Android アプリリンクは、ユーザーを Android アプリの特定のコンテンツに直接誘導する HTTP URL です。Android アプリリンクはアプリへのトラフィックを増やし、よく使用されているコンテンツを把握するのに役立ちます。ユーザーにとっては、インストールしたアプリ内のコンテンツを見つけたり、共有したりするのが簡単になります。
Android アプリリンクのサポートを追加する方法は次のとおりです。
- マニフェストでインテント フィルタを作成します。
- アプリへのリンクを処理するコードをアプリのアクティビティに追加します。
- デジタル アセット リンクを使ってアプリとウェブサイトを関連付けます。
後述のように、Android Studio のアプリリンク アシスタントでは、ステップ型のウィザードを使用してこのプロセスを簡単に実行できます。
アプリリンクの仕組みとメリットについては、Android アプリリンクの処理をご覧ください。
インテント フィルタを追加する
Android Studio のアプリリンク アシスタントを使用すると、マニフェスト内にインテント フィルタを作成し、ウェブサイトの既存の URL をアプリのアクティビティにマッピングできます。また、インテントを処理するために、対応する各アクティビティにテンプレート コードを追加することもできます。
インテント フィルタと URL の処理を追加する方法は次のとおりです。
- [Tools] > [App Links Assistant] を選択します。
- [Open URL Mapping Editor] をクリックし、[URL Mapping] リストの下部にある [Add]
 をクリックして、新しい URL マッピングを追加します。
をクリックして、新しい URL マッピングを追加します。 新しい URL マッピングの詳細を追加します。

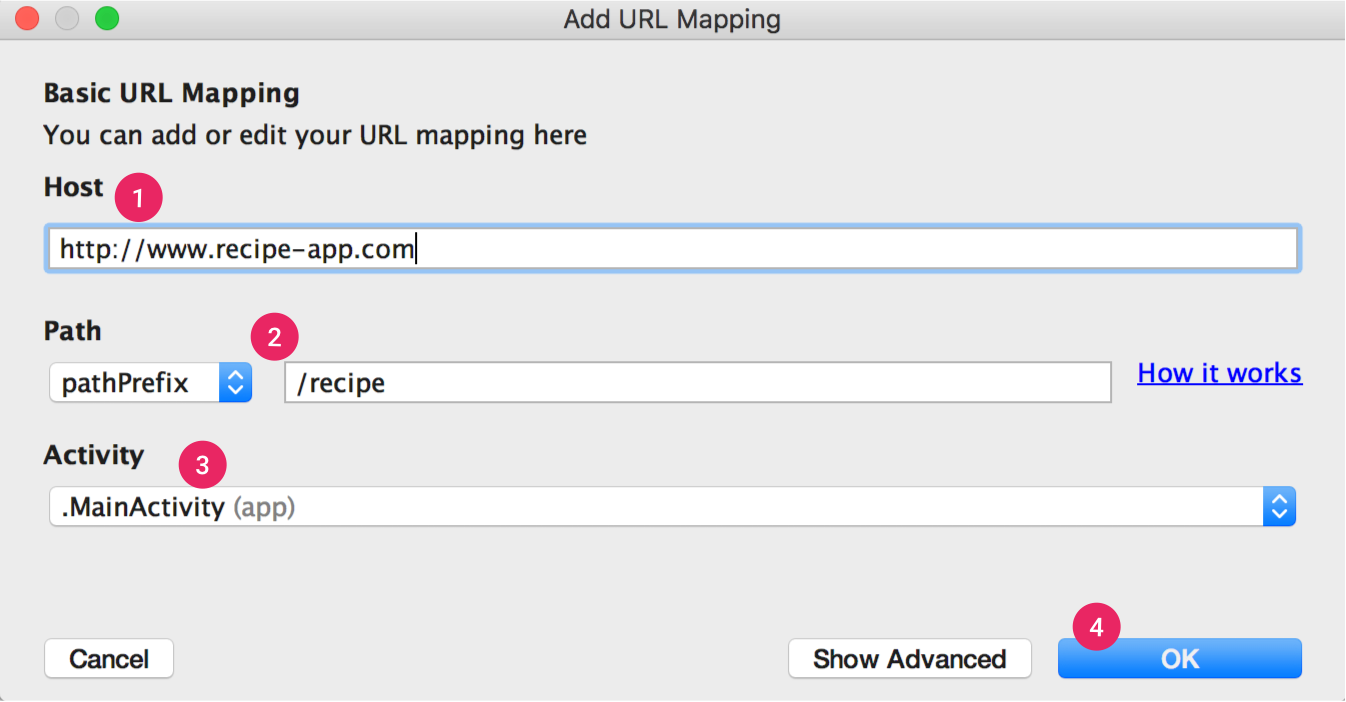
図 1. サイトのリンク構造に関する基本情報を追加して、URL をアプリのアクティビティにマッピングする。
- [Host] フィールドにウェブサイトの URL を入力します。
マッピングする URL の
path、pathPrefix、またはpathPatternを追加します。たとえば、レシピ共有アプリで、すべてのレシピを同じアクティビティで提供しており、対応するウェブサイトのレシピがすべて同じ /recipe ディレクトリ内にある場合は、pathPrefix を指定して「/recipe」と入力します。そうすると、http://www.recipe-app.com/recipe/grilled-potato-salad という URL は、次の手順で選択するアクティビティにマッピングされます。
- [Activity] で、URL によるユーザーの誘導先となるアクティビティを選択します。
- [OK] をクリックします。
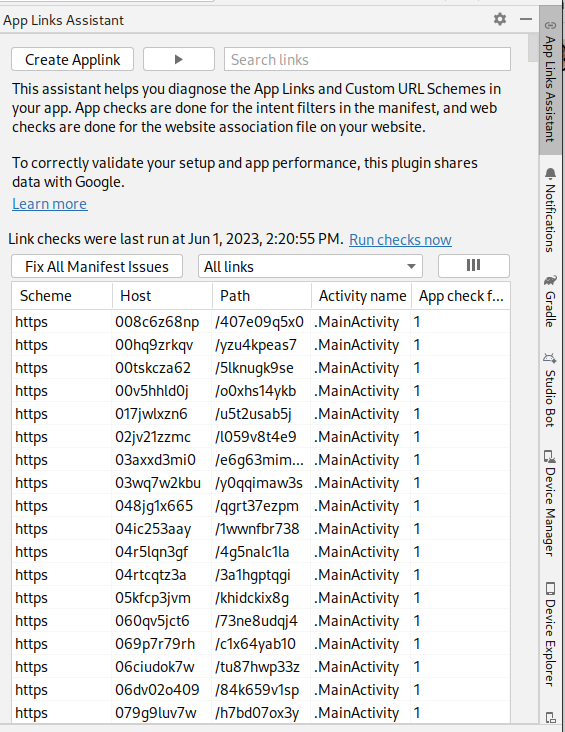
URL マッピング エディタのウィンドウが表示されます。アプリリンク アシスタントは、URL マッピングに基づいてインテント フィルタを
AndroidManifest.xmlファイルに追加し、変更箇所を [Preview] フィールドでハイライト表示します。変更を加える場合は、[Open AndroidManifest.xml] をクリックしてインテント フィルタを編集します。詳細については、アプリが受け取るリンクのインテント フィルタをご覧ください。アプリリンク アシスタントのメイン ツール ウィンドウには、
AndroidManifest.xmlファイル内の既存のディープリンクもすべて表示されます。[Fix All Manifest Issues] をクリックすると、構成ミスをすばやく修正できます。
注: 今後追加する予定の URL に対応する URL マッピングを定義しておくと、リンクを追加するたびにアプリを更新する手間が省けます。また、アプリのホーム画面の URL も含めておくと、検索結果に表示されるようになります。
URL マッピングが適切に機能するかどうかを確認するには、[Check URL Mapping] フィールドに URL を入力します。
適切に機能する場合は、入力した URL が選択したアクティビティにマッピングされていることを示す成功メッセージが表示されます。
アプリへのリンクを処理する
URL マッピングが適切に機能することを確認したら、作成したインテントを処理するロジックを追加します。
- アプリリンク アシスタントで [Select Activity] をクリックします。
- リストからアクティビティを選択し、[Insert Code] をクリックします。
アプリリンク アシスタントにより、アクティビティに次のようなコードが追加されます。
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) ... // ATTENTION: This was auto-generated to handle app links. val appLinkIntent: Intent = intent val appLinkAction: String? = appLinkIntent.action val appLinkData: Uri? = appLinkIntent.data ... }
Java
@Override void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); ... // ATTENTION: This was auto-generated to handle app links. Intent appLinkIntent = getIntent(); String appLinkAction = appLinkIntent.getAction(); Uri appLinkData = appLinkIntent.getData(); ... }
このコードはそのままでは十分ではありません。appLinkData の URI に基づいて、対応するコンテンツを表示するなどの処理を行う必要があります。たとえば、レシピ共有アプリの場合は、次のサンプルのようなコードになります。
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) ... handleIntent(intent) } override fun onNewIntent(intent: Intent) { super.onNewIntent(intent) handleIntent(intent) } private fun handleIntent(intent: Intent) { val appLinkAction = intent.action val appLinkData: Uri? = intent.data if (Intent.ACTION_VIEW == appLinkAction) { appLinkData?.lastPathSegment?.also { recipeId -> Uri.parse("content://com.recipe_app/recipe/") .buildUpon() .appendPath(recipeId) .build().also { appData -> showRecipe(appData) } } } }
Java
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); ... handleIntent(getIntent()); } protected void onNewIntent(Intent intent) { super.onNewIntent(intent); handleIntent(intent); } private void handleIntent(Intent intent) { String appLinkAction = intent.getAction(); Uri appLinkData = intent.getData(); if (Intent.ACTION_VIEW.equals(appLinkAction) && appLinkData != null){ String recipeId = appLinkData.getLastPathSegment(); Uri appData = Uri.parse("content://com.recipe_app/recipe/").buildUpon() .appendPath(recipeId).build(); showRecipe(appData); } }
アプリをウェブサイトに関連付ける
アプリに対する URL のサポートを設定すると、アプリリンク アシスタントによりデジタル アセット リンク ファイルが生成されます。このファイルを使ってウェブサイトをアプリに関連付けることができます。
デジタル アセット リンク ファイルを使用する代わりに、Search Console でアプリをサイトに関連付けることもできます。
アプリで Play アプリ署名を使用している場合、アプリリンク アシスタントで生成される証明書のフィンガープリントは通常、ユーザーのデバイス上の証明書と一致しません。この場合、アプリの正しいデジタル アセット リンクの JSON スニペットは、Google Play Console のデベロッパー アカウントの Release > Setup > App signing にあります。
アプリリンク アシスタントを使ってアプリとウェブサイトを関連付けるには、アプリリンク アシスタントで [Open Digital Asset Links File Generator] をクリックして、次の手順を実施します。

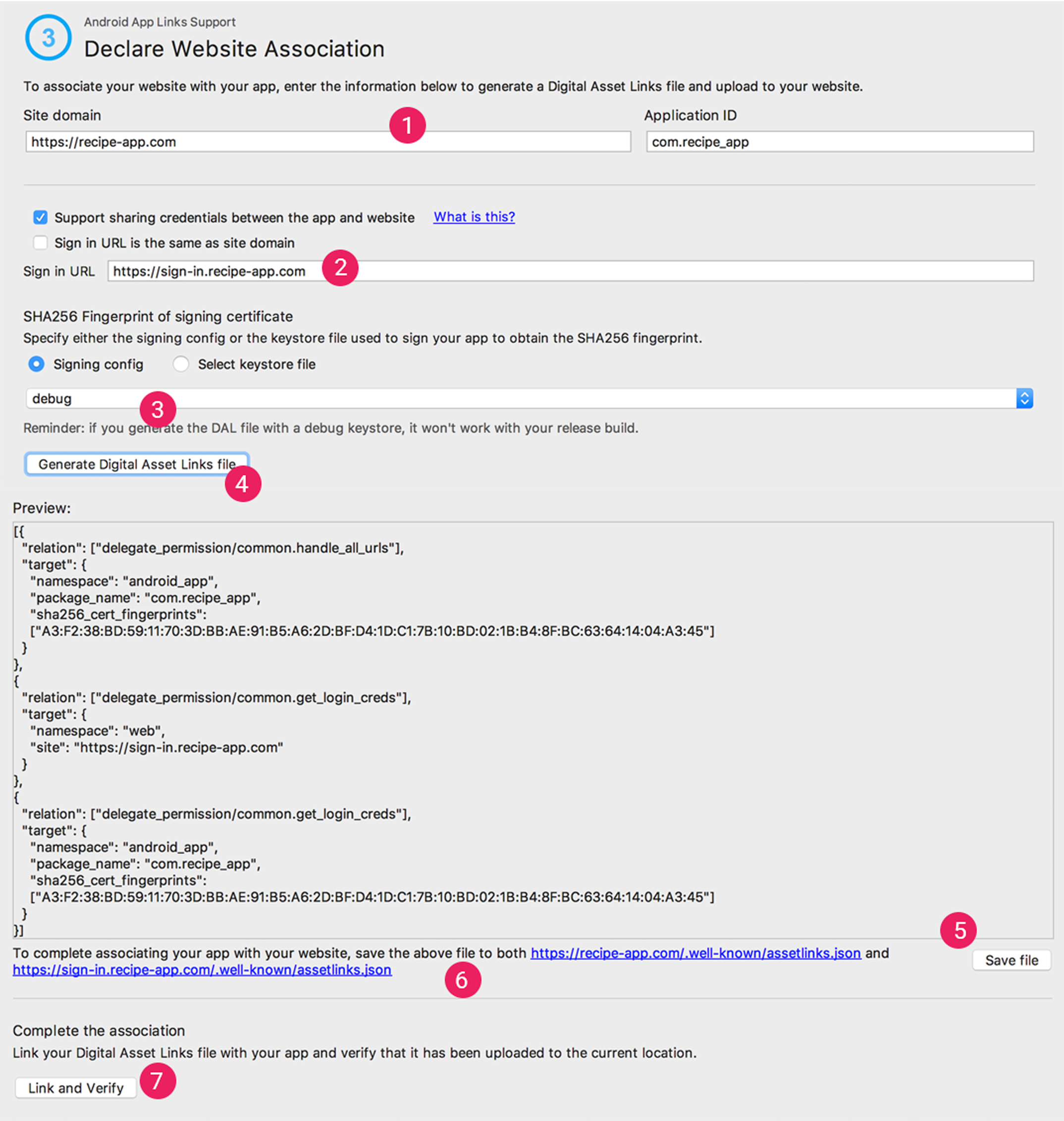
図 2. サイトとアプリに関する詳細を入力し、デジタル アセット リンク ファイルを生成する。
- サイトのドメインとアプリケーション ID を入力します。
デジタル アセット リンク ファイルに One Tap サインインのサポートを含めるには、[Support sharing credentials between the app and the website] を選択して、サイトのログイン URL を入力します。これにより、デジタル アセット リンクファイルに、アプリとウェブサイトでログイン認証情報を共有することを宣言する文字列
delegate_permission/common.get_login_credsが追加されます。署名設定を指定するか、キーストア ファイルを選択します。
リリースビルドには適切なリリース構成ファイルまたはキーストア ファイル、デバッグビルドにはデバッグ構成ファイルまたはキーストア ファイルを選択します。製品版ビルドを設定する場合は、リリース構成を使用します。ビルドをテストする場合は、デバッグ構成を使用します。
- [Generate Digital Asset Links file] をクリックします。
- Android Studio によってファイルが生成されたら、[Save file] をクリックしてファイルをダウンロードします。
assetlinks.jsonファイルをサイト(https://yoursite/.well-known/assetlinks.json)にアップロードしてから、すべてのユーザーに読み取りアクセスを許可します。重要: デジタル アセット リンク ファイルは暗号化された HTTPS プロトコルで検証されます。アプリのインテント フィルタに
httpsが含まれているかどうかに関係なく、assetlinks.jsonファイルが HTTPS 接続でアクセス可能であることを確認してください。- [Link and Verify] をクリックし、正しいデジタル アセット リンク ファイルを正しい場所にアップロードしたことを確認します。
アプリリンク アシスタントは、ウェブサイトで公開する必要がある Digital Assets Links ファイルを検証できます。マニフェスト ファイルで宣言されている各ドメインについて、アシスタントはウェブサイト上のファイルを解析し、検証チェックを実行して、エラーを修正する方法の詳細な説明を提供します。
デジタル アセット リンク ファイルでウェブサイトをアプリと関連付ける方法については、ウェブサイトの関連付けを宣言するをご覧ください。
Android アプリリンクをテストする
リンクから正しいアクティビティが開かれることを確認する手順は次のとおりです。
- アプリリンク アシスタントで、[Test App Links] をクリックします。
- テストする URL を [URL] フィールドに入力します(例: http://recipe-app.com/recipe/grilled-potato-salad)。
- [Run Test] をクリックします。

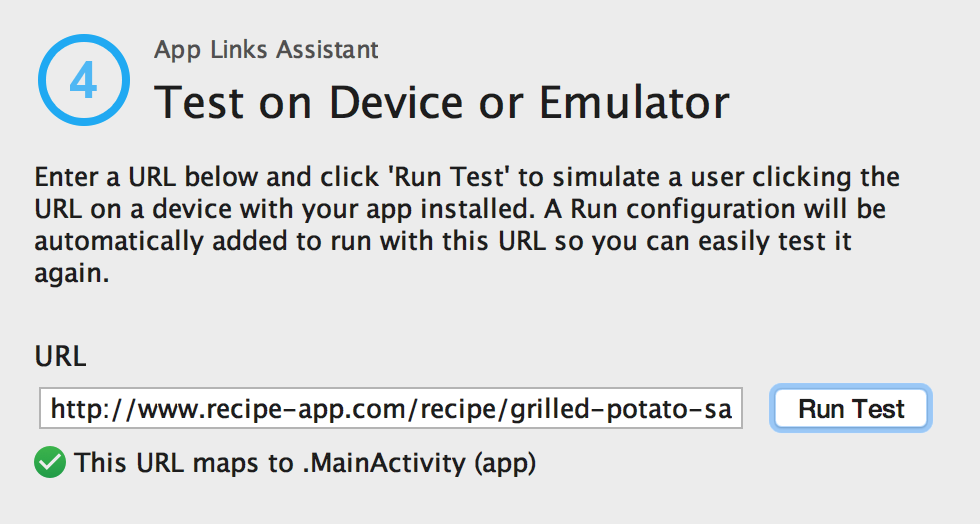
図 3. テスト対象 URL と成功メッセージを示す [Test App Links] ダイアログ。
URL マッピングが適切に設定されていないか存在しない場合は、[Test App Links] ダイアログで URL の下にエラー メッセージが表示されます。適切に設定されていれば、確認ダイアログ(ここではアプリ選択ツール)は表示されず、デバイスまたはエミュレータでアプリが起動して、指定されたアクティビティが開きます。また、図 3 に示すように、[App Link Testing] ダイアログに成功メッセージが表示されます。
アプリを起動できない場合は、Android Studio の [Run] ウィンドウにエラー メッセージが表示されます。
アプリリンク アシスタントで Android アプリリンクをテストするには、Android 6.0(API レベル 23)以上を搭載したデバイスを接続するか、それに代わる仮想デバイスを利用する必要があります。詳細については、デバイスを接続する方法または AVD を作成する方法をご覧ください。
