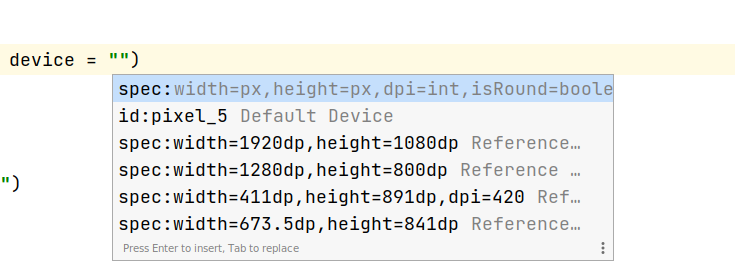
デバイス パラメータが空の文字列(@Preview(device = ""))の場合、Ctrl + Space を押してオートコンプリートを呼び出すことができます。次に、各パラメータの値を設定します。

オートコンプリートから、リストのデバイス オプション(@Preview(device = "id:pixel_4") など)を選択できます。または、spec:width=px,height=px,dpi=int… を選択してカスタム デバイスを入力し、各パラメータの個々の値を設定することもできます。

適用するには Enter を押し、キャンセルするには Esc を押します。
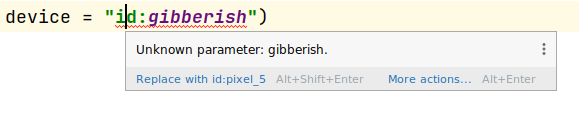
無効な値を設定すると、宣言が赤で下線表示され、修正が利用可能になることがあります(Alt + Enter(macOS の場合は ⌥ + ⏎)> [Replace with …])。インスペクションは、入力に最も近い修正を試みます。

言語 / 地域
さまざまなユーザー ロケールをテストするには、locale パラメータを追加します。
@Preview(locale = "fr-rFR") @Composable fun DifferentLocaleComposablePreview() { Text(text = stringResource(R.string.greeting)) }

背景色の設定
デフォルトでは、コンポーザブルは透明の背景で表示されます。背景を追加するには、showBackground パラメータと backgroundColor パラメータを追加します。backgroundColor は、Color の値ではなく ARGB の Long であることに留意してください。
@Preview(showBackground = true, backgroundColor = 0xFF00FF00) @Composable fun WithGreenBackground() { Text("Hello World") }

システム UI
プレビュー内にステータスバーとアクションバーを表示する必要がある場合は、次のように showSystemUi パラメータを追加します。
@Preview(showSystemUi = true) @Composable fun DecoratedComposablePreview() { Text("Hello World") }

UI モード
uiMode パラメータに任意の Configuration.UI_* 定数を指定し、それに応じてプレビューの動作を変更できます。たとえば、プレビューを夜間モードに設定して、テーマがどのように反応するかを確認できます。

LocalInspectionMode
LocalInspectionMode
CompositionLocal から読み取ることで、コンポーザブルがプレビュー(検査可能なコンポーネント内)でレンダリングされているかどうかを確認できます。コンポジションがプレビューでレンダリングされている場合、LocalInspectionMode.current は true と評価されます。この情報を使用すると、プレビューをカスタマイズできます。たとえば、実際のデータを表示する代わりに、プレビュー ウィンドウにプレースホルダ画像を表示できます。
これにより、制限事項も回避できます。たとえば、ネットワーク リクエストを呼び出す代わりにサンプルデータを表示します。
@Composable fun GreetingScreen(name: String) { if (LocalInspectionMode.current) { // Show this text in a preview window: Text("Hello preview user!") } else { // Show this text in the app: Text("Hello $name!") } }
@Preview を操作する
Android Studio には、定義したプレビューを操作できる機能が用意されています。このインタラクションにより、プレビューの実行時の動作を把握し、プレビューを使用して UI をより適切に操作できます。
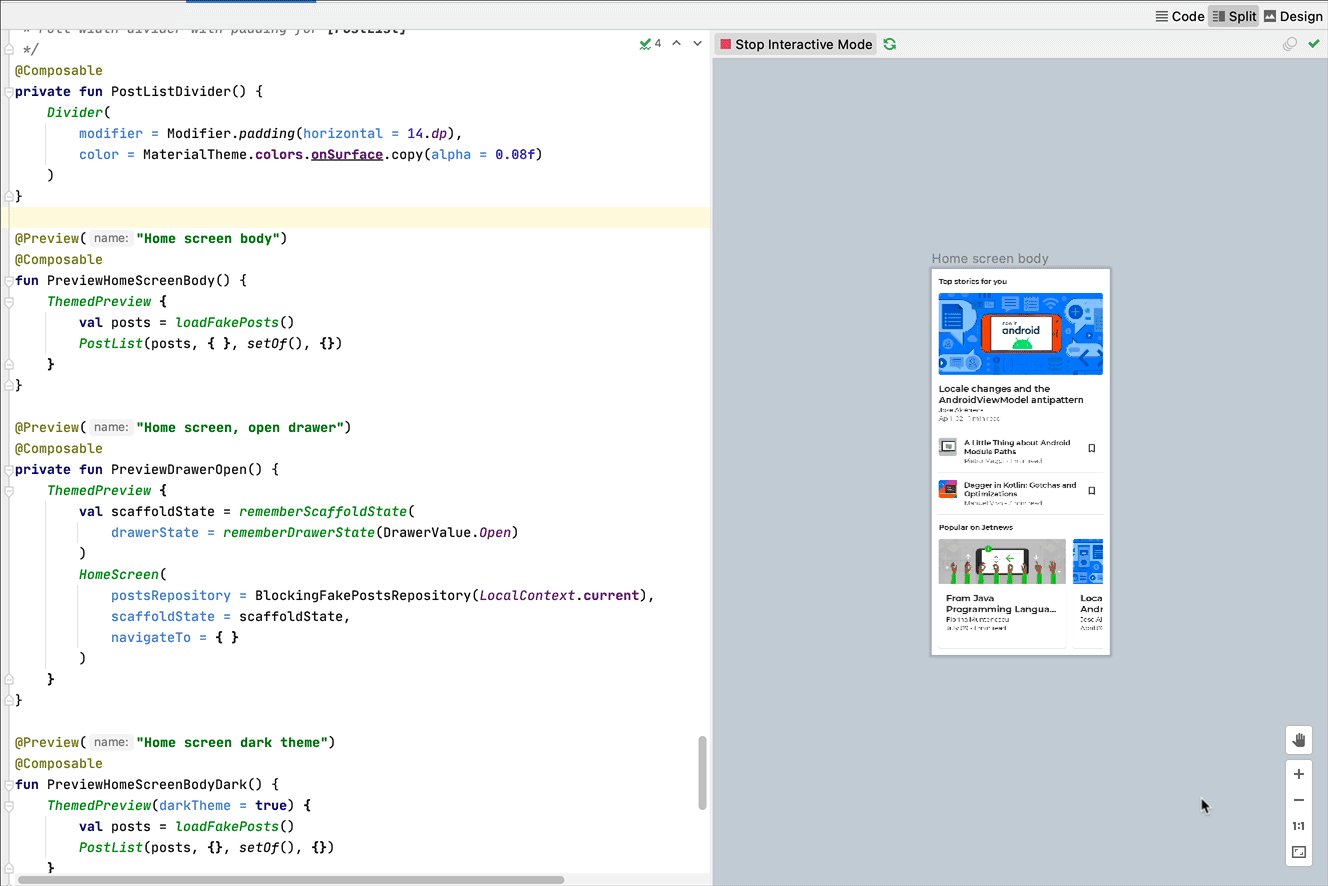
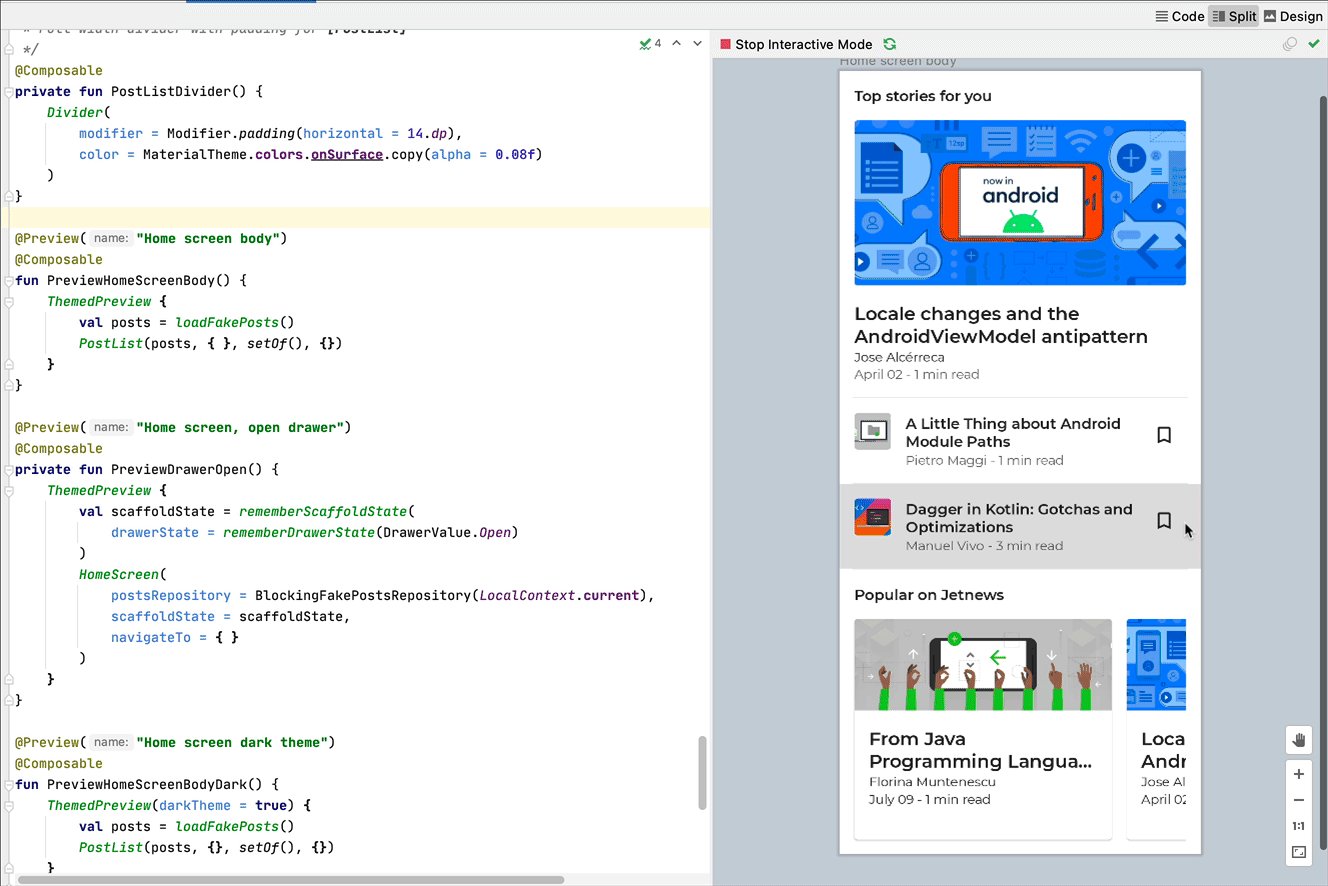
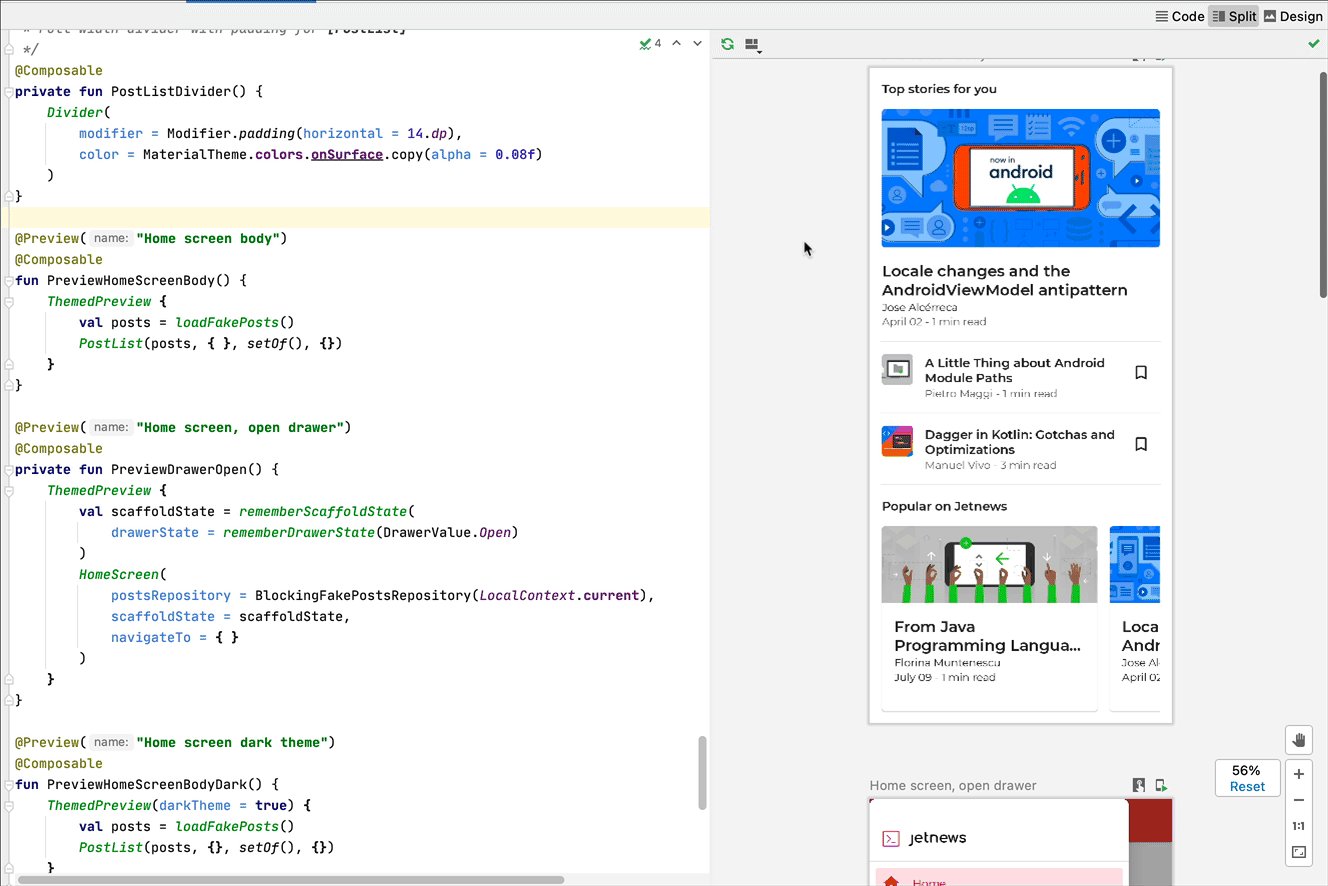
インタラクティブ モード
インタラクティブ モードでは、スマートフォンやタブレットなど、プログラムを実行しているデバイスで行う場合と同じようにプレビューを操作できます。インタラクティブ モードは、サンドボックス環境で(他のプレビューから分離された状態で)実行されます。プレビューの要素をクリックしたり、ユーザー入力を行ったりできます。このモードを使用することで、コンポーザブルのさまざまな状態、操作、アニメーションを簡単にテストできます。


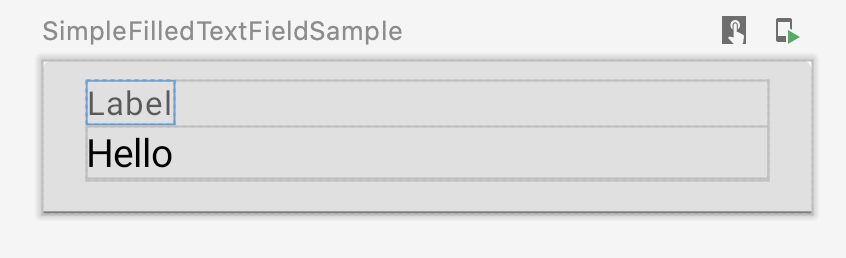
コード ナビゲーションとコンポーザブルの枠線
プレビューにカーソルを合わせると、中に含まれるコンポーザブルの枠線が表示されます。コンポーザブルの枠線をクリックすると、エディタビューがトリガーされ、そこからコンポーザブルの定義に移動できます。

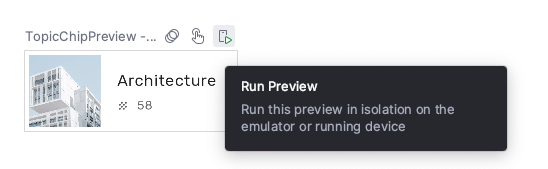
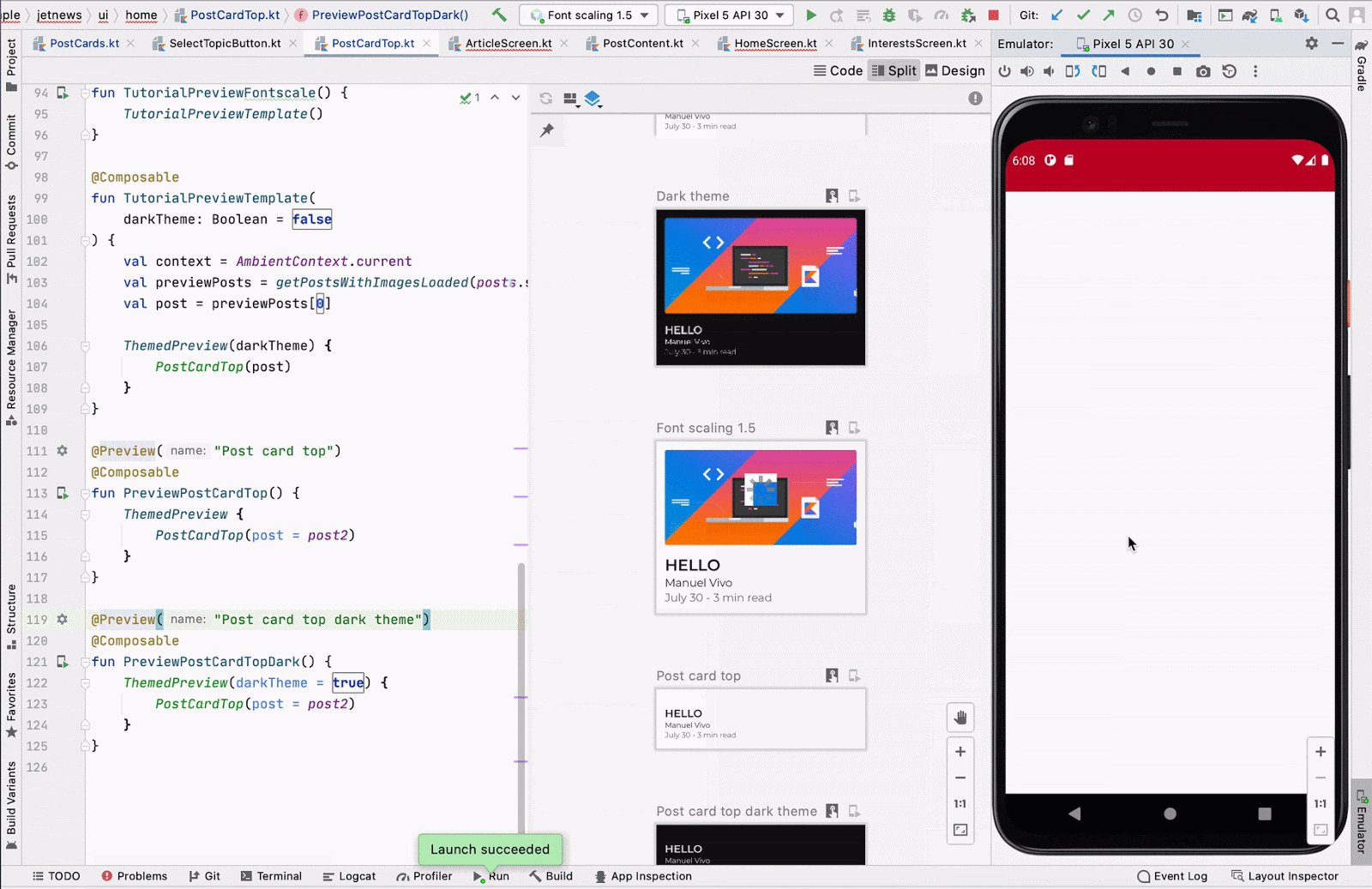
プレビューを実行する
特定 @Preview をエミュレータまたは物理デバイスで実行できます。プレビューは、同じプロジェクト アプリ内に新しい Activity としてデプロイされるので、同じコンテキストと権限を共有します。権限がすでに付与されている場合、権限を求めるボイラープレート コードを記述する必要はありません。
@Preview アノテーションの横またはプレビューの上部にあるプレビューを実行アイコン ![]() をクリックすると、その
をクリックすると、その @Preview が Android Studio によって接続済みデバイスまたはエミュレータにデプロイされます。


@Preview のレンダリングをコピーする
レンダリングされたプレビューはすべて、右クリックして画像としてコピーできます。

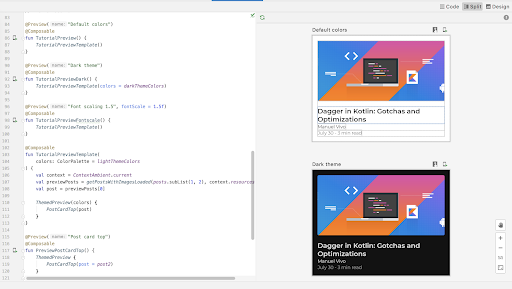
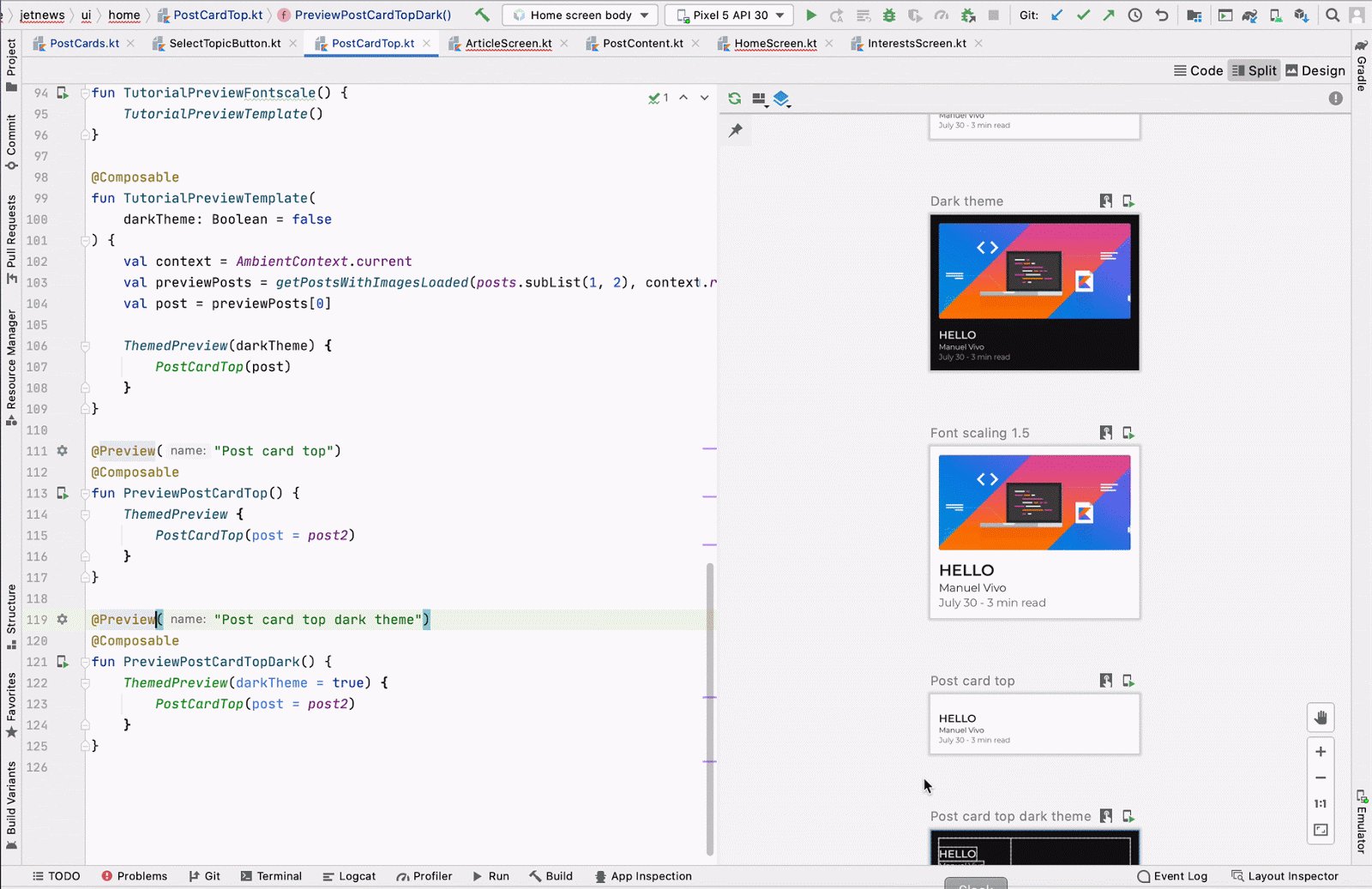
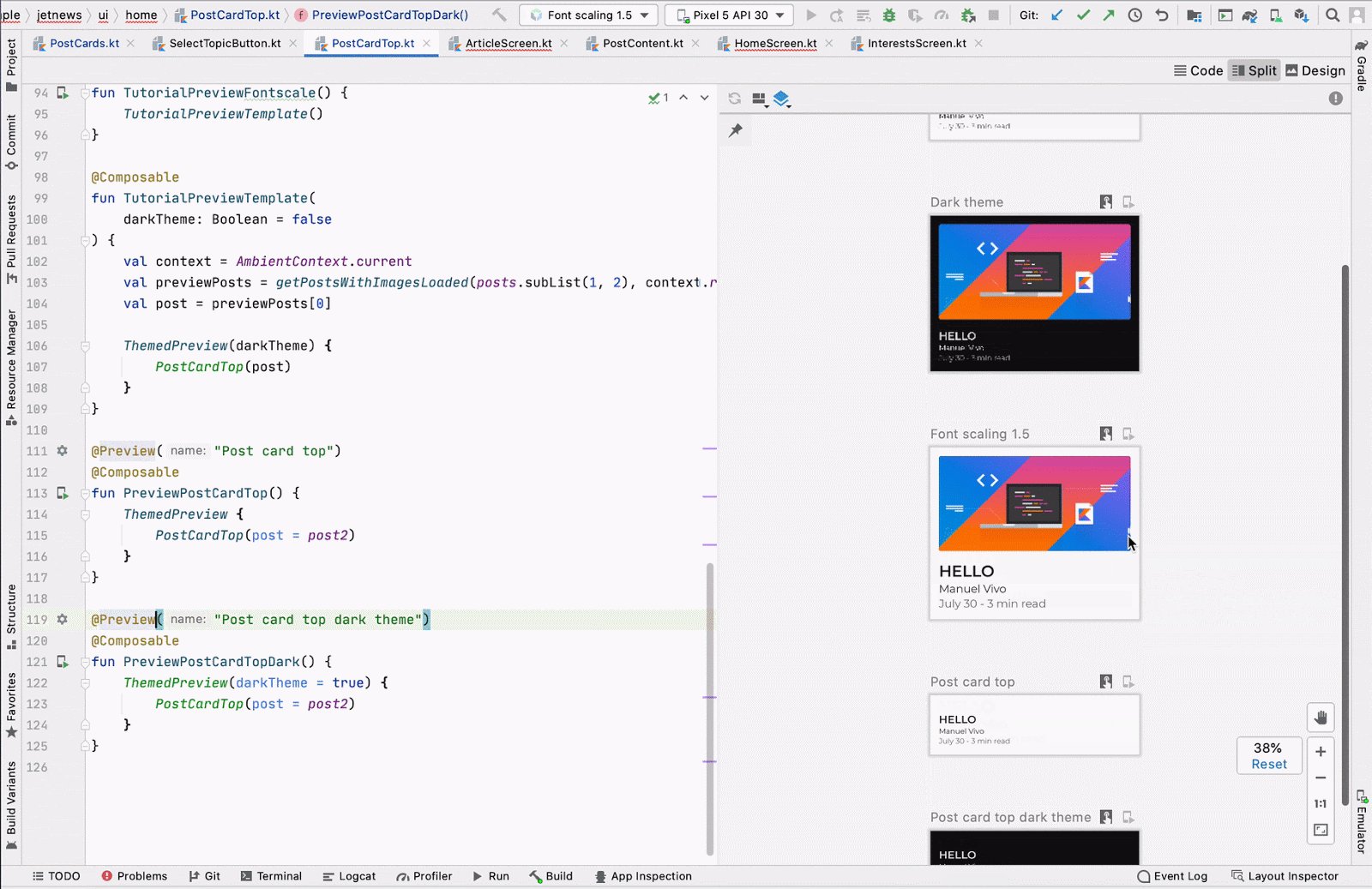
同じ @Preview アノテーションの複数のプレビュー
同じ @Preview コンポーザブルの複数のバージョンを、異なる仕様やコンポーザブルに渡される異なるパラメータで表示できます。これにより、通常なら記述する必要があるボイラープレート コードを減らすことができます。
マルチプレビュー テンプレート
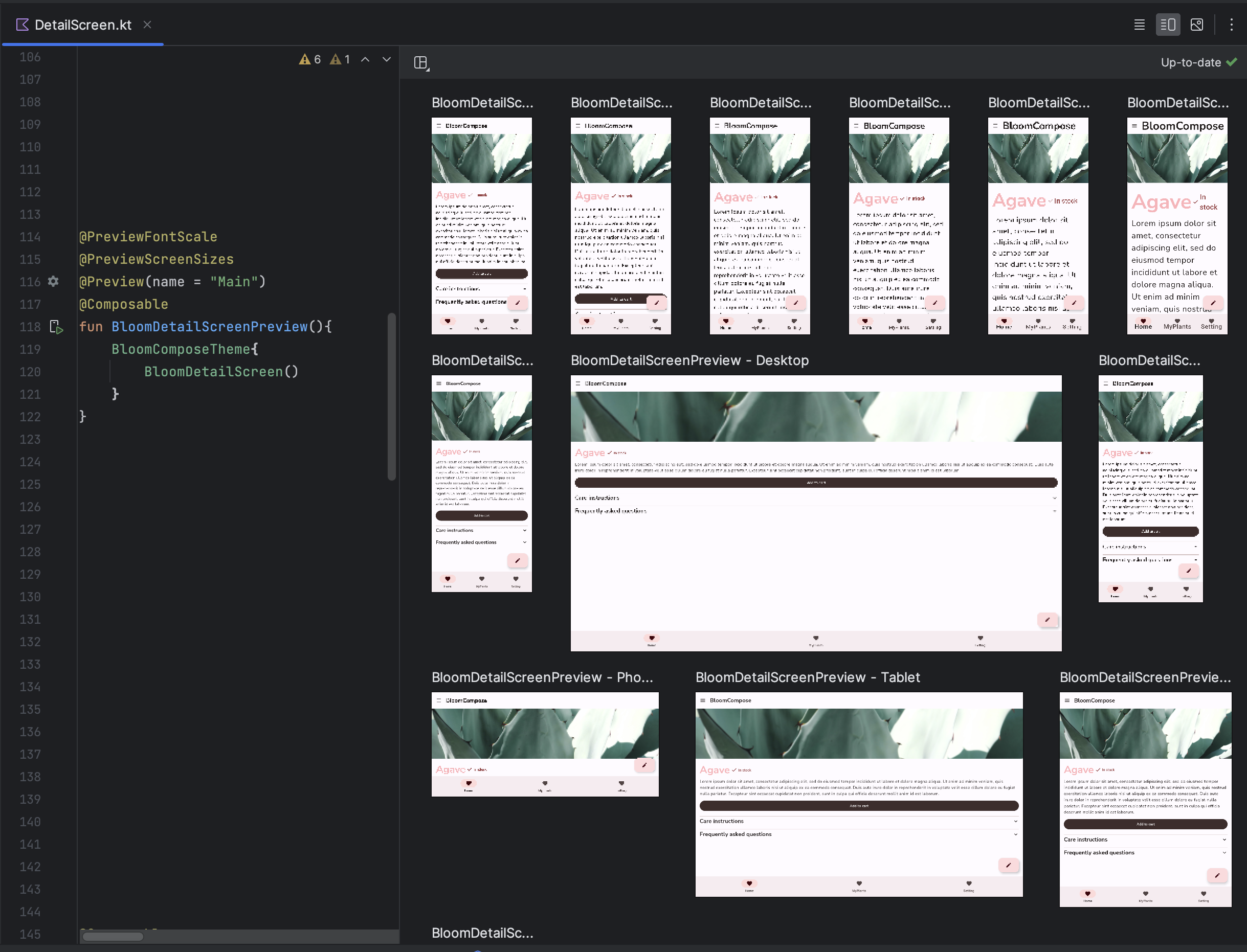
androidx.compose.ui:ui-tooling-preview 1.6.0-alpha01 以降では、マルチプレビュー API テンプレート: @PreviewScreenSizes、@PreviewFontScales、@PreviewLightDark、@PreviewDynamicColors を使用して、1 つのアノテーションで一般的なシナリオで Compose UI をプレビューできます。

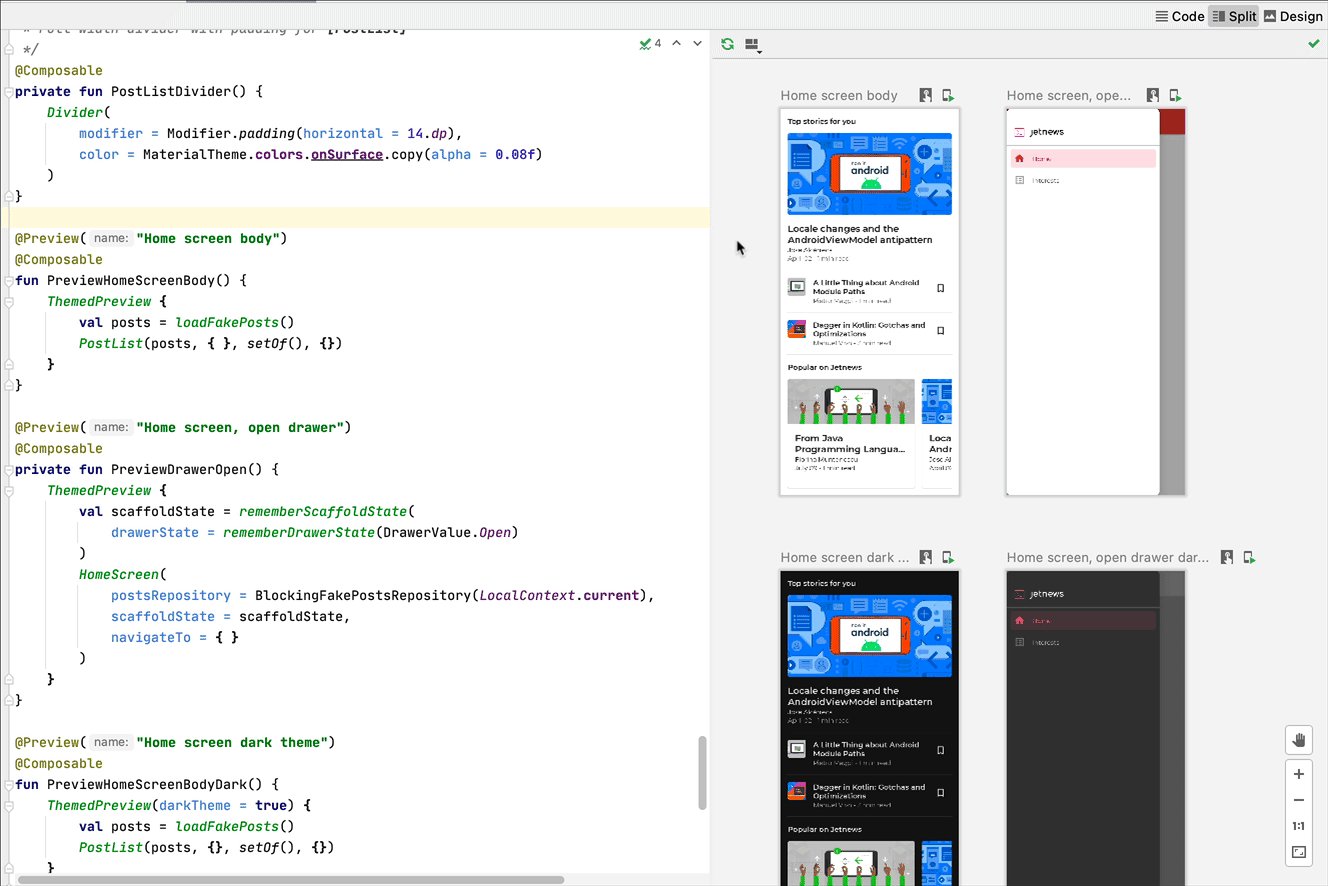
カスタムのマルチプレビュー アノテーションを作成する
マルチプレビューでは、それ自体に構成の異なる複数の @Preview アノテーションを含むアノテーション クラスを定義できます。このアノテーションをコンポーズ可能な関数に追加すると、さまざまなプレビューがすべて一度に自動的にレンダリングされます。たとえば、このアノテーションを使用して、コンポーザブルごとに定義を繰り返すことなく、複数のデバイス、フォントサイズ、テーマを同時にプレビューできます。
まず、独自のカスタム アノテーション クラスを作成します。
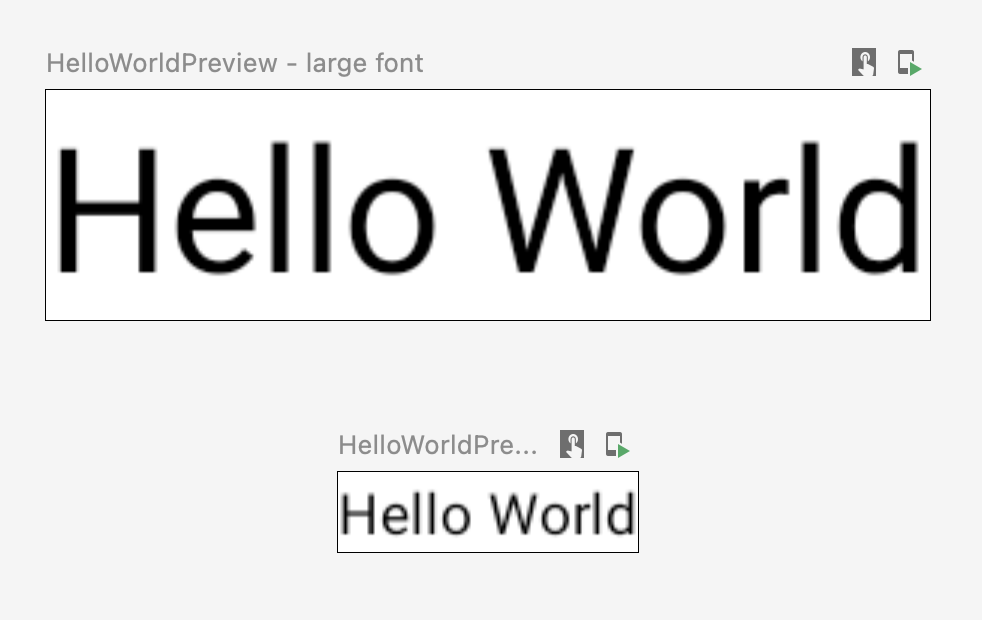
@Preview( name = "small font", group = "font scales", fontScale = 0.5f ) @Preview( name = "large font", group = "font scales", fontScale = 1.5f ) annotation class FontScalePreviews
プレビュー コンポーザブルには次のカスタム アノテーションを使用できます。
@FontScalePreviews @Composable fun HelloWorldPreview() { Text("Hello World") }

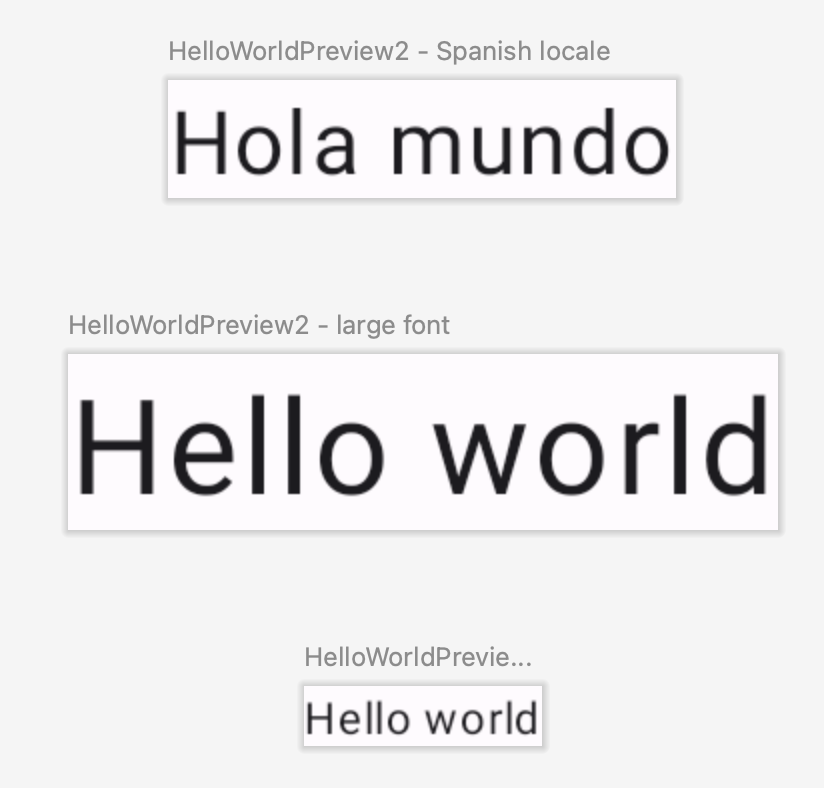
複数のマルチプレビュー アノテーションと通常のプレビュー アノテーションを組み合わせることで、より完全なプレビュー セットを作成できます。マルチプレビュー アノテーションを組み合わせたからといって、異なる組み合わせがすべて表示されるわけではありません。各マルチプレビュー アノテーションは個別に動作し、独自のバリアントのみをレンダリングします。
@Preview( name = "Spanish", group = "locale", locale = "es" ) @FontScalePreviews annotation class CombinedPreviews @CombinedPreviews @Composable fun HelloWorldPreview2() { MaterialTheme { Surface { Text(stringResource(R.string.hello_world)) } } }

マルチプレビューと通常のプレビューを組み合わせることで、大規模なプロジェクトの多くのプロパティをより包括的にテストできます。
@Preview と大規模なデータセット
多くの場合、コンポーザブル プレビューに大きなデータセットを渡す必要が生じます。これを行うには、@PreviewParameter アノテーション付きのパラメータを追加して、サンプルデータをコンポーザブルのプレビュー関数に渡します。
@Preview @Composable fun UserProfilePreview( @PreviewParameter(UserPreviewParameterProvider::class) user: User ) { UserProfile(user) }
サンプルデータを提供するには、PreviewParameterProvider を実装し、サンプルデータをシーケンスとして返すクラスを作成します。
class UserPreviewParameterProvider : PreviewParameterProvider<User> { override val values = sequenceOf( User("Elise"), User("Frank"), User("Julia") ) }
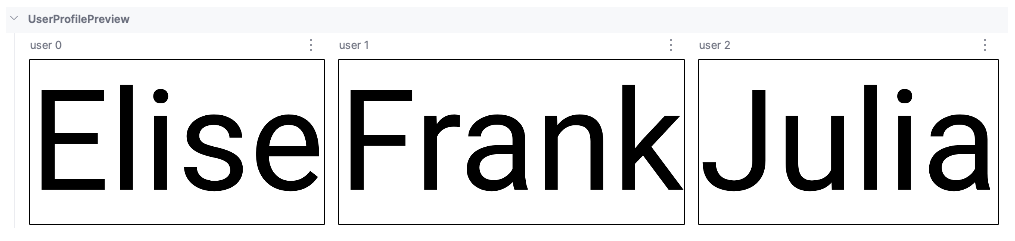
これにより、シーケンス内のデータ要素ごとに 1 つのプレビューがレンダリングされます。

複数のプレビューに同じプロバイダ クラスを使用できます。必要に応じて、limit パラメータを設定してプレビューの数を制限します。
@Preview @Composable fun UserProfilePreview2( @PreviewParameter(UserPreviewParameterProvider::class, limit = 2) user: User ) { UserProfile(user) }
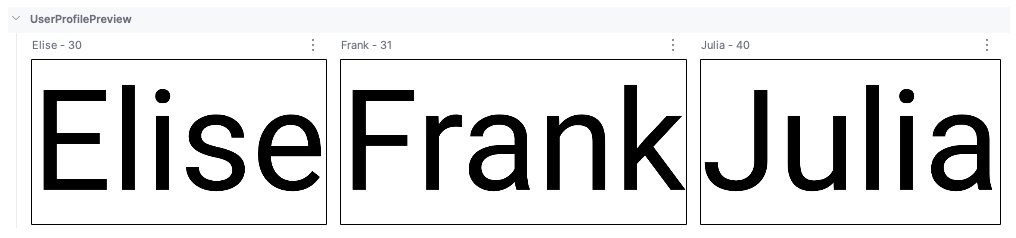
@PreviewParameter を使用するプレビューには、デフォルトでパラメータ インデックスとプロパティ名(user 0、user 1、user 2 など)が使用されるため、区別が難しくなることがあります。プレビューの明瞭さを高めるため、PreviewParameterProvider で getDisplayName() をオーバーライドして、各プレビューのカスタム表示名を指定できます。これにより、さまざまなデータ バリエーションや UI 状態を区別できます。たとえば、入力データに基づいてプレビューにラベルを付けることができます。
class UserAgePreviewParameterProvider : PreviewParameterProvider<User> { // Using a List internally for efficient index-based access private val userList = listOf( User(name = "Elise", age = 30), User(name = "Frank", age = 31), User(name = "Julia", age = 40) ) override val values = userList.asSequence() override fun getDisplayName(index: Int): String? { // Return null or an empty string to use the default index-based name val user = userList.getOrNull(index) ?: return null return "${user.name} - ${user.age}" } }

AI を活用したプレビューの生成
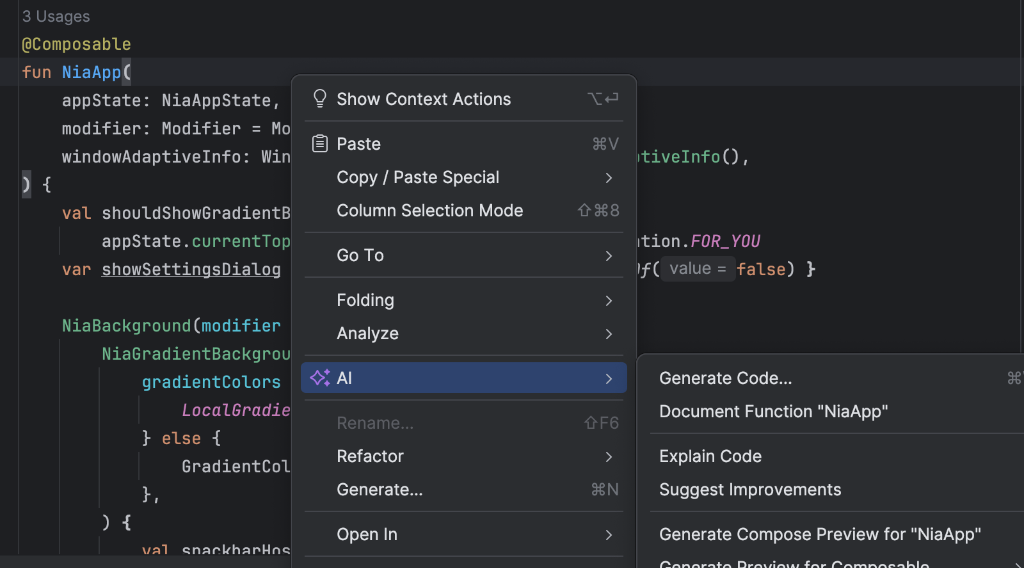
Android Studio の AI エージェントは、コンポーザブルの Compose プレビューを自動的に生成できます。Composable 関数を右クリックして、[AI] > [[Composable 名] のプレビューを生成] を選択します。エージェントはコンポーザブルを分析して、正しいパラメータを含む必要な @Preview ボイラープレートを生成します。これにより、UI が想定どおりにレンダリングされることをすばやく確認できます。

アノテーション クラス @Preview
Android Studio で @Preview アノテーションを「Ctrl または ⌘ + クリック」すると、プレビューをカスタマイズする際に調整できるパラメータの完全なリストが表示されます。
annotation class Preview( val name: String = "", val group: String = "", @IntRange(from = 1) val apiLevel: Int = -1, val widthDp: Int = -1, val heightDp: Int = -1, val locale: String = "", @FloatRange(from = 0.01) val fontScale: Float = 1f, val showSystemUi: Boolean = false, val showBackground: Boolean = false, val backgroundColor: Long = 0, @UiMode val uiMode: Int = 0, @Device val device: String = Devices.DEFAULT, @Wallpaper val wallpaper: Int = Wallpapers.NONE, )
制限事項とベスト プラクティス
Android Studio は、プレビュー コードをプレビュー領域で直接実行します。Layoutlib と呼ばれる Android フレームワークの移植された部分を活用するため、エミュレータや実機を実行する必要はありません。Layoutlib は、Android デバイス以外で実行できるように設計された Android フレームワークのカスタム バージョンです。このライブラリの目的は、Android Studio でデバイスでのレンダリングに非常に近いレイアウトのプレビューを提供することです。
プレビューの制限事項
Android Studio 内でプレビューがレンダリングされる仕組みにより、プレビューは軽量で、レンダリングに Android フレームワーク全体を必要としません。ただし、これには次の制限があります。
- ネットワークにアクセスできない
- ファイルにアクセスできない
- 一部の
ContextAPI を使用できない可能性がある
プレビューと ViewModels
コンポーザブル内で ViewModel を使用する場合、プレビューは制限されます。プレビュー システムは、リポジトリ、ユースケース、マネージャーなど、ViewModel に渡されるすべてのパラメータを構築できません。また、ViewModel が依存性注入(Hilt など)に参加している場合、プレビュー システムは ViewModel を構築するために依存関係グラフ全体をビルドできません。
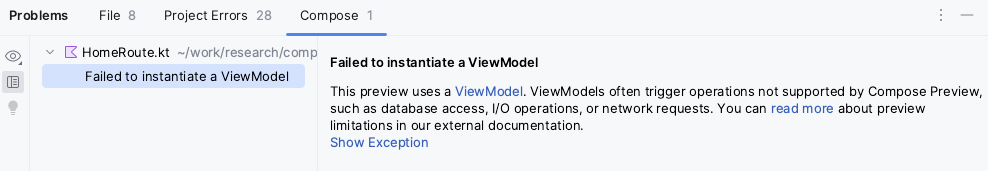
ViewModel を使用してコンポーザブルをプレビューしようとすると、Android Studio は特定のコンポーザブルのレンダリング時にエラーを表示します。

ViewModel を使用するコンポーザブルをプレビューする場合は、ViewModel のパラメータをコンポーザブルの引数として渡す別のコンポーザブルを作成する必要があります。こうすることで、ViewModel を使用するコンポーザブルをプレビューする必要がなくなります。
@Composable
fun AuthorScreen(viewModel: AuthorViewModel = viewModel()) {
AuthorScreen(
name = viewModel.authorName,
// ViewModel sends the network requests and makes posts available as a state
posts = viewModel.posts
)
}
@Composable
fun AuthorScreen(
name: NameLabel,
posts: PostsList
) {
// ...
}
@Preview
@Composable
fun AuthorScreenPreview(
// You can use some sample data to preview your composable without the need to construct the ViewModel
name: String = sampleAuthor.name,
posts: List<Post> = samplePosts[sampleAuthor]
) {
AuthorScreen(
name = NameLabel(name),
posts = PostsList(posts)
)
}
参考情報
Android Studio で @Preview の使いやすさがどのように向上しているか、また、その他のツールに関するヒントについては、ブログ記事 Compose Tooling をご覧ください。
あなたへのおすすめ
- 注: JavaScript がオフになっている場合はリンクテキストが表示されます
- CompositionLocal でローカルにスコープ設定されたデータ
- Compose のマテリアル デザイン 2
- Compose でビューを使用する
