Следуйте этим рекомендациям, чтобы оптимизировать внешний вид и производительность текстур в игре для Android.
Текстуры — это основной элемент вашего 3D-искусства. 3D-игры, которые хорошо работают на большом количестве устройств, начинаются с 3D-графики, разработанной с учетом максимального использования преимуществ графических процессоров. В этом руководстве описаны оптимизации и лучшие практики использования текстур на мобильных устройствах, которые помогут повысить производительность вашей игры и минимизировать энергопотребление, сохраняя при этом высокое качество изображения.
Части этой статьи основаны на работах, предоставленных Arm Limited и защищенных авторскими правами.
Создание атласов текстур
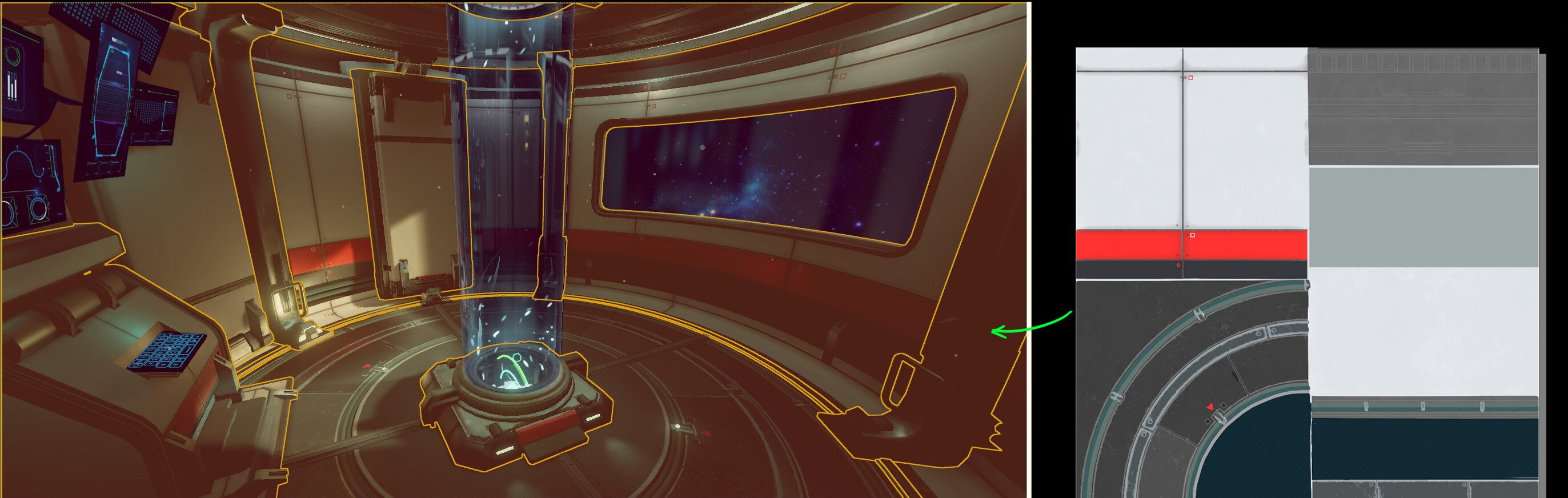
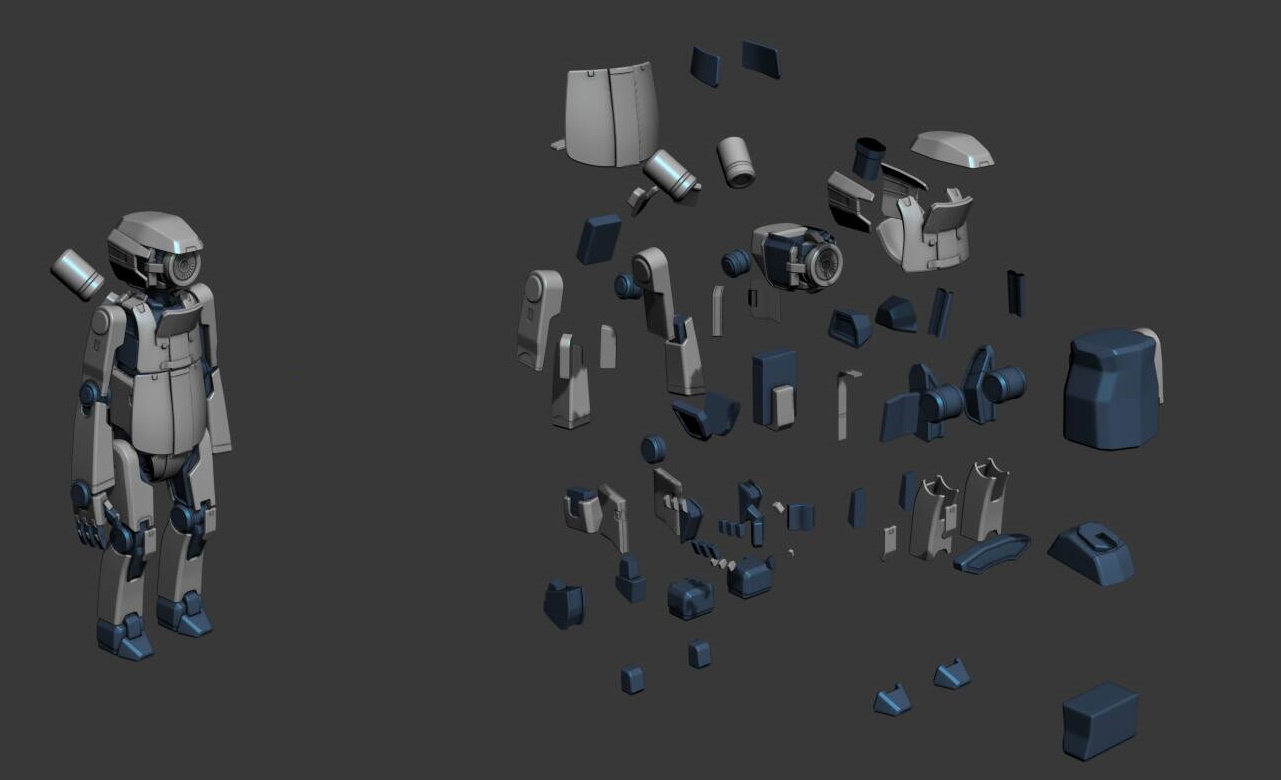
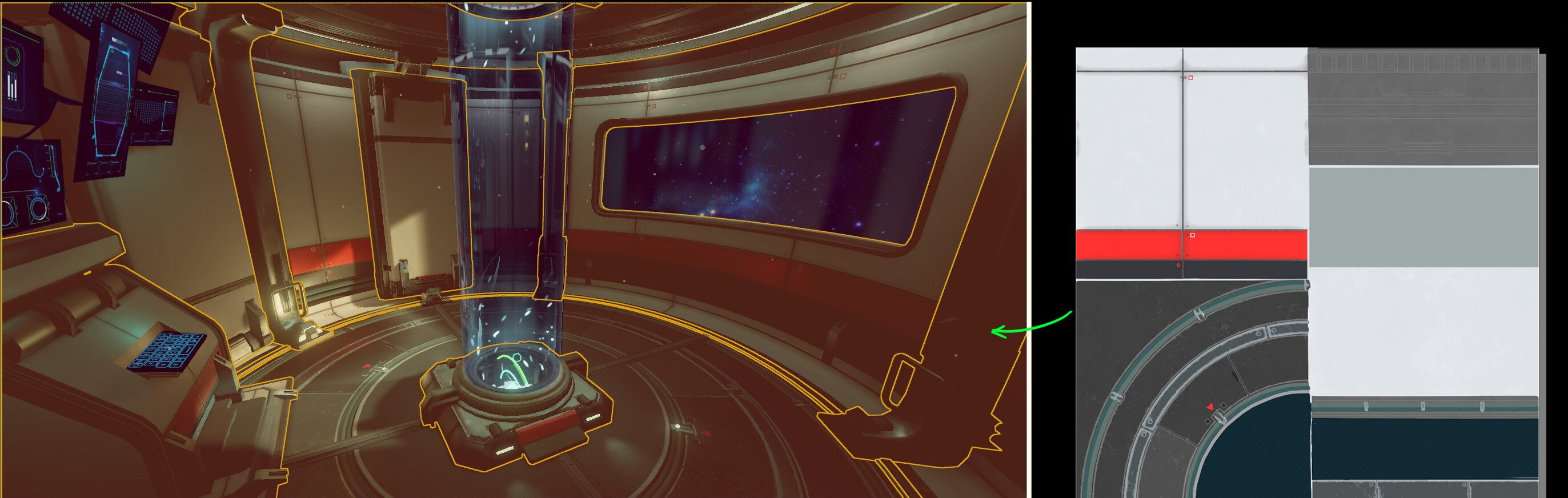
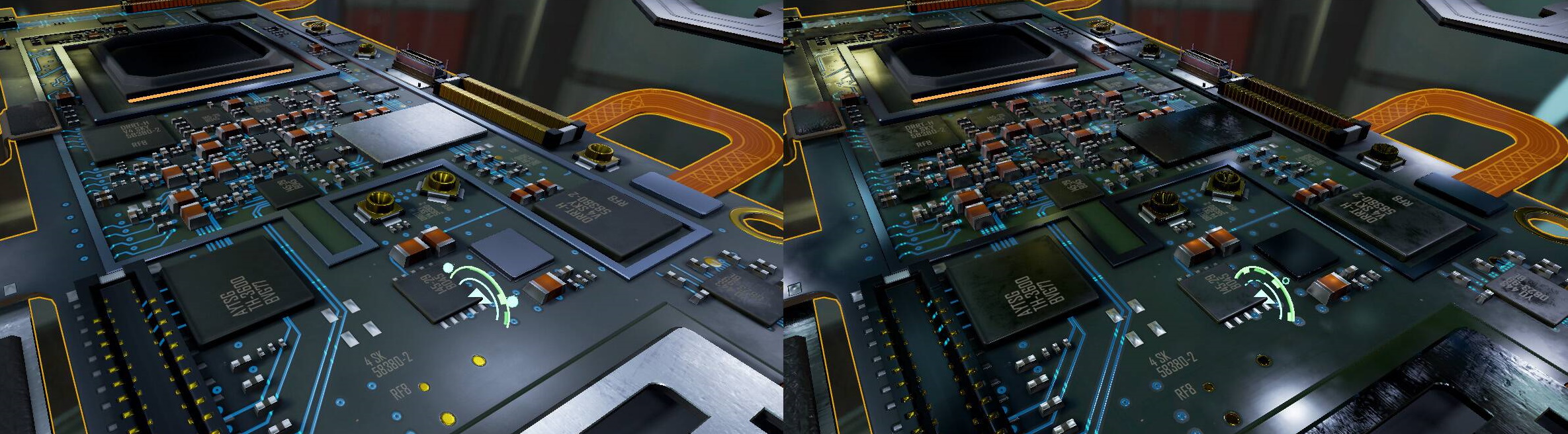
Атлас текстур — это текстура, предназначенная для хранения данных изображения нескольких графических объектов, таких как 3D-сетки или 2D-спрайты. Вместо того, чтобы каждый объект имел собственную текстуру, используется текстура атласа для объединения изображений каждого объекта.

Минимизация количества вызовов отрисовки игрового кадра является важным элементом достижения оптимальной производительности рендеринга. Использование одной и той же текстуры для разных объектов является одним из факторов объединения их в один вызов отрисовки. Сокращение вызовов отрисовки особенно важно для игр, которые привязаны к ЦП, поскольку каждый вызов отрисовки вызывает нагрузку на ЦП, поскольку он обрабатывается графическим драйвером. Атласы текстур также уменьшают количество файлов текстур в данных времени выполнения вашей игры. Сотни или даже тысячи текстур можно объединить в гораздо меньшее количество файлов атласа текстур.
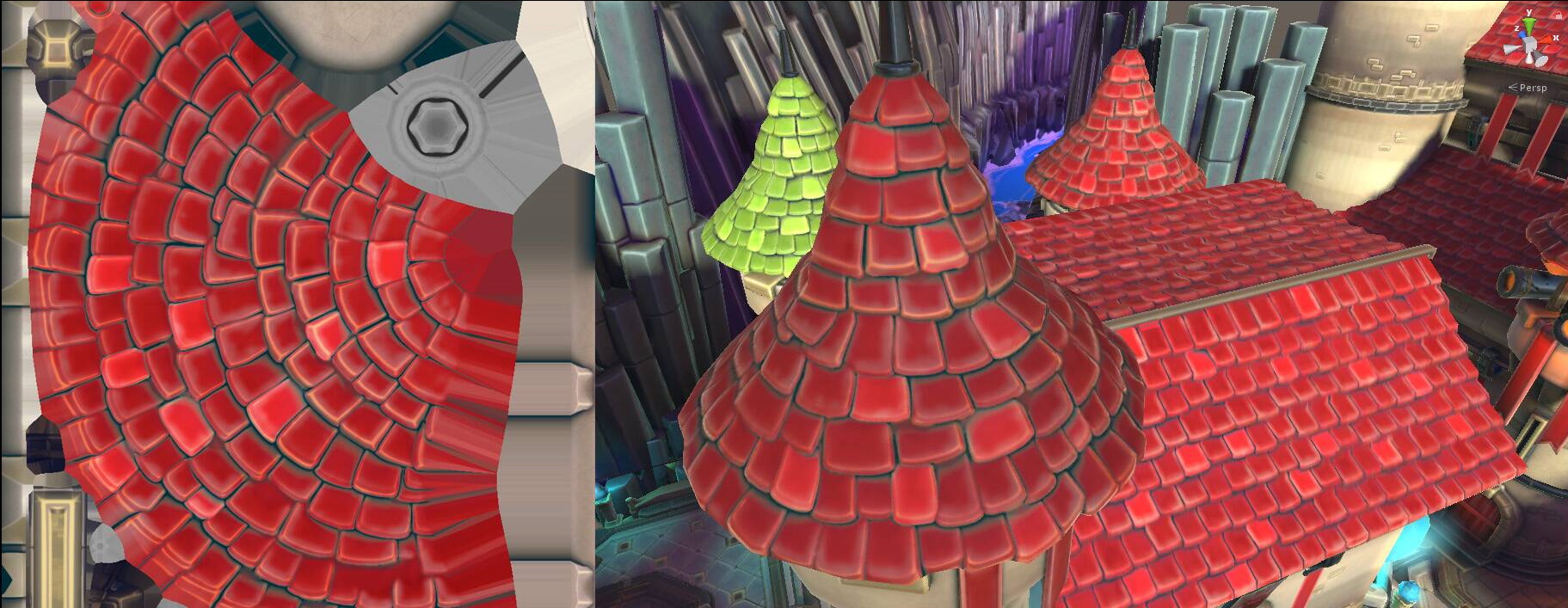
При создании 3D-сетей вам следует спланировать макет атласа текстур. Если атлас был создан до создания ресурса сетки, актив сетки должен быть развёрнут с помощью UV после текстурного атласа. Если атлас создается после создания с использованием инструментов слияния или создания атласа в программном обеспечении для рисования, UV-остров необходимо будет переставить в соответствии с текстурой.
Пакетная обработка вызовов отрисовки для конкретного движка
В игровом движке Unity есть функция пакетной обработки вызовов отрисовки , которая может автоматически объединять объекты. Чтобы иметь право на автоматическое пакетирование, объекты должны иметь общий материал, включая текстуры, и быть помечены как статические.
Unreal Engine 4 требует ручной настройки пакетной обработки. Вы можете объединять объекты в 3D-программах перед их импортом в Unreal. Unreal также включает в себя инструмент UE4 Actor Merging , который может комбинировать сетки и создавать файлы атласа текстур.
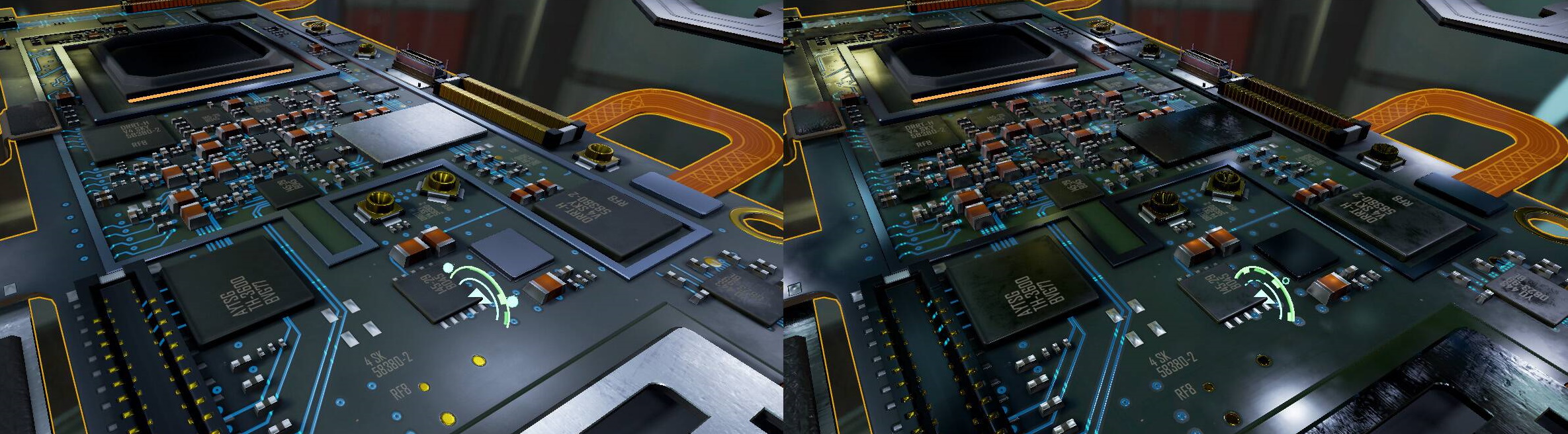
Создание MIP-карт
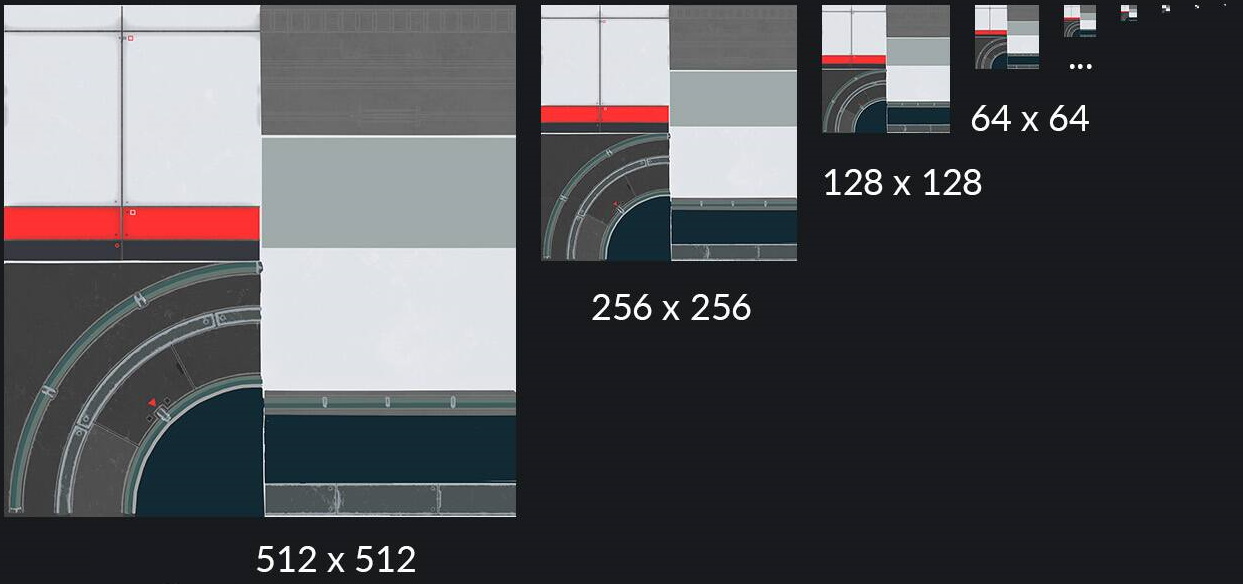
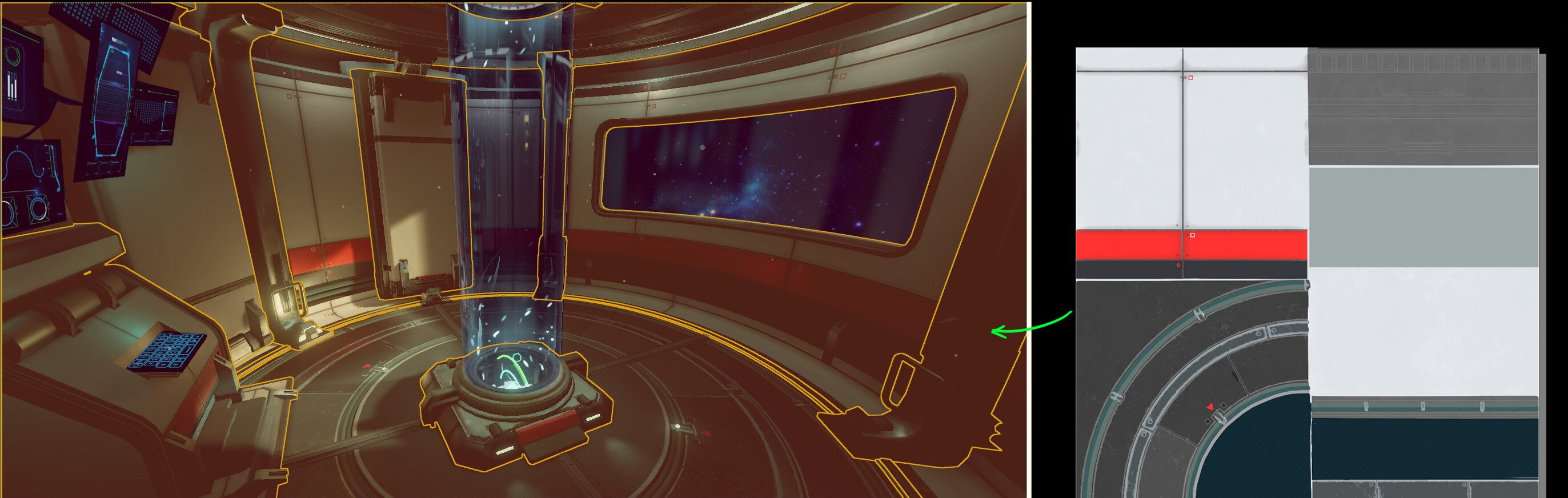
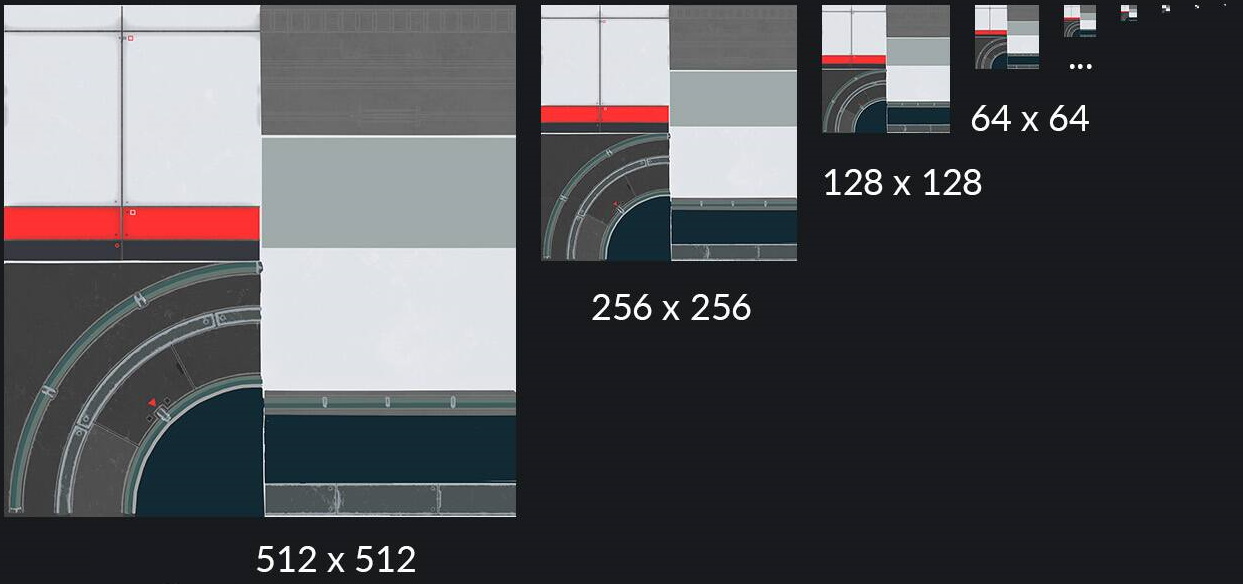
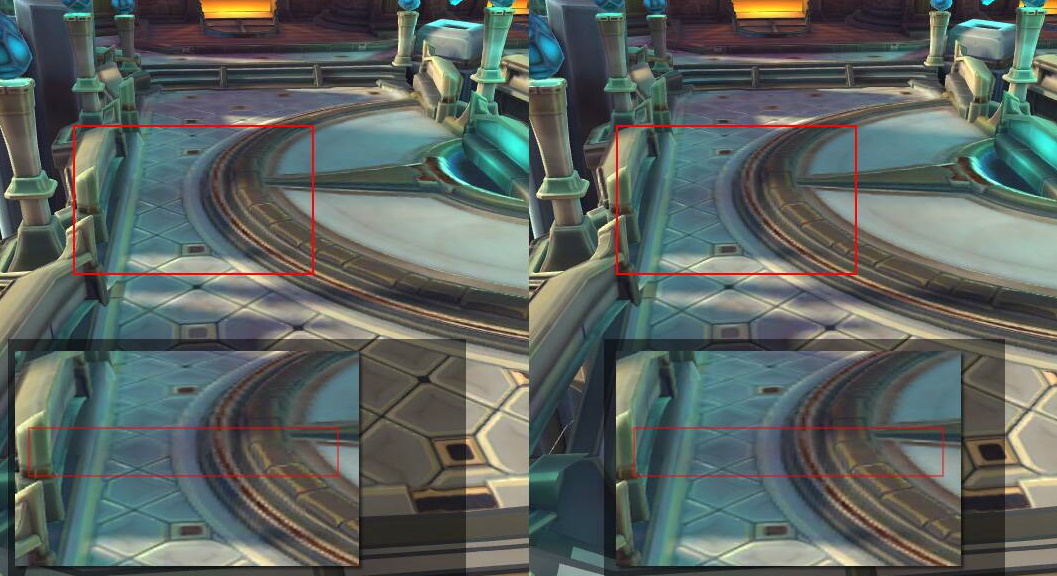
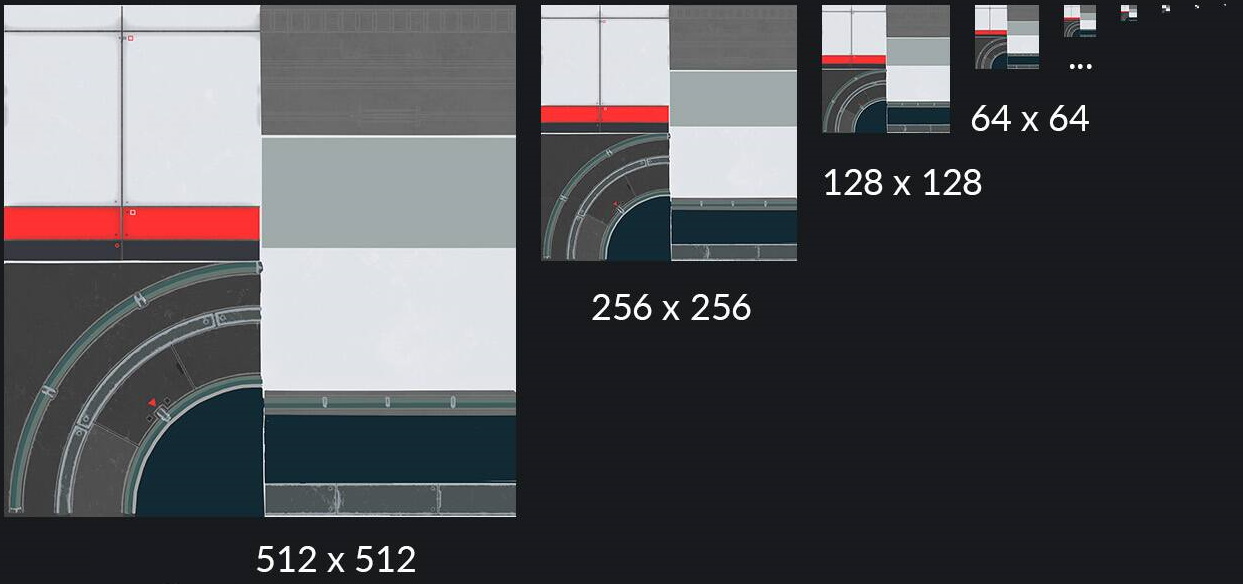
Мип-карты — это версии текстуры с более низким разрешением. Коллекция MIP-карт для данной текстуры называется цепочкой MIP-карт. Каждый последующий уровень MIP-карты в цепочке имеет более низкое разрешение, чем предыдущий уровень. Mip-карты используются для реализации LOD (уровня детализации) текстуры во время рендеринга. Когда текстура с мип-отображением привязана к этапу текстуры, графическое оборудование использует пространство текстуры, занимаемое фрагментом, для выбора уровня из цепочки мип-карт. При рендеринге 3D-сцены объект, находящийся дальше от камеры, будет использовать MIP-карту с более низким разрешением, чем тот же объект, расположенный ближе к камере.
Текстура с мип-отображением использует больше памяти по сравнению с текстурой без мип-отображения. Дополнительные уровни MIP-карт увеличивают объем памяти, занимаемой текстурой, на 33%. Если текстура рисуется на фиксированном расстоянии от камеры, создание MIP-карт является ненужным использованием памяти.

Правильное использование MIP-карт повышает производительность графического процессора. Наличие уровней MIP-карт с более низким разрешением снижает использование полосы пропускания памяти и улучшает резидентность кэша текстур.
Мипмэппинг также может улучшить визуальное качество за счет уменьшения наложения текстур. Сглаживание текстур можно наблюдать как эффект мерцания на участках, находящихся дальше от камеры.

Детали MIP-карты, специфичные для движка
Unreal Engine 4 требует, чтобы размеры текстур были степенями двойки (например, 512x1024, 128x128), чтобы использовать MIP-маппинг. Цепочки MIP-карт не будут генерироваться, если один или оба размера текстуры не являются степенью двойки.
Движок Unity автоматически масштабирует текстуры с размерами, не являющимися степенью двойки, для создания MIP-карт. Убедитесь, что ваши исходные файлы текстур имеют степень двух измерений, чтобы избежать такого масштабирования.
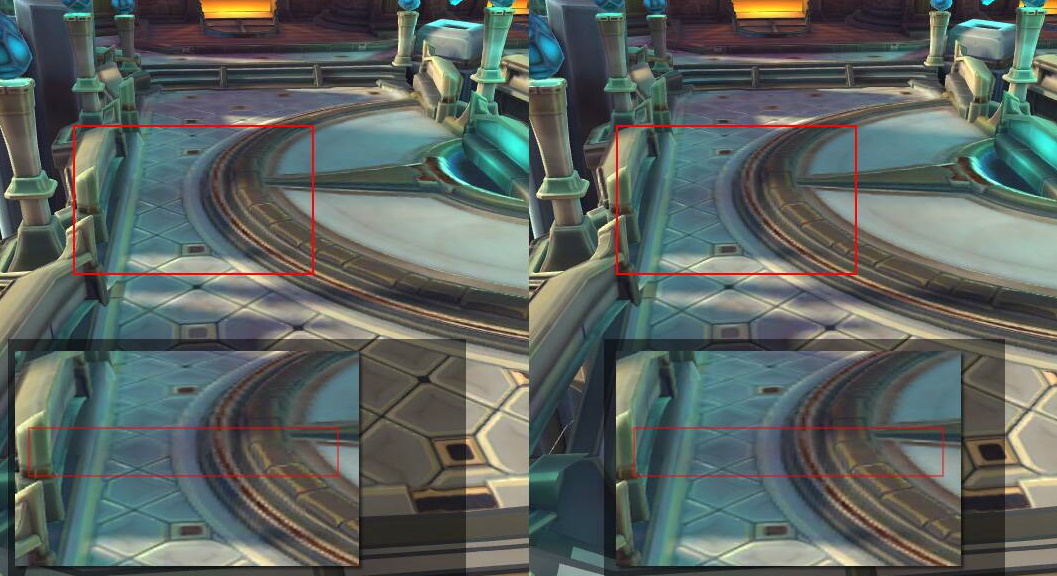
Выберите подходящие режимы фильтрации текстур.
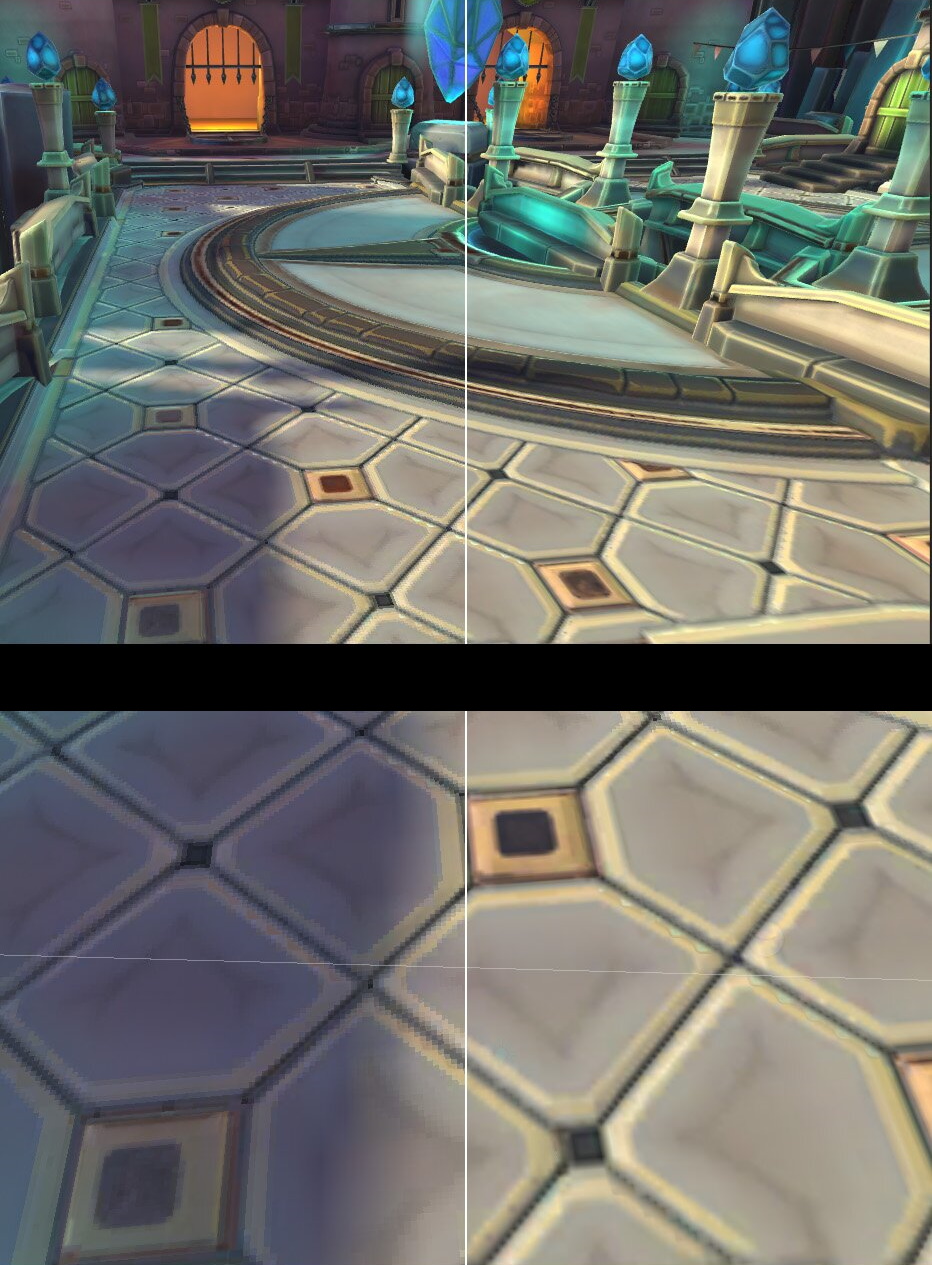
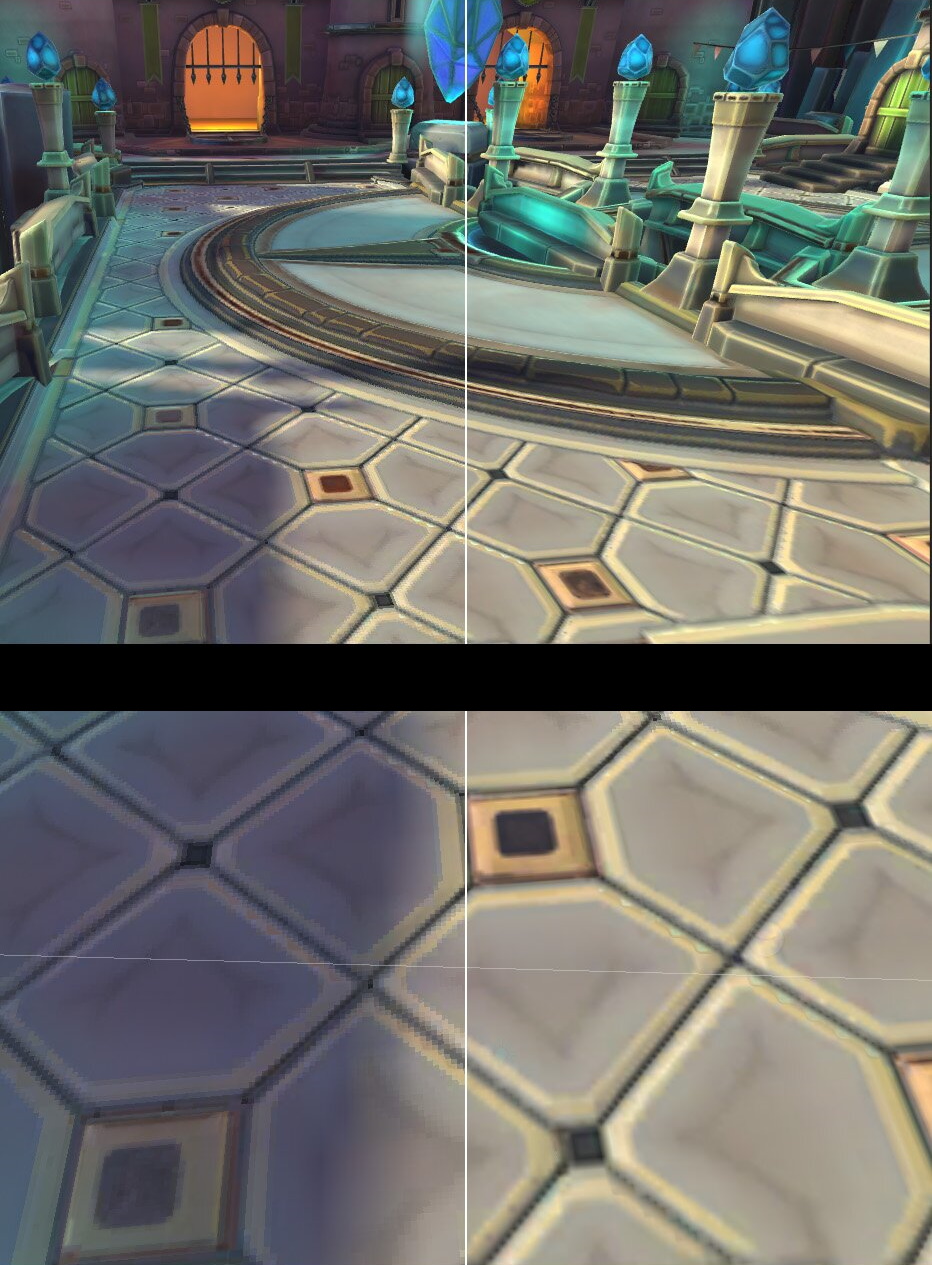
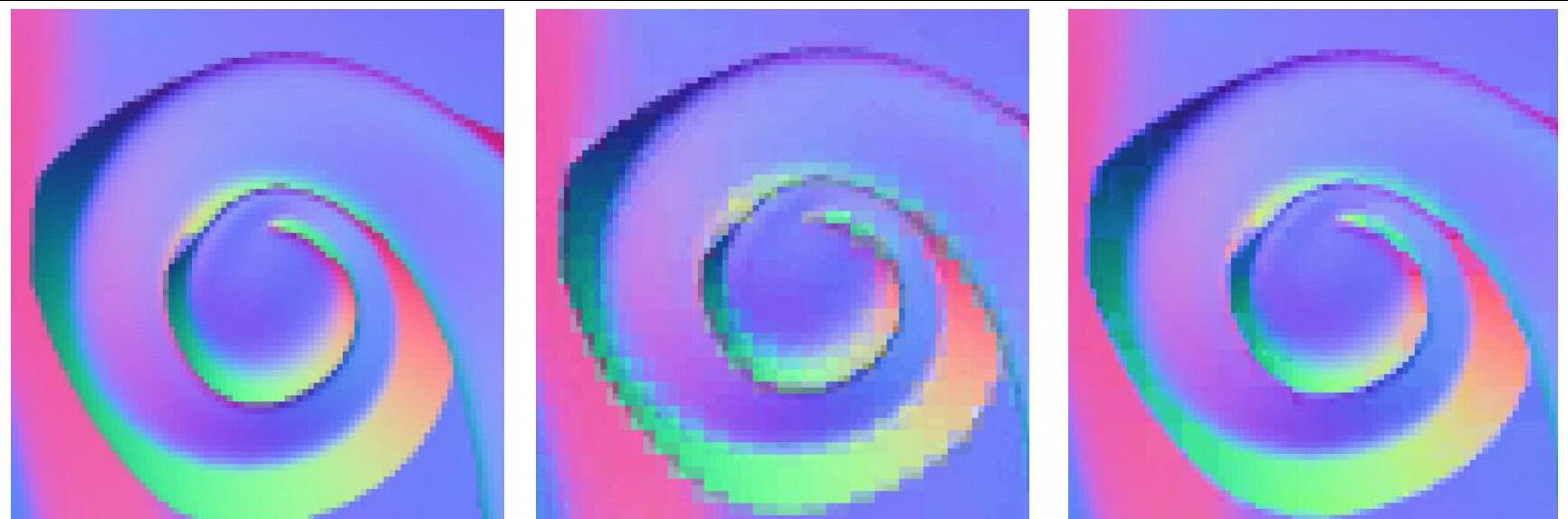
Фильтрация текстур — это функция аппаратного рендеринга, которая влияет на внешний вид визуализированного треугольника. Правильное использование фильтрации текстур может улучшить визуальное качество сцены. Существует несколько режимов фильтрации текстур, каждый из которых имеет разный баланс между улучшением рендеринга и стоимостью. Стоимость включает в себя как время вычислений, так и пропускную способность памяти. Три общедоступных режима фильтрации текстур: ближайший (или точечный), билинейный и трилинейный. Анизотропия — это дополнительный метод фильтрации текстур, который можно комбинировать с билинейной или трилинейной фильтрацией.
Ближайший
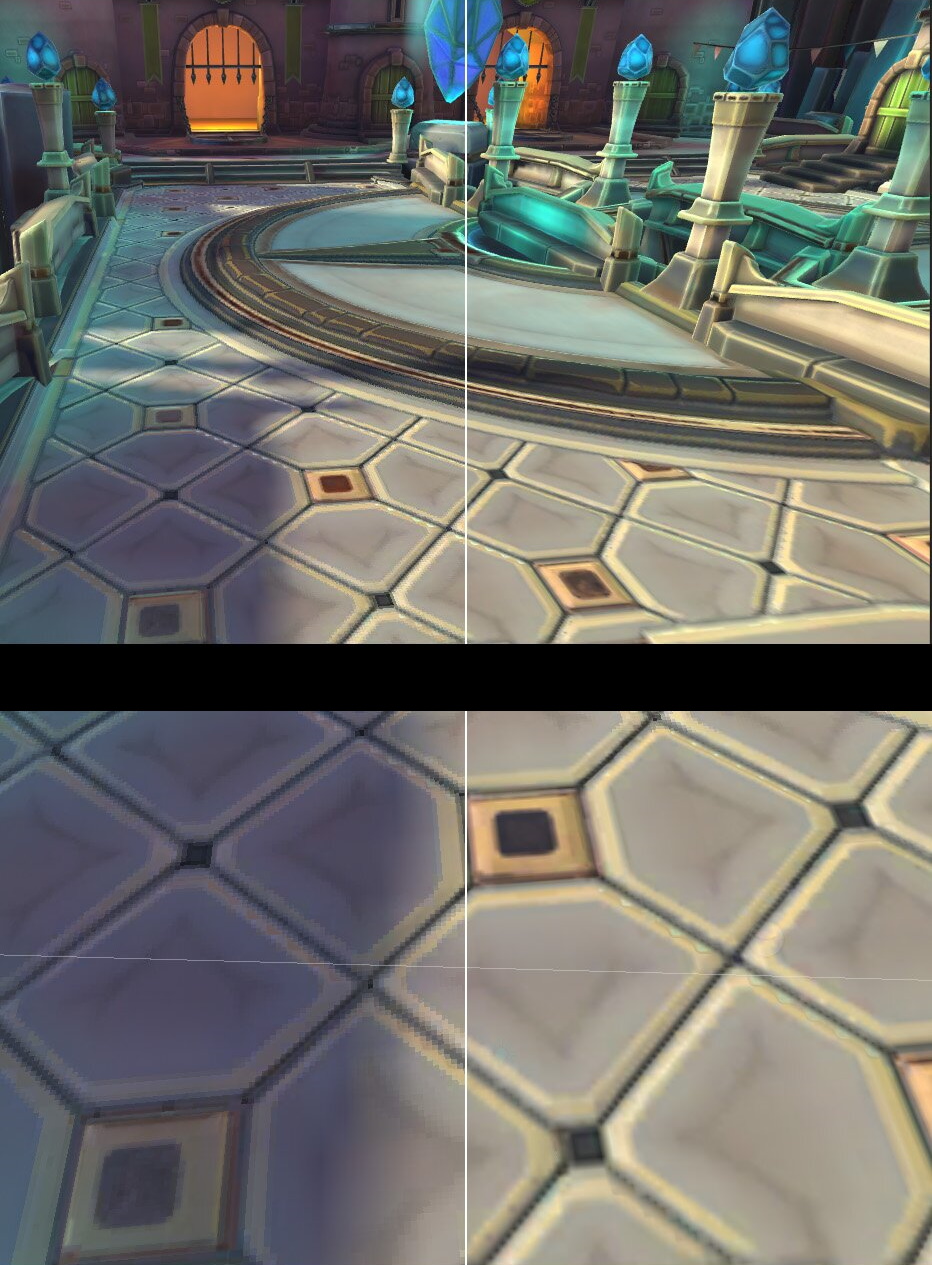
Nearest — самый простой и дешевый режим фильтрации текстур. Метод Nearest производит выборку одного текселя, используя указанные координаты в исходной текстуре. Треугольники, визуализированные с помощью ближайшего, будут иметь блочный или пиксельный вид, особенно если они визуализируются близко к камере.
Билинейный
Билинейная фильтрация выбирает четыре текселя, окружающие указанные координаты в исходной текстуре. Эти четыре текселя усредняются для определения цвета текстуры фрагмента. Билинейная фильтрация приводит к более плавному градиенту между пикселями, избегая блочного вида ближайшей фильтрации. Треугольники, отображаемые близко к камере, будут выглядеть размытыми, а не пикселизированными. Билинейный вариант стоит дороже, чем ближайший, из-за дополнительных выборок текселей и усреднения.

Трехлинейный
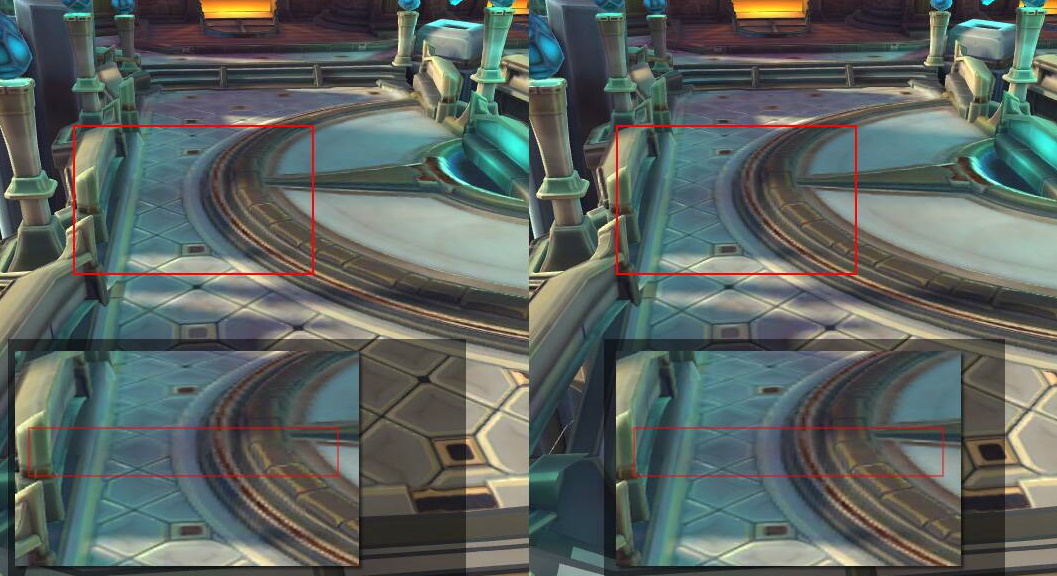
Когда вы визуализируете сетку, в которой расстояние вершин от камеры варьируется, во время рендеринга может быть выбрано несколько уровней MIP-карт. Изменения между двумя уровнями MIP-карты могут привести к заметному резкому разрезу в точке перехода. Трилинейная фильтрация смягчает эти переходы, выполняя билинейную фильтрацию на двух разных уровнях MIP-карт и интерполируя результаты. Использование нескольких уровней mip и интерполяции делает трилинейный метод более затратным в вычислительном отношении, чем билинейный.

Анизотропный
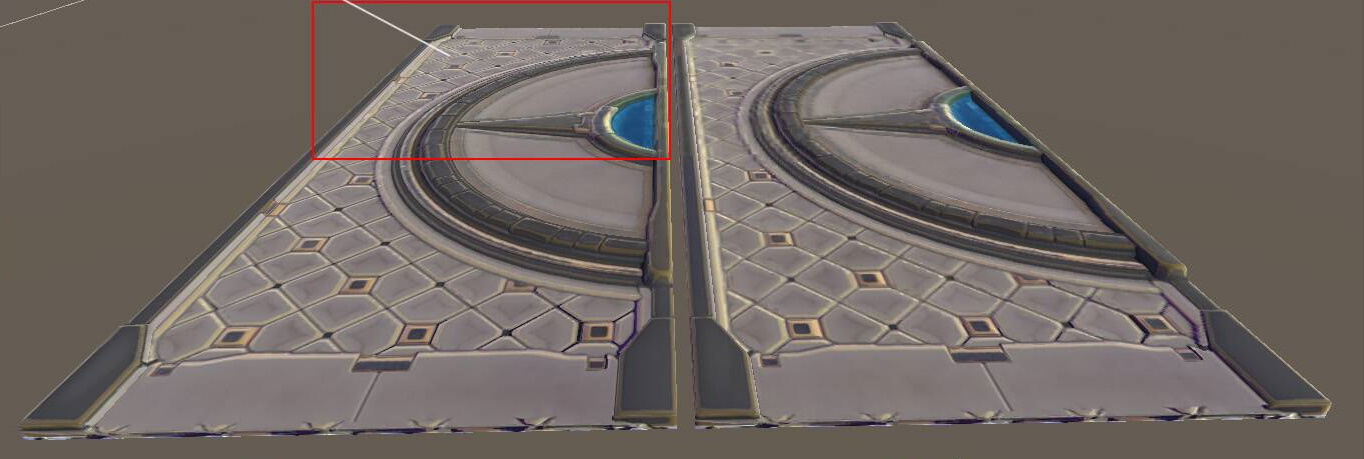
Анизотропная фильтрация повышает визуальное качество текстурированных сеток, которые отображаются под экстремальным углом относительно камеры. Земляная плоскость является распространенным примером сетки такого типа. Анизотропная фильтрация требует для работы мип-текстур. Коэффициент или уровень анизотропной фильтрации, применяемой во время рендеринга, можно настроить. Стоимость анизотропной фильтрации увеличивается с увеличением уровня.

Стратегия выбора режима
Билинейная фильтрация, как правило, представляет собой лучший баланс между производительностью и качеством изображения. Трилинейная фильтрация требует значительно большей пропускной способности памяти и ее следует использовать выборочно. Во многих случаях билинейная фильтрация в сочетании с 2-кратной анизотропной фильтрацией будет выглядеть и работать лучше, чем трилинейная фильтрация с 1-кратной анизотропной фильтрацией. Увеличение уровня анизотропии сверх 2x чрезвычайно затратно и должно производиться очень выборочно для критически важных игровых ресурсов.
Фильтрация текстур может составлять до половины общего энергопотребления графического процессора, поэтому выбор более простых фильтров текстур, где это возможно, является отличным способом снизить энергопотребление вашей игры.
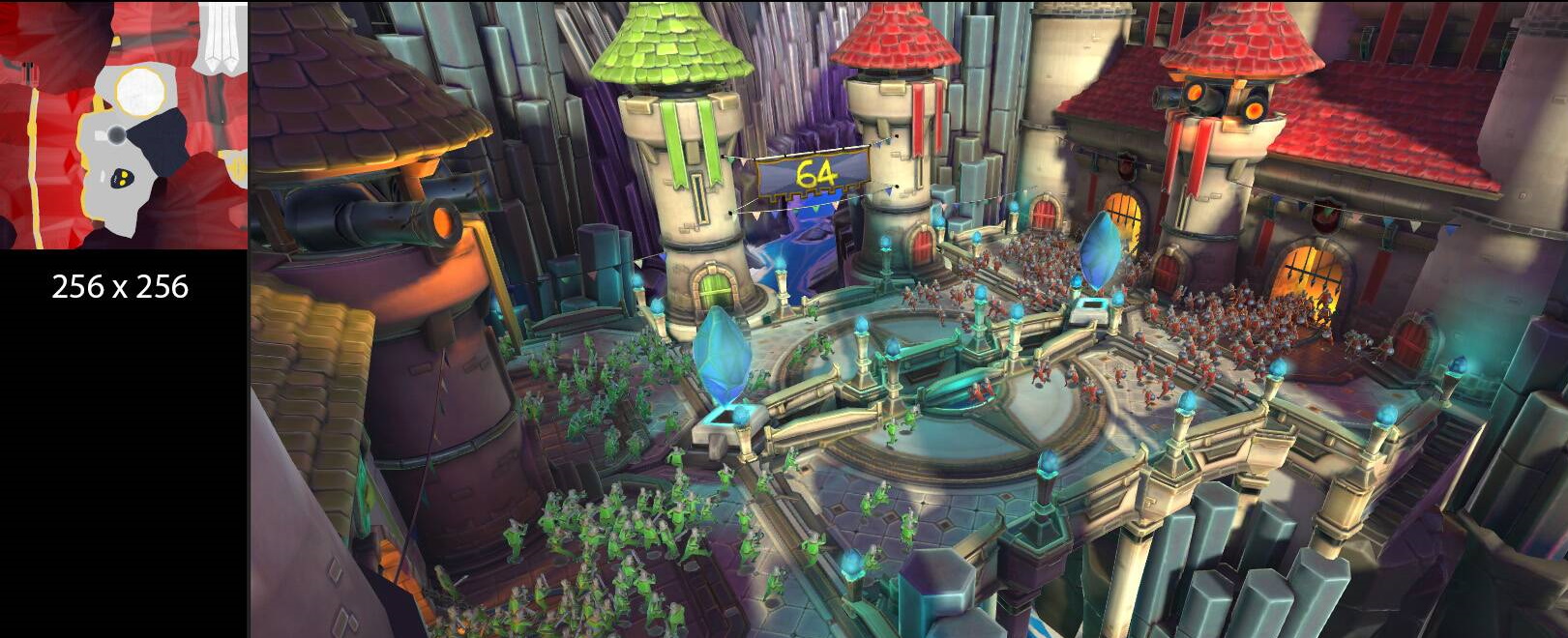
Оптимизировать размеры текстур
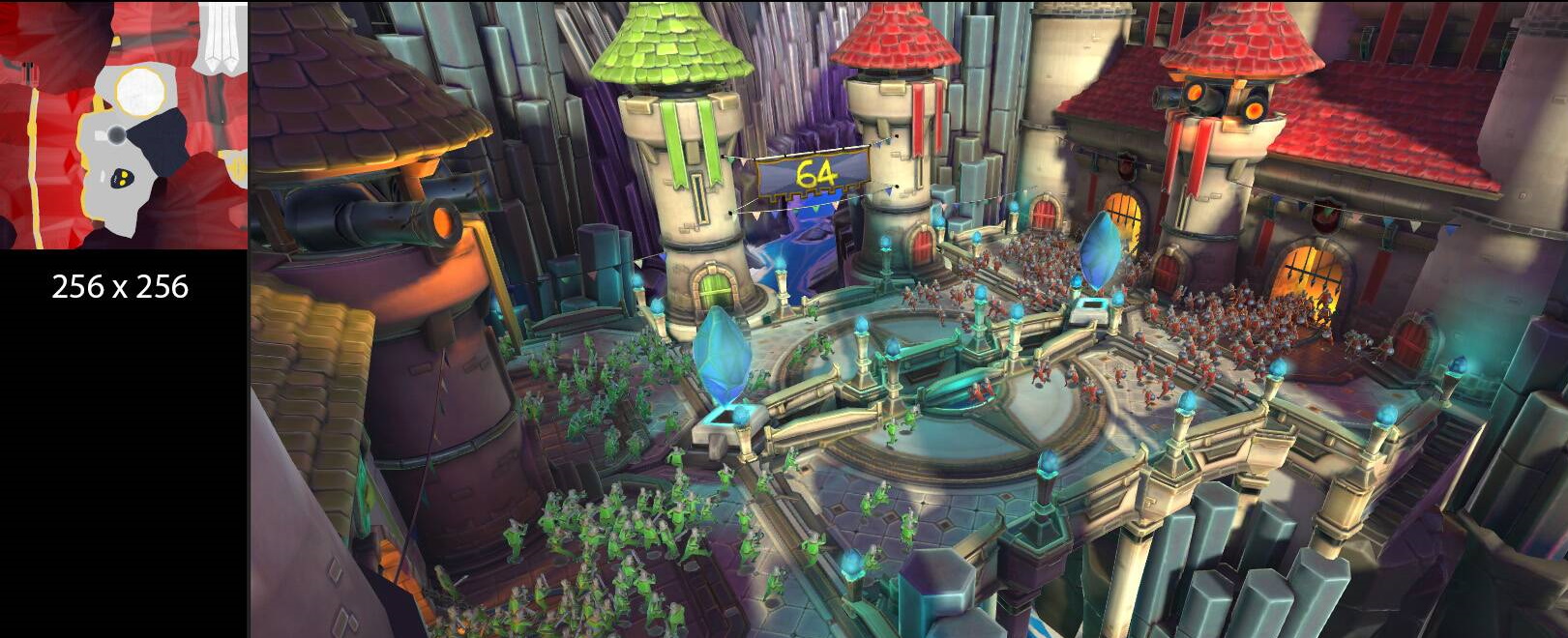
Убедитесь, что размеры текстуры как можно меньше, сохраняя при этом желаемое качество изображения. Проверьте свои текстурные ресурсы на наличие ошибочно больших текстур. Этот принцип применим как к дискретным, так и к атласным текстурам. Если ваша игра поддерживает множество устройств с широким диапазоном разрешений и возможностей производительности, рассмотрите возможность создания версий ваших текстур с низким и высоким разрешением для соответствующего класса устройств.
При рендеринге сетки, в материале которой используется несколько текстур, рассмотрите возможность выборочного уменьшения разрешения некоторых текстур. Например, при использовании диффузной текстуры размером 1024x1024 уменьшение шероховатости или текстуры металлической карты до 512x512 может оказаться возможным лишь с минимальным влиянием на качество изображения. Проверьте влияние всех подобных экспериментов по изменению размера, чтобы убедиться, что они не ставят под угрозу желаемый уровень качества.
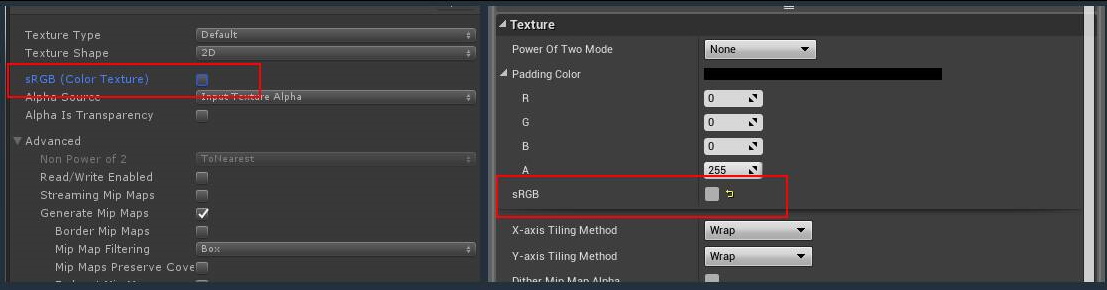
Используйте подходящее цветовое пространство
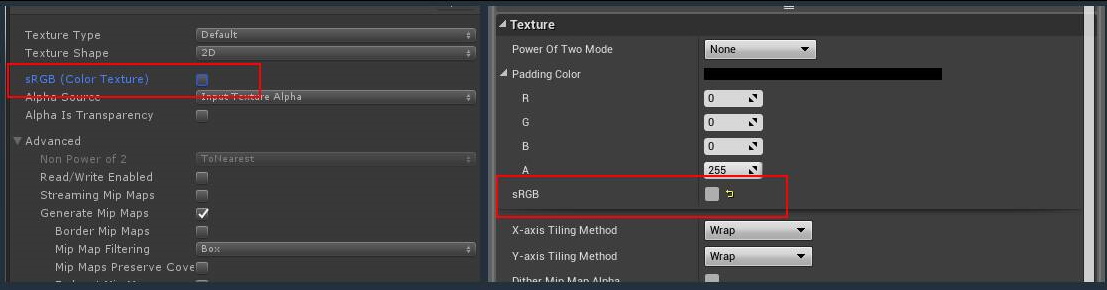
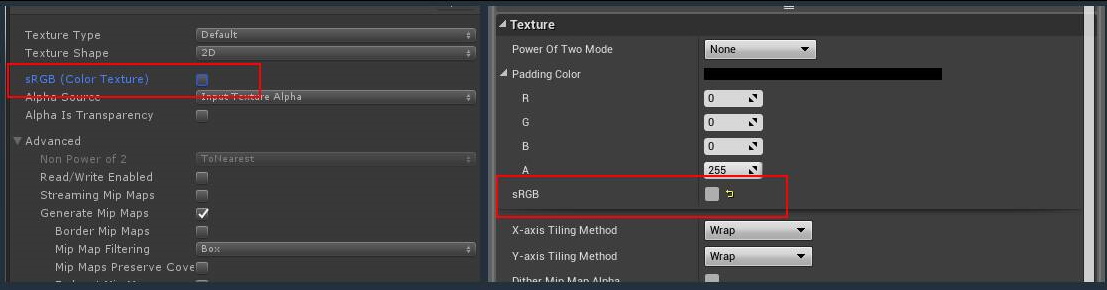
Многие пакеты программного обеспечения, используемые для создания текстур, работают и экспортируют с использованием цветового пространства sRGB. Диффузные текстуры, которые обрабатываются как цвета, могут использовать цветовое пространство sRGB. Текстуры, которые не обрабатываются как цветные, такие как металлик, шероховатость или карты нормалей, не следует экспортировать в цветовое пространство sRGB.
Настройки текстур игрового движка включают параметр, определяющий, использует ли текстура цветовое пространство sRGB.

Поскольку данные пикселей таких текстур не используются в качестве данных о цвете, использование цветового пространства sRGB приведет к неверным визуальным эффектам.

Используйте сжатие текстур
Сжатие текстур — это алгоритм сжатия изображения, применяемый к несжатым пиксельным данным, в результате которого создается текстура, которая может быть быстро распакована графическим оборудованием во время рендеринга. Эффективное использование сжатия текстур может сократить использование памяти и повысить производительность с минимальным влиянием на качество изображения. На Android наиболее распространены три алгоритма сжатия текстур: ETC1, ETC2 и ASTC . Для современных игр ASTC, как правило, является лучшим основным вариантом, а ETC2 является запасным вариантом, если ваша игра предназначена для устройств, не поддерживающих ASTC.
ETC1
ETC1 поддерживается всеми устройствами Android. ETC1 поддерживает только один режим цвета RGB с четырьмя битами на пиксель. ETC1 не поддерживает альфа-каналы. Многие игровые движки, поддерживающие ETC1, позволяют использовать вторую текстуру ETC1 для представления данных альфа-канала.
И Т.Д.2
ETC2 поддерживается более чем 90% активных устройств Android. Очень старые устройства, не поддерживающие API OpenGL ES 3.0, не могут использовать ETC2. По сравнению с ETC1, ETC2 добавляет:
- Поддержка альфа-канала, как восьмибитного, так и однобитного сквозного режима.
- Версии sRGB текстур RGB и RGBA
- Одно и двухканальные, R11 и RG11, текстуры
АНТК
ASTC поддерживается более чем 75% активных устройств Android. ASTC имеет настраиваемые размеры блоков сжатия, что дает вам детальный контроль над балансом степени сжатия и качества изображения для данной текстуры. ASTC часто способен обеспечить превосходное качество при том же объеме памяти, что и ETC2, или аналогичное количество при меньшем объеме памяти, чем ETC2.

Скорость сжатия текстур
Сжатие текстур может занять много времени, если в вашей игре много текстур. И ETC, и ASTC имеют выбираемые настройки качества сжатия. Настройки более высокого качества требуют больше времени для сжатия. Во время разработки вам может потребоваться снизить уровень качества, чтобы уменьшить время сжатия и повысить уровень качества перед созданием важных сборок.
Сжатие текстур в игровых движках
Если вы используете игровой движок, вам, возможно, придется выбрать формат сжатия текстур (ETC или ASTC) на уровне проекта. Для поддержки нескольких форматов сжатия для максимальной совместимости может потребоваться дополнительная работа. Функция таргетинга формата сжатия текстур в Google Play Asset Delivery может помочь включить в игру несколько форматов и доставить на отдельное устройство только наиболее оптимальный формат во время установки.
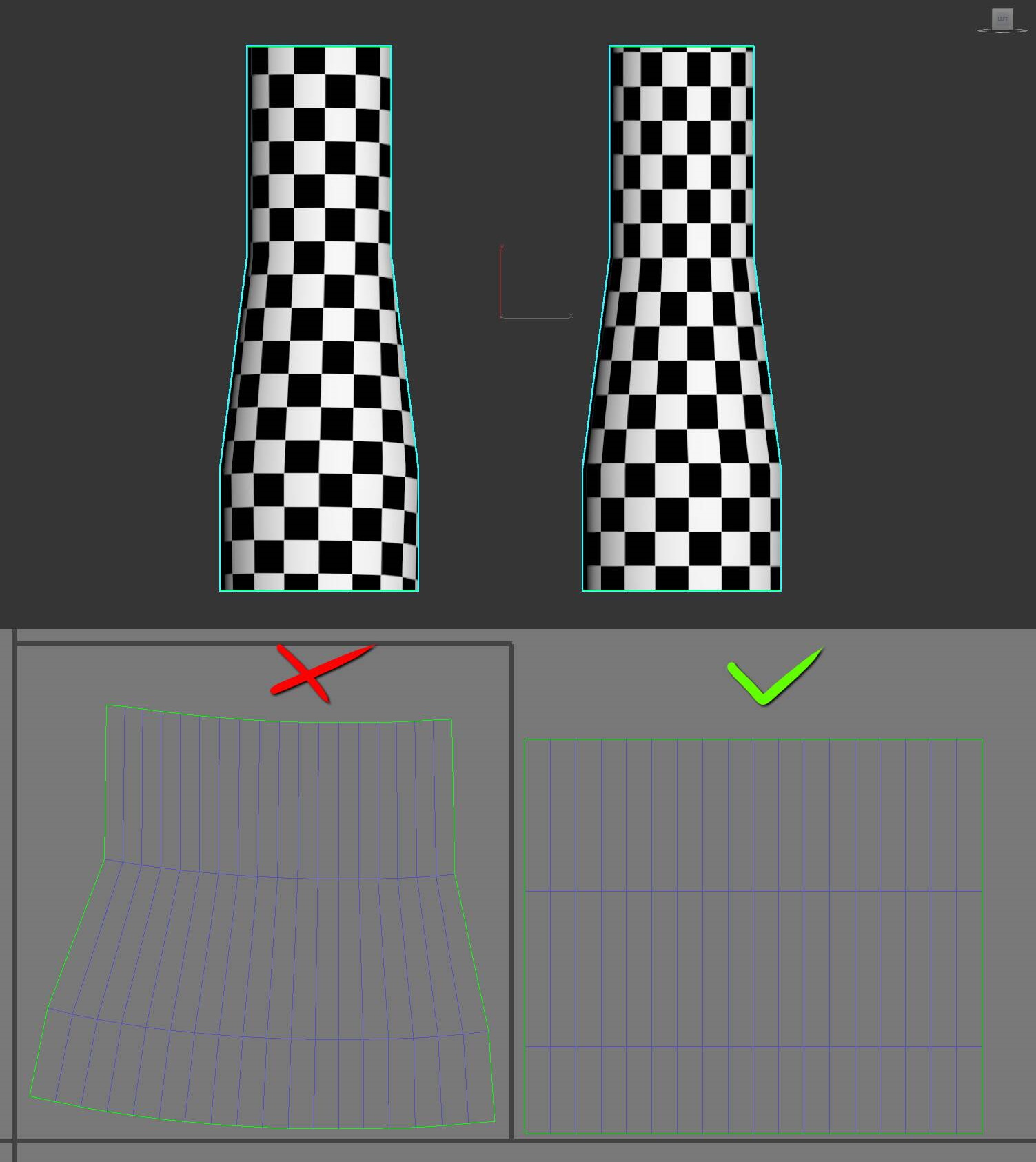
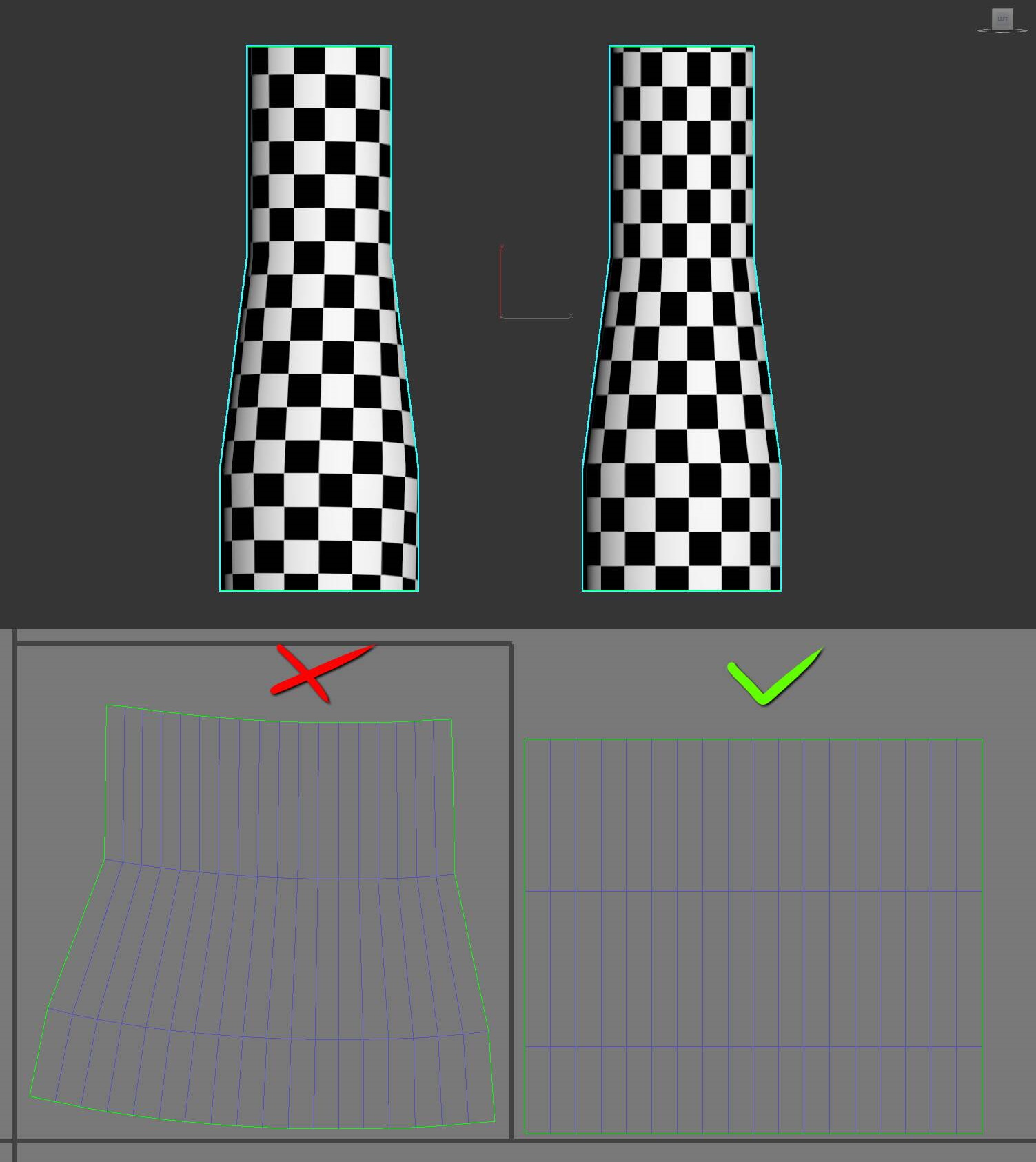
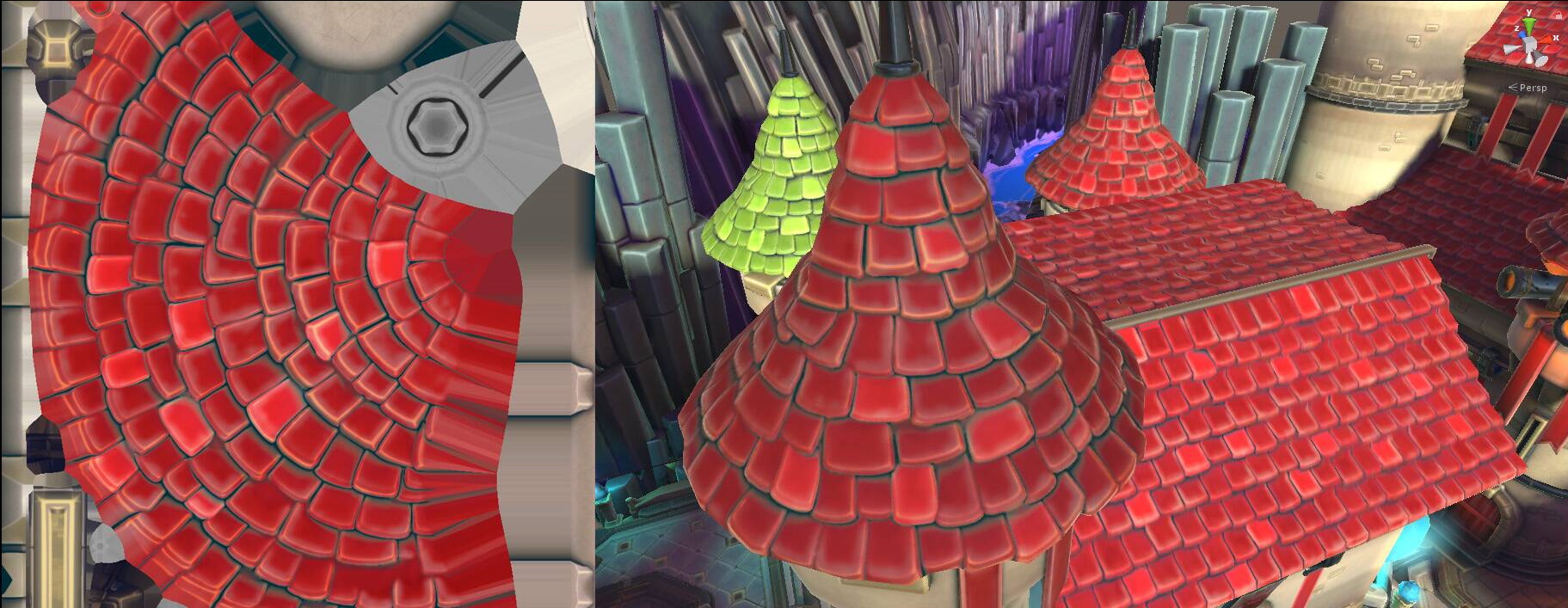
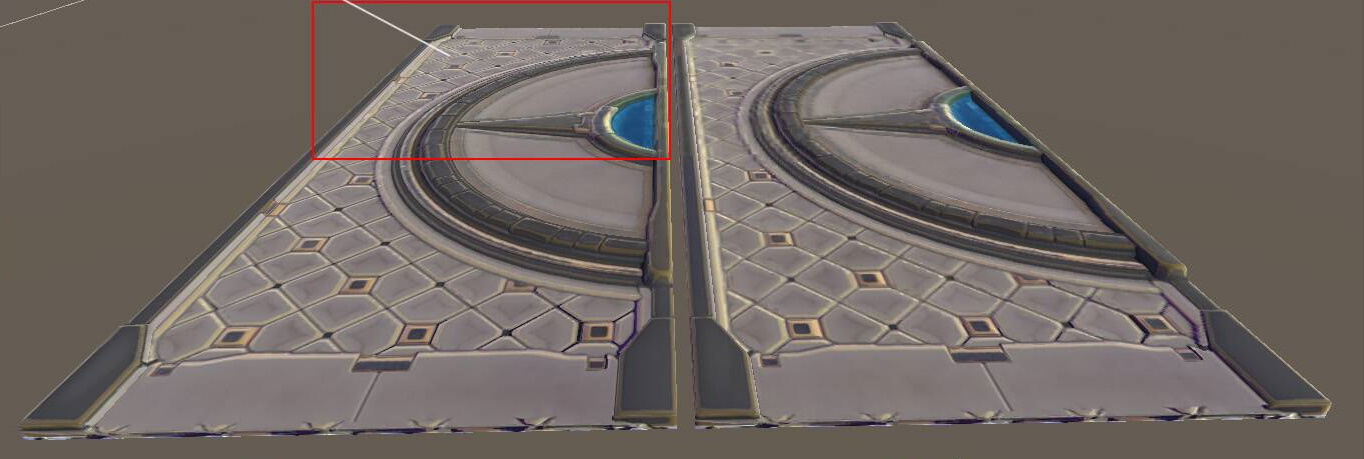
Развернуть UV-развертки
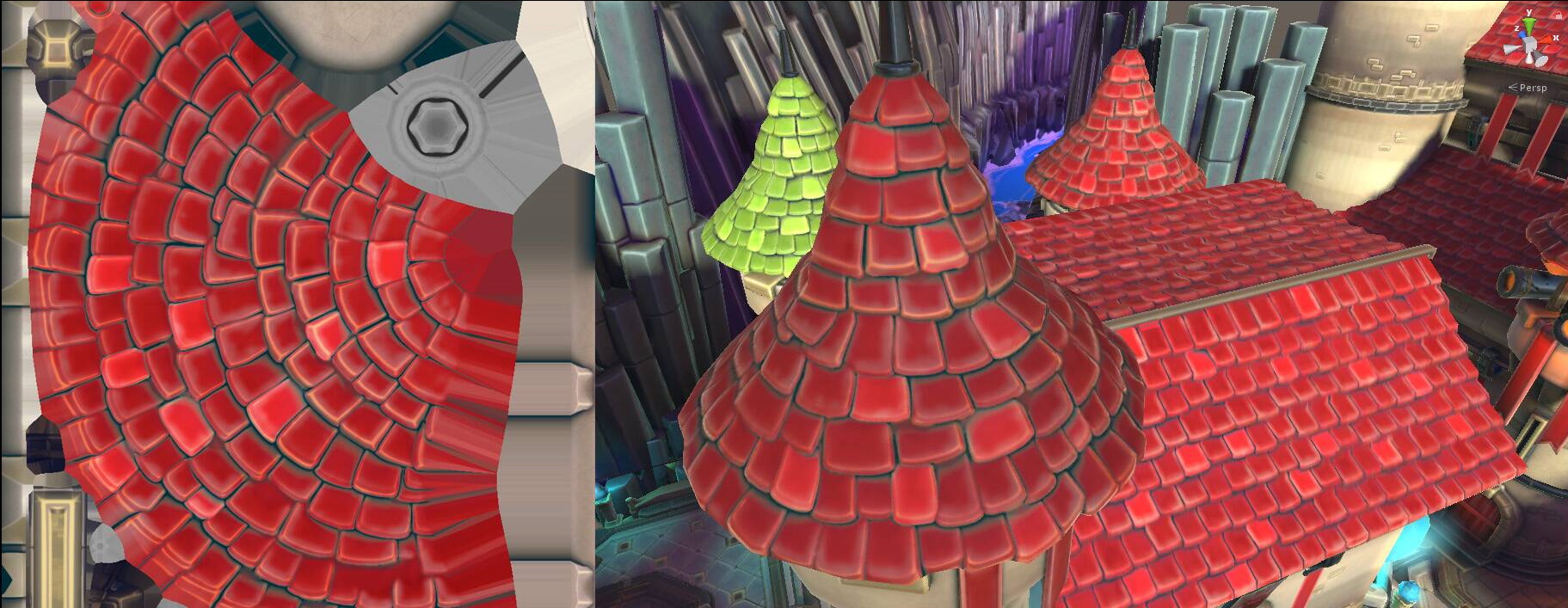
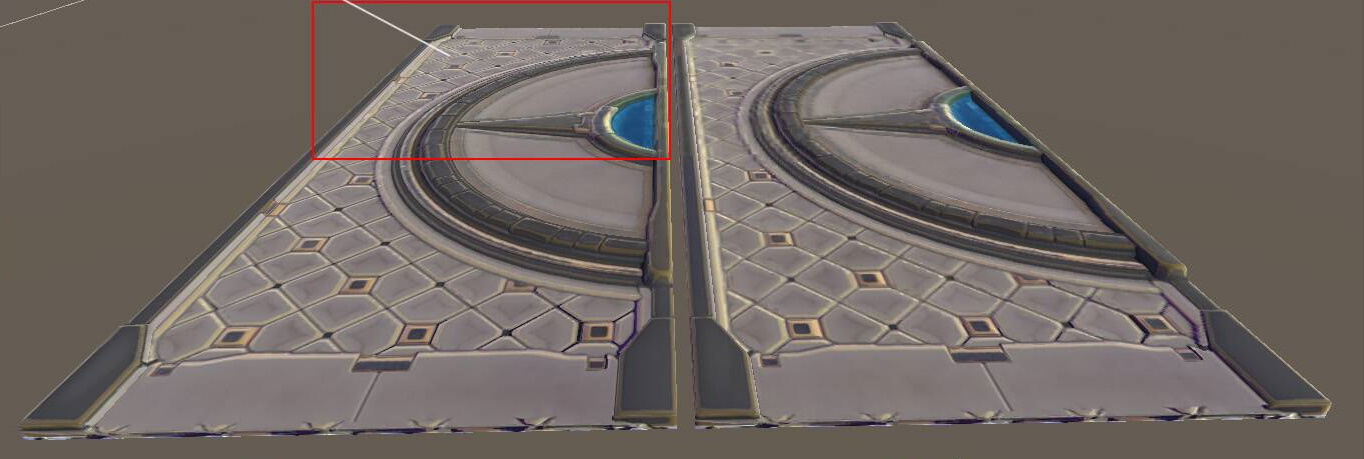
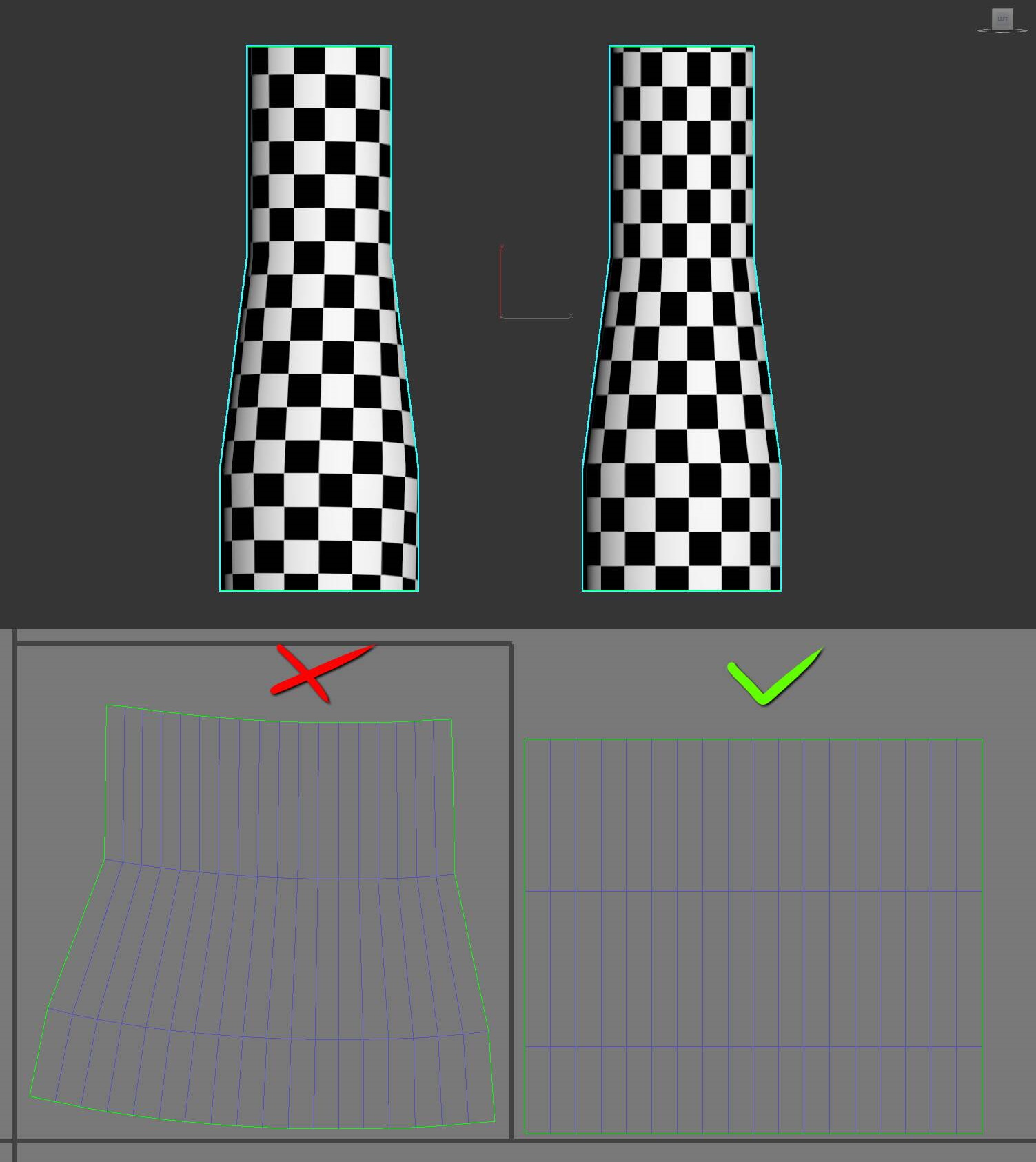
Держите УФ-остров как можно более прямым. Это поможет вашей текстуре следующим образом:
- Упаковывать УФ-островки проще, что приводит к меньшему расходу пространства.
- Прямые UV-развертки уменьшают «лестничный эффект» на текстурах.
- Хорошая УФ-упаковка обеспечивает оптимальное разрешение текстуры.
- Текстурирование лучшего качества, даже если UV-изображения слегка искажаются из-за выпрямления.

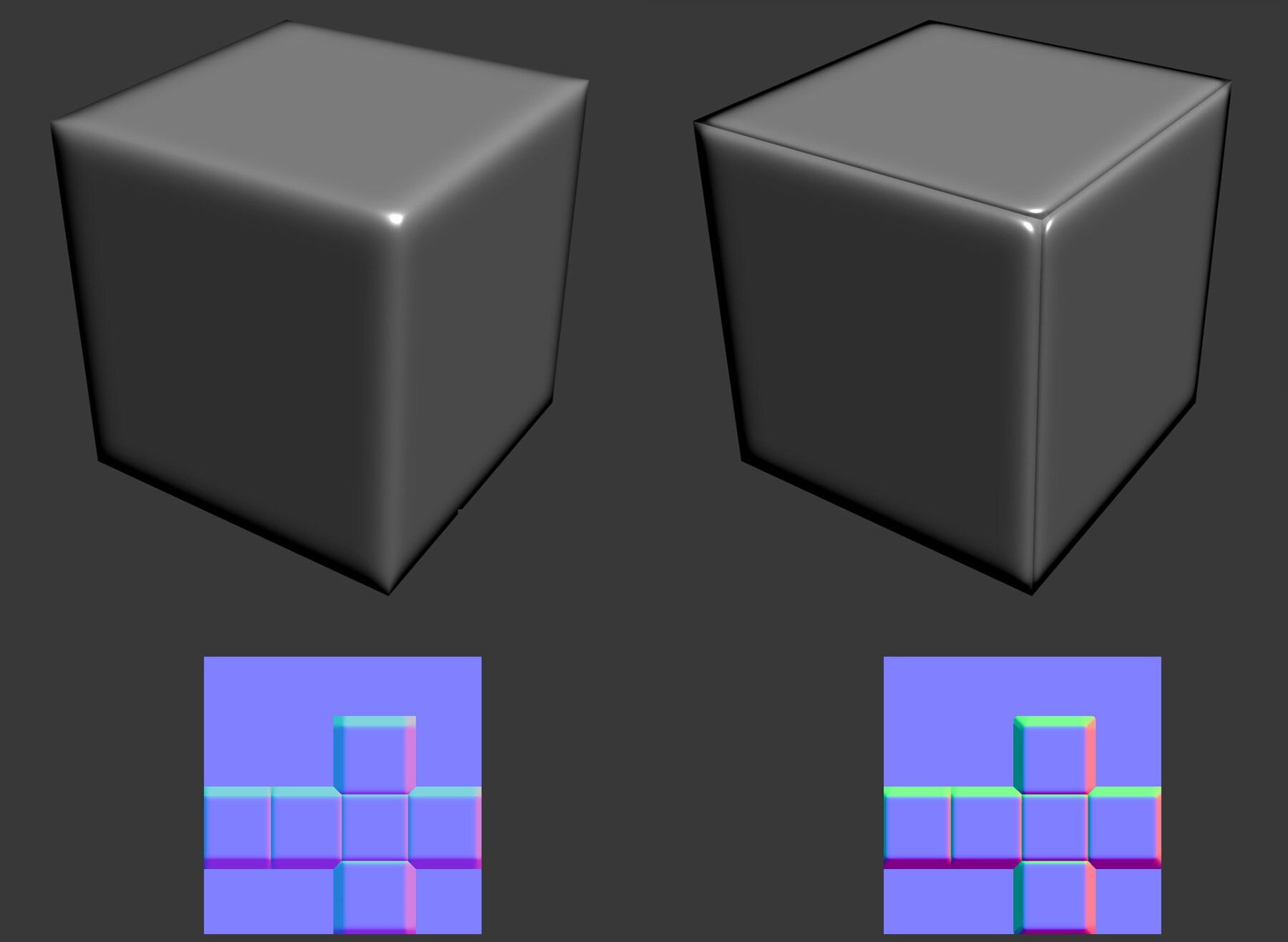
Видимые текстурные швы на модели выглядят плохо. Старайтесь размещать УФ-швы в местах, где они менее заметны. Чтобы улучшить качество карт нормалей, разделите UV-остров там, где края острые, и оставьте немного места вокруг острова.
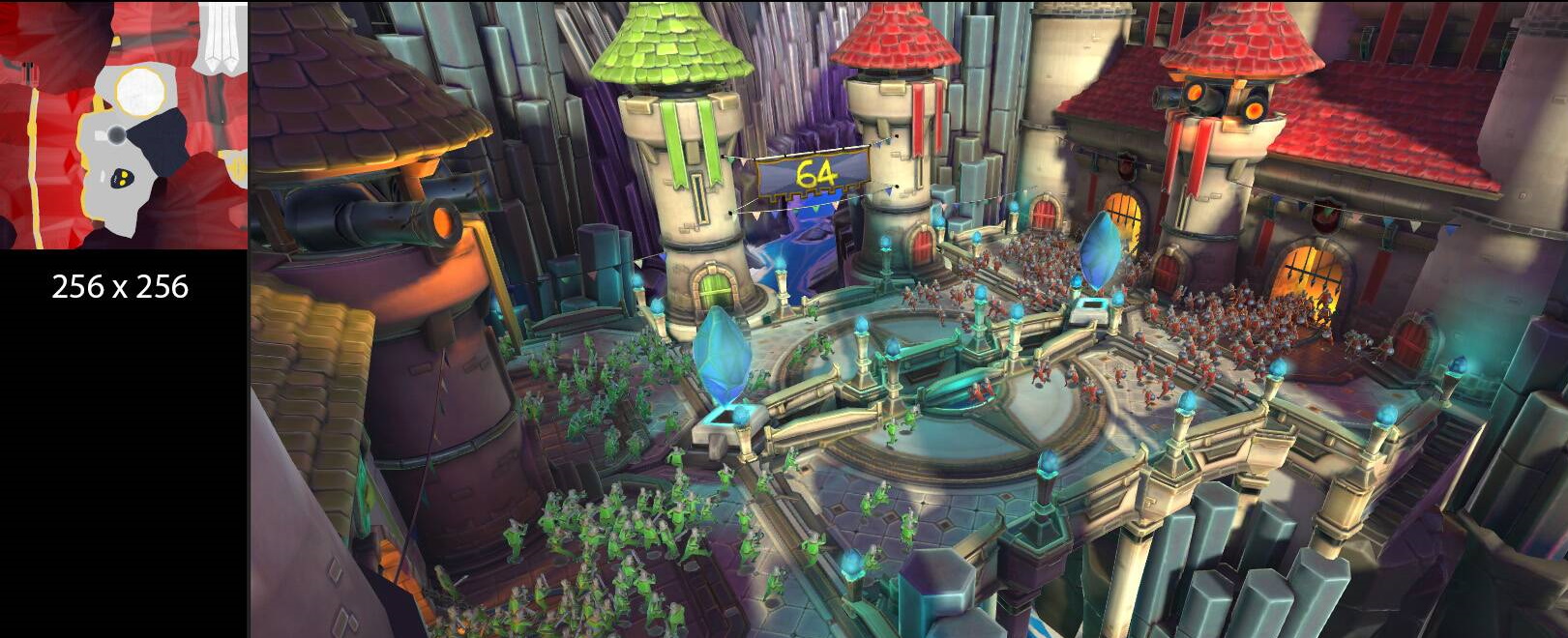
Избегайте незаметных деталей
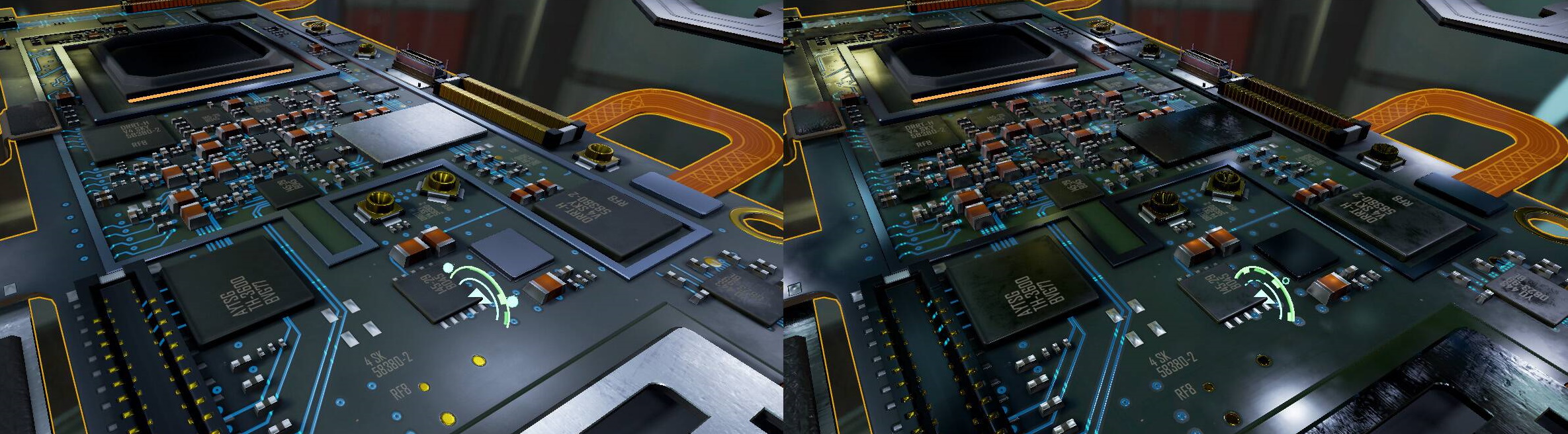
Создавая искусство, не добавляйте детали, которые не будут видны, особенно в играх, предназначенных для устройств с меньшими экранами. Создание сложной детализированной текстуры размером 4096x4096 тратится на маленькую модель стула, едва заметную в углу комнаты. В некоторых случаях вам может потребоваться преувеличить края (добавив дополнительные блики) и затенить, чтобы улучшить восприятие формы.

Детали выпечки
Мобильные устройства имеют меньшие экраны и менее мощное графическое оборудование, чем персональные компьютеры или игровые консоли. Вместо того, чтобы рассчитывать такие эффекты, как окружающая окклюзия или зеркальное выделение во время выполнения, рассмотрите возможность «встраивания» их в диффузную текстуру, когда это возможно. Это повышает производительность и обеспечивает видимость ваших данных.

Используйте цветную тонировку
Если у вас есть возможность создавать собственные шейдеры и есть сетки, имеющие схожую или однородную цветовую схему, рассмотрите возможность использования цветового оттенка на соответствующих сетках. При цветовой тонировке используется текстура в оттенках серого, которая занимает меньше текстурной памяти, чем текстура RGB. Данные о цвете каждой вершины применяются шейдером для раскрашивания сетки. Альтернативный метод тонирования — использовать маску RGB и применить текстуру на основе цветового диапазона маски.

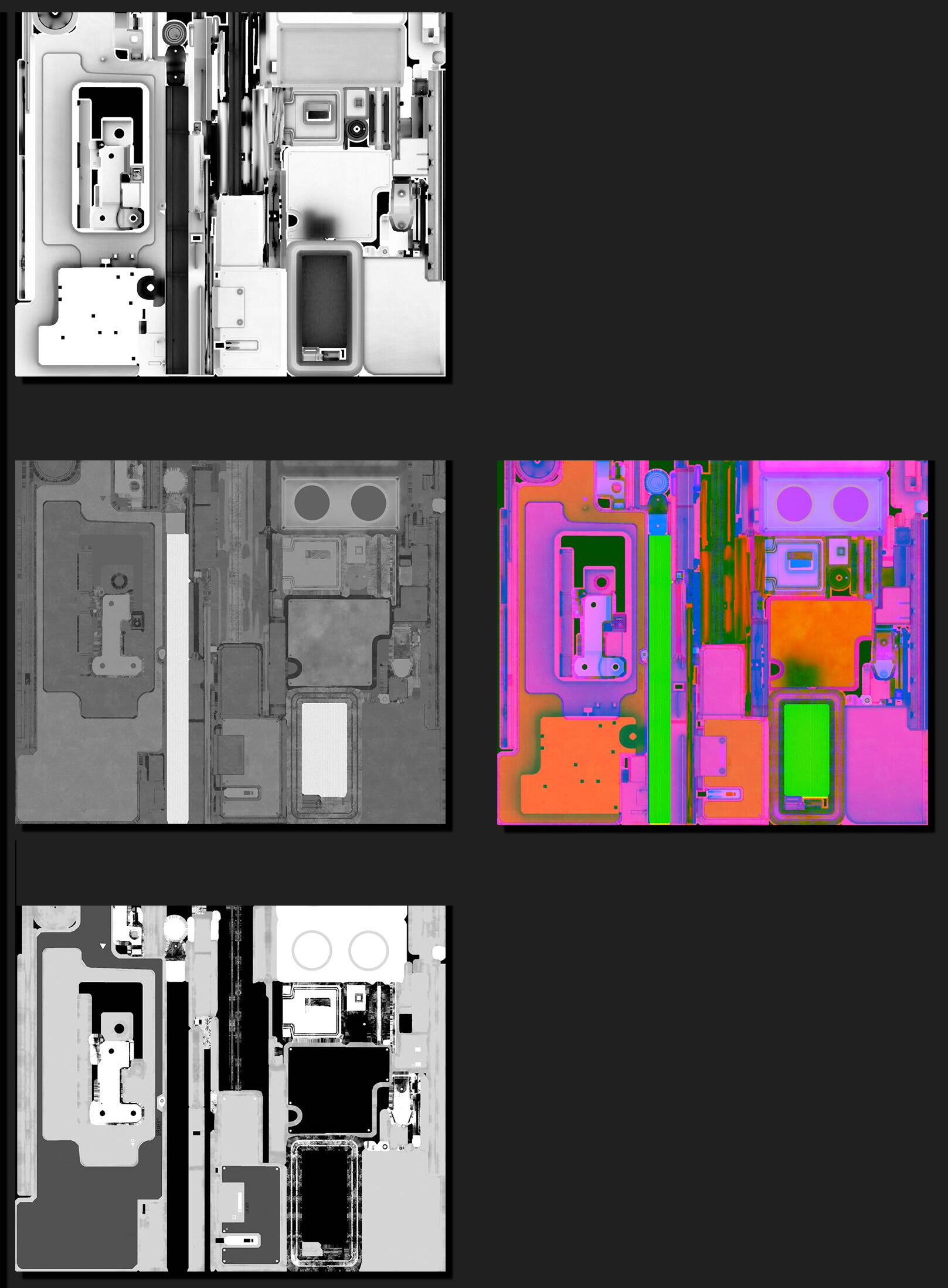
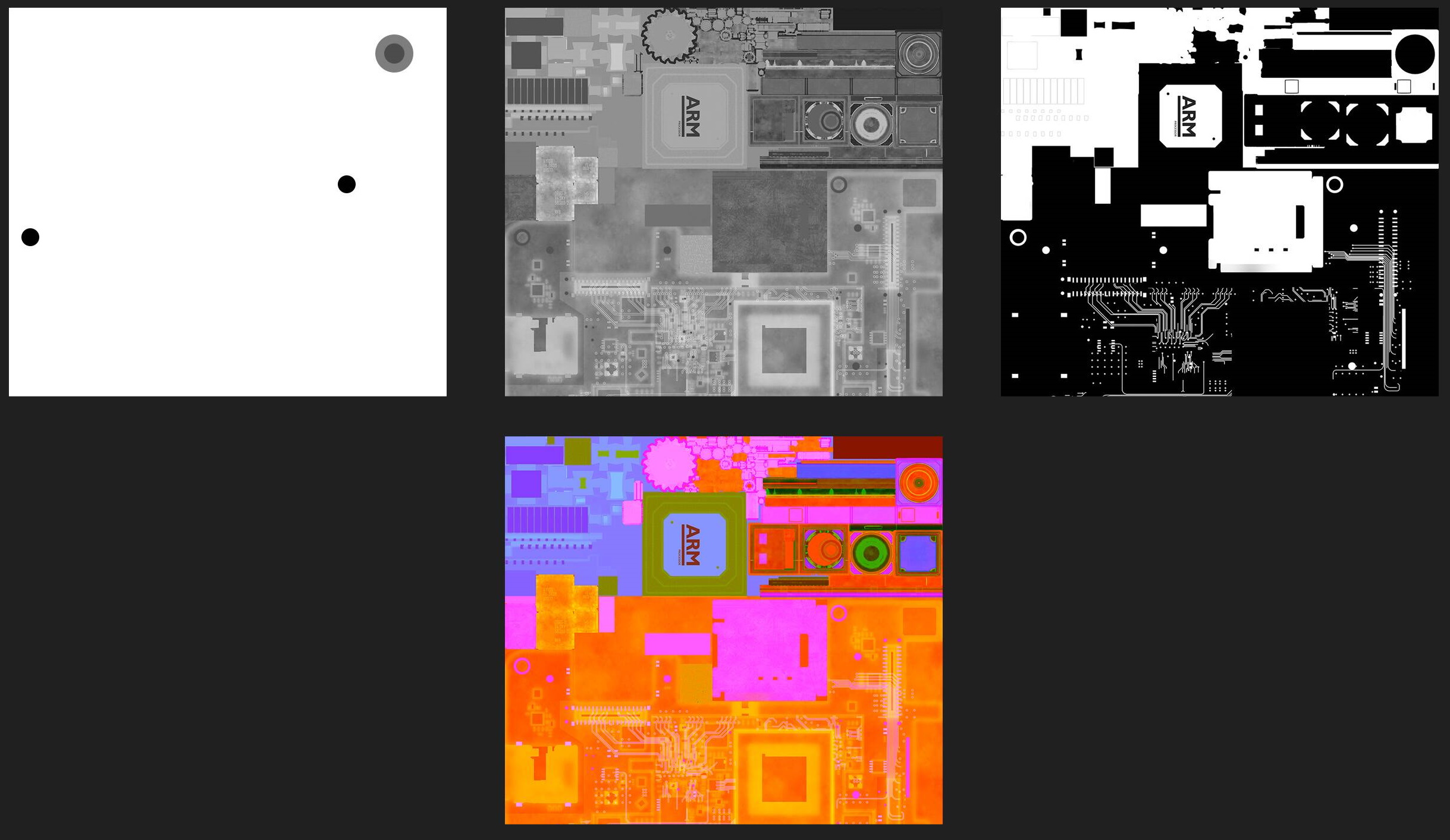
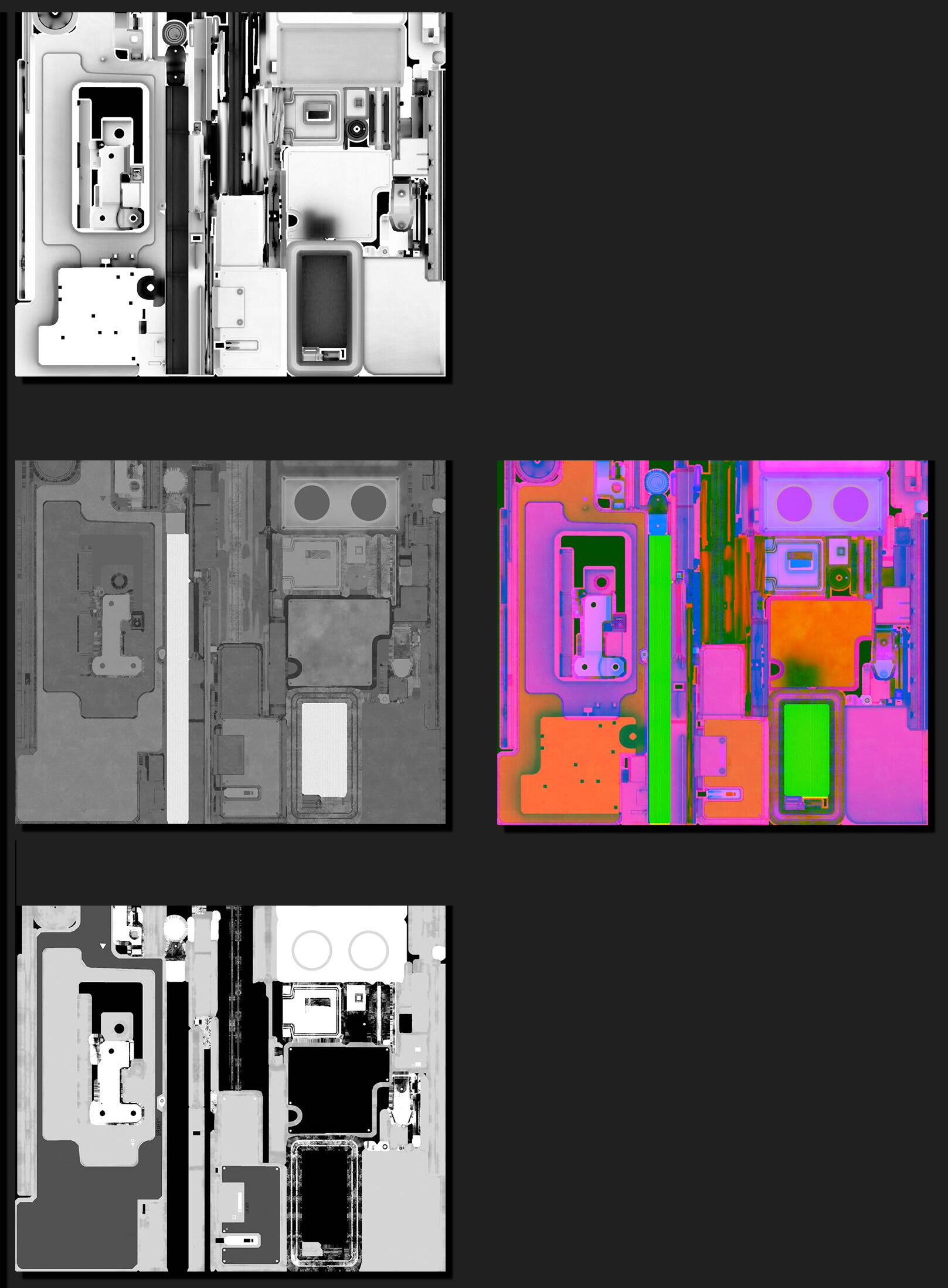
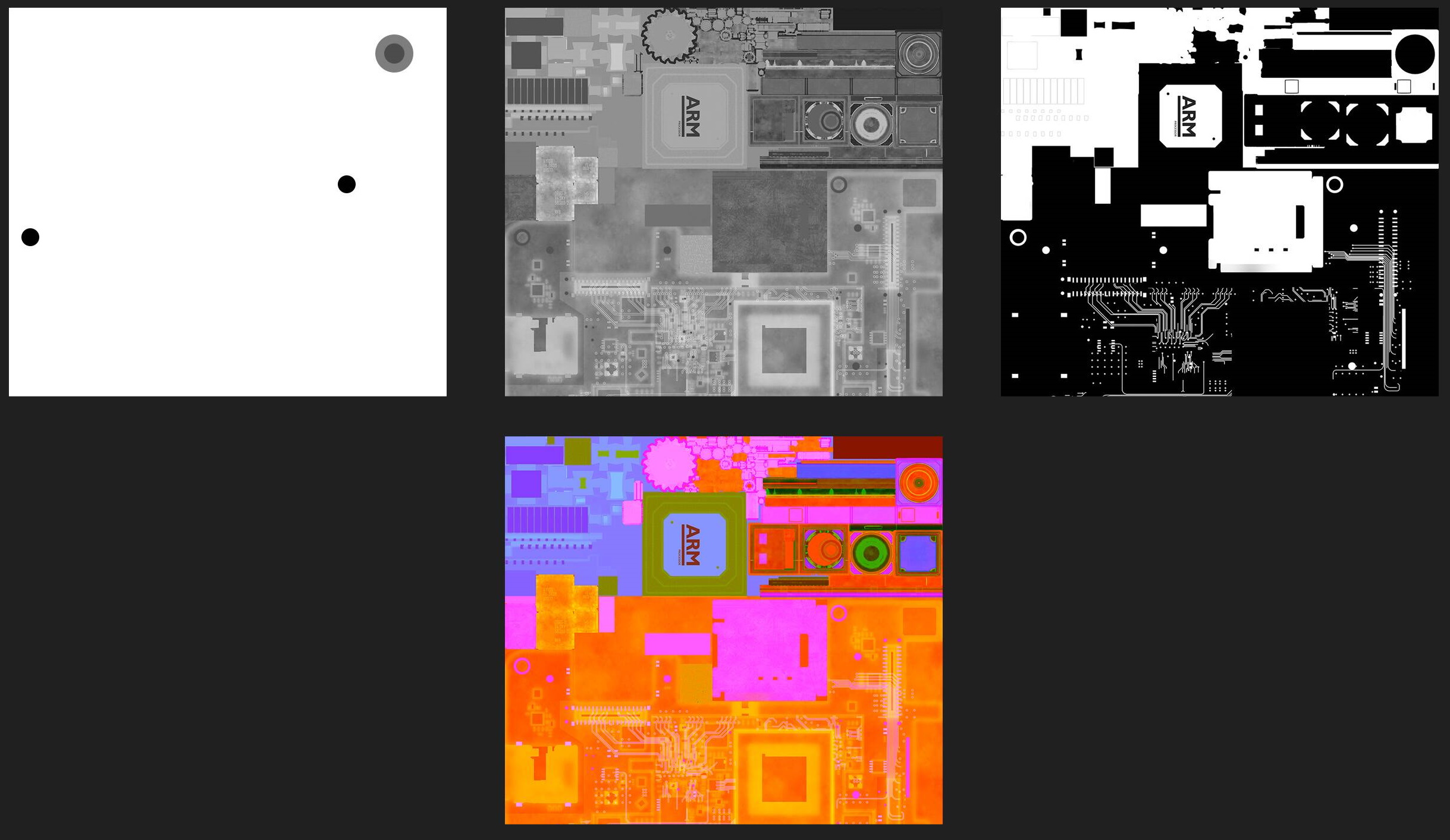
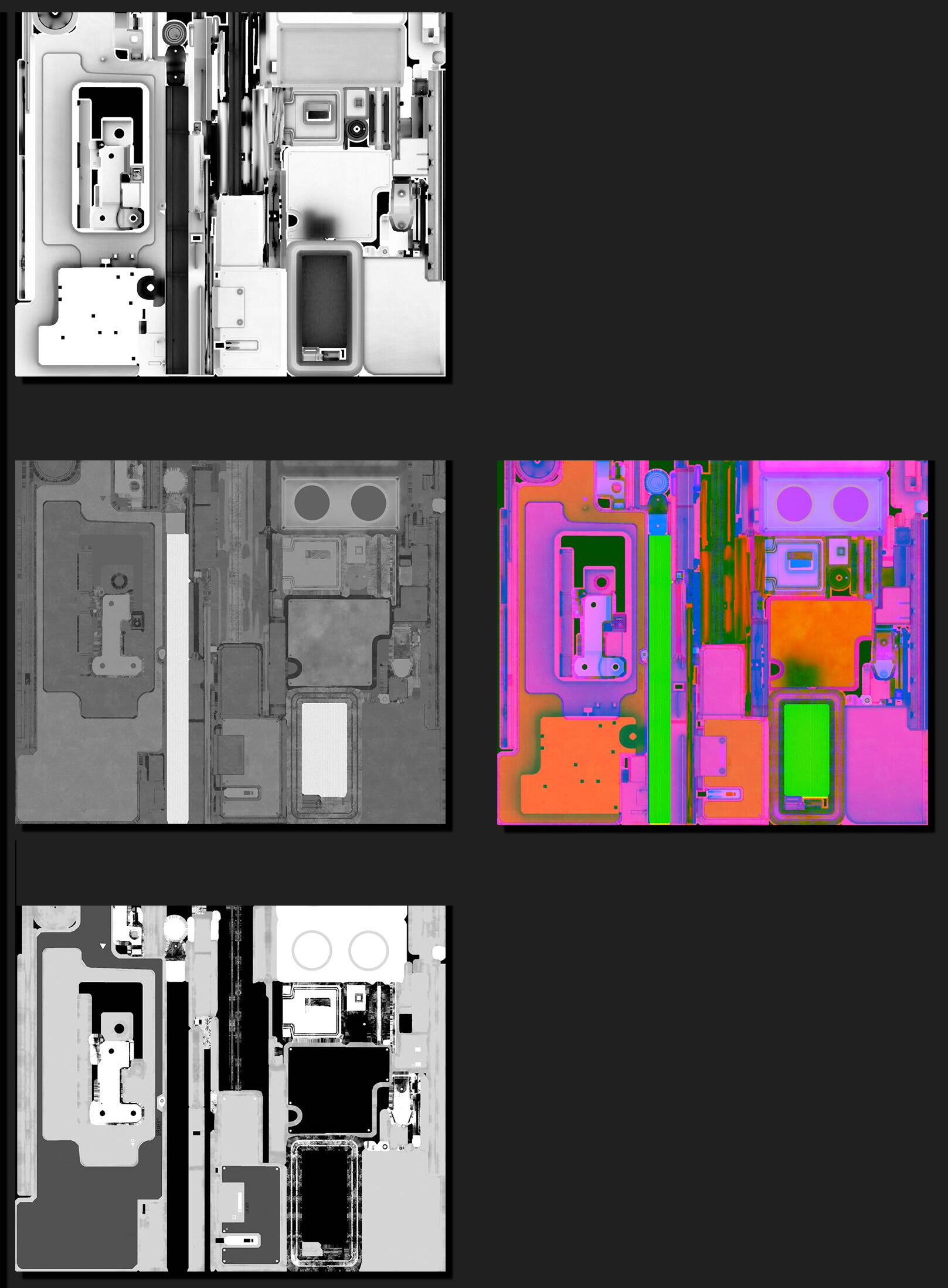
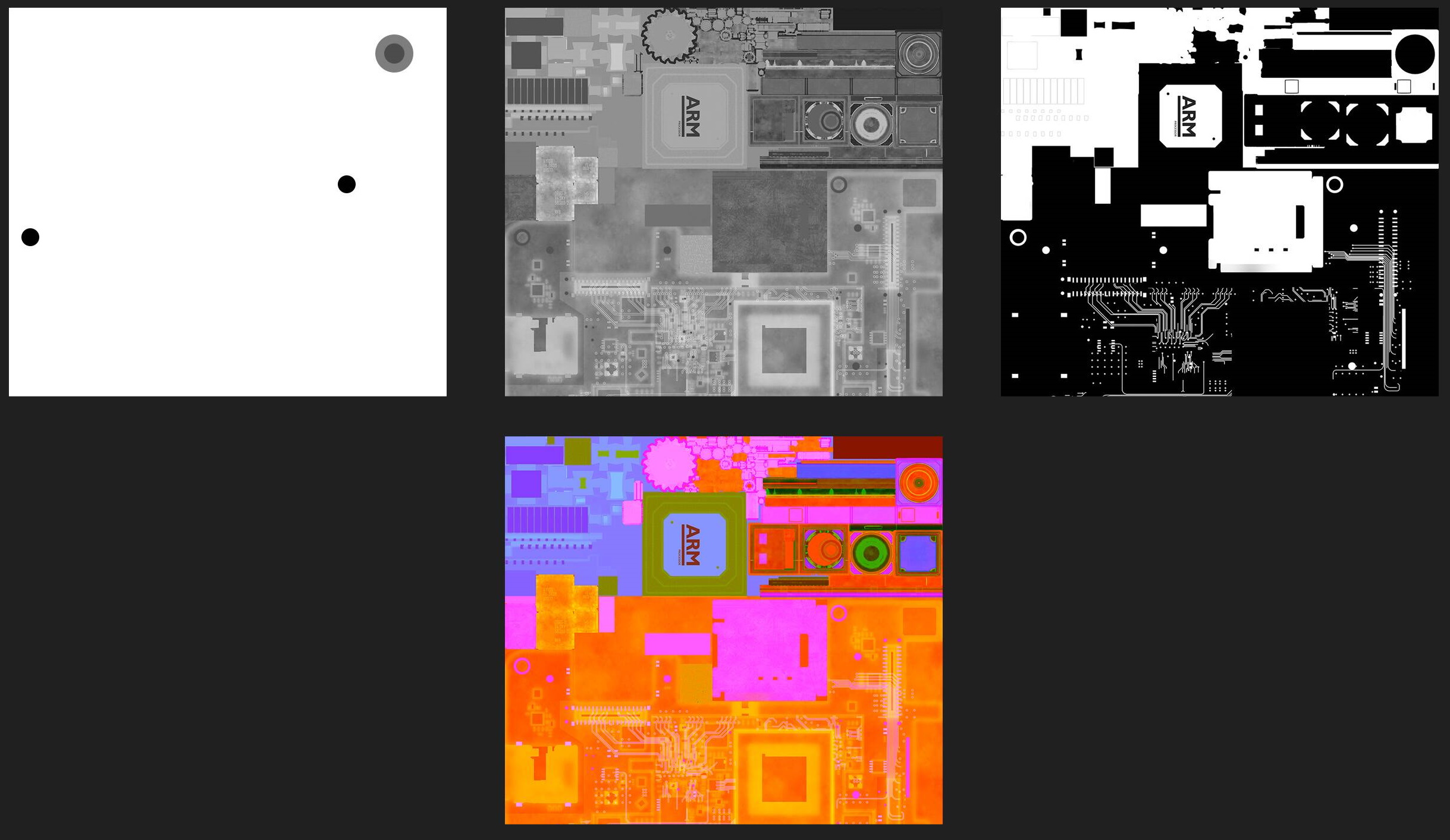
Пакет текстурных каналов
При рендеринге материалов с несколькими текстурами ищите возможности объединить текстуры, использующие только один цветовой канал, в одну текстуру, использующую все три цветовых канала. Это снижает использование памяти и уменьшает количество операций сэмплера текстур, выполняемых фрагментным шейдером.

При упаковке назначайте данные с наибольшей детализацией зеленому каналу. Поскольку человеческий глаз более чувствителен к зеленому цвету , графическое оборудование обычно назначает больше битов зеленому каналу. Например, карта шероховатости/гладкости обычно содержит больше деталей, чем карта металла, и ее лучше назначить зеленому каналу.
Для материалов, использующих альфа-канал, если вы используете только два канала в упакованной текстуре, рассмотрите возможность помещения данных альфа-канала в упакованную текстуру вместо диффузной текстуры. В зависимости от формата вашей диффузной текстуры это может помочь вам уменьшить ее размер или повысить ее визуальное качество, исключив данные альфа-канала.

Убедитесь, что упакованные текстуры настроены на линейное цветовое пространство RGB, а не на sRGB.
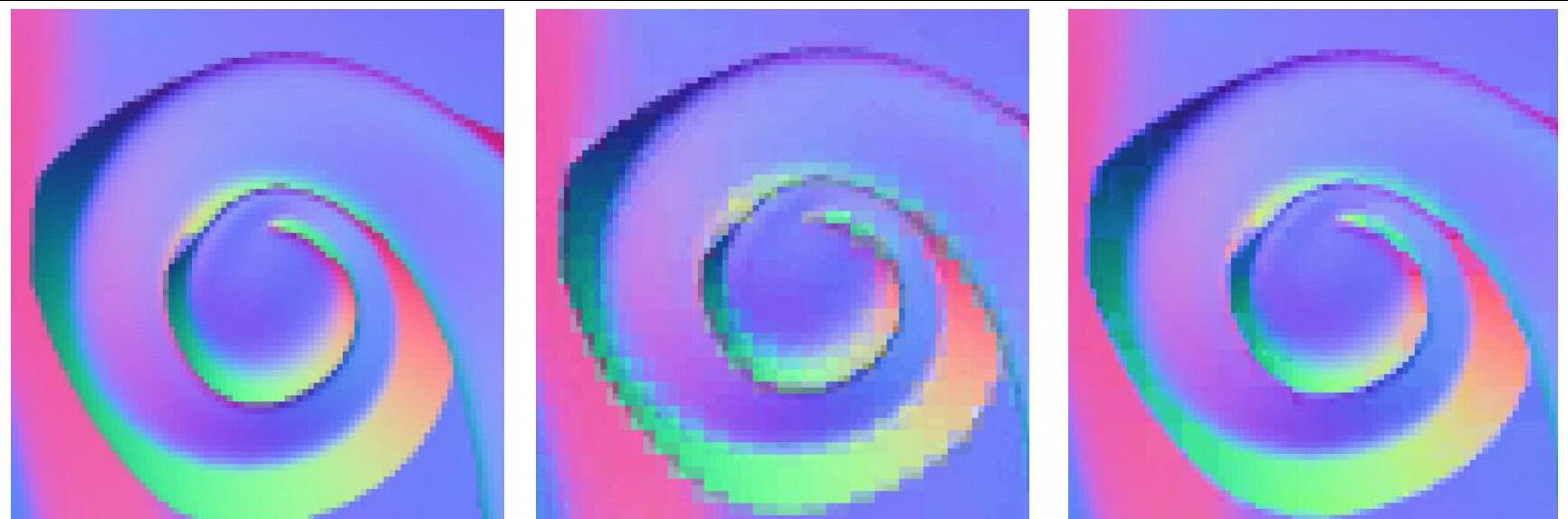
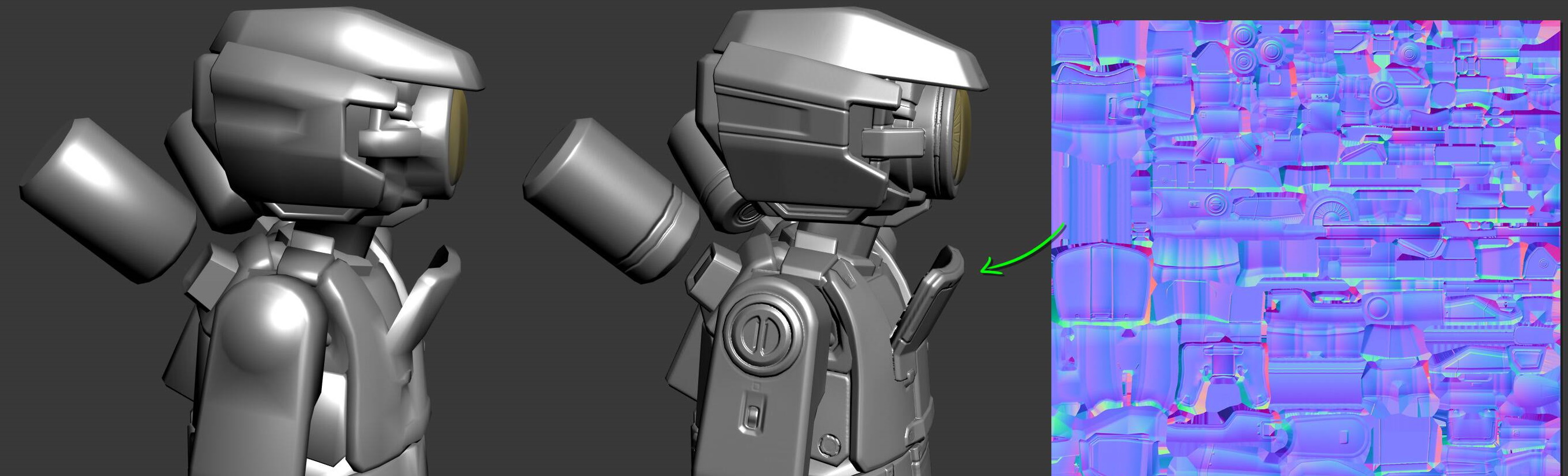
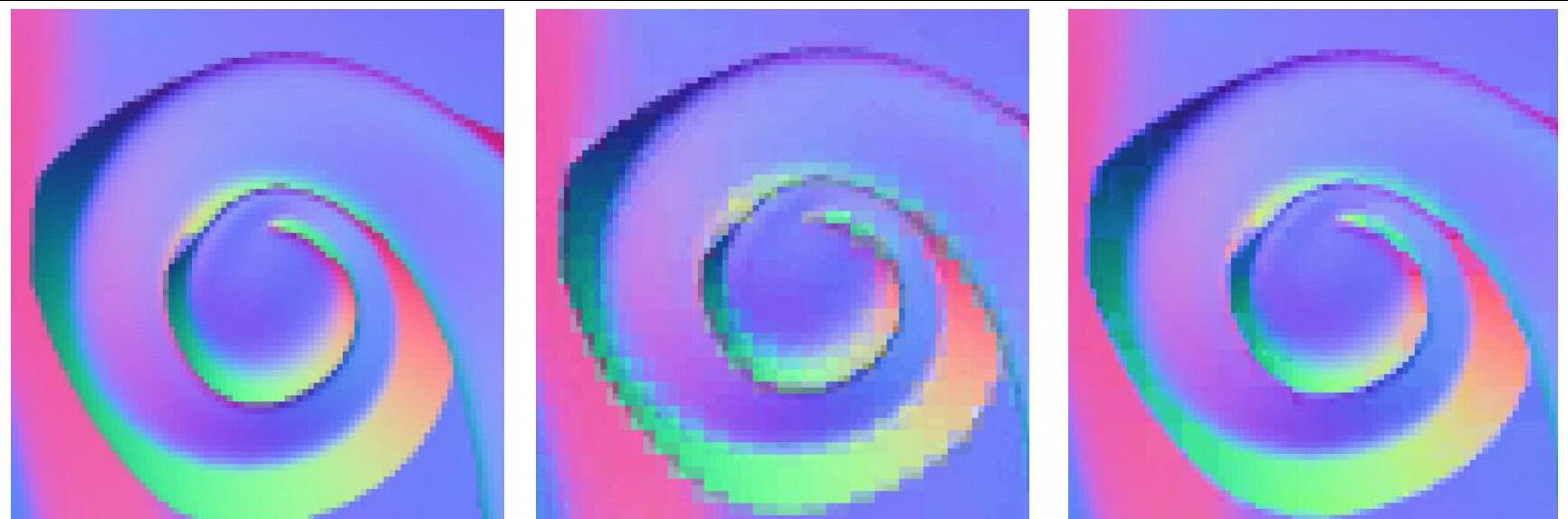
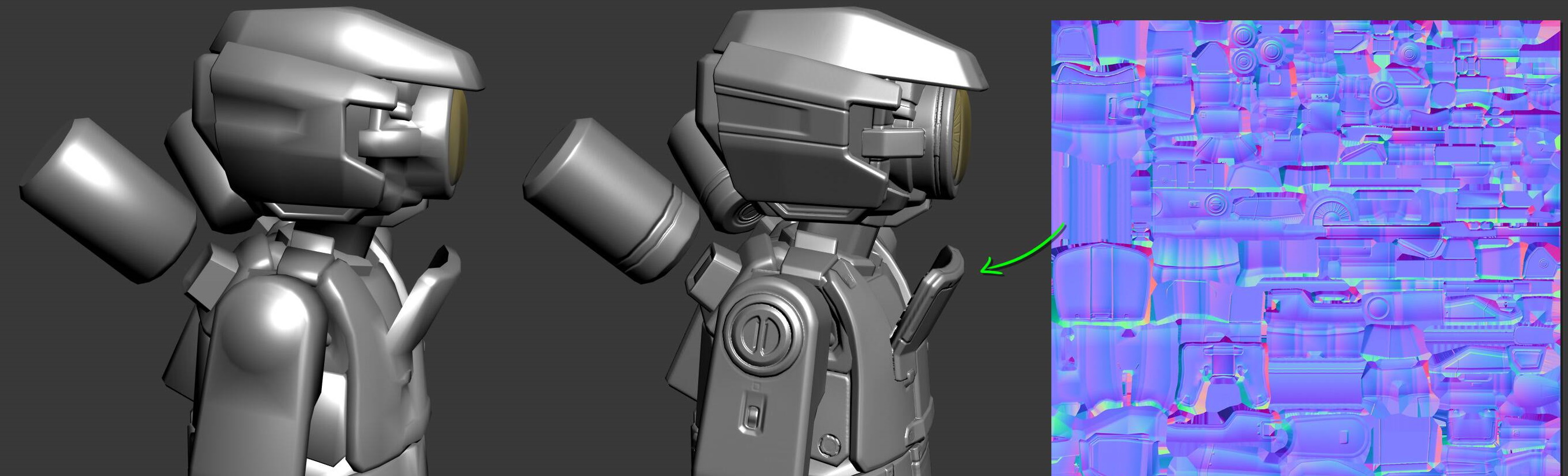
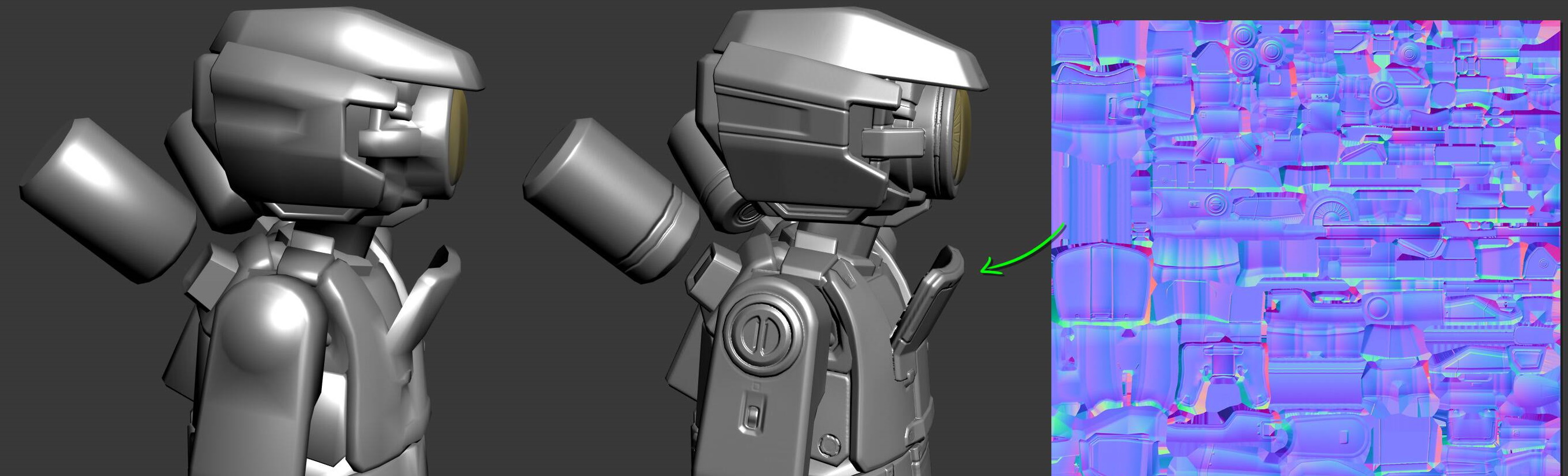
Создание нормальных карт
Картирование нормалей — это метод, который придает 3D-модели детальный вид без использования дополнительной геометрии. Такие элементы, как морщины или болты, для моделирования которых может потребоваться множество треугольников, можно смоделировать с помощью карты нормалей. Отображение нормалей может подходить или не подходить в зависимости от художественного стиля и направления игры.

Карты нормалей действительно требуют некоторого снижения производительности, и их следует использовать с осторожностью на устройствах более низкого уровня. Карта нормалей требует дополнительной текстуры, что приводит к дополнительной выборке текстур и расчетам фрагментного шейдера.
Рекомендации по использованию карт нормалей
Ниже приведены некоторые рекомендации по созданию обычных карт:
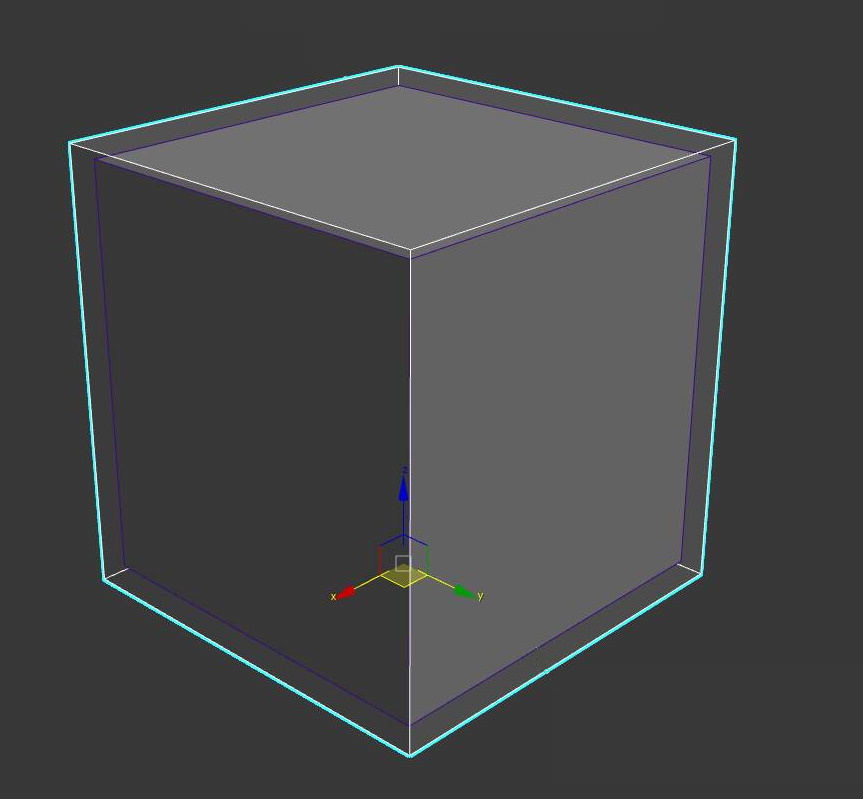
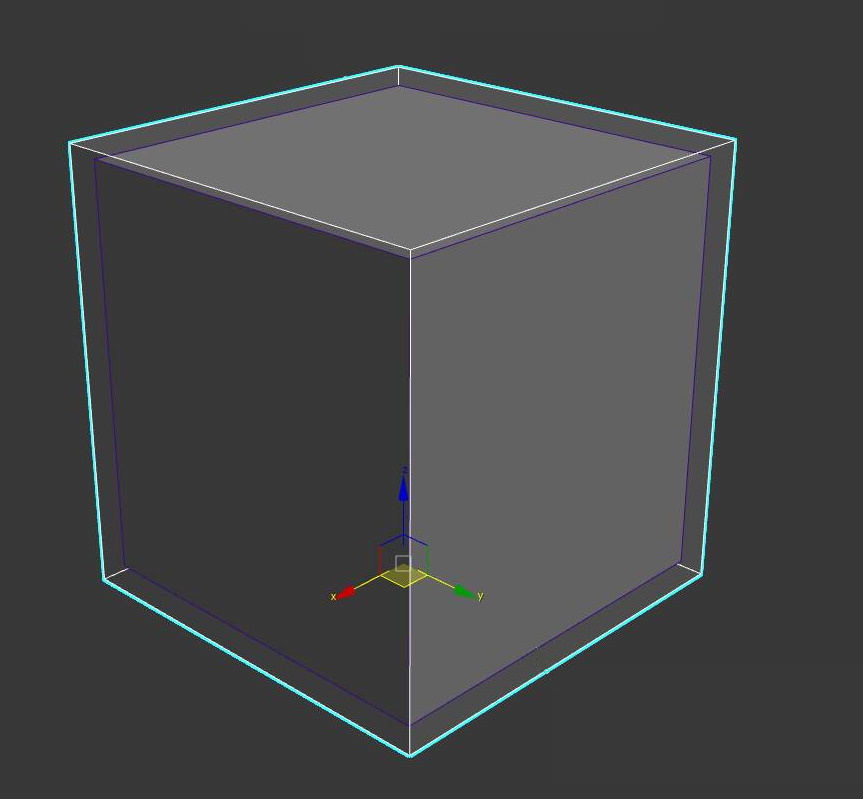
Используйте клетку
Клетка — это увеличенная или выдвинутая версия вашей низкополигональной модели. Он должен включать модель с большим количеством полигонов, чтобы хорошо работать при запекании обычной карты. Клетка используется для ограничения расстояния рейкаста во время запекания карты нормалей и помогает избежать проблем с разделением швов нормалей на карте нормалей.


Запекать сопоставление по имени сетки
Если ваше программное обеспечение для выпечки поддерживает это, сопоставьте выпечку по имени сетки. Эта функция смягчает проблему неправильной проекции карты нормалей. Когда объекты расположены слишком близко друг к другу, они могут неожиданно проецировать свою карту нормалей не на ту грань. Сопоставление по имени сетки гарантирует, что запекание выполняется только на правильной поверхности. Дополнительную информацию об этой функции в Substance Painter смотрите на этой странице . Дополнительную информацию об этой функции в Marmoset Toolbag смотрите на этой странице .
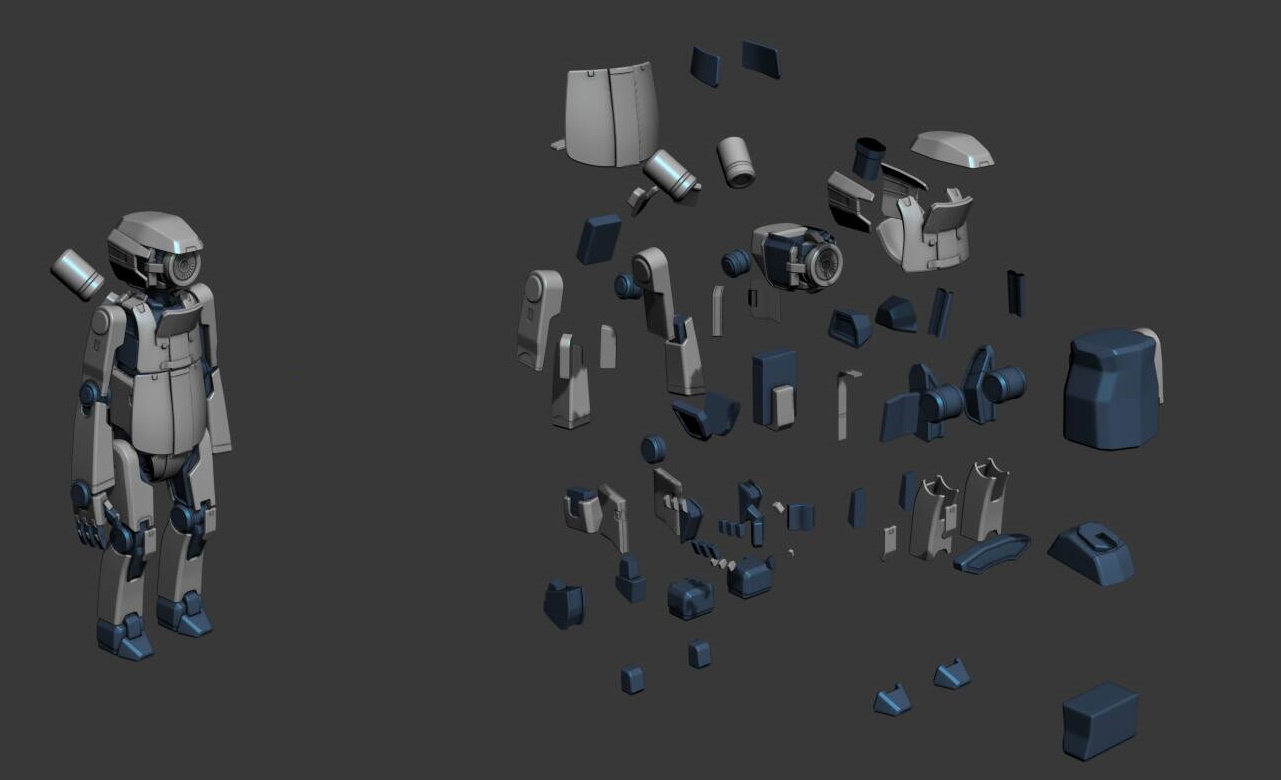
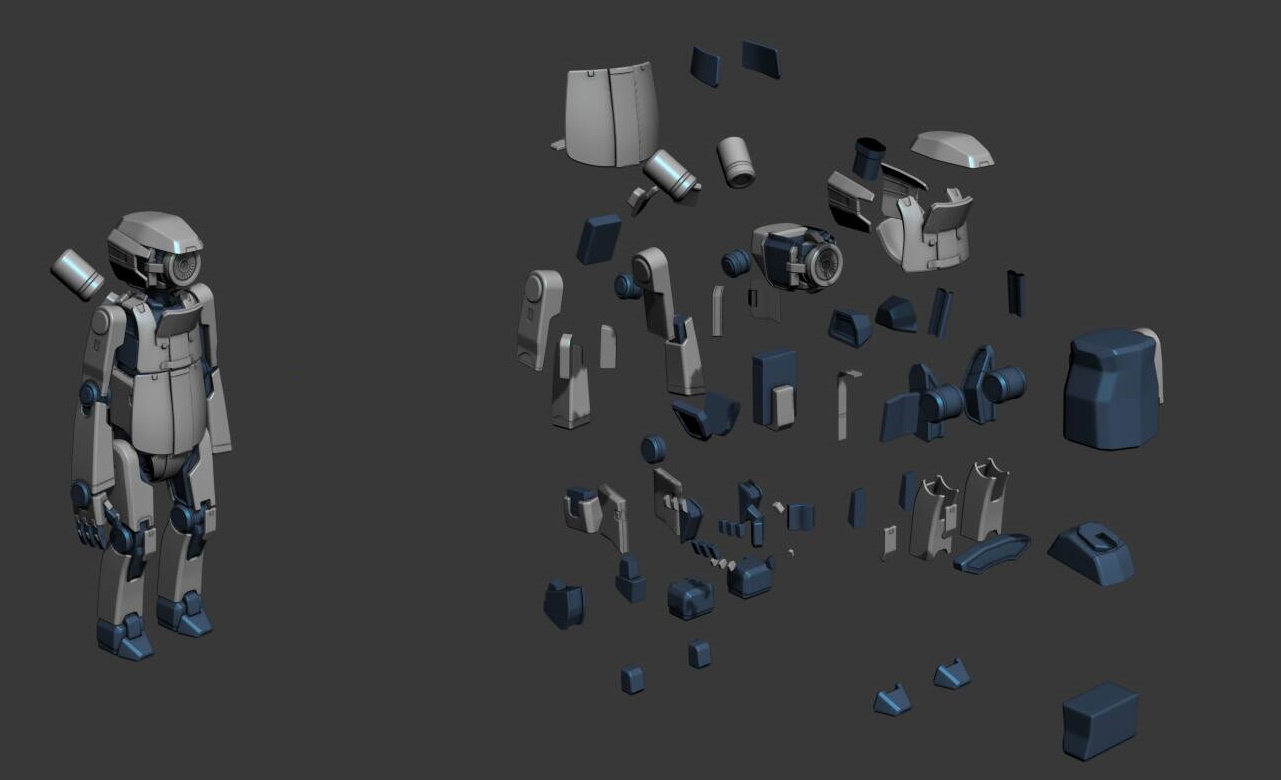
Взорвите сетку
Если вы не можете сопоставить имя сетки при запекании, рассмотрите возможность ее разделения. При разнесении сетки части удаляются друг от друга, чтобы карта нормалей не проецировалась на неправильную поверхность. Если вы также выполняете запекание для окружающей окклюзии, вам может потребоваться выполнить запекание отдельно с неразнесенной сеткой.

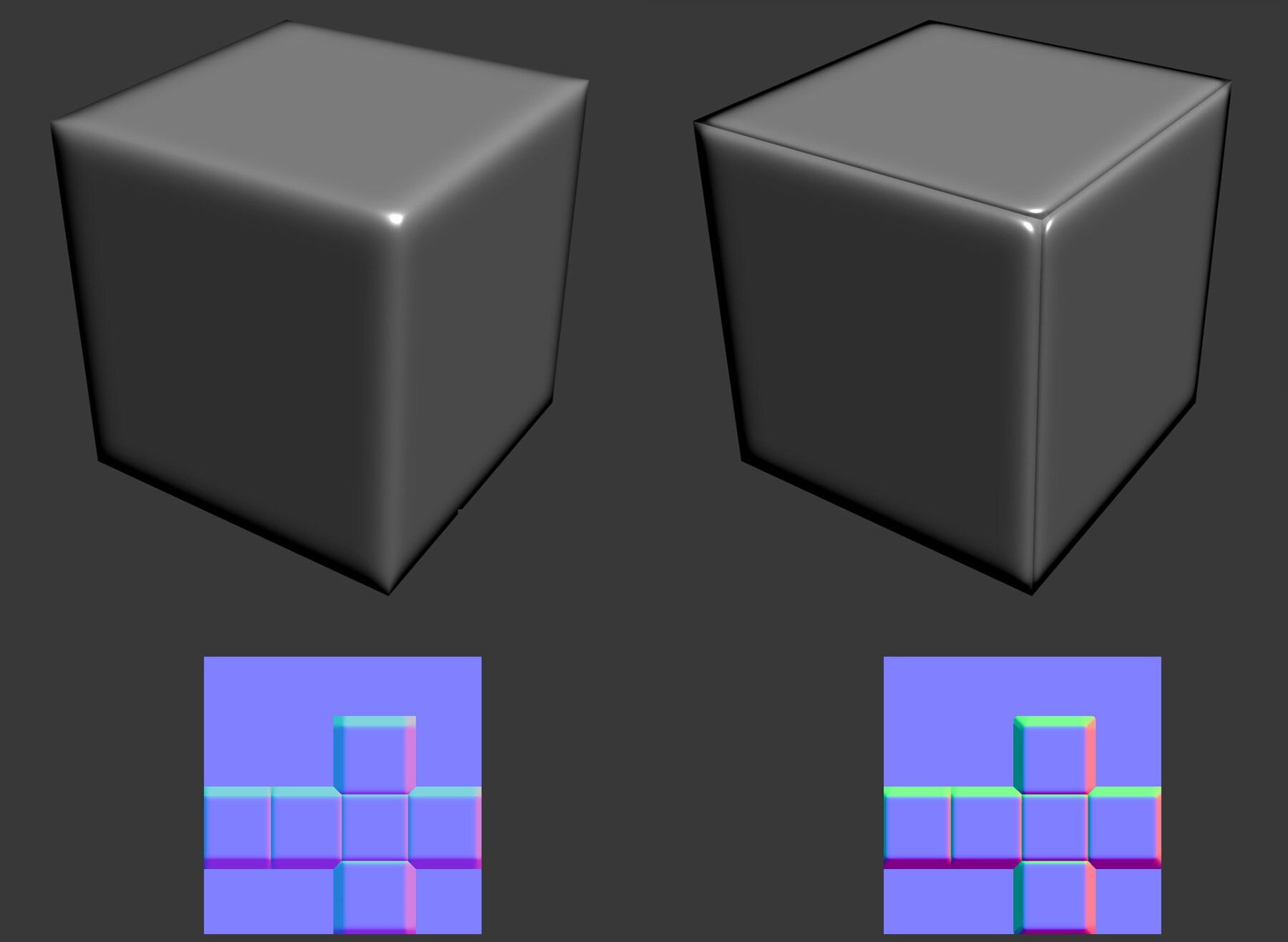
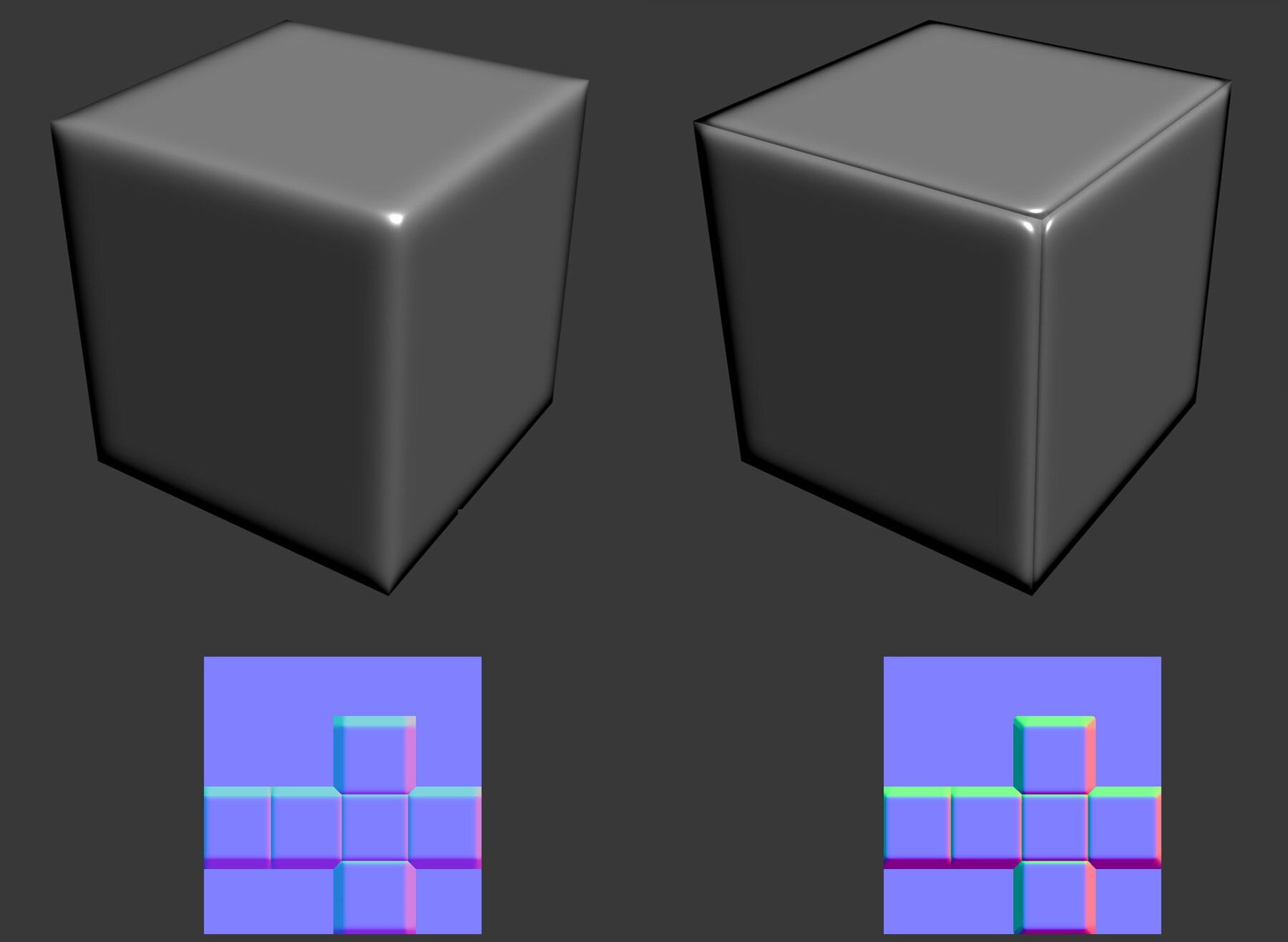
Минимизируйте швы
Непрерывное УФ-излучение на резких краях приведет к появлению видимых швов, разделение УФ-излучения на жестких краях позволит минимизировать этот эффект. При настройке групп сглаживания, как правило, угол должен составлять менее 90 градусов. УФ-швы должны иметь разные группы сглаживания на треугольниках.
,Следуйте этим рекомендациям, чтобы оптимизировать внешний вид и производительность текстур в игре для Android.
Текстуры — это основной элемент вашего 3D-искусства. 3D-игры, которые хорошо работают на большом количестве устройств, начинаются с 3D-графики, разработанной с учетом максимального использования преимуществ графических процессоров. В этом руководстве описаны оптимизации и лучшие практики использования текстур на мобильных устройствах, которые помогут повысить производительность вашей игры и минимизировать энергопотребление, сохраняя при этом высокое качество изображения.
Части этой статьи основаны на работах, предоставленных Arm Limited и защищенных авторскими правами.
Создание атласов текстур
Атлас текстур — это текстура, предназначенная для хранения данных изображения нескольких графических объектов, таких как 3D-сетки или 2D-спрайты. Вместо того, чтобы каждый объект имел собственную текстуру, используется текстура атласа для объединения изображений каждого объекта.

Минимизация количества вызовов отрисовки игрового кадра является важным элементом достижения оптимальной производительности рендеринга. Использование одной и той же текстуры для разных объектов является одним из факторов объединения их в один вызов отрисовки. Сокращение вызовов отрисовки особенно важно для игр, которые привязаны к ЦП, поскольку каждый вызов отрисовки вызывает нагрузку на ЦП, поскольку он обрабатывается графическим драйвером. Атласы текстур также уменьшают количество файлов текстур в данных времени выполнения вашей игры. Сотни или даже тысячи текстур можно объединить в гораздо меньшее количество файлов атласа текстур.
При создании 3D-сетей вам следует спланировать макет атласа текстур. Если атлас был создан до создания ресурса сетки, актив сетки должен быть развёрнут с помощью UV после текстурного атласа. Если атлас создается после создания с использованием инструментов слияния или создания атласа в программном обеспечении для рисования, UV-остров необходимо будет переставить в соответствии с текстурой.
Пакетная обработка вызовов отрисовки для конкретного движка
В игровом движке Unity есть функция пакетной обработки вызовов отрисовки , которая может автоматически объединять объекты. Чтобы иметь право на автоматическое пакетирование, объекты должны иметь общий материал, включая текстуры, и быть помечены как статические.
Unreal Engine 4 требует ручной настройки пакетной обработки. Вы можете объединять объекты в 3D-программах перед их импортом в Unreal. Unreal также включает в себя инструмент UE4 Actor Merging , который может комбинировать сетки и создавать файлы атласа текстур.
Создание MIP-карт
Мип-карты — это версии текстуры с более низким разрешением. Коллекция MIP-карт для данной текстуры называется цепочкой MIP-карт. Каждый последующий уровень MIP-карты в цепочке имеет более низкое разрешение, чем предыдущий уровень. Mip-карты используются для реализации LOD (уровня детализации) текстуры во время рендеринга. Когда текстура с мип-отображением привязана к этапу текстуры, графическое оборудование использует пространство текстуры, занимаемое фрагментом, для выбора уровня из цепочки мип-карт. При рендеринге 3D-сцены объект, находящийся дальше от камеры, будет использовать MIP-карту с более низким разрешением, чем тот же объект, расположенный ближе к камере.
Текстура с мип-отображением использует больше памяти по сравнению с текстурой без мип-отображения. Дополнительные уровни MIP-карт увеличивают объем памяти, занимаемой текстурой, на 33%. Если текстура рисуется на фиксированном расстоянии от камеры, создание MIP-карт является ненужным использованием памяти.

Правильное использование MIP-карт повышает производительность графического процессора. Наличие уровней MIP-карт с более низким разрешением снижает использование полосы пропускания памяти и улучшает резидентность кэша текстур.
Мипмэппинг также может улучшить визуальное качество за счет уменьшения наложения текстур. Сглаживание текстур можно наблюдать как эффект мерцания на участках, находящихся дальше от камеры.

Детали MIP-карты, специфичные для движка
Unreal Engine 4 требует, чтобы размеры текстур были степенями двойки (например, 512x1024, 128x128), чтобы использовать MIP-маппинг. Цепочки MIP-карт не будут генерироваться, если один или оба размера текстуры не являются степенью двойки.
Движок Unity автоматически масштабирует текстуры с размерами, не являющимися степенью двойки, для создания MIP-карт. Убедитесь, что ваши исходные файлы текстур имеют степень двух измерений, чтобы избежать такого масштабирования.
Выберите подходящие режимы фильтрации текстур.
Фильтрация текстур — это функция аппаратного рендеринга, которая влияет на внешний вид визуализированного треугольника. Правильное использование фильтрации текстур может улучшить визуальное качество сцены. Существует несколько режимов фильтрации текстур, каждый из которых имеет разный баланс между улучшением рендеринга и стоимостью. Стоимость включает в себя как время вычислений, так и пропускную способность памяти. Три общедоступных режима фильтрации текстур: ближайший (или точечный), билинейный и трилинейный. Анизотропия — это дополнительный метод фильтрации текстур, который можно комбинировать с билинейной или трилинейной фильтрацией.
Ближайший
Nearest — самый простой и дешевый режим фильтрации текстур. Метод Nearest производит выборку одного текселя, используя указанные координаты в исходной текстуре. Треугольники, визуализированные с помощью ближайшего, будут иметь блочный или пиксельный вид, особенно если они визуализируются близко к камере.
Билинейный
Билинейная фильтрация выбирает четыре текселя, окружающие указанные координаты в исходной текстуре. Эти четыре текселя усредняются для определения цвета текстуры фрагмента. Билинейная фильтрация приводит к более плавному градиенту между пикселями, избегая блочного вида ближайшей фильтрации. Треугольники, отображаемые близко к камере, будут выглядеть размытыми, а не пикселизированными. Билинейный вариант стоит дороже, чем ближайший, из-за дополнительных выборок текселей и усреднения.

Трехлинейный
Когда вы визуализируете сетку, в которой расстояние вершин от камеры варьируется, во время рендеринга может быть выбрано несколько уровней MIP-карт. Изменения между двумя уровнями MIP-карты могут привести к заметному резкому разрезу в точке перехода. Трилинейная фильтрация смягчает эти переходы, выполняя билинейную фильтрацию на двух разных уровнях MIP-карт и интерполируя результаты. Использование нескольких уровней mip и интерполяции делает трилинейный метод более затратным в вычислительном отношении, чем билинейный.

Анизотропный
Анизотропная фильтрация повышает визуальное качество текстурированных сеток, которые отображаются под экстремальным углом относительно камеры. Земляная плоскость является распространенным примером сетки такого типа. Анизотропная фильтрация требует для работы мип-текстур. Коэффициент или уровень анизотропной фильтрации, применяемой во время рендеринга, можно настроить. Стоимость анизотропной фильтрации увеличивается с увеличением уровня.

Стратегия выбора режима
Билинейная фильтрация, как правило, представляет собой лучший баланс между производительностью и качеством изображения. Трилинейная фильтрация требует значительно большей пропускной способности памяти и ее следует использовать выборочно. Во многих случаях билинейная фильтрация в сочетании с 2-кратной анизотропной фильтрацией будет выглядеть и работать лучше, чем трилинейная фильтрация с 1-кратной анизотропной фильтрацией. Увеличение уровня анизотропии сверх 2x чрезвычайно затратно и должно производиться очень выборочно для критически важных игровых ресурсов.
Фильтрация текстур может составлять до половины общего энергопотребления графического процессора, поэтому выбор более простых фильтров текстур, где это возможно, является отличным способом снизить энергопотребление вашей игры.
Оптимизировать размеры текстур
Убедитесь, что размеры текстуры как можно меньше, сохраняя при этом желаемое качество изображения. Проверьте свои текстурные ресурсы на наличие ошибочно больших текстур. Этот принцип применим как к дискретным, так и к атласным текстурам. Если ваша игра поддерживает множество устройств с широким диапазоном разрешений и возможностей производительности, рассмотрите возможность создания версий ваших текстур с низким и высоким разрешением для соответствующего класса устройств.
При рендеринге сетки, в материале которой используется несколько текстур, рассмотрите возможность выборочного уменьшения разрешения некоторых текстур. Например, при использовании диффузной текстуры размером 1024x1024 уменьшение шероховатости или текстуры металлической карты до 512x512 может оказаться возможным лишь с минимальным влиянием на качество изображения. Проверьте влияние всех подобных экспериментов по изменению размера, чтобы убедиться, что они не ставят под угрозу желаемый уровень качества.
Используйте подходящее цветовое пространство
Многие пакеты программного обеспечения, используемые для создания текстур, работают и экспортируют с использованием цветового пространства sRGB. Диффузные текстуры, которые обрабатываются как цвета, могут использовать цветовое пространство sRGB. Текстуры, которые не обрабатываются как цветные, такие как металлик, шероховатость или карты нормалей, не следует экспортировать в цветовое пространство sRGB.
Настройки текстур игрового движка включают параметр, определяющий, использует ли текстура цветовое пространство sRGB.

Поскольку данные пикселей таких текстур не используются в качестве данных о цвете, использование цветового пространства sRGB приведет к неверным визуальным эффектам.

Используйте сжатие текстур
Сжатие текстур — это алгоритм сжатия изображения, применяемый к несжатым пиксельным данным, в результате которого создается текстура, которая может быть быстро распакована графическим оборудованием во время рендеринга. Эффективное использование сжатия текстур может сократить использование памяти и повысить производительность с минимальным влиянием на качество изображения. На Android наиболее распространены три алгоритма сжатия текстур: ETC1, ETC2 и ASTC . Для современных игр ASTC, как правило, является лучшим основным вариантом, а ETC2 является запасным вариантом, если ваша игра предназначена для устройств, не поддерживающих ASTC.
ETC1
ETC1 поддерживается всеми устройствами Android. ETC1 поддерживает только один режим цвета RGB с четырьмя битами на пиксель. ETC1 не поддерживает альфа-каналы. Многие игровые движки, поддерживающие ETC1, позволяют использовать вторую текстуру ETC1 для представления данных альфа-канала.
И Т.Д.2
ETC2 поддерживается более чем 90% активных устройств Android. Очень старые устройства, не поддерживающие API OpenGL ES 3.0, не могут использовать ETC2. По сравнению с ETC1, ETC2 добавляет:
- Поддержка альфа-канала, как восьмибитного, так и однобитного сквозного режима.
- Версии sRGB текстур RGB и RGBA
- Одно и двухканальные, R11 и RG11, текстуры
АНТК
ASTC поддерживается более чем 75% активных устройств Android. ASTC имеет настраиваемые размеры блоков сжатия, что дает вам детальный контроль над балансом степени сжатия и качества изображения для данной текстуры. ASTC часто способен обеспечить превосходное качество при том же объеме памяти, что и ETC2, или аналогичное количество при меньшем объеме памяти, чем ETC2.

Скорость сжатия текстур
Сжатие текстур может занять много времени, если в вашей игре много текстур. И ETC, и ASTC имеют выбираемые настройки качества сжатия. Настройки более высокого качества требуют больше времени для сжатия. Во время разработки вам может потребоваться снизить уровень качества, чтобы уменьшить время сжатия и повысить уровень качества перед созданием важных сборок.
Сжатие текстур в игровых движках
Если вы используете игровой движок, вам, возможно, придется выбрать формат сжатия текстур (ETC или ASTC) на уровне проекта. Для поддержки нескольких форматов сжатия для максимальной совместимости может потребоваться дополнительная работа. Функция таргетинга формата сжатия текстур в Google Play Asset Delivery может помочь включить в игру несколько форматов и доставить на отдельное устройство только наиболее оптимальный формат во время установки.
Развернуть UV-развертки
Держите УФ-остров как можно более прямым. Это поможет вашей текстуре следующим образом:
- Упаковывать УФ-островки проще, что приводит к меньшему расходу пространства.
- Прямые UV-развертки уменьшают «лестничный эффект» на текстурах.
- Хорошая УФ-упаковка обеспечивает оптимальное разрешение текстуры.
- Текстурирование лучшего качества, даже если UV-изображения слегка искажаются из-за выпрямления.

Видимые текстурные швы на модели выглядят плохо. Старайтесь размещать УФ-швы в местах, где они менее заметны. Чтобы улучшить качество карт нормалей, разделите UV-остров там, где края острые, и оставьте немного места вокруг острова.
Избегайте незаметных деталей
Создавая искусство, не добавляйте детали, которые не будут видны, особенно в играх, предназначенных для устройств с меньшими экранами. Создание сложной детализированной текстуры размером 4096x4096 тратится на маленькую модель стула, едва заметную в углу комнаты. В некоторых случаях вам может потребоваться преувеличить края (добавив дополнительные блики) и затенить, чтобы улучшить восприятие формы.

Детали выпечки
Мобильные устройства имеют меньшие экраны и менее мощное графическое оборудование, чем персональные компьютеры или игровые консоли. Вместо того, чтобы рассчитывать такие эффекты, как окружающая окклюзия или зеркальное выделение во время выполнения, рассмотрите возможность «встраивания» их в диффузную текстуру, когда это возможно. Это повышает производительность и обеспечивает видимость ваших данных.

Используйте цветную тонировку
Если у вас есть возможность создавать собственные шейдеры и есть сетки, имеющие схожую или однородную цветовую схему, рассмотрите возможность использования цветового оттенка на соответствующих сетках. При цветовой тонировке используется текстура в оттенках серого, которая занимает меньше текстурной памяти, чем текстура RGB. Данные о цвете каждой вершины применяются шейдером для раскрашивания сетки. Альтернативный метод тонирования — использовать маску RGB и применить текстуру на основе цветового диапазона маски.

Пакет текстурных каналов
При рендеринге материалов с несколькими текстурами ищите возможности объединить текстуры, использующие только один цветовой канал, в одну текстуру, использующую все три цветовых канала. Это снижает использование памяти и уменьшает количество операций сэмплера текстур, выполняемых фрагментным шейдером.

При упаковке назначайте данные с наибольшей детализацией зеленому каналу. Поскольку человеческий глаз более чувствителен к зеленому цвету , графическое оборудование обычно назначает больше битов зеленому каналу. Например, карта шероховатости/гладкости обычно содержит больше деталей, чем карта металла, и ее лучше назначить зеленому каналу.
Для материалов, использующих альфа-канал, если вы используете только два канала в упакованной текстуре, рассмотрите возможность помещения данных альфа-канала в упакованную текстуру вместо диффузной текстуры. В зависимости от формата вашей диффузной текстуры это может помочь вам уменьшить ее размер или повысить ее визуальное качество, исключив данные альфа-канала.

Убедитесь, что упакованные текстуры настроены на линейное цветовое пространство RGB, а не на sRGB.
Создание нормальных карт
Картирование нормалей — это метод, который придает 3D-модели детальный вид без использования дополнительной геометрии. Такие элементы, как морщины или болты, для моделирования которых может потребоваться множество треугольников, можно смоделировать с помощью карты нормалей. Отображение нормалей может подходить или не подходить в зависимости от художественного стиля и направления игры.

Карты нормалей действительно требуют некоторого снижения производительности, и их следует использовать с осторожностью на устройствах более низкого уровня. Карта нормалей требует дополнительной текстуры, что приводит к дополнительной выборке текстур и расчетам фрагментного шейдера.
Рекомендации по использованию карт нормалей
Ниже приведены некоторые рекомендации по созданию обычных карт:
Используйте клетку
Клетка — это увеличенная или выдвинутая версия вашей низкополигональной модели. Он должен включать модель с большим количеством полигонов, чтобы хорошо работать при запекании обычной карты. Клетка используется для ограничения расстояния рейкаста во время запекания карты нормалей и помогает избежать проблем с разделением швов нормалей на карте нормалей.


Запекать сопоставление по имени сетки
Если ваше программное обеспечение для выпечки поддерживает это, сопоставьте выпечку по имени сетки. Эта функция смягчает проблему неправильной проекции карты нормалей. Когда объекты расположены слишком близко друг к другу, они могут неожиданно проецировать свою карту нормалей не на ту грань. Сопоставление по имени сетки гарантирует, что запекание выполняется только на правильной поверхности. Дополнительную информацию об этой функции в Substance Painter смотрите на этой странице . Дополнительную информацию об этой функции в Marmoset Toolbag смотрите на этой странице .
Взорвите сетку
Если вы не можете сопоставить имя сетки при запекании, рассмотрите возможность ее разделения. При разнесении сетки части удаляются друг от друга, чтобы карта нормалей не проецировалась на неправильную поверхность. Если вы также выполняете запекание для окружающей окклюзии, вам может потребоваться выполнить запекание отдельно с неразнесенной сеткой.

Минимизируйте швы
Непрерывное УФ-излучение на резких краях приведет к появлению видимых швов, разделение УФ-излучения на жестких краях позволит минимизировать этот эффект. При настройке групп сглаживания, как правило, угол должен составлять менее 90 градусов. УФ-швы должны иметь разные группы сглаживания на треугольниках.
,Следуйте этим рекомендациям, чтобы оптимизировать внешний вид и производительность текстур в игре для Android.
Текстуры — это основной элемент вашего 3D-искусства. 3D-игры, которые хорошо работают на большом количестве устройств, начинаются с 3D-графики, разработанной с учетом максимального использования преимуществ графических процессоров. В этом руководстве описаны оптимизации и лучшие практики использования текстур на мобильных устройствах, которые помогут повысить производительность вашей игры и минимизировать энергопотребление, сохраняя при этом высокое качество изображения.
Части этой статьи основаны на работах, предоставленных Arm Limited и защищенных авторскими правами.
Создание атласов текстур
Атлас текстур — это текстура, предназначенная для хранения данных изображения нескольких графических объектов, таких как 3D-сетки или 2D-спрайты. Вместо того, чтобы каждый объект имел собственную текстуру, используется текстура атласа для объединения изображений каждого объекта.

Минимизация количества вызовов отрисовки игрового кадра является важным элементом достижения оптимальной производительности рендеринга. Использование одной и той же текстуры для разных объектов является одним из факторов объединения их в один вызов отрисовки. Сокращение вызовов отрисовки особенно важно для игр, которые привязаны к ЦП, поскольку каждый вызов отрисовки вызывает нагрузку на ЦП, поскольку он обрабатывается графическим драйвером. Атласы текстур также уменьшают количество файлов текстур в данных времени выполнения вашей игры. Сотни или даже тысячи текстур можно объединить в гораздо меньшее количество файлов атласа текстур.
При создании 3D-сетей вам следует спланировать макет атласа текстур. Если атлас был создан до создания ресурса сетки, актив сетки должен быть развёрнут с помощью UV после текстурного атласа. Если атлас создается после создания с использованием инструментов слияния или создания атласа в программном обеспечении для рисования, UV-остров необходимо будет переставить в соответствии с текстурой.
Пакетная обработка вызовов отрисовки для конкретного движка
В игровом движке Unity есть функция пакетной обработки вызовов отрисовки , которая может автоматически объединять объекты. Чтобы иметь право на автоматическое пакетирование, объекты должны иметь общий материал, включая текстуры, и быть помечены как статические.
Unreal Engine 4 требует ручной настройки пакетной обработки. Вы можете объединять объекты в 3D-программах перед их импортом в Unreal. Unreal также включает в себя инструмент UE4 Actor Merging , который может комбинировать сетки и создавать файлы атласа текстур.
Создание MIP-карт
Мип-карты — это версии текстуры с более низким разрешением. Коллекция MIP-карт для данной текстуры называется цепочкой MIP-карт. Каждый последующий уровень MIP-карты в цепочке имеет более низкое разрешение, чем предыдущий уровень. Mip-карты используются для реализации LOD (уровня детализации) текстуры во время рендеринга. Когда текстура с мип-отображением привязана к этапу текстуры, графическое оборудование использует пространство текстуры, занимаемое фрагментом, для выбора уровня из цепочки мип-карт. При рендеринге 3D-сцены объект, находящийся дальше от камеры, будет использовать MIP-карту с более низким разрешением, чем тот же объект, расположенный ближе к камере.
Текстура с мип-отображением использует больше памяти по сравнению с текстурой без мип-отображения. Дополнительные уровни MIP-карт увеличивают объем памяти, занимаемой текстурой, на 33%. Если текстура рисуется на фиксированном расстоянии от камеры, создание MIP-карт является ненужным использованием памяти.

Правильное использование MIP-карт повышает производительность графического процессора. Наличие уровней MIP-карт с более низким разрешением снижает использование полосы пропускания памяти и улучшает резидентность кэша текстур.
Мипмэппинг также может улучшить визуальное качество за счет уменьшения наложения текстур. Сглаживание текстур можно наблюдать как эффект мерцания на участках, находящихся дальше от камеры.

Детали MIP-карты, специфичные для движка
Unreal Engine 4 требует, чтобы размеры текстур были степенями двойки (например, 512x1024, 128x128), чтобы использовать MIP-маппинг. Цепочки MIP-карт не будут генерироваться, если один или оба размера текстуры не являются степенью двойки.
Движок Unity автоматически масштабирует текстуры с размерами, не являющимися степенью двойки, для создания MIP-карт. Убедитесь, что ваши исходные файлы текстур имеют степень двух измерений, чтобы избежать такого масштабирования.
Выберите подходящие режимы фильтрации текстур.
Фильтрация текстур — это функция аппаратного рендеринга, которая влияет на внешний вид визуализированного треугольника. Правильное использование фильтрации текстур может улучшить визуальное качество сцены. Существует несколько режимов фильтрации текстур, каждый из которых имеет разный баланс между улучшением рендеринга и стоимостью. Стоимость включает в себя как время вычислений, так и пропускную способность памяти. Три общедоступных режима фильтрации текстур: ближайший (или точечный), билинейный и трилинейный. Анизотропия — это дополнительный метод фильтрации текстур, который можно комбинировать с билинейной или трилинейной фильтрацией.
Ближайший
Nearest — самый простой и дешевый режим фильтрации текстур. Метод Nearest производит выборку одного текселя, используя указанные координаты в исходной текстуре. Треугольники, визуализированные с помощью ближайшего, будут иметь блочный или пиксельный вид, особенно если они визуализируются близко к камере.
Билинейный
Билинейная фильтрация выбирает четыре текселя, окружающие указанные координаты в исходной текстуре. Эти четыре текселя усредняются для определения цвета текстуры фрагмента. Билинейная фильтрация приводит к более плавному градиенту между пикселями, избегая блочного вида ближайшей фильтрации. Треугольники, отображаемые близко к камере, будут выглядеть размытыми, а не пикселизированными. Билинейный вариант стоит дороже, чем ближайший, из-за дополнительных выборок текселей и усреднения.

Трехлинейный
Когда вы визуализируете сетку, в которой расстояние вершин от камеры варьируется, во время рендеринга может быть выбрано несколько уровней MIP-карт. Изменения между двумя уровнями MIP-карты могут привести к заметному резкому разрезу в точке перехода. Трилинейная фильтрация смягчает эти переходы, выполняя билинейную фильтрацию на двух разных уровнях MIP-карт и интерполируя результаты. Использование нескольких уровней mip и интерполяции делает трилинейный метод более затратным в вычислительном отношении, чем билинейный.

Анизотропный
Анизотропная фильтрация повышает визуальное качество текстурированных сеток, которые отображаются под экстремальным углом относительно камеры. Земляная плоскость является распространенным примером сетки такого типа. Анизотропная фильтрация требует для работы мип-текстур. Коэффициент или уровень анизотропной фильтрации, применяемой во время рендеринга, можно настроить. Стоимость анизотропной фильтрации увеличивается с увеличением уровня.

Стратегия выбора режима
Билинейная фильтрация, как правило, представляет собой лучший баланс между производительностью и качеством изображения. Трилинейная фильтрация требует значительно большей пропускной способности памяти и ее следует использовать выборочно. Во многих случаях билинейная фильтрация в сочетании с 2-кратной анизотропной фильтрацией будет выглядеть и работать лучше, чем трилинейная фильтрация с 1-кратной анизотропной фильтрацией. Увеличение уровня анизотропии сверх 2x чрезвычайно затратно и должно производиться очень выборочно для критически важных игровых ресурсов.
Фильтрация текстур может составлять до половины общего энергопотребления графического процессора, поэтому выбор более простых фильтров текстур, где это возможно, является отличным способом снизить энергопотребление вашей игры.
Оптимизировать размеры текстур
Убедитесь, что размеры текстуры как можно меньше, сохраняя при этом желаемое качество изображения. Проверьте свои текстурные ресурсы на наличие ошибочно больших текстур. Этот принцип применим как к дискретным, так и к атласным текстурам. Если ваша игра поддерживает множество устройств с широким диапазоном разрешений и возможностей производительности, рассмотрите возможность создания версий ваших текстур с низким и высоким разрешением для соответствующего класса устройств.
При рендеринге сетки, в материале которой используется несколько текстур, рассмотрите возможность выборочного уменьшения разрешения некоторых текстур. Например, при использовании диффузной текстуры размером 1024x1024 уменьшение шероховатости или текстуры металлической карты до 512x512 может оказаться возможным лишь с минимальным влиянием на качество изображения. Проверьте влияние всех подобных экспериментов по изменению размера, чтобы убедиться, что они не ставят под угрозу желаемый уровень качества.
Используйте подходящее цветовое пространство
Многие пакеты программного обеспечения, используемые для создания текстур, работают и экспортируют с использованием цветового пространства sRGB. Диффузные текстуры, которые обрабатываются как цвета, могут использовать цветовое пространство sRGB. Текстуры, которые не обрабатываются как цветные, такие как металлик, шероховатость или карты нормалей, не следует экспортировать в цветовое пространство sRGB.
Настройки текстур игрового движка включают параметр, определяющий, использует ли текстура цветовое пространство sRGB.

Поскольку данные пикселей таких текстур не используются в качестве данных о цвете, использование цветового пространства sRGB приведет к неверным визуальным эффектам.

Используйте сжатие текстур
Сжатие текстур — это алгоритм сжатия изображения, применяемый к несжатым пиксельным данным, в результате которого создается текстура, которая может быть быстро распакована графическим оборудованием во время рендеринга. Эффективное использование сжатия текстур может сократить использование памяти и повысить производительность с минимальным влиянием на качество изображения. На Android наиболее распространены три алгоритма сжатия текстур: ETC1, ETC2 и ASTC . Для современных игр ASTC, как правило, является лучшим основным вариантом, а ETC2 является запасным вариантом, если ваша игра предназначена для устройств, не поддерживающих ASTC.
ETC1
ETC1 поддерживается всеми устройствами Android. ETC1 поддерживает только один режим цвета RGB с четырьмя битами на пиксель. ETC1 не поддерживает альфа-каналы. Многие игровые движки, поддерживающие ETC1, позволяют использовать вторую текстуру ETC1 для представления данных альфа-канала.
И Т.Д.2
ETC2 поддерживается более чем 90% активных устройств Android. Очень старые устройства, не поддерживающие API OpenGL ES 3.0, не могут использовать ETC2. По сравнению с ETC1, ETC2 добавляет:
- Поддержка альфа-канала, как восьмибитного, так и однобитного сквозного режима.
- Версии sRGB текстур RGB и RGBA
- Одно и двухканальные, R11 и RG11, текстуры
АНТК
ASTC поддерживается более чем 75% активных устройств Android. ASTC имеет настраиваемые размеры блоков сжатия, что дает вам детальный контроль над балансом степени сжатия и качества изображения для данной текстуры. ASTC часто способен обеспечить превосходное качество при том же объеме памяти, что и ETC2, или аналогичное количество при меньшем объеме памяти, чем ETC2.

Скорость сжатия текстур
Сжатие текстур может занять много времени, если в вашей игре много текстур. И ETC, и ASTC имеют выбираемые настройки качества сжатия. Настройки более высокого качества требуют больше времени для сжатия. Во время разработки вам может потребоваться снизить уровень качества, чтобы уменьшить время сжатия и повысить уровень качества перед созданием важных сборок.
Сжатие текстур в игровых движках
Если вы используете игровой движок, вам, возможно, придется выбрать формат сжатия текстур (ETC или ASTC) на уровне проекта. Для поддержки нескольких форматов сжатия для максимальной совместимости может потребоваться дополнительная работа. Функция таргетинга формата сжатия текстур в Google Play Asset Delivery может помочь включить в игру несколько форматов и доставить на отдельное устройство только наиболее оптимальный формат во время установки.
Развернуть UV-развертки
Держите УФ-остров как можно более прямым. Это поможет вашей текстуре следующим образом:
- Упаковывать УФ-островки проще, что приводит к меньшему расходу пространства.
- Прямые UV-развертки уменьшают «лестничный эффект» на текстурах.
- Хорошая УФ-упаковка обеспечивает оптимальное разрешение текстуры.
- Текстурирование лучшего качества, даже если UV-изображения слегка искажаются из-за выпрямления.

Видимые текстурные швы на модели выглядят плохо. Старайтесь размещать УФ-швы в местах, где они менее заметны. Чтобы улучшить качество карт нормалей, разделите UV-остров там, где края острые, и оставьте немного места вокруг острова.
Избегайте незаметных деталей
Создавая искусство, не добавляйте детали, которые не будут видны, особенно в играх, предназначенных для устройств с меньшими экранами. Создание сложной детализированной текстуры размером 4096x4096 тратится на маленькую модель стула, едва заметную в углу комнаты. В некоторых случаях вам может потребоваться преувеличить края (добавив дополнительные блики) и затенить, чтобы улучшить восприятие формы.

Детали выпечки
Мобильные устройства имеют меньшие экраны и менее мощное графическое оборудование, чем персональные компьютеры или игровые консоли. Вместо того, чтобы рассчитывать такие эффекты, как окружающая окклюзия или зеркальное выделение во время выполнения, рассмотрите возможность «встраивания» их в диффузную текстуру, когда это возможно. Это повышает производительность и обеспечивает видимость ваших данных.

Используйте цветную тонировку
Если у вас есть возможность создавать собственные шейдеры и есть сетки, имеющие схожую или однородную цветовую схему, рассмотрите возможность использования цветового оттенка на соответствующих сетках. При цветовой тонировке используется текстура в оттенках серого, которая занимает меньше текстурной памяти, чем текстура RGB. Данные о цвете каждой вершины применяются шейдером для раскрашивания сетки. Альтернативный метод тонирования — использовать маску RGB и применить текстуру на основе цветового диапазона маски.

Пакет текстурных каналов
При рендеринге материалов с несколькими текстурами ищите возможности объединить текстуры, использующие только один цветовой канал, в одну текстуру, использующую все три цветовых канала. Это снижает использование памяти и уменьшает количество операций сэмплера текстур, выполняемых фрагментным шейдером.

При упаковке назначайте данные с наибольшей детализацией зеленому каналу. Поскольку человеческий глаз более чувствителен к зеленому цвету , графическое оборудование обычно назначает больше битов зеленому каналу. Например, карта шероховатости/гладкости обычно содержит больше деталей, чем карта металла, и ее лучше назначить зеленому каналу.
Для материалов, использующих альфа-канал, если вы используете только два канала в упакованной текстуре, рассмотрите возможность помещения данных альфа-канала в упакованную текстуру вместо диффузной текстуры. В зависимости от формата вашей диффузной текстуры это может помочь вам уменьшить ее размер или повысить ее визуальное качество, исключив данные альфа-канала.

Убедитесь, что упакованные текстуры настроены на линейное цветовое пространство RGB, а не на sRGB.
Создание нормальных карт
Картирование нормалей — это метод, который придает 3D-модели детальный вид без использования дополнительной геометрии. Такие элементы, как морщины или болты, для моделирования которых может потребоваться множество треугольников, можно смоделировать с помощью карты нормалей. Отображение нормалей может подходить или не подходить в зависимости от художественного стиля и направления игры.

Карты нормалей действительно требуют некоторого снижения производительности, и их следует использовать с осторожностью на устройствах более низкого уровня. Карта нормалей требует дополнительной текстуры, что приводит к дополнительной выборке текстур и расчетам фрагментного шейдера.
Рекомендации по использованию карт нормалей
Ниже приведены некоторые рекомендации по созданию обычных карт:
Используйте клетку
Клетка — это увеличенная или выдвинутая версия вашей низкополигональной модели. Он должен включать модель с большим количеством полигонов, чтобы хорошо работать при запекании обычной карты. Клетка используется для ограничения расстояния рейкаста во время запекания карты нормалей и помогает избежать проблем с разделением швов нормалей на карте нормалей.


Запекать сопоставление по имени сетки
Если ваше программное обеспечение для выпечки поддерживает это, сопоставьте выпечку по имени сетки. Эта функция смягчает проблему неправильной проекции карты нормалей. Когда объекты расположены слишком близко друг к другу, они могут неожиданно проецировать свою карту нормалей не на ту грань. Сопоставление по имени сетки гарантирует, что запекание выполняется только на правильной поверхности. Дополнительную информацию об этой функции в Substance Painter смотрите на этой странице . Дополнительную информацию об этой функции в Marmoset Toolbag смотрите на этой странице .
Взорвите сетку
Если вы не можете сопоставить имя сетки при запекании, рассмотрите возможность ее разделения. При разнесении сетки части удаляются друг от друга, чтобы карта нормалей не проецировалась на неправильную поверхность. Если вы также выполняете запекание для окружающей окклюзии, вам может потребоваться выполнить запекание отдельно с неразнесенной сеткой.

Минимизируйте швы
Непрерывное УФ-излучение на резких краях приведет к появлению видимых швов, разделение УФ-излучения на жестких краях позволит минимизировать этот эффект. При настройке групп сглаживания, как правило, угол должен составлять менее 90 градусов. УФ-швы должны иметь разные группы сглаживания на треугольниках.

