در بازار رقابتی بازیهای امروزی، مهمتر از هر زمان دیگری دستیابی به مخاطبان گستردهای است. با توسعه بازیها برای عوامل مختلف مانند تلفن، تبلت، تاشو و دسکتاپ، میتوانید از مجموعه بزرگتری از بازیکنان بالقوه استفاده کنید و شانس موفقیت خود را افزایش دهید.
پشتیبانی از قابلیت تغییر اندازه صفحه نمایش
برای پشتیبانی از فرم فاکتورهای مختلف، بازی شما باید قابل تغییر اندازه باشد. قابلیت تغییر اندازه بازی شما را قادر میسازد تا از پیکربندیهای دستگاه مانند جهتگیری عمودی و افقی، حالت چند پنجرهای و حالتهای تاشده و بازشده دستگاههای تاشو پشتیبانی کند.
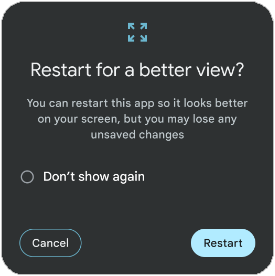
اگر بازی شما از تمام تنظیمات اندازه و جهت پنجره پشتیبانی نمیکند، پلتفرم بازی شما را در حالت سازگاری جعبه نامه قرار میدهد و در صورت لزوم، قبل از تغییر به پیکربندی پشتیبانینشده از بازیکن درخواست میکند.

برای اطلاعات بیشتر به پشتیبانی از قابلیت تغییر اندازه صفحه نمایش بزرگ مراجعه کنید.
حالت چند پنجره ای
حالت چند پنجره ای به چندین برنامه امکان می دهد یک صفحه نمایش را به طور همزمان به اشتراک بگذارند. برنامهها میتوانند در کنار یکدیگر یا روی هم قرار بگیرند (حالت تقسیم صفحه)، یک برنامه در یک پنجره کوچک روی برنامههای دیگر (حالت تصویر در تصویر) یا برنامههای جداگانه در پنجرههای متحرک و قابل تغییر اندازه جداگانه (حالت آزاد) قرار بگیرند. ).
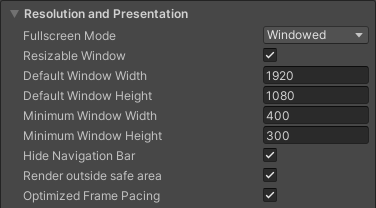
برای جلوگیری از وارد شدن به حالت سازگاری زمانی که بازی شما در حالت چند پنجره ای اجرا می شود، با فعال کردن گزینه Resizable Window در تنظیمات Unity build اعلام کنید که بازی شما قادر به تغییر اندازه است.

نمایش برش ها
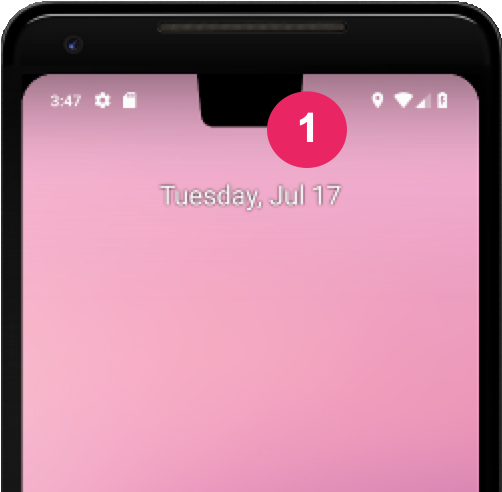
بریدگی نمایشگر ناحیه ای در برخی دستگاه ها است که تا سطح نمایشگر گسترش می یابد. بریدگی ها امکان تجربه لبه به لبه را فراهم می کنند و در عین حال فضایی را برای حسگرهای مهم در جلوی دستگاه فراهم می کنند.

برای اینکه یک تجربه لبه به لبه را به بازی خود بیاورید، بازی را طوری پیکربندی کنید که از قاب امن آگاه باشد. از Unity safeArea API پرس و جو کنید تا ناحیه ایمن صفحه را بر حسب پیکسل دریافت کنید و رابط کاربری و UX بازی خود را بر اساس آن تنظیم کنید، مخصوصاً برای عناصری که کاربران می توانند با آنها تعامل داشته باشند.
حالت های تاشو
دستگاههای تاشو میتوانند در حالتهای تا شده مختلفی مانند FLAT (کاملا باز) یا HALF_OPENED (جایی بین کاملاً باز و کاملاً بسته) باشند. هنگامی که یک دستگاه در حالت HALF_OPENED قرار دارد، بسته به جهت چین، دو حالت امکان پذیر است: وضعیت روی میز (چین افقی) و وضعیت کتاب (تاخوردگی عمودی). از وضعیت روی میز برای افزایش غوطه وری و درگیری بازیکن استفاده کنید.

برای پیادهسازی وضعیت روی میز، فعالیت پیشفرض Unity را گسترش دهید و سپس از کتابخانه طرحبندی Jetpack WindowManager استفاده کنید تا از بازی خود آگاه شوید .
نمونه پروژه یونیتی
پروژه نمونه Unity بر اساس پروژه نمایشی Unity 2D Lost Crypt است. پروژه نمونه نحوه پشتیبانی از قابلیت تغییر اندازه صفحه نمایش بزرگ در Unity را نشان می دهد. پشتیبانی از صفحه نمایش بزرگ و دستگاه تاشو به تعدادی تغییرات در گزینه های ساخت Unity و همچنین ملاحظاتی در چیدمان دوربین و بوم های رابط کاربری نیاز دارد.
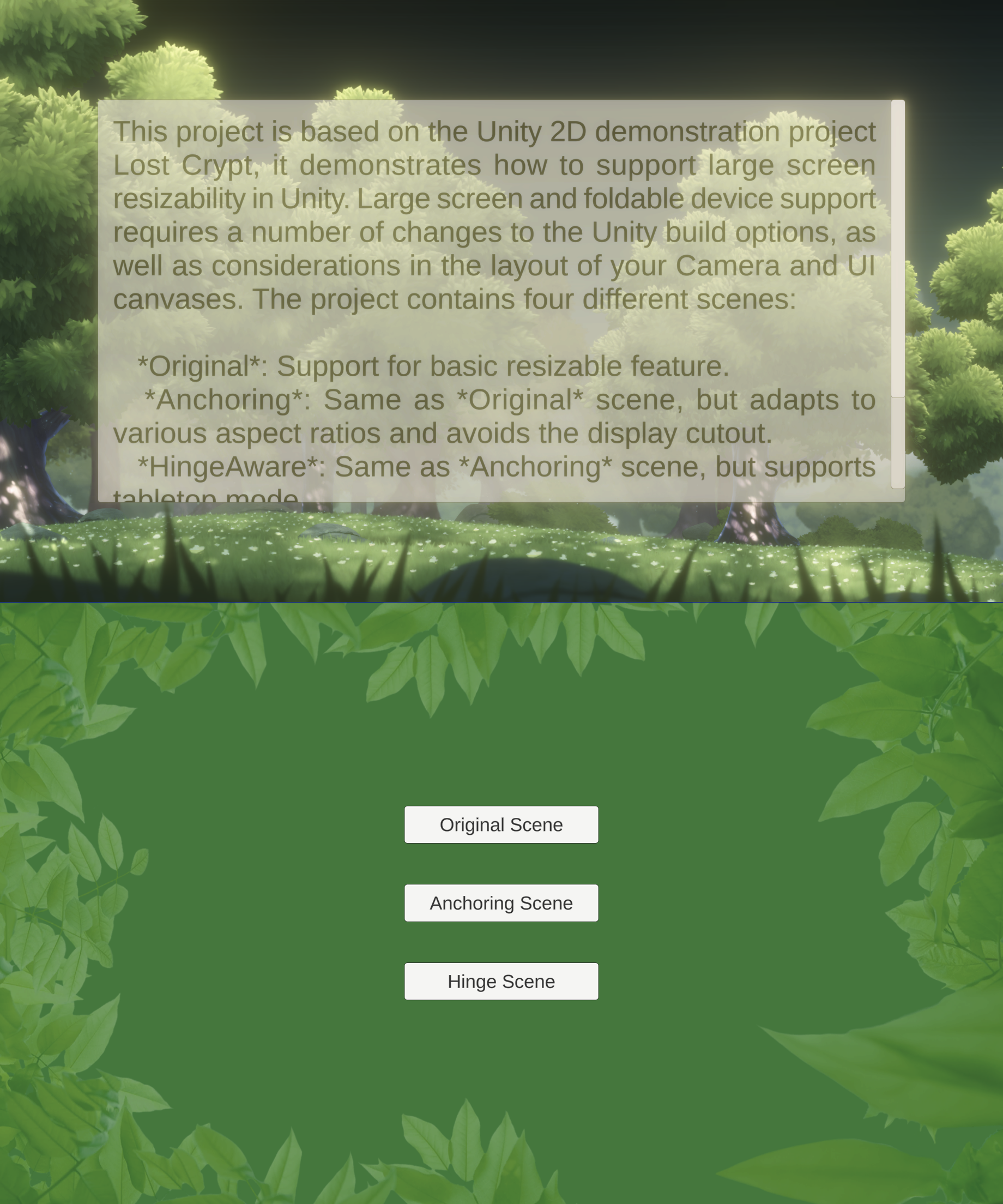
نمونه پروژه هم اکنون برای دانلود در دسترس است. این پروژه شامل چهار صحنه مختلف است:
- اصلی: پشتیبانی از ویژگی اصلی قابل تغییر اندازه
- لنگر انداختن: مانند صحنه "اصلی"، اما با نسبت های مختلف تطبیق می یابد و از بریدگی نمایشگر جلوگیری می کند.
- HingeAware: مانند صحنه "لنگر انداختن"، اما از وضعیت روی میز پشتیبانی می کند
- منوی اصلی: صحنه شروع، امکان پیمایش به صحنههای دیگر را فراهم میکند و از تمام جهتهای دستگاه، تا کردن، باز کردن، و وضعیت روی میز پشتیبانی میکند.
هنگام ساخت برای اندروید، تمام صحنه ها را انتخاب کنید و صحنه "Mainmenu" را به عنوان صحنه شروع تنظیم کنید.

با پشتیبانی از پنجره قابل تغییر اندازه شروع کنید
برای اطمینان از نمایش صحیح بازی یا برنامه شما در دستگاه های مختلف، پشتیبانی از اندازه های مختلف نمایشگر و نسبت ابعاد را در برنامه صفحه نمایش بزرگ اندروید خود اجرا کنید. با تنظیم ویژگی Resizable Window در تنظیمات ساخت Unity، بازی خود را برای تغییر اندازه و تغییر نسبت ابعادی فعال کنید (به بخش "حالت چند پنجره" مراجعه کنید). نسبت تصویر دوربین و بوم را طوری تنظیم کنید که بهتر با صفحه نمایش های مختلف مطابقت داشته باشد. تنظیمات پروژه را در Build Settings و در فایل Plugins/Android/AndroidManifest.xml مشاهده کنید. ویژگی قابل تغییر اندازه تمام صفحه را در صحنه "Original" پروژه تجربه کنید.

در حین کار با بریدگیهای نمایشگر، غوطهور شوید
بازی خود را فعال کنید تا از کل صفحه استفاده کند تا گیمپلی را برای تجربه کاربری بهتری فراگیر کند. لنگر UI بازی و تنظیمات دوربین را بهروزرسانی کنید تا به طور خودکار با اندازه صفحه تنظیم شود. این به عناصر UI اجازه می دهد تا موقعیت خود را نسبت به اندازه صفحه حفظ کنند.
صحنه "Anchoring" از اسکریپت CameraAspectLock برای پاسخ به تغییرات پیکربندی دستگاه با استفاده از یک فعالیت گسترده استفاده می کند (به Assets/Plugins/Android/LargeScreenPlayableActivity.java مراجعه کنید). API safeArea Unity در اسکریپت SafeZoneAPI نشان داده شده است که به شی SafeZone در داخل صحنه "Anchoring" متصل می شود.

بهینه سازی برای دستگاه های تاشو
آخرین صحنه پروژه نمونه Unity، "HingeAware" حاوی یک شی ConfigurationManager است که از طریق APIهای کتابخانه Jetpack و یک فعالیت گسترده به حالت های مختلف تاشو دستگاه مورد نظر پاسخ می دهد (به Assets/Plugins/Android/LargeScreenPlayableActivity.java مراجعه کنید). این صحنه از اسکریپت PanelOnFold برای کنترل UI بر اساس وضعیت تا شدن دستگاه استفاده می کند، به عنوان مثال، نشان دادن پانل کنترل پایینی زمانی که دستگاه در وضعیت رومیزی قرار دارد و تنظیم دوربین.


