Dans le marché actuel des jeux vidéo, il est plus important que jamais de toucher une audience aussi large que possible. En développant des jeux pour différents facteurs de forme, (téléphones, tablettes, appareils pliables, ordinateurs de bureau, etc.), vous pouvez profiter de joueurs potentiels et augmenter vos chances de réussite.
Prendre en charge le redimensionnement de l'écran
Pour prendre en charge différents facteurs de forme, votre jeu doit être redimensionnable. Redimensionnement permet à votre jeu d'accepter des configurations d'appareil telles que le mode portrait et l'orientation paysage, le mode multifenêtre, et l'état plié et déplié des appareils pliables.
Si votre jeu ne prend pas en charge toutes les tailles de fenêtre et des configurations d'orientation, la plate-forme met en forme votre jeu mode de compatibilité et, si nécessaire, avant de passer à une configuration non prise en charge.

Pour en savoir plus, consultez Assurer le redimensionnement des grands écrans.
Mode multifenêtre
Mode multifenêtre permet d'activer plusieurs applications pour partager le même écran simultanément. Les applications peuvent être placées côte à côte ou l'une au-dessus de l'autre (mode Écran partagé), l'une dans une petite fenêtre superposée d'autres applications (mode Picture-in-picture), ou d'applications individuelles pouvant être déplacées séparément des fenêtres redimensionnables (mode Format libre).
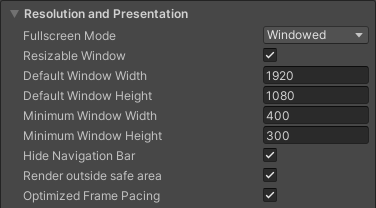
Pour éviter de passer en mode de compatibilité lorsque votre jeu s'exécute en mode multifenêtre, déclarez que votre jeu est capable de gérer en activant l'option Resizable Window (Fenêtre redimensionnable) dans la Paramètres de compilation Unity

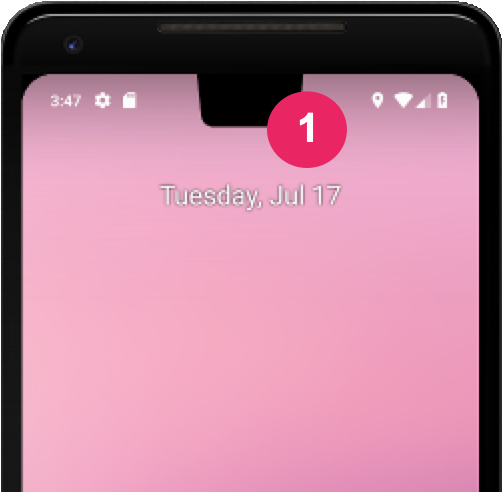
Encoches
Une encoche est une zone située sur certains appareils qui s'étend sur toute la surface de l'écran. Les découpes permettent d’afficher un bord à bord tout en laissant de la place aux capteurs importants à l'avant appareil.

Pour offrir une expérience de bord à bord à votre jeu, configurez-le pour qu'il soit compatible avec les cadres SafeFrame. Interrogez l'API SafeArea d'Unity pour obtenir la zone de sécurité de l'écran en pixels, et ajustez l'UI et l'expérience utilisateur de votre jeu en conséquence, en particulier pour les éléments avec lesquels les utilisateurs peuvent interagir.
Positions pliables
Les appareils pliables peuvent avoir différents états :
FLAT
(entièrement ouvert) ou
HALF_OPENED
(entre une ouverture complète et une fermeture totale). Lorsqu'un appareil se trouve dans
HALF_OPENED, deux positions sont possibles, selon l'orientation de
pli: position à plat (pli horizontal) et position livre (pli vertical).
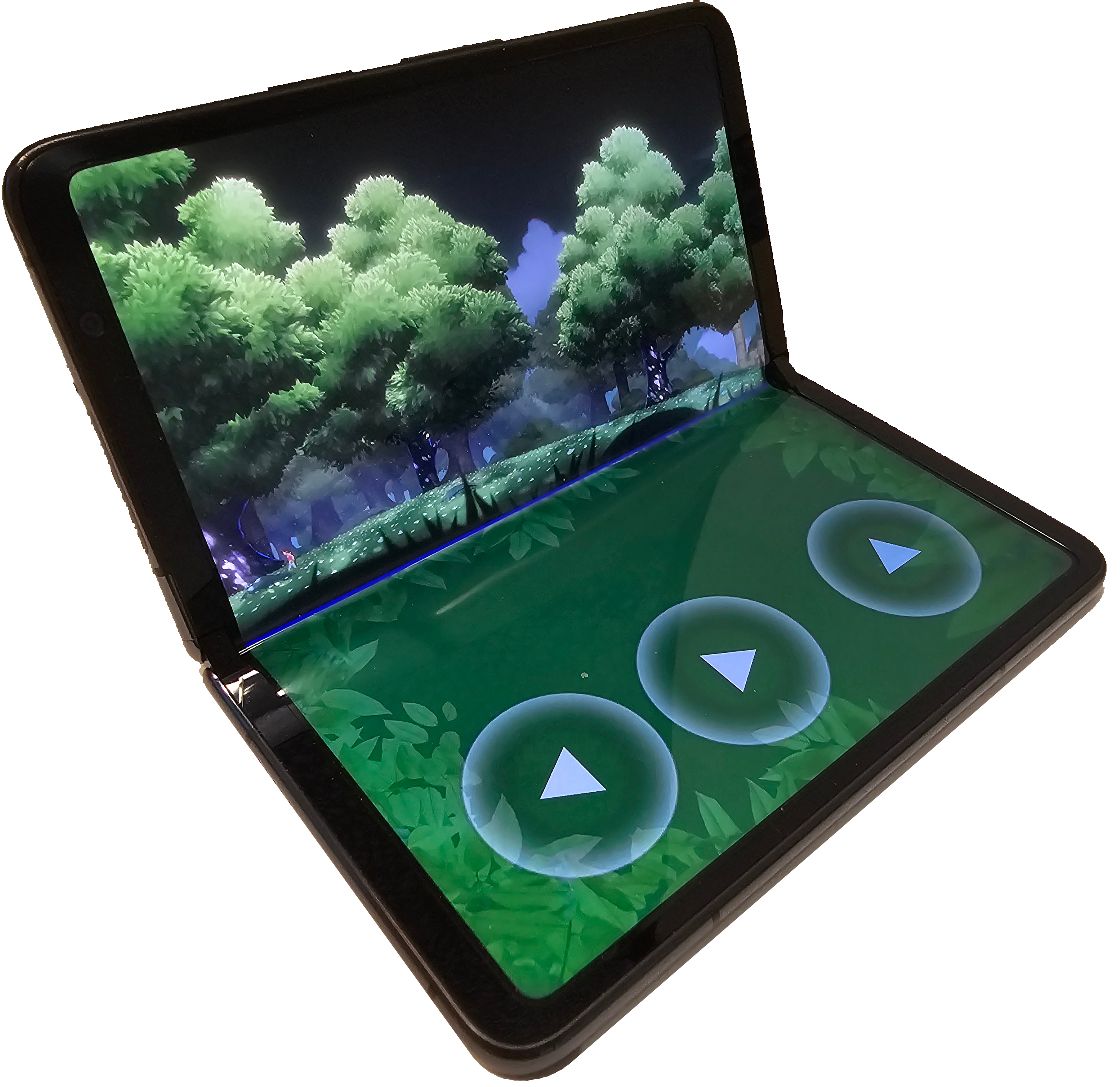
Utilisez la position à plat pour accroître l'immersion et l'engagement des joueurs.

Pour implémenter une position à plat, étendre l'activité Unity par défaut, puis utiliser la bibliothèque de mises en page Jetpack WindowManager pour adapter votre jeu aux appareils pliables.
Exemple de projet Unity
L'exemple de projet Unity est basé sur le projet de démonstration Unity 2D Crypte perdue. L'exemple de projet montre comment prendre en charge le redimensionnement des grands écrans dans Unity. Grand écran et appareil pliable la prise en charge nécessite un certain nombre de modifications des options de compilation Unity, ainsi que à prendre en compte dans la mise en page des canevas de votre appareil photo et de votre interface utilisateur.
Vous pouvez télécharger l'exemple de projet. Le projet contient quatre scènes différentes:
- Original:compatibilité avec la fonctionnalité redimensionnable de base
- Ancrage:identique à "Original" mais s'adapte à différents formats et évite l'encoche
- HingeAware:identique à "Anchoring" (Ancrage) mais prend en charge la position à plat
- Mainmenu (Menu principal) : début de la scène, permet d'accéder aux autres scènes et entièrement compatible avec toutes les orientations d'appareil (pliées, dépliées et à plat)
Lorsque vous compilez pour Android, sélectionnez toutes les scènes et définissez le "Menu principal" scène comme scène de départ.

Commencer par prendre en charge les fenêtres redimensionnables
Implémentez la prise en charge de différentes tailles d'écran et formats dans votre
Application Android grand écran permettant de garantir l'affichage de votre jeu ou application
correctement sur différents appareils. Autoriser votre jeu à redimensionner et à modifier
format en définissant la propriété Resizable Window (Fenêtre redimensionnable) dans le build Unity
(voir la section Mode multifenêtre). Ajuster
le format de l'appareil photo et du canevas pour mieux s'adapter aux différents
écrans. Affichez les paramètres du projet dans Build Settings (Paramètres de compilation) et dans
Plugins/Android/AndroidManifest.xml. Profitez du plein écran
caractéristique redimensionnable dans la version "Original" du projet .

Passez au plein écran de façon immersive tout en gérant les encoches
Autoriser votre jeu à utiliser tout l'écran pour jouer immersive pour une meilleure expérience utilisateur. Mettez à jour l'ancrage de l'UI de votre jeu paramètres de la caméra pour s'adapter automatiquement la taille de l'écran. Cela permet aux éléments de l'interface utilisateur de conserver leur position par rapport à la taille de l'écran.
"Anchoring" (Ancrage) utilise le paramètre
Script CameraAspectLock pour répondre aux modifications de configuration de l'appareil d'ici le
les moyens d'une activité étendue (voir
Assets/Plugins/Android/LargeScreenPlayableActivity.java). Unity
L'API SafeArea est présentée dans SafeZoneAPI
qui se lie à l'objet SafeZone dans la section "Ancrage" .

Optimiser pour les appareils pliables
La dernière scène de l'exemple de projet Unity, "HingeAware", contient
Objet ConfigurationManager qui répond aux différents pliages
les états de l'appareil cible via les API de la bibliothèque Jetpack et
activité étendue (voir
Assets/Plugins/Android/LargeScreenPlayableActivity.java). La scène utilise
Le script PanelOnFold pour contrôler l'interface utilisateur en fonction de l'état de pliage
de l'appareil, qui affiche par exemple le panneau inférieur de la télécommande lorsque
appareil est en position à plat et règle la caméra.