
大画面用に設計する
タブレット、折りたたみ式デバイス、ChromeOS デバイスで、高品質で魅力的なユーザー エクスペリエンスを実現します。
ヒントを得る
ギャラリー
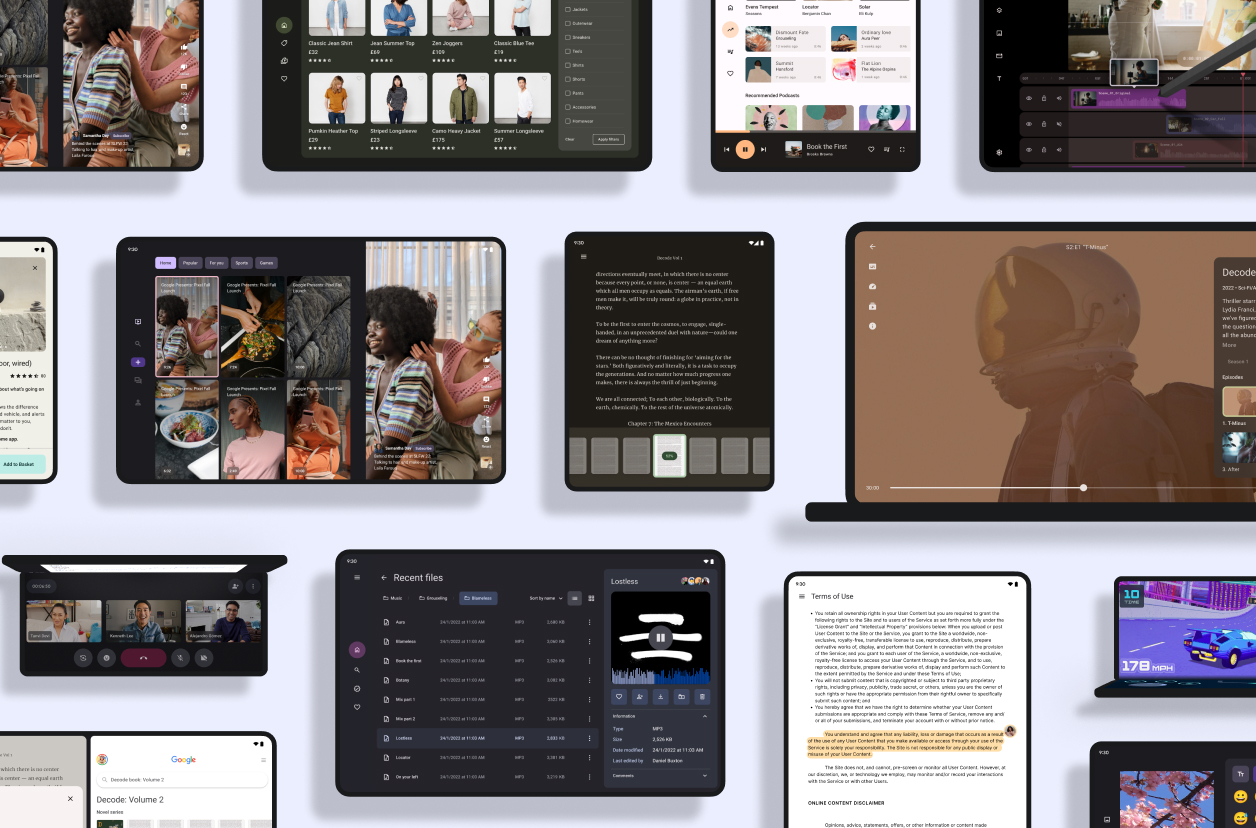
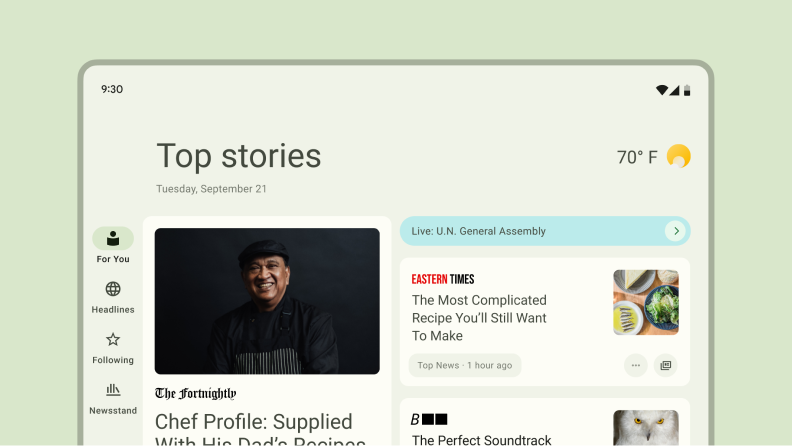
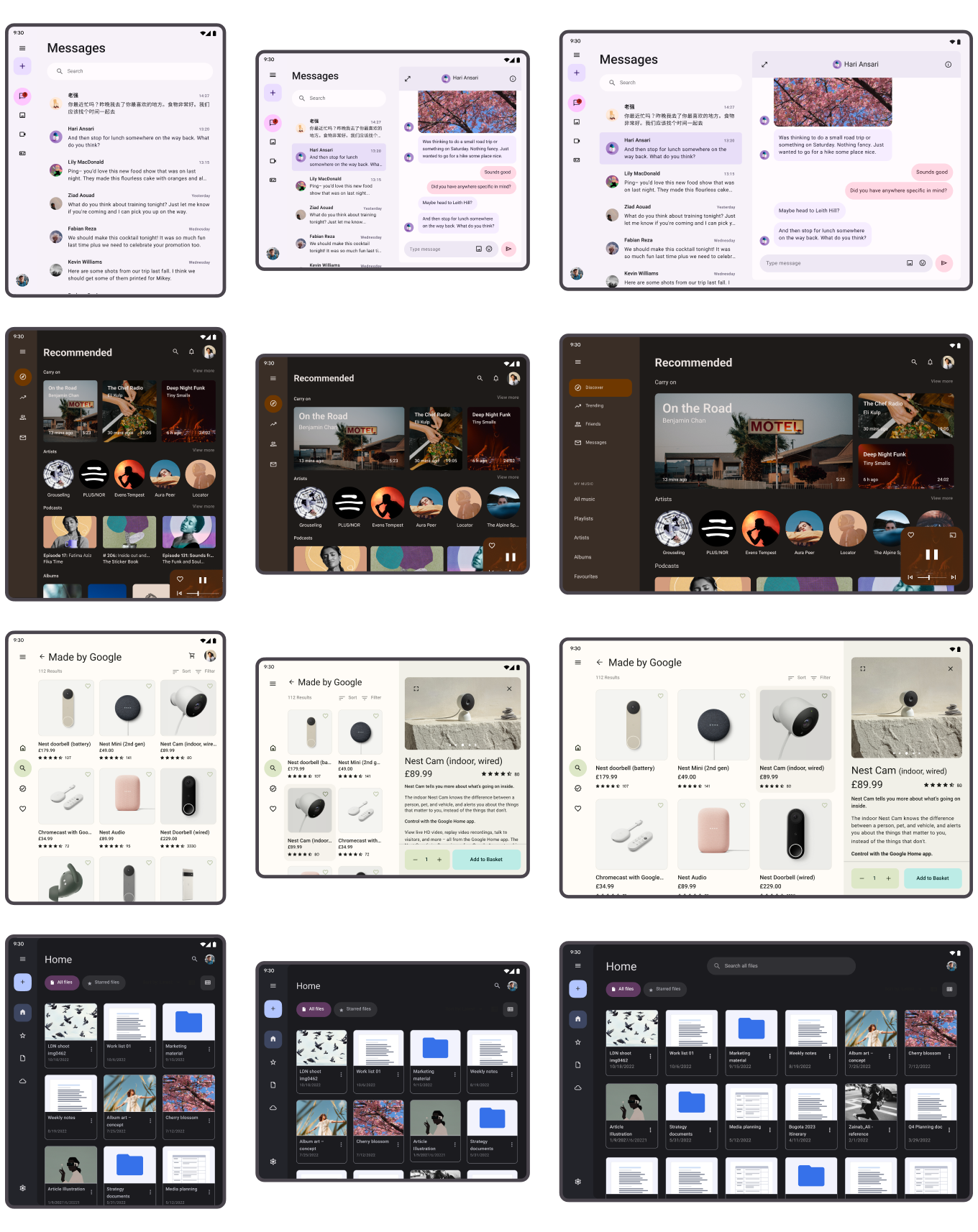
大画面ギャラリーのツアー
大画面デバイス向けに最適化された魅力的なデザインをご確認ください。メディア、創造性、ゲームなど、人気のアプリカテゴリの UI/UX テンプレートが用意されています。
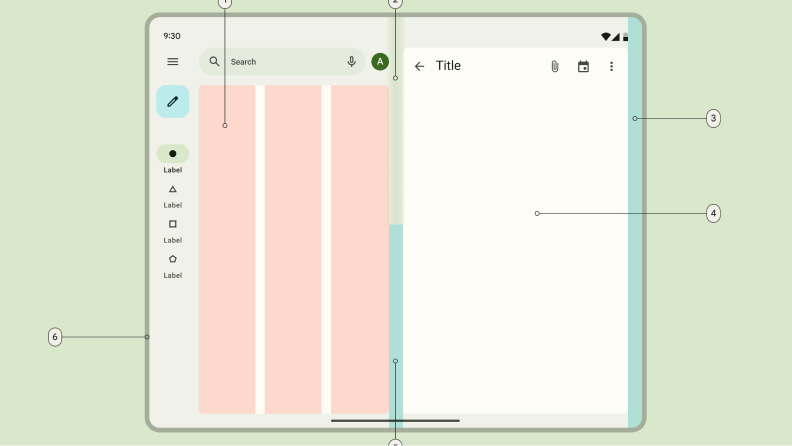
実績のあるパターンを使用する
正規レイアウトにより、タブレット、折りたたみ式デバイス、ChromeOS デバイスなど、大画面のあらゆるフォーム ファクタに最適なユーザー エクスペリエンスを実現できます。また、あらゆるサイズのスマートフォンに対応しています。ナビゲーション レールとドロワー コンポーネントにより、UI の利便性とコントロールのための汎用的なナビゲーションが提供されます。
最小
600 dp 未満
Medium
600 ~ 840 dp 未満
開いた状態です
840 dp 以上
ウィンドウ サイズクラスを使用する
コンパクト、中程度、拡大のウィンドウ サイズクラスを使用して、さまざまなフォーム ファクタをサポートし、最適なユーザー エクスペリエンスを実現します。
実績のあるデザイン システムを使用する
マテリアル デザイン 3 を試す
マテリアル デザイン 3 は、ユーザー インターフェース デザインのベスト プラクティスをサポートするガイドライン、コンポーネント、ツールからなる適応性の高いオープンソースのシステムです。
大画面向けに開発する
デベロッパー ガイド
デベロッパー ガイドとリファレンスを使用して、アプリのデザインを構築してください。
品質ガイド
Android のベスト プラクティスに沿ってデザインをレイアウトします。