Questo argomento descrive come supportare più fattori di forma e dimensioni dello schermo quando si utilizza Godot per lo sviluppo di giochi Android.
I dispositivi Android sono disponibili in diversi fattori di forma e dimensioni dello schermo. Le categorie comuni includono:
- Telefoni cellulari
- Tablet
- Televisori e decoder
- Laptop con Android Runtime per Chrome
Grazie a questa varietà, il gioco potrà scegliere tra un'ampia gamma di risoluzioni dello schermo diverse. Queste risoluzioni dello schermo spesso hanno proporzioni diverse. Ad esempio:
- Un telefono con orientamento orizzontale con proporzioni 19:9 (2280 x 1080)
- Un altro telefono con orientamento orizzontale con proporzioni 20:9 (3200 x 1400)
- Un televisore ad alta definizione da 1080p con proporzioni 16:9 (1920 x 1080).
- Un tablet con proporzioni 4:3 (2048 x 1536)
Il design del tuo gioco deve tenere conto di queste differenze per garantire una presentazione corretta, indipendentemente dalla risoluzione dello schermo, dalle proporzioni del dispositivo e dal metodo di immissione dell'utente.
Risoluzione del display
Godot definisce la risoluzione e le dimensioni dello schermo utilizzando i pixel. Ti consigliamo di impostare una risoluzione di base standard per i progetti Godot. Godot dispone di impostazioni per controllare il comportamento quando le risoluzioni del display sono diverse da quella di base del progetto.
Impostazione della risoluzione di base
Per impostare una risoluzione di base per un progetto, con il progetto aperto nell'editor Godot, segui questi passaggi:
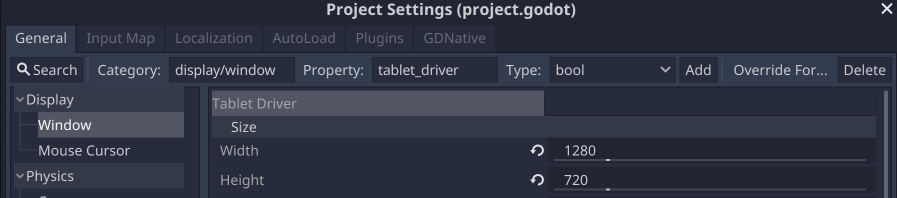
- Seleziona Progetto -> Impostazioni progetto... dalla barra dei menu di Godot.
- Nella finestra Impostazioni progetto, individua l'elenco Display nella scheda Categoria, quindi seleziona l'elemento Finestra.
- Nella categoria Dimensioni, imposta i campi Larghezza e Altezza sulla risoluzione di base che preferisci espressa in pixel.

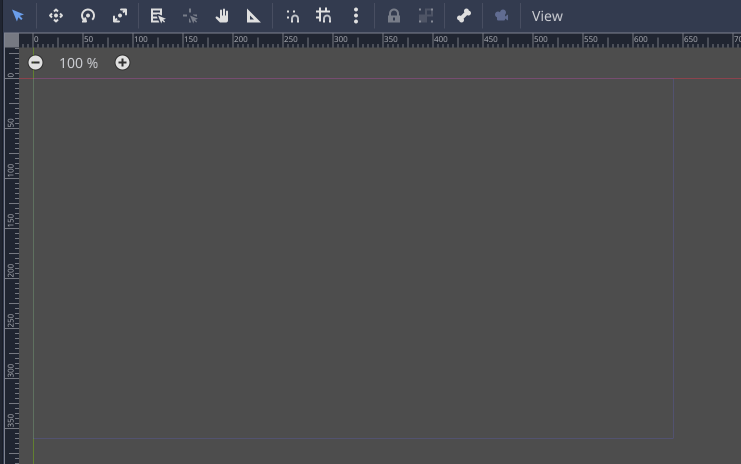
Quando l'editor Godot è impostato sulla visualizzazione 2D, mostrerà un rettangolo guida corrispondente alla risoluzione di base. La risoluzione di base viene utilizzata come dimensioni predefinite per la finestra del progetto quando si esegue un progetto o una scena dall'editor.

Impostazioni di Estendi
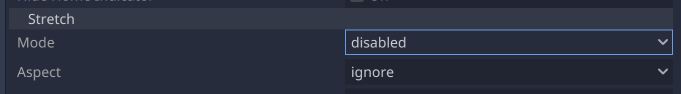
Due impostazioni controllano il modo in cui viene regolata la risoluzione di base quando diversa dalla risoluzione del display: Modalità Estendi e Formato Estendi. Queste impostazioni si trovano nella finestra Impostazioni progetto, nella sezione Visualizza -> Finestra.

La modalità Esteso ha tre impostazioni: disabled, 2d e viewport. La sezione successiva include esempi visivi di diverse impostazioni di Proporzioni ed Modalità Estendi. Tutti gli esempi utilizzano una risoluzione di base del progetto di 320 x 180 pixel.
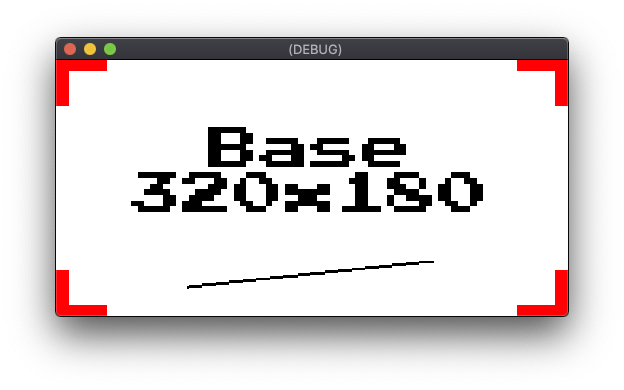
L'impostazione disabled non ridimensiona né regola la risoluzione di base. Il valore Proporzioni viene sempre ignorato se la modalità Estendi è impostata su disabled.

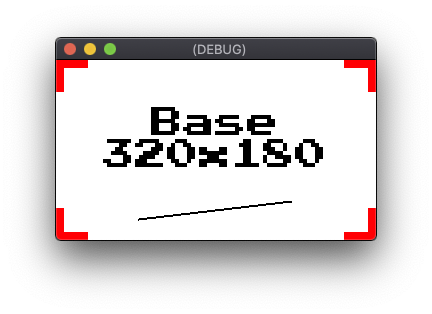
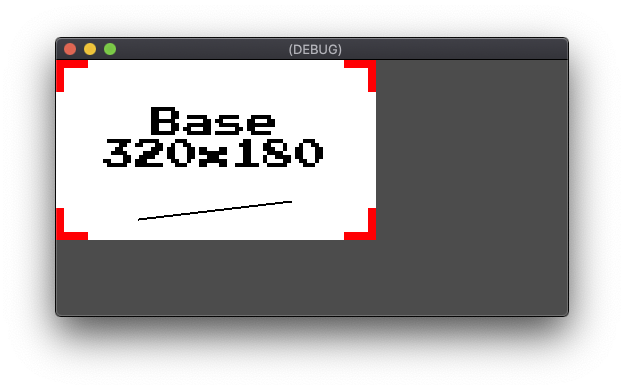
disabled con una risoluzione del display di 320 x 180Se la risoluzione del display è inferiore a quella di base, i bordi inferiore e/o destro vengono ritagliati.

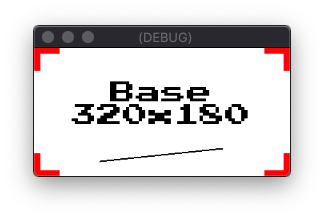
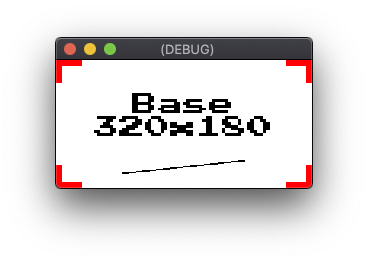
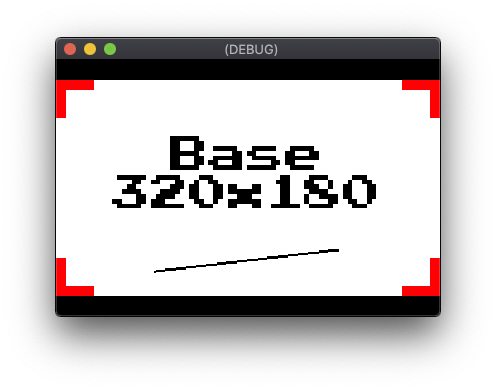
disabled con una risoluzione del display di 256 x 128Se la risoluzione del display è maggiore di quella di base, l'area aggiuntiva viene lasciata vuota.

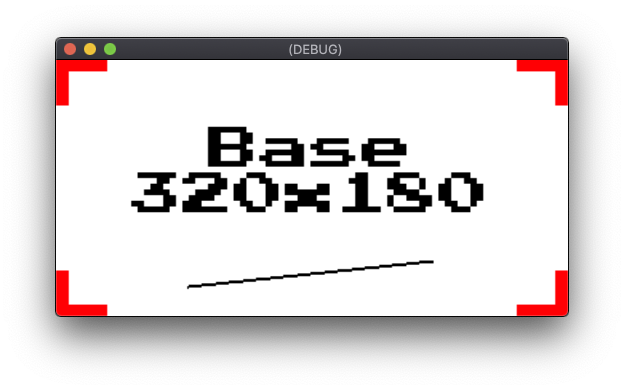
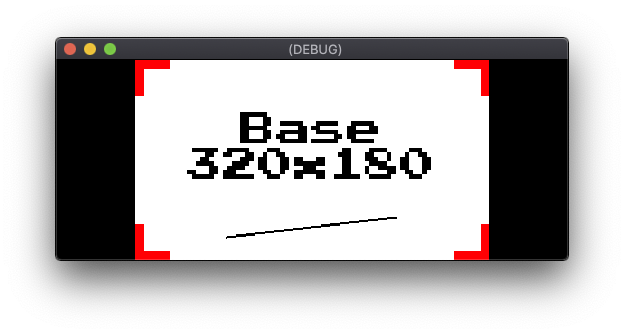
disabled con una risoluzione del display di 512 x 256L'impostazione 2d ridimensiona la risoluzione di base alla risoluzione del display. Per i progetti che utilizzano artwork 2D, questo comporta un ridimensionamento degli artefatti in quanto non esiste più un rapporto pixel di 1:1 tra la risoluzione di base e quella dello schermo. Questa impostazione potrebbe essere appropriata per alcuni stili di artwork ad alta risoluzione in progetti in cui non è richiesto un rendering perfetto ai pixel.
L'impostazione Estendi formato specifica i vincoli applicati al ridimensionamento per mantenere le proporzioni della risoluzione di base. Le opzioni di impostazione Estendi formato sono descritte nella sezione Proporzioni. Di seguito sono riportati alcuni esempi dell'impostazione
2d Modalità Estendi che utilizza un Formato Estendi di ignore, che
viene adattato alla risoluzione del display senza vincoli:

2d con una risoluzione del display di 256 x 128
2d con una risoluzione del display di 512 x 256L'impostazione viewport imposta il valore Viewport della scena principale sulla risoluzione di base.
L'output visualizzato dell'elemento principale Viewport viene quindi ridimensionato in base alla risoluzione del display. Gli oggetti Godot Viewport vengono utilizzati per creare visualizzazioni sullo schermo
o creare visualizzazioni secondarie all'interno di un altro Viewport. A differenza dell'impostazione 2d, l'impostazione viewport non applica filtri durante il ridimensionamento della risoluzione del display. L'impostazione viewport utilizza anche il valore di Proporzioni per determinare se vengono applicati vincoli alla scalabilità al fine di preservare le proporzioni. L'impostazione viewport è una scelta migliore rispetto all'impostazione 2d quando è richiesta la precisione con pixel perfetta, poiché il rendering principale avviene ancora alla risoluzione di base. Di seguito sono riportati alcuni esempi dell'impostazione della modalità Estendi viewport utilizzando un'aspetto esteso di ignore:

viewport con una risoluzione del display di 256 x 128
viewport con una risoluzione del display di 512 x 256Proporzioni
Estendi aspetto ha diverse opzioni per i vincoli di ridimensionamento delle proporzioni. Se Estendi aspetto è impostato su ignore, non vengono applicati vincoli. Quando l'opzione Proporzioni è impostata su keep, la risoluzione di base viene ridimensionata alle dimensioni massime consentite per la risoluzione del display, mantenendo le proporzioni originali. Le aree del display che non sono coperte
dall'immagine in scala sono riempite con barre nere. A seconda della dimensione principale della differenza di proporzioni, le barre saranno barre orizzontali note come letterbox o barre verticali note come pillarbox.

viewport, Proporzioni keep, con una risoluzione del display di 384 x 256
viewport, Proporzioni keep, con una risoluzione del display di 512 x 200Stretch Proporzioni include due varianti dell'impostazione keep: keep_width e
keep_height. Se il criterio keep_width è impostato, viene aggiunto il pillarbox se la risoluzione
del display ha proporzioni più ampie rispetto alla risoluzione di base. Tuttavia, se la risoluzione del display ha proporzioni più alte rispetto alla risoluzione di base, l'area aggiuntiva viene lasciata vuota. L'area vuota occupa la parte inferiore dello schermo.

viewport, aspetto elastico keep_width, con una risoluzione del display di 512 x 384L'impostazione keep_height funziona in direzione orizzontale anziché
in verticale. L'area vuota occupa il lato destro dello schermo.

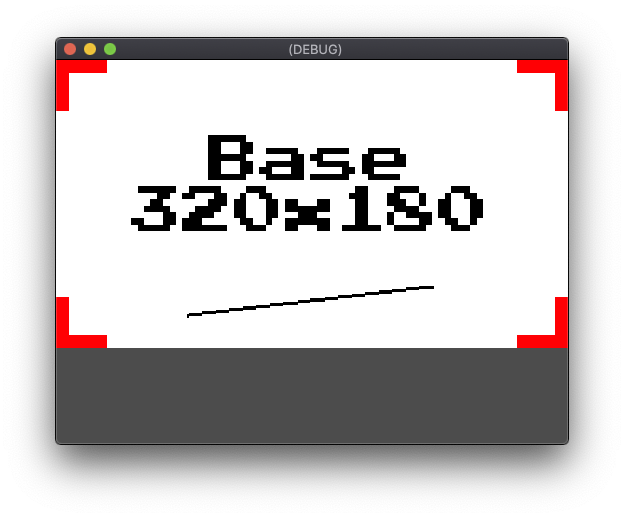
viewport, Proporzioni keep_height, con una risoluzione del display di 512 x 200L'impostazione finale per Proporzioni è expand. L'impostazione expand mantiene le proporzioni con risoluzione di base, ma lascia vuota l'area in eccesso anziché il letterbox o il pillarbox.

viewport, Proporzioni expand, con una risoluzione del display di 384 x 256
viewport, aspetto elastico expand, con una risoluzione del display di 512 x 256Ancoraggi
Il posizionamento dell'elemento UI richiede ulteriori considerazioni quando supporta
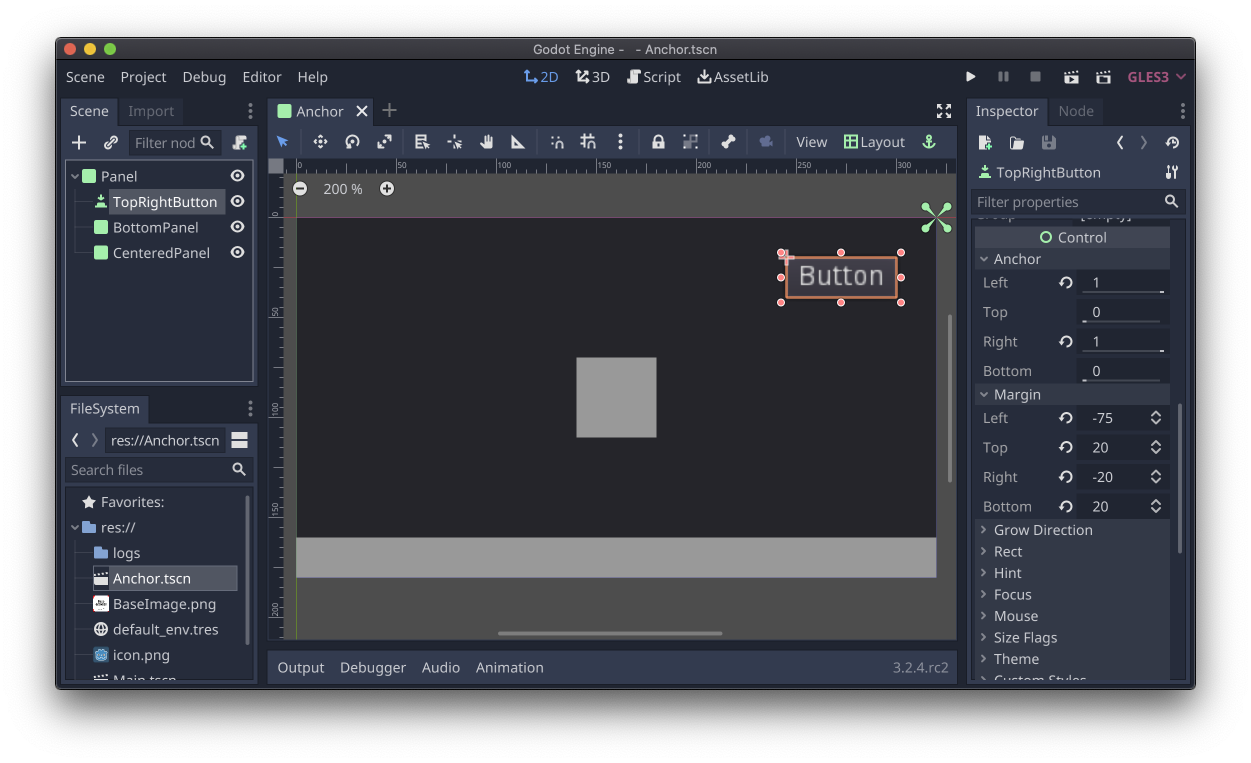
più risoluzioni dello schermo. Ad esempio, l'utilizzo di coordinate assolute dei pixel per posizionare un controllo nell'angolo in alto a destra determina un posizionamento incoerente sui dispositivi con risoluzioni orizzontali diverse. Il sistema di interfaccia utente di Godot supporta
il posizionamento relativo con le proprietà Anchor e Margin. Le proprietà Anchor
di un elemento UI specificano un punto di ancoraggio sul relativo oggetto di controllo principale
o area visibile. I valori delle proprietà Margin vengono quindi utilizzati per spostare il controllo in relazione al suo punto di ancoraggio.
Un oggetto deve derivare dall'oggetto Godot Control se deve includere le
proprietà Anchor e Margin. Gli elementi standard dell'interfaccia utente di Godot derivano tutti da Control. I campi della proprietà per Anchor e Margine vengono visualizzati nella scheda Ispezionatore quando viene selezionato un oggetto derivato Control nell'editor Godot.

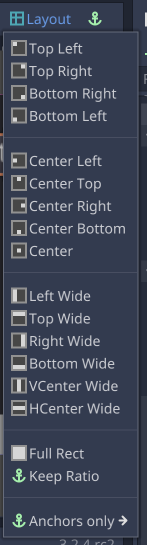
Button selezionato, con le proprietà Ancoraggio e Margine visibili nello strumento di controlloGodot dispone di uno strumento Layout che può impostare rapidamente le proprietà Anchor, Margin e Size
sui valori preimpostati di uso comune. Quando un oggetto derivato Control viene selezionato nell'editor, il menu a discesa Layout è disponibile nella barra degli strumenti sopra la visualizzazione della scena. Le preimpostazioni dello strumento Layout includono posizionamento
e posizionamento combinati con le dimensioni. I preset di posizionamento supportano casi d'uso quali: centrato, ancorato in alto a destra, ancoraggio al centro a sinistra. I preset di posizionamento e dimensione includono casi d'uso come l'ancoraggio al basso e l'intera larghezza dell'elemento principale.

Gli ancoraggi sono adatti per casi d'uso comuni come avvisi, messaggi sullo schermo o finestre di dialogo di base. Il sistema Godot Container è progettato per layout UI più sofisticati, come la visualizzazione di finestre o finestre di dialogo con un numero elevato di controlli o il ridimensionamento dinamico dei contenuti.
Campo visivo
Godot dispone di impostazioni del campo visivo che controllano la presentazione di una scena 3D in diverse proporzioni. Gli aggiustamenti del campo visivo sono controllati con la proprietà Keep
Aspect di un oggetto Camera. Il valore predefinito di Keep Height è destinato ai progetti eseguiti con orientamento orizzontale. Keep Height si adatta
a un campo visivo più ampio o più stretto quando le proporzioni della risoluzione
base e la risoluzione del display sono diverse. L'impostazione Keep Width è una scelta migliore per i progetti eseguiti con orientamento verticale. Keep Width
si adatta a un campo visivo più alto o più corto in base alla differenza nelle proporzioni.
Controllo dell'area visibile
Gli oggetti Viewport offrono un controllo preciso delle proporzioni e della scalabilità.
I progetti possono utilizzare le aree visibili per eseguire operazioni come:
- Eseguire il rendering di una scena con proporzioni di risoluzione base e un bordo indipendente dalla risoluzione.
- Eseguire il rendering di una scena 3D a una risoluzione ridotta per migliorare le prestazioni e la visualizzazione ridimensionata alla risoluzione nativa.
- Rendering delle viste dall'occhio sinistro e destro di una scena per applicazioni VR.
- Generazione di texture dinamiche.
Per esempi che mostrano come utilizzare l'oggetto Viewport, vedi gli esempi di Godot Viewport.
Input utente
Alcuni progetti di giochi non sono compatibili con tutte le modalità di input supportate da Android. I giochi che supportano i gesti multi-touch spesso hanno problemi nell'aggiunta del supporto per l'input di mouse e controller di gioco. I giochi progettati sulla base dell'input del controller possono avere difficoltà a implementare controlli touch efficaci. Godot supporta tutte queste forme di input, ma dovresti decidere fin dalle prime fasi di sviluppo quali metodi di inserimento intendi utilizzare nel progetto e progettarli di conseguenza.
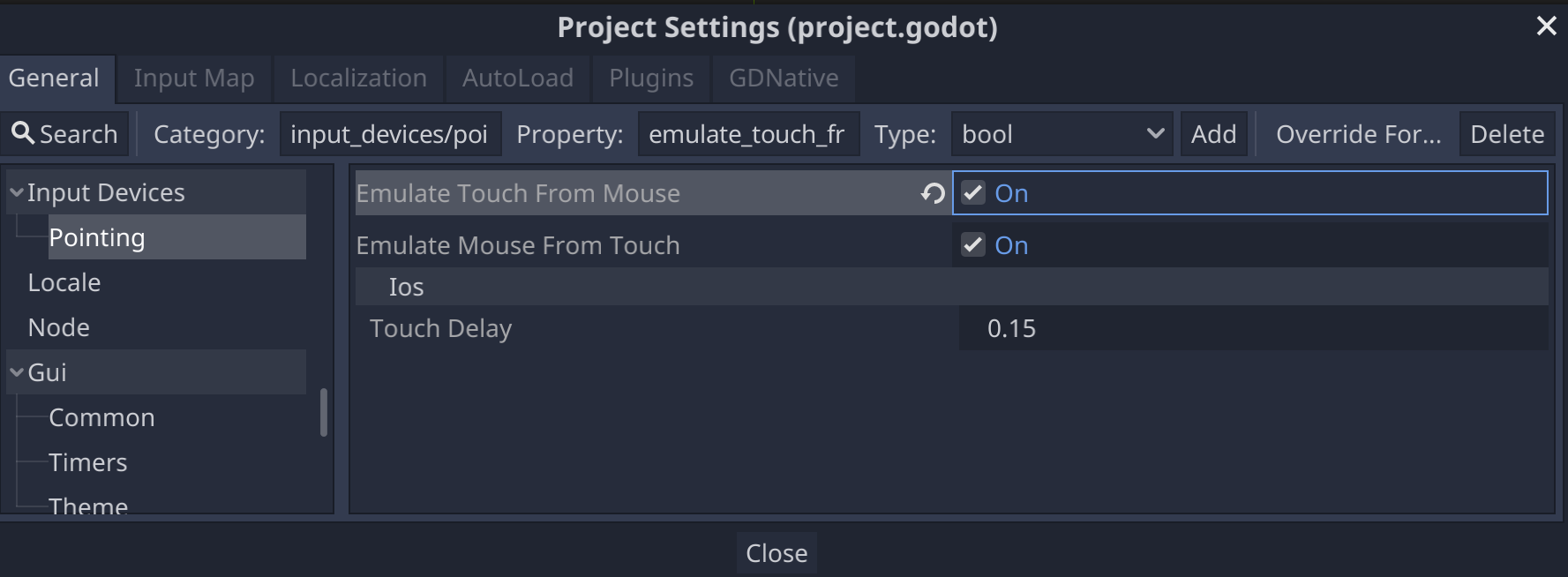
Per i progetti in cui l'input del tocco e del mouse sono intercambiabili, Godot include opzioni proxy che generano eventi di tocco emulati dagli eventi del mouse e viceversa. Queste opzioni eliminano la necessità di scrivere codice di gestione dell'input separato per gli eventi mouse e tocco. Le opzioni disponibili sono: Emula il tocco del mouse ed Emula il tocco del mouse dal tocco. Entrambe le opzioni si trovano in Impostazioni progetto nella sezione Dispositivi di input -> di puntamento.

Risorse aggiuntive
- Documentazione di Godot - Dimensioni e ancoraggi
- Documentazione di Godot - Aree di visualizzazione
- Domande frequenti su Godot - Più risoluzioni
- Esempio di Godot - Ridimensionamento dell'area visibile 3D
- Tutorial Godot - Container
- Tutorial Godot - Più risoluzioni
