Android Studio には、Vector Asset Studio というツールが含まれています。このツールは、マテリアル アイコンを追加する場合や、Scalable Vector Graphic(SVG)ファイルや Adobe Photoshop Document(PSD)ファイルをベクター型ドローアブル リソースとしてプロジェクトにインポートする場合に役立ちます。ビットマップの代わりにベクター型ドローアブルを使用すると、画質を低下させずに、さまざまな画面密度に合わせて同じファイルのサイズを変更できるため、APK のサイズが小さくなります。ベクター型ドローアブルをサポートしていない古いバージョンの Android では、Vector Asset Studio を使用して、ビルド時に、ベクター型ドローアブルを画面密度に応じた異なるサイズのビットマップに変換できます。
Vector Asset Studio の概要
Vector Asset Studio は、ベクター グラフィックを、画像を記述した XML ファイルとしてプロジェクトに追加します。解像度の異なる複数のラスター グラフィックを更新するより、1 つの XML ファイルを管理するほうが簡単です。
Android 4.4(API レベル 20)以下では、ベクター型ドローアブルはサポートされていません。最小 API レベルがそのような API レベルに設定されている場合、Vector Asset Studio を使用する方法は 2 つあります。それは、Portable Network Graphic(PNG)ファイルを生成する方法(デフォルト)と、サポート ライブラリを使用する方法です。
後方互換性を確保するために、Vector Asset Studio はベクター型ドローアブルのラスター画像を生成します。ベクター型ドローアブルとラスター型ドローアブルは、ともに APK 内にパッケージ化されます。ベクター型ドローアブルは、Java コードでは Drawable、XML コードでは @drawable として参照できます。アプリを実行すると、API レベルに応じて、対応するベクター画像またはラスター画像が自動的に表示されます。
ベクター型ドローアブルのみを使用する場合は、Android サポート ライブラリ 23.2 以上を使用できます。サポート ライブラリによる後方互換性の説明にあるとおり、この方法を使用する際は、Vector Asset Studio を実行する前に build.gradle ファイルを変更する必要があります。
サポート ライブラリの VectorDrawableCompat クラスを使用すると、Android 2.1(API レベル 7)以上で VectorDrawable をサポートできます。
サポートされているベクター グラフィックのタイプ
Google マテリアル デザイン仕様には、Android アプリで使用できるマテリアル アイコンが含まれています。Vector Asset Studio は、マテリアル アイコンの選択、インポート、サイズ設定に役立ちます。また、不透明度と右から左(RTL)のミラーリング設定も定義できます。
Vector Asset Studio では、独自の SVG ファイルと PSD ファイルをインポートすることもできます。SVG は、ワールドワイド ウェブ コンソーシアム(W3C)の XML ベースのオープン規格です。PSD ファイル形式は Adobe Photoshop の機能をサポートします。Vector Asset Studio は重要な規格はサポートしていますが、SVG と PSD の機能の一部をサポートしていません。SVG ファイルまたは PSD ファイルを指定すると、グラフィック コードがサポートされているかどうかが即座に Vector Asset Studio からフィードバックされます。ファイルは VectorDrawable コードを含む XML ファイルに変換されます。エラーが表示された場合は、ベクター型ドローアブルが想定どおりに表示されているかどうかを確認する必要があります。使用可能な PSD 機能については、PSD ファイルのサポートと制限事項をご覧ください。
Android 5.0(API レベル 21)以上では、AnimatedVectorDrawable クラスを使用して、VectorDrawable クラスのプロパティをアニメーション化できます。サポート ライブラリを使用する場合は、AnimatedVectorDrawableCompat クラスにより、Android 3.0(API レベル 11)以上用の VectorDrawable クラスをアニメーション化できます。詳細については、ベクター型ドローアブルにアニメーションを付けるをご覧ください。
SVG ファイルと PSD ファイルの考慮事項
ベクター型ドローアブルは単純なアイコンに適しています。マテリアル アイコンは、ベクター型ドローアブルに適したアプリ内画像の好例です。一方、多くのアプリ起動アイコンは入り組んだデザインになっているため、ラスター画像のほうが適しています。
ベクター型ドローアブルの初回読み込みは、対応するラスター画像より CPU サイクルを多めに消費する場合があります。初回読み込み後は、両者のメモリ使用量とパフォーマンスにほとんど差はありません。ベクター画像のサイズは最大 200 x 200 dp に制限することをおすすめします。そうしないと、描画に時間がかかりすぎることがあります。
ベクター型ドローアブルは 1 つ以上の色をサポートしますが、ほとんどの場合、アイコンの色は黒(android:fillColor="#FF000000")にするのが適切です。そうすれば、レイアウトに配置したベクター型ドローアブルに色合いを追加して、アイコンの色をその色合いに変更できます。アイコンの色が黒でない場合は、追加した色合いとアイコンの色がブレンドされます。
ベクター型ドローアブルの後方互換性ソリューション
後方互換性を確保するために使用できる 2 つのテクニックの概要を次の表に示します。
| テクニック | APK 内のドローアブル | VectorDrawable XML 要素 | バージョン | ビルドフラグ | アプリコード |
|---|---|---|---|---|---|
| PNG 生成 | ベクターとラスター | 一部をサポート | SVG: Android Plugin for Gradle 1.5.0 以上 PSD: Android Studio 2.2 以上 |
デフォルト | 多様なコーディング テクニックをサポート |
| サポート ライブラリ 23.2 以上 | ベクター | 完全にサポート | Android Plugin for Gradle 2.0 以上 | サポート ライブラリ ステートメントが必要 | 一部のコーディング テクニックをサポート |
ベクター型ドローアブルを使用すると APK のサイズを縮小できますが、ベクター型ドローアブルの初回読み込みに時間がかかることがあります。
PNG 生成
Android 5.0(API レベル 21)以上では、ベクター型ドローアブルがサポートされます。アプリの最小 API レベルがそれよりも低い場合、Vector Asset Studio によってベクター型ドローアブル ファイルがプロジェクトに追加されるとともに、ビルド時に Gradle によってさまざまな解像度の PNG ラスター画像が作成されます。Gradle は、build.gradle ファイルでドメイン固有言語(DSL)の generatedDensities プロパティにより指定された PNG 密度を生成します。
Android 5.0(API レベル 21)以上では、Vector Asset Studio はすべての VectorDrawable 要素をサポートします。Android 4.4(API レベル 20)以下との後方互換性を確保するため、Vector Asset Studio は以下の XML 要素をサポートしています。
<vector>
android:widthandroid:heightandroid:viewportWidthandroid:viewportHeightandroid:alpha
<group>
android:rotationandroid:pivotXandroid:pivotYandroid:scaleXandroid:scaleYandroid:translateXandroid:translateY
<path>
android:pathDataandroid:fillColorandroid:strokeColorandroid:strokeWidthandroid:strokeAlphaandroid:fillAlphaandroid:strokeLineCapandroid:strokeLineJoinandroid:strokeMiterLimit
おすすめはしませんが、Vector Asset Studio によって生成された XML コードを変更することは可能です。コード内の値を変更しても、その値が有効かつ静的である限り、問題は発生しません。XML 要素を追加する場合は、それらが最小 API レベルでサポートされていることを確認する必要があります。
サポート ライブラリ
このテクニックでは、Android サポート ライブラリ 23.2 以上と Android Plugin for Gradle 2.0 以上が必要です。また、ベクター型ドローアブルのみを使用します。サポート ライブラリの VectorDrawableCompat クラスを使用すると、Android 2.1(API レベル 7)以上で VectorDrawable をサポートできます。
Vector Asset Studio を使用する前に、build.gradle ファイルに次のステートメントを追加する必要があります。
Groovy
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation 'com.android.support:appcompat-v7:23.2.0' }
Kotlin
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation("com.android.support:appcompat-v7:23.2.0") }
また、サポート ライブラリに対応したコーディング テクニックを使用する必要もあります。たとえば、ベクター型ドローアブルに対して android:src 属性の代わりに app:srcCompat 属性を使用します。詳細については、Android サポート ライブラリ 23.2 をご覧ください。
Vector Asset Studio の実行
Vector Asset Studio を起動するには:
- Android Studio で Android アプリのプロジェクトを開きます。
- [Project] ウィンドウで [Android] ビューを選択します。
- res フォルダを右クリックし、[New] > [Vector Asset] を選択します。
- この画面ではなく [Need Newer Android Plugin for Gradle] ダイアログが表示される場合は、次のようにして Gradle のバージョンを修正します。
- [File] > [Project Structure] を選択します。
- [Project Structure] ダイアログで [Project] を選択します。
- [Android Gradle Plugin Version] フィールドで、Android Plugin for Gradle のバージョンを 1.5.0 以上に変更し、[OK] をクリックします。
- [Project] ウィンドウの [Android] ビューで res フォルダを右クリックし、[New] > [Vector Asset] を選択します。
- 続いてベクター グラフィックのインポートを行います。
このメニュー項目は、他の一部のプロジェクト ビューとフォルダにもあります。
Vector Asset Studio が表示されます。
図 1. Vector Asset Studio
Gradle がプロジェクトを同期します。
Vector Asset Studio が表示されます。
ベクター グラフィックのインポート
Vector Asset Studio を使用して、ベクター グラフィック ファイルをアプリ プロジェクトにインポートできます。次のいずれかの手順を実施します。
マテリアル アイコンの追加
Vector Asset Studio を開くと、次の手順でマテリアル アイコンを追加できます。
- Vector Asset Studio で [Material Icon] を選択します。
- [Icon] フィールドでボタンをクリックします。
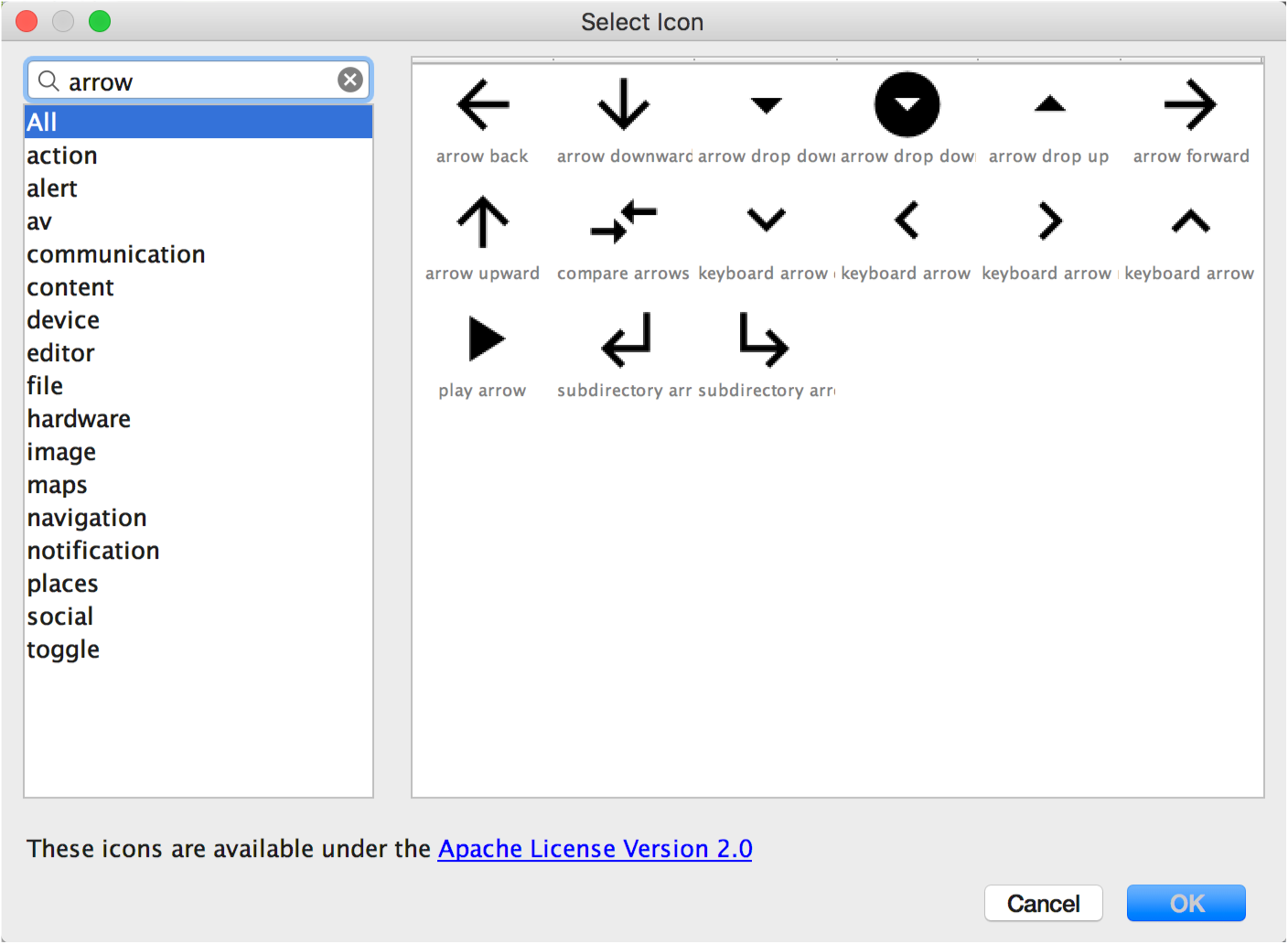
[Select Icon] ダイアログが表示されます。図 2 に示すように、左側のリストでアイコンのカテゴリを選択するか、検索フィールドに文字を入力することにより、表示されるアイコンを絞り込むことができます。

図 2. Vector Asset Studio でマテリアル アイコンを絞り込む
- (任意)リソース名、サイズ、不透明度、右から左(RTL)のミラーリング設定を変更します。
- [Name] - デフォルト名を使用しない場合は、新しい名前を入力します。Vector Asset Studio は、プロジェクトに同じ名前のリソースがすでに存在する場合、一意の名前を自動的に作成します(名前の末尾に番号が追加されます)。名前には、小文字、アンダースコア、数字のみを使用できます。
- [Override] - 画像のサイズを調整するには、このオプションを選択します。新しいサイズを入力すると、変更がプレビュー領域に反映されます。
- [Opacity] - スライダーを使用して画像の不透明度を調整します。変更するとプレビュー領域に反映されます。
- [Enable auto mirroring for RTL layout] - レイアウトが左から右ではなく右から左である場合、表示する画像をミラーリングするには、このオプションをオンにします。たとえば、一部の言語は右から左に読みます。その場合、矢印アイコンを使用するときは、おそらくミラーリングした画像のほうが適切です。古いプロジェクトを使用している場合は、アプリのマニフェストに
android:supportsRtl="true"を追加する必要もあるかもしれません。Android 5.0(API レベル 21)以上とサポート ライブラリでは、自動ミラーリングがサポートされています。
デフォルト値は 24 x 24 dp です。この値はマテリアル デザイン仕様で定義されています。デフォルト値に戻すには、チェックボックスをオフにします。
- [Next] をクリックします。
- (任意)モジュールとリソースのディレクトリを変更します。
- Res ディレクトリ - ベクター型ドローアブルを追加するリソース ソースセット(
src/main/res、src/debug/res、src/release/res、またはユーザー定義のソースセット)を選択します。メイン ソースセットは、デバッグとリリースを含むすべてのビルド バリアントに適用されます。デバッグ ソースセットとリリース ソースセットはメイン ソースセットよりも優先され、ビルドのバージョンの 1 つに適用されます。デバッグ ソースセットはデバッグ専用です。新しいソースセットを定義するには、[File] > [Project Structure] > [app] > [Build Types] を選択します。たとえば、ベータ ソースセットを定義して、右下隅に「BETA」というテキストを表示するバージョンのアイコンを作成できます。詳細については、ビルド バリアントの設定をご覧ください。 - [Finish] をクリックします。
- プロジェクトをビルドします。
マテリアル アイコンを選択して、[OK] をクリックします。[Vector Drawable Preview] にアイコンが表示されます。
[Output Directories] 領域に、ベクター型ドローアブルと、ベクター型ドローアブルが表示されるディレクトリが表示されます。
Vector Asset Studio によって、ベクター型ドローアブルを定義した XML ファイルが、プロジェクトの app/src/main/res/drawable/ フォルダに追加されます。[Project] ウィンドウの [Android] ビューで、drawable フォルダに生成されたベクター XML ファイルを表示できます。
最小 API レベルが Android 4.4(API レベル 20)以下で、サポート ライブラリ テクニックがまだ使用可能になっていない場合、Vector Asset Studio は PNG ファイルを生成します。[Project] ウィンドウの [Project Files] ビューで、app/build/generated/res/pngs/debug/ フォルダに生成された PNG ファイルと XML ファイルを表示できます。
生成されたこれらのラスター ファイルは編集しないでください。代わりにベクター XML ファイルで作業してください。ラスター ファイルはビルドシステムによって必要に応じて自動的に再生成されるので、管理する必要はありません。
SVG または PSD ファイルのインポート
Vector Asset Studio を開くと、次の手順で SVG または PSD ファイルをインポートできます。
- Vector Asset Studio で [Local file] を選択します。
- […] をクリックして、[Image file] を指定します。
- (任意)リソース名、サイズ、不透明度、右から左(RTL)のミラーリング設定を変更します。
- [Name] - デフォルト名を使用しない場合は、新しい名前を入力します。Vector Asset Studio は、プロジェクトに同じ名前のリソースがすでに存在する場合、一意の名前を自動的に作成します(名前の末尾に番号が追加されます)。名前には、小文字、アンダースコア、数字のみを使用できます。
- [Override] - 画像のサイズを調整するには、このオプションを選択します。選択すると、サイズが画像自体のサイズに変わります。サイズを変更するたびに、変更がプレビュー領域に反映されます。デフォルト値は 24 x 24 dp です。この値はマテリアル デザイン仕様で定義されています。
- [Opacity] - スライダーを使用して画像の不透明度を調整します。変更するとプレビュー領域に反映されます。
- [Enable auto mirroring for RTL layout] - レイアウトが左から右ではなく右から左である場合、表示する画像をミラーリングするには、このオプションをオンにします。たとえば、一部の言語は右から左に読みます。その場合、矢印アイコンを使用するときは、おそらくミラーリングした画像のほうが適切です。古いプロジェクトを使用している場合は、アプリのマニフェストに
android:supportsRtl="true"を追加する必要があるかもしれません。Android 5.0(API レベル 21)以上とサポート ライブラリでは、自動ミラーリングがサポートされています。 - [Next] をクリックします。
- (任意)リソース ディレクトリを変更します。
- Res ディレクトリ - ベクター型ドローアブルを追加するリソース ソースセット(
src/main/res、src/debug/res、src/release/res、またはユーザー定義のソースセット)を選択します。メイン ソースセットは、デバッグとリリースを含むすべてのビルド バリアントに適用されます。デバッグ ソースセットとリリース ソースセットはメイン ソースセットよりも優先され、ビルドのバージョンの 1 つに適用されます。デバッグ ソースセットはデバッグ専用です。新しいソースセットを定義するには、[File] > [Project Structure] > [app] > [Build Types] を選択します。たとえば、ベータ ソースセットを定義して、右下隅に「BETA」というテキストを表示するバージョンのアイコンを作成できます。詳細については、ビルド バリアントの設定をご覧ください。 - [Finish] をクリックします。
- プロジェクトをビルドします。
ファイルはローカル ドライブ上に存在する必要があります。ネットワークなどにある場合は、ローカル ドライブにダウンロードしておいてください。
画像は [Vector Drawable Preview] に表示されます。
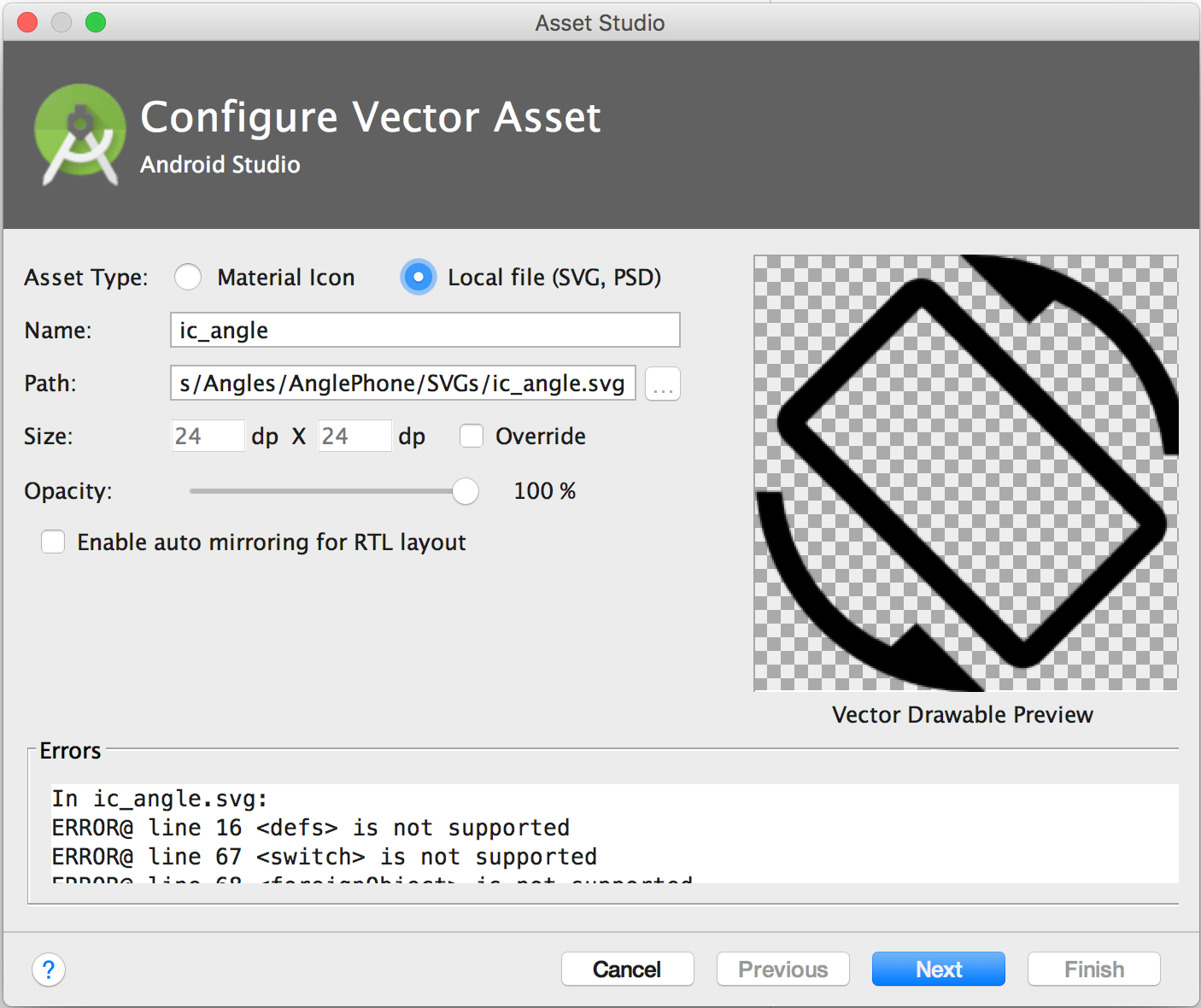
SVG ファイルまたは PSD ファイルにサポートされていない機能が含まれていると、図 3 に示すように、Vector Asset Studio の下部にエラーが表示されます。

図 3. Vector Asset Studio に表示されたエラー
エラーが表示される場合は、インポートしたベクター型ドローアブルが適切にレンダリングされることを確認する必要があります。 リストをスクロールしてエラーを確認します。
サポートされている要素のリストについては、ベクター型ドローアブルの後方互換性ソリューションをご覧ください。使用可能な PSD ファイルの詳細については、PSD ファイルのサポートと制限事項をご覧ください。
[Output Directories] 領域に、ベクター型ドローアブルと、ベクター型ドローアブルが表示されるディレクトリが表示されます。
Vector Asset Studio によって、ベクター型ドローアブルを定義した XML ファイルが、プロジェクトの app/src/main/res/drawable/ フォルダに追加されます。[Project] ウィンドウの [Android] ビューで、drawable フォルダに生成されたベクター XML ファイルを表示できます。
最小 API レベルが Android 4.4(API レベル 20)以下で、サポート ライブラリ テクニックがまだ使用可能になっていない場合、Vector Asset Studio は PNG ファイルを生成します。[Project] ウィンドウの [Project Files] ビューで、app/build/generated/res/pngs/debug/ フォルダに生成された PNG ファイルと XML ファイルを表示できます。
生成されたこれらのラスター ファイルは編集しないでください。代わりにベクター XML ファイルで作業してください。ラスター ファイルはビルドシステムによって必要に応じて自動的に再生成されるので、管理する必要はありません。
ベクター型ドローアブルをレイアウトに追加する
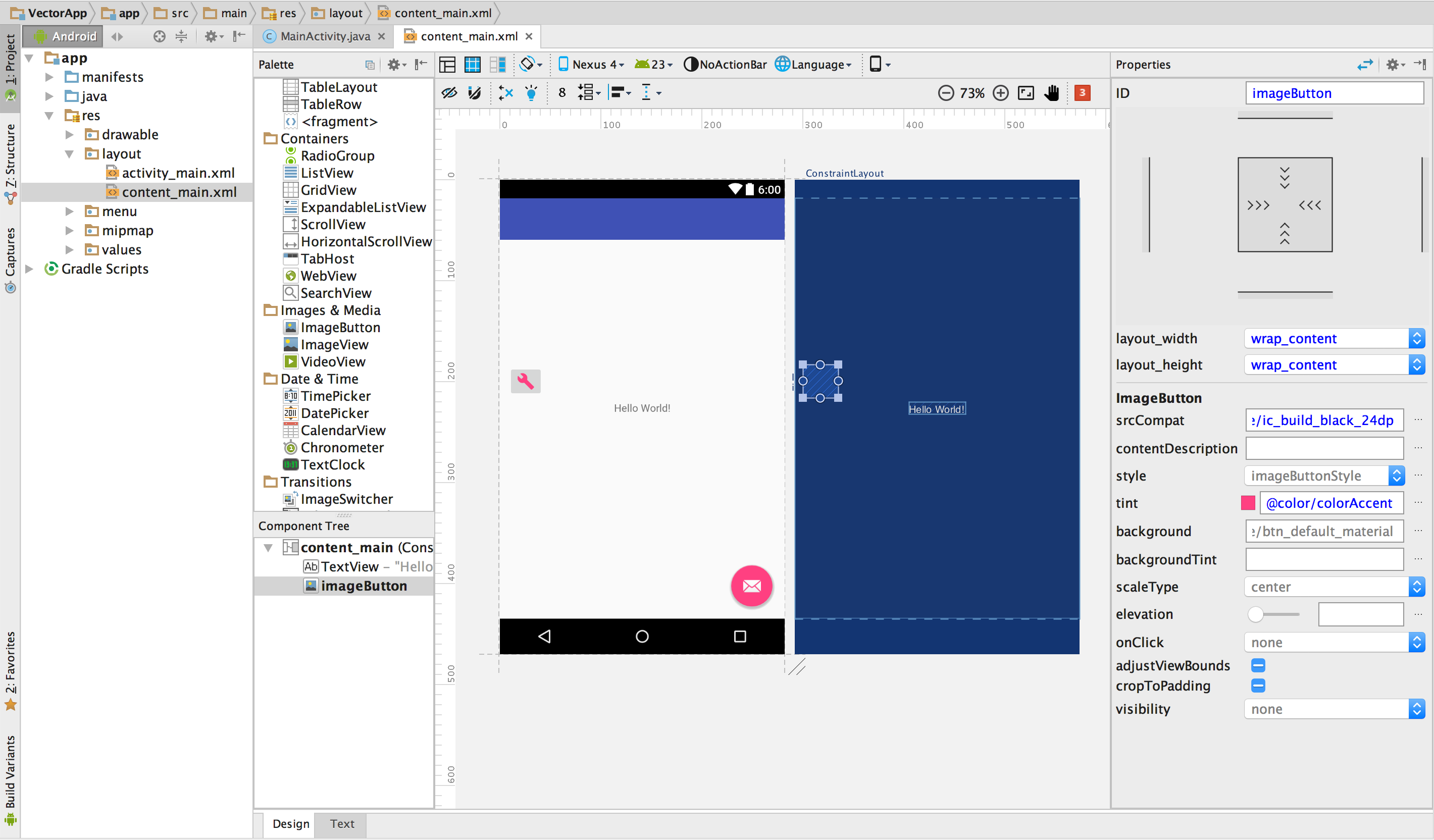
レイアウト ファイルでは、ImageButton、ImageView などのアイコン関連のウィジェットがベクター型ドローアブルを指すように設定することが可能です。たとえば、次のレイアウトは、ボタン上に表示されるベクター型ドローアブルを示しています。

図 4. レイアウト内のボタンに表示されたベクター型ドローアブル
図のようにベクター型ドローアブルをウィジェット上に表示する方法は次のとおりです。
- プロジェクトを開いて、ベクター型ドローアブルをインポートします。
- [Project] ウィンドウの [Android] ビューで、
content_main.xmlなどのレイアウト XML ファイルをダブルクリックします。 - [Design] タブをクリックして、Layout Editor を表示します。
- [Palette] ウィンドウから Layout Editor に
ImageButtonウィジェットをドラッグします。 - [Resources] ダイアログで左側のペインの [Drawable] を選択してから、インポートしたベクター型ドローアブルを選択します。[OK] をクリックします。
- 画像の色をテーマで定義されているアクセント カラーに変更するには、[Properties] ウィンドウで [tint] プロパティを見つけて、[…] をクリックします。
- [Resources] ダイアログで左側のペインの [Color] を選択してから、[colorAccent] を選択します。[OK] をクリックします。
この例では、New Project ウィザードを使用して生成した Phone/Tablet プロジェクトを使用します。
ベクター型ドローアブルがレイアウトの ImageButton の上に表示されます。
レイアウト内で画像の色がアクセント カラーに変わります。
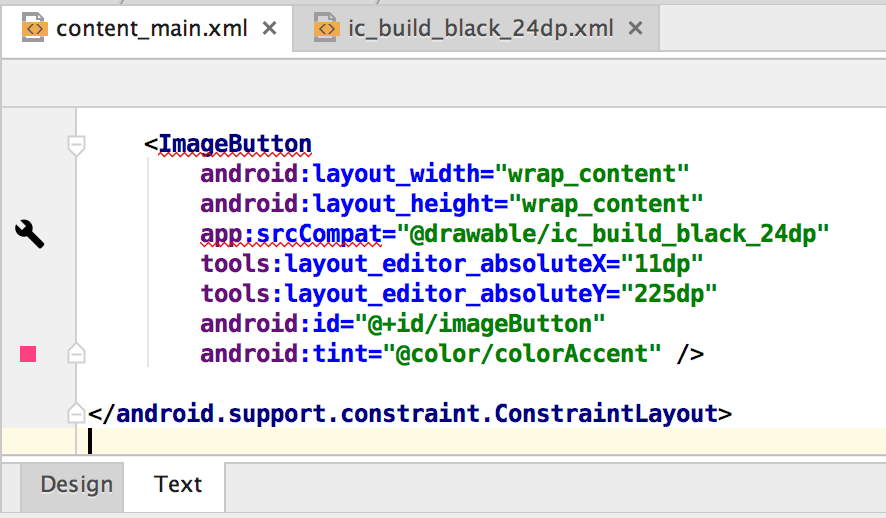
プロジェクトでサポート ライブラリを使用している場合、ImageButton のコードは次のようになります。
<ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_build_black_24dp" tools:layout_editor_absoluteX="11dp" tools:layout_editor_absoluteY="225dp" android:id="@+id/imageButton" android:tint="@color/colorAccent" />
プロジェクトでサポート ライブラリを使用していない場合、ベクター型ドローアブルのコードは android:src="@drawable/ic_build_black_24dp" のようになります。
コード内でベクター型ドローアブルを参照する
通常、ベクター型ドローアブル リソースは汎用的な方法によりコード内で参照できます。アプリが実行されると、API レベルに応じて、対応するベクター画像またはラスター画像が自動的に表示されます。
- ほとんどの場合、ベクター型ドローアブルは XML コードでは
@drawable、Java コードではDrawableとして参照できます。 - アプリでサポート ライブラリを使用していれば、
build.gradleファイルにvectorDrawables.useSupportLibrary = trueステートメントがなくても、app:srcCompatステートメントでベクター型ドローアブルを参照できます。次に例を示します。 - ドローアブル リソースは、正確なクラスに型キャストしなければならないことがあります(たとえば、
VectorDrawableクラスの特定の機能を使用する必要がある場合など)。その場合は、次のような Java コードを使用できます。
たとえば、次のレイアウト XML コードは、ビューに画像を適用します。
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
次の Java コードは、画像を Drawable として取得します。
Kotlin
val drawable = resources.getDrawable(R.drawable.myimage, theme)
Java
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
getResources() メソッドは Context クラス内にあります。これは、アクティビティ、フラグメント、レイアウト、ビューなどの UI オブジェクトに適用されます。
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
Kotlin
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { val vectorDrawable = drawable as VectorDrawable } else { val bitmapDrawable = drawable as BitmapDrawable }
Java
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { VectorDrawable vectorDrawable = (VectorDrawable) drawable; } else { BitmapDrawable bitmapDrawable = (BitmapDrawable) drawable; }
ベクター型ドローアブル リソースには、メインスレッドからのみアクセスできます。
サポート ライブラリ テクニックを使用する場合は、サポート ライブラリと互換性のあるコーディング テクニックを使用する必要があります。詳細については、Android サポート ライブラリ 23.2 をご覧ください。
Vector Asset Studio によって生成された XML コードを変更する
ビルド時に生成される PNG と対応する XML コードは変更できませんが、ベクター型ドローアブルの XML コードは変更できます。ただし、これはおすすめしません。
PNG 生成テクニックを使用する場合、Vector Asset Studio は、ベクター型ドローアブルと PNG が一致していることと、マニフェストに適切なコードが含まれていることを確認します。Android 4.4(API レベル 20)以下ではサポートされないコードを追加すると、ベクター画像と PNG 画像が一致しない場合があります。変更内容をサポートするコードがマニフェストに含まれていることも確認する必要があります。
サポート ライブラリ テクニックを使用しない場合、ベクター XML ファイルを変更する方法は次のとおりです。
- [Project] ウィンドウで、drawable フォルダにある生成済みのベクター XML ファイルをダブルクリックします。
- 最小 API レベルによってサポートされている機能に応じて XML コードを編集します。
- Android 5.0(API レベル 21)以上 - Vector Asset Studio は、すべての
Drawable要素とVectorDrawable要素をサポートします。XML 要素の追加と、値の変更が可能です。 - Android 4.4(API レベル 20)以下 - Vector Asset Studio は、すべての
Drawable要素と一部のVectorDrawable要素をサポートします。要素のリストについては、ベクター型ドローアブルの後方互換性ソリューションをご覧ください。生成されたコード内の値の変更と、サポートされている XML 要素の追加が可能です。 - プロジェクトをビルドし、ベクター型ドローアブルと対応するラスター画像が同じに見えることを確認します。
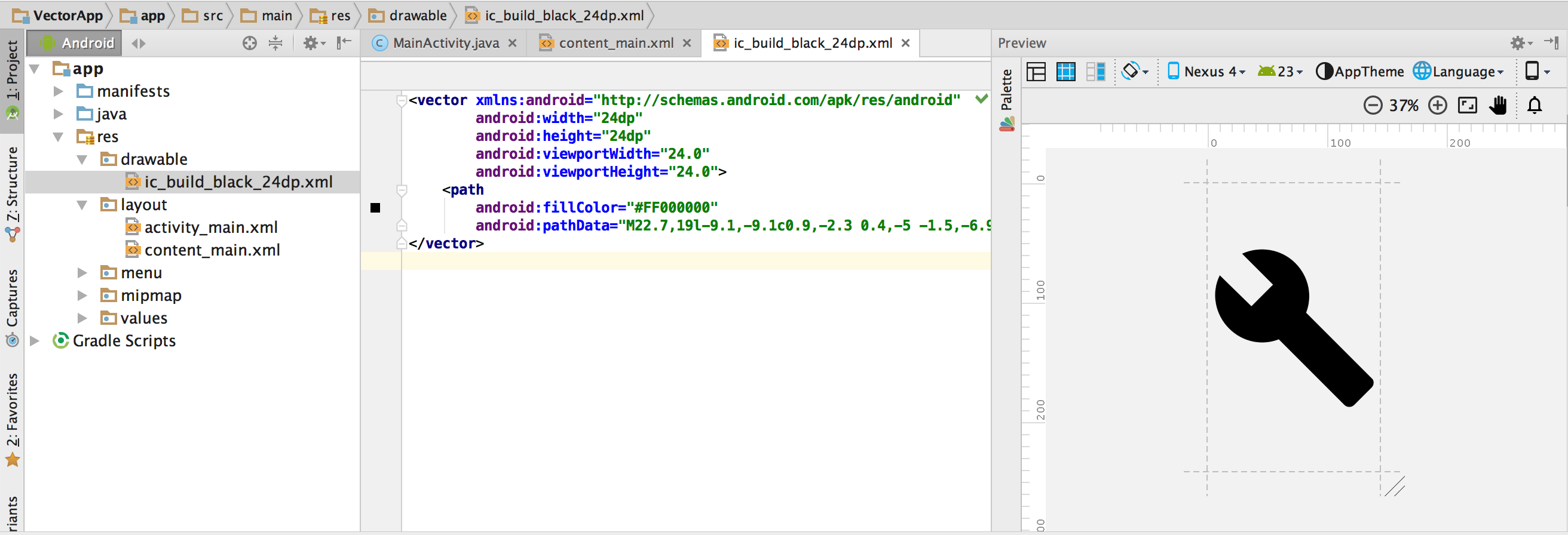
XML ファイルがエディタと [Preview] ウィンドウに表示されます。

図 5. コードエディタと [Preview] ウィンドウに表示されたベクター XML ファイル
生成された PNG は、[Preview] ウィンドウとアプリ内で異なって見えることがあります。これは、レンダリング エンジンが異なることと、ビルド前にベクター型ドローアブルになんらかの変更が加えられたことが原因です。Vector Asset Studio によって作成されたベクター XML ファイルにコードを追加した場合、Android 4.4(API レベル 20)以下でサポートされていない機能は、生成される PNG ファイルに反映されません。したがって、コードを追加した場合は、生成された PNG がベクター型ドローアブルと一致していることを必ず確認する必要があります。そのためには、[Project] ウィンドウの [Project Files] ビューで PNG をダブルクリックします。コードでドローアブルを参照しているときは、図 6 に示すように、コードエディタの左の余白にも PNG 画像が表示されます。

図 6. コードエディタの左の余白に表示された PNG 画像
プロジェクトからベクター型ドローアブルを削除する
プロジェクトからベクター型ドローアブルを削除する方法は次のとおりです。
- [Project] ウィンドウで、ファイルを選択して Delete キーを押す(または [Edit] > [Delete] を選択する)ことにより、生成されたベクター XML ファイルを削除します。
- 必要に応じてプロジェクト内でファイルが使用されている場所を検出するオプションを選択し、[OK] をクリックします。
- [Build] > [Clean Project] を選択します。
[Safe Delete] ダイアログが表示されます。
Android Studio により、プロジェクトとドライブからファイルが削除されます。ただし、プロジェクト内でファイルが使用されている場所の検索を選択して、ファイルが使用されている場所が見つかった場合は、そのファイルを表示して削除するかどうかを決定できます。
削除したベクター型ドローアブルに対応するすべての自動生成済みの PNG および XML ファイルが、プロジェクトとドライブから削除されます。
ベクター型ドローアブルを含むアプリを配信する
サポート ライブラリ テクニックを使用している場合、または最小 API レベルが Android 5.0(API レベル 21)以上の場合、Vector Asset Studio で追加したベクター型ドローアブルが APK に組み込まれます。この APK は、ベクター画像を PNG に変換する場合よりもサイズが小さくなります。
最小 API レベルが Android 4.4(API レベル 20)以下で、対応するベクター型ドローアブルとラスター画像がプロジェクトに含まれている場合は、以下の 2 つの方法で APK ファイルを配信できます。
- ベクター型ドローアブルと対応するラスター表現の両方を含む単一の APK を作成する。このソリューションは簡単に実装できます。
- API レベルに合わせて別々の APK を作成する。Android 5.0(API レベル 21)以上用の APK に、対応するラスター画像を含めないようにすると、APK のサイズが大幅に縮小されます。詳細については、複数 APK サポートをご覧ください。
PSD ファイルのサポートと制限事項
Vector Asset Studio は、一部の PSD ファイル機能をサポートしていません。次のリストは、サポートされる PSD 機能とサポートされない PSD 機能に加えて、いくつかの変換の詳細をまとめたものです。
ドキュメント
サポートされる機能:
- PSD カラーモード: ビットマップ、グレースケール、インデックス、RGB、Lab、CMYK。
- 色深度: 8 ビット、16 ビット、32 ビット。
変換の詳細:
- PSD ドキュメントのサイズは、ベクター型ドローアブルとビューポートのサイズになります。
サポートされない機能:
- PSD カラーモード: デュオトーン、マルチチャンネル。
シェイプ
サポートされる機能:
- クリッピング マスク(クリッピング ベースが別のシェイプである場合)。
- 結合 / 追加、交差、型抜き、中マドなどのシェイプ操作。
サポートされない機能:
- Photoshop シェイプで使用される奇偶塗りつぶし規則。Android 6.0(API レベル 23)以下では、ベクター型ドローアブルがサポートする塗りつぶし規則は nonzero のみです。この制限のため、自己交差するシェイプでは、PSD と生成されるベクター型ドローアブルに違いが生じることがあります。この問題を解決するには、ベクター型ドローアブルのシェイプに
android:fillType="evenOdd"を追加します。次に例を示します。<vector xmlns:android="https://schemas.android.com/apk/res/android" android:viewportHeight="168" android:height="24dp" android:viewportWidth="209" android:width="24dp"> <path android:fillAlpha="1.0" android:fillColor="#000000" android:fillType="evenOdd" android:pathData="M24,58 L24,167 L114,167 L114,66 M64,1 L64,96 L208,96 L208,8 M1,97 L146,139 L172,47"/> </vector>
ストロークと塗りつぶし
サポートされる機能:
- カラー、不透明度、幅、接続、線端形状、破線、位置合わせなどのストローク。
- 無地の塗りつぶしとストローク。
- RGB、Lab、CMYK で指定されたストロークと塗りつぶし色。
変換の詳細:
- 破線、クリッピング ベースを使用したクリッピング、または中央以外の位置合わせを使用しているストロークの場合、Vector Asset Studio は、ストロークをベクター型ドローアブルの塗りつぶしシェイプに変換します。
サポートされない機能:
- グラデーションなど、無地以外の塗りつぶしとストローク。
不透明度
サポートされる機能:
- 不透明度 0 のシェイプ レイヤー。
変換の詳細:
- Vector Asset Studio は、塗りつぶしの不透明度とレイヤーの不透明度を掛け合わせて、塗りつぶしのアルファ値を計算します。
- (クリッピング ベースがある場合は)クリッピング ベースの不透明度と塗りつぶしのアルファ値を掛け合わせて、最終的な塗りつぶしのアルファ値を計算します。
- Vector Asset Studio は、ストロークの不透明度とレイヤーの不透明度を掛け合わせて、ストロークのアルファ値を計算します。
- (クリッピング ベースがある場合は)クリッピング ベースの不透明度とストロークのアルファ値を掛け合わせて、最終的なストロークのアルファ値を計算します。
レイヤー
サポートされる機能:
- すべての表示可能なシェイプ レイヤー。
変換の詳細:
- Vector Asset Studio は、ベクター型ドローアブル ファイル内でレイヤーの名前を保持します。
サポートされない機能:
- レイヤー エフェクト。
- 調整レイヤーとテキスト レイヤー。
- ブレンドモード(無視されます)。
SVG ファイルのサポートと制限
Vector Asset Studio は、一部の SVG ファイル機能をサポートしていません。このセクションでは、Vector Asset Studio が SVG ファイルを VectorDrawable に変換する場合にサポートされる機能とサポートされない機能に加えて、その他の変換の詳細をまとめています。
サポートされる機能
VectorDrawable は、テキストを除く Tiny SVG 1.2 のすべての機能をサポートします。
シェイプ
VectorDrawable は SVG パスをサポートします。
Vector Asset Studio は、円、四角形、ポリゴンなどの基本的なシェイプをパスに変換します。
変換
Vector Asset Studio は変換マトリックスをサポートしており、子パスに直接適用します。
グループ
Vector Asset Studio は、平行移動、拡大 / 縮小、回転のためのグループ要素をサポートしています。グループは不透明度のプロパティをサポートしていません。
また、Vector Asset Studio は、子パスにグループ スタイルまたは不透明度を適用します。
塗りつぶしとストローク
パスには、単色またはグラデーション(線形、放射状、円錐状)を使用して、塗りつぶしとストロークを適用できます。ストロークは中心ストロークのみがサポートされます。ブレンドモードはサポートされていません。破線のパスはサポートされていません。
マスク
Vector Asset Studio は、グループごとに 1 つのクリッピング マスクをサポートします。
SVG インポート ツールでサポートされない機能
上記のサポートされる機能セクションに記載されていない機能は、サポートされません。主なサポート対象外の機能は次のとおりです。
- フィルタ効果: ドロップ シャドウ、ぼかし、カラー マトリックスなどの効果はサポートされません。
- テキスト: テキストをシェイプに変換するには、他のツールを使用することをおすすめします。
- パターンの塗りつぶし
