Este tópico descreve como oferecer compatibilidade com vários formatos e tamanhos de tela ao usar o Godot no desenvolvimento de jogos para Android.
Os dispositivos Android têm vários formatos e tamanhos de tela. Estas são algumas das categorias comuns:
- Smartphones
- Tablets
- Televisores e conversores
- Laptops com Android Runtime para Chrome
Essa variedade significa que seu jogo encontrará diversas resoluções de tela diferentes. Essas resoluções de tela geralmente têm proporções distintas. Por exemplo:
- Um smartphone na orientação paisagem com uma proporção de 19:9 (2.280 x 1.080)
- Um smartphone diferente na orientação paisagem com proporção de 20:9 (3.200 x 1.400).
- Uma televisão de alta definição de 1.080p com proporção de 16:9 (1.920 x 1.080)
- Um tablet com proporção 4:3 (2.048 x 1.536)
O design do jogo precisa considerar essas diferenças para garantir uma apresentação correta, independentemente da resolução da tela, da proporção do dispositivo e do método de entrada do usuário.
Resolução da tela
O Godot define o tamanho e a resolução da tela usando pixels. Recomendamos que você defina uma resolução básica padrão para os projetos do Godot. O Godot tem configurações para controlar o comportamento quando as resoluções de tela são diferentes da resolução básica do projeto.
Como definir a resolução básica
Para definir uma resolução básica em um projeto aberto no editor do Godot, execute as seguintes etapas:
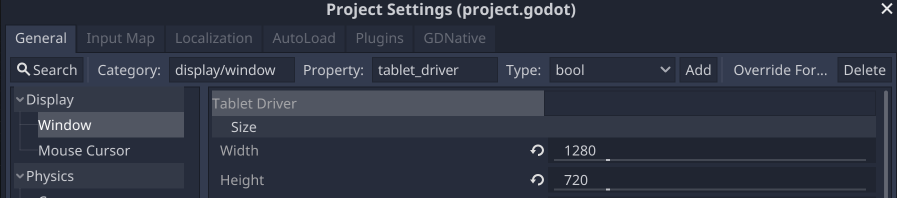
- Selecione Project -> Project Settings… na barra de menus do Godot.
- Na janela Project Settings, localize a lista Display na guia Category e selecione o item Window.
- Na categoria Size, defina os campos Width e Height como a resolução básica desejada, conforme medida em pixels.

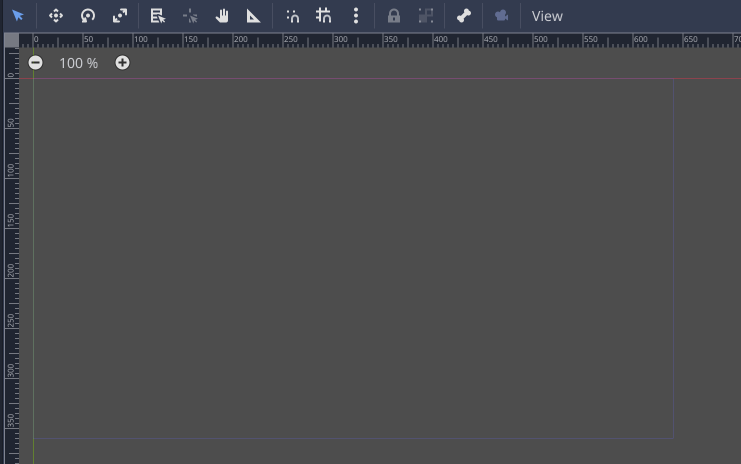
Quando o editor do Godot é definido como visualização em 2D, ele exibe um retângulo de guia correspondente à resolução básica. A resolução básica é usada como dimensões padrão da janela do projeto durante a execução de um projeto ou uma cena do editor.

Configurações de alongamento
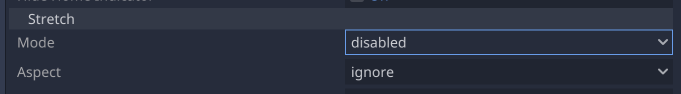
Duas configurações controlam como a resolução básica é ajustada quando ela é diferente da resolução da tela: Stretch Mode e Stretch Aspect. Essas configurações estão na janela Project Settings, na seção Display -> Window.

O Stretch Mode tem três configurações: disabled, 2d e viewport. A próxima
seção inclui exemplos visuais de diferentes configurações de Stretch Aspect e Stretch
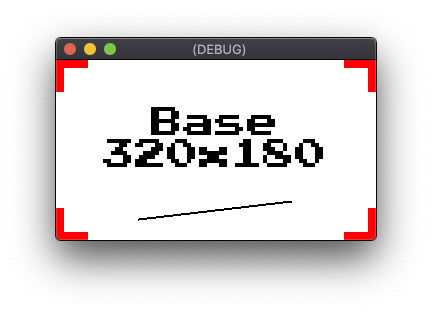
Mode. Todos os exemplos usam uma resolução básica de projeto de 320 x 180 pixels.
A configuração disabled não redimensiona ou ajusta a resolução básica. O valor
de Stretch Aspect sempre será ignorado se o Stretch Mode estiver definido como
disabled.

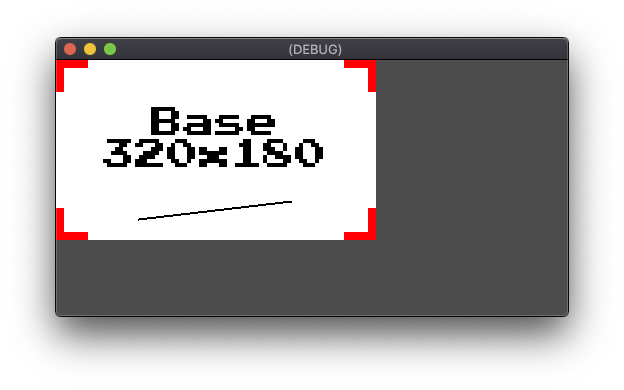
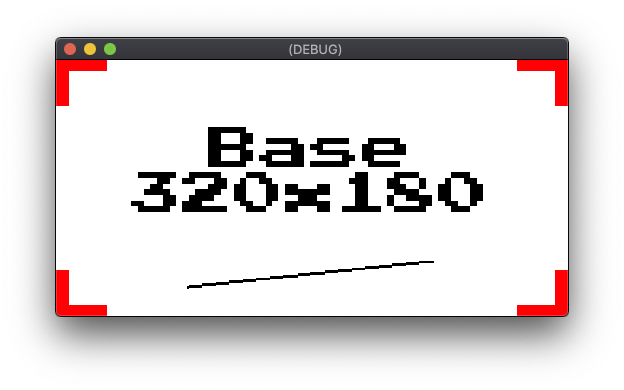
disabled com resolução de tela de 320 x 180.Se a resolução da tela for menor que a resolução básica, as bordas inferior e/ou direita serão cortadas.

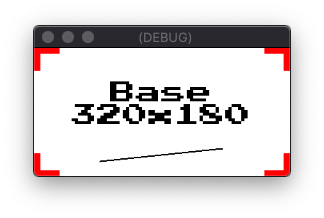
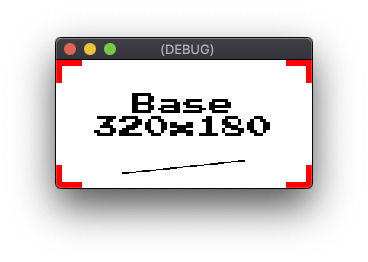
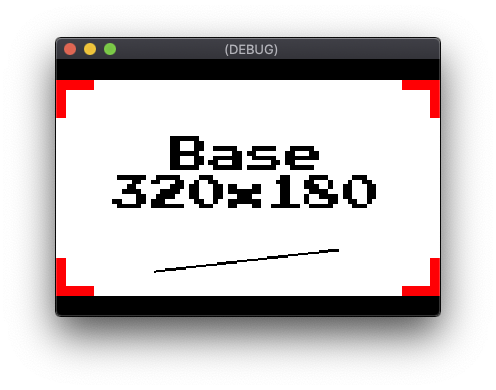
disabled com resolução de tela de 256 x 128.Se a resolução de tela for maior que a resolução básica, a região extra será deixada em branco.

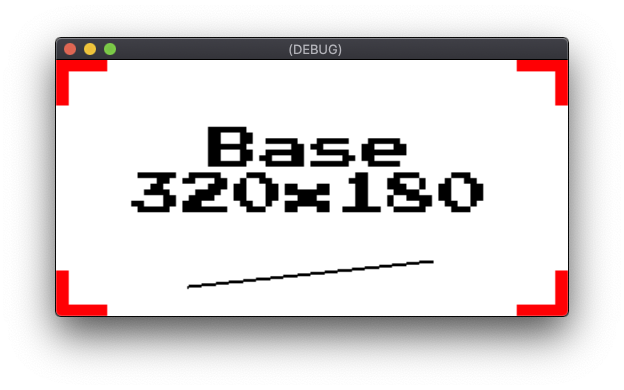
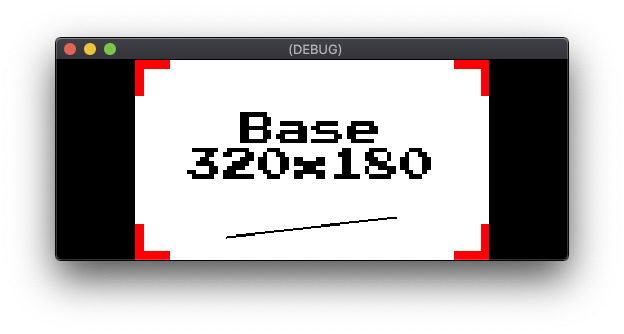
disabled com resolução de tela de 512 x 256.A configuração 2d dimensiona a resolução básica para a resolução da tela. Em projetos que usam arte em 2D, isso resulta em artefatos de escalonamento por não haver mais uma proporção de 1:1 pixel entre a resolução básica e a resolução da tela. Essa configuração pode ser adequada para determinados estilos de arte com alta resolução em projetos em que a renderização perfeita de pixels não é necessária.
A configuração Stretch Aspect especifica as restrições aplicadas ao escalonamento para
manter a proporção da resolução básica. As opções de configuração de Stretch Aspect
são descritas na seção "Proporção". Confira abaixo exemplos da configuração
2d Stretch Mode usando um Stretch Aspect de ignore, que
é escalonado para a resolução da tela sem restrições:

2d com uma resolução de tela de 256 x 128
2d com resolução de tela de 512 x 256.A configuração viewport define a Viewport da cena raiz como a resolução básica.
A saída renderizada da Viewport raiz é dimensionada para a resolução
da tela. Os objetos Viewport do Godot são usados para criar visualizações na tela
ou subvisualizações dentro de outra Viewport. Ao contrário da configuração 2d, a
configuração viewport não aplica filtros ao dimensionar para a resolução
da tela. A configuração viewport também usa o valor de Stretch Aspect para
determinar se as restrições são aplicadas ao escalonamento para preservar a
proporção. A configuração viewport é melhor que a configuração 2d quando
é necessária uma precisão de pixels perfeita, já que a renderização principal ainda ocorre na
resolução básica. Confira abaixo exemplos da configuração viewport Stretch Mode
usando um Stretch Aspect de ignore:

viewport com resolução de tela de 256 x 128
viewport com resolução de tela de 512 x 256.Proporção
O Stretch Aspect tem várias opções para restringir o escalonamento de proporção. Se
Stretch Aspect for definido como ignore, nenhuma restrição será aplicada. Quando
Stretch Aspect for definido como keep, a resolução básica será dimensionada para as
maiores dimensões possíveis que se encaixam na resolução da tela, mantendo
a proporção original. As regiões da tela que não são cobertas pela
imagem escalonada serão preenchidas com barras pretas. Dependendo da dimensão dominante da
diferença de proporção, as barras serão horizontais, isto é, com efeito letterbox, ou verticais, com efeito pillarbox.

viewport, Stretch Aspect keep, com resolução de tela de 384 x 256
viewport, Stretch Aspect keep, com resolução de tela de 512 x 200.O Stretch Aspect inclui duas variantes da configuração keep: keep_width e
keep_height. Quando keep_width for definido, o efeito pillarbox será adicionado se a resolução
da tela tiver uma proporção mais ampla do que a resolução básica. No entanto, se a
resolução da tela tiver uma proporção mais alta do que a básica, a área extra
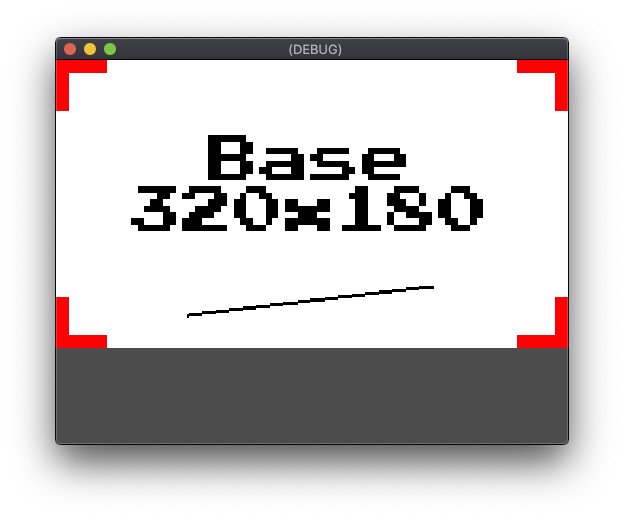
ficará vazia. A região vazia preenche a parte inferior da tela.

viewport, Stretch Aspect keep_width, com resolução de tela de 512 x 384.A configuração keep_height funciona na direção horizontal em vez da
direção vertical. A região vazia preenche o lado direito da tela.

viewport, Stretch Aspect keep_height, com resolução de tela de 512 x 200.A configuração final de Stretch Aspect é expand. A configuração expand mantém
a proporção de resolução básica, mas deixa a região em branco em vez de
efeito letterbox ou efeito pillarbox.

viewport, Stretch Aspect expand, com resolução de tela de 384 x 256
viewport, Stretch Aspect expand, com resolução de tela de 512 x 256.Âncoras
O posicionamento de elementos de IU exige considerações adicionais ao oferecer compatibilidade
com várias resoluções de tela. Por exemplo, o uso de coordenadas absolutas de pixel para
colocar um controle no canto superior direito resulta em um posicionamento inconsistente em
dispositivos com diferentes resoluções horizontais. O sistema de IU do Godot é compatível com
posicionamento relativo com as propriedades Anchor e Margin. As propriedades Anchor
de um elemento da interface especificam um ponto de fixação no objeto de controle pai
ou na janela de visualização. Os valores das propriedades Margin são usados para deslocar o controle em relação ao ponto de fixação.
Um objeto precisará derivar do objeto Godot Control se for incluir as
propriedades Anchor e Margin. Todos os elementos padrão da interface do Godot derivam de
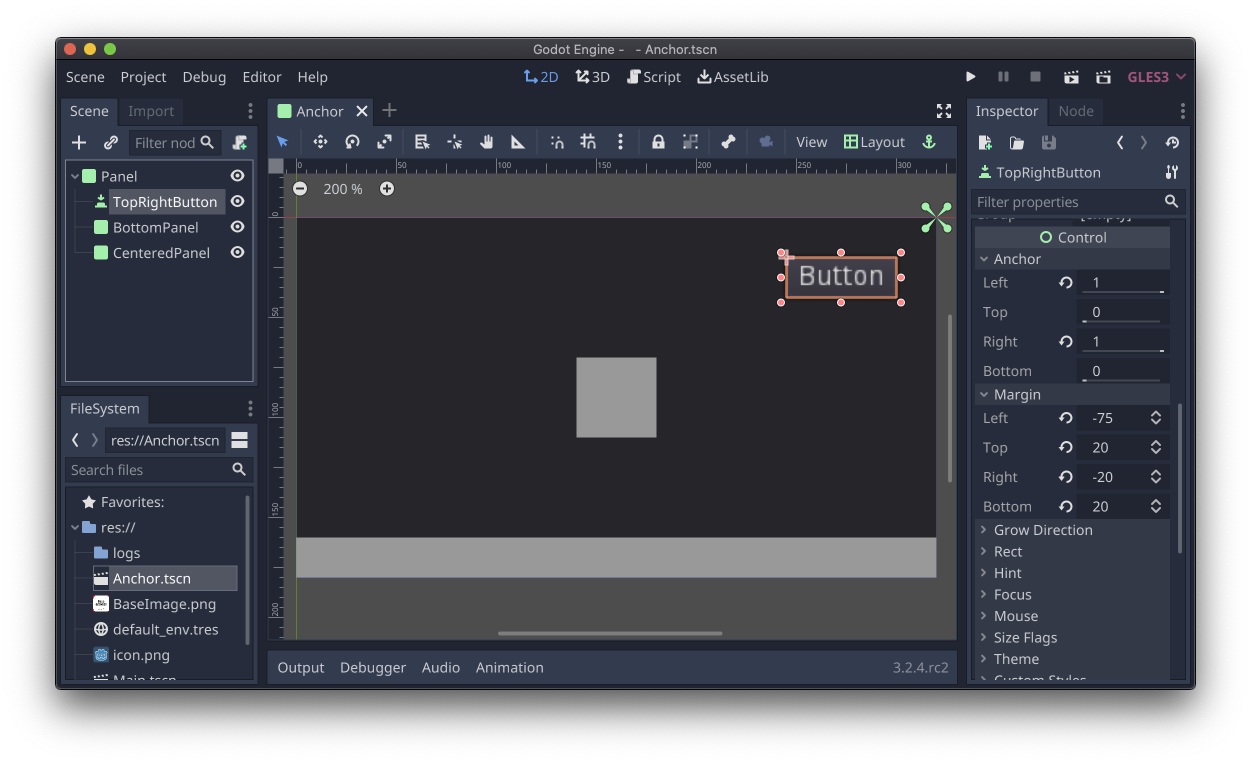
Control. Os campos de propriedade de Anchor e Margin aparecem na guia Inspector
quando um objeto derivado Control é selecionado no editor do Godot.

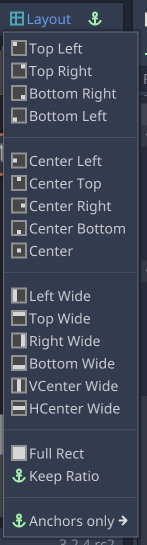
Button selecionado, com as propriedades Anchor e Margin visíveis no inspetorO Godot tem uma ferramenta Layout que pode definir rapidamente as propriedades Anchor, Margin e Size
para os valores predefinidos comumente usados. Quando um objeto derivado Control é
selecionado no editor, o menu suspenso Layout fica disponível na barra de ferramentas
acima da visualização da cena. As predefinições da ferramenta Layout incluem posicionamento
e posicionamento combinado com tamanho. As predefinições de posicionamento são compatíveis com casos de uso
como: centralizado, ancoragem no canto superior direito, ancoragem na parte central esquerda. As
predefinições de posicionamento mais tamanho incluem casos de uso como ancoragem na parte inferior e, ao mesmo tempo, toda a extensão da largura do pai.

Âncoras são adequadas para casos de uso comuns, como avisos na tela, solicitações na tela ou caixas de diálogo básicas. O sistema Container do Godot destina-se a layouts de IU mais sofisticados, como exibir janelas ou caixas de diálogo com um grande número de controles ou redimensionar dinamicamente o conteúdo.
Campo de visão
O Godot tem configurações de campo de visão que controlam a apresentação de uma cena 3D em
diferentes proporções. Os ajustes de campo de visão são controlados pela propriedade Keep
Aspect de um objeto Camera. O valor padrão de Keep Height é
destinado a projetos executados em orientação paisagem. Keep Height se ajusta
a um campo de visão mais amplo ou mais estreito quando as proporções da resolução
básica e a resolução da tela são diferentes. A configuração Keep Width é
melhor para projetos executados na orientação retrato. Keep Width
se ajusta a um campo de visão mais alto ou mais curto com base na diferença na proporção.
Controle da janela de visualização
Os objetos Viewport fornecem controle detalhado sobre a proporção e o escalonamento.
Os projetos podem usar janelas de visualização para realizar operações como:
- renderizar uma cena na proporção de resolução básica com uma borda independente de resolução;
- renderizar uma cena 3D com resolução reduzida para melhorar o desempenho e exibi-la na resolução nativa de alta qualidade;
- renderizar visualizações esquerda e direita de uma cena para aplicativos de RV;
- gerar texturas dinâmicas.
Para ver exemplos que demonstram como usar o objeto Viewport, consulte os exemplos de Viewport do Godot (link em inglês).
Entrada do usuário
Alguns designs de jogos não são compatíveis com todos os modos de entrada aceitos no Android. Os jogos compatíveis com gestos multitoque costumam ter problemas para adicionar compatibilidade com a entrada de controles de jogos e de mouse. Os jogos projetados para entrada de controles de jogos podem ter dificuldades em implementar controles por toque eficazes. O Godot é compatível com todas essas formas de entrada. No entanto, você precisa decidir no início do desenvolvimento quais métodos de entrada pretende usar no projeto e fazer o design adequado.
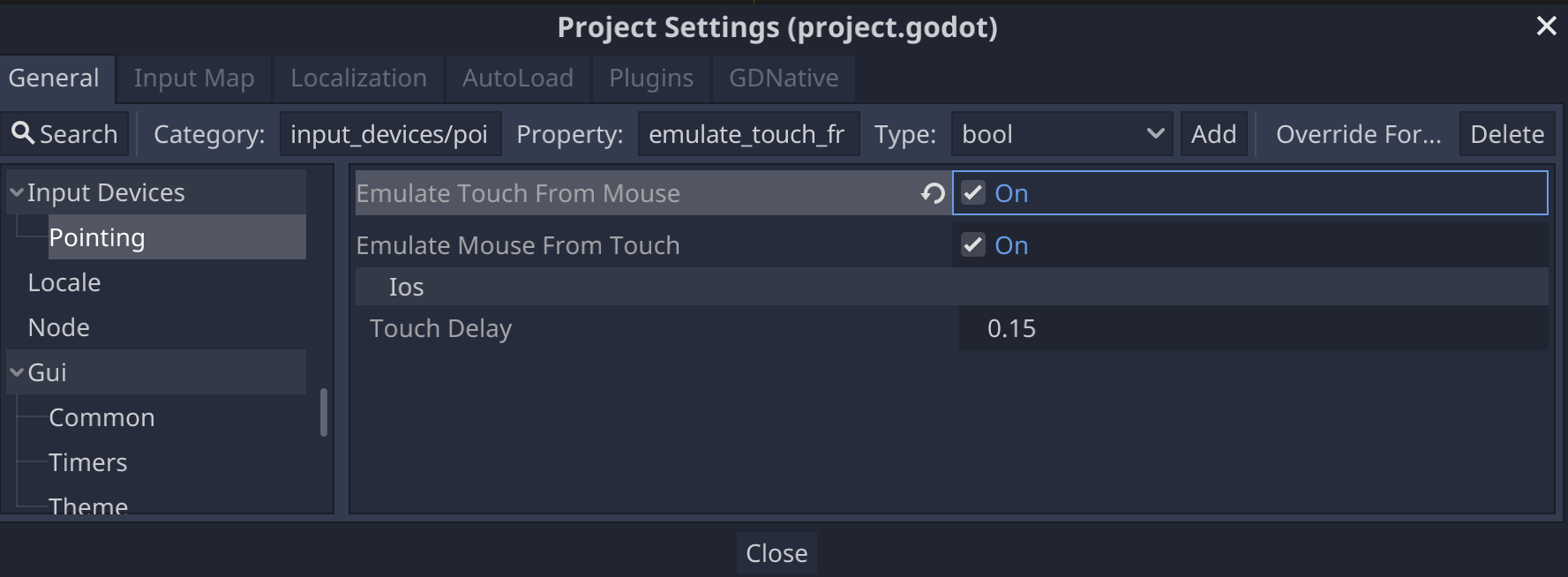
Para projetos em que a entrada por toque e mouse são intercambiáveis, o Godot inclui opções de proxy que geram eventos de toque emulados com base em eventos de mouse e vice-versa. Essas opções eliminam a necessidade de escrever um código separado de processamento de entradas para eventos de mouse e de toque. As opções disponíveis são: Emulate Touch from Mouse e Emulate Mouse from Touch. As duas opções estão localizadas em Project Settings, na seção Input Devices -> Pointing.

Outros recursos
- Documentação do Godot: tamanho e âncoras
- Documentação do Godot: janelas de visualização
- Perguntas frequentes sobre o Godot: várias resoluções
- Exemplo do Godot: escalonamento da janela de visualização em 3D
- Tutorial do Godot: contêineres
- Tutorial do Godot: várias resoluções

