Com o mercado competitivo de hoje, é mais importante do que nunca alcançar um público mais amplo possível. Ao desenvolver jogos para diferentes formatos, como smartphones, tablets, dobráveis e computadores, você tem acesso a um pool maior de jogadores em potencial e aumentar suas chances de sucesso.
Suporte ao redimensionamento da tela
Para oferecer suporte a diferentes formatos, o jogo precisa ser redimensionável. Capacidade de redimensionamento permite que seu jogo ofereça suporte a configurações de dispositivo, como retrato e orientação paisagem, modo de várias janelas e estados dobrado e desdobrado de dispositivos dobráveis.
Se o jogo não oferecer suporte a todos os tamanhos de janela e as configurações de orientação, as faixas da plataforma colocam seu jogo modo de compatibilidade e, se necessário, envia solicitações ao player antes de mudar para uma configuração não compatível.

Para mais informações, consulte Oferecer suporte ao redimensionamento de telas grandes.
Modo de várias janelas
Várias janelas mode ativa vários apps compartilham a mesma tela simultaneamente. Os apps podem estar lado a lado ou acima do outro (modo de tela dividida), um app em uma pequena janela sobreposta outros apps (modo picture-in-picture) ou apps individuais em dispositivos móveis, janelas redimensionáveis (modo de formato livre).
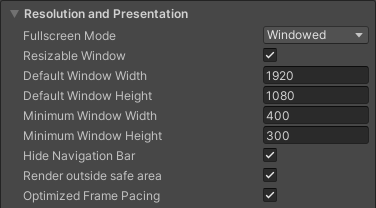
Para evitar entrar no modo de compatibilidade quando seu jogo seja executado no modo de várias janelas, declare que seu jogo pode lidar ao ativar a opção Janela redimensionável no Configurações de build do Unity:

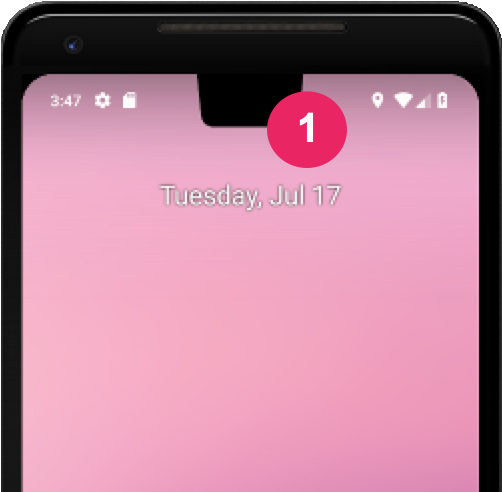
Corte da tela
Um corte da tela é uma área em alguns dispositivos que se estende até a superfície da tela. Os recortes permitem uma conexão de ponta a ponta para deixar espaço para sensores importantes na parte frontal do dispositivo.

Para levar uma experiência de ponta a ponta, configure o jogo para ser com reconhecimento de imagem segura. Consulte a API SafeArea do Unity para a área segura da tela em pixels e ajustar a interface e a UX do jogo de maneira adequada, especialmente para os elementos com os quais os usuários podem interagir.
Posições dos dobráveis
Os dispositivos dobráveis podem ficar em vários estados dobrados, como
FLAT
(totalmente aberto) ou
HALF_OPENED
em algum lugar entre totalmente aberto e completamente fechado. Quando um dispositivo está no
HALF_OPENED, duas posições são possíveis, dependendo da orientação do
da dobra: posição de mesa (dobra horizontal) e posição de livro (dobra vertical).
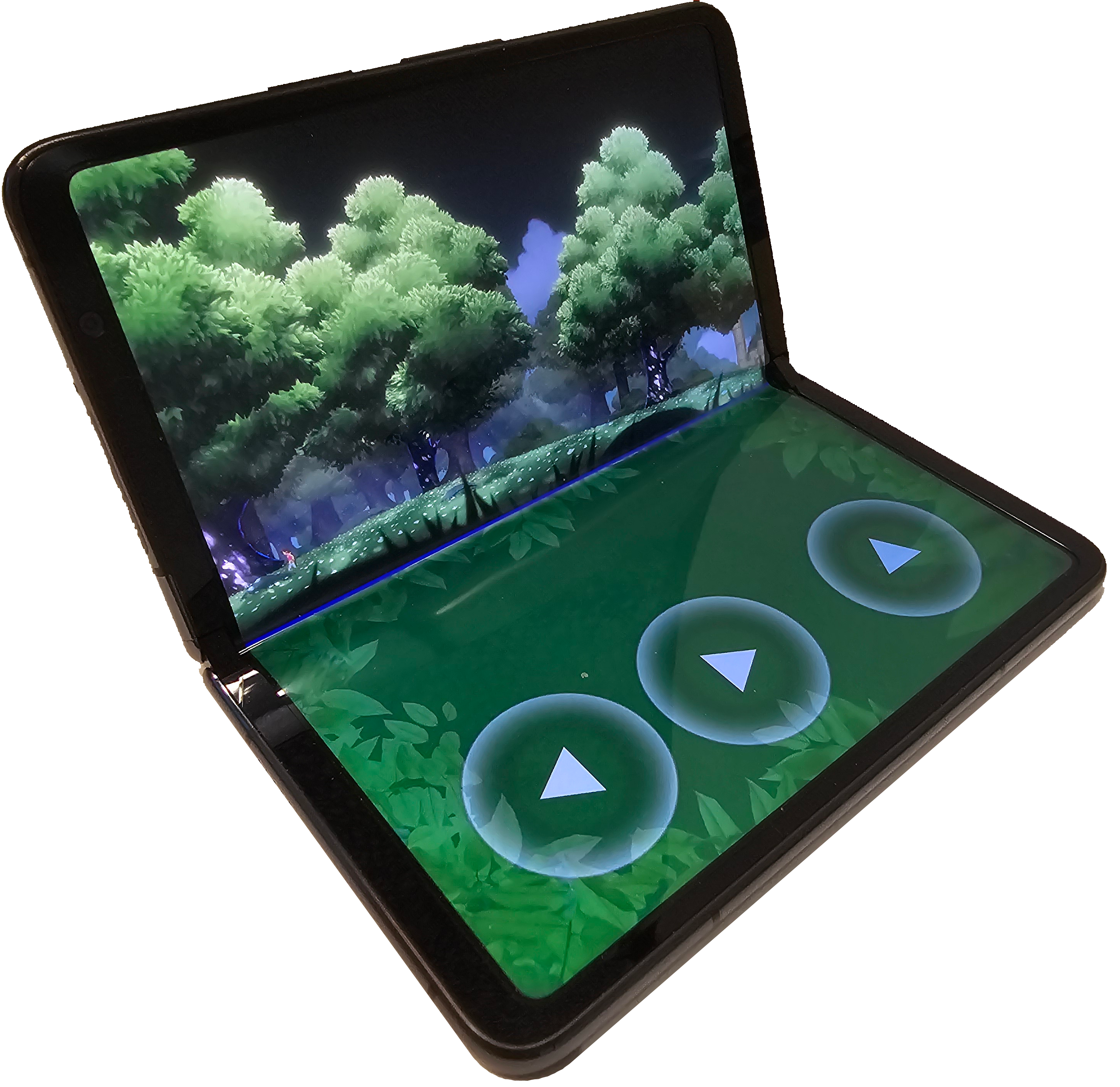
Use a postura de mesa para aumentar a imersão e o engajamento dos jogadores.

Para implementar a postura de mesa, estender a atividade padrão do Unity e, em seguida, usar a biblioteca de layout WindowManager do Jetpack para faça seu jogo reconhecer um dispositivo dobrável.
Exemplo de projeto do Unity
O exemplo de projeto do Unity é baseado no projeto de demonstração 2D do Unity Cripta perdida. O projeto de exemplo demonstra como oferecer suporte ao redimensionamento de tela grande no Unity. Tela grande e dispositivo dobrável o suporte requer várias alterações nas opções de compilação do Unity, bem como considerações sobre o layout das telas da câmera e da interface.
O projeto de exemplo está disponível para download agora. O projeto contém quatro cenas diferentes:
- Original:suporte a recursos redimensionáveis básicos.
- Ancoragem: igual a "Original". cena, mas se adapta a várias proporções e evita o corte da tela
- HingeAware:o mesmo que "Ancoragem" mas oferece suporte à postura de mesa
- Mainmenu:inicializa a cena, permite a navegação para as outras cenas e oferece suporte total a todas as orientações do dispositivo, dobra, desdobramento e posição de mesa
Ao criar para Android, selecione todas as cenas e defina o "Mainmenu" cena ser a cena inicial.

Começar com o suporte a janelas redimensionáveis
Implemente suporte para vários tamanhos e proporções de tela em seu
Aplicativo de tela grande do Android para garantir que seu jogo ou aplicativo seja exibido
corretamente em dispositivos diferentes. Permitir que seu jogo seja redimensionado e alterado
proporção definindo a propriedade Resizable Window no build do Unity
(consulte a seção Modo de várias janelas). Ajustar
a proporção da câmera e da tela para se adequar melhor às diferentes
telas. Visualize as configurações do projeto em Build Settings e no
arquivo Plugins/Android/AndroidManifest.xml. Experimente a tela cheia
um recurso redimensionável na versão "Original" cena

Ative a imersão em tela cheia enquanto lida com cortes da tela
Permitir que o jogo use a tela inteira para facilitar a jogabilidade imersivo para uma melhor experiência do usuário. Atualizar a ancoragem da interface do jogo e as configurações da câmera para se ajustar automaticamente ao tamanho da tela. Isso permite que os elementos da interface mantenham suas posições em relação ao tamanho da tela.
A "Ancoragem" cena usa o
CameraAspectLock script para responder a mudanças de configuração do dispositivo por
meio de uma atividade estendida (consulte
Assets/Plugins/Android/LargeScreenPlayableActivity.java). do Unity
A API SafeArea é demonstrada no objeto SafeZoneAPI
que se vincula ao objeto SafeZone dentro do script "Ancoragem" cena

Otimizar para dispositivos dobráveis
A última cena do projeto de exemplo do Unity, "HingeAware", contém uma
Objeto ConfigurationManager que responde a diferentes dobras
estados do dispositivo de destino com as APIs da biblioteca Jetpack e uma
atividade estendida (consulte
Assets/Plugins/Android/LargeScreenPlayableActivity.java). A cena usa
o script PanelOnFold para controlar a interface com base no status da dobra
do dispositivo, por exemplo, mostrando o painel inferior do controlador quando o
o dispositivo está na posição de mesa e ajustando a câmera.