На сегодняшнем конкурентном игровом рынке как никогда важно охватить как можно более широкую аудиторию. Разрабатывая игры для разных форм-факторов, таких как телефоны, планшеты, складные устройства и настольные компьютеры, вы можете привлечь больше потенциальных игроков и повысить свои шансы на успех.
Поддержка изменения размера экрана
Для поддержки различных форм-факторов размер вашей игры должен быть изменяемым. Возможность изменения размера позволяет вашей игре поддерживать такие конфигурации устройств, как книжная и альбомная ориентация, многооконный режим, а также сложенное и развернутое состояния складных устройств.
Если ваша игра не поддерживает все конфигурации размера и ориентации окна, платформа переводит вашу игру в режим совместимости и, при необходимости, предлагает игроку перейти на неподдерживаемую конфигурацию.

Дополнительную информацию см. в разделе «Поддержка изменения размера большого экрана» .
Многооконный режим
Многооконный режим позволяет нескольким приложениям одновременно использовать один и тот же экран. Приложения могут располагаться рядом или одно над другим (режим разделенного экрана), одно приложение в небольшом окне, накладывающее другие приложения (режим «картинка в картинке»), или отдельные приложения в отдельных подвижных окнах с изменяемым размером (режим произвольной формы). ).
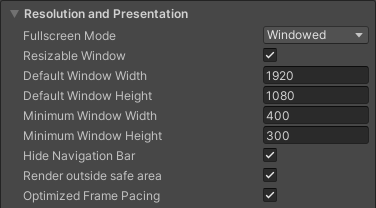
Чтобы избежать перехода в режим совместимости , когда ваша игра работает в многооконном режиме, объявите, что ваша игра способна обрабатывать изменение размера, включив опцию Resizable Window в настройках сборки Unity .

Вырезы для дисплея
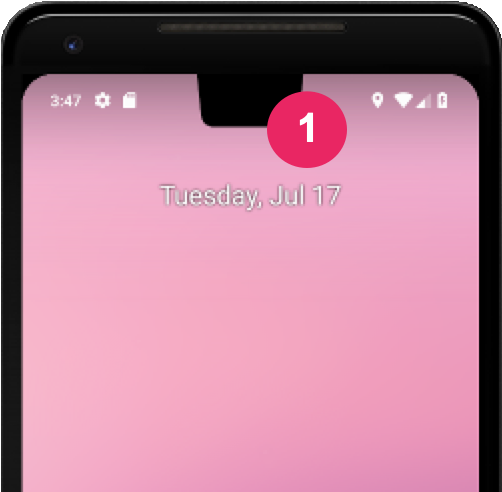
Вырез дисплея — это область на некоторых устройствах, которая выходит за пределы поверхности дисплея. Вырезы позволяют использовать весь экран, оставляя место для важных датчиков на передней панели устройства.

Чтобы привнести в игру все возможности, настройте игру на поддержку безопасных кадров. Запросите Unity SafeArea API , чтобы получить безопасную область экрана в пикселях, и соответствующим образом настройте пользовательский и пользовательский интерфейс игры, особенно для элементов, с которыми пользователи могут взаимодействовать.
Складные позы
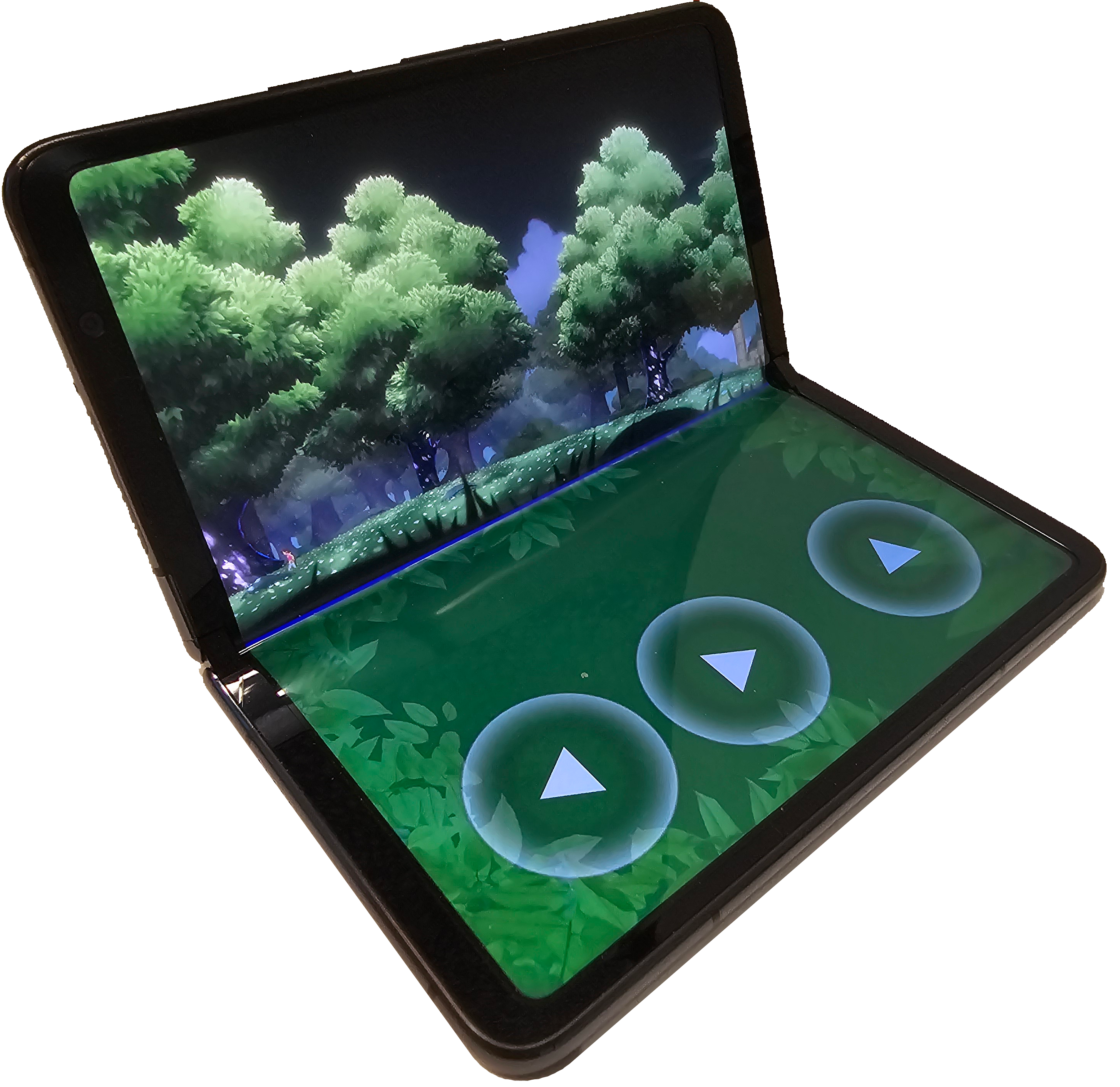
Складные устройства могут находиться в различных сложенных состояниях, например, FLAT (полностью раскрытое) или HALF_OPENED (где-то между полностью открытым и полностью закрытым). Когда устройство находится в состоянии HALF_OPENED , в зависимости от ориентации сгиба возможны два положения: положение стола (горизонтальный сгиб) и положение книги (вертикальный сгиб). Используйте позу за столом, чтобы повысить погружение и вовлеченность игрока.

Чтобы реализовать положение стола, расширьте действие Unity по умолчанию , а затем используйте библиотеку макетов Jetpack WindowManager, чтобы ваша игра учитывала свертывание .
Пример проекта Unity
Пример проекта Unity основан на демонстрационном проекте Unity 2D Lost Crypt . Пример проекта демонстрирует, как поддерживать возможность изменения размера большого экрана в Unity. Поддержка большого экрана и складных устройств требует ряда изменений в параметрах сборки Unity, а также учитывает расположение вашей камеры и полотен пользовательского интерфейса.
Пример проекта доступен для скачивания прямо сейчас . Проект содержит четыре разные сцены:
- Исходное: поддержка базовой функции изменения размера.
- Привязка: то же, что и «Исходная» сцена, но адаптируется к различным соотношениям сторон и позволяет избежать выреза на дисплее.
- HingeAware: то же, что и сцена «Привязка», но поддерживает положение стола.
- Главное меню: начальная сцена, позволяет переходить к другим сценам и полностью поддерживает все ориентации устройства, а также складывание, развертывание и положение стола.
При сборке для Android выберите все сцены и установите сцену «Главное меню» в качестве начальной сцены.

Начните с поддержки окон изменяемого размера
Внедрите поддержку различных размеров дисплеев и соотношений сторон в вашем приложении Android с большим экраном, чтобы обеспечить правильное отображение вашей игры или приложения на разных устройствах. Включите в игре возможность изменения размера и соотношения сторон, установив свойство Resizable Window в настройках сборки Unity (см. раздел «Многооконный режим» ). Настройте соотношение сторон камеры и холста для лучшего соответствия различным экранам. Просмотрите настройки проекта в настройках сборки и в файле Plugins/Android/AndroidManifest.xml . Испытайте полноэкранную функцию изменения размера в «Оригинальной» сцене проекта.

Полноэкранное погружение при работе с вырезами дисплея
Разрешите вашей игре использовать весь экран, чтобы сделать игровой процесс более захватывающим и улучшить взаимодействие с пользователем. Обновите привязку пользовательского интерфейса игры и настройки камеры, чтобы они автоматически подстраивались под размер экрана. Это позволяет элементам пользовательского интерфейса сохранять свое положение относительно размера экрана.
Сцена «Привязка» использует сценарий CameraAspectLock для реагирования на изменения конфигурации устройства посредством расширенного действия (см. Assets/Plugins/Android/LargeScreenPlayableActivity.java ). API SafeArea Unity демонстрируется в сценарии SafeZoneAPI , который привязывается к объекту SafeZone внутри сцены «Привязка».

Оптимизация для складных устройств
Последняя сцена примера проекта Unity, «HingeAware», содержит объект ConfigurationManager , который реагирует на различные состояния складывания целевого устройства через API библиотеки Jetpack и расширенное действие (см. Assets/Plugins/Android/LargeScreenPlayableActivity.java ). Сцена использует сценарий PanelOnFold для управления пользовательским интерфейсом на основе состояния складывания устройства, например, показывая нижнюю панель контроллера, когда устройство находится в положении стола, и настраивая камеру.