בשוק הגיימינג התחרותי של היום, חשוב יותר מתמיד להגיע לקהל רחב ככל האפשר. כשמפתחים משחקים לגורמי צורה שונים, כמו טלפונים, טאבלטים, מכשירים מתקפלים ומחשבים, אפשר להקיש על בריכה גדולה יותר של שחקנים פוטנציאליים ולהגדיל את סיכויי ההצלחה שלך.
תמיכה בכיווץ מסך
כדי לתמוך בגורמי צורה שונים, צריך לשנות את גודל המשחק. אפשרות סגירה מאפשרות למשחק לתמוך בתצורות מכשיר כמו תצוגה לאורך כיוון לרוחב, מצב ריבוי חלונות ומצב מקופל ומצב לא מקופל של מכשירים מתקפלים.
אם המשחק לא תומך בכל הגדלים של החלונות ואת הגדרות הכיוון, בפורמט letterbox של הפלטפורמה מצב תאימות, ובמקרה הצורך, מציג בנגן לפני שעוברים לתצורה שאינה נתמכת.

מידע נוסף זמין במאמר הבא: תמיכה בכיווץ של מסך גדול.
מצב ריבוי חלונות
ריבוי חלונות מצב מאפשר מספר אפליקציות כדי לשתף את אותו מסך בו-זמנית. אפליקציות יכולות להיות זו לצד זו או אפליקציה אחת מעל השנייה (מצב מסך מפוצל), אפליקציה אחת בשכבת-על בחלון קטן אפליקציות אחרות (מצב 'תמונה בתוך תמונה') או אפליקציות ספציפיות במכשירים ניידים נפרדים, חלונות שניתן לשנות את הגודל שלהם (מצב 'פריסה גמישה').
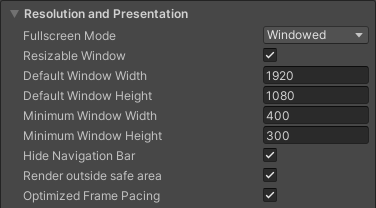
כדי להימנע ממצב תאימות כשהמשחק פועל במצב מרובה חלונות. יש להצהיר שהמשחק שלך יכול לטפל יכולת שינוי על ידי הפעלת האפשרות חלון שניתן לשנות את גודלו הגדרות build של Unity.

גזירי תצוגה
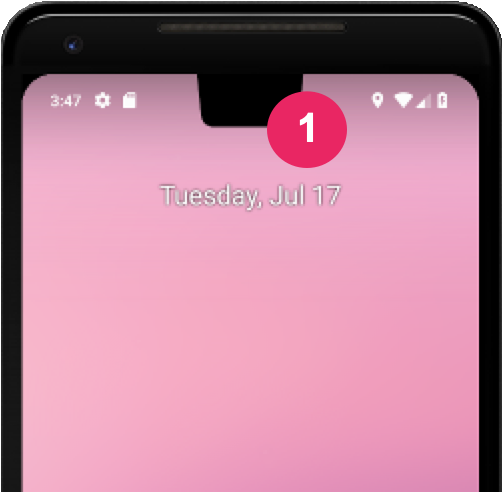
מגרעת במסך היא אזור במכשירים מסוימים שמתרחב אל שטח המסך. הגזרות מאפשרות מעבר של כל השוליים בזמן שהיא מספקת מרווח לחיישנים חשובים בחלק הקדמי במכשיר.

כדי לספק למשחק שלך חוויה מקצה לקצה, צריך להגדיר אותו עם מוּדעוּת למסגרת בטוחה. שולחים שאילתה ל-safeArea API של Unity כדי לקבל האזור הבטוח במסך בפיקסלים וכוונון ממשק המשתמש וחוויית המשתמש של המשחק בהתאם, במיוחד לאלמנטים שהמשתמשים יכולים ליצור איתם אינטראקציה.
תנוחות מתקפלות
מכשירים מתקפלים יכולים להיות במצב מקופל, למשל
FLAT
(פתוח לגמרי) או
HALF_OPENED
(במיקום בין פתוח מלא לבין סגור לגמרי). כשמכשיר נמצא
במצב של HALF_OPENED, יש שני מצבים אפשריים, בהתאם לכיוון של
התכונות המקופלות: מצב שולחני (קיפול אופקי) ומצב הספר (בקיפול אנכי).
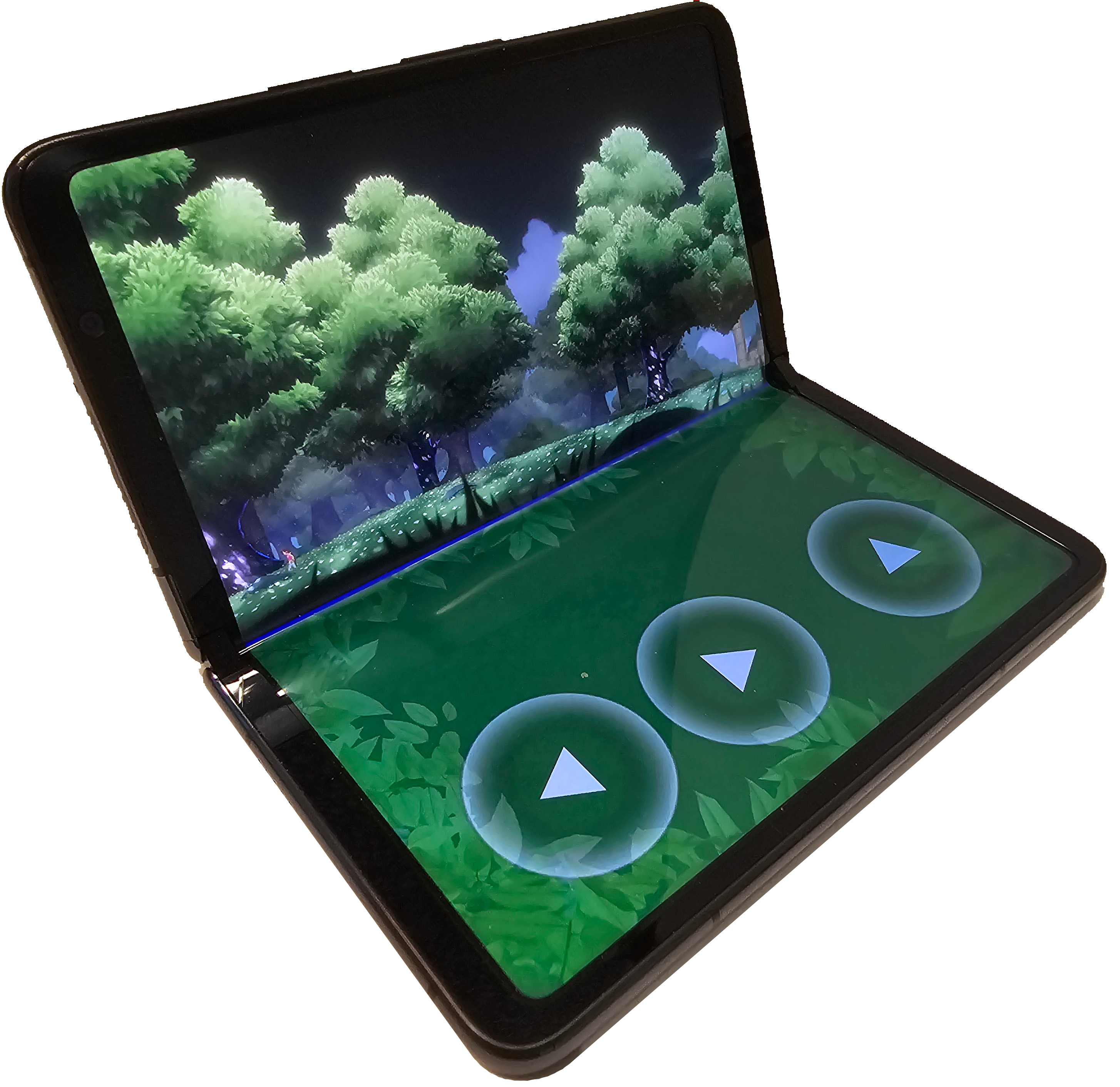
כדאי להשתמש במצב שולחני כדי להגביר את מידת העניין של השחקנים והמעורבות שלהם.

כדי להטמיע מצב 'על משטח, מסך למעלה': מרחיבים את פעילות ברירת המחדל ב-Unity ואז להשתמש בספריית הפריסה של Jetpack windowManager כדי חשוב לשים לב לחלק של המשחק.
פרויקט לדוגמה של Unity
הפרויקט לדוגמה של Unity מבוסס על פרויקט ההדגמה של Unity 2D Lost Crypt הפרויקט לדוגמה מדגים איך תומכת בכיווץ מסך גדול ב-Unity. מסך גדול ומכשיר מתקפל לתמיכה נדרשים מספר שינויים באפשרויות ה-build של Unity, בפריסת הגבולות של המצלמה ושל ממשק המשתמש.
הפרויקט לדוגמה זמין להורדה. הפרויקט מכיל ארבע סצנות שונות:
- מקורי: תמיכה בתכונה הבסיסית שניתן לשנות את הגודל שלה
- עיגון: כמו 'מקורי' אבל מתאים את עצמו ליחסי גובה-רוחב שונים וללא המגרעת במסך
- HingeAware: כמו 'עוגן' אבל הוא תומך במצב שולחני
- התפריט הראשי: סצנת ההתחלה, מאפשרת לנווט לסצנות האחרות וגם תומך באופן מלא בכל הכיוונים של המכשיר, בקיפול, בפריסה ובמצב שולחני
כשמגדירים את האפליקציה ל-Android, צריך לבחור את כל הסצנות ולהגדיר את התפריט הראשי סצנה בתור סצנת ההתחלה.

התחילו בתמיכה בחלון שניתן לשנות את הגודל שלו
הטמעת תמיכה בגדלים שונים וביחסי גובה-רוחב שונים
אפליקציה עם מסך גדול ב-Android שמבטיחה שהמשחק או האפליקציה יוצגו
בצורה נכונה במכשירים שונים. הפעלת המשחק כדי לשנות את הגודל שלו או לשנות אותו
יחס גובה-רוחב באמצעות הגדרת המאפיין חלון שניתן לשנות את הגודל שלו ב-build של Unity
(עיינו בקטע מצב ריבוי חלונות). התאמה
יחס הגובה-רוחב של המצלמה והקנבס כדי שיתאימו בצורה טובה יותר
מסכים. אפשר להציג את הגדרות הפרויקט בהגדרות של Build וב-
קובץ Plugins/Android/AndroidManifest.xml. צפייה במסך מלא
שניתן לשנות את גודלו
בשדה 'Original' לסצנה.

עוברים למסך מלא תוך כדי טיפול בחיתוך
הפעלת המשחק כך שתוצג בכל המסך כדי לבצע גיימפליי לחוויית משתמש משופרת. לעדכן את העיגון של ממשק המשתמש של המשחק וגם להגדרות המצלמה שצריך להתאים אוטומטית גודל המסך. כך רכיבי ממשק המשתמש יכולים לשמור על המיקום שלהם ביחס גודל המסך.
"עיגון" משתמשת
סקריפט אחד (CameraAspectLock) לתגובה לשינויים בהגדרות המכשיר באמצעות
אמצעי לפעילות מורחבת (ראו
Assets/Plugins/Android/LargeScreenPlayableActivity.java). של Unity
ה-safeArea API מודגמת ב-SafeZoneAPI
שמקשר לאובייקט SafeZone בתוך השדה 'עיגון' לסצנה.

אופטימיזציה למכשירים מתקפלים
הסצנה האחרונה של הפרויקט לדוגמה של Unity , "HingeAware", כוללת
אובייקט ConfigurationManager שמגיב לקיפולים השונים
במכשיר היעד באמצעות ממשקי API של ספריית Jetpack וגם
פעילות מורחבת (מידע נוסף זמין כאן:
Assets/Plugins/Android/LargeScreenPlayableActivity.java). בסצנה נעשה שימוש
הסקריפט PanelOnFold לשליטה בממשק המשתמש על סמך סטטוס הקיפול
של המכשיר, לדוגמה, כדי להציג את חלונית הבקרה התחתונה כש
שהמכשיר נמצא על משטח, ומכוונן את המצלמה.