Figma の UI パッケージ
UI パッケージは、Android UI コンポーネントの共有モデルを定義したものです。UI パッケージは Figma 内で作成され、Android Studio で本番環境用の Compose コードを生成するために使用されます。UI パッケージには次の情報が含まれています。
- レイアウト情報
- UI パッケージのサマリー
- コンテンツ パラメータとインタラクション パラメータ
- スタイル設定情報
- フォント アセットと画像アセット
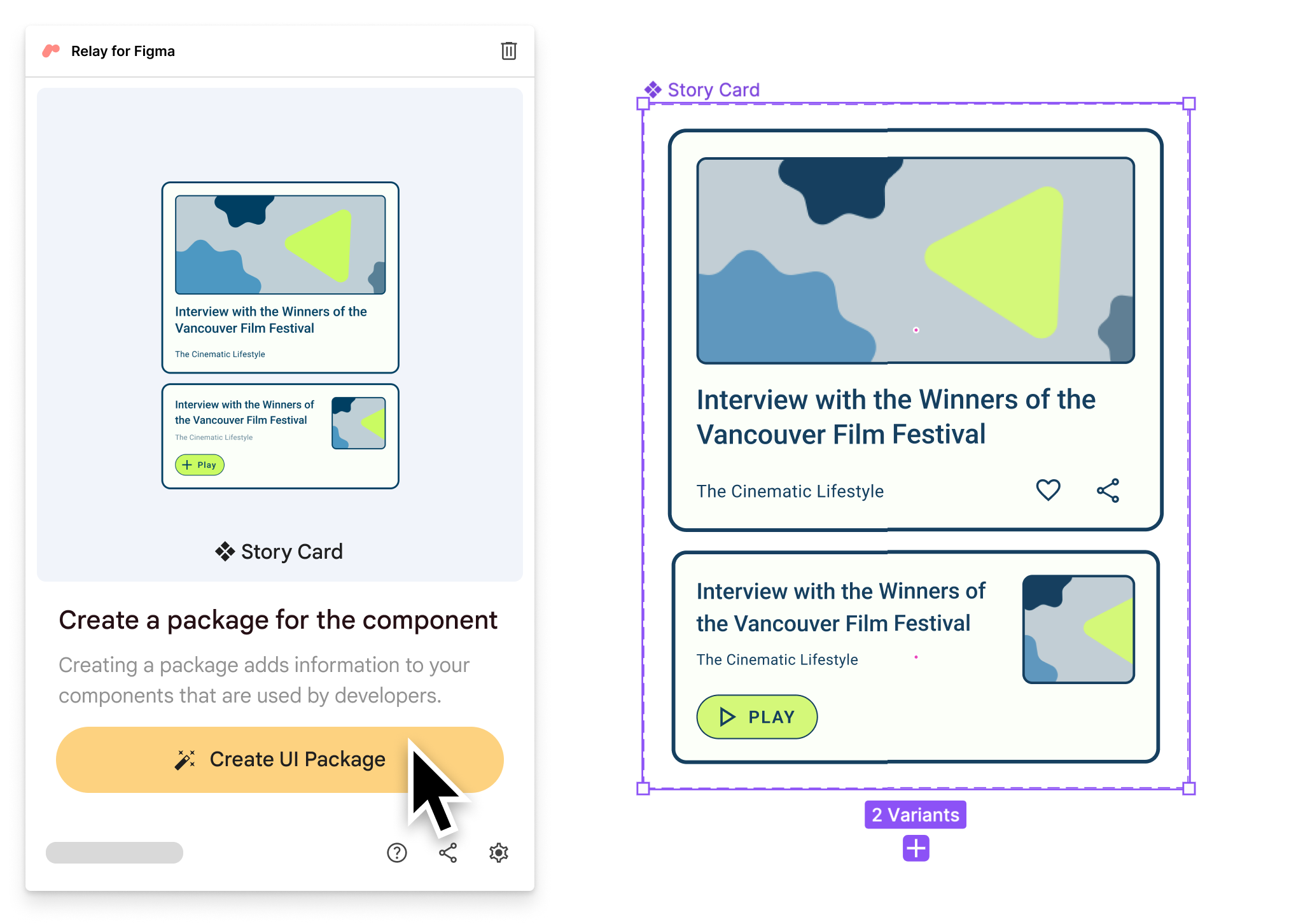
UI パッケージを作成する

Relay for Figma プラグインを使用して UI パッケージを作成するには:
- プラグインを開いて [Get Started] をクリックします。
- パッケージ化する Figma コンポーネントを選択します。
- [Create UI Package] をクリックします。
複数の UI パッケージを同時に作成するには:
- Figma コンポーネントを 1 つ以上選択します。
- [Create UI Packages] をクリックします。これにより、選択したコンポーネントごとに UI パッケージが作成されます。
次の手順を使用して、既存の UI パッケージ要素を新しいパッケージにリファクタリングすることもできます。
- 既存の UI パッケージのフレームまたはコンポーネント レイヤを選択します。
- メニュー アイコンをクリックします。
- [Create UI package from selection] を選択します。
UI パッケージを Android Studio にインポートすると、Android プロジェクトのビルド時に Relay によってコードが生成されます。
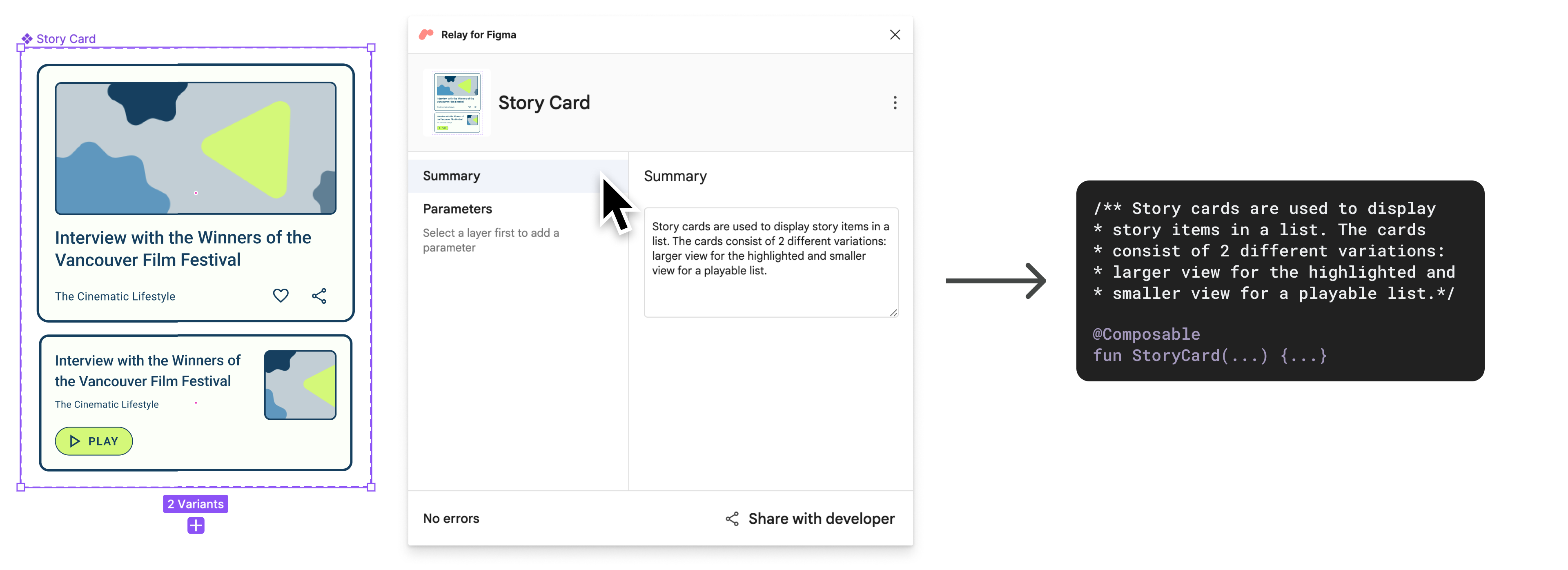
サマリーを追加する

作成後、テキスト フィールドが表示されます。これを使用して、UI パッケージにサマリーを追加できます。サマリーは、生成されるコード内の対応するコンポーズ可能な関数の上にコメント ブロックとして表示されます。
サマリーは後で編集することもできます。
- [Summary] を選択します。
- テキスト フィールドのサマリーを編集します。
UI パッケージを削除する
メニュー アイコン、[Remove packaging] の順に選択します。これにより、すべての Relay メタデータが削除されますが、Figma 内のコンポーネントは削除されません。
![プラグインの [Remove packaging] オプション](https://developer.android.com/static/develop/ui/compose/tooling/relay/images/create-ui-packages/remove-packaging-action.png?hl=ja)

