Android-Geräte gibt es in einer Vielzahl von Formfaktoren und Bildschirmgrößen. Zu den häufigsten Kategorien gehören:
- Smartphones
- Tablets
- Fernseher und Set-Top-Boxen
- Laptops mit Android Runtime for Chrome
Diese Vielfalt bedeutet, dass Ihr Spiel verschiedene Bildschirmauflösungen hat, oft mit unterschiedlichen Seitenverhältnissen. Beispiel:
- Ein Smartphone im Querformat mit einem Seitenverhältnis von 19:9 (2.280 × 1.080)
- Ein anderes Smartphone im Querformat mit einem Seitenverhältnis von 20:9 (3.200 × 1.400)
- Einen 1080p-HD-Fernseher mit einem Seitenverhältnis von 16:9 (1.920 x 1.080)
- Ein Tablet mit einem Seitenverhältnis von 4:3 (2.048 × 1.536)
Beim Design Ihres Spiels sollten diese Unterschiede berücksichtigt werden, damit die Darstellung unabhängig von der Bildschirmauflösung und dem Seitenverhältnis des Geräts richtig dargestellt wird.
Projektionsmodi einblenden
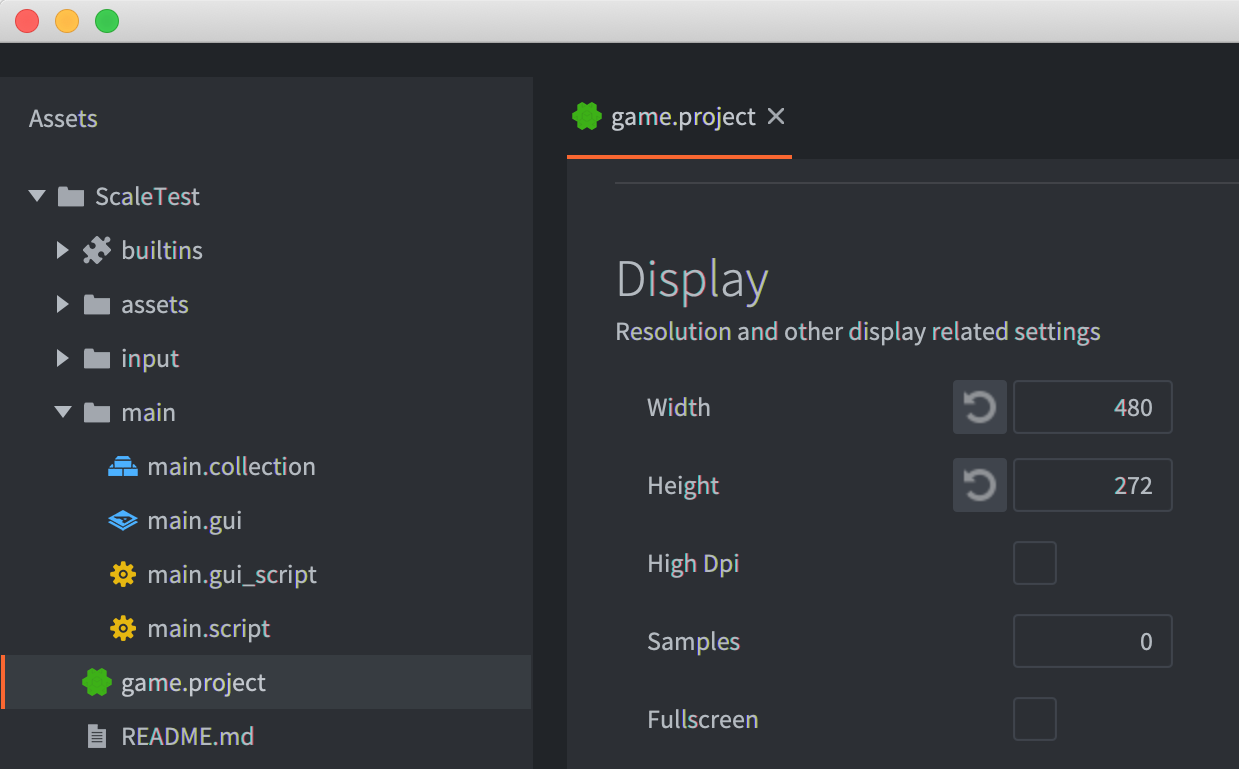
Ein Defold-Projekt hat eine konfigurierbare Basisauflösung. Diese Auflösung wird eingestellt in
die Datei game.project mithilfe der Felder Breite und Höhe in der Kategorie Anzeige.

Das Standardverhalten von Defold ist, mit der Basisauflösung zu rendern und dann zu skalieren. der tatsächlichen Auflösung des Zielgeräts entspricht. „Entfalten“ bezieht sich auf Stretch-Projektion in diesen Modus. Die gestreckte Projektion behält das ursprüngliches Seitenverhältnis. Bei einigen Spielen kann diese Standardeinstellung visuell akzeptabel sein. Das standardmäßige Defold-Renderingskript enthält zwei zusätzliche Projektionsoptionen , bei denen das grundlegende Seitenverhältnis beibehalten wird: Fixierte Bildschirmprojektion und feste Projektion.
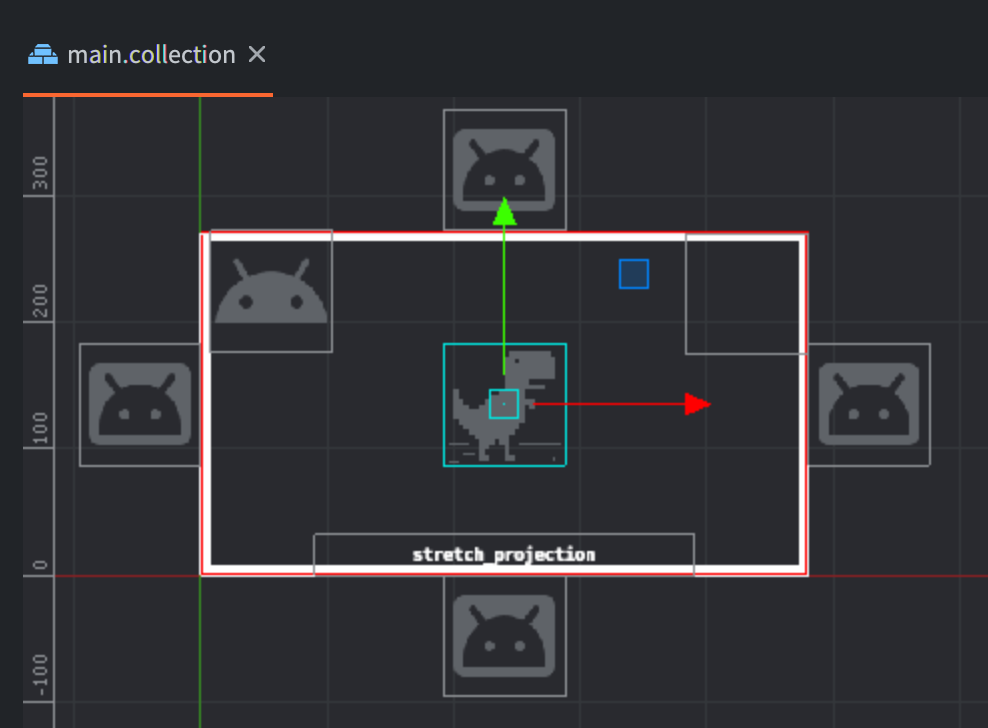
Das folgende Beispiel zeigt ein Beispielprojekt, das für eine Basisauflösung entwickelt wurde von 480 x 272, die im Defold-Editor angezeigt werden.
In diesem Beispiel gilt Folgendes:
- Ein tilemap-Objekt wird verwendet, um einen Frame um die Ränder der Basisauflösung zu zeichnen.
- Zwei Sprite-Objekte und ein Textobjekt befinden sich innerhalb der Grenzen der Basisauflösung.
- Vier Sprite-Objekte befinden sich außerhalb der Grenzen der Basisauflösung, also oben, unten, links und rechts.

Bei einer Displayauflösung von 960 × 544, also genau der doppelten Basisauflösung wird das Projekt so angezeigt:
<ph type="x-smartling-placeholder">
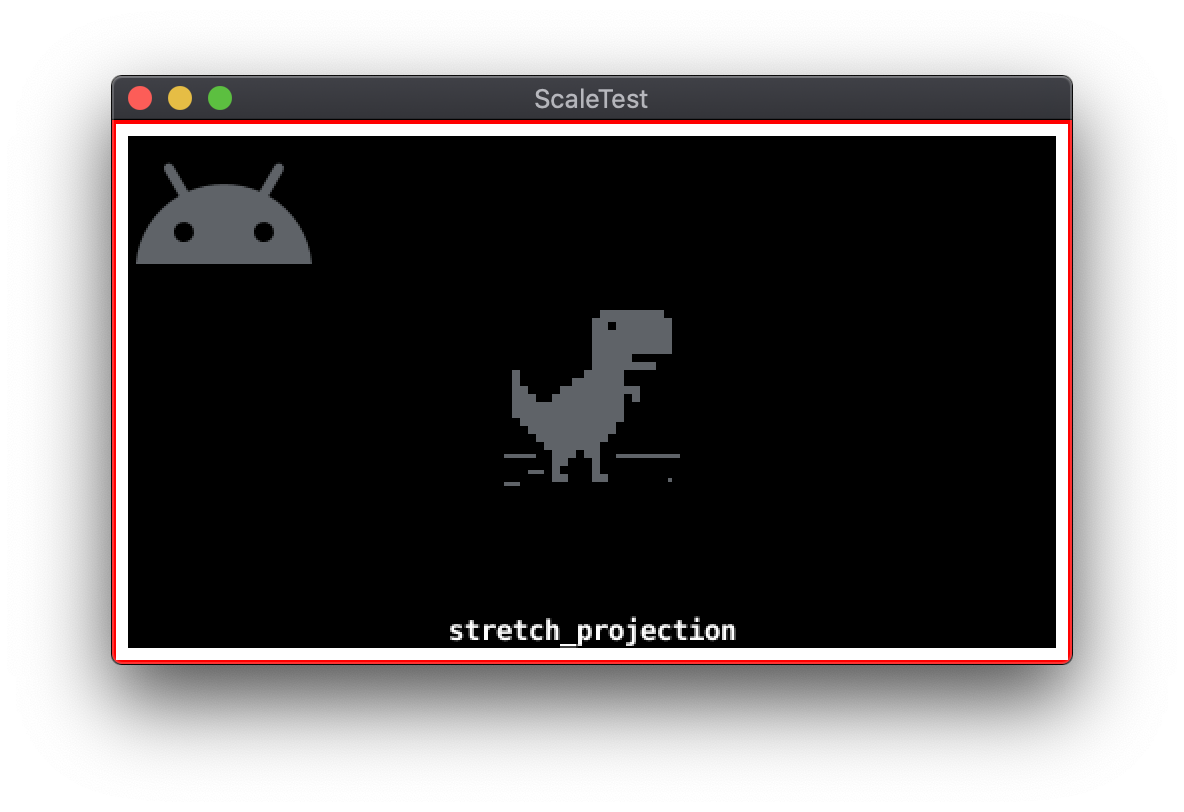
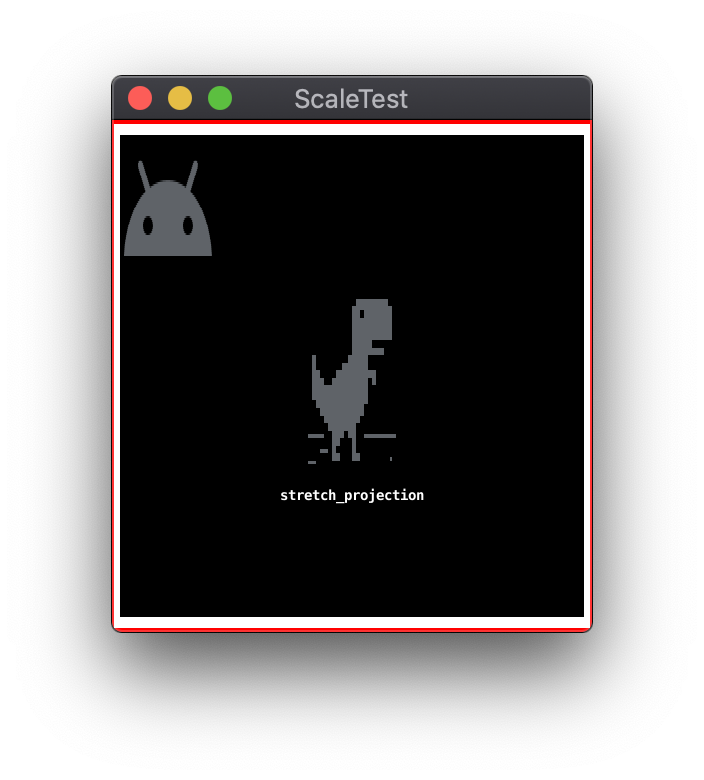
Stretch-Projektion
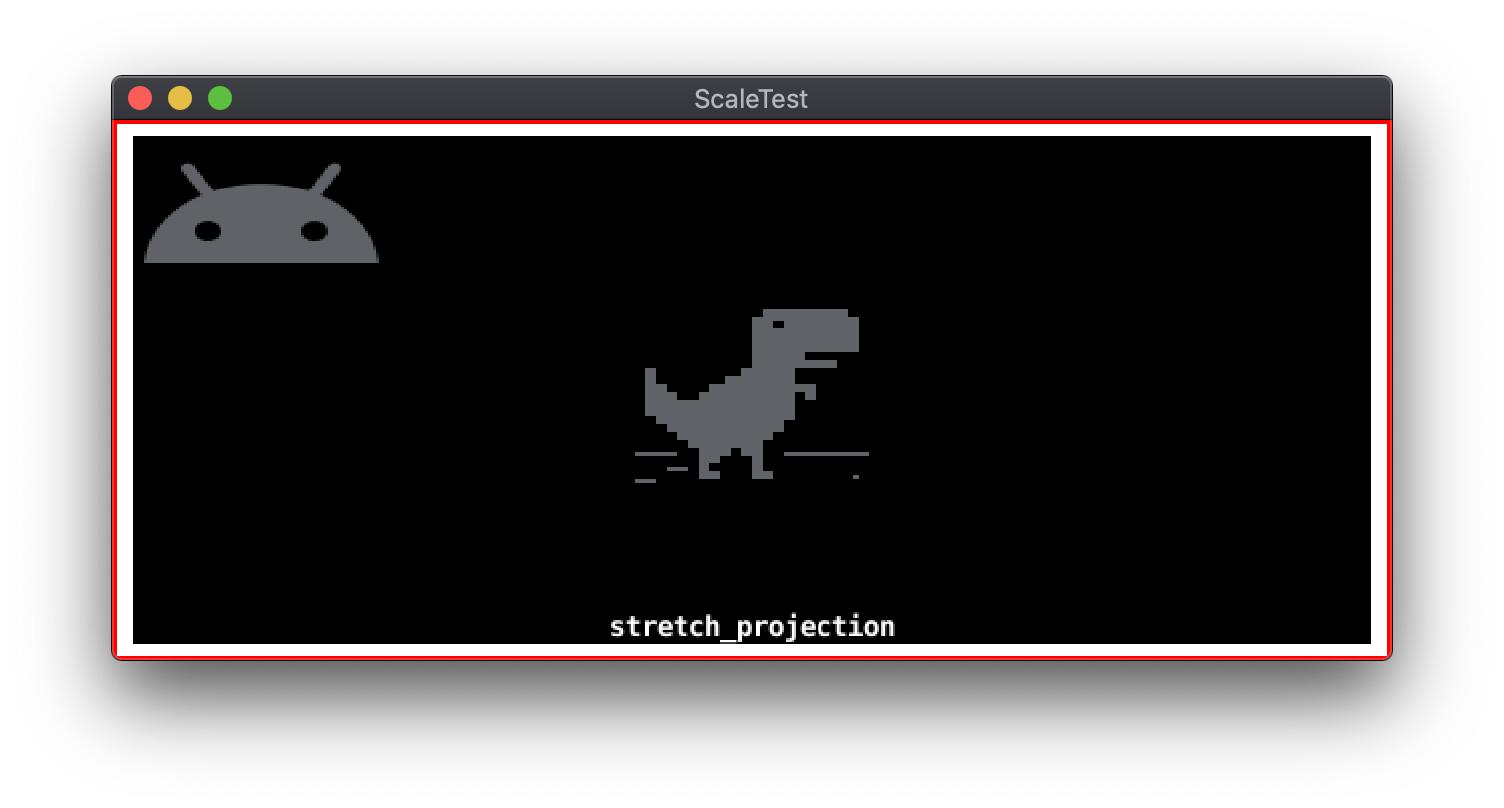
Die folgenden Beispiele zeigen die Ergebnisse, wenn die Größe des Fensters mit Standardeinstellungen geändert wird Streckprojektion, bei der das Seitenverhältnis nicht beibehalten wird:
<ph type="x-smartling-placeholder">

Projekt mit fester Anpassung
Im Projektionsmodus mit fester Anpassung wird das Seitenverhältnis der Basisauflösung beibehalten. Da das Seitenverhältnis beibehalten wird, ist ein zusätzlicher Bildschirmbereich vorhanden, die von der skalierten Basisauflösung abgedeckt ist. Je nach Hauptachse des Aspekts Verhältnisunterschied befindet sich dieser zusätzliche Bereich entweder oben und unten oder links und rechts von der Basisauflösung. Projektion mit fester Anpassung ändert die Basis um diesen Bereich zu berücksichtigen. Diese Änderung führt zu zusätzlichen Bereiche der Spielszene außerhalb des gerenderten Basisauflösungsbereichs. Das resultierende Bild wird dann an die Anzeigeauflösung angepasst.
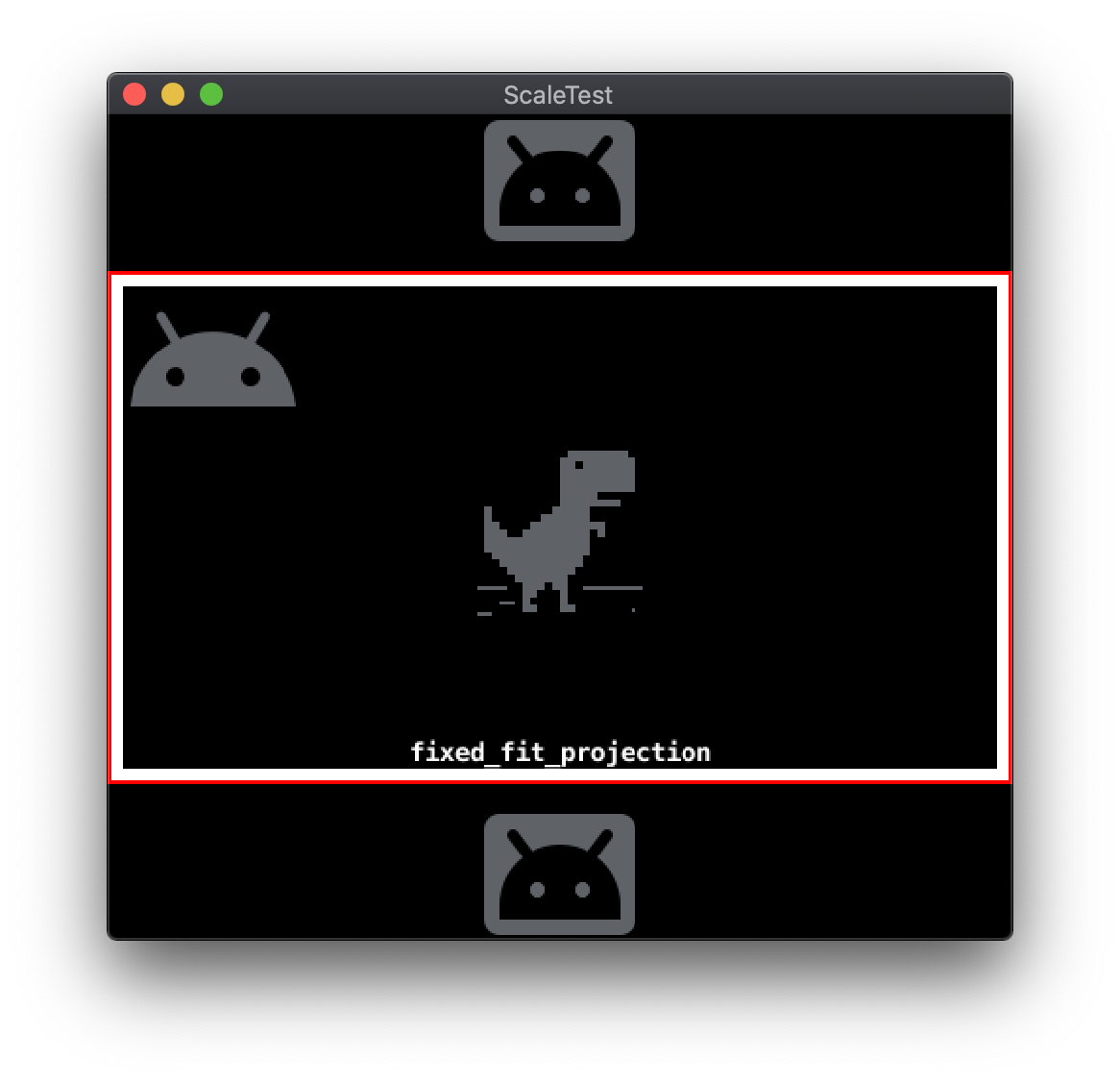
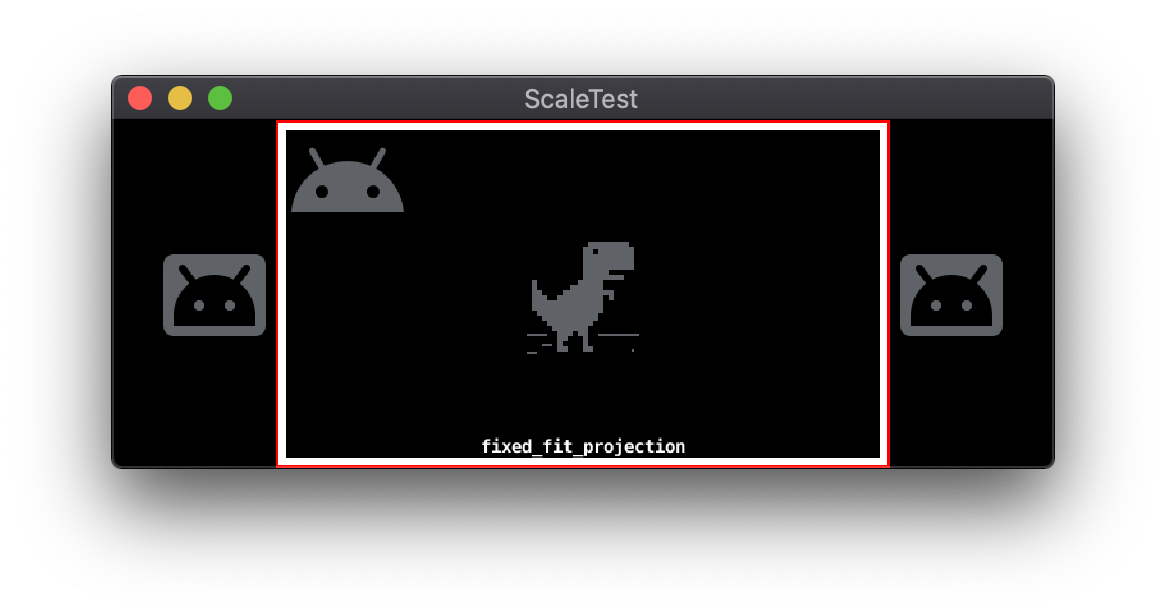
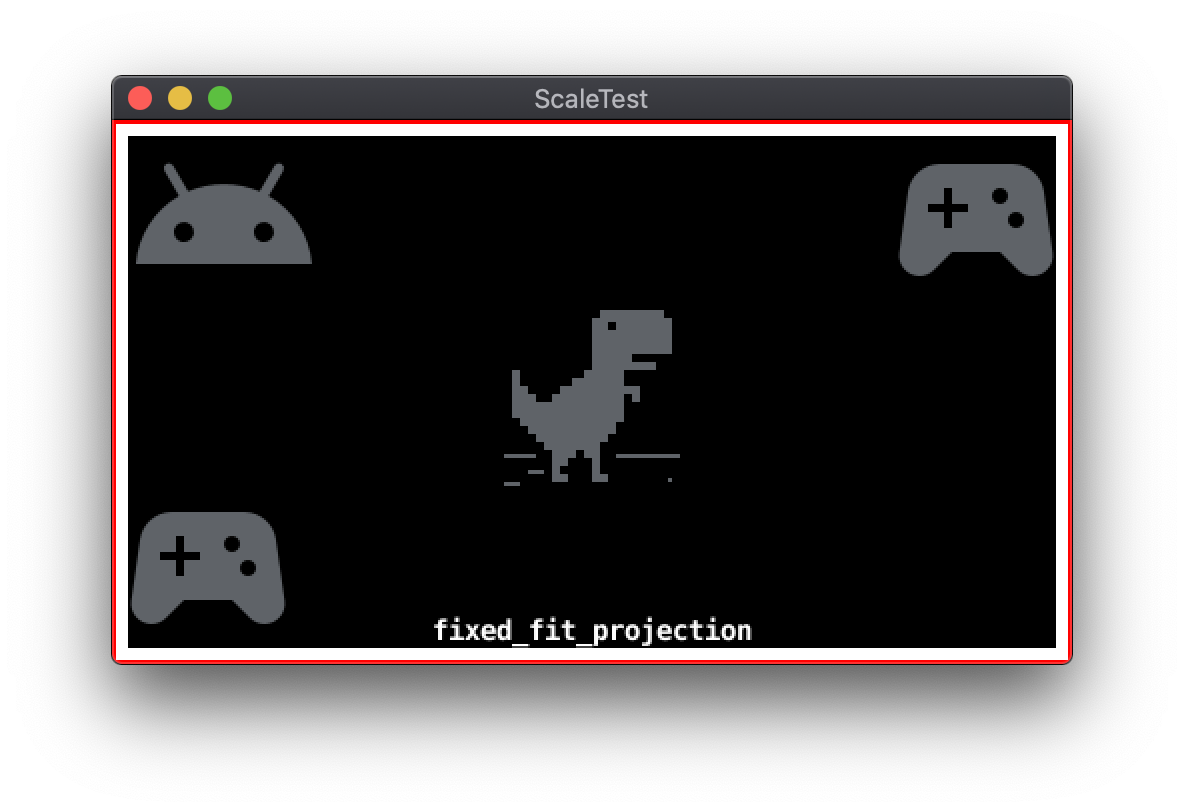
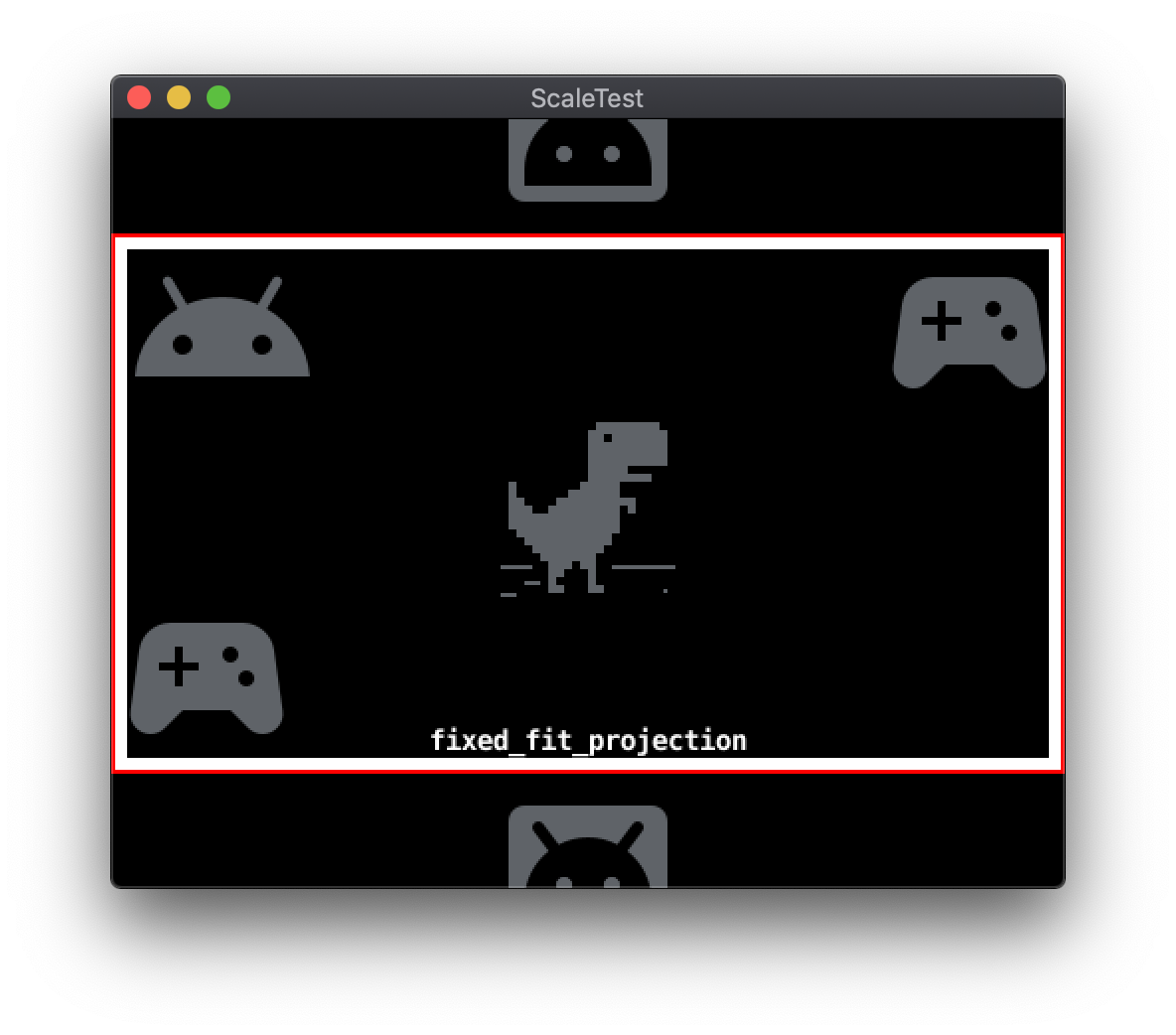
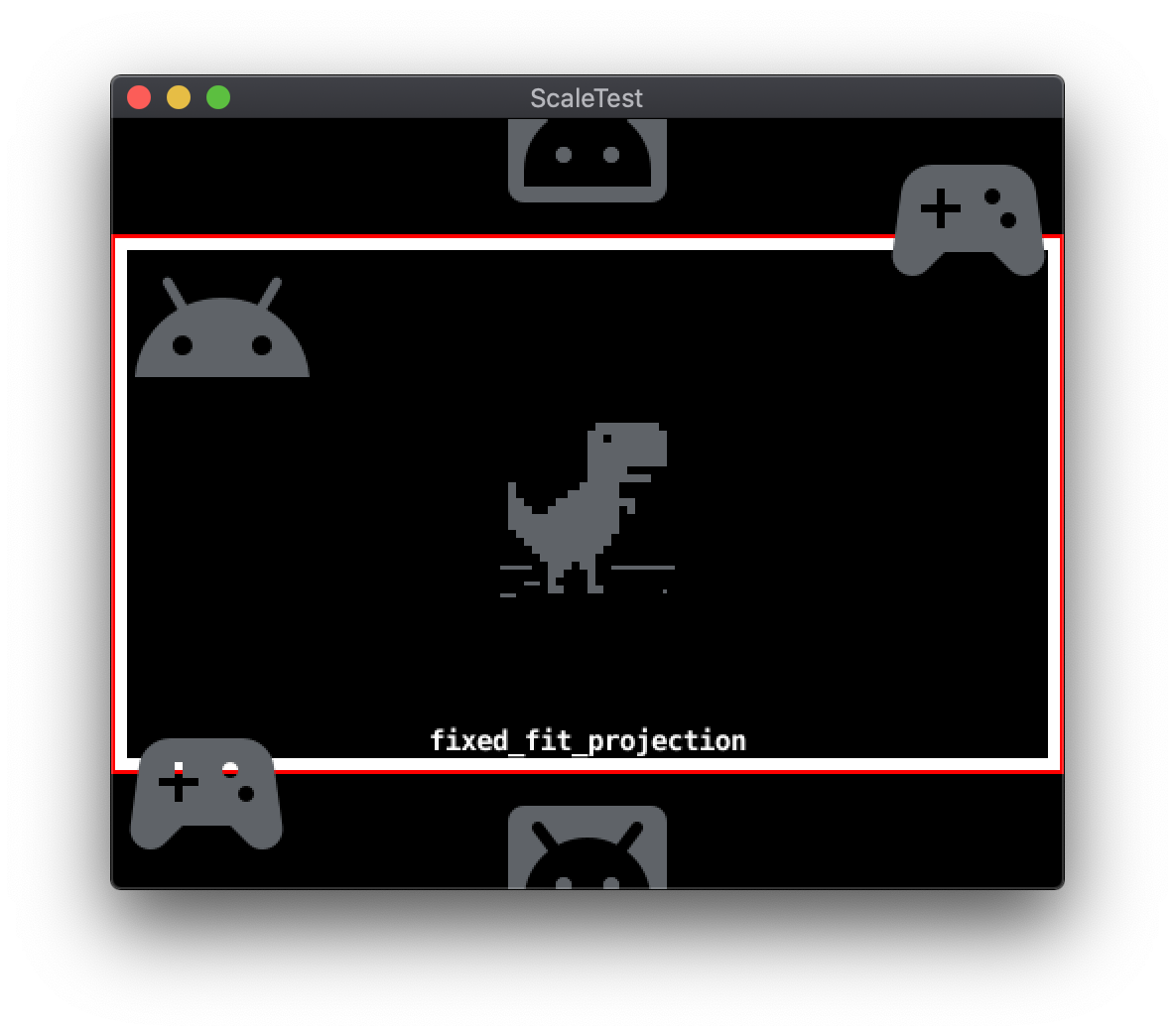
Die folgenden Beispiele veranschaulichen das Projektions-Rendering mit fester Passform für ein Display. mit einem anderen Seitenverhältnis als der Basisauflösung von 480x272:
<ph type="x-smartling-placeholder">

Feste Projektion
Im Modus Feste Projektion wird das Seitenverhältnis der Basisauflösung beibehalten und die Pixelgröße angepasst Die Basisauflösung um einen angegebenen Zoomfaktor Je nach Display Auflösung und den Zoomfaktor, eine Teilmenge oder Obermenge des Basisauflösungsbereichs angezeigt werden.
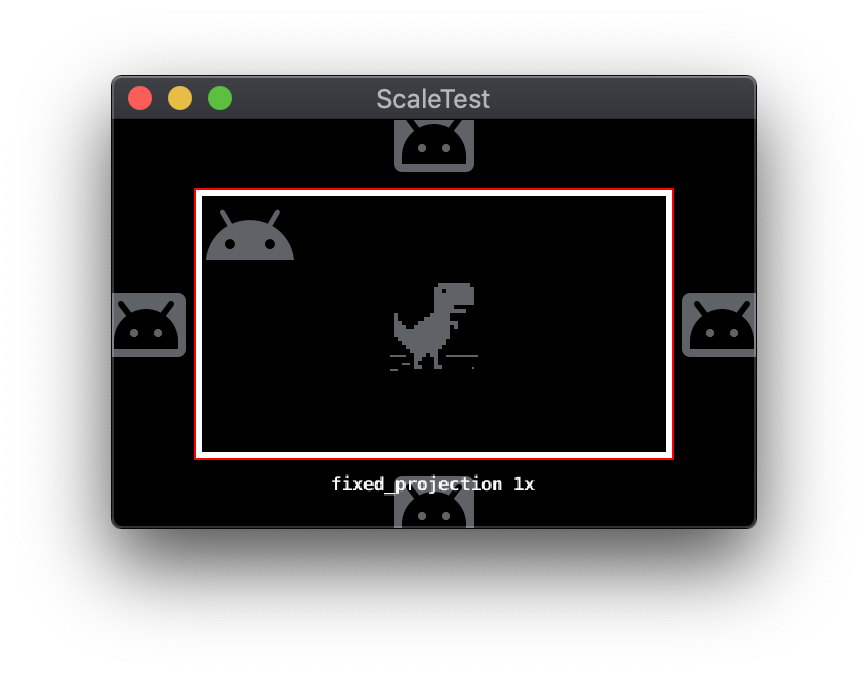
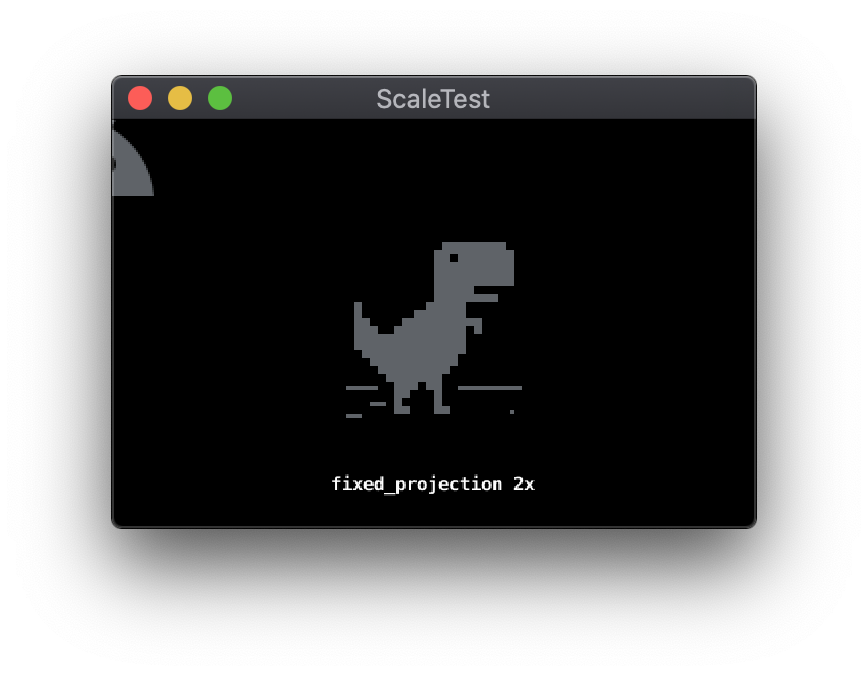
Die folgenden Beispiele zeigen den festen Projektionsmodus bei Verwendung eines Bildschirms. Auflösung von 644 x 408 mit 1-fachem bzw. 2-fachem Zoomfaktor:
<ph type="x-smartling-placeholder">

Projektionsmodi ändern
Der aktive Projektionsmodus kann zur Laufzeit gewechselt werden. Senden Sie dazu den entsprechenden an den Renderer gesendet. Diese Nachrichten werden mit der standardmäßigen Defold-Nachricht gesendet. System. Alle Meldungen im Projektionsmodus enthalten Parameter, die den Nah- und den Umkreis definieren der Ebene Z.
-- Change to stretch projection mode
msg.post("@render:", "use_stretch_projection", { near = -1, far = 1 })
-- Change to fixed fit projection mode
msg.post("@render:", "use_fixed_fit_projection", { near = -1, far = 1 })
-- Change to fixed projection mode
msg.post("@render:", "use_fixed_projection", { near = -1, far = 1, zoom = 2 })
Renderingskripte erweitern
Das Entfalten des Renderingverhaltens wird durch eine spezielle Skriptdatei gesteuert, die als Rendering bezeichnet wird. . Wie bei anderen Defold Engine-Skripten wird das Rendering-Skript in der Lua- Programmiersprache. Ein standardmäßiges Renderingskript wird bei der Projekterstellung eingefügt, Sie können es aber auch durch ein benutzerdefiniertes Renderingskript ersetzen.
Die Modi „streckt“, „feste Anpassung“ und „feste Projektion“ sind Features der Standardeinstellung Render-Skript. Bei Verwendung eines dieser Modi generiert das Renderingskript ein 2D- Orthografische Projektionsmatrix zur Verwendung beim Rendern von Spielobjekten. Die Konfiguration dieser Matrix in Abhängigkeit vom Projektionsmodus, verwendet.
Sie können ein benutzerdefiniertes Rendering-Skript verwenden, um die Konfiguration des Projektionsmatrix. Funktionen, die vom Standardskript nicht unterstützt werden, z. B. Letterbox- oder Pillarbox-Bild für unterschiedliche Seitenverhältnisse, können auch mit benutzerdefinierten Render-Skripten.
Open-Source-Entwickler haben Renderingskript- und Kamerapakete erstellt, die mehr Funktionen als die Standard-Defold-Skripts. Zwei häufig verwendete Pakete sind RenderCam und Defold-Orthographie:
GUI-System öffnen
Defold enthält ein GUI-System, das auf dem Konzept der GUI-Szenendateien basiert. GUI Szenendateien enthalten Objekte, die als Knoten bezeichnet werden und mit denen einzelne UI-Elemente wie als Bilder oder Text.
GUI-Szenendateien können als Komponente zu einem Defold-Spielobjekt hinzugefügt werden. GUI-Szenen und die darin enthaltenen Knoten werden separat gerendert und funktionieren etwas anders normalen Spielobjekten. Aufgrund dieser Unterschiede können mehrere Bildschirmauflösungen mit GUI-Szenen erfordern zusätzliche Überlegungen GUI-Systemkoordinaten und GUI-Knoten-Pivots und -Ankern.
GUI-Systemkoordinaten
Normale Defold-Spielobjekte geben ihre Koordinaten im Weltraum an. Eine Kamera -Objekt übersetzt den Weltraum in den Bildschirmraum und zeigt die Spielobjekte an, im aktuellen virtuellen Sichtfeld der Kamera liegen. Das GUI-System verwendet eine eigene eine separate Kamera einrichten. Knoten, die zu einer GUI-Szene gehören, verwenden Bildschirmraumkoordinaten anstelle von Weltraumkoordinaten. Wenn die Bildschirmauflösung von der Projektbasisauflösung, die für das Layout der GUI-Knoten verwendet wird, kann dies zu Knoten führen unterschiedliche Ränder haben relativ zu den Bildschirmrändern oder den Rändern eines übergeordneten Knotens. Defold bietet mehrere Optionen zur Anpassung des GUI-Layouts an, um Displayauflösung.
Drehpunkt und Anker des GUI-Knotens
GUI-Knoten können mithilfe der X-Anker und Y-Anker.
- Wenn ein Knoten einen übergeordneten Knoten hat, befindet sich der Anker an den Rändern des übergeordneten Knotens.
- Wenn ein Knoten keinen übergeordneten Knoten hat, befindet sich der Anker am Bildschirmrand.
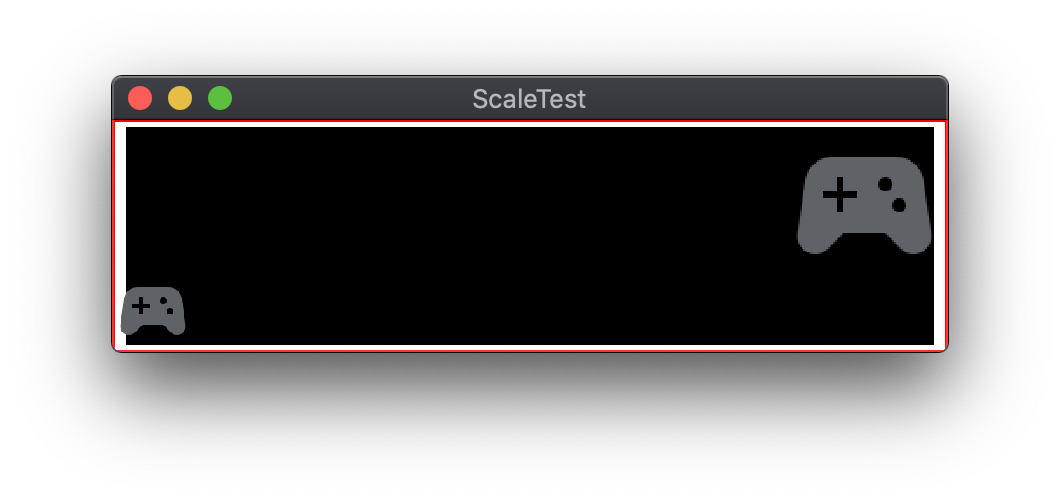
Im Folgenden sehen Sie eine Beispielszene mit zwei GUI-Knoten, dem Controller
in der unteren linken und der rechten oberen Ecke. Beide Knoten haben X-Anchor und
Y-Anker auf None festgelegt:

Wird die Anzeigegröße ohne Anker angepasst, bleiben die Controller-Symbole Position in Relation zur Basisauflösung:
<ph type="x-smartling-placeholder">
None gesetzt sindWenn der Y-Anker des Knotens unten links auf Bottom und der
Y-Anker des Knotens oben rechts auf Top gesetzt ist, verankern die GUI-Knoten
an den entsprechenden Bildschirmrändern:

Edges festgelegt sindDie Eigenschaft Pivot eines GUI-Knotens gibt den Punkt an den Grenzen des Knotens an.
Rechteck, das der Bildschirmraum-Koordinate Position entspricht
Property. Für GUI-Knoten wird standardmäßig die Einstellung Center verwendet, sodass die Position
in der direkten Mitte des Begrenzungsrechtecks. Andere mögliche Pivot-Tabellen
umfassen die vier Himmelsrichtungen und die vier Diagonalen. Die
Die Eigenschaft Pivot kann die Angabe von Randabständen vereinfachen, wenn sie in
in Verbindung mit den Eigenschaften X-Anker und Y-Anker.
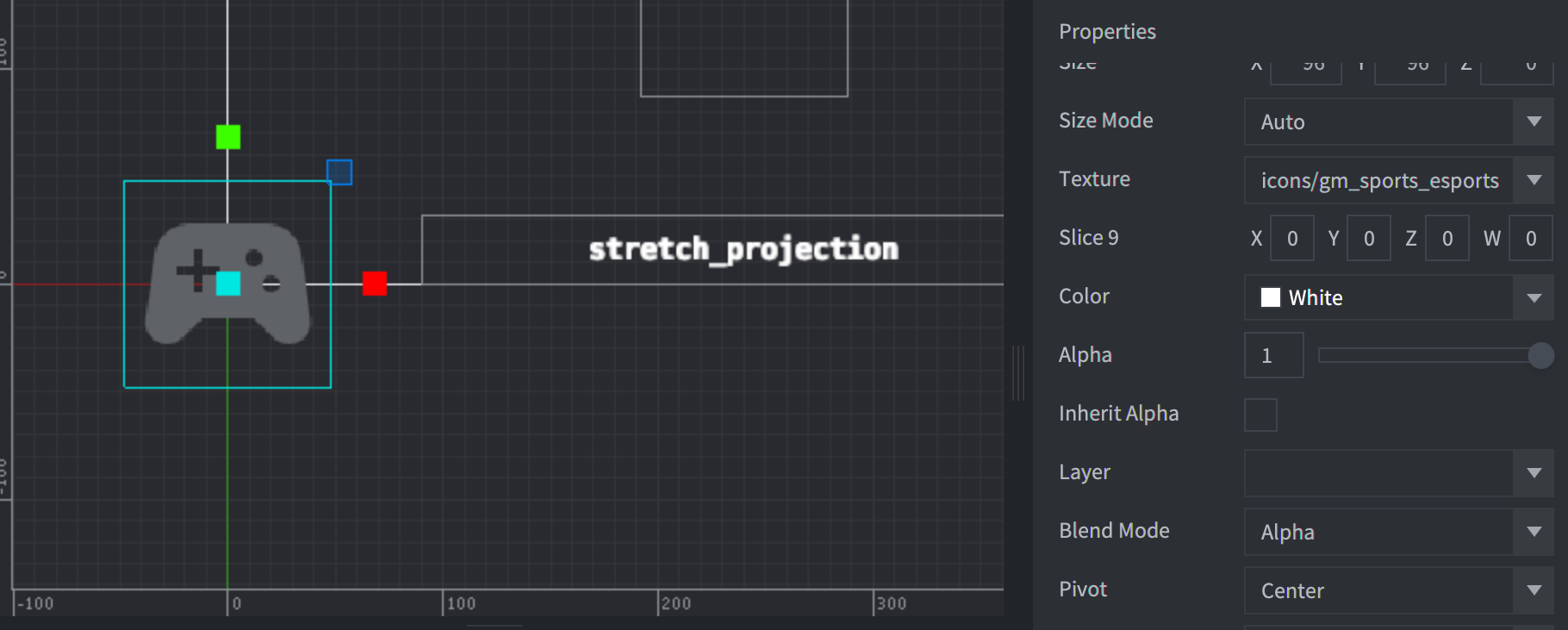
Im folgenden Beispiel hat der GUI-Knoten des Controller-Symbols links unten ein
Position von 0,0 und Pivot auf Center festgelegt.

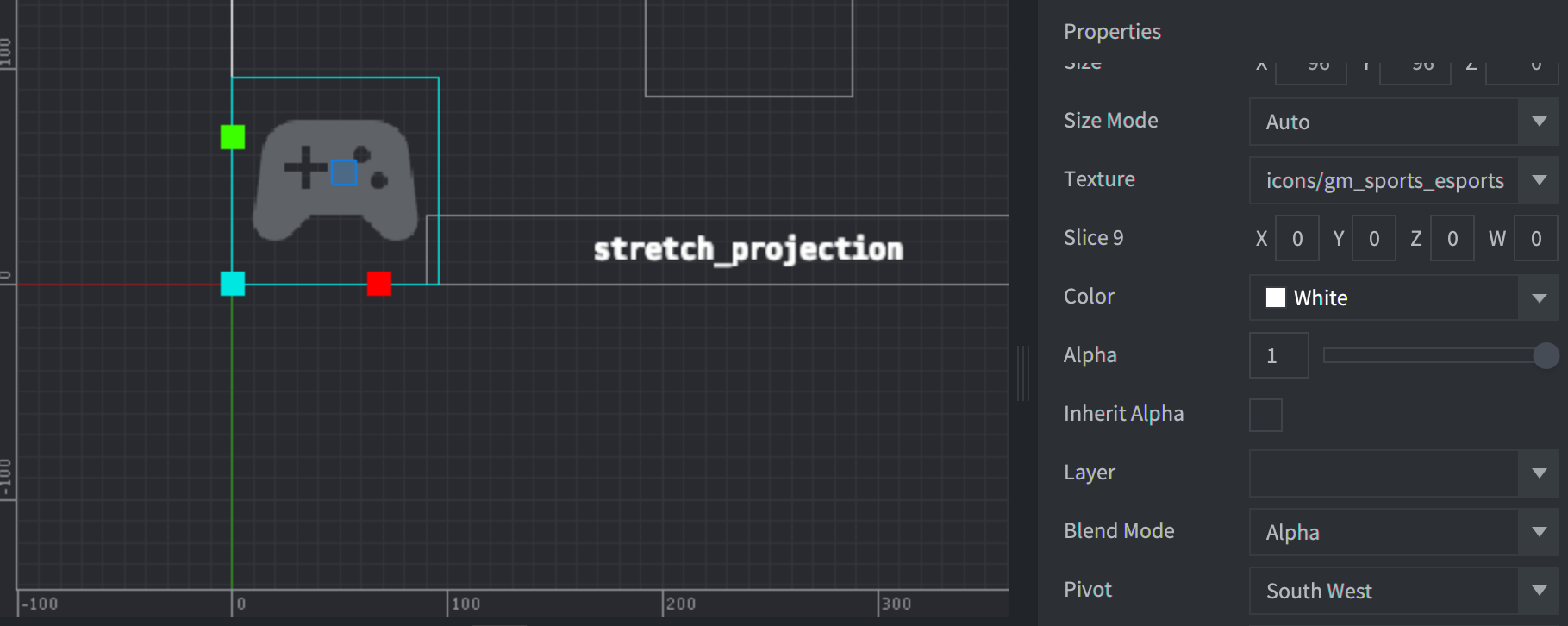
Center festgelegt istWenn Sie Pivot in South West ändern, führt dies zu der folgenden Anpassung:

South West festgelegt istAnpassungsmodi für GUI-Knoten
Die Größe von GUI-Knoten kann angepasst werden, wenn die Bildschirmauflösung von der Basisanzeige abweicht
Projektauflösung. Mit der Eigenschaft Anpassungsmodus wird das Skalierungsverhalten gesteuert.
des Knoteninhalts. Für den Anpassungsmodus gibt es drei Einstellungen: Fit, Zoom und
Stretch
An Fenstergröße anpassen
Mit der Einstellung Fit wird das Seitenverhältnis des Knoteninhalts beibehalten. Der Inhalt ist
Skaliert, um entweder der Breite oder Höhe der angepassten Grenzen des Knotens zu entsprechen
Rechteck. Die gewählte Achse hat den kleineren Unterschied. Dadurch wird sichergestellt,
Der Inhalt passt in das Begrenzungsrechteck mit seinem ursprünglichen Seitenverhältnis.
Zoom
Mit der Einstellung Zoom wird auch das Seitenverhältnis des Knoteninhalts beibehalten. Zum Beispiel
Fit gesetzt ist, wird der Inhalt mit Zoom entweder auf die Breite oder Höhe von
das Rechteck mit den angepassten Begrenzungen. Im Gegensatz zu Fit verwendet Zoom die Achse mit dem
größerer Unterschied von der Originalgröße als Übereinstimmungsziel. Das bedeutet, dass
kann der skalierte Inhalt das Bounds-Rechteck überlaufen.
Das folgende Beispiel zeigt zwei GUI-Knoten mit unterschiedlichen Adjust Mode.
Einstellungen. Für das Controller-Symbol links unten ist der Einstellungsmodus Fit angegeben, während
Auf dem Controller-Symbol oben rechts ist für Einstellmodus Zoom eingestellt.

Strecken
Mit der Einstellung Stretch wird der Knoteninhalt so skaliert, dass er genau mit dem Knoteninhalt übereinstimmt.
die in der Größe angepassten Begrenzungen. Das ursprüngliche Seitenverhältnis wird dabei nicht beibehalten.
GUI-Layouts
Defold bietet eine alternative Methode zum Anpassen von GUI-Layouts an verschiedene Bildschirme Auflösungen: Layouts. Layouts können einer GUI-Szene hinzugefügt werden, um Attribute des Standard-GUI-Knotens. Ein Layout ist mit einem bestimmten Bildschirm verknüpft. Problembehebung. Wenn mehrere Layouts verfügbar sind, wählt Defold das Layout aus. die der tatsächlichen Bildschirmauflösung am ehesten entspricht. Die Standardposition, Größe, Maßstab oder Grafikressource, die von einem GUI-Knoten verwendet wird, Layout.
Weitere Informationen
- Manuelle Defolden – Rendering-Pipeline
- Defold-Bedienungsanleitung – GUI-Szenen
- Defold-Anleitung – GUI-Layouts
