تتوفر أجهزة Android بمجموعة متنوعة من أشكال الأجهزة وأحجام الشاشات. تشمل الفئات الشائعة ما يلي:
- هواتف الجوّال
- الأجهزة اللوحية
- أجهزة التلفزيون وأجهزة الاستقبال الرقمية
- أجهزة الكمبيوتر المحمولة المزودة بميزة "وقت تشغيل Android" لنظام التشغيل Chrome
يعني هذا التنوع أنّ لعبتك ستواجه مجموعة متنوعة من درجات دقة الشاشة المختلفة، وغالبًا ما تكون بنِسب عرض إلى ارتفاع مختلفة. مثلاً:
- هاتف في اتجاه أفقي بنسبة عرض إلى ارتفاع تبلغ 19:9 (2280×1080)
- هاتف مختلف في الاتجاه الأفقي بنسبة عرض إلى ارتفاع تبلغ 20:9 (3200×1400)
- تلفزيون عالي الدقة 1080p ونسبة عرض إلى ارتفاع تبلغ 16:9 (1920×1080)
- جهاز لوحي بنسبة عرض إلى ارتفاع تبلغ 4:3 (2048×1536)
يجب أن يراعي تصميم لعبتك هذه الاختلافات لضمان العرض الصحيح بغض النظر عن درجة دقة الشاشة ونسبة العرض إلى الارتفاع للجهاز.
أوضاع العرض لإزالة الفجوات
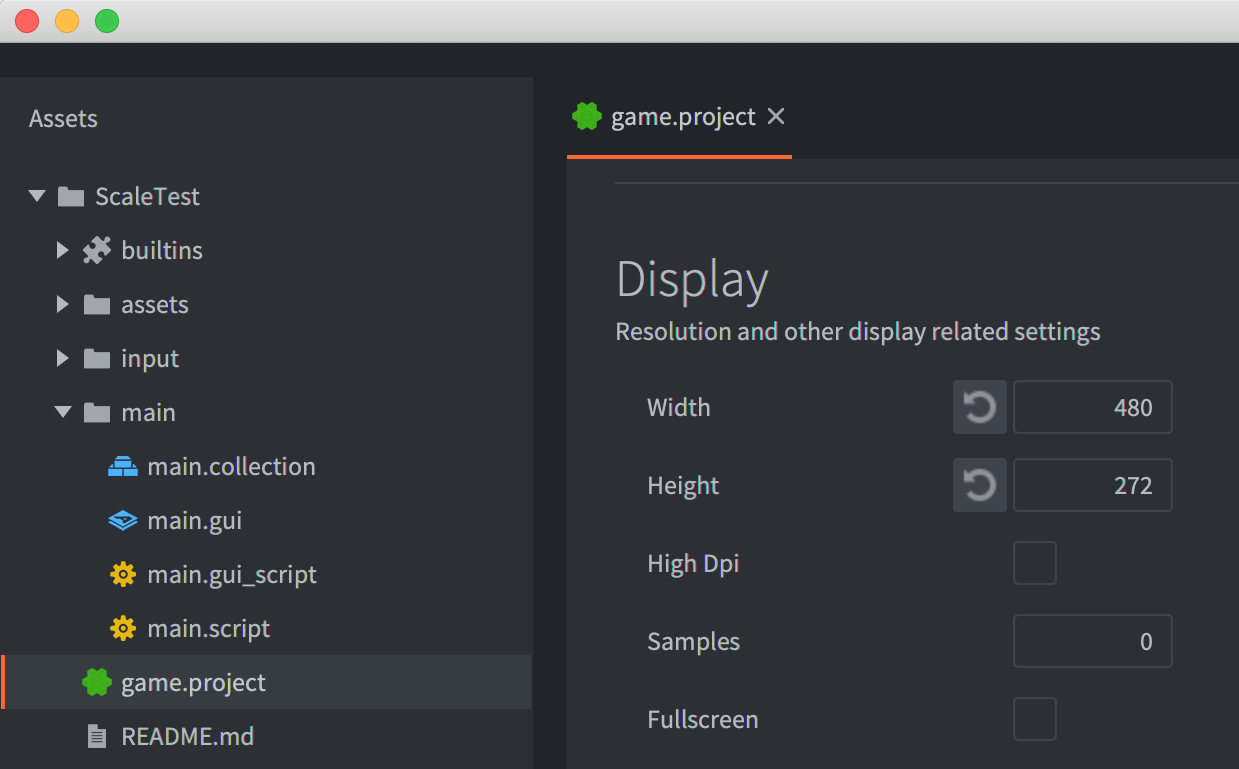
يحتوي مشروع De Fold على دقة أساسية قابلة للتهيئة. تم تعيين درجة الدقة هذه في
ملف game.project باستخدام حقلي العرض والارتفاع في فئة العرض.

ويتمثل السلوك التلقائي لتطبيق De Fold في العرض بدقة أساسية ثم تغيير حجمه. الصورة الناتجة إلى الدقة الفعلية للجهاز المستهدف. يشير لفّ الجهاز إلى هذا الوضع على أنه إسقاط موسّع. لا يحافظ إسقاط الإسقاط على نسبة العرض إلى الارتفاع الأصلية. بالنسبة إلى بعض الألعاب، قد يكون هذا الخيار التلقائي مقبولاً مرئيًا. يتضمن النص البرمجي لعرض De Fold القياسي خيارين إضافيين للعرض تحافظ على نسبة العرض إلى الارتفاع الأساسية: عرض بملاءمة ثابتة وعرض ثابت.
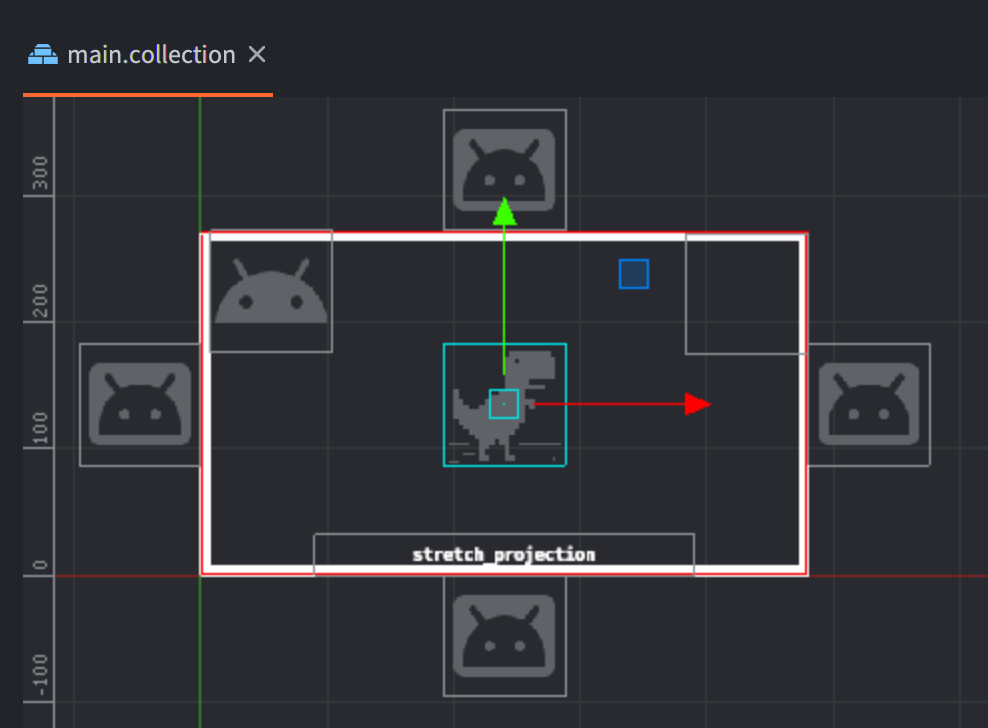
يوضح المثال التالي نموذج مشروع مصمم حول دقة أساسية بحجم 480×272، معروضة في محرِّر De Fold.
في هذا المثال:
- يُستخدم كائن خريطة الإطار لرسم إطار حول حدود درجة الدقة الأساسية.
- يوجد كائنان رموز متحركة وكائن نصي داخل حدود درجة الدقة الأساسية.
- هناك أربعة كائنات رموز متحركة موضوعة خارج حدود درجة الدقة الأساسية، أعلاها وأسفل ويسار ويمنى على التوالي.

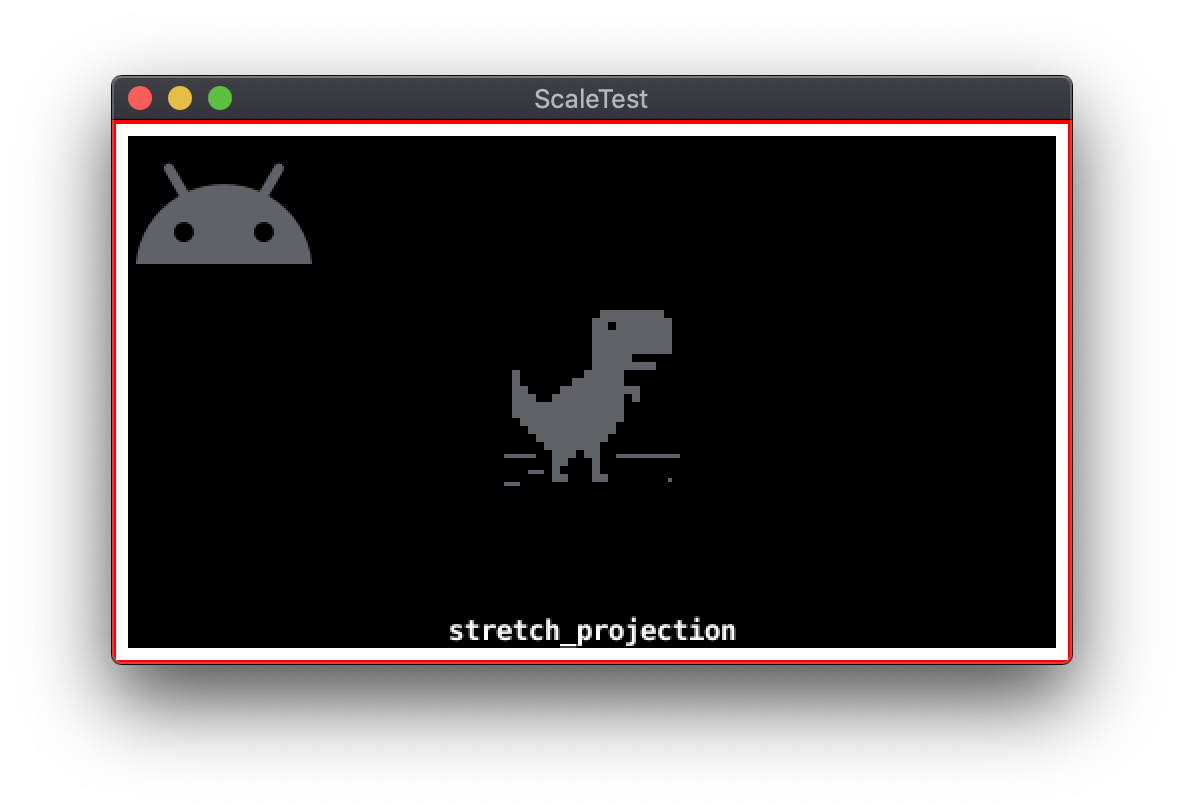
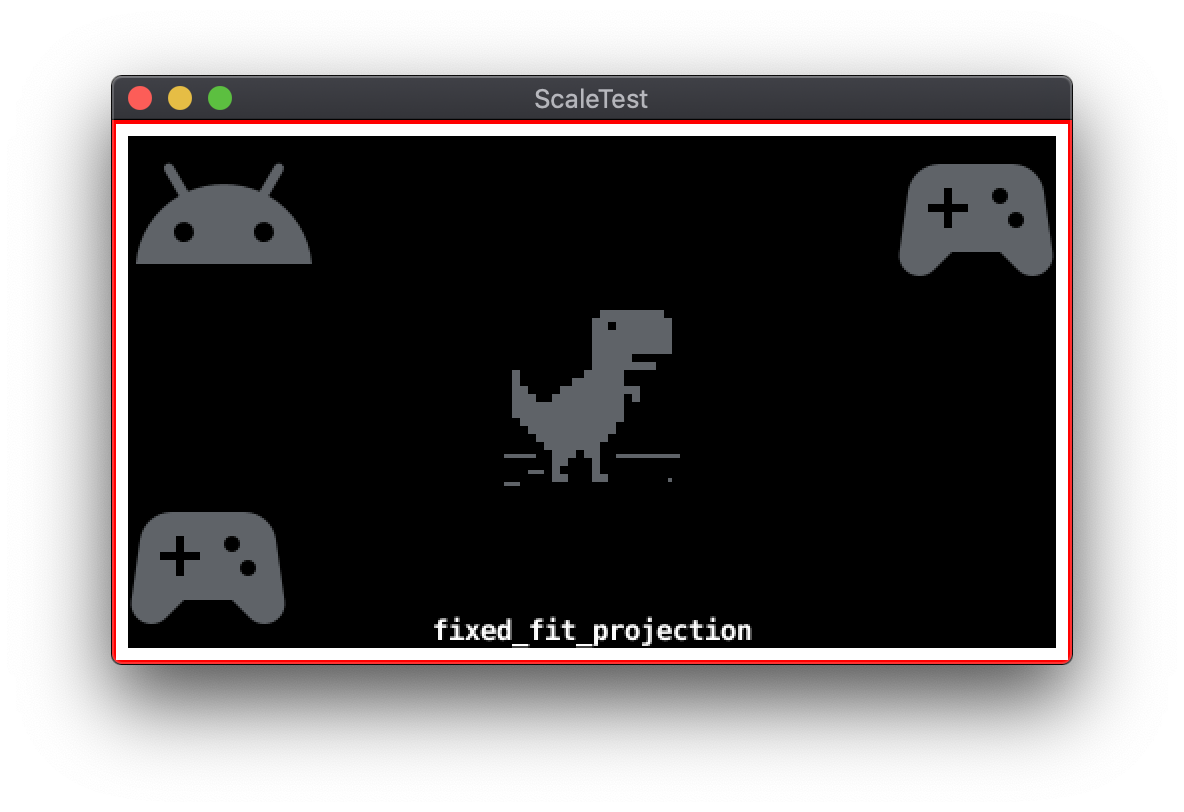
وعند تشغيلها بدقة عرض 960×544، أي ضعف الدقة الأساسية بالضبط، يعرض المشروع على النحو التالي:

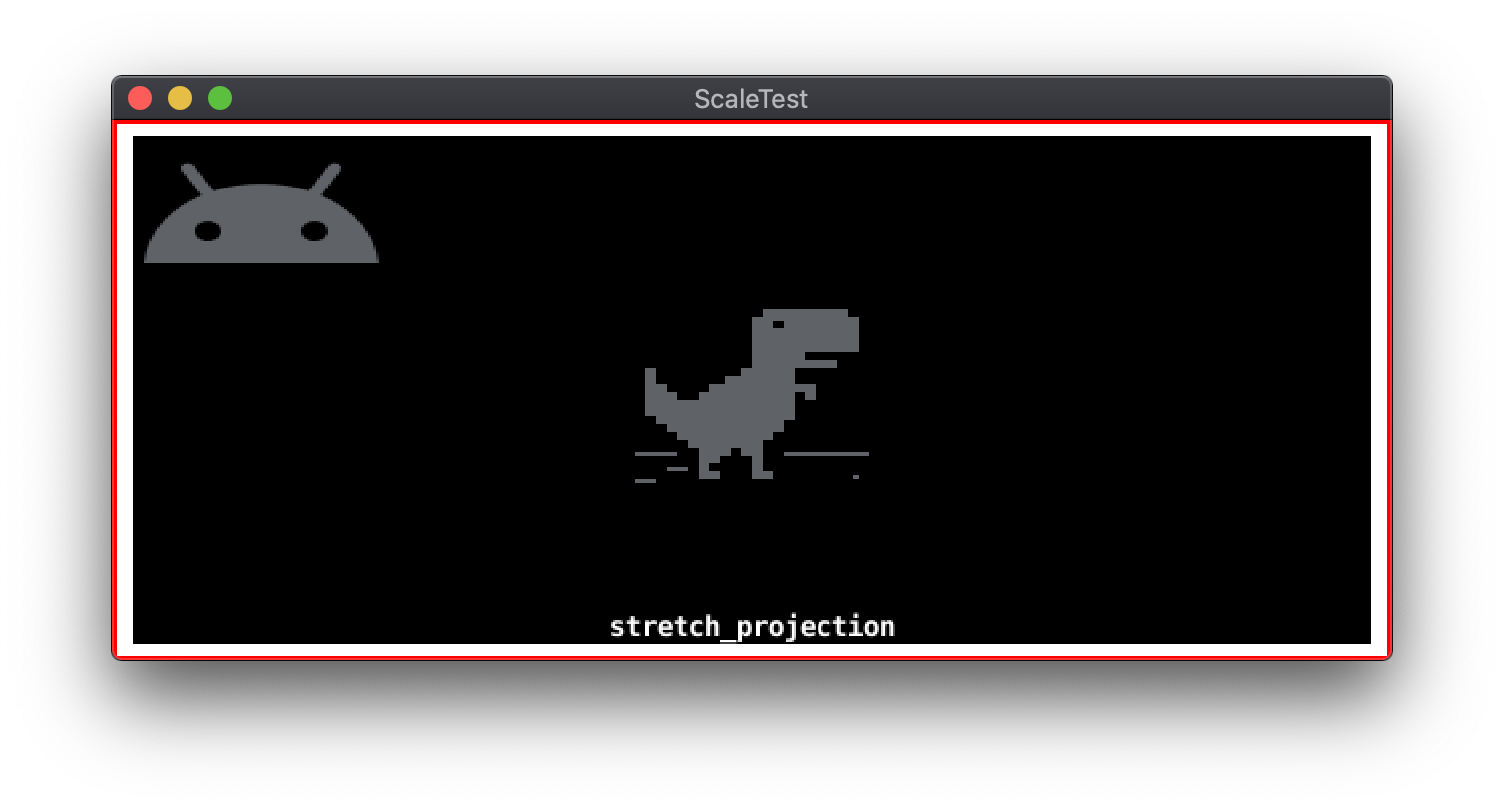
إسقاط موسّع
تعرض الأمثلة التالية نتائج تغيير حجم النافذة بالقيمة التلقائية. إسقاط الامتداد، حيث لا يتم الاحتفاظ بنسبة العرض إلى الارتفاع:


عرض ثابت الحجم
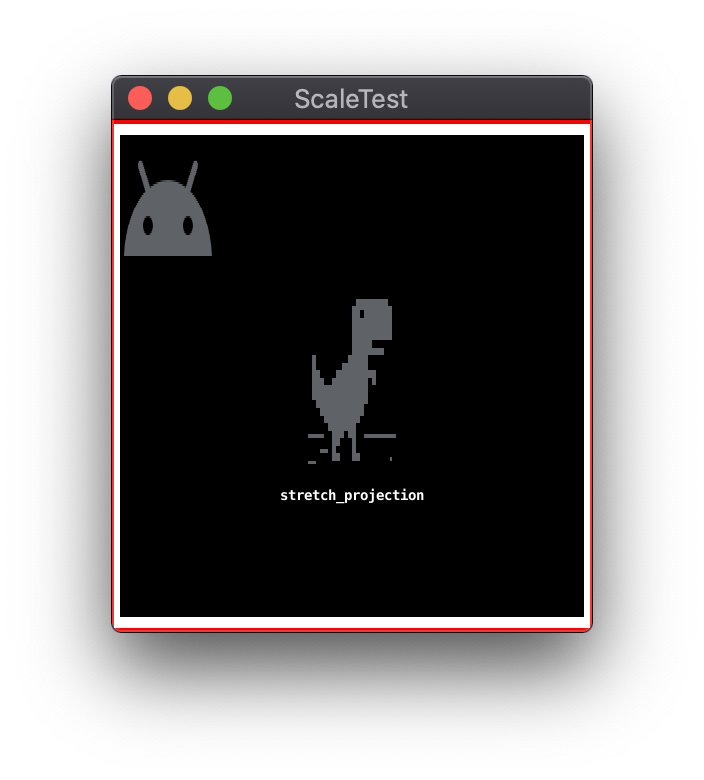
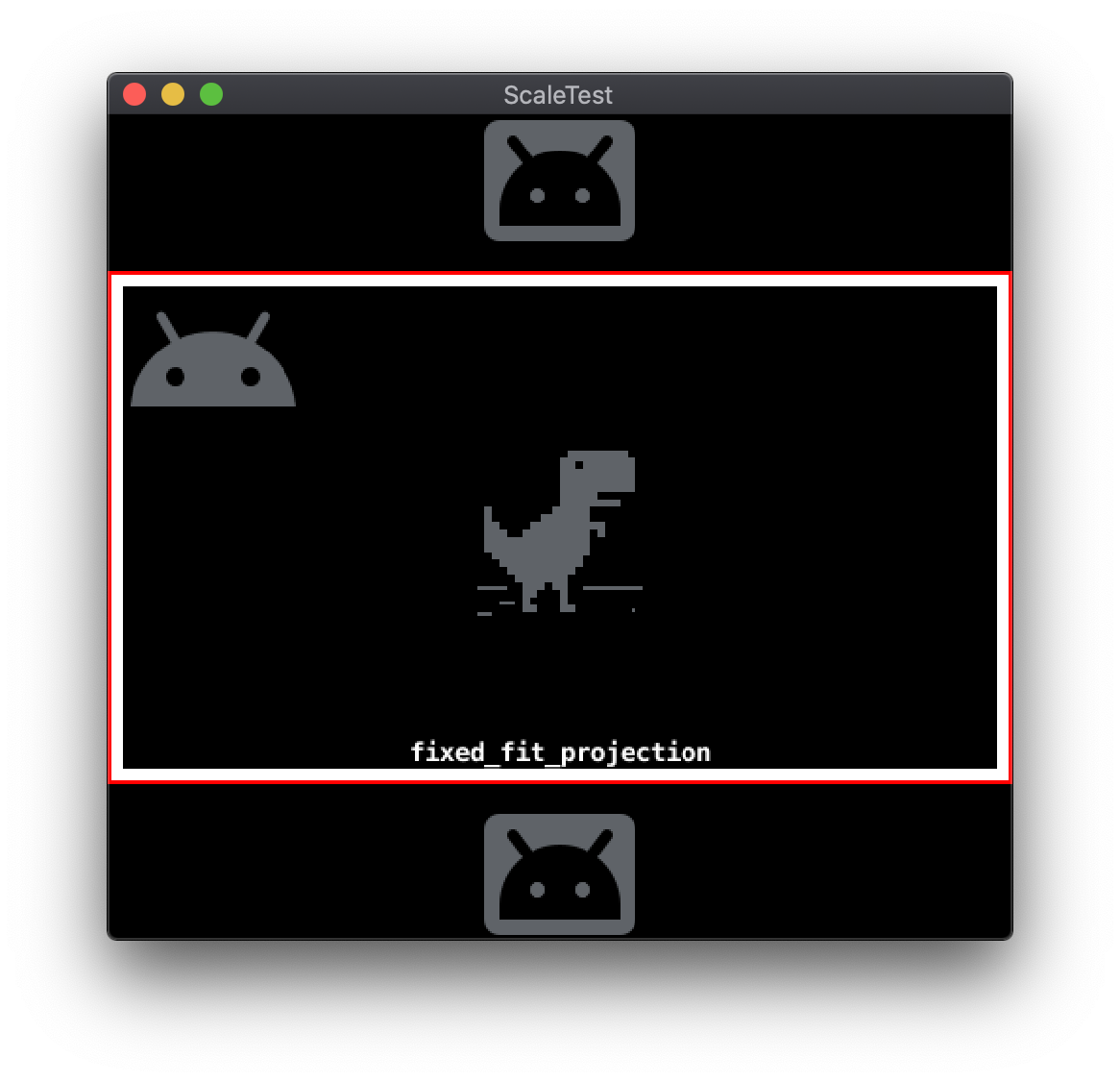
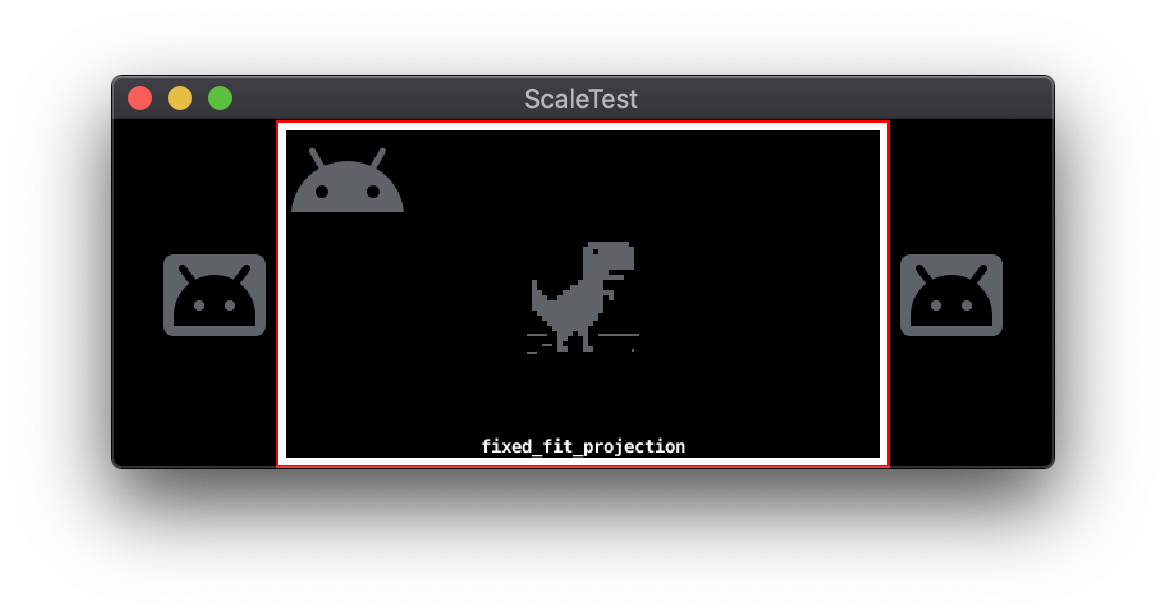
يحافظ وضع العرض تثبيت الشاشة على نسبة العرض إلى الارتفاع لدرجة الدقة الأساسية. وبما أنّه يتم الاحتفاظ بنسبة العرض إلى الارتفاع، لن تتوفّر مساحة إضافية على الشاشة التي تغطيها دقة القاعدة المعيارية. اعتمادًا على المحور الرئيسي للجانب فإن هذه المساحة الإضافية موجودة إما في الأعلى والأسفل أو على اليسار ويمين من درجة الدقة الأساسية. سيُعدّل العرض الثابت القاعدة القاعدة إلى حل المشكلة لحساب هذه المنطقة. يؤدي هذا التعديل إلى مزيد من مناطق من مشهد اللعبة خارج منطقة الدقة الأساسية التي يتم عرضها. بعد ذلك، يتم ضبط حجم الصورة الناتجة لتناسب درجة دقة العرض.
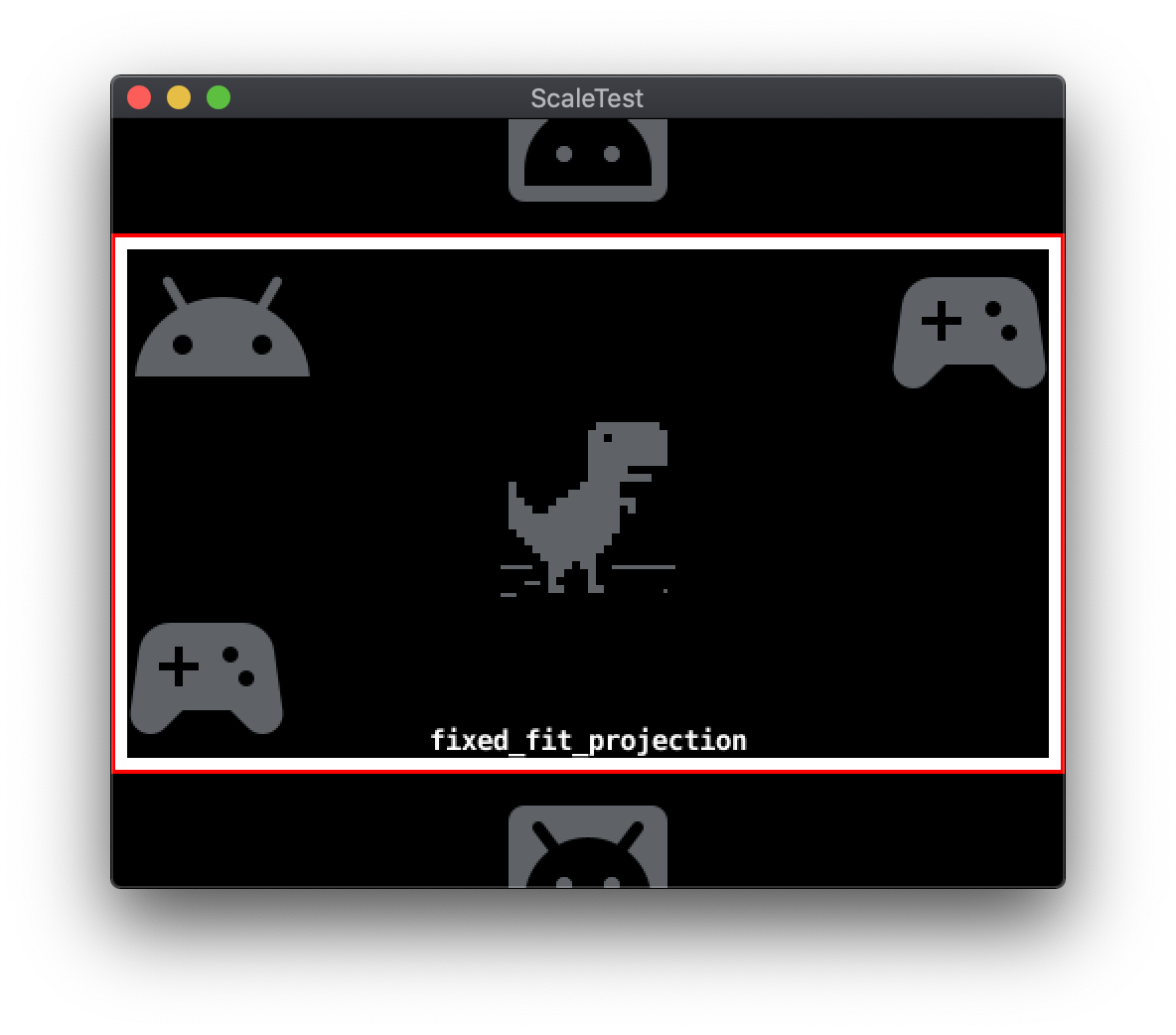
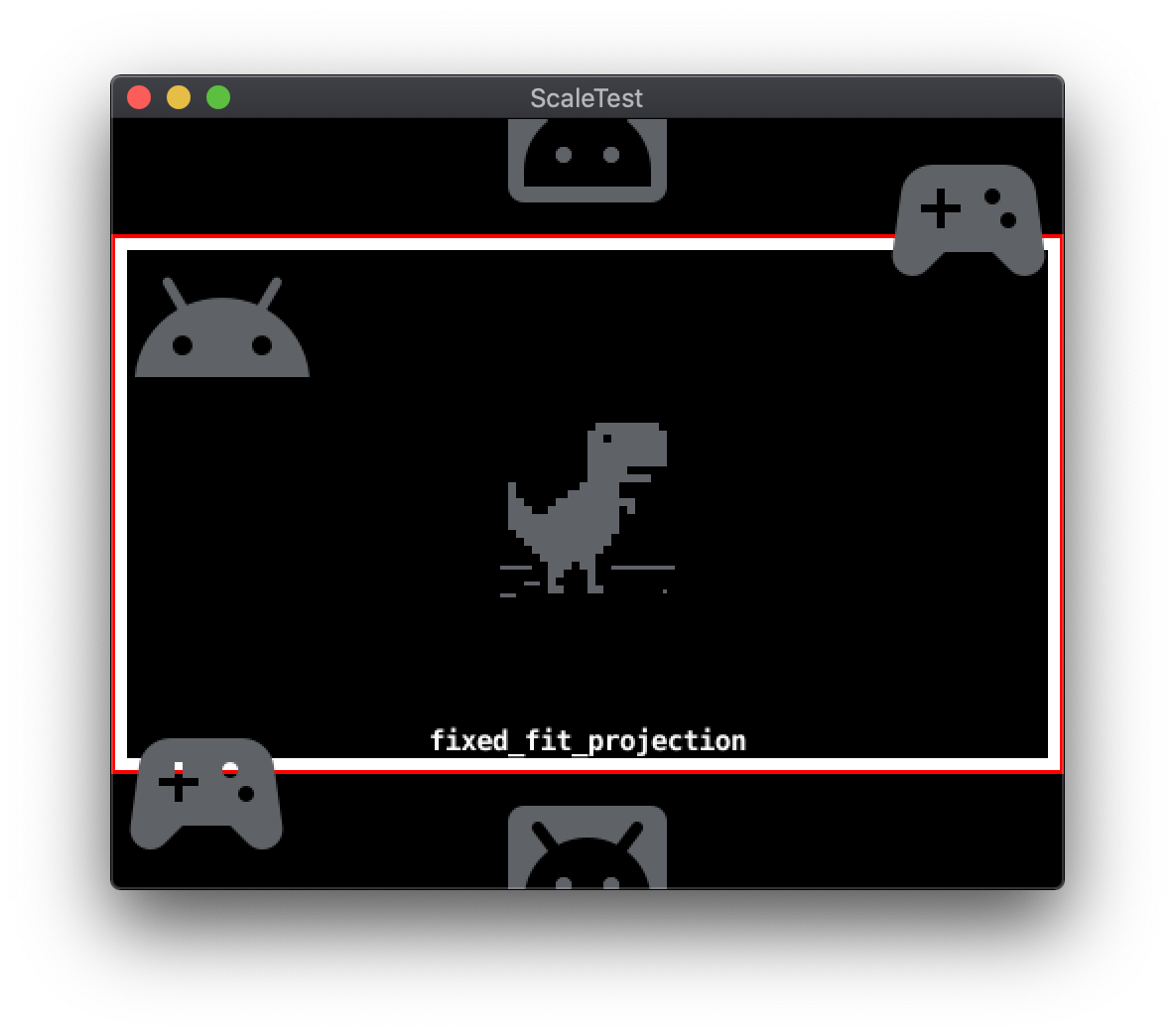
توضح الأمثلة التالية عرض إسقاط ثابت الحجم على شاشة درجة الدقة بنسبة عرض إلى ارتفاع مختلفة عن درجة الدقة الأساسية 480×272:


عرض ثابت
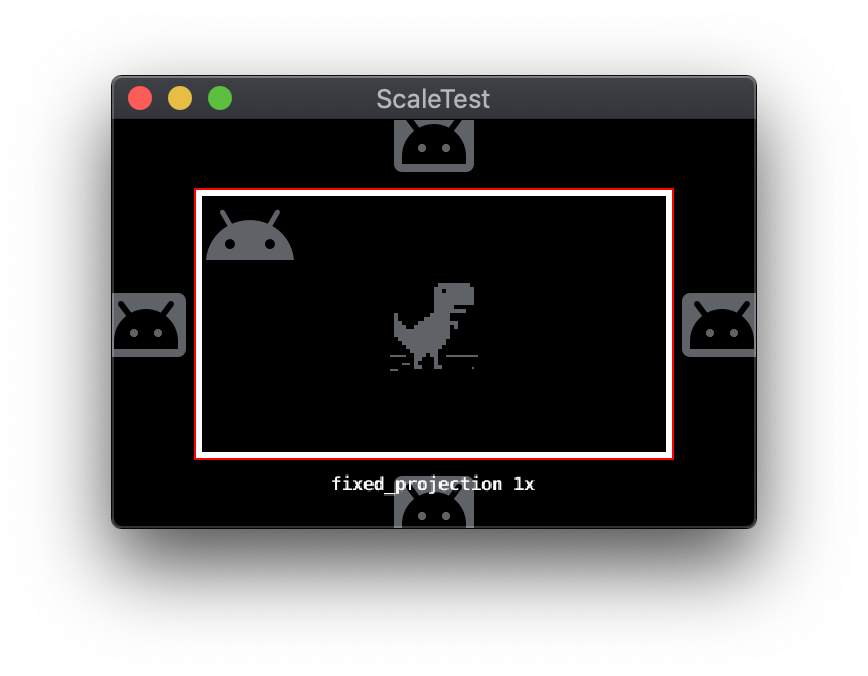
يحافظ وضع الإسقاط الثابت على نسبة العرض إلى الارتفاع لدرجة الدقة الأساسية بإعدادات القياس. دقة القاعدة بواسطة عامل تكبير/تصغير محدد. استنادًا إلى شاشة العرض الدقة وعامل التكبير/التصغير، عبارة عن مجموعة فرعية أو زائدة من منطقة دقة القاعدة قد يتم عرضها.
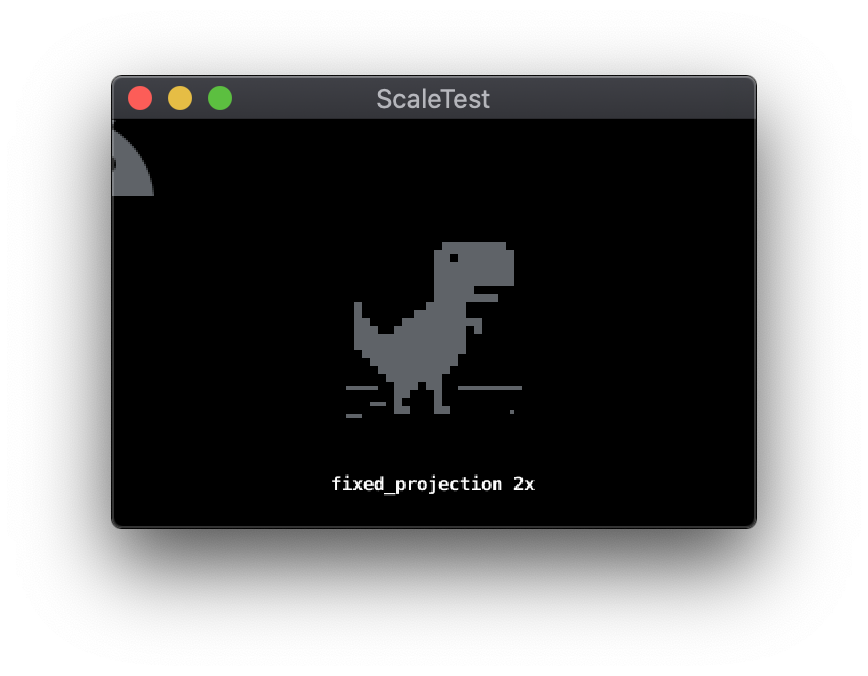
توضح الأمثلة التالية وضع العرض الثابت باستخدام شاشة. درجة دقة 644×408 مع عاملَي تكبير بمقدار 1x و2x، على التوالي:


تغيير أوضاع العرض
ويمكن تبديل وضع العرض النشط في وقت التشغيل من خلال إرسال ملف رسالة إلى العارض. يتم إرسال هذه الرسائل باستخدام رسالة De Fold العادية. . تتضمن جميع الرسائل في وضع العرض مَعلمات تحدِّد القيم القريبة والبعيدة. قيم المستوى Z.
-- Change to stretch projection mode
msg.post("@render:", "use_stretch_projection", { near = -1, far = 1 })
-- Change to fixed fit projection mode
msg.post("@render:", "use_fixed_fit_projection", { near = -1, far = 1 })
-- Change to fixed projection mode
msg.post("@render:", "use_fixed_projection", { near = -1, far = 1, zoom = 2 })
مسح النصوص البرمجية للعرض
يتم التحكم في سلوك العرض من خلال ملف نصي خاص يُسمى العرض البرنامج النصي. مثل النصوص البرمجية الأخرى في De Fold Engine، تتم كتابة النص البرمجي للعرض في جدول Lua الأساسية. يتم تضمين نص برمجي افتراضي عند إنشاء المشروع ولكن يمكنك أيضًا استبداله بنص برمجي لعرض مخصّص
تعتبر أوضاع العرض الممتد والتناسب الثابت والثابت من ميزات الوضع لعرض النص. عند استخدام أحد هذه الأوضاع، ينشئ النص البرمجي للعرض نموذجًا ثنائي الأبعاد. مصفوفة إسقاط هجائي لاستخدامها في عرض عناصر الألعاب تشير رسالة الأشكال البيانية تختلف تهيئة هذه المصفوفة بناءً على وضع الإسقاط استخدام البيانات المختلفة.
يمكنك استخدام نص برمجي مخصص لعرض الإعلانات من أجل زيادة أو تغيير إعدادات مصفوفة التوقعات. لا يتوافق النص البرمجي التلقائي مع الوظائف، مثل يمكن أيضًا وضع أشرطة أفقية أو رأسية لنسب عرض إلى ارتفاع مختلفة مع النصوص البرمجية للعرض المخصّص
أنشأ مطوّرو البرامج المفتوحة المصدر حِزم كاميرا ونص برمجي للعرض ميزات أكثر من نصوص De Fold الافتراضية. هناك حزمتان شائعتان الاستخدام هما RenderCam و تصحيح هيكلية هيكلية الجهاز:
نظام واجهة المستخدم الرسومية من De Fold
يشتمل De Fold على نظام واجهة مستخدم تصويرية يستند إلى مفهوم ملفات المشهد لواجهة المستخدم الرسومية. واجهة المستخدم الرسومية تتضمن ملفات المشهد كائنات تسمى العقد التي تحدد عناصر واجهة المستخدم الفردية مثل كصور أو نصوص.
يمكن إضافة ملفات مناظر واجهة المستخدم الرسومية كمكون لكائن لعبة De Fold. مشاهد واجهة المستخدم الرسومية ويتم عرض عُقدها المضمّنة بشكل منفصل وتعمل بشكل مختلف قليلاً من كائنات الألعاب العادية. نتيجةً لهذه الاختلافات، يمكن أن يساعد دعم تتضمن درجات دقة العرض مع مشاهد واجهة المستخدم الرسومية اعتبارات إضافية تتعلق إلى إحداثيات نظام واجهة المستخدم الرسومية ومحورات عُقد واجهة المستخدم الرسومية وعلامات الارتساء.
إحداثيات نظام واجهة المستخدم الرسومية
تحدد كائنات لعبة De Fold العادية إحداثياتها في الفضاء. كاميرا يحول مساحة العالم إلى مساحة شاشة ويعرض كائنات اللعبة تقع ضمن العرض الافتراضي الحالي للكاميرا. يستخدم نظام واجهة المستخدم الرسومية كاميرا منفصلة. تستخدم العُقد التي تنتمي إلى مشهد واجهة المستخدم الرسومية إحداثيات مساحة الشاشة بدلاً من إحداثيات الفضاء العالمي. عندما تختلف درجة دقة الشاشة عن دقة أساسية للمشروع تُستخدم لتخطيط عقد واجهة المستخدم الرسومية، وقد ينتج عن ذلك عقد وجود هوامش مختلفة بالنسبة إلى حواف الشاشة أو حواف العقدة الرئيسية. تحتوي De Fold على خيارات متعددة لإجراء تعديلات على تخطيط واجهة المستخدم الرسومية من أجل مراعاة الاختلافات في درجة دقة العرض.
محور عقدة واجهة المستخدم الرسومية وعلامات الارتساء
يمكن تثبيت عُقد واجهة المستخدم الرسومية على حواف رأسية و/أو أفقية باستخدام دالة الرسم X Anchor وY Anchor
- إذا كانت العقدة تتضمن عقدة رئيسية، يكون ارتساء العقدة على حواف العقدة الأصلية.
- إذا لم تتضمن العقدة عقدة رئيسية، يكون ارتساءها على حواف الشاشة.
ويوضح ما يلي عينة لمشهد مع عقدتين من واجهة المستخدم الرسومية، وهما
الأيقونات في الزاوية السفلية اليسرى واليمنى. تحتوي كلتا العُقدتين على X ارتساء
تم ضبط ارتساء Y على None:

عندما يتم تغيير حجم الشاشة بدون علامة ارتساء، تحتفظ أيقونات وحدة التحكم مواضعها بالنسبة إلى الدقة الأساسية:

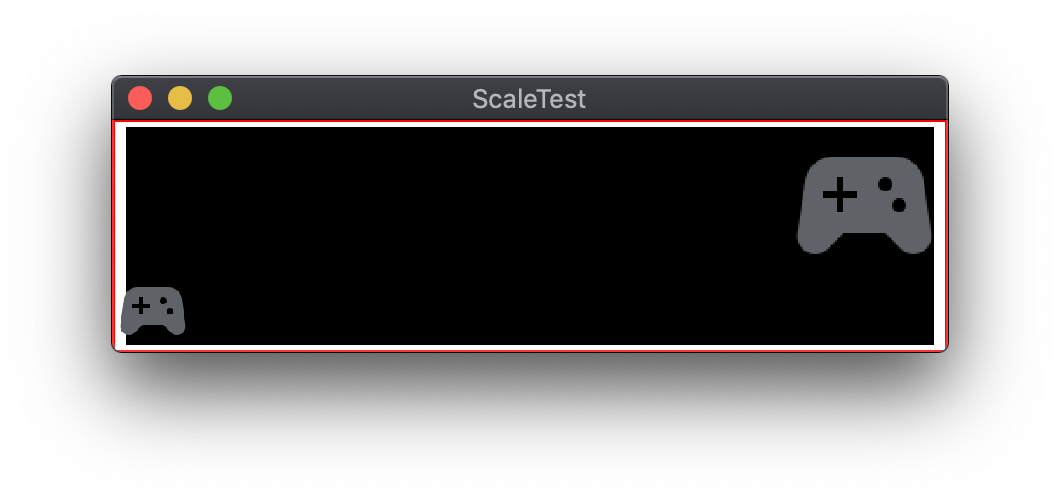
Noneعندما يتم تعيين ارتساء Y للعقدة السفلية اليسرى على Bottom
تم تعيين الارتساء العمودي Y للعقدة العلوية اليمنى على Top، وسيتم ارتساء عُقد واجهة المستخدم الرسومية
إلى حواف الشاشة المناسبة:

Edgesتحدد السمة المحوري في عقدة واجهة المستخدم الرسومية النقطة على حدود العقدة.
مستطيل يتجاوب مع إحداثيي مساحة الشاشة والموضع
الموقع. يتم ضبط عُقد واجهة المستخدم الرسومية تلقائيًا على إعداد Center، ما يؤدي إلى وضع موضعها.
في المركز المباشر لمستطيل الحدود. طُرق محورية أخرى محتملة
تشمل الاتجاهات الأربعة الأساسية بالإضافة إلى الخطوط الأربعة. تشير رسالة الأشكال البيانية
يمكن أن تعمل السمة المحوري على تبسيط مواصفات مسافات الهوامش عند استخدامها في
مع خصائص X Anchor وY Anchor.
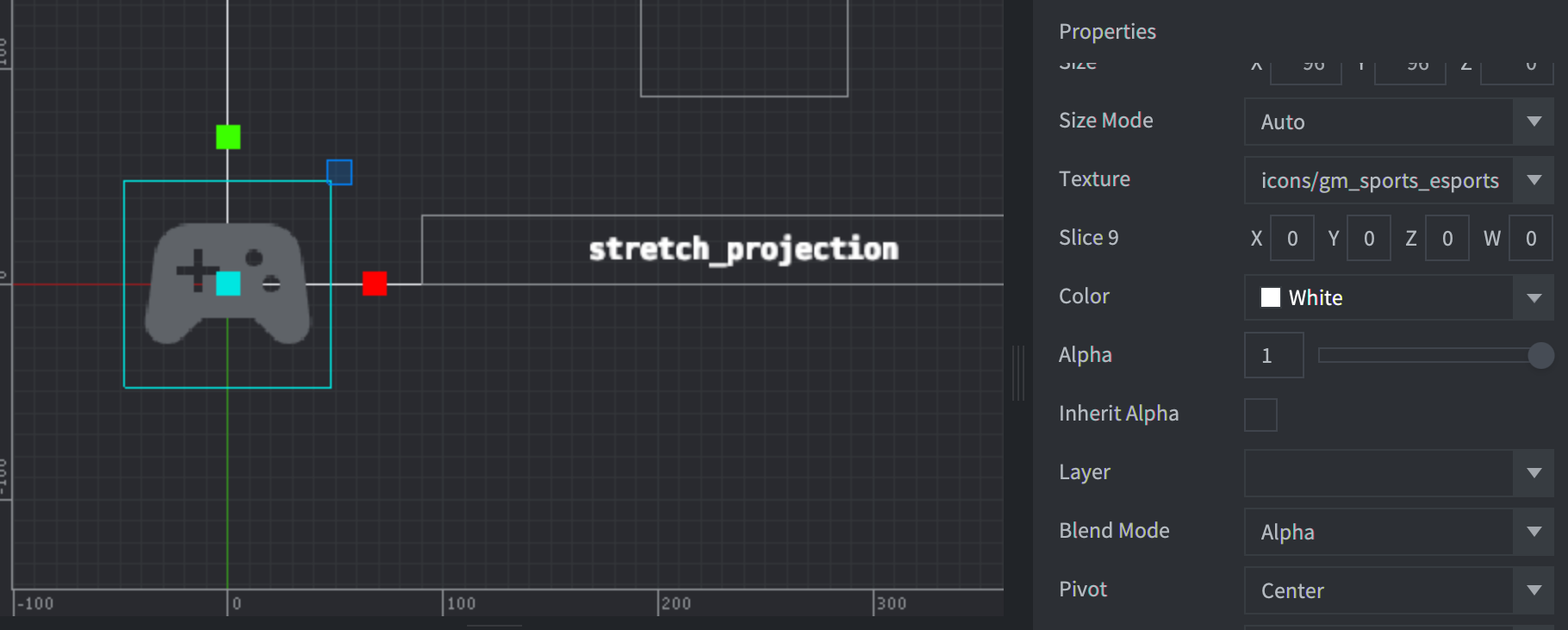
في المثال التالي، تحتوي عقدة واجهة المستخدم لرمز وحدة التحكم في أسفل اليسار على
تم ضبط الموضع بقيمة 0,0 والمحور على Center.

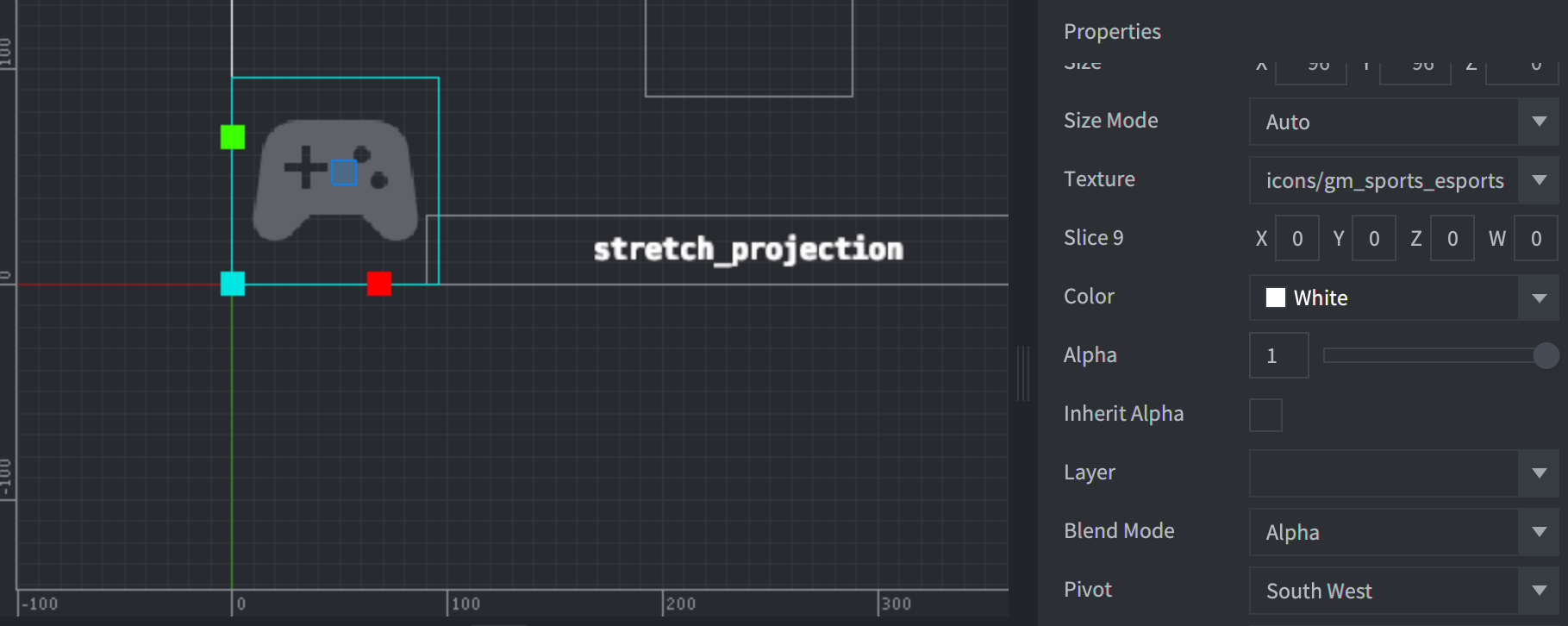
Centerيؤدي تغيير المحوري إلى South West إلى التعديل التالي:

South Westأوضاع ضبط عقدة واجهة المستخدم الرسومية
قد يتم تغيير حجم عُقد واجهة المستخدم الرسومية عند اختلاف درجة دقة العرض عن درجة الدقة الأساسية.
دقة المشروع. تتحكم خاصية وضع الضبط في سلوك التحجيم
من محتوى العقدة. يشتمل وضع الضبط على ثلاثة إعدادات: Fit وZoom
Stretch
ملاءمة
يحافظ إعداد Fit على نسبة العرض إلى الارتفاع لمحتوى العقدة. المحتوى
تم تغيير حجمها لتتطابق مع عرض أو ارتفاع الحدود التي تم تغيير حجمها للعقدة
مستطيل. المحور المختار هو المحور الذي له فارق أصغر. ويضمن ذلك
يتناسب المحتوى داخل مستطيل الحدود مع نسبة العرض إلى الارتفاع الأصلية له.
Zoom
يحافظ إعداد Zoom أيضًا على نسبة العرض إلى الارتفاع لمحتوى العقدة. مثل
الإعداد Fit، يعمل Zoom على ضبط حجم المحتوى ليلائم عرض أو ارتفاع
مستطيل حدود العقدة التي تم تغيير حجمها. على عكس Fit، يستخدم Zoom المحور الذي يحتوي على
الفارق الأكبر عن الحجم الأصلي كهدف مطابقة. هذا يعني أنّ
فقد يتجاوز المحتوى الموسّع حدود مستطيل الحدود.
في ما يلي مثال على عقدتين لواجهة مستخدم رسومية مع وضع ضبط مختلف
الإعدادات. يتضمن رمز وحدة التحكم أسفل اليسار وضع الضبط بقيمة Fit، بينما
يحتوي رمز وحدة التحكّم في أعلى يسار الشاشة على وضع التعديل بقيمة Zoom.

توسيع للعرض بملء الشاشة
يضبط إعداد Stretch محتوى العُقدة ليتطابق تمامًا مع محتوى العُقدة.
مستطيل الحدود التي تم تغيير حجمها. ولا يتم الاحتفاظ بنسبة العرض إلى الارتفاع الأصلية.
تخطيطات واجهة المستخدم الرسومية
تتمتع De Fold بطريقة بديلة لتكييف تخطيطات واجهة المستخدم الرسومية مع الشاشات المختلفة. درجات الدقة: التخطيطات. يمكن إضافة تخطيطات إلى مشهد واجهة المستخدم الرسومية لتجاوز خصائص عقدة واجهة المستخدم الرسومية الافتراضية. يرتبط التخطيط بشاشة معينة الحل. عند توفر تنسيقات متعددة، ستختار De Fold "التنسيق" تتطابق بشكل وثيق مع درجة دقة الشاشة الفعلية. يتم تعيين الموضع الافتراضي يمكن تجاوز كل من الحجم أو المقياس أو المورد الرسومي الذي تستخدمه عقدة واجهة المستخدم الرسومية من خلال التخطيط.
مصادر إضافية
- دليل فتح القفل - مسار العرض
- دليل De Fold - مشاهد واجهة المستخدم الرسومية (GUI)
- De Fold يدوي - تنسيقات واجهة المستخدم الرسومية

