หัวข้อนี้อธิบายวิธีรองรับรูปแบบอุปกรณ์และขนาดหน้าจอหลายแบบเมื่อใช้ Godot ในการพัฒนาเกม Android
อุปกรณ์ Android มีหลากหลายรูปแบบและขนาดหน้าจอ หมวดหมู่ทั่วไปมีดังนี้
- โทรศัพท์เคลื่อนที่
- แท็บเล็ต
- โทรทัศน์และกล่องรับสัญญาณโทรทัศน์
- แล็ปท็อปที่มี Android Runtime สำหรับ Chrome
ความหลากหลายนี้หมายความว่าเกมของคุณจะพบกับความละเอียดหน้าจอที่แตกต่างกันมากมาย ความละเอียดหน้าจอเหล่านี้มักมีสัดส่วนภาพที่แตกต่างกัน เช่น
- โทรศัพท์ในแนวนอนที่มีสัดส่วนภาพ 19:9 (2280x1080)
- โทรศัพท์อีกเครื่องในแนวนอนที่มีสัดส่วนภาพ 20:9 (3200x1400)
- โทรทัศน์ความละเอียดสูง 1080p ที่มีสัดส่วนภาพ 16:9 (1920x1080)
- แท็บเล็ตที่มีสัดส่วนภาพ 4:3 (2048x1536)
การออกแบบเกมควรคำนึงถึงความแตกต่างเหล่านี้เพื่อให้มั่นใจว่า การนำเสนอจะถูกต้องไม่ว่าความละเอียดหน้าจอ อัตราส่วนภาพของ อุปกรณ์ และวิธีการป้อนข้อมูลของผู้ใช้จะเป็นอย่างไร
ความละเอียดของจอแสดงผล
Godot กำหนดความละเอียดและขนาดหน้าจอโดยใช้พิกเซล เราขอแนะนำให้คุณตั้งค่า ความละเอียดฐานมาตรฐานสำหรับโปรเจ็กต์ Godot Godot มีการตั้งค่าสำหรับ ควบคุมลักษณะการทำงานเมื่อความละเอียดของจอแสดงผลแตกต่างจากความละเอียดพื้นฐานของโปรเจ็กต์
การตั้งค่าความละเอียดพื้นฐาน
หากต้องการตั้งค่าความละเอียดฐานสำหรับโปรเจ็กต์ ให้ทำตามขั้นตอนต่อไปนี้ขณะที่เปิดโปรเจ็กต์ในโปรแกรมแก้ไข Godot
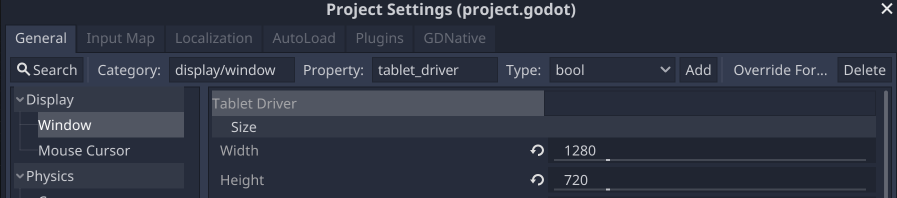
- เลือก Project -> Project Settings… จากแถบเมนูของ Godot
- ในหน้าต่างการตั้งค่าโปรเจ็กต์ ให้ค้นหารายการจอแสดงผลในแท็บหมวดหมู่ แล้วเลือกรายการหน้าต่าง
- ในหมวดหมู่ขนาด ให้ตั้งค่าฟิลด์ความกว้างและความสูงเป็น ความละเอียดฐานที่ต้องการซึ่งวัดเป็นพิกเซล

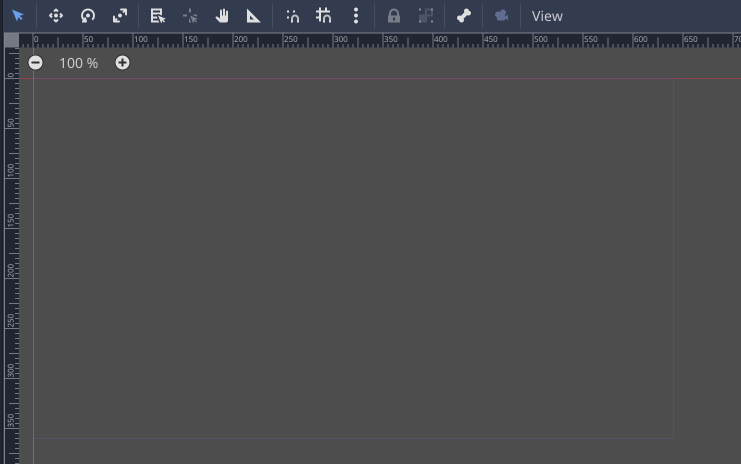
เมื่อตั้งค่าโปรแกรมแก้ไข Godot เป็นมุมมอง 2 มิติ โปรแกรมจะแสดงสี่เหลี่ยมผืนผ้าไกด์ ที่สอดคล้องกับความละเอียดฐาน ความละเอียดฐานจะใช้เป็นขนาดเริ่มต้นสำหรับหน้าต่างโปรเจ็กต์เมื่อเรียกใช้โปรเจ็กต์หรือฉากจากเอดิเตอร์

การตั้งค่าการยืด
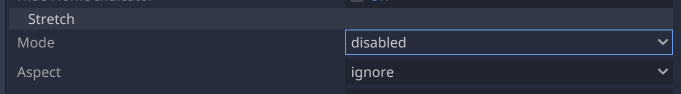
การตั้งค่า 2 รายการจะควบคุมวิธีปรับความละเอียดฐานเมื่อแตกต่างจาก ความละเอียดในการแสดงผล ได้แก่ โหมดขยายและขยายสัดส่วน การตั้งค่าเหล่านี้ อยู่ในหน้าต่างการตั้งค่าโปรเจ็กต์ในส่วนการแสดงผล -> หน้าต่าง

โหมดขยายมีการตั้งค่า 3 แบบ ได้แก่ disabled, 2d และ viewport ส่วนถัดไป
มีตัวอย่างภาพของการตั้งค่ายืดสัดส่วนภาพและโหมด
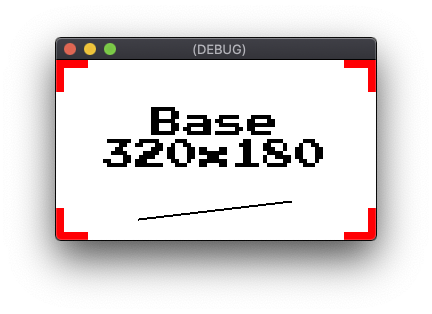
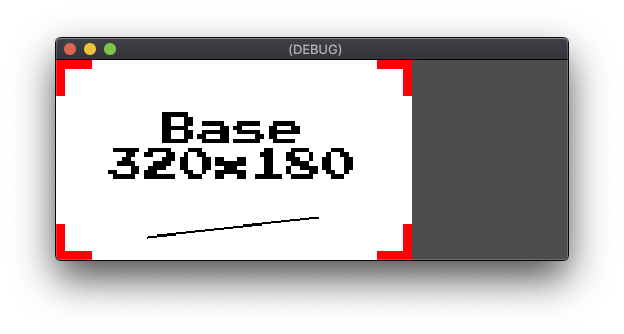
ยืดที่แตกต่างกัน ตัวอย่างทั้งหมดใช้ความละเอียดฐานของโปรเจ็กต์ที่ 320x180 พิกเซล
disabled การตั้งค่าจะไม่ปรับขนาดหรือปรับความละเอียดพื้นฐาน ระบบจะเพิกเฉยต่อค่าของสัดส่วนการยืดเสมอ หากตั้งค่าโหมดการยืดเป็น
disabled

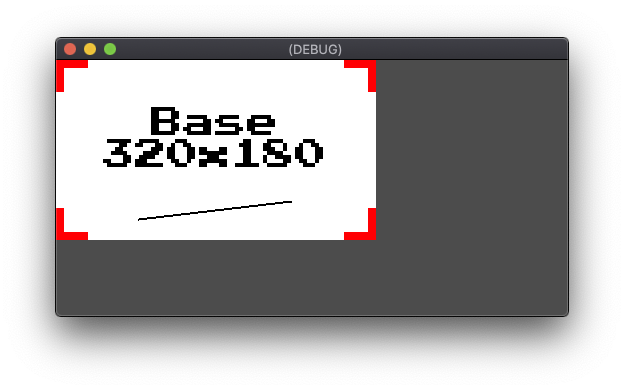
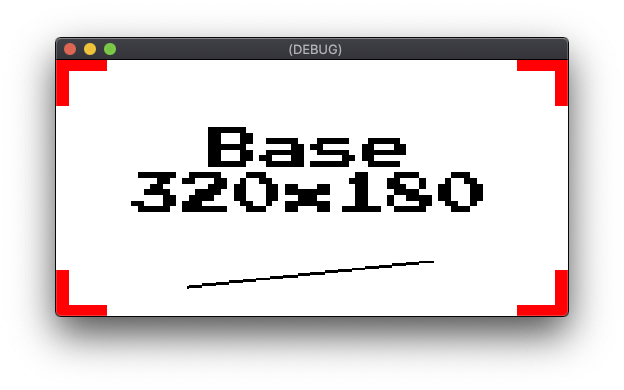
disabled ที่มีความละเอียดในการแสดงผล 320x180หากความละเอียดของจอแสดงผลต่ำกว่าความละเอียดฐาน ระบบจะครอบตัดขอบด้านล่างและ/หรือขวา

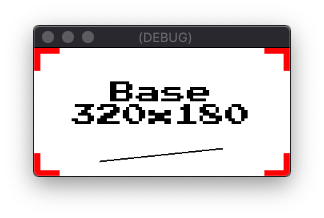
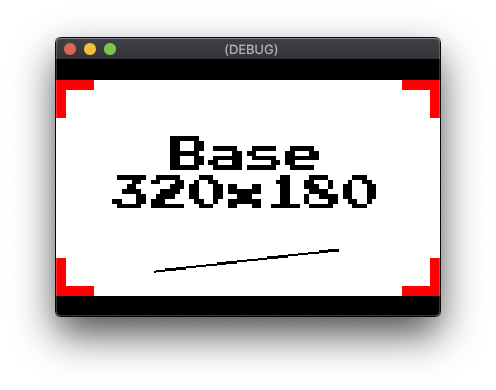
disabled ที่มีความละเอียดของจอแสดงผล 256x128หากความละเอียดของจอแสดงผลสูงกว่าความละเอียดฐาน ระบบจะปล่อยให้ภูมิภาคพิเศษ ว่างไว้

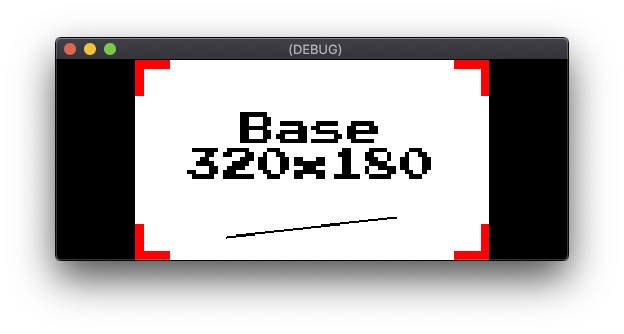
disabled ที่มีความละเอียดในการแสดงผล 512x256การตั้งค่า 2d จะปรับขนาดความละเอียดฐานให้เป็นความละเอียดของจอแสดงผล สำหรับโปรเจ็กต์ที่ใช้ชิ้นงาน 2 มิติ การดำเนินการนี้จะทำให้เกิดอาร์ติแฟกต์การปรับขนาดเนื่องจากไม่มีอัตราส่วนพิกเซล 1:1 ระหว่างความละเอียดฐานและความละเอียดที่แสดงอีกต่อไป การตั้งค่านี้อาจเหมาะกับอาร์ตเวิร์กความละเอียดสูงบางสไตล์ในโปรเจ็กต์ที่ไม่จำเป็นต้องมีการแสดงผลที่สมบูรณ์แบบระดับพิกเซล
การตั้งค่ายืดสัดส่วนจะระบุข้อจำกัดที่ใช้กับการปรับขนาดเพื่อ
รักษาสัดส่วนภาพของความละเอียดฐาน การตั้งค่ายืดสัดส่วนภาพ
อธิบายไว้ในส่วนสัดส่วนภาพ ตัวอย่างด้านล่างแสดงการตั้งค่า2d โหมดขยายโดยใช้สัดส่วนการขยายที่ ignore ซึ่ง
ปรับขนาดให้ตรงกับความละเอียดของจอแสดงผลโดยไม่มีข้อจำกัด

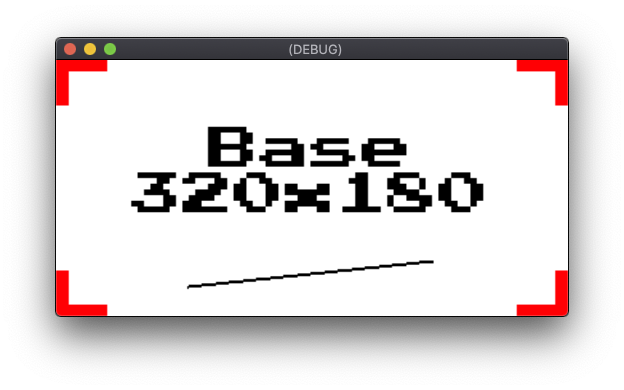
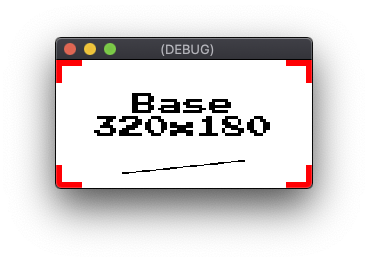
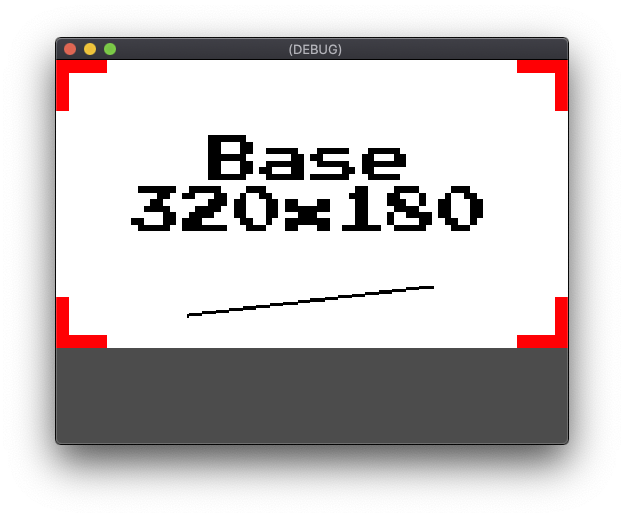
2d ที่มีความละเอียดของจอแสดงผล 256x128
2d ที่มีความละเอียดในการแสดงผล 512x256การตั้งค่า viewport จะตั้งค่า Viewport ของฉากรูทเป็นความละเอียดฐาน
จากนั้นเอาต์พุตที่แสดงผลของรูท Viewport จะได้รับการปรับขนาดให้เป็นความละเอียดของจอแสดงผล
ออบเจ็กต์ Viewport ของ Godot ใช้เพื่อสร้างมุมมองในหน้าจอ
หรือสร้างมุมมองย่อยภายใน Viewport อื่น การตั้งค่า viewport จะไม่ใช้การกรองเมื่อปรับขนาดให้เป็นความละเอียดของจอแสดงผล
ซึ่งต่างจากการตั้งค่า 2d การตั้งค่า viewport ยังใช้ค่าของยืดสัดส่วนเพื่อ
พิจารณาว่าจะใช้ข้อจำกัดกับการปรับขนาดเพื่อรักษาอัตราส่วน
หรือไม่ viewport เป็นตัวเลือกที่ดีกว่า2dเมื่อต้องการความแม่นยำระดับพิกเซล เนื่องจากการแสดงผลหลักยังคงเกิดขึ้นที่ความละเอียดฐาน ตัวอย่างการตั้งค่าviewport โหมดขยายโดยใช้สัดส่วนการขยายของ ignore มีดังนี้

viewport ที่มีความละเอียดของจอแสดงผล 256x128
viewport ที่มีความละเอียดในการแสดงผล 512x256สัดส่วนภาพ
Stretch Aspect มีตัวเลือกหลายรายการสำหรับข้อจำกัดในการปรับขนาดสัดส่วนภาพ หากตั้งค่ายืดสัดส่วนเป็น ignore จะไม่มีการใช้ข้อจำกัด เมื่อตั้งค่ายืดสัดส่วนภาพเป็น keep ความละเอียดฐานจะได้รับการปรับขนาดให้มี
ขนาดใหญ่ที่สุดเท่าที่จะเป็นไปได้ซึ่งพอดีกับความละเอียดของจอแสดงผลโดยยังคง
สัดส่วนภาพเดิมไว้ ระบบจะเติมแถบสีดำในส่วนของจอแสดงผลที่รูปภาพที่ปรับขนาดแล้วไม่ครอบคลุม แถบจะอยู่ในแนวนอนที่เรียกว่า
แถบจดหมาย หรือแถบแนวตั้งที่เรียกว่าแถบเสา ขึ้นอยู่กับมิติข้อมูลหลักของ
ความแตกต่างของสัดส่วนภาพ

viewport, สัดส่วนการขยาย keep ที่ความละเอียดของจอแสดงผล 384x256
viewport, ขยายสัดส่วน keep ที่มีความละเอียดในการแสดงผล 512x200ยืดสัดส่วนมี 2 รูปแบบของการตั้งค่า keep ได้แก่ keep_width และ
keep_height เมื่อตั้งค่า keep_width ระบบจะเพิ่มแถบดำข้างภาพหากความละเอียดของจอแสดงผลมีสัดส่วนภาพกว้างกว่าความละเอียดฐาน อย่างไรก็ตาม หาก
ความละเอียดของจอแสดงผลมีสัดส่วนภาพสูงกว่าความละเอียดฐาน พื้นที่
ที่เหลือจะว่างเปล่า ส่วนที่ว่างจะเติมเต็มด้านล่างของหน้าจอ

viewport, สัดส่วนการแสดงผลแบบขยาย keep_width ที่มีความละเอียดในการแสดงผล 512x384keep_height การตั้งค่าจะทำงานในแนวนอนแทนที่จะเป็นแนวตั้ง โดยพื้นที่ว่างจะเติมเต็มด้านขวาของหน้าจอ

viewport, ขยายสัดส่วน keep_height ที่มีความละเอียดในการแสดงผล 512x200การตั้งค่าสัดส่วนการยืดสุดท้ายคือ expand การตั้งค่า expand จะรักษาสัดส่วนการแสดงผลของความละเอียดพื้นฐาน แต่จะปล่อยให้พื้นที่ส่วนเกินว่างเปล่าแทนที่จะเป็นแถบดำด้านบน-ล่างของภาพหรือแถบดำข้างภาพ

viewport, สัดส่วนการแสดงผลแบบขยาย expandที่มีความละเอียดในการแสดงผล 384x256
viewport, ขยายสัดส่วน expand ที่มีความละเอียดในการแสดงผล 512x256Anchor
การวางตำแหน่งองค์ประกอบ UI ต้องพิจารณาเพิ่มเติมเมื่อรองรับ
ความละเอียดหน้าจอหลายระดับ เช่น การใช้พิกัดพิกเซลสัมบูรณ์เพื่อ
วางการควบคุมที่มุมขวาบนจะทำให้เกิดการวางตำแหน่งที่ไม่สอดคล้องกันใน
อุปกรณ์ที่มีความละเอียดแนวนอนต่างกัน ระบบ UI ของ Godot รองรับ
การจัดตำแหน่งแบบสัมพัทธ์ด้วยพร็อพเพอร์ตี้ Anchor และ Margin Anchor
พร็อพเพอร์ตี้ขององค์ประกอบ UI ระบุจุดยึดในออบเจ็กต์การควบคุมระดับบน
หรือวิวพอร์ต จากนั้นระบบจะใช้ค่าจากพร็อพเพอร์ตี้ Margin เพื่อชดเชย
การควบคุมที่สัมพันธ์กับจุดยึด
ออบเจ็กต์ต้องมาจากออบเจ็กต์ Control ของ Godot หากจะรวมพร็อพเพอร์ตี้ Anchor และ Margin องค์ประกอบ UI มาตรฐานของ Godot ทั้งหมดมาจาก
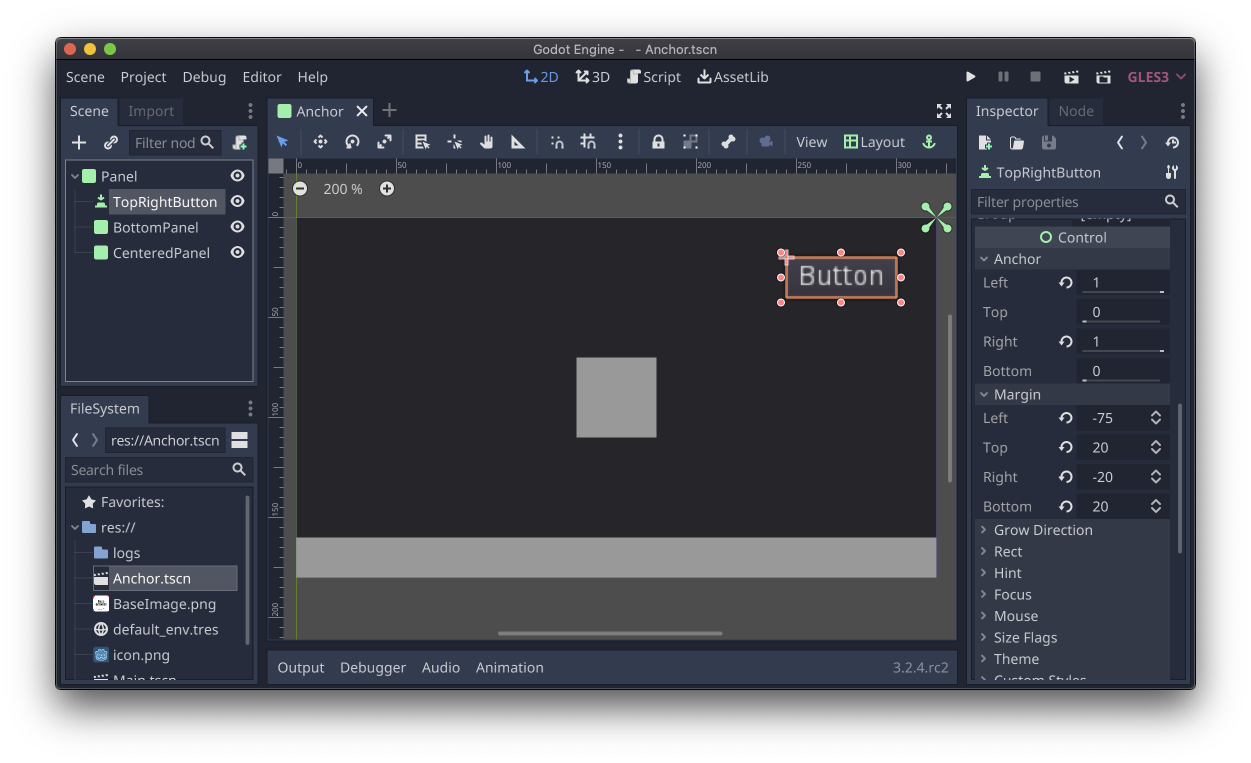
Control ฟิลด์พร็อพเพอร์ตี้สำหรับ Anchor และ Margin จะปรากฏในแท็บ Inspector
เมื่อเลือกออบเจ็กต์ที่ได้มาจาก Control ในเอดิเตอร์ Godot

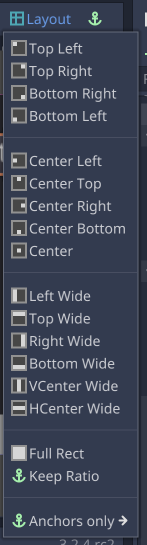
Buttonตัวควบคุม โดยพร็อพเพอร์ตี้Anchor และ Margin จะปรากฏในเครื่องมือตรวจสอบGodot มีเครื่องมือเลย์เอาต์ที่ตั้งค่าพร็อพเพอร์ตี้ Anchor, Margin และ Size
ได้อย่างรวดเร็วเป็นค่าที่กำหนดไว้ล่วงหน้าซึ่งใช้กันโดยทั่วไป เมื่อเลือกControlออบเจ็กต์ที่ได้มา
ในเอดิเตอร์ เมนูแบบเลื่อนลงเลย์เอาต์จะพร้อมใช้งานใน
แถบเครื่องมือเหนือมุมมองฉาก ค่าที่ตั้งไว้ล่วงหน้าของเครื่องมือเลย์เอาต์ประกอบด้วยการวางตำแหน่ง
และการวางตำแหน่งร่วมกับขนาด ค่าที่กำหนดล่วงหน้าสำหรับการวางตำแหน่งรองรับกรณีการใช้งานต่างๆ
เช่น กึ่งกลาง ยึดที่ด้านขวาบน ยึดที่กึ่งกลางด้านซ้าย ค่าที่กำหนดล่วงหน้าสำหรับขนาดบวกของการวางตำแหน่งมี Use Case เช่น การยึดที่ด้านล่าง
ขณะที่ครอบคลุมความกว้างทั้งหมดขององค์ประกอบระดับบน

Anchor เหมาะสำหรับกรณีการใช้งานทั่วไป เช่น จอแสดงผลแบบ Heads-Up, พรอมต์บนหน้าจอ หรือกล่องโต้ตอบพื้นฐาน ระบบ Container ของ Godot ออกแบบมาสำหรับเลย์เอาต์ UI ที่ซับซ้อนมากขึ้น เช่น เมื่อแสดงหน้าต่างหรือกล่องโต้ตอบที่มีตัวควบคุมจำนวนมาก หรือ การปรับขนาดเนื้อหาแบบไดนามิก
ช่องของมุมมอง
Godot มีการตั้งค่ามุมมองที่ควบคุมการนำเสนอฉาก 3 มิติใน
สัดส่วนภาพต่างๆ การปรับมุมมองจะควบคุมด้วยพร็อพเพอร์ตี้ Keep
Aspect ของออบเจ็กต์ Camera ค่าเริ่มต้นของ Keep Height มีไว้สำหรับโปรเจ็กต์ที่ทำงานในแนวนอน Keep Heightจะปรับ
เป็นช่องของมุมมองที่กว้างขึ้นหรือแคบลงเมื่อสัดส่วนภาพของความละเอียดฐาน
และความละเอียดของจอแสดงผลแตกต่างกัน การตั้งค่า Keep Width เป็นตัวเลือกที่ดีกว่าสำหรับโปรเจ็กต์ที่ทำงานในแนวตั้ง Keep Width
ปรับเป็นช่องของมุมมองที่สูงขึ้นหรือต่ำลงตามความแตกต่างของสัดส่วน
ภาพ
การควบคุมวิวพอร์ต
Viewport ช่วยให้ควบคุมสัดส่วนภาพและการปรับขนาดได้อย่างละเอียด
โปรเจ็กต์สามารถใช้ Viewport เพื่อดำเนินการต่างๆ เช่น
- การแสดงฉากที่สัดส่วนภาพความละเอียดฐานโดยมีเส้นขอบที่ไม่ขึ้นอยู่กับความละเอียด
- การแสดงผลฉาก 3 มิติที่ความละเอียดลดลงเพื่อเพิ่มประสิทธิภาพและ แสดงผลโดยเพิ่มสเกลเป็นความละเอียดดั้งเดิม
- การแสดงผลมุมมองตาซ้ายและขวาของฉากสำหรับแอปพลิเคชัน VR
- สร้างพื้นผิวแบบไดนามิก
ดูตัวอย่างที่แสดงวิธีใช้ออบเจ็กต์ Viewport ได้ที่ตัวอย่าง Godot Viewport
ข้อมูลจากผู้ใช้
การออกแบบเกมบางเกมไม่รองรับโหมดการป้อนข้อมูลทั้งหมดที่ Android รองรับ เกมที่รองรับท่าทางสัมผัสแบบมัลติทัชมักจะมีปัญหาในการเพิ่ม การรองรับการป้อนข้อมูลด้วยเมาส์และตัวควบคุมเกม เกมที่ออกแบบมาเพื่อการป้อนข้อมูลด้วยเกม คอนโทรลเลอร์อาจประสบปัญหาในการใช้การควบคุมด้วยการสัมผัสที่มีประสิทธิภาพ Godot รองรับรูปแบบอินพุตทั้งหมดเหล่านี้ แต่คุณควรตัดสินใจตั้งแต่เนิ่นๆ ในการพัฒนา ว่าต้องการใช้วิธีการป้อนข้อมูลใดในโปรเจ็กต์และออกแบบตามนั้น
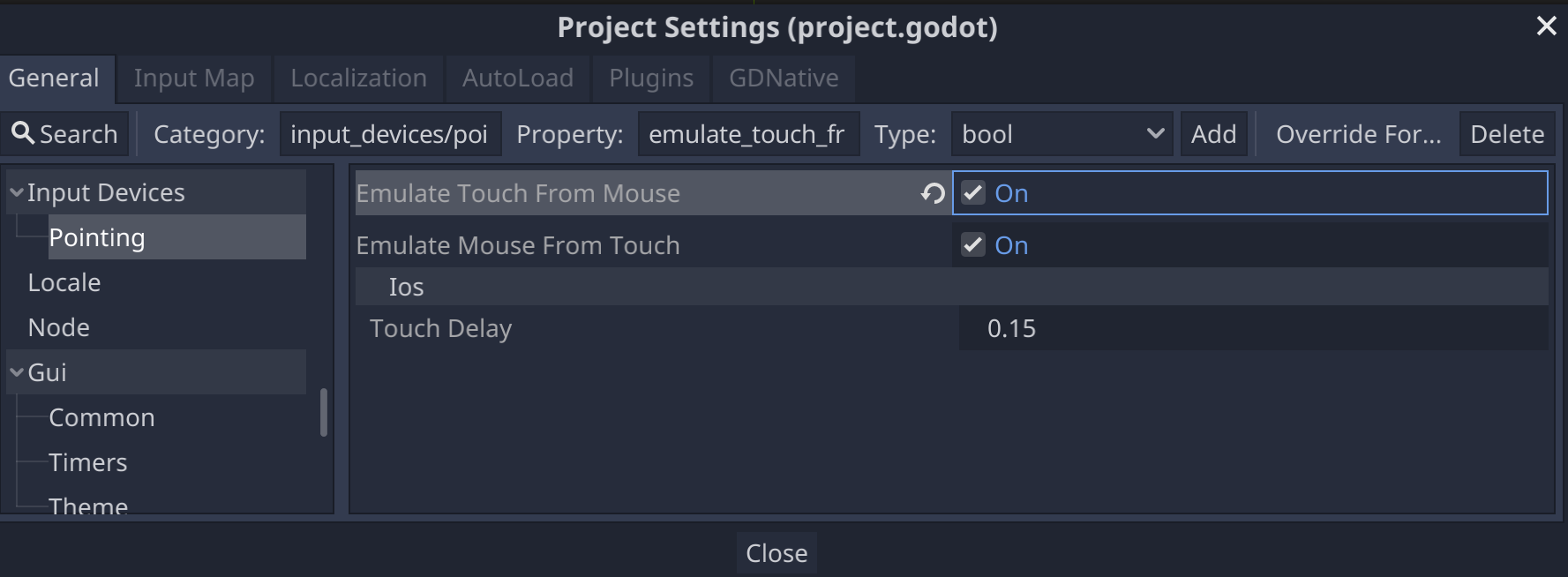
สำหรับโปรเจ็กต์ที่ใช้การป้อนข้อมูลด้วยการสัมผัสและเมาส์แทนกันได้ Godot มี ตัวเลือกพร็อกซีที่สร้างเหตุการณ์การสัมผัสที่จำลองจากเหตุการณ์เมาส์และในทางกลับกัน ตัวเลือกเหล่านี้ช่วยให้ไม่จำเป็นต้องเขียนโค้ดการจัดการอินพุตแยกต่างหาก สำหรับเหตุการณ์ของเมาส์และการแตะ ตัวเลือกที่ใช้ได้คือจำลองการแตะจากเมาส์และจำลองเมาส์จากการแตะ ทั้ง 2 ตัวเลือกอยู่ในการตั้งค่า โปรเจ็กต์ในส่วนอุปกรณ์ป้อนข้อมูล -> การชี้

แหล่งข้อมูลเพิ่มเติม
- เอกสารประกอบของ Godot - ขนาดและจุดยึด
- เอกสารประกอบของ Godot - Viewport
- คำถามที่พบบ่อยเกี่ยวกับ Godot - ความละเอียดหลายระดับ
- ตัวอย่าง Godot - การปรับขนาดวิวพอร์ต 3 มิติ
- บทแนะนำ Godot - คอนเทนเนอร์
- บทแนะนำ Godot - ความละเอียดหลายระดับ
