Los dispositivos Android están disponibles con distintos factores de forma y tamaños de pantalla. Entre las categorías habituales, se incluyen las siguientes:
- Teléfonos móviles
- Tablets
- Televisiones y decodificadores de televisión
- Laptops con Android Runtime para Chrome
Este abanico de opciones implica que tu juego tendrá una amplia variedad de resoluciones de pantalla, que con frecuencia tendrán diferentes relaciones de aspecto. Por ejemplo:
- Un teléfono en orientación horizontal con una relación de aspecto de 19:9 (2,280 x 1,080)
- Un teléfono diferente en orientación horizontal con una relación de aspecto de 20:9 (3,200 x 1,400)
- Una TV HD con una resolución de 1080p y una relación de aspecto de 16:9 (1,920 x 1,080)
- Una tablet con una relación de aspecto de 4:3 (2,048 x 1,536)
El diseño del juego debe tener en cuenta estas diferencias a fin de garantizar una presentación correcta independientemente de la resolución de la pantalla y la relación de aspecto del dispositivo.
Modos de proyección de Defold
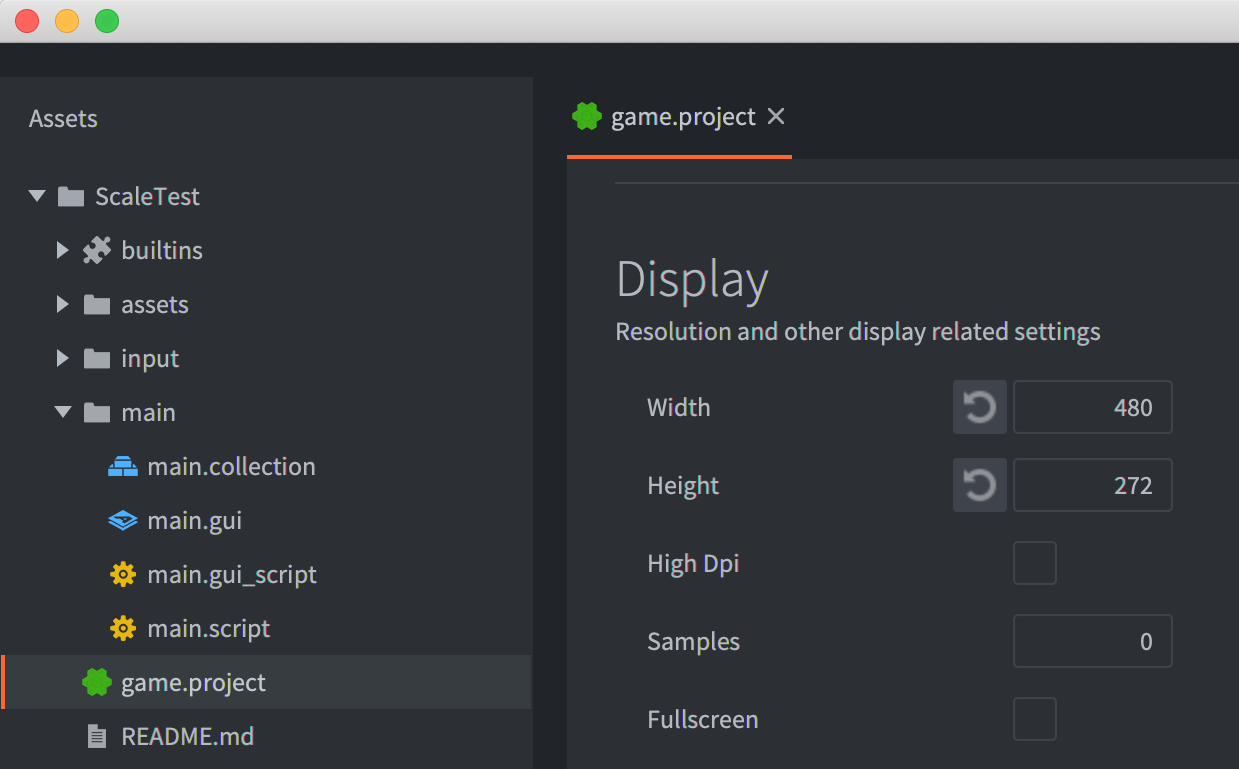
Un proyecto de Defold tiene una resolución base configurable. Esta resolución se establece en
el archivo game.project con los campos Width y Height de la categoría Display.

El comportamiento predeterminado de Defold es renderizar la resolución base y luego ajustar la imagen resultante a la resolución real del dispositivo de destino. En Defold, este modo se conoce como proyección de estiramiento. La proyección de estiramiento no conserva la relación de aspecto original. En algunos juegos, esta configuración predeterminada puede ser visualmente aceptable. La secuencia de comandos de renderización estándar de Defold incluye dos opciones de proyección adicionales que conserven la relación de aspecto base: proyección de ajuste fijo y proyección fija.
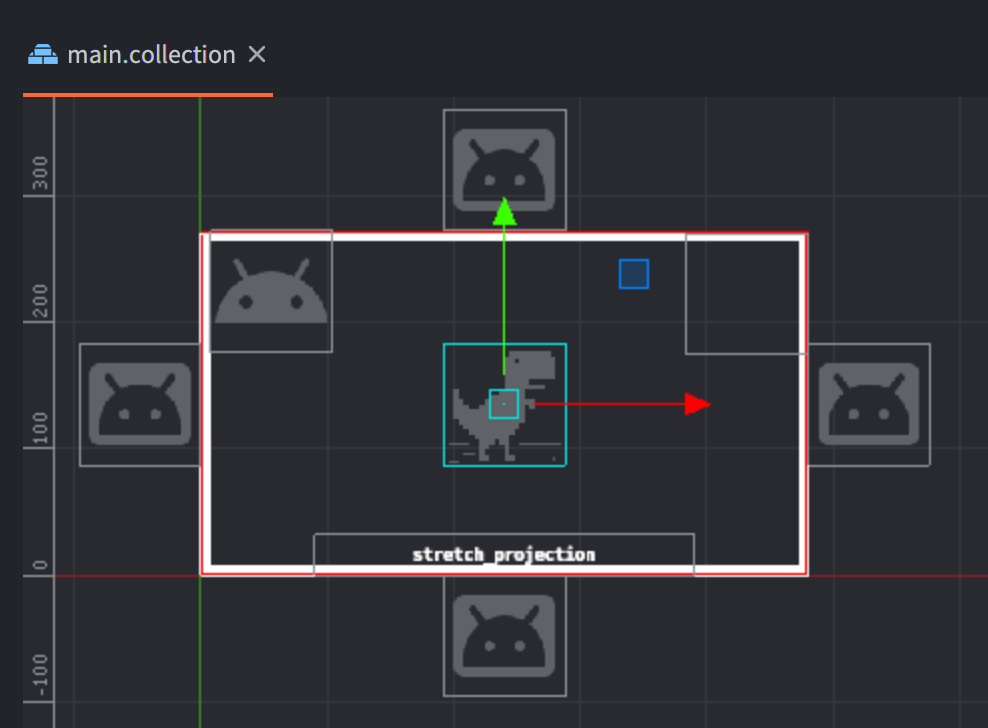
El siguiente es un proyecto de ejemplo diseñado en torno a una resolución base de 480 x 272, que se muestra en el editor de Defold.
En este ejemplo:
- Se utiliza un objeto de mapa de mosaicos para dibujar un marco alrededor de los márgenes de la resolución base.
- Dos elementos de objeto y uno de texto se ubican dentro de los límites de la resolución base.
- Hay cuatro elementos de objeto posicionados fuera de los límites de la resolución base (arriba, abajo, a la izquierda y a la derecha, respectivamente).

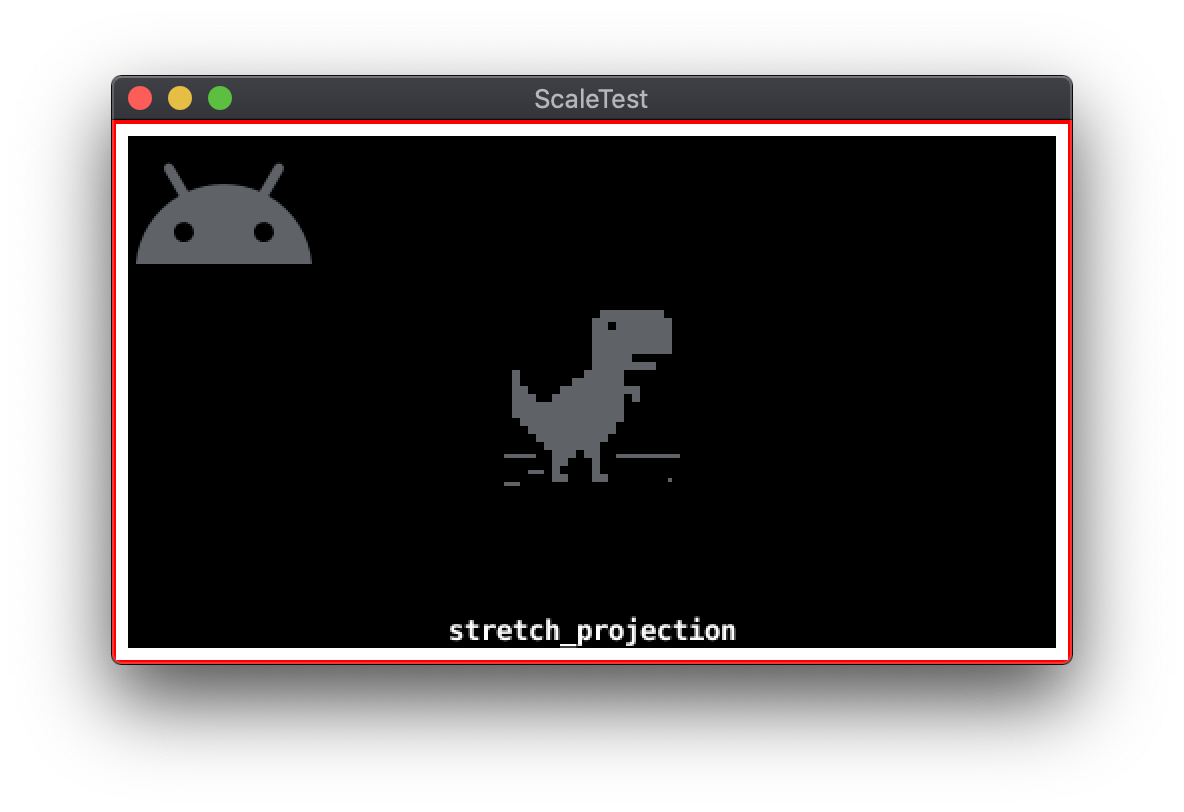
Cuando se ejecuta en una resolución de pantalla de 960 x 544, exactamente 2 veces la resolución base, el proyecto se muestra de la siguiente manera:

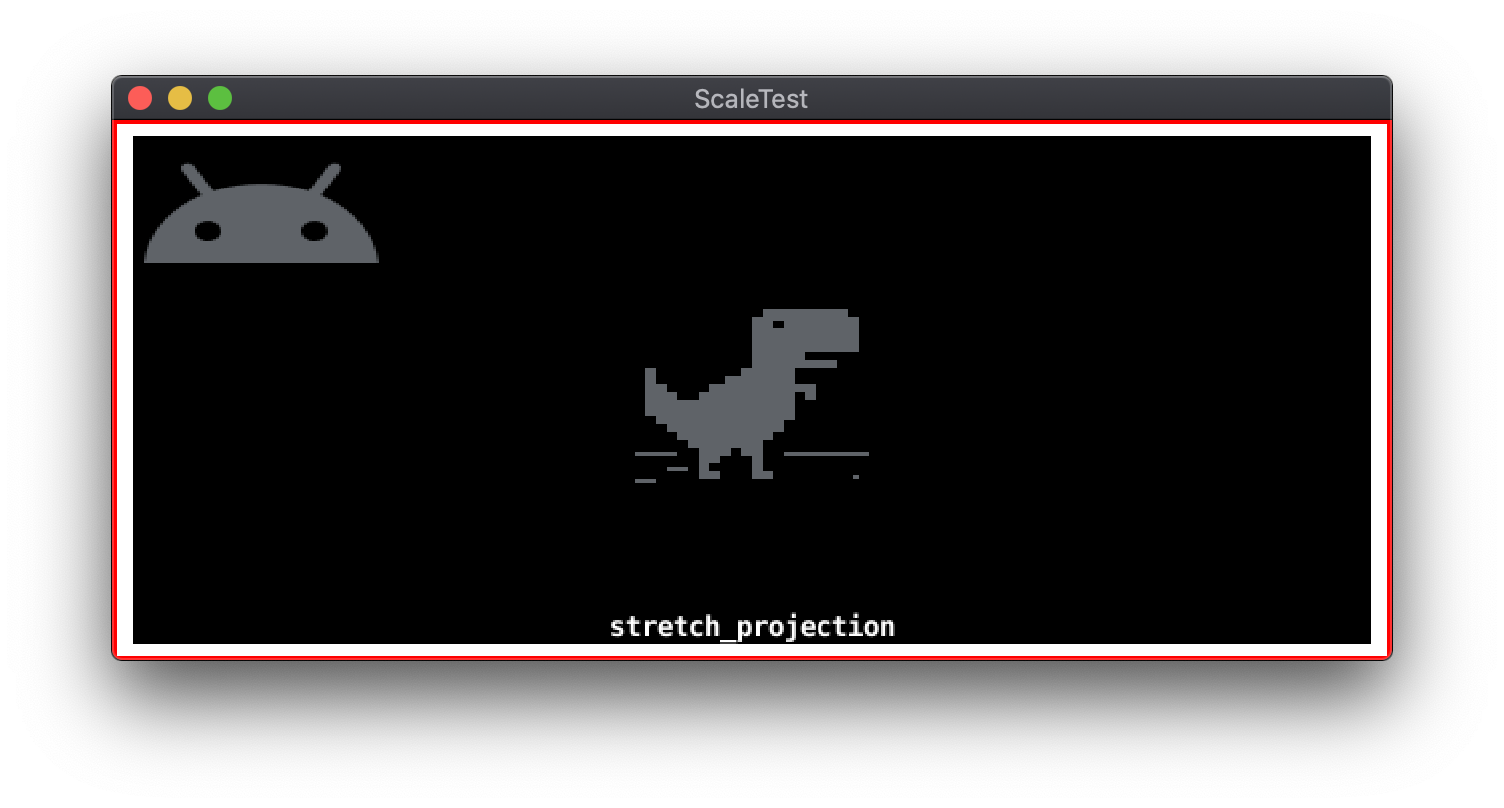
Proyección de estiramiento
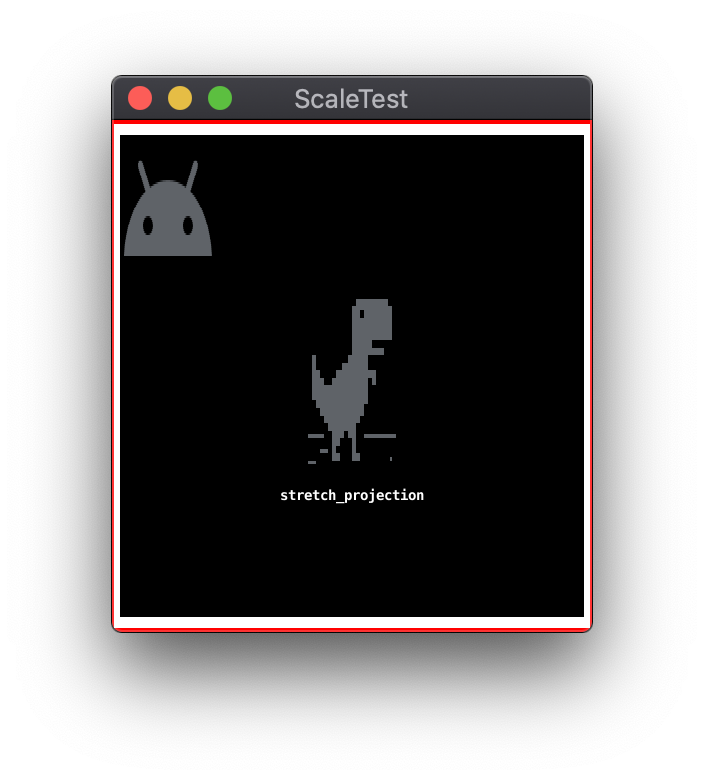
En los siguientes ejemplos, se muestran los resultados del cambio de tamaño de la ventana con una proyección de estiramiento predeterminada, en la que la relación de aspecto no se conserva:


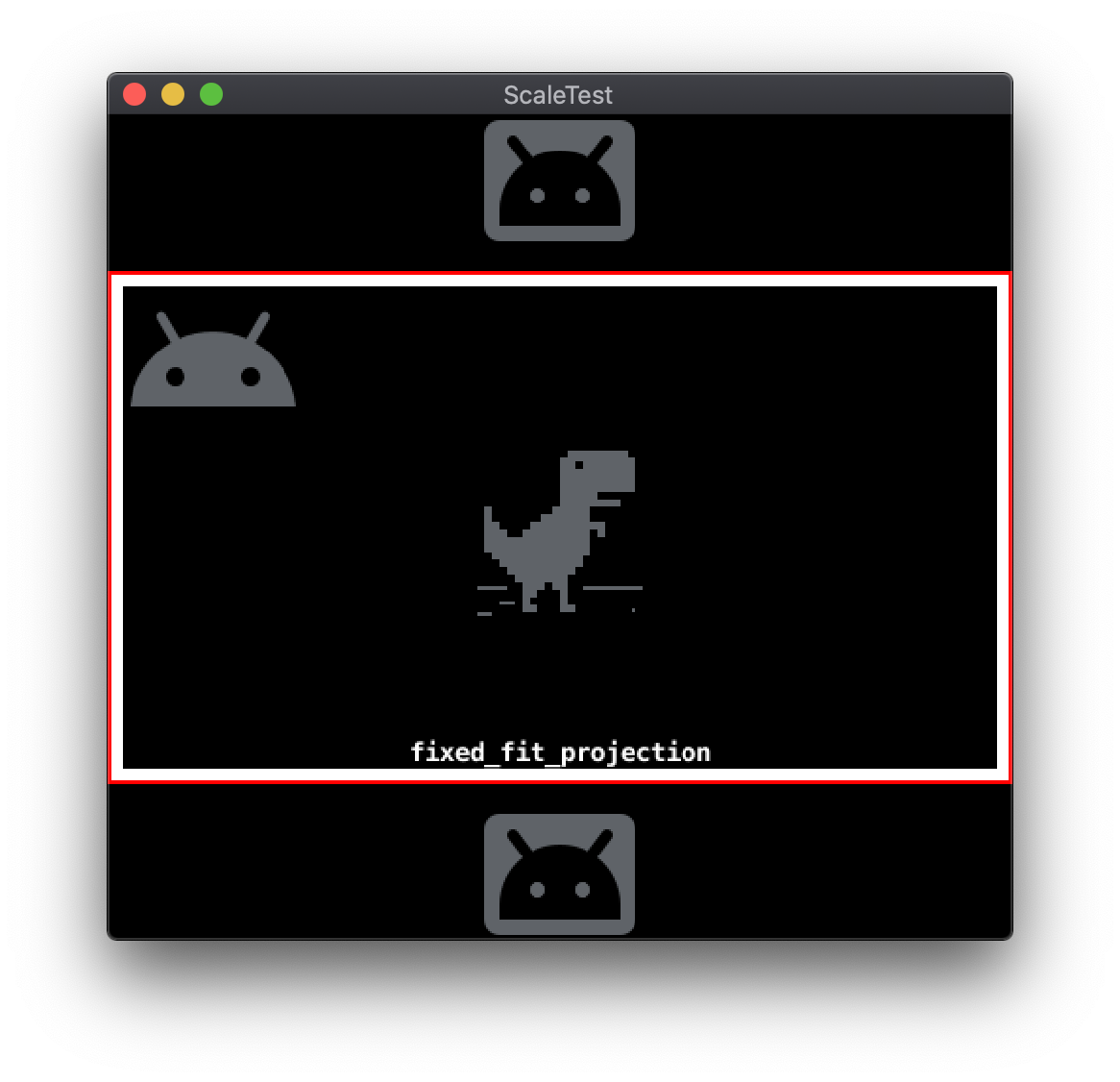
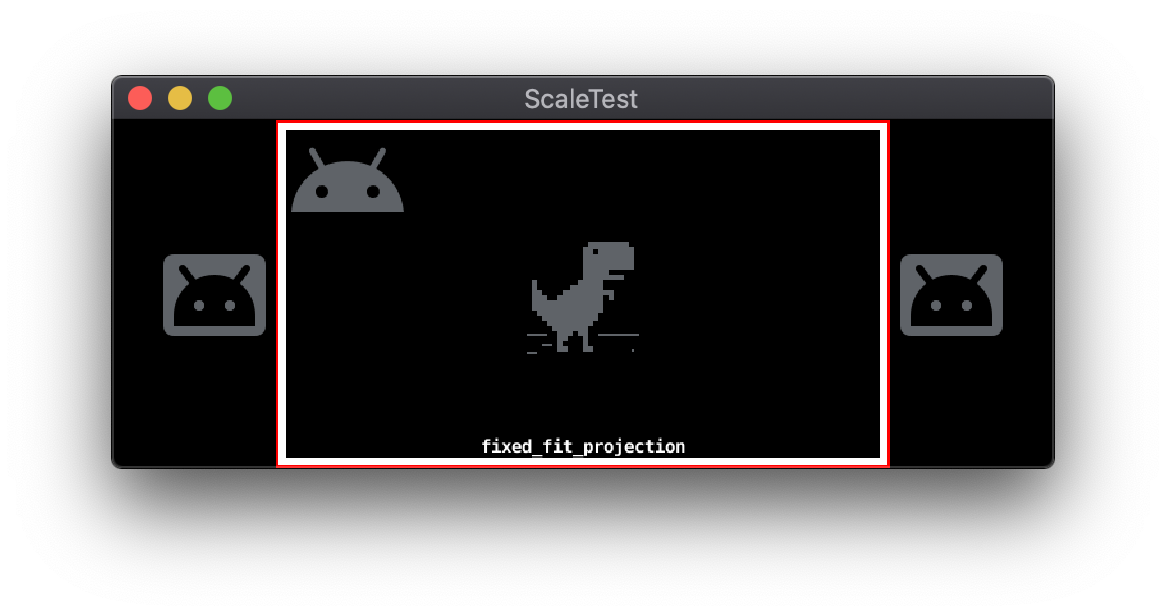
Proyección de ajuste fijo
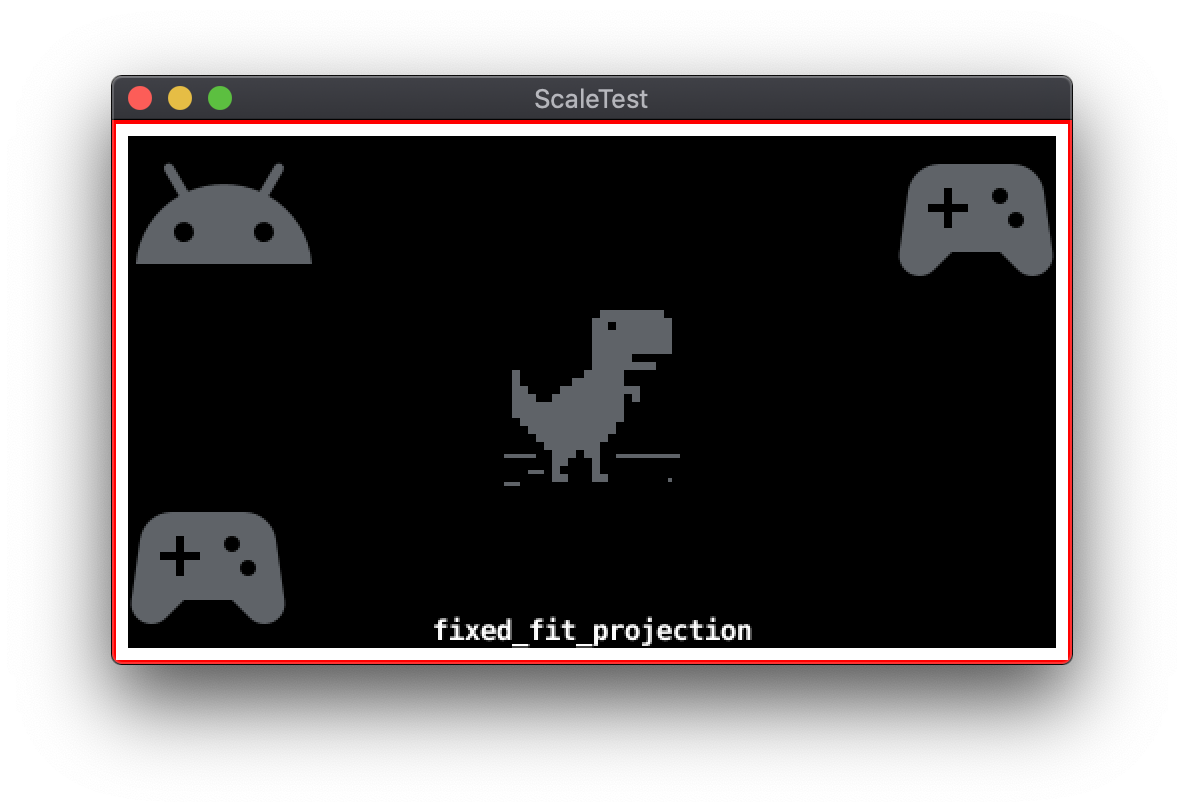
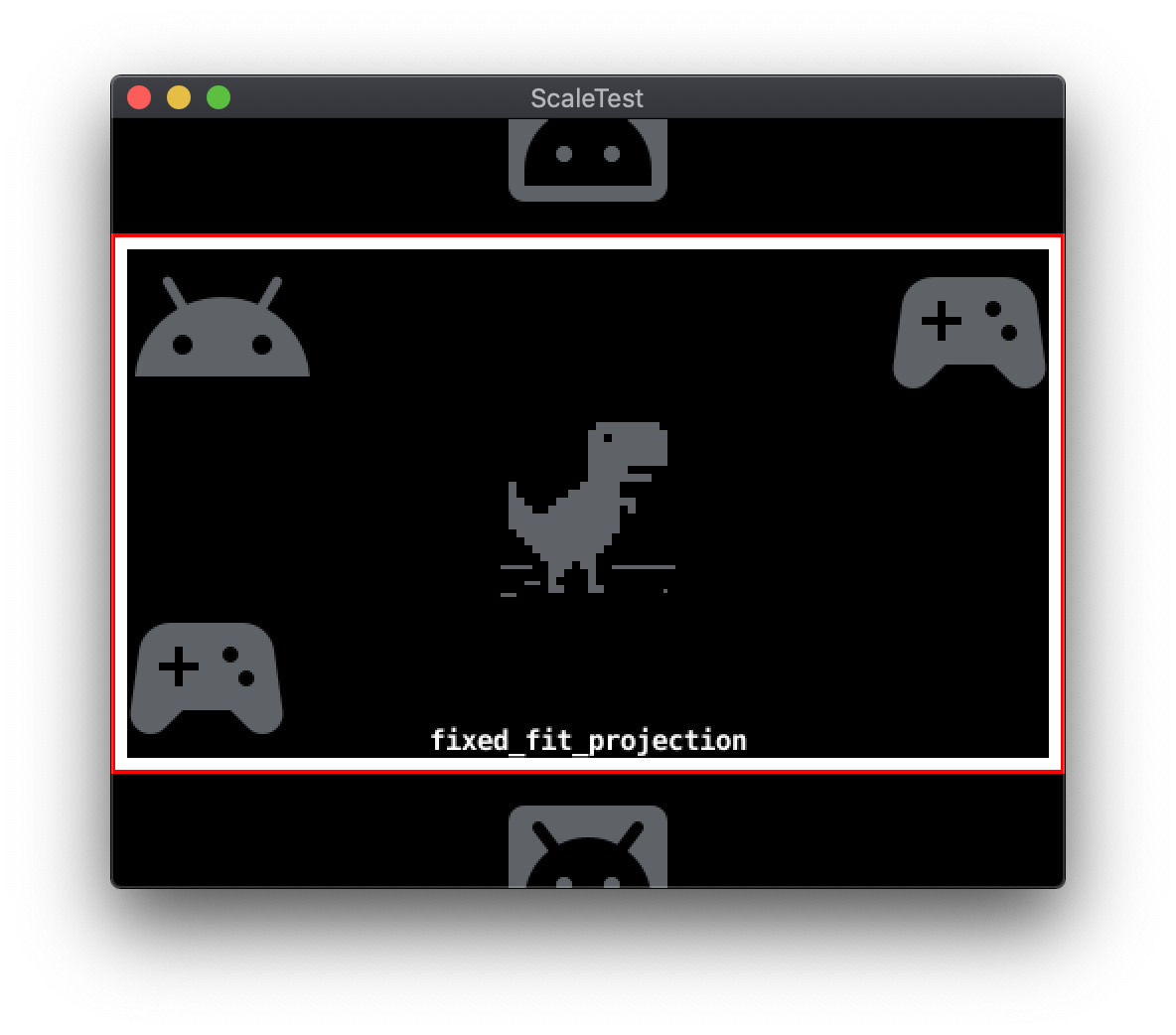
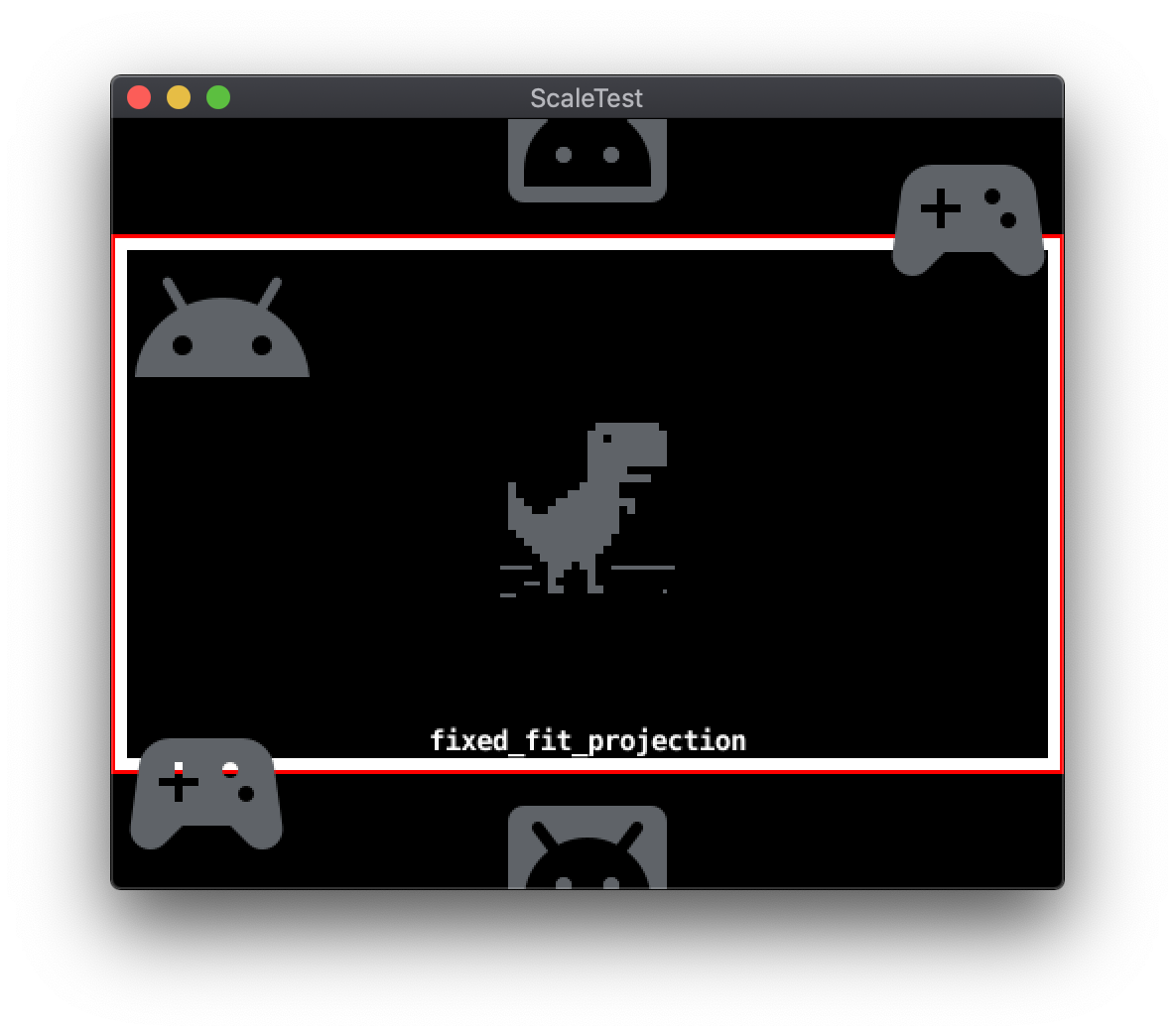
El modo de proyección de ajuste fijo mantiene la relación de aspecto de la resolución base. Debido a que se conserva esta relación, habrá un área de pantalla adicional que no estará cubierta por la resolución base ajustada. Según el eje principal de la diferencia en la relación de aspecto, esta área adicional existirá en las partes superior e inferior, o bien a la izquierda y a la derecha, de la resolución base. La proyección de ajuste fijo modificará la resolución base para tener en cuenta esta área. Esta modificación dará como resultado áreas adicionales de la escena del juego fuera de la región de la resolución base que se esté renderizando. Luego, se ajustará la imagen resultante a la resolución de la pantalla.
En los siguientes ejemplos, se muestra la renderización de la proyección de ajuste fijo en una resolución de pantalla con una relación de aspecto diferente a la resolución base de 480 x 272:


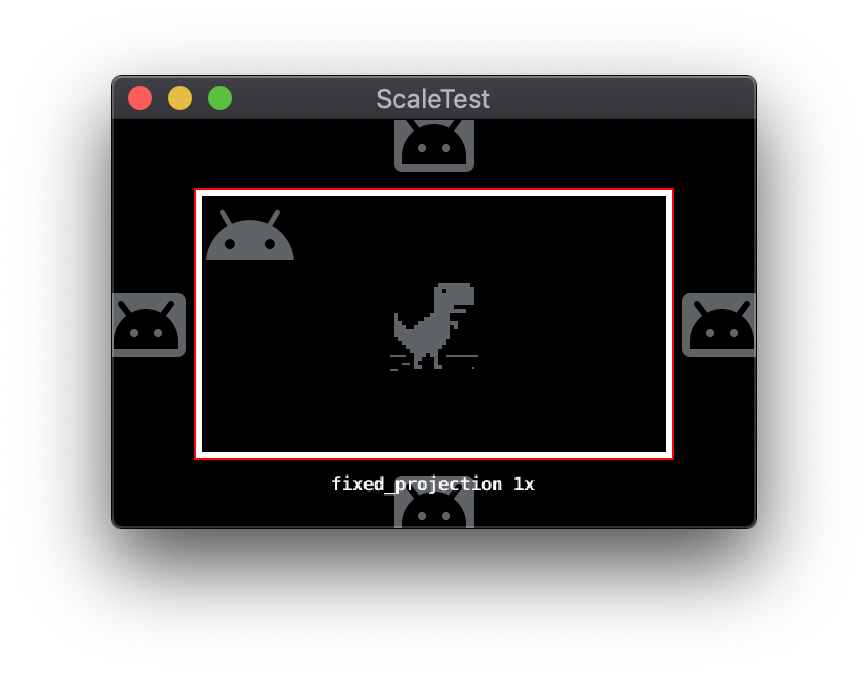
Proyección fija
El modo de proyección fija mantiene la relación de aspecto de la resolución base y ajusta esta resolución con base en un factor de zoom específico. Según la resolución de la pantalla y el factor de zoom, se podrá mostrar un subconjunto o un superconjunto del área de resolución base.
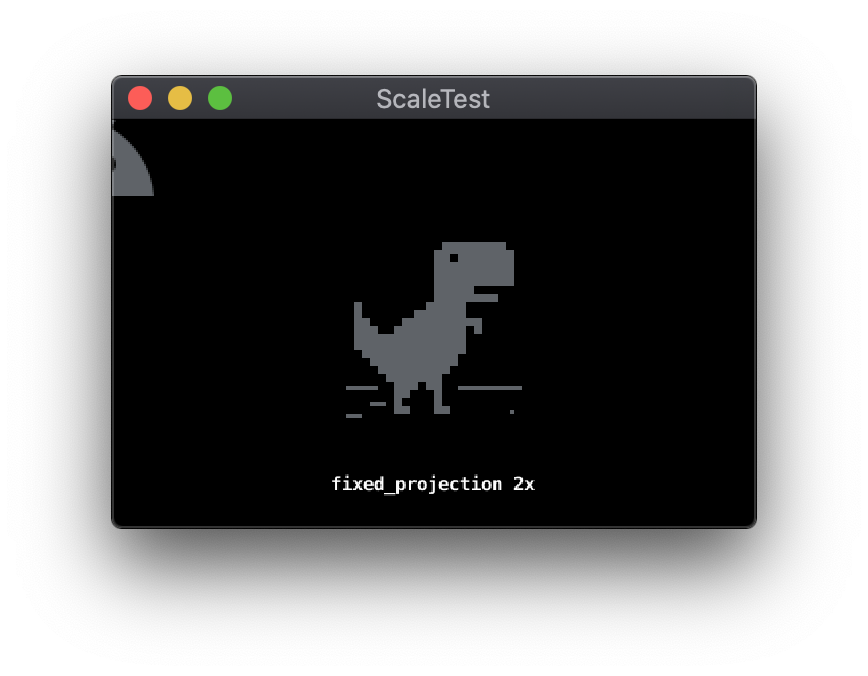
En los siguientes ejemplos, se demuestra el modo de proyección fija mediante una resolución de pantalla de 644 x 408 con factores de zoom de 1x y 2x, respectivamente:


Cómo cambiar los modos de proyección
El modo de proyección activo se puede cambiar en el tiempo de ejecución enviando el mensaje apropiado al procesador. Estos mensajes se envían mediante el sistema de mensajes estándar de Defold. Todos los mensajes del modo de proyección incluyen parámetros que especifican los valores cercanos y lejanos del plano Z.
-- Change to stretch projection mode
msg.post("@render:", "use_stretch_projection", { near = -1, far = 1 })
-- Change to fixed fit projection mode
msg.post("@render:", "use_fixed_fit_projection", { near = -1, far = 1 })
-- Change to fixed projection mode
msg.post("@render:", "use_fixed_projection", { near = -1, far = 1, zoom = 2 })
Secuencias de comandos de renderización de Defold
El comportamiento de renderización de Defold se controla mediante un archivo especial de secuencia de comandos llamado secuencia de comandos de renderización. Al igual que otras secuencias de comandos del motor Defold, la de renderización se escribe en el lenguaje de programación Lua. En el momento de la creación del proyecto, se incluye una secuencia de comandos de renderización predeterminada, pero también puedes reemplazarla por una personalizada.
Los modos de proyección fija, de estiramiento y de ajuste fijo son características de la secuencia de comandos de renderización predeterminada. Cuando se usa uno de estos modos, la secuencia de comandos de renderización genera una matriz de proyección ortográfica en 2D a fin de usarla en la renderización de los objetos del juego. La configuración de esta matriz varía según el modo de proyección en uso.
Puedes usar una secuencia de comandos de renderización personalizada para extender o cambiar la configuración de la matriz de proyección. La funcionalidad que no es compatible con la secuencia de comandos predeterminada, como el letterbox o el pillarbox para diferentes relaciones de aspecto, también se puede implementar con secuencias de comandos de renderización personalizadas.
Los desarrolladores de código abierto crearon paquetes de renderización de cámara y de secuencias de comandos que ofrecen más funciones que las secuencias de comandos predeterminadas de Defold. Dos paquetes de uso frecuente son RenderCam y Defold-Orthographic.
Sistema de la GUI de Defold
Defold incluye un sistema de la GUI basado en el concepto de los archivos de escena de la GUI. Estos archivos incluyen objetos llamados nodos que definen elementos de la IU individuales, como imágenes o texto.
Los archivos de escena de la GUI se pueden agregar como un componente de un objeto de juego de Defold. Las escenas de la GUI y sus nodos incluidos se procesan por separado y funcionan de manera apenas diferente a los objetos de juego normales. Debido a estas diferencias, admitir varias resoluciones de pantalla con escenas de la GUI implica consideraciones adicionales relacionadas con las coordenadas del sistema de la GUI, así como los pivotes y las anclas de los nodos de la GUI.
Coordenadas del sistema de la GUI
Los objetos de juego usuales de Defold especifican sus coordenadas en el espacio global. Un objeto de cámara traduce el espacio global al espacio de la pantalla y muestra los objetos del juego que se encuentran dentro de la vista virtual actual de la cámara. El sistema de la GUI usa su propia cámara independiente. Los nodos que pertenecen a una escena de la GUI usan las coordenadas de espacio de pantalla en lugar de aquellas del espacio global. Cuando la resolución de pantalla difiere de la resolución base del proyecto que se usa para diseñar los nodos de la GUI, esto puede provocar que los nodos tengan diferentes márgenes en relación con los límites de la pantalla o los de un nodo superior. Además, Defold tiene varias opciones para realizar ajustes de diseño de la GUI a fin de tener en cuenta las diferencias en la resolución de la pantalla.
Pivotes y anclas de los nodos de la GUI
Los nodos de la GUI se pueden anclar a bordes verticales u horizontales con el Propiedades X Anchor e Y Anchor.
- Si un nodo tiene un nodo superior, el ancla se ubicará en los bordes de este último.
- Si un nodo no tiene un nodo superior, el ancla se ubicará en los bordes de la pantalla.
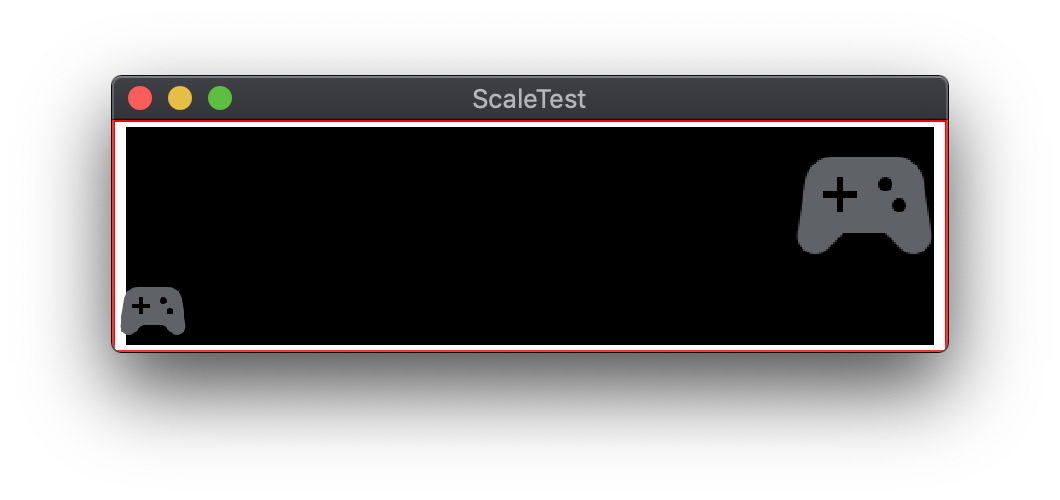
A continuación, se ilustra una escena de muestra con dos nodos de la GUI y los íconos del controlador en las esquinas inferior izquierda y superior derecha. Ambos nodos tienen X Anchor y
Y Anchor configurado como None:

Cuando se cambia el tamaño de la pantalla sin un ancla, los íconos del controlador mantienen sus posiciones en relación con la resolución base:

NoneCuando la Y Anchor del nodo inferior izquierdo se establece en Bottom y el
El Y Anchor del nodo superior derecho se establece en Top; los nodos de la GUI se anclarán
a los bordes correspondientes de la pantalla:

EdgesLa propiedad Pivot de un nodo de la GUI especifica el punto en los límites del nodo.
rectángulo que corresponde a su coordenada de espacio en pantalla Position
propiedad. El parámetro de configuración predeterminado de los nodos de la GUI es Center, que coloca su Position
punto en el centro directo del rectángulo límite. Otra posible dinámica
la configuración incluye las cuatro direcciones cardinales más las cuatro diagonales. El
La propiedad Pivot puede simplificar la especificación de los espacios de margen cuando se usa en
con las propiedades X Anchor e Y Anchor.
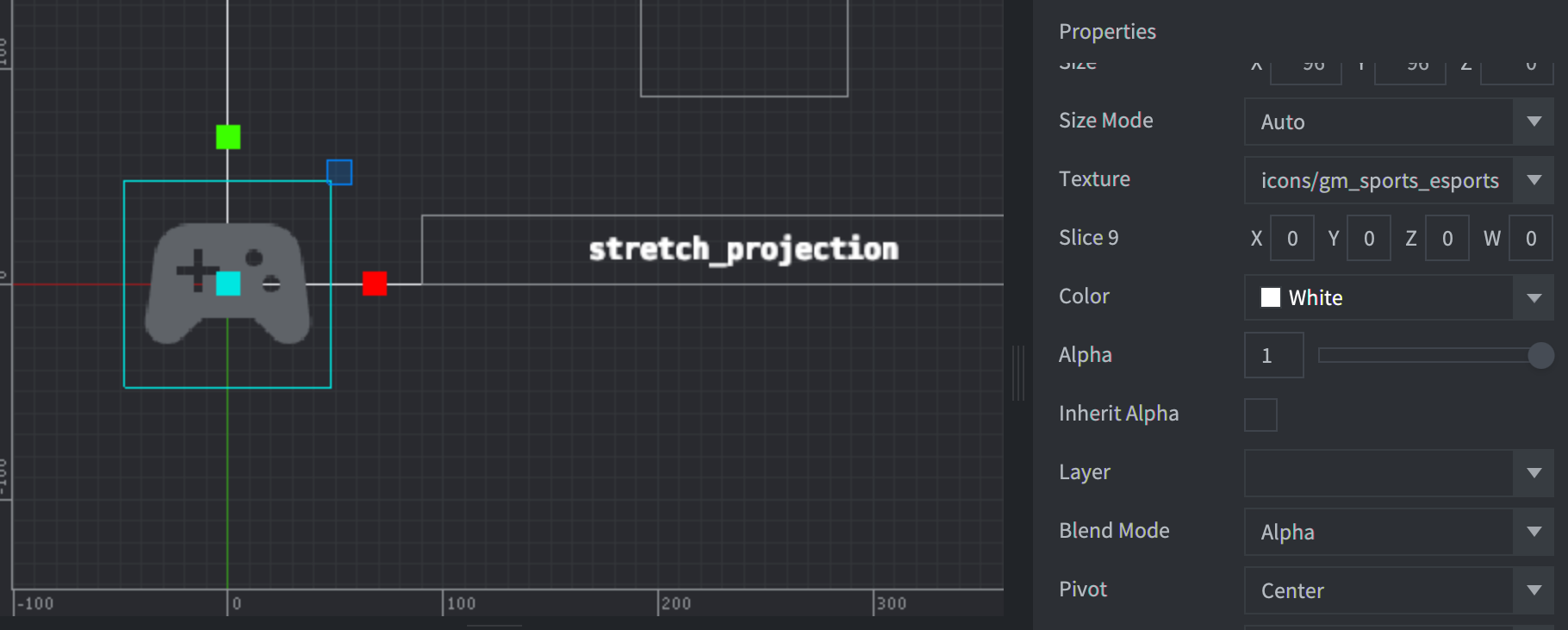
En el siguiente ejemplo, el nodo de la GUI del ícono del controlador en la parte inferior izquierda tiene un
Posición de 0,0 y Tabla dinámica establecida en Center.

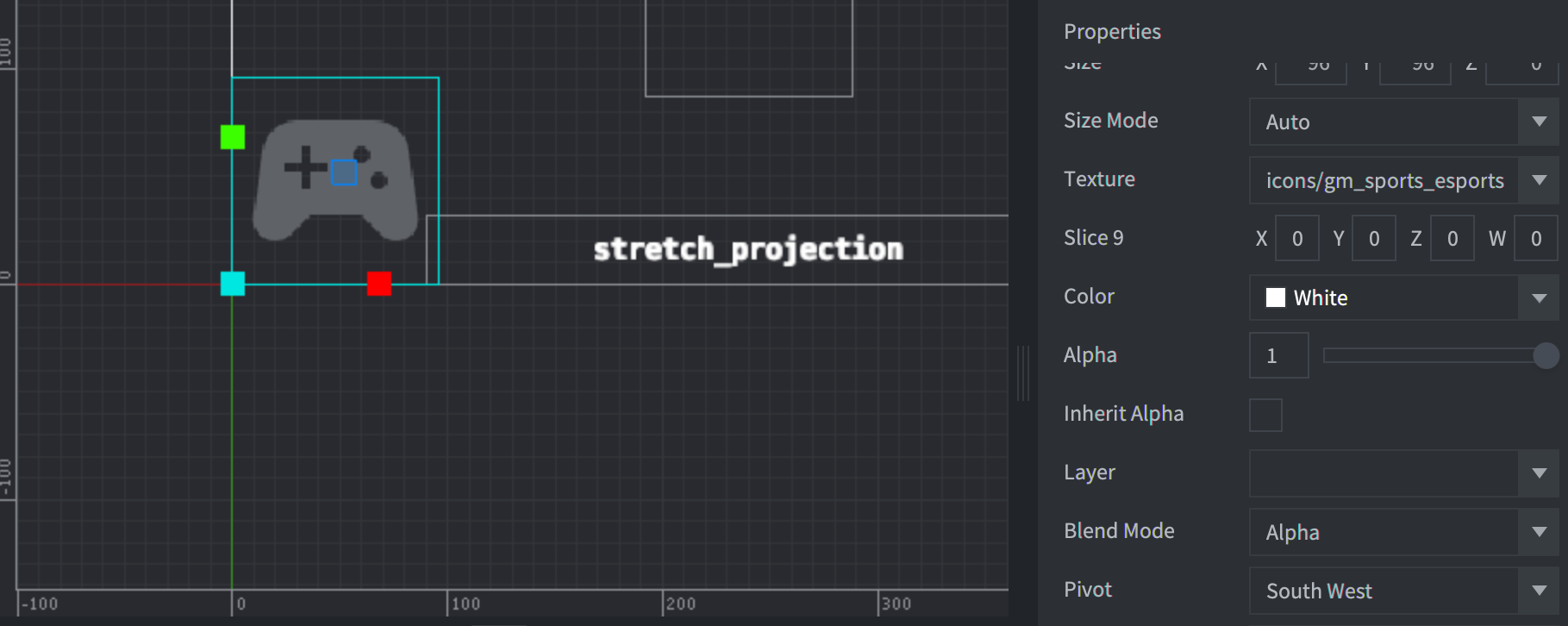
CenterSi cambias Pivot a South West, se produce el siguiente ajuste:

South WestModos de ajuste de los nodos de la GUI
Se puede cambiar el tamaño de los nodos de la GUI cuando la resolución de la pantalla difiere de la resolución del proyecto base. La propiedad Adjust Mode controla el comportamiento del escalamiento del contenido del nodo. Adjust Mode tiene tres parámetros de configuración: Fit, Zoom y
Stretch
Fit
El parámetro de configuración Fit conserva la relación de aspecto del contenido del nodo. Este contenido se ajusta de modo que coincida con el ancho o el alto del rectángulo que limita el tamaño nuevo del nodo. El eje elegido es el que tiene la diferencia más pequeña. Esto garantiza que el contenido se ajuste al rectángulo límite en su relación de aspecto original.
Zoom
El parámetro de configuración Zoom preserva la relación de aspecto del contenido del nodo. Como el
Es el parámetro de configuración Fit, Zoom ajusta el contenido para que coincida con el ancho o la altura de
el rectángulo que limita el tamaño nuevo del nodo. A diferencia de Fit, Zoom usa el eje con el
una diferencia mayor con respecto al tamaño original como objetivo de la coincidencia. Esto significa que el contenido ajustado puede sobrepasar el rectángulo límite.
A continuación, se muestra un ejemplo de dos nodos de la GUI con diferentes configuraciones de Adjust Mode. El ícono del controlador inferior izquierdo tiene un Adjust Mode de Fit, mientras que
El ícono del control superior derecho tiene un Adjust Mode de Zoom.

Estirar
El parámetro de configuración Stretch ajusta el contenido del nodo de forma que concuerde exactamente con el rectángulo que limita el tamaño nuevo del nodo. No se conserva la proporción original.
Diseños de la GUI
Defold tiene un método alternativo para adaptar diseños de la GUI a diferentes resoluciones de pantalla: Layouts. Se pueden agregar diseños a una escena de la GUI a fin de anular las propiedades predeterminadas de los nodos de la GUI. Un diseño está asociado a una resolución de pantalla específica. Cuando existan varios diseños disponibles, Defold seleccionará el que más se ajuste a la resolución de pantalla real. Un diseño puede anular la posición, el tamaño, la escala o el recurso gráfico predeterminados que usa un nodo de la GUI.
Recursos adicionales
- Manual de Defold: Canalización de la renderización
- Manual de Defold: Escenas de la GUI
- Manual de Defold: Diseños de la GUI
