
Начните работу с большими экранами
Большие экраны расширяют возможности разработки приложений. Большие экраны планшетов, складных устройств и устройств ChromeOS демонстрируют контент, облегчают многозадачность и предоставляют пользовательские интерфейсы, недоступные на маленьких экранах.
Представьте свое приложение на больших экранах
Более продуктивное приложение для повышения производительности, более увлекательное мультимедийное приложение, более захватывающая игра. Представьте себе, что вы можете сделать с широко открытым пространством больших экранов.
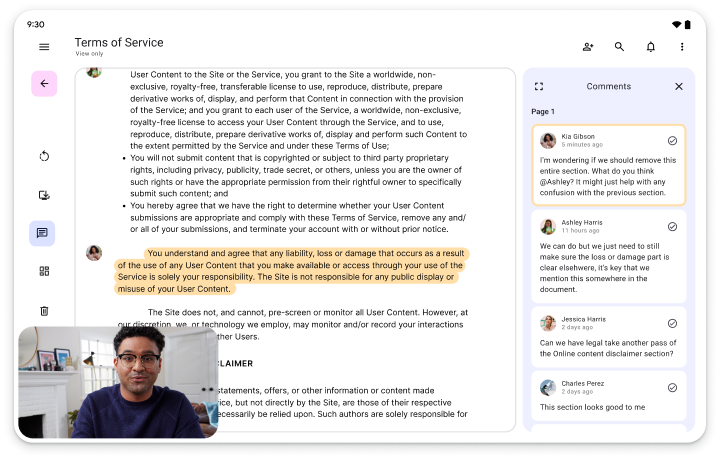
Производительность
Сделайте приложения более продуктивными благодаря большому рабочему пространству для инструментов, текста и лаконичной интерактивности.
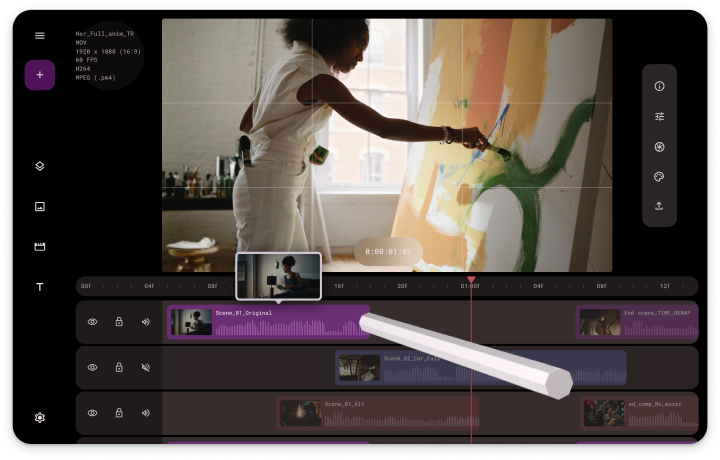
Креативность
Реализуйте большие идеи на больших экранах. Поместите палитры, средства выбора и панели так, чтобы они были под рукой или стилусом, для естественного творческого контроля.
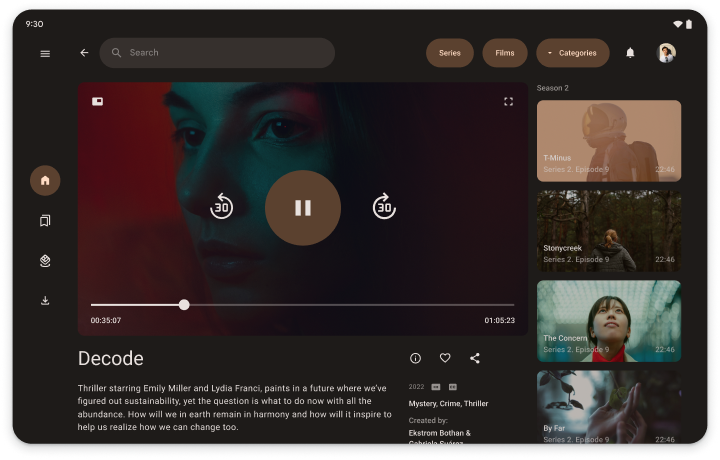
СМИ
Расширьте возможности просмотра или прослушивания с помощью соответствующего контента, такого как похожие названия, биографии авторов, плейлисты или тексты песен.
Чтобы увидеть больше дизайнов больших экранов, посетите галерею больших экранов.
Создайте для всех…
Устройства с большим экраном представляют собой быстрорастущий сегмент рынка. Позвольте вашему приложению работать на всех форм-факторах с большим экраном, а также на стандартных телефонах. Сделайте ваше приложение доступным как можно большему количеству пользователей. Создайте для каждого устройства, для всех.
…с помощью рекомендаций по обеспечению качества приложений
Уровни качества приложения
Рекомендации по обеспечению качества разделены на три уровня: «Готовность к большому экрану» , «Оптимизация для большого экрана» и «Дифференциация для большого экрана» . Добавьте в свое приложение возможности большого экрана, постепенно проходя уровни, начиная с «Готово к большому экрану». Если у вас есть существующее приложение, используйте тесты рекомендаций по качеству, чтобы определить уровень, который поддерживает ваше приложение, а затем реализуйте функции уровень за уровнем, пока ваше приложение не станет уникально дифференцированным для больших экранов.
Уровень 3
Большой экран
готовый
Расширьте возможности вашего приложения на больших экранах. Поддержка книжной и альбомной ориентации устройства, а также многооконного режима. Создавайте макеты, заполняющие доступное пространство приложения.
Уровень 2
Большой экран
оптимизированный
Повышайте вовлеченность пользователей. Возможность размещения дисплеев любого размера с помощью адаптивных макетов. Поддержка клавиатуры, мыши, трекпада и стилуса.
1-го уровня
Большой экран дифференцирован
Выделите свое приложение из толпы магазинов приложений. Добавьте дифференцированные функции, такие как положение столешницы на складных устройствах, чтобы обеспечить удобство использования, с которым не могут сравниться стандартные телефоны.
…и проверенные канонические макеты
Канонические макеты большого экрана – список – подробная информация, лента и вспомогательная панель – представляют собой универсальные и популярные конструкции пользовательского интерфейса. Внедрите макеты в свое приложение, чтобы обеспечить оптимизированное взаимодействие с большим экраном, которое понравится вашим пользователям.
Начать
Выберите уровень качества и начните работу с большими экранами — всеми экранами — сегодня!