En el competitivo mercado actual de los videojuegos, es más importante que nunca al mayor público posible. Con el desarrollo de juegos para diferentes factores de forma, como teléfonos, tablets, plegables y computadoras de escritorio, puedes aprovechar un grupo más grande de jugadores potenciales y aumentar las posibilidades de éxito.
Cómo admitir el cambio de tamaño de la pantalla
Para admitir diferentes factores de forma, el juego debe poder cambiar de tamaño. Capacidad de cambio de tamaño permite que tu juego sea compatible con parámetros de configuración de dispositivos, orientación horizontal, modo multiventana, y estados plegado y desplegado de dispositivos plegables.
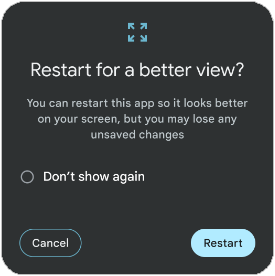
Si tu juego no es compatible con todos los tamaños de ventana y orientación de tu juego, el formato letterbox de la plataforma modo de compatibilidad y, si es necesario, solicita al reproductor antes de cambiar a una configuración no compatible.

Para obtener más información, consulta Cómo admitir el cambio de tamaño de las pantallas grandes
Modo multiventana
Multiventana automático habilita que varias apps compartan la misma pantalla simultáneamente. Las apps pueden estar una al lado de la otra o una encima de la otra (modo de pantalla dividida), una aplicación en una ventana pequeña superpuesta otras aplicaciones (modo de pantalla en pantalla) o aplicaciones individuales en dispositivos móviles independientes, ventanas que pueden cambiar de tamaño (modo de formato libre).
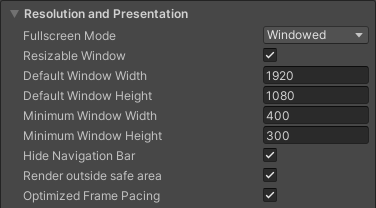
Para evitar entrar en el modo de compatibilidad cuando el juego se ejecuta en el modo multiventana, declara que tu juego puede controlar el cambio de tamaño habilitando la opción Resizable Window Configuración de compilación de Unity.

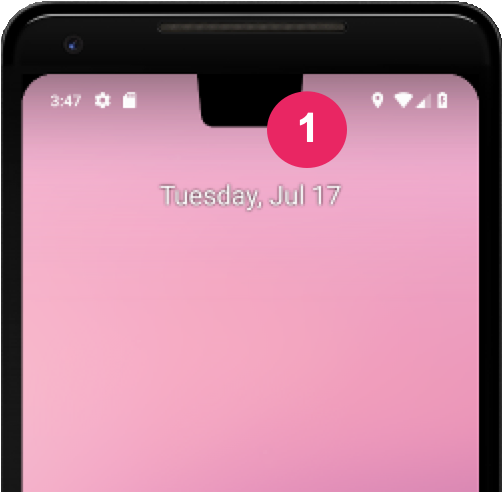
Cortes de pantalla
Un corte de pantalla es un área en algunos dispositivos que se extiende a la superficie de la pantalla. Los cortes permiten una orientación de borde a borde experiencia y, al mismo tiempo, dejar espacio para sensores importantes en la parte frontal del dispositivo.

Para brindar una experiencia de borde a borde a tu juego, configúralo para que sea reconocimiento de marcos seguros. Consulta la API de SafeArea de Unity para obtener el área segura de la pantalla en píxeles y ajustar la IU y UX del juego en consecuencia, especialmente para los elementos con los que los usuarios pueden interactuar.
Posiciones plegables
Los dispositivos plegables pueden estar en varios estados plegados, como
FLAT
(completamente abierto)
HALF_OPENED
(un lugar entre completamente abierto y completamente cerrado). Cuando un dispositivo se encuentra en
HALF_OPENED, son posibles dos posiciones, según la orientación de
pliegue: posición de mesa (pliegue horizontal) y posición de libro (pliegue vertical).
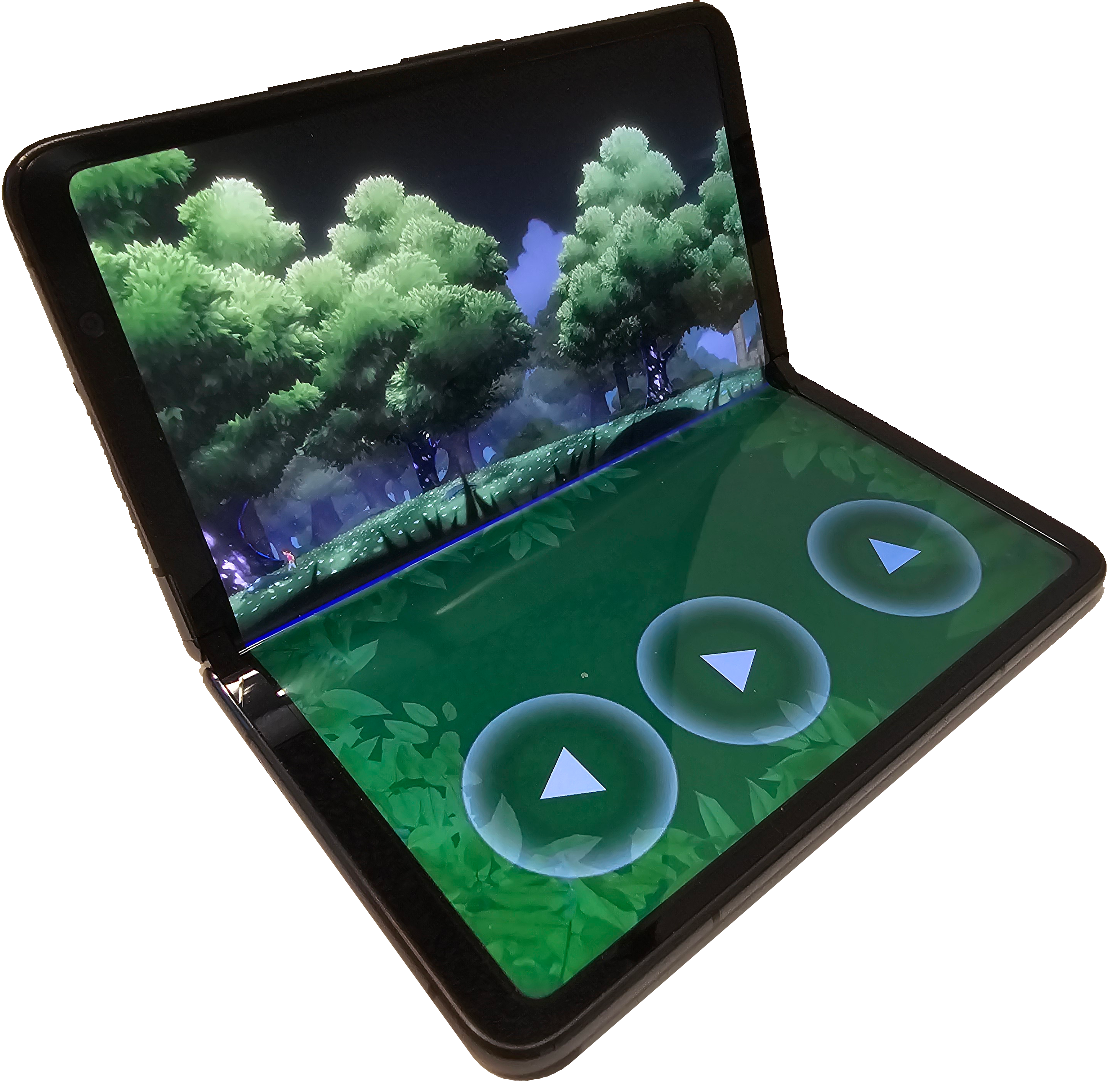
Usa la posición de mesa para aumentar la inmersión y participación de los jugadores.

Para implementar la postura de mesa, extender la actividad predeterminada de Unity usar la biblioteca de diseño de WindowManager de Jetpack hacer que tu juego funcione en dispositivos plegables.
Proyecto de muestra de Unity
El proyecto de muestra de Unity se basa en el proyecto de demostración 2D de Unity Cripta perdida. El proyecto de ejemplo demuestra cómo admitir el cambio de tamaño de las pantallas grandes en Unity. Pantalla grande y dispositivo plegable requiere varios cambios en las opciones de compilación de Unity, así como en el diseño de tu cámara y tus lienzos de la IU.
El proyecto de muestra está disponible para descargar ahora. El proyecto contiene cuatro escenas diferentes:
- Original: Compatibilidad con la función básica que puede cambiar de tamaño
- Fijación: Igual que "Original" de la imagen, pero se adapta a distintas relaciones de aspecto y evita el corte de pantalla
- HingeAware: Igual que "Anchoring" de la imagen, pero admite la postura de mesa
- Mainmenu: Es la escena inicial que permite la navegación a las demás escenas. Admite todas las orientaciones del dispositivo, como el plegado, el desplegado y la posición de mesa
Cuando compiles para Android, selecciona todas las escenas y configura el "Menú principal" escena como escena inicial.

Comienza con compatibilidad con ventanas que pueden cambiar de tamaño
Implementar compatibilidad con varios tamaños de pantalla y relaciones de aspecto en tu
Aplicación de pantalla grande de Android para garantizar que tu juego o aplicación se muestren
correctamente en distintos dispositivos. Habilita tu juego para cambiar el tamaño y realizar modificaciones
relación de aspecto estableciendo la propiedad Resizable Window en la compilación de Unity
(consulta la sección "Modo multiventana"). Ajustar
la relación de aspecto de la cámara y del lienzo para que se ajusten mejor a los diferentes
pantallas. Consulta la configuración del proyecto en Build Settings y en
Archivo Plugins/Android/AndroidManifest.xml. Experimenta la pantalla completa
función redimensionable en el archivo "Original" escena.

Disfruta de una experiencia envolvente de pantalla completa mientras controlas los cortes de pantalla
Habilita el juego para que use la pantalla completa para comenzar el juego envolventes para mejorar la experiencia del usuario. Actualiza el anclaje de la IU del juego y la configuración de la cámara para que se ajuste automáticamente al el tamaño de la pantalla. Esto permite que los elementos de la IU mantengan sus posiciones relativas al el tamaño de la pantalla.
El “anclaje” de la escena usa la
Secuencia de comandos de CameraAspectLock para responder a los cambios de configuración del dispositivo
medio de una actividad extendida (consulta
Assets/Plugins/Android/LargeScreenPlayableActivity.java). de Unity
La API de SafeArea se demuestra en el SafeZoneAPI
secuencia de comandos, que se vincula al objeto SafeZone dentro de "Anchoring" escena.

Optimiza tu contenido para dispositivos plegables
La última escena del proyecto de muestra de Unity, “HingeAware”, contiene un
Un objeto ConfigurationManager que responde al plegado diferente
estados del dispositivo de destino a través de las APIs de la biblioteca de Jetpack y una
actividad extendida (consulta
Assets/Plugins/Android/LargeScreenPlayableActivity.java). La escena usa
La secuencia de comandos PanelOnFold para controlar la IU según el estado de plegado
del dispositivo, por ejemplo, si se muestra el panel del control inferior cuando
que el dispositivo esté en posición de mesa y ajustando la cámara.