競争の激しい今日のゲーム市場では、 オーディエンスにリーチすることですさまざまなフォーム ファクタ向けのゲームを開発することで、 スマートフォン、タブレット、折りたたみ式デバイス、パソコンなどのデバイスの場合、 成功の可能性を高めることができます。
画面のサイズ変更をサポートする
さまざまなフォーム ファクタをサポートするには、ゲームをサイズ変更可能にする必要があります。サイズ変更 これにより、縦向き、横向き、横向きなどのデバイス構成をゲームでサポートできます。 横向き、マルチウィンドウ モード、折りたたみ状態と展開状態 折りたたみ式デバイスの登場です
ゲームがすべてのウィンドウ サイズをサポートしていない場合 設定すると、プラットフォームではゲームがレターボックス表示されて 互換性モードを確認し、必要に応じてプレーヤーにプロンプトを表示 変更しないでください。
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">詳細については、次をご覧ください: 大画面のサイズ変更をサポートする。
マルチ ウィンドウ モード
<ph type="x-smartling-placeholder">マルチウィンドウ mode を有効にします。 複数のアプリで同じ画面を同時に共有できます。アプリを並べて表示 1 つのアプリを小さなウィンドウに重ねて表示する(分割画面モード) 他のアプリ(ピクチャー イン ピクチャー モード)、または サイズ変更可能なウィンドウ(フリーフォーム モード)
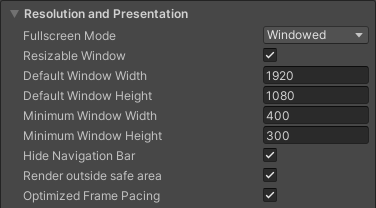
ゲームが互換モードにならないようにするには、 マルチウィンドウ モードで実行されている場合は、ゲームが [Resizable Window] オプションを有効にすることで、 Unity のビルド設定。
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">ディスプレイ カットアウト
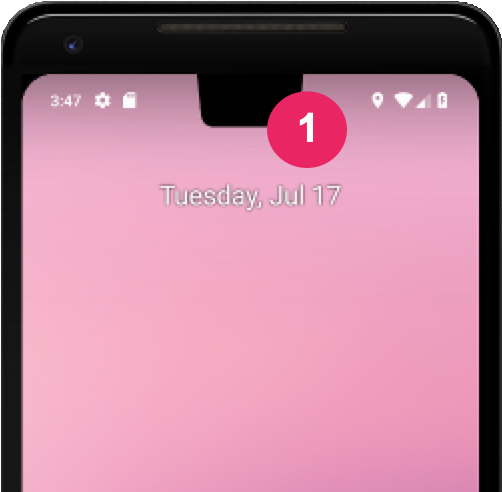
ディスプレイ カットアウトは一部のデバイス上の領域です。 表示面まで延びる形状です。カットアウトにより端から端まで 前面に重要なセンサー用のスペースを確保しながら、 ダウンロードします
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">ゲームにエッジ ツー エッジのエクスペリエンスを提供するには、ゲームを セーフフレーム認識。Unity の safeArea API に対してクエリを実行し、 画面のセーフエリアをピクセル単位で調整し、ゲームの UI と UX を調整します。 特にユーザーが操作できる要素に関しては それに応じて適切に対応する必要があります
折りたたみ式デバイスの形状
折りたたみ式デバイスには、次のようなさまざまな折りたたみ状態があります。
FLAT
(完全に開く)または
HALF_OPENED
(完全に開いた状態と完全に閉じた状態の間にある)デバイスが
HALF_OPENED 状態の場合、向きに応じて 2 つの形状があります。
折り目はテーブルトップの形状(水平の折り目)とブックの形状(垂直の折り目)です。
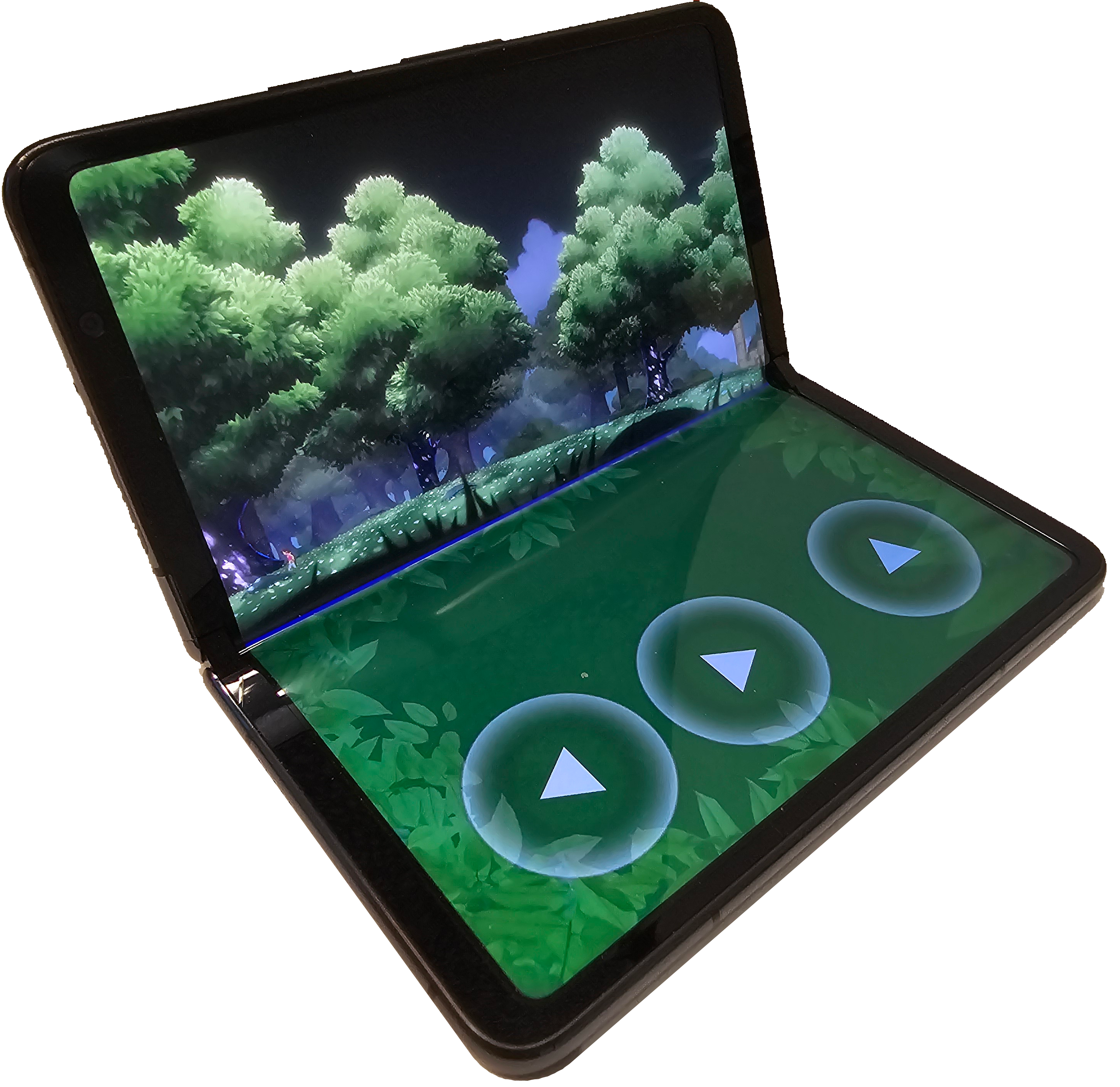
テーブルトップ形状でプレーヤーの没入感とエンゲージメントを高めます。
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">テーブルトップ形状を実装するには デフォルトの Unity アクティビティを拡張し、 Jetpack WindowManager レイアウト ライブラリを使用して、 ゲームを折りたたみ対応にします。
Unity のサンプル プロジェクト
Unity サンプル プロジェクトは Unity 2D デモンストレーション プロジェクトをベースにしています。 失われた暗号。サンプル プロジェクトでは、 Unity で大画面のサイズ変更をサポートします。大画面と折りたたみ式デバイス Unity のビルド オプションとビルド オプションに 考慮すべき点がいくつかあります。
サンプル プロジェクトは、今すぐダウンロードできます。 このプロジェクトには 4 つの異なるシーンが含まれています。
- オリジナル: サイズ変更可能な基本的な機能をサポート
- アンカー: 「オリジナル」と同じさまざまなアスペクト比に対応 ディスプレイ カットアウトを避けて
- HingeAware: 「Anchoring」と同じテーブルトップ形状に対応しています。
- Mainmenu: 開始シーン。他のシーンへのナビゲーションや デバイスのすべての向き、折りたたみ、展開、テーブルトップ形状を完全にサポート
Android 向けにビルドする場合は、すべてのシーンを選択して [Mainmenu] を設定します。シーン 開始シーンとして使用します

サイズ変更可能なウィンドウのサポートを開始する
さまざまなディスプレイ サイズとアスペクト比のサポートを
ゲームやアプリを確実に表示するための Android の大画面アプリ
認識できますゲームのサイズ変更と変更を可能にする
Unity ビルドで [Resizable Window] プロパティを設定して、アスペクト比を調整します。
設定(「マルチウィンドウ モード」セクションをご覧ください)調整
サイズに合わせてカメラとキャンバスのアスペクト比を
あります。[Build Settings] と [
Plugins/Android/AndroidManifest.xml ファイル。全画面表示をお試しください
プロジェクトの "Original" のできます。

ディスプレイ カットアウトを処理しながら没入型の全画面モードにする
ゲームが画面全体を使用してゲームプレイを行えるようにする 没入感のあるデザインとなっていますゲーム UI のアンカーと カメラの設定を自動的に調整し、 あります。これにより、UI 要素が あります。
「アンカリング」シーンで
デバイス設定の変更に応答する CameraAspectLock スクリプト。
拡張された活動を意味します(
Assets/Plugins/Android/LargeScreenPlayableActivity.java).Unity の
safeArea API は SafeZoneAPI で示されています
スクリプト: 「Anchoring」内部の SafeZone オブジェクトにバインドしますできます。

折りたたみ式デバイス向けに最適化する
Unity サンプル プロジェクト「HingeAware」の最後のシーンには、
さまざまな折りたたみに対応する ConfigurationManager オブジェクト
Jetpack ライブラリ API と
拡張アクティビティ(
Assets/Plugins/Android/LargeScreenPlayableActivity.java)です。このシーンでは、
折りたたみステータスに基づいて UI を制御する PanelOnFold スクリプト
できます。たとえば、コントロール パネルが
デバイスはテーブルトップ形状で、カメラを調整しています。