دستگاه های اندرویدی در فرم فاکتورهای مختلف و اندازه های صفحه نمایش در دسترس هستند. دسته بندی های رایج عبارتند از:
- تلفن های همراه
- قرص
- تلویزیون و ستاپ باکس تلویزیون
- لپ تاپ با Android Runtime برای کروم
این تنوع به این معنی است که بازی شما با طیف وسیعی از رزولوشن های مختلف صفحه نمایش، اغلب با نسبت های مختلف روبرو می شود. به عنوان مثال:
- یک تلفن در جهت افقی با نسبت تصویر 19:9 (2280x1080)
- یک تلفن متفاوت در جهت افقی با نسبت تصویر 20:9 (3200x1400)
- یک تلویزیون HD 1080p با نسبت تصویر 16:9 (1920x1080)
- تبلتی با نسبت تصویر 4:3 (2048x1536)
طراحی بازی شما باید این تفاوت ها را در نظر بگیرد تا از ارائه صحیح بدون توجه به وضوح صفحه و نسبت ابعاد دستگاه اطمینان حاصل شود.
حالت های طرح ریزی را تا کنید
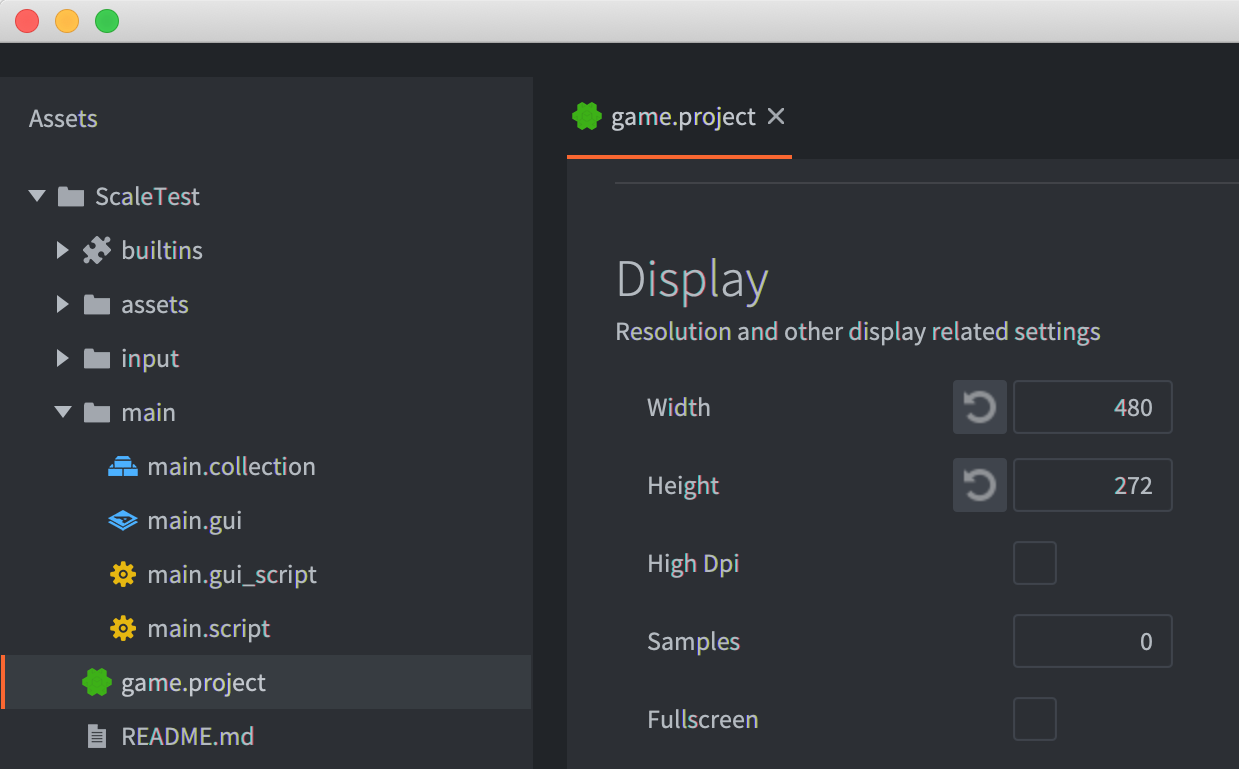
یک پروژه Defold دارای وضوح پایه قابل تنظیم است. این وضوح در فایل game.project با استفاده از فیلدهای Width و Height در دسته Display تنظیم شده است.

رفتار پیشفرض Defold این است که با وضوح پایه رندر میشود و سپس تصویر حاصل را به وضوح واقعی دستگاه مورد نظر مقیاس میدهد. دفولد به این حالت به عنوان طرح کششی اشاره می کند. طرح کششی نسبت تصویر اصلی را حفظ نمی کند. برای برخی از بازی ها، این پیش فرض ممکن است از نظر بصری قابل قبول باشد. اسکریپت استاندارد رندر Defold شامل دو گزینه نمایش اضافی است که نسبت تصویر پایه را حفظ میکند: طرحریزی مناسب و پیشبینی ثابت .
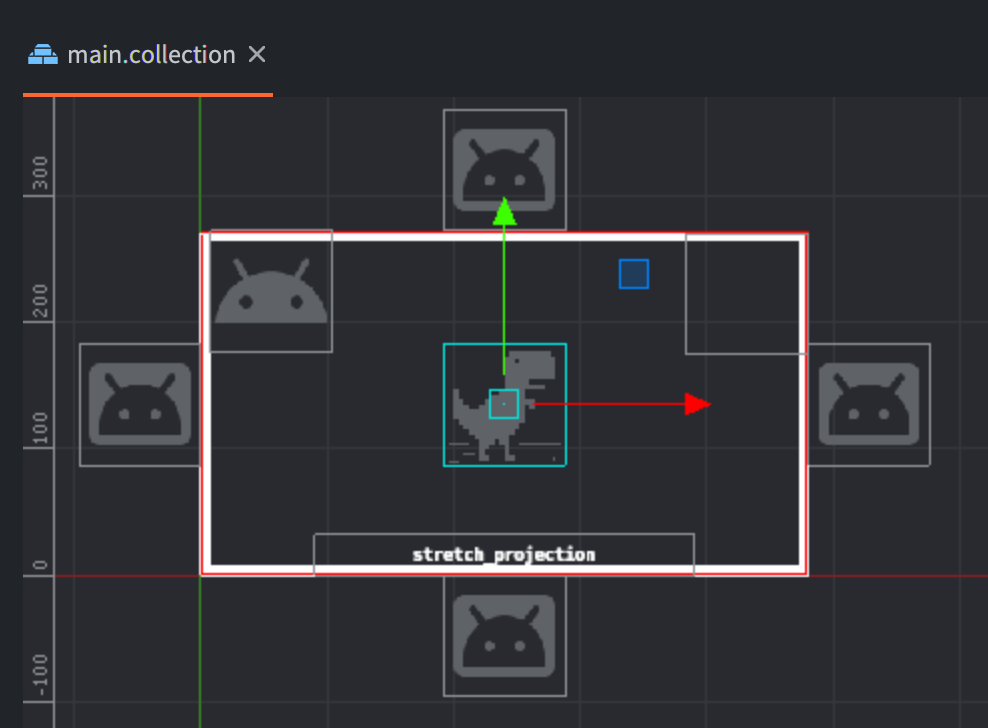
مثال زیر یک پروژه نمونه طراحی شده با وضوح پایه 480x272 را نشان می دهد که در ویرایشگر Defold نمایش داده شده است.
در این مثال:
- یک شی نقشه کاشی برای ترسیم یک قاب در اطراف مرزهای وضوح پایه استفاده می شود.
- دو شی اسپرایت و یک شی متنی در داخل محدوده وضوح پایه قرار دارند.
- چهار شی اسپرایت در خارج از محدوده وضوح پایه، به ترتیب در بالا، پایین، چپ و راست قرار دارند.

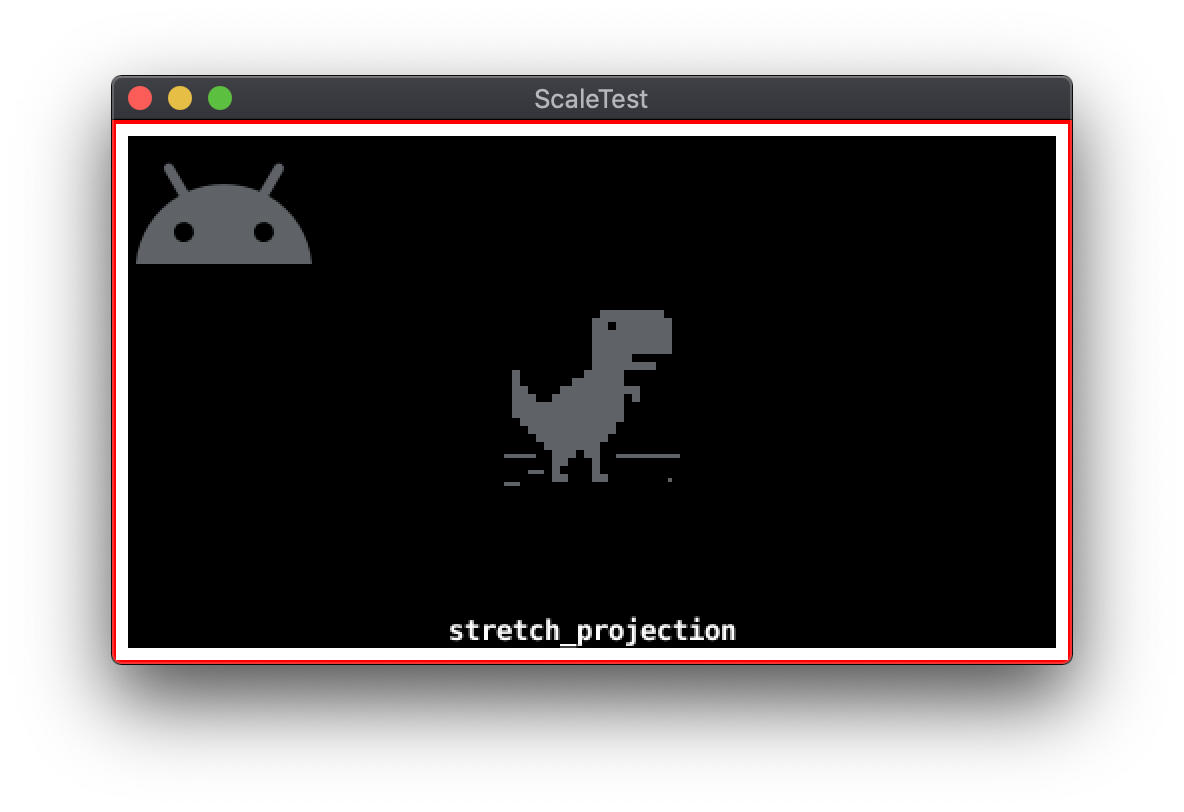
هنگامی که با وضوح صفحه نمایش 960x544 اجرا می شود، دقیقا 2 برابر وضوح پایه، پروژه به صورت زیر نمایش داده می شود:

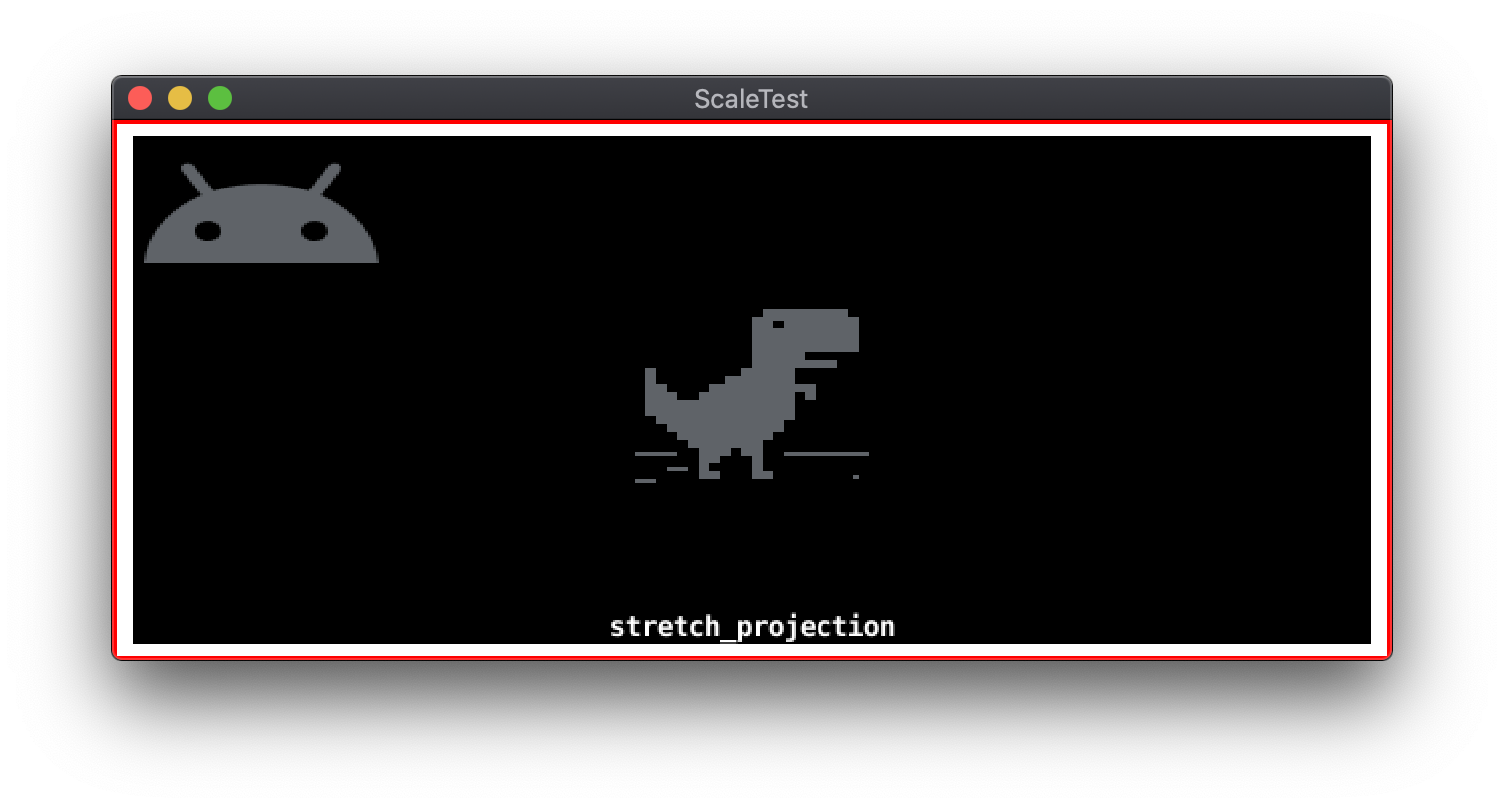
طرح کششی
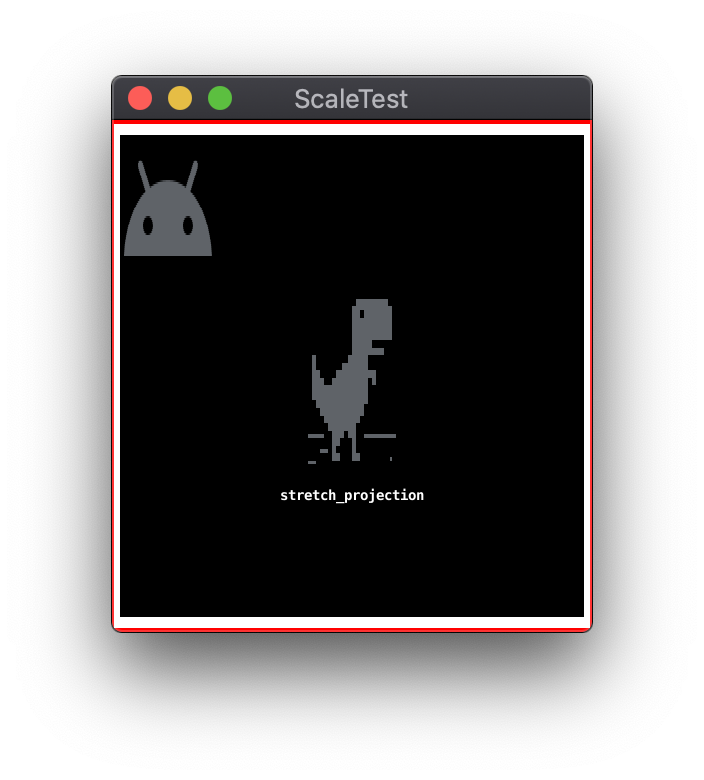
مثالهای زیر نتایج تغییر اندازه پنجره را با پیشبینی کشش پیشفرض نشان میدهند، جایی که نسبت تصویر حفظ نمیشود:


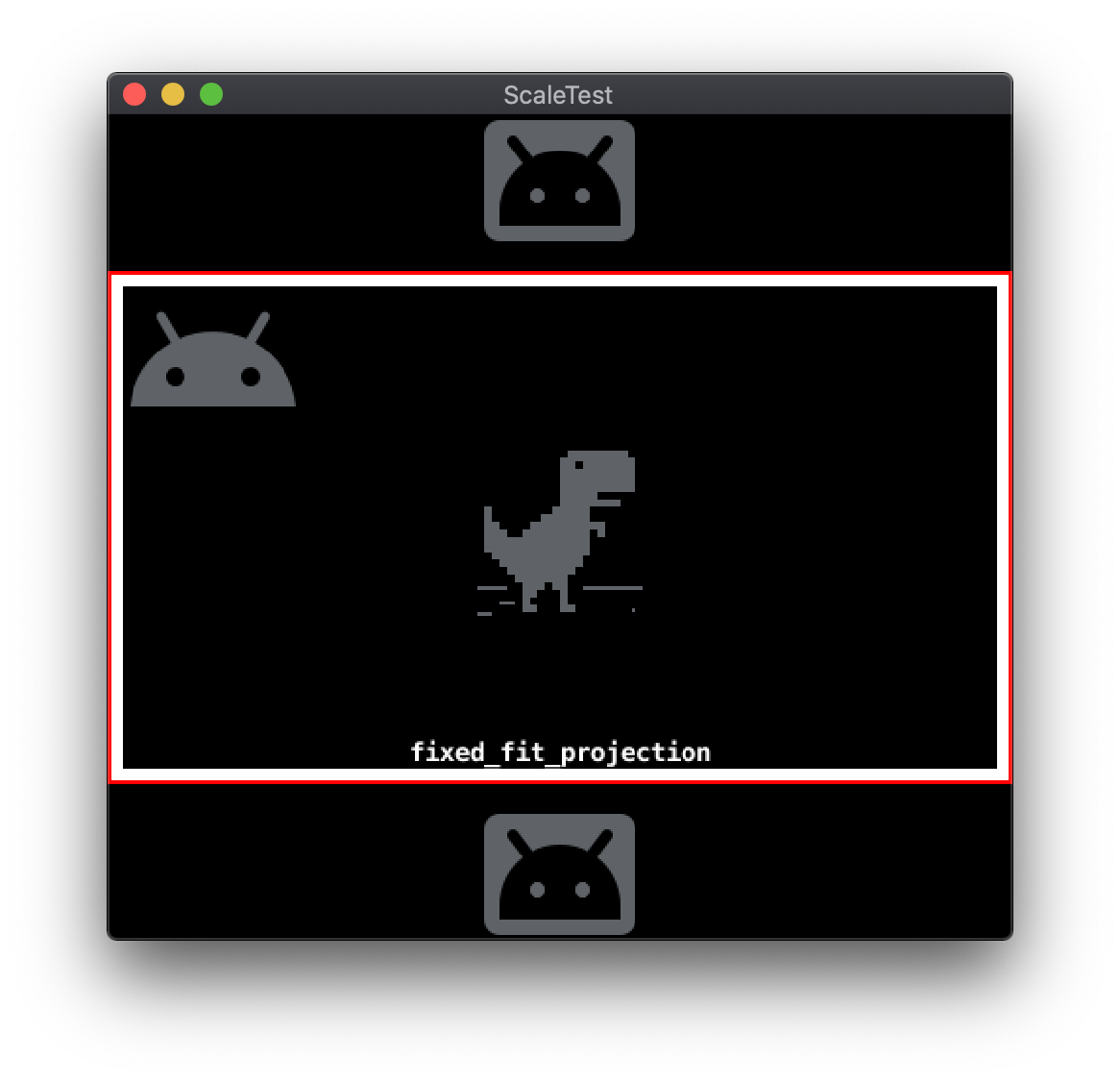
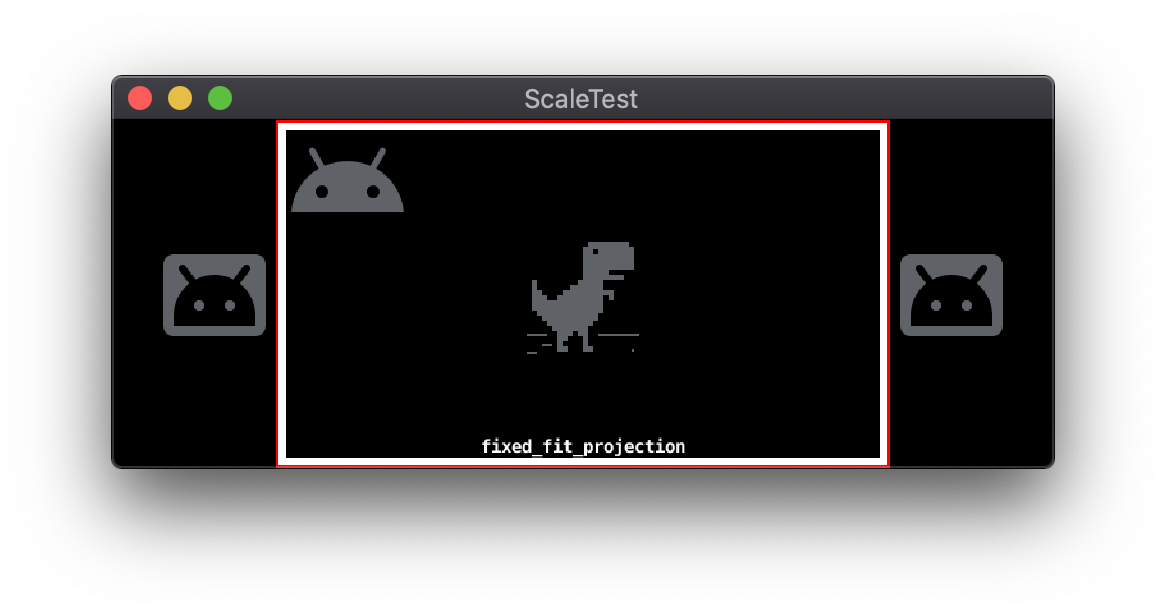
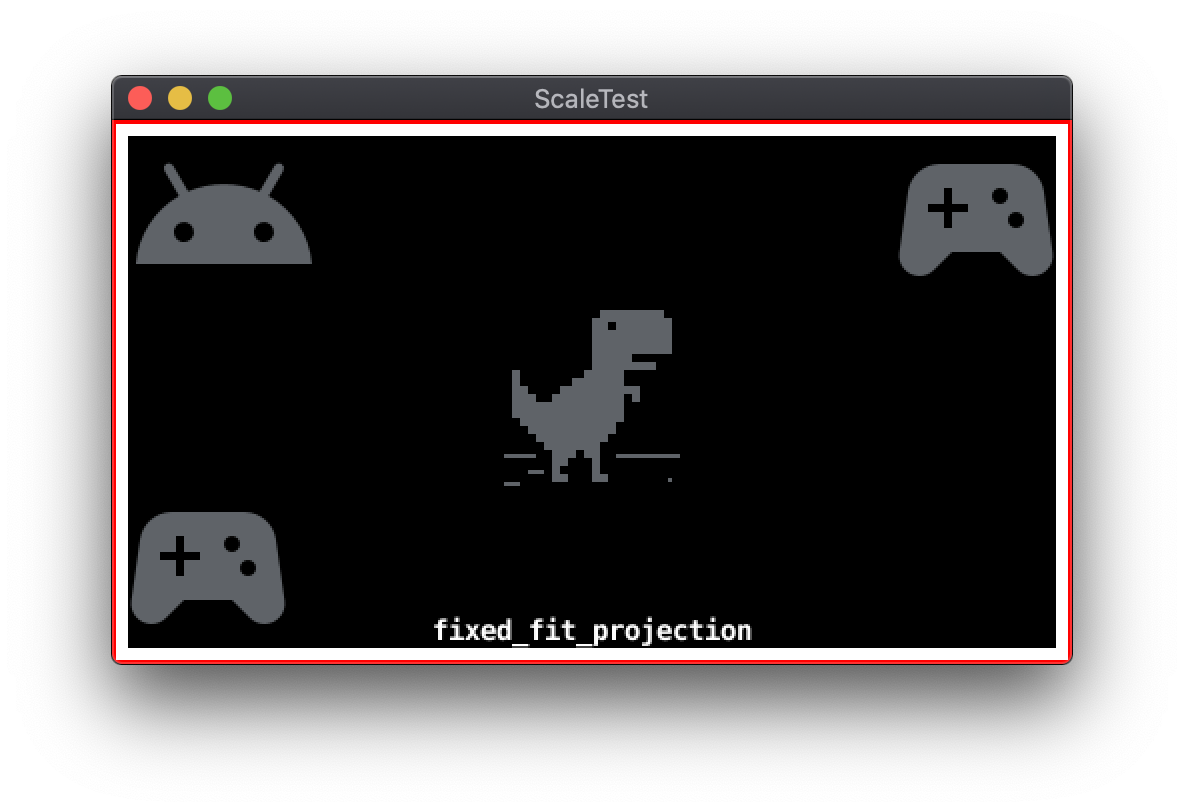
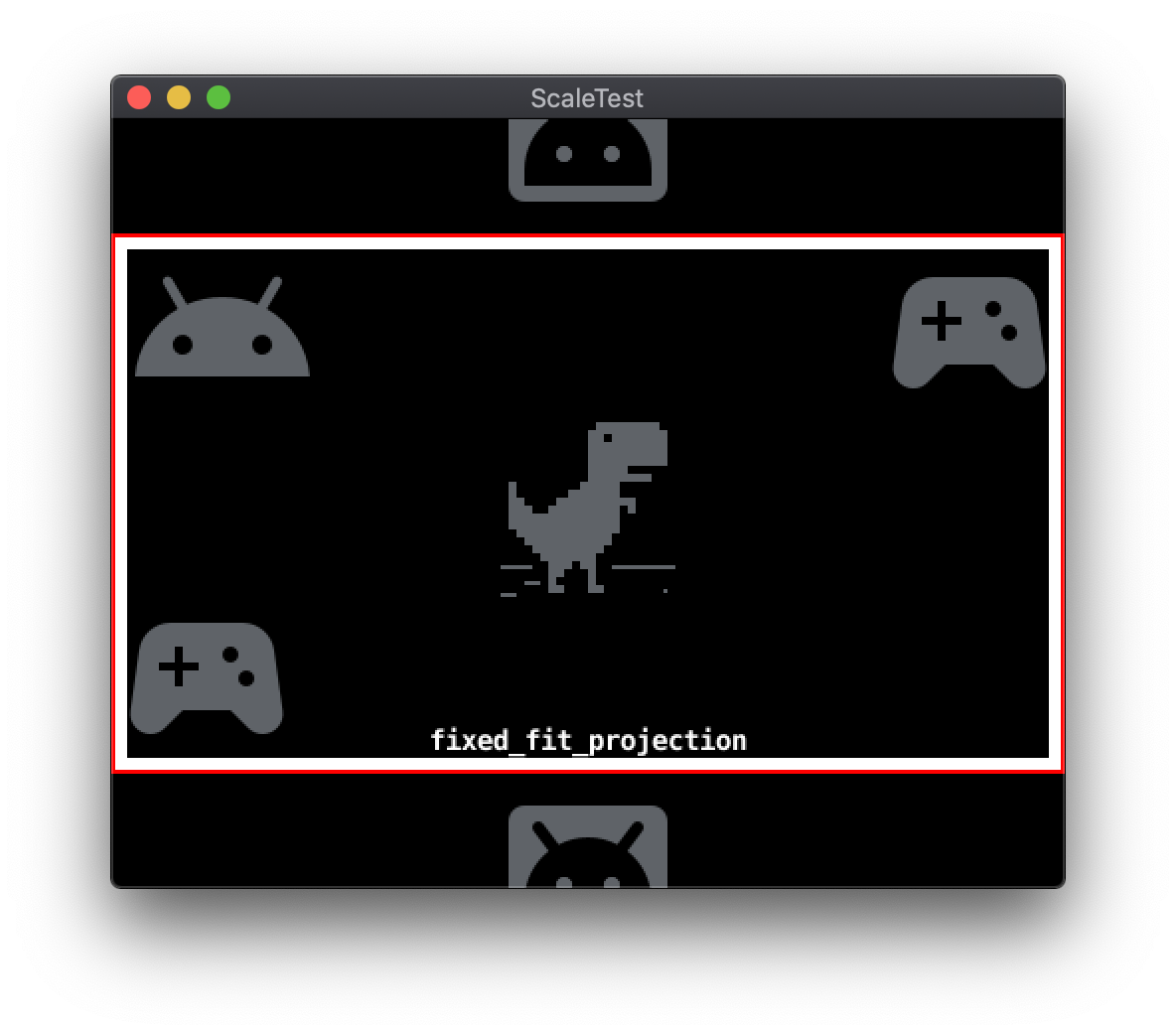
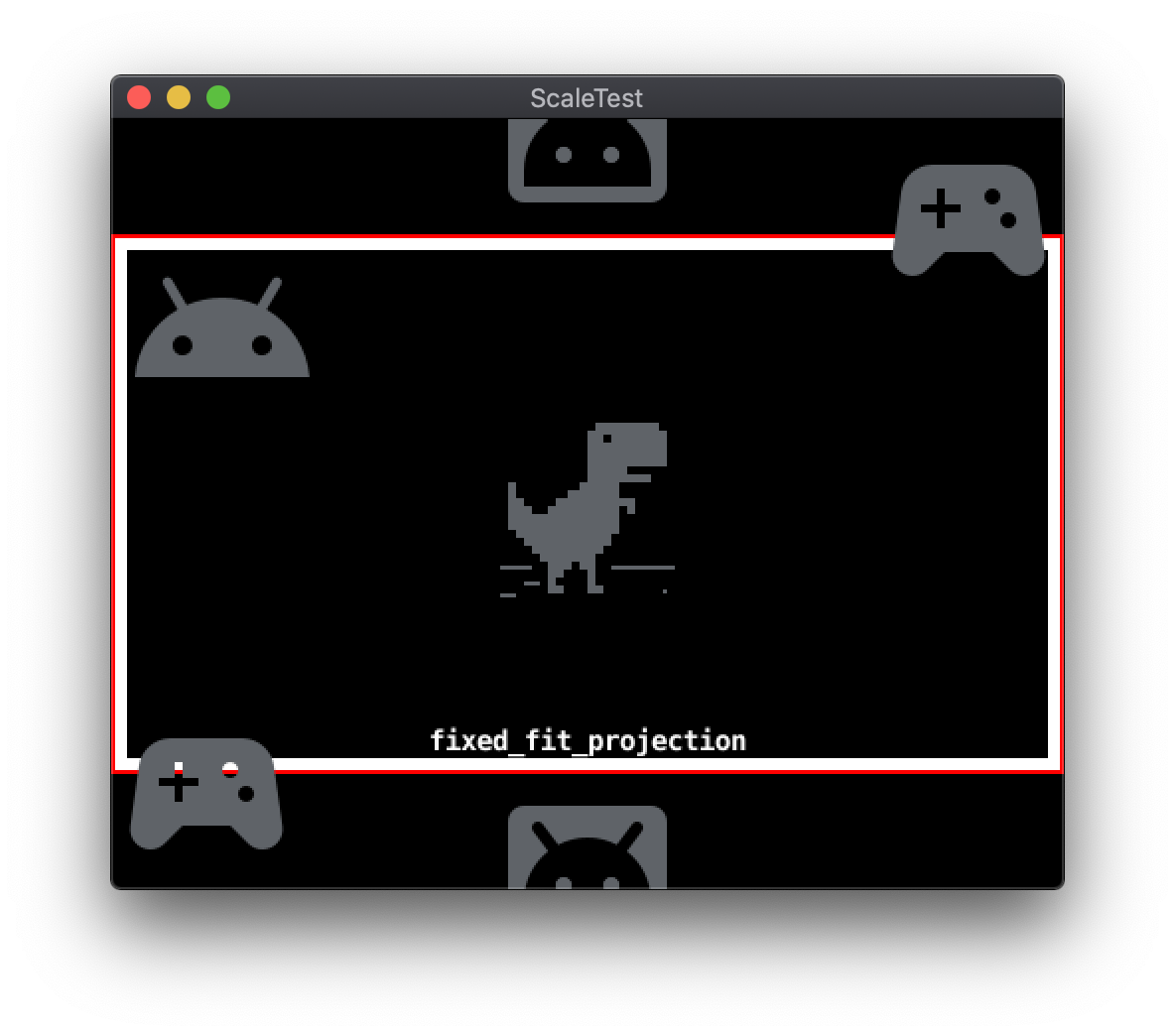
طرح ریزی ثابت
حالت پروجکشن با تناسب ثابت نسبت ابعاد وضوح پایه را حفظ می کند. از آنجایی که نسبت تصویر حفظ می شود، سطح صفحه نمایش بیشتری وجود خواهد داشت که با وضوح پایه کوچک شده پوشش داده نمی شود. بسته به محور اصلی تفاوت نسبت تصویر، این ناحیه اضافی یا در بالا و پایین یا چپ و راست وضوح پایه وجود دارد. طرح ریزی با تناسب ثابت، وضوح پایه را برای محاسبه این ناحیه تغییر می دهد. این اصلاح منجر به رندر شدن نواحی اضافی از صحنه بازی در خارج از منطقه وضوح پایه می شود. سپس تصویر به دست آمده به وضوح نمایشگر کوچک می شود.
مثالهای زیر نشاندهنده رندر پروجکشن با تناسب ثابت به وضوح نمایشگر با نسبت ابعادی متفاوت نسبت به وضوح پایه 480x272 است:


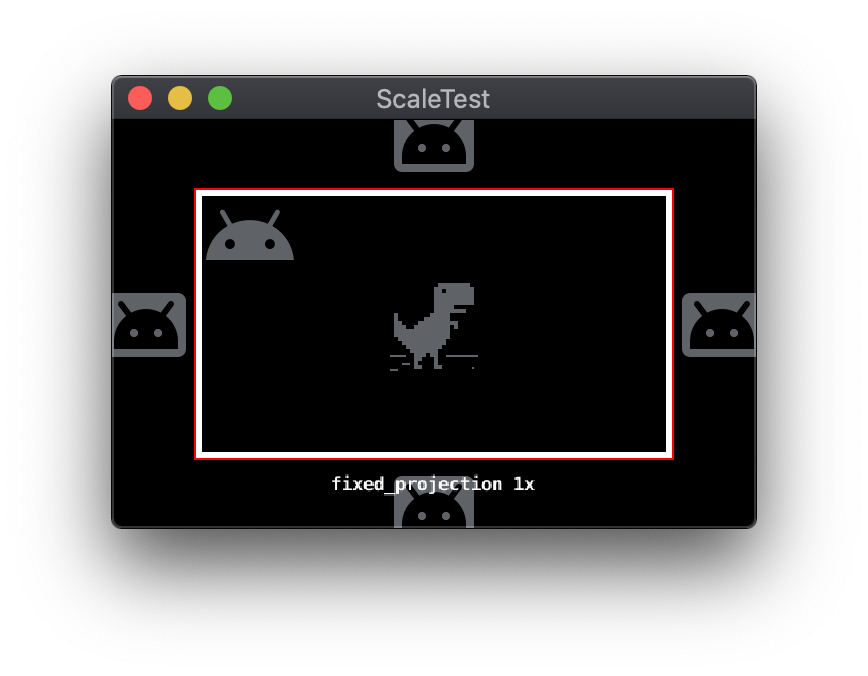
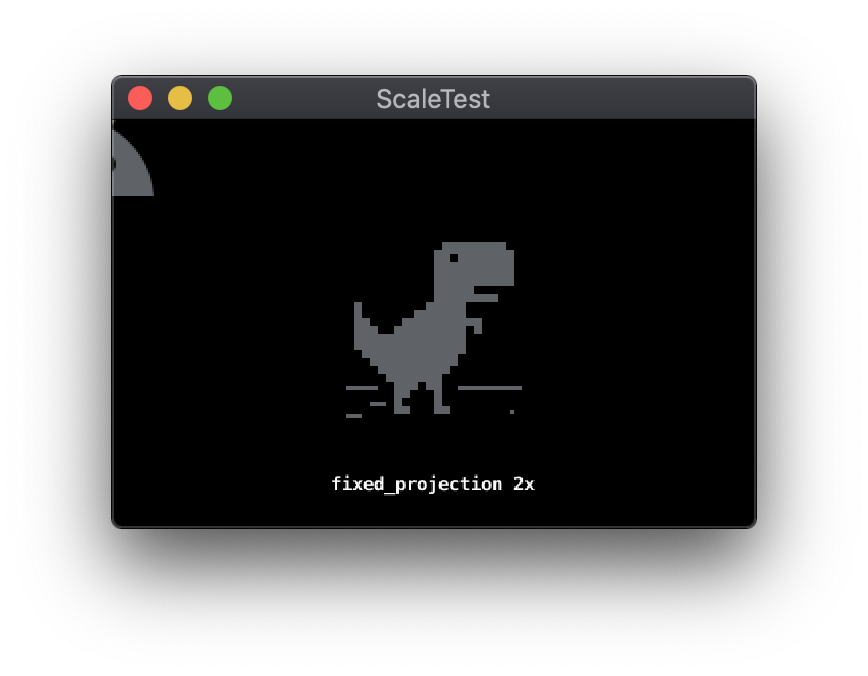
پروجکشن ثابت
حالت پروجکشن ثابت نسبت ابعاد وضوح پایه را حفظ می کند و وضوح پایه را با یک ضریب بزرگنمایی مشخص مقیاس می کند. بسته به وضوح نمایشگر و فاکتور بزرگنمایی، ممکن است یک زیر مجموعه یا ابر مجموعه از ناحیه وضوح پایه نمایش داده شود.
مثالهای زیر حالت پروجکشن ثابت را با استفاده از وضوح صفحه نمایش 644x408 با فاکتورهای زوم 1x و 2x نشان میدهند:


تغییر حالت های طرح ریزی
حالت نمایش فعال را می توان در زمان اجرا با ارسال پیام مناسب به رندر تغییر داد. این پیام ها با استفاده از سیستم پیام استاندارد Defold ارسال می شوند. همه پیام های حالت طرح ریزی شامل پارامترهایی هستند که مقادیر صفحه نزدیک و دور Z را مشخص می کنند.
-- Change to stretch projection mode
msg.post("@render:", "use_stretch_projection", { near = -1, far = 1 })
-- Change to fixed fit projection mode
msg.post("@render:", "use_fixed_fit_projection", { near = -1, far = 1 })
-- Change to fixed projection mode
msg.post("@render:", "use_fixed_projection", { near = -1, far = 1, zoom = 2 })
اسکریپت های رندر را فولد کنید
رفتار رندر فولد توسط یک فایل اسکریپت خاص به نام اسکریپت رندر کنترل می شود. مانند سایر اسکریپت های Defold Engine، اسکریپت رندر به زبان برنامه نویسی Lua نوشته شده است. یک اسکریپت رندر پیشفرض در ایجاد پروژه گنجانده شده است، اما میتوانید آن را با یک اسکریپت رندر سفارشی جایگزین کنید.
حالت های کشیده، فیکس فیت و پروجکشن ثابت از ویژگی های اسکریپت رندر پیش فرض هستند. هنگام استفاده از یکی از این حالتها، اسکریپت رندر یک ماتریس پیشبینی املایی دوبعدی برای استفاده در رندر اشیاء بازی ایجاد میکند. پیکربندی این ماتریس بسته به حالت طرح ریزی مورد استفاده متفاوت است.
می توانید از یک اسکریپت رندر سفارشی برای گسترش یا تغییر پیکربندی ماتریس طرح ریزی استفاده کنید. عملکردهایی که توسط اسکریپت پیشفرض پشتیبانی نمیشوند، مانند جعبههای نامه یا جعبههای ستونی برای نسبتهای مختلف، میتوانند با اسکریپتهای رندر سفارشی نیز پیادهسازی شوند.
توسعه دهندگان منبع باز بسته های رندر اسکریپت و دوربین را ایجاد کرده اند که ویژگی های بیشتری نسبت به اسکریپت های پیش فرض Defold ارائه می دهد. دو بسته پرکاربرد RenderCam و Defold-Orthographic هستند.
سیستم رابط کاربری گرافیکی تاشو
دفولد شامل یک سیستم رابط کاربری گرافیکی است که بر اساس مفهوم فایل های صحنه رابط کاربری گرافیکی است. فایلهای صحنه رابط کاربری گرافیکی شامل اشیایی به نام گرهها هستند که عناصر رابط کاربری فردی مانند تصاویر یا متن را تعریف میکنند.
فایلهای صحنه رابط کاربری گرافیکی را میتوان بهعنوان یک مؤلفه به شی بازی Defold اضافه کرد. صحنههای رابط کاربری گرافیکی و گرههای موجود در آنها به طور جداگانه ارائه میشوند و کمی متفاوت از اشیاء بازی معمولی کار میکنند. به دلیل این تفاوت ها، پشتیبانی از وضوح نمایش چندگانه با صحنه های GUI شامل ملاحظات اضافی مربوط به مختصات سیستم رابط کاربری گرافیکی و محورها و لنگرهای گره رابط کاربری گرافیکی است.
مختصات سیستم رابط کاربری گرافیکی
اشیاء بازی عادی Defold مختصات خود را در فضای جهان مشخص می کنند. یک شی دوربین، فضای جهان را به فضای صفحه نمایش ترجمه می کند و اشیاء بازی را که در نمای مجازی فعلی دوربین قرار می گیرند، نمایش می دهد. سیستم GUI از دوربین جداگانه خود استفاده می کند. گره های متعلق به یک صحنه رابط کاربری گرافیکی از مختصات فضای صفحه به جای مختصات فضای جهانی استفاده می کنند. هنگامی که وضوح نمایشگر با وضوح پایه پروژه مورد استفاده برای چیدمان گرههای رابط کاربری گرافیکی متفاوت است، این میتواند منجر به ایجاد حاشیههای متفاوتی نسبت به لبههای صفحه یا لبههای گره مادر شود. دفولد گزینه های متعددی برای ایجاد تنظیمات چیدمان رابط کاربری گرافیکی برای در نظر گرفتن تفاوت در وضوح نمایشگر دارد.
محور گره رابط کاربری گرافیکی و لنگرها
گره های رابط کاربری گرافیکی را می توان با استفاده از ویژگی های X Anchor و Y Anchor به لبه های عمودی و/یا افقی متصل کرد.
- اگر یک گره دارای گره والد باشد، لنگر به لبه های گره والد است.
- اگر یک گره گره والد نداشته باشد، لنگر در لبه های صفحه است.
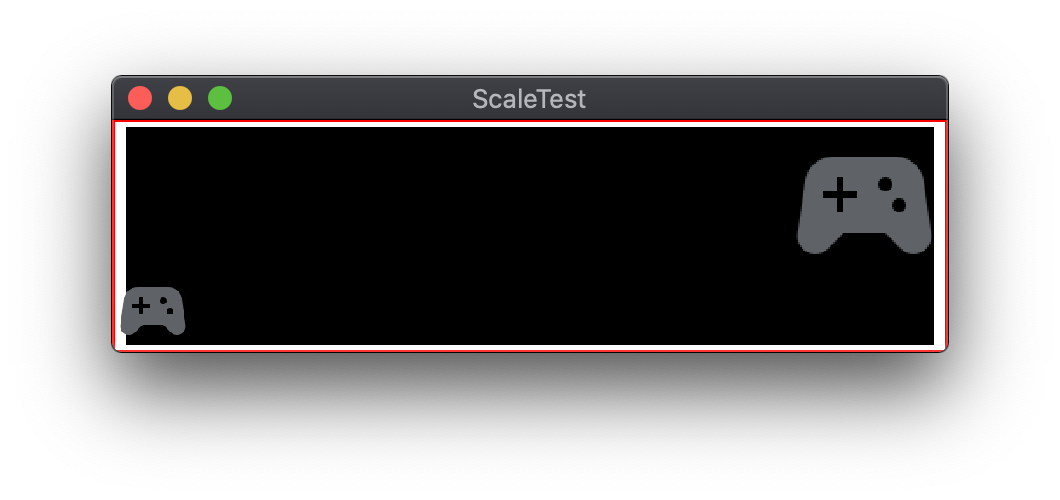
تصویر زیر یک صحنه نمونه را با دو گره رابط کاربری گرافیکی نشان میدهد، نمادهای کنترلکننده در گوشه پایین سمت چپ و بالا سمت راست. هر دو گره دارای X Anchor و Y Anchor روی None هستند:

هنگامی که اندازه صفحه نمایش بدون لنگر تغییر می کند، نمادهای کنترلر موقعیت خود را نسبت به وضوح پایه حفظ می کنند:

None تنظیم شده اند وقتی Y Anchor گره پایین سمت چپ روی Bottom و Y Anchor گره بالا سمت راست روی Top تنظیم شود، گرههای GUI به لبههای صفحه مناسب متصل میشوند:

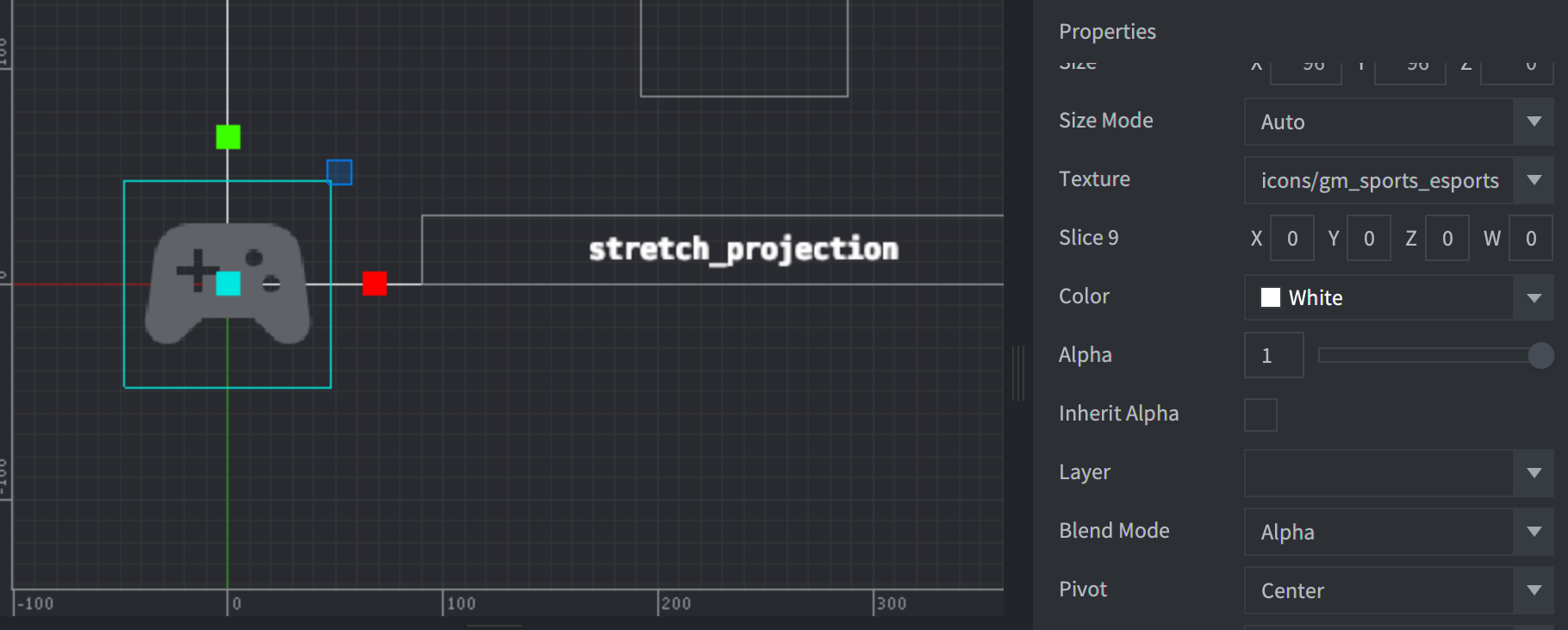
Edges هستند ویژگی Pivot یک گره رابط کاربری گرافیکی نقطه ای را در مستطیل کران گره مشخص می کند که با ویژگی موقعیت مختصات فضای صفحه نمایش مطابقت دارد. گرههای رابط کاربری گرافیکی بهطور پیشفرض روی تنظیمات Center قرار میگیرند و نقطه موقعیت آن را در مرکز مستقیم مستطیل کران قرار میدهند. سایر تنظیمات ممکن Pivot شامل چهار جهت اصلی به اضافه چهار مورب است. ویژگی Pivot می تواند مشخصات فضاهای حاشیه را هنگامی که همراه با ویژگی های X Anchor و Y Anchor استفاده می شود، ساده کند.
در مثال زیر، نماد کنترلر گره رابط کاربری گرافیکی در پایین سمت چپ دارای موقعیت 0,0 است و Pivot روی Center تنظیم شده است.

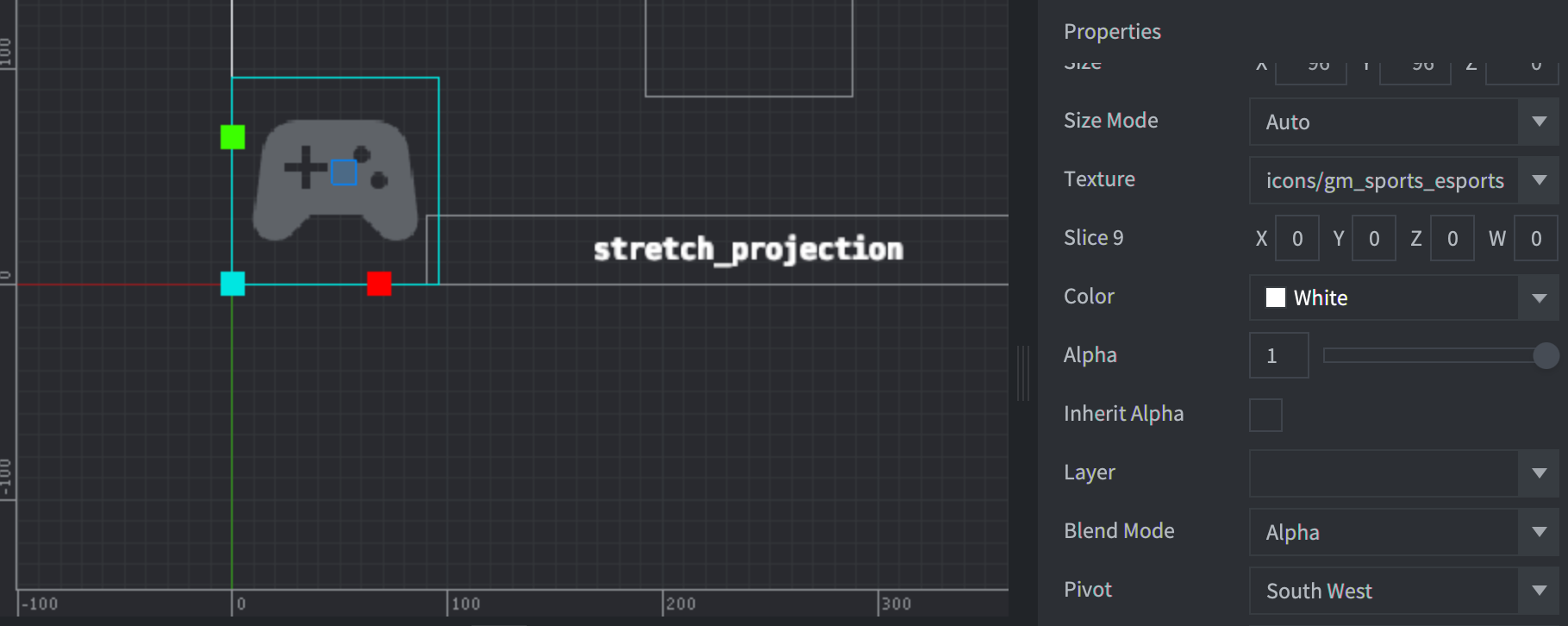
Center تنظیم شده است تغییر Pivot به South West منجر به تنظیم زیر می شود:

South Westحالت های تنظیم گره رابط کاربری گرافیکی
گره های رابط کاربری گرافیکی ممکن است زمانی تغییر کنند که وضوح نمایشگر با وضوح پروژه اصلی متفاوت باشد. ویژگی Adjust Mode رفتار مقیاس بندی محتوای گره را کنترل می کند. Adjust Mode دارای سه تنظیم است: Fit ، Zoom و Stretch .
مناسب
تنظیم Fit نسبت ابعاد محتوای گره را حفظ می کند. محتوا برای مطابقت با عرض یا ارتفاع مستطیل کران تغییر اندازه گره مقیاس بندی شده است. محور انتخاب شده همان محوری است که اختلاف کمتری دارد. این تضمین می کند که محتوا با نسبت ابعاد اصلی خود در داخل مستطیل کران قرار می گیرد.
بزرگنمایی ضربه بزنید؛
تنظیم Zoom همچنین نسبت ابعاد محتوای گره را حفظ می کند. مانند تنظیمات Fit ، Zoom محتوا را به گونه ای مقیاس می دهد که با عرض یا ارتفاع مستطیل کران گره تغییر اندازه داده شود. برخلاف Fit ، Zoom از محوری با تفاوت بزرگتر از اندازه اصلی به عنوان هدف مطابقت استفاده می کند. این بدان معنی است که محتوای مقیاس شده ممکن است از مستطیل کران ها سرریز شود.
در زیر نمونه ای از دو گره رابط کاربری گرافیکی با تنظیمات مختلف Adjust Mode نشان داده شده است. نماد کنترلکننده پایین سمت چپ دارای حالت تنظیم Fit است، در حالی که نماد کنترلکننده بالا سمت راست دارای حالت تنظیم Zoom است.

کشش
تنظیم Stretch محتوای گره را طوری مقیاس میدهد که دقیقاً با مستطیل کران تغییر اندازه گره مطابقت داشته باشد. نسبت تصویر اصلی حفظ نشده است.
طرح بندی رابط کاربری گرافیکی
Defold یک روش جایگزین برای تطبیق طرحبندیهای رابط کاربری گرافیکی با وضوحهای مختلف صفحه دارد: Layouts. طرحبندیها را میتوان به یک صحنه رابط کاربری گرافیکی اضافه کرد تا ویژگیهای گره رابط کاربری گرافیکی پیشفرض را نادیده بگیرد. Layout با وضوح صفحه نمایش خاص مرتبط است. هنگامی که چندین Layout در دسترس باشد، Defold طرح بندی را انتخاب می کند که بیشتر با وضوح واقعی صفحه مطابقت دارد. موقعیت، اندازه، مقیاس یا منبع گرافیکی پیشفرض که توسط یک گره رابط کاربری گرافیکی استفاده میشود، همگی میتوانند توسط یک Layout لغو شوند.
منابع اضافی
- دفولد راهنمای - خط لوله رندر
- دفولد کتابچه راهنمای کاربر - صحنه های رابط کاربری گرافیکی
- دفولد کتابچه راهنمای کاربر - طرح بندی رابط کاربری گرافیکی

