অ্যান্ড্রয়েড গেম ডেভেলপমেন্টের জন্য Godot ব্যবহার করার সময় একাধিক ফর্ম ফ্যাক্টর এবং স্ক্রীনের আকারগুলিকে কীভাবে সমর্থন করা যায় এই বিষয়টি বর্ণনা করে।
অ্যান্ড্রয়েড ডিভাইসগুলি বিভিন্ন ফর্ম ফ্যাক্টর এবং স্ক্রীন আকারে আসে। সাধারণ বিভাগগুলির মধ্যে রয়েছে:
- মোবাইল ফোন গুলো
- ট্যাবলেট
- টেলিভিশন এবং টেলিভিশন সেট-টপ বক্স
- ক্রোমের জন্য অ্যান্ড্রয়েড রানটাইম সহ ল্যাপটপ
এই বৈচিত্র্য মানে আপনার গেমটি বিভিন্ন স্ক্রীন রেজোলিউশনের বিস্তৃত পরিসরের মুখোমুখি হবে। এই স্ক্রীন রেজোলিউশনে প্রায়ই ভিন্ন আকৃতির অনুপাত থাকে। উদাহরণ স্বরূপ:
- 19:9 অনুপাত (2280x1080) সহ ল্যান্ডস্কেপ ওরিয়েন্টেশনে একটি ফোন
- 20:9 অনুপাত (3200x1400) সহ ল্যান্ডস্কেপ ওরিয়েন্টেশনে একটি ভিন্ন ফোন
- একটি 16:9 অনুপাত সহ একটি 1080p হাই ডেফিনিশন টেলিভিশন (1920x1080)
- 4:3 অনুপাত সহ একটি ট্যাবলেট (2048x1536)
স্ক্রীন রেজোলিউশন, ডিভাইসের আকৃতির অনুপাত এবং ব্যবহারকারীর ইনপুট পদ্ধতি নির্বিশেষে সঠিক উপস্থাপনা নিশ্চিত করতে আপনার গেমের ডিজাইনে এই পার্থক্যগুলিকে বিবেচনায় নেওয়া উচিত।
ডিসপ্লে রেজুলেশন
Godot পিক্সেল ব্যবহার করে স্ক্রীন রেজোলিউশন এবং আকার নির্ধারণ করে। আমরা সুপারিশ করি যে আপনি আপনার Godot প্রকল্পগুলির জন্য একটি আদর্শ বেস রেজোলিউশন সেট করুন। ডিসপ্লে রেজোলিউশন যখন প্রকল্পের বেস রেজোলিউশন থেকে ভিন্ন হয় তখন Godot-এর আচরণ নিয়ন্ত্রণের জন্য সেটিংস রয়েছে।
বেস রেজোলিউশন সেট করা হচ্ছে
একটি প্রকল্পের জন্য একটি ভিত্তি রেজোলিউশন সেট করতে, প্রকল্পটি Godot সম্পাদকে খোলার সাথে, নিম্নলিখিত পদক্ষেপগুলি সম্পাদন করুন:
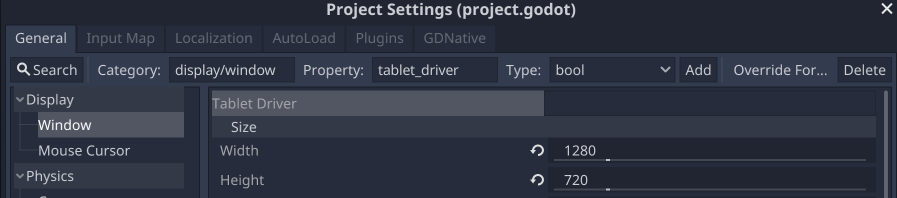
- Godot মেনু বার থেকে Project -> Project Settings… নির্বাচন করুন।
- প্রজেক্ট সেটিংস উইন্ডোতে, বিভাগ ট্যাবে প্রদর্শন তালিকাটি খুঁজুন এবং তারপর উইন্ডো আইটেমটি নির্বাচন করুন।
- আকার বিভাগের অধীনে, প্রস্থ এবং উচ্চতা ক্ষেত্রগুলিকে পিক্সেলে পরিমাপ করা পছন্দসই বেস রেজোলিউশনে সেট করুন।

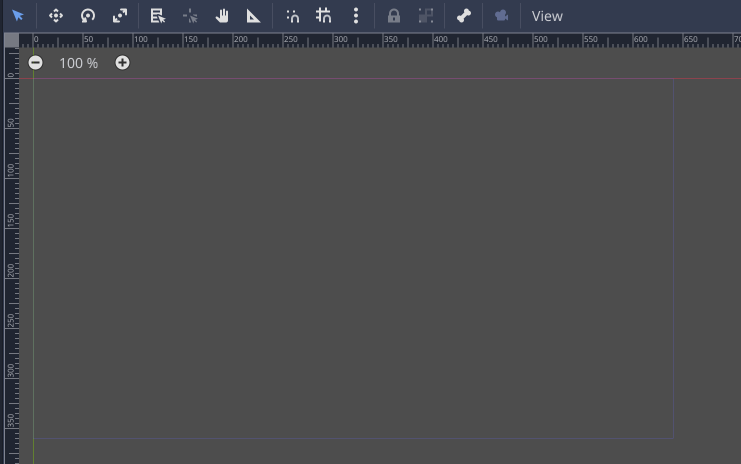
যখন Godot সম্পাদক 2D ভিউতে সেট করা হয়, তখন এটি বেস রেজোলিউশনের সাথে সম্পর্কিত একটি গাইড আয়তক্ষেত্র প্রদর্শন করবে। সম্পাদক থেকে একটি প্রকল্প বা দৃশ্য চালানোর সময় বেস রেজোলিউশনটি প্রকল্প উইন্ডোর ডিফল্ট মাত্রা হিসাবে ব্যবহৃত হয়।

প্রসারিত সেটিংস
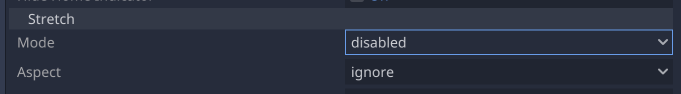
দুটি সেটিংস নিয়ন্ত্রণ করে যে বেস রেজোলিউশনটি ডিসপ্লে রেজোলিউশন থেকে ভিন্ন হলে কীভাবে সামঞ্জস্য করা হয়: স্ট্রেচ মোড এবং স্ট্রেচ অ্যাস্পেক্ট । এই সেটিংসগুলি প্রজেক্ট সেটিংস উইন্ডোতে রয়েছে, প্রদর্শন -> উইন্ডো বিভাগের অধীনে।

স্ট্রেচ মোডে তিনটি সেটিংস রয়েছে: disabled , 2d এবং viewport । পরবর্তী বিভাগে বিভিন্ন স্ট্রেচ অ্যাসপেক্ট এবং স্ট্রেচ মোড সেটিংসের ভিজ্যুয়াল উদাহরণ রয়েছে। সমস্ত উদাহরণ 320x180 পিক্সেলের একটি প্রকল্প বেস রেজোলিউশন ব্যবহার করে।
disabled সেটিং বেস রেজোলিউশনের আকার পরিবর্তন বা সামঞ্জস্য করে না। স্ট্রেচ মোড disabled করা হলে স্ট্রেচ অ্যাস্পেক্টের মান সর্বদা উপেক্ষা করা হয়।

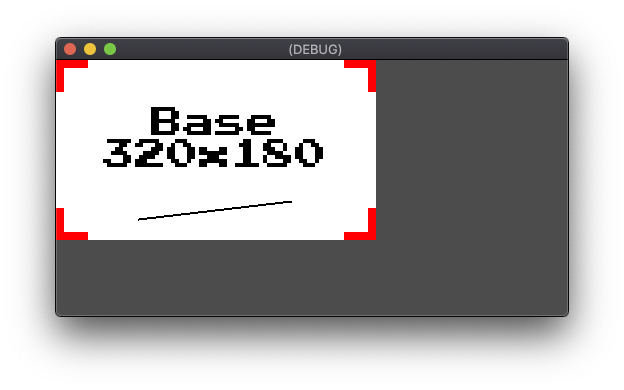
disabledযদি ডিসপ্লে রেজোলিউশন বেস রেজোলিউশনের চেয়ে ছোট হয়, নীচে এবং/অথবা ডান প্রান্তগুলি কাটা হয়।

disabledযদি ডিসপ্লে রেজোলিউশন বেস রেজোলিউশনের চেয়ে বড় হয়, অতিরিক্ত অঞ্চল খালি রাখা হয়।

disabled 2d সেটিং বেস রেজোলিউশনকে ডিসপ্লে রেজোলিউশনে স্কেল করে। 2D আর্টওয়ার্ক ব্যবহার করা প্রকল্পগুলির জন্য, এর ফলে আর্টফ্যাক্টগুলিকে স্কেলিং করা হয় কারণ বেস এবং ডিসপ্লে রেজোলিউশনের মধ্যে আর 1:1 পিক্সেল অনুপাত নেই৷ এই সেটিংটি নির্দিষ্ট স্টাইলের উচ্চ-রেজোলিউশন আর্টওয়ার্কের জন্য উপযুক্ত হতে পারে এমন প্রকল্পগুলিতে যেখানে পিক্সেল-নিখুঁত রেন্ডারিংয়ের প্রয়োজন নেই৷
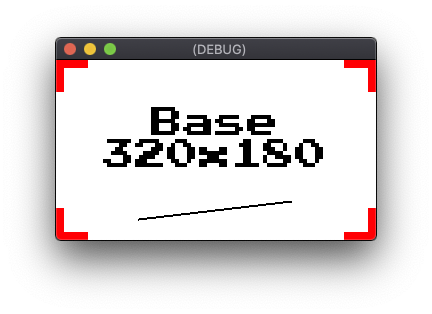
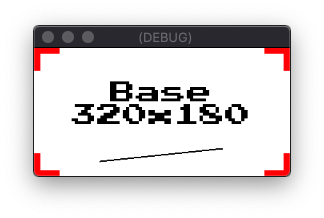
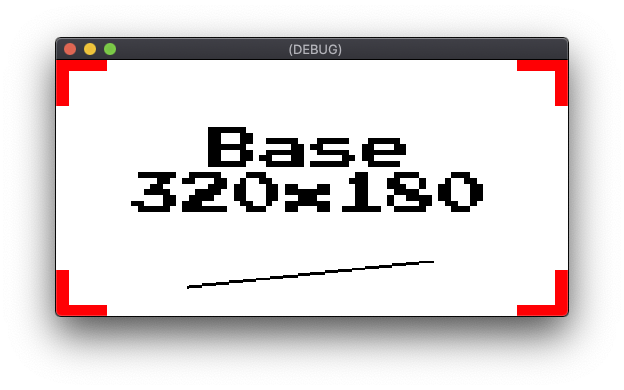
স্ট্রেচ অ্যাস্পেক্ট সেটিং বেস রেজোলিউশনের আকৃতির অনুপাত বজায় রাখার জন্য স্কেলিংয়ে প্রয়োগ করা সীমাবদ্ধতাগুলি নির্দিষ্ট করে। স্ট্রেচ অ্যাসপেক্ট সেটিং অপশনগুলি অ্যাসপেক্ট রেশিও বিভাগে বর্ণনা করা হয়েছে। নিচে 2d স্ট্রেচ মোড সেটিং এর উদাহরণ দেওয়া হল একটি স্ট্রেচ অ্যাস্পেক্ট অব ignore ব্যবহার করে, যা ডিসপ্লে রেজোলিউশনে কোন বাধা ছাড়াই স্কেল করে:

2d 
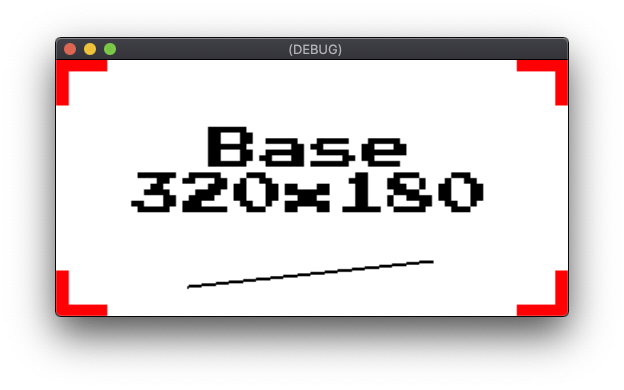
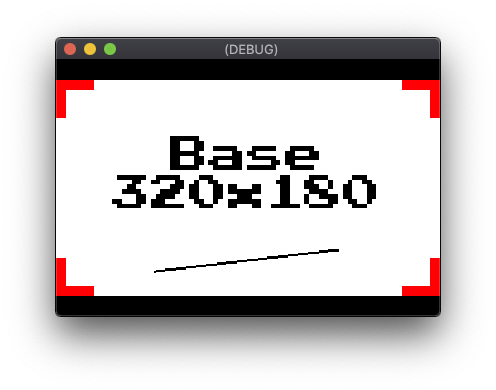
2d viewport সেটিং মূল দৃশ্যের Viewport বেস রেজোলিউশনে সেট করে। রুট Viewport রেন্ডার করা আউটপুট তারপর ডিসপ্লে রেজোলিউশনে স্কেল করা হয়। Godot Viewport অবজেক্টগুলি স্ক্রিনে ভিউ তৈরি করতে বা অন্য Viewport ভিতরে সাবভিউ তৈরি করতে ব্যবহৃত হয়। 2d সেটিং থেকে ভিন্ন, ডিসপ্লে রেজোলিউশনে স্কেলিং করার সময় viewport সেটিং ফিল্টারিং প্রয়োগ করে না। দৃষ্টিভঙ্গি অনুপাত সংরক্ষণের জন্য স্কেলিংয়ে সীমাবদ্ধতা প্রয়োগ করা হয়েছে কিনা তা নির্ধারণ করতে viewport সেটিং স্ট্রেচ অ্যাস্পেক্টের মানও ব্যবহার করে। যখন পিক্সেল-নিখুঁত নির্ভুলতার প্রয়োজন হয় তখন viewport সেটিং 2d সেটিং থেকে একটি ভাল পছন্দ, যেহেতু প্রাথমিক রেন্ডারিং এখনও বেস রেজোলিউশনে ঘটে। ignore স্ট্রেচ এস্পেক্ট ব্যবহার করে viewport স্ট্রেচ মোড সেটিং এর উদাহরণ নিচে দেওয়া হল:

viewport 
viewportআনুমানিক অনুপাত
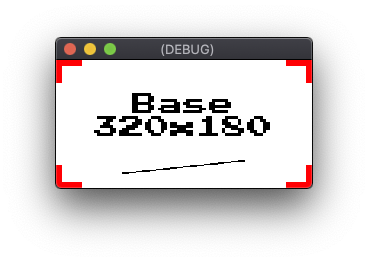
স্ট্রেচ অ্যাস্পেক্টে অ্যাসপেক্ট রেশিও স্কেলিং সীমাবদ্ধতার জন্য বেশ কয়েকটি বিকল্প রয়েছে। স্ট্রেচ অ্যাসপেক্ট ignore জন্য সেট করা থাকলে, কোন সীমাবদ্ধতা প্রয়োগ করা হয় না। যখন স্ট্রেচ অ্যাসপেক্ট keep সেট করা হয়, তখন মূল আকৃতির অনুপাত বজায় রেখে বেস রেজোলিউশনটি সম্ভাব্য সবচেয়ে বড় মাত্রায় স্কেল করা হয় যা ডিসপ্লে রেজোলিউশনে ফিট করে। ডিসপ্লের যে অঞ্চলগুলি স্কেল করা চিত্র দ্বারা আচ্ছাদিত নয় সেগুলি কালো বার দিয়ে পূর্ণ। আকৃতির অনুপাতের পার্থক্যের প্রভাবশালী মাত্রার উপর নির্ভর করে, বারগুলি হয় অনুভূমিক বার হবে যা লেটারবক্স হিসাবে পরিচিত, অথবা উল্লম্ব বারগুলি যা পিলারবক্স হিসাবে পরিচিত।

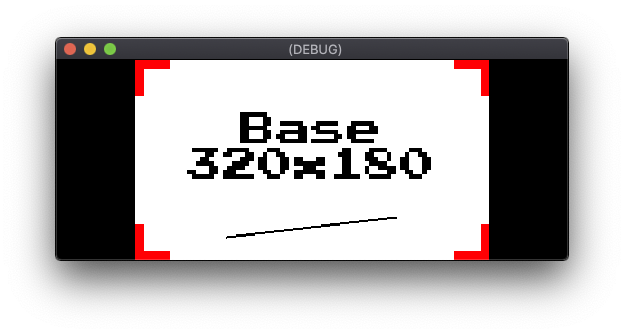
viewport , স্ট্রেচ অ্যাসপেক্ট keep , 384x256 এর ডিসপ্লে রেজোলিউশন সহ 
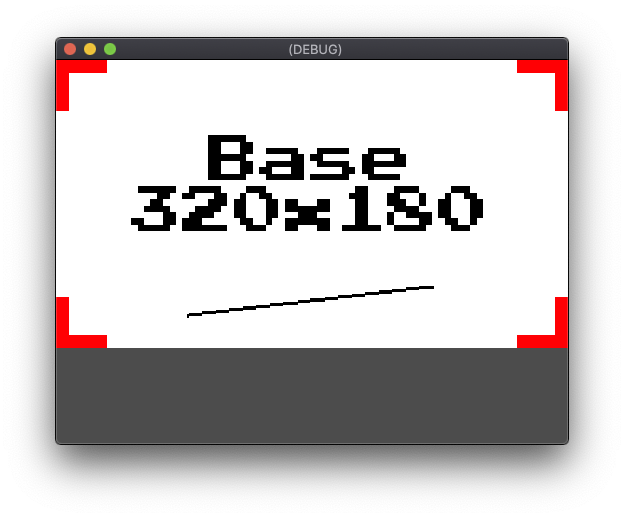
viewport , স্ট্রেচ অ্যাসপেক্ট keep , 512x200 এর ডিসপ্লে রেজোলিউশন সহ স্ট্রেচ অ্যাসপেক্টে keep সেটিংসের দুটি রূপ রয়েছে: keep_width এবং keep_height । যখন keep_width সেট করা হয়, তখন পিলারবক্সিং যোগ করা হয় যদি ডিসপ্লে রেজোলিউশনে বেস রেজোলিউশনের তুলনায় একটি বিস্তৃত আকৃতির অনুপাত থাকে। যাইহোক, যদি ডিসপ্লে রেজোলিউশনের বেস রেজোলিউশনের চেয়ে লম্বা আকৃতির অনুপাত থাকে, তাহলে অতিরিক্ত এলাকা খালি রাখা হয়। খালি অঞ্চলটি স্ক্রিনের নীচে পূরণ করে।

viewport , স্ট্রেচ অ্যাসপেক্ট keep_width , 512x384 এর ডিসপ্লে রেজোলিউশন সহ keep_height সেটিং ফাংশন উল্লম্ব দিকের পরিবর্তে অনুভূমিক দিকে কাজ করে। খালি অঞ্চলটি স্ক্রিনের ডানদিকে পূর্ণ করে।

viewport , স্ট্রেচ অ্যাসপেক্ট keep_height চূড়ান্ত প্রসারিত দৃষ্টিভঙ্গি সেটিং expand হয়. expand সেটিং বেস রেজোলিউশন আকৃতির অনুপাত বজায় রাখে, কিন্তু লেটারবক্সিং বা পিলারবক্সিংয়ের পরিবর্তে অতিরিক্ত অঞ্চল খালি রাখে।

viewport , স্ট্রেচ অ্যাসপেক্ট expand 
viewport , স্ট্রেচ অ্যাসপেক্ট expandনোঙ্গর
একাধিক স্ক্রীন রেজোলিউশন সমর্থন করার সময় UI উপাদান অবস্থানের জন্য অতিরিক্ত বিবেচনার প্রয়োজন। উদাহরণস্বরূপ, উপরের-ডান কোণায় একটি নিয়ন্ত্রণ স্থাপন করতে পরম পিক্সেল স্থানাঙ্ক ব্যবহার করার ফলে বিভিন্ন অনুভূমিক রেজোলিউশন সহ ডিভাইসগুলিতে অসামঞ্জস্যপূর্ণ অবস্থান তৈরি হয়। Godot এর UI সিস্টেম Anchor এবং Margin বৈশিষ্ট্যগুলির সাথে আপেক্ষিক অবস্থান সমর্থন করে। একটি UI উপাদানের Anchor বৈশিষ্ট্যগুলি এর প্যারেন্ট কন্ট্রোল অবজেক্ট বা ভিউপোর্টে একটি অ্যাঙ্কর পয়েন্ট নির্দিষ্ট করে। Margin বৈশিষ্ট্যের মানগুলি তারপরে তার অ্যাঙ্কর পয়েন্টের সাথে সম্পর্কিত নিয়ন্ত্রণ অফসেট করতে ব্যবহৃত হয়।
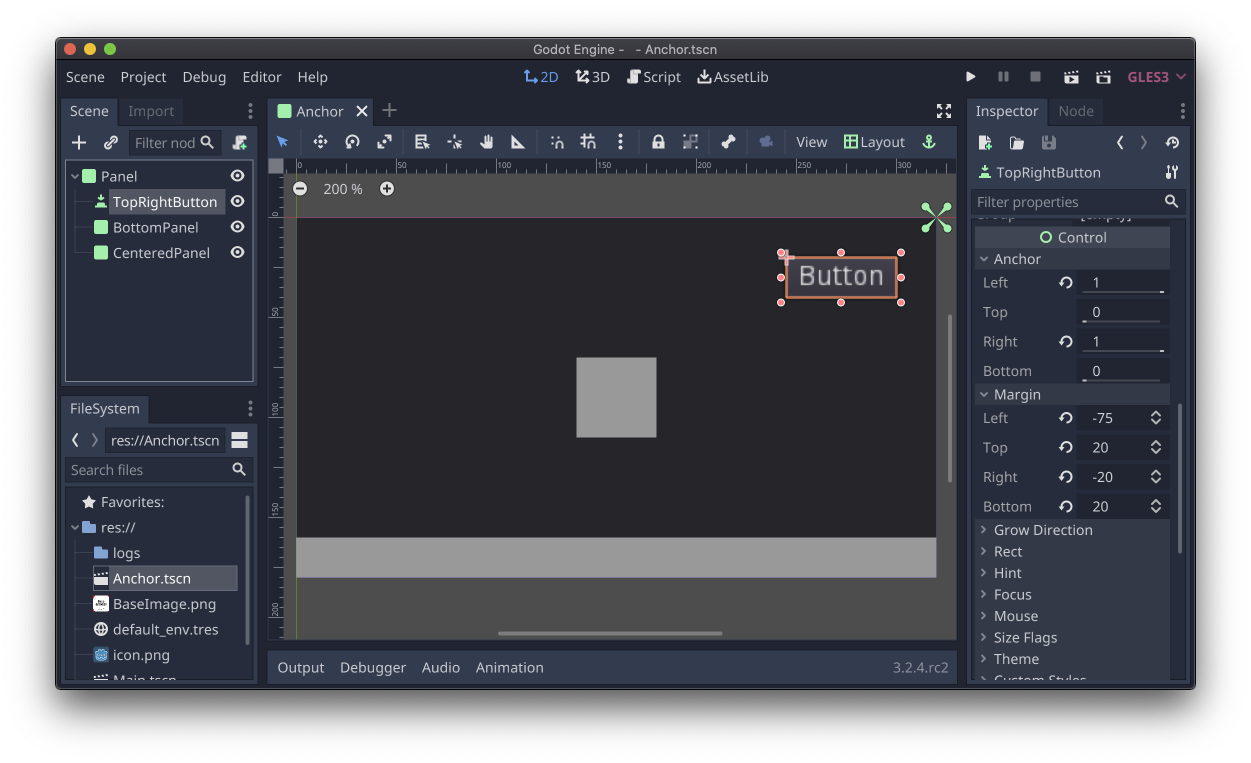
Anchor এবং Margin বৈশিষ্ট্য অন্তর্ভুক্ত করতে হলে একটি বস্তু অবশ্যই Godot Control অবজেক্ট থেকে প্রাপ্ত হবে। Godot এর স্ট্যান্ডার্ড UI উপাদানগুলি সমস্ত Control থেকে প্রাপ্ত। Anchor এবং মার্জিনের জন্য প্রপার্টি ক্ষেত্রগুলি পরিদর্শক ট্যাবে উপস্থিত হয় যখন Godot সম্পাদকে একটি Control থেকে উদ্ভূত বস্তু নির্বাচন করা হয়।

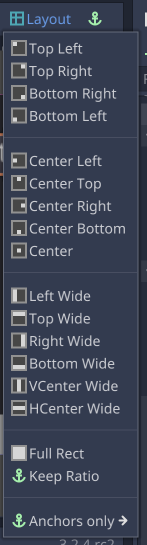
Button নিয়ন্ত্রণ নির্বাচন করা হয়েছে, যার অ্যাঙ্কর এবং মার্জিন বৈশিষ্ট্যগুলি পরিদর্শকের মধ্যে দৃশ্যমান Godot-এর একটি লেআউট টুল রয়েছে যা দ্রুত Anchor , Margin এবং Size বৈশিষ্ট্যগুলিকে সাধারণত ব্যবহৃত প্রিসেট মানগুলিতে সেট করতে পারে। যখন এডিটরে Control ডিরাইভড অবজেক্ট সিলেক্ট করা হয়, তখন দৃশ্য ভিউয়ের উপরে টুলবারে লেআউট ড্রপ-ডাউন মেনু পাওয়া যায়। লেআউট টুল প্রিসেটগুলির মধ্যে অবস্থান এবং অবস্থানের সাথে মিলিত আকার অন্তর্ভুক্ত রয়েছে। পজিশনিং প্রিসেটগুলি কেসগুলিকে সমর্থন করে যেমন: কেন্দ্রীভূত, উপরে-ডানে নোঙ্গর করা, কেন্দ্র-বাম দিকে নোঙ্গর করা। পজিশনিং প্লাস সাইজ প্রিসেটগুলির মধ্যে রয়েছে ব্যবহারের ক্ষেত্রে যেমন, পুরো প্যারেন্ট প্রস্থে বিস্তৃত হওয়ার সময় নীচে নোঙ্গর করা।

অ্যাঙ্করগুলি সাধারণ ব্যবহারের ক্ষেত্রে যেমন হেড-আপ ডিসপ্লে, স্ক্রিনে প্রম্পট বা মৌলিক ডায়ালগ বক্সগুলির জন্য উপযুক্ত। Godot কন্টেইনার সিস্টেমটি আরও পরিশীলিত UI লেআউটের জন্য উদ্দিষ্ট, যেমন বৃহৎ সংখ্যক নিয়ন্ত্রণ সহ উইন্ডোজ বা ডায়ালগ প্রদর্শন করার সময়, বা গতিশীলভাবে বিষয়বস্তুর আকার পরিবর্তন করা।
দেখার ক্ষেত্র
Godot এর ফিল্ড অফ ভিউ সেটিংস রয়েছে যা একটি 3D দৃশ্যের উপস্থাপনাকে বিভিন্ন আকৃতির অনুপাতে নিয়ন্ত্রণ করে। একটি Camera অবজেক্টের Keep Aspect প্রপার্টি দিয়ে ফিল্ড অফ ভিউ অ্যাডজাস্টমেন্ট নিয়ন্ত্রিত হয়। Keep Height এর ডিফল্ট মান ল্যান্ডস্কেপ ওরিয়েন্টেশনে চালিত প্রকল্পগুলির জন্য উদ্দিষ্ট। বেস রেজোলিউশন এবং ডিসপ্লে রেজোলিউশনের আকৃতির অনুপাত ভিন্ন হলে Keep Height একটি বৃহত্তর বা সংকীর্ণ দৃশ্যের ক্ষেত্রে সামঞ্জস্য করে। পোর্ট্রেট অভিযোজনে চালিত প্রকল্পগুলির জন্য Keep Width সেটিংস একটি ভাল পছন্দ। দৃষ্টিভঙ্গির অনুপাতের পার্থক্যের উপর ভিত্তি করে Keep Width ।
ভিউপোর্ট নিয়ন্ত্রণ
Viewport অবজেক্টগুলি আকৃতির অনুপাত এবং স্কেলিং এর উপর সূক্ষ্ম-সুরক্ষিত নিয়ন্ত্রণ প্রদান করে। প্রকল্পগুলি ক্রিয়াকলাপ সম্পাদন করতে ভিউপোর্ট ব্যবহার করতে পারে, যেমন:
- একটি রেজোলিউশন স্বাধীন সীমানা সহ বেস রেজোলিউশন আকৃতি অনুপাতের একটি দৃশ্য রেন্ডার করা।
- বর্ধিত কর্মক্ষমতার জন্য একটি হ্রাস রেজোলিউশনে একটি 3D দৃশ্য রেন্ডার করা এবং এটিকে নেটিভ রেজোলিউশনে উন্নীত করা।
- VR অ্যাপ্লিকেশনের জন্য একটি দৃশ্যের বাম এবং ডান চোখের দৃশ্য রেন্ডার করা।
- গতিশীল টেক্সচার তৈরি করা হচ্ছে।
নমুনাগুলির জন্য যেগুলি প্রদর্শন করে যে কীভাবে ভিউপোর্ট অবজেক্ট ব্যবহার করতে হয়, গডট ভিউপোর্টের নমুনাগুলি দেখুন।
ব্যবহারকারীর ইনপুট
কিছু গেম ডিজাইন অ্যান্ড্রয়েড দ্বারা সমর্থিত প্রতিটি ইনপুট মোডের সাথে সামঞ্জস্যপূর্ণ নয়। মাল্টি-টাচ অঙ্গভঙ্গি সমর্থন করে এমন গেমগুলিতে প্রায়ই মাউস এবং গেম কন্ট্রোলার ইনপুটের জন্য সমর্থন যোগ করতে সমস্যা হয়। গেম কন্ট্রোলার ইনপুটের চারপাশে ডিজাইন করা গেমগুলি কার্যকর স্পর্শ নিয়ন্ত্রণ বাস্তবায়নের জন্য সংগ্রাম করতে পারে। Godot এই সমস্ত ধরনের ইনপুটকে সমর্থন করে, কিন্তু আপনি আপনার প্রকল্পে কোন ইনপুট পদ্ধতিগুলি ব্যবহার করতে চান এবং সেই অনুযায়ী ডিজাইন করতে চান তা বিকাশের শুরুতেই আপনার সিদ্ধান্ত নেওয়া উচিত।
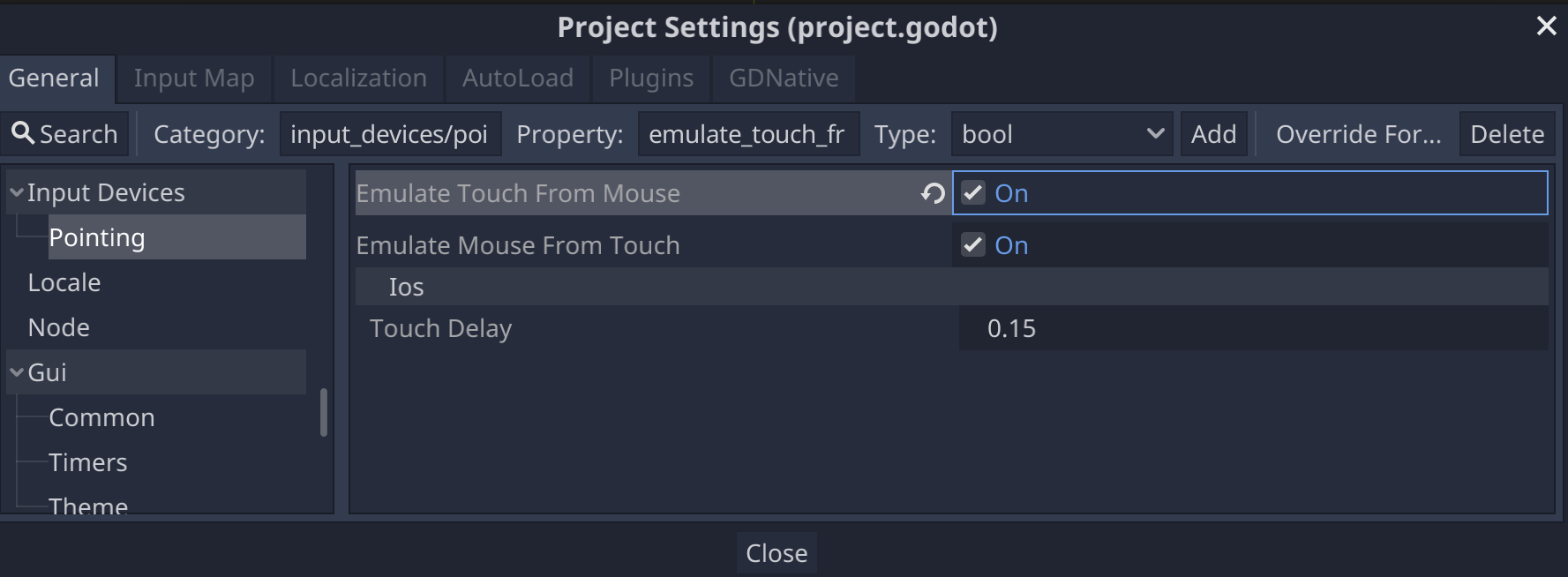
এমন প্রকল্পগুলির জন্য যেখানে স্পর্শ এবং মাউস ইনপুট বিনিময়যোগ্য, Godot-এ প্রক্সি বিকল্পগুলি অন্তর্ভুক্ত রয়েছে যা মাউস ইভেন্ট থেকে অনুকরণ করা স্পর্শ ইভেন্ট তৈরি করে এবং এর বিপরীতে। এই বিকল্পগুলি মাউস এবং স্পর্শ ইভেন্টগুলির জন্য পৃথক ইনপুট হ্যান্ডলিং কোড লেখার প্রয়োজনীয়তা দূর করে। উপলব্ধ বিকল্পগুলি হল: মাউস থেকে এমুলেট টাচ এবং টাচ থেকে মাউস এমুলেট । উভয় বিকল্পই ইনপুট ডিভাইস -> পয়েন্টিং বিভাগের অধীনে প্রজেক্ট সেটিংসে অবস্থিত।

অতিরিক্ত সম্পদ
- Godot ডকুমেন্টেশন - আকার এবং নোঙ্গর
- Godot ডকুমেন্টেশন - ভিউপোর্ট
- Godot FAQ - একাধিক রেজোলিউশন
- Godot নমুনা - 3D ভিউপোর্ট স্কেলিং
- Godot টিউটোরিয়াল - পাত্রে
- Godot টিউটোরিয়াল - একাধিক রেজোলিউশন

