Im heutigen wettbewerbsintensiven Gaming-Markt ist es wichtiger denn je, wie möglich ein größeres Publikum erreichen. Durch die Entwicklung von Spielen für verschiedene Formfaktoren wie Smartphones, Tablets, faltbaren Geräten und Desktop-Computern, potenzieller Spieler und erhöhen Ihre Erfolgschancen.
Unterstützung der Bildschirmgröße
Die Größe des Spiels muss angepasst werden, damit verschiedene Formfaktoren unterstützt werden können. Größenanpassung unterstützt dein Spiel Gerätekonfigurationen wie Hochformat und Querformat, Mehrfenstermodus und auf- und zugeklappte Zustände im Vergleich zu faltbaren Geräten.
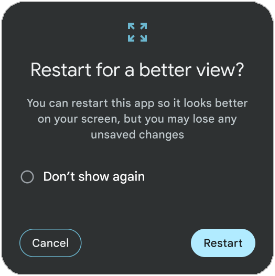
Wenn dein Spiel nicht alle Fenstergrößen unterstützt und Ausrichtungskonfigurationen, die Plattform-Letterboxes deines Spiels, Kompatibilitätsmodus an und fordert den Spieler bei Bedarf dazu auf, bevor Sie zu einer nicht unterstützten Konfiguration wechseln.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Weitere Informationen finden Sie unter Unterstützen Sie auch die Größenanpassung großer Bildschirme.
Mehrfenstermodus
<ph type="x-smartling-placeholder">Mehrfenstermodus aktiviert mehrere Apps gleichzeitig denselben Bildschirm verwenden. Apps können nebeneinander stehen oder eine App übereinander (Splitscreen-Modus), wobei eine App in einem kleinen Fenster eingeblendet wird andere Apps (Bild-im-Bild-Modus) oder einzelne Apps in separaten Fenstergröße mit anpassbarer Größe (Freiformmodus).
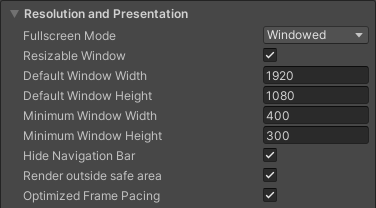
Damit Sie nicht in den Kompatibilitätsmodus gelangen, wenn Ihr Spiel im Mehrfenstermodus ausgeführt wird, müssen Sie deklarieren, dass Ihr Spiel diese indem Sie die Option Veränderbares Fenster Unity-Build-Einstellungen:
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Display-Aussparungen
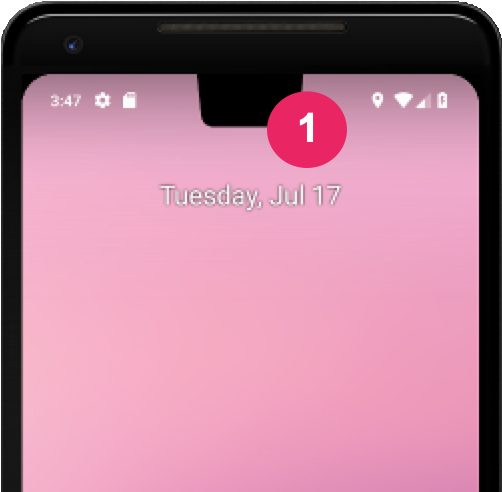
Eine Display-Aussparung ist ein Bereich auf einigen Geräten. bis in die Display-Oberfläche hinein. Die Aussparungen ermöglichen eine randlose gleichzeitig Platz für wichtige Sensoren an der Vorderseite des Geräts. .
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Um ein erstklassiges Erlebnis in dein Spiel zu bringen, konfiguriere das Spiel so, Safe-Frame-Bewusstsein. Fragen Sie die Unity safeArea API ab, um Bildschirmbereich in Pixeln und passen Sie die Benutzeroberfläche und die UX des Spiels an. insbesondere für die Elemente, mit denen Nutzende interagieren können.
Faltbare Haltung
Faltbare Geräte können sich in verschiedenen zusammengeklappten Zustand befinden, zum Beispiel:
FLAT
(vollständig geöffnet) oder
HALF_OPENED
(zwischen vollständig geöffnet und vollständig geschlossen). Wenn sich ein Gerät im
HALF_OPENED haben, sind zwei Sicherheitspositionen möglich, je nachdem,
Falten: Tischhaltung (horizontale Faltung) und Buchhaltung (vertikale Faltung).
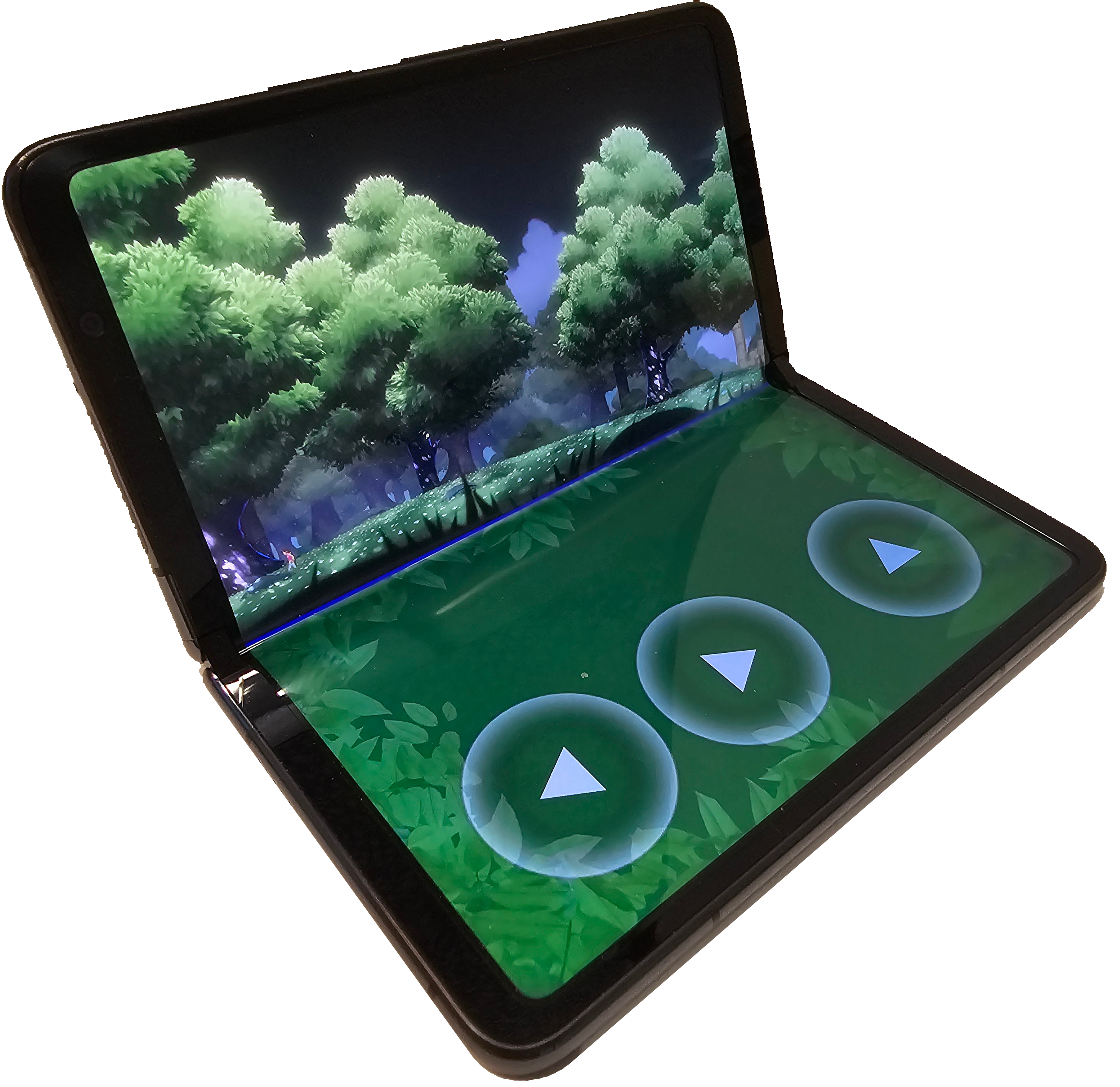
Mit einer auf dem Tisch stehenden Haltung sorgst du für mehr Konzentration und Interaktion.
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Um eine „Auf dem Tisch“-Position zu implementieren, die standardmäßige Unity-Aktivität zu erweitern und Jetpack WindowManager-Layoutbibliothek verwenden, Mach dein Game auf Falten.
Unity-Beispielprojekt
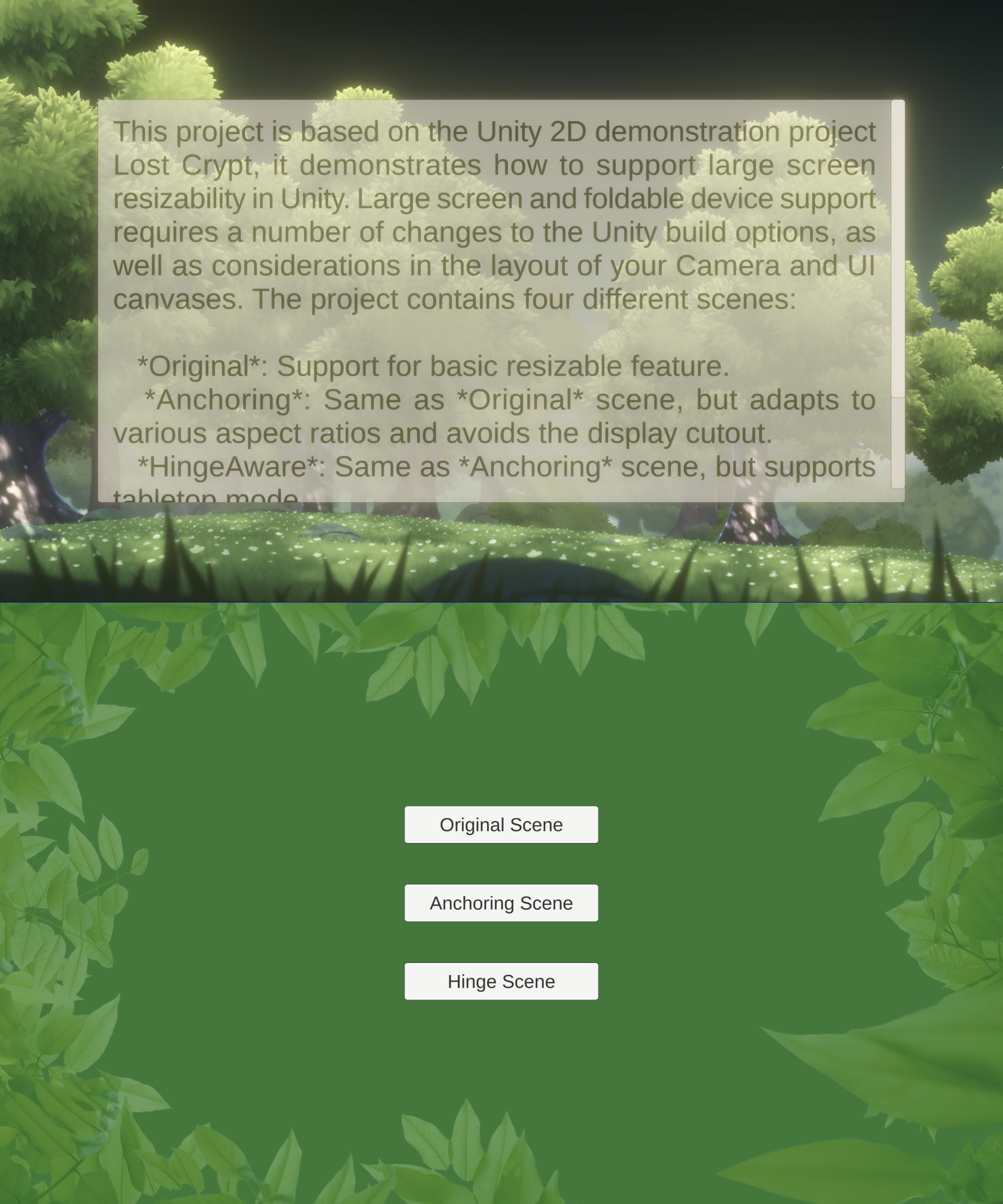
Das Unity-Beispielprojekt basiert auf dem Unity-2D-Demoprojekt Lost Crypt. Das Beispielprojekt zeigt, wie Sie unterstützen die Größenanpassung großer Bildschirme in Unity. Großes Display und faltbares Gerät erfordert eine Reihe von Änderungen an den Unity-Build-Optionen sowie für das Layout Ihrer Kamera- und UI-Canvases zu berücksichtigen.
Das Beispielprojekt kann jetzt heruntergeladen werden. Das Projekt umfasst vier verschiedene Szenen:
- Original:Unterstützung für einfache Funktionen mit anpassbarer Größe
- Verankerung:Wie bei „Original“ an verschiedene Seitenverhältnisse anpassen, und vermeidet Display-Aussparungen,
- HingeAware:Entspricht „Verankerung“ verwendet, unterstützt aber auch die Haltung auf dem Tisch
- Hauptmenü:Wird gestartet, ermöglicht die Navigation zu den anderen Szenen und unterstützt alle Geräteausrichtungen – falten, aufklappen und auf dem Tisch
Wählen Sie beim Erstellen für Android alle Szenen aus und klicken Sie auf das Hauptmenü Szene als Ausgangspunkt.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Mit Unterstützung für anpassbare Fenstergrößen beginnen
Implementieren Sie die Unterstützung für verschiedene Bildschirmgrößen und -seitenverhältnisse in Ihrem
Android-App für großen Bildschirm, um sicherzustellen, dass Ihr Spiel oder Ihre App angezeigt wird
auf verschiedenen Geräten korrekt. Spiel zum Ändern von Größe und Änderungen aktivieren
Seitenverhältnis. Dazu legen Sie im Unity-Build die Eigenschaft Veränderbares Fenster fest.
(siehe Abschnitt Mehrfenstermodus). Anpassen
das Seitenverhältnis von Kamera und Leinwand, damit sie
Bildschirmen. Sehen Sie sich die Projekteinstellungen in den Build-Einstellungen und im
Plugins/Android/AndroidManifest.xml-Datei. Vollbildmodus verwenden
Funktion mit anpassbarer Größe in der Originaldatei Szene.
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Immersiv im Vollbildmodus mit Display-Aussparungen
Den gesamten Bildschirm für dein Spiel nutzen für eine bessere Nutzererfahrung. Aktualisieren Sie die Anker- und Kameraeinstellungen automatisch an die Bildschirmgröße. Dadurch können UI-Elemente ihre Position relativ zum Bildschirmgröße.
Die „Verankerung“ in einer Szene
CameraAspectLock-Script, das auf Änderungen an der Gerätekonfiguration reagiert, und zwar
einer erweiterten Aktivität (siehe
Assets/Plugins/Android/LargeScreenPlayableActivity.java). Unity
Die safeArea API wird in der SafeZoneAPI gezeigt.
Skript, das eine Bindung an das SafeZone-Objekt innerhalb der Verankerung herstellt Szene.
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Für faltbare Geräte optimieren
Die letzte Szene des Unity-Beispielprojekts, „HingeAware“, enthält eine
ConfigurationManager-Objekt, das auf das Falten reagiert
des Zielgeräts über Jetpack-Bibliotheks-APIs und eine
erweiterte Aktivität (siehe
Assets/Plugins/Android/LargeScreenPlayableActivity.java. In der Szene werden
Das PanelOnFold-Skript zur Steuerung der Benutzeroberfläche auf Grundlage des Fold-Status
des Geräts angezeigt, z. B. indem das untere Steuerfeld für die Steuerung angezeigt wird, wenn der
das Gerät auf dem Tisch steht und die Kamera anpasst.
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">