Android 裝置有多種板型規格和螢幕尺寸可供選擇。常見的類別包括:
- 手機
- 平板電腦
- 電視和電視機上盒
- 搭載 Android Runtime for Chrome 的筆記型電腦
由於裝置類型繁多,這代表遊戲不但必須配合各種不同的螢幕解析度,也常常要支援不同的長寬比。例如:
- 長寬比為 19:9 的手機橫向螢幕解析度 (2280x1080)
- 長寬比為 20:9 的手機橫向螢幕解析度 (3200x1400)
- 長寬比為 16:9 的 1080p HD 高畫質電視螢幕解析度 (1920x1080)
- 長寬比為 4:3 的平板電腦螢幕解析度 (2048x1536)
遊戲設計應考量這些差異,以確保無論螢幕解析度、裝置的長寬比為何,都可以正確呈現。
Defold 投影模式
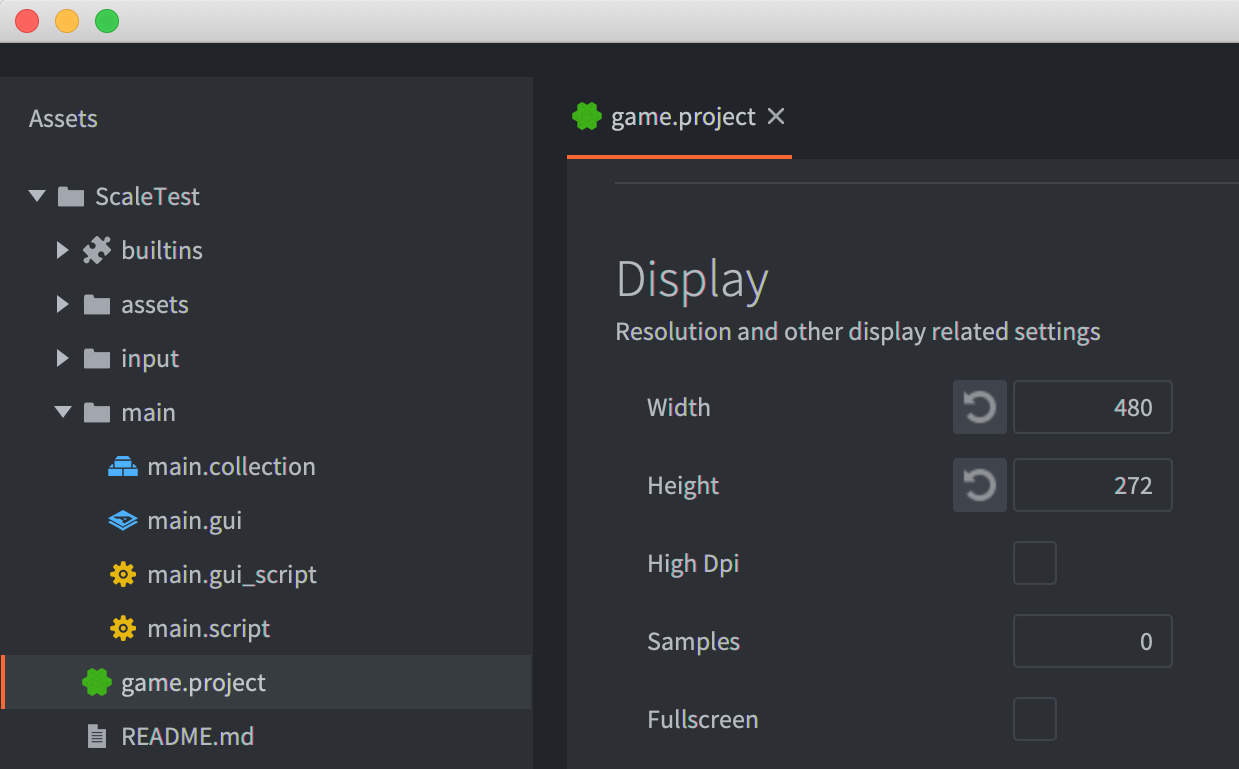
Defold 專案有可設定的基本解析度。您可以在 game.project 檔案中的「Display」類別,調整「Width」和「Height」欄位來設定解析度。

Defold 的預設行為是以基本解析度算繪,然後將產生的圖像縮放為目標裝置的實際解析度。Defold 將這個模式稱為「延展投影」。延展投影不會保留原始長寬比。對於某些遊戲,這項預設在視覺上的效果是可以接受的。標準 Defold 轉譯指令碼包含兩個保留基本長寬比的額外投影選項:「固定長寬比投影」和「固定縮放比投影」。
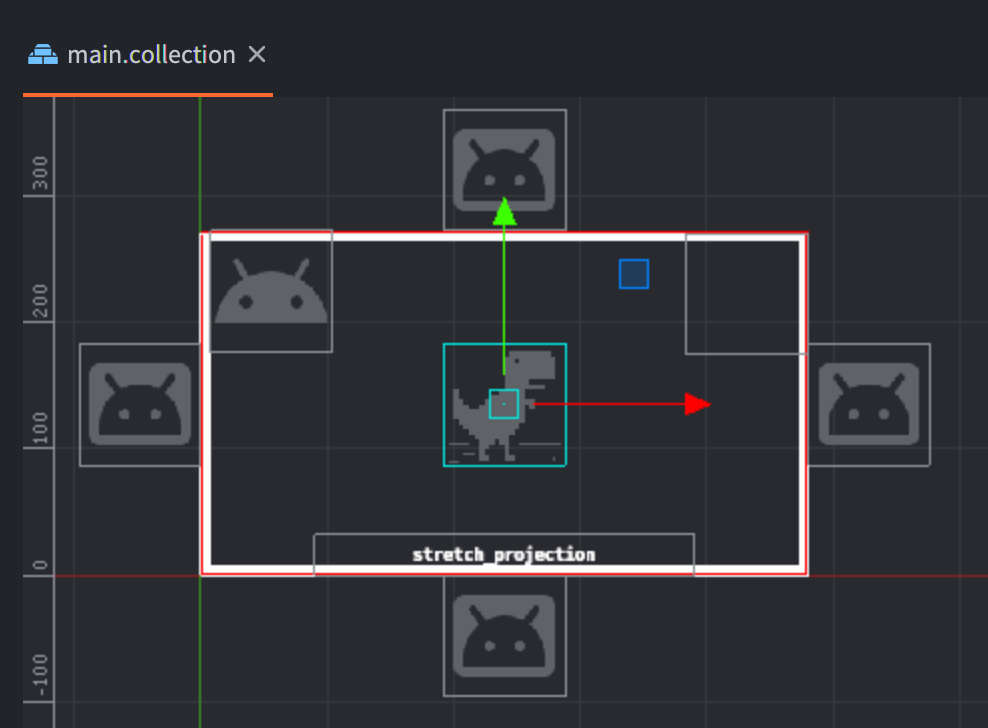
以下範例顯示在 Defold 編輯器中,基本解析度為 480x272 的範例專案。
在這個例子中:
- 圖塊地圖物件是用來繪製基本解析度邊界周圍的影格。
- 在基本解析度的界線內有兩個精靈物件和一個文字物件。
- 基本解析度界線外的上下左右側各有四個精靈物件。

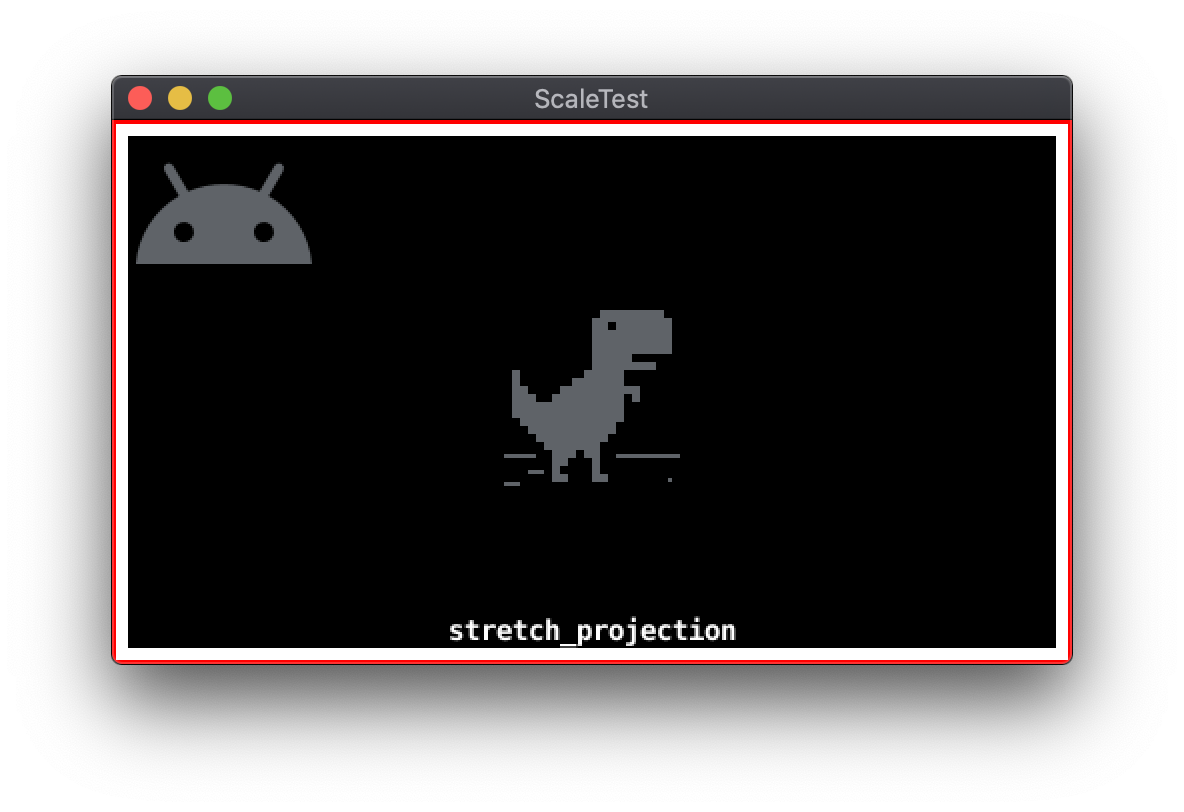
在解析度為 960x544 (正好為基本解析度的 2 倍) 的螢幕上執行時,專案會顯示如下畫面:

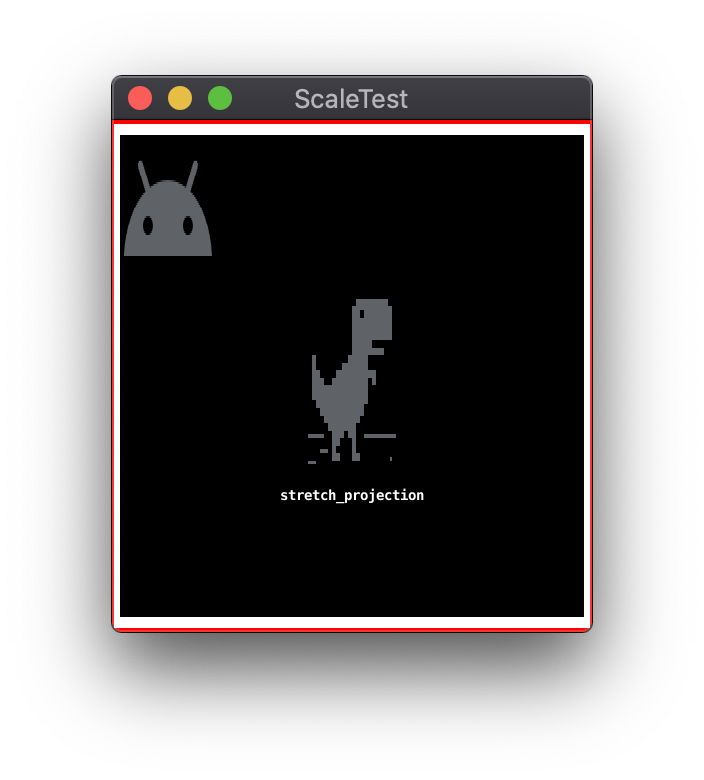
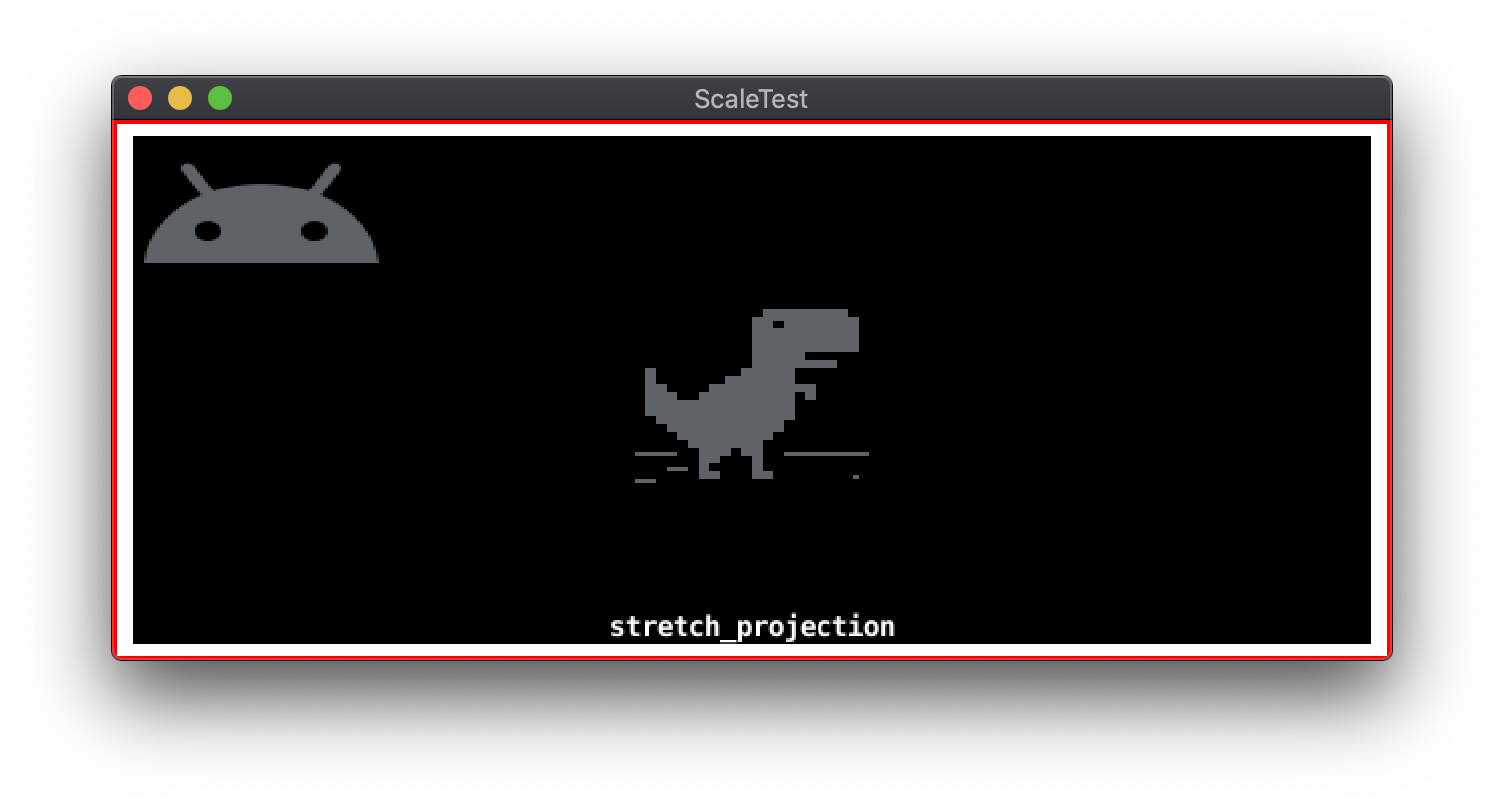
延展投影
以下範例顯示使用預設延展投影調整視窗大小的結果,這個結果並未保留長寬比:


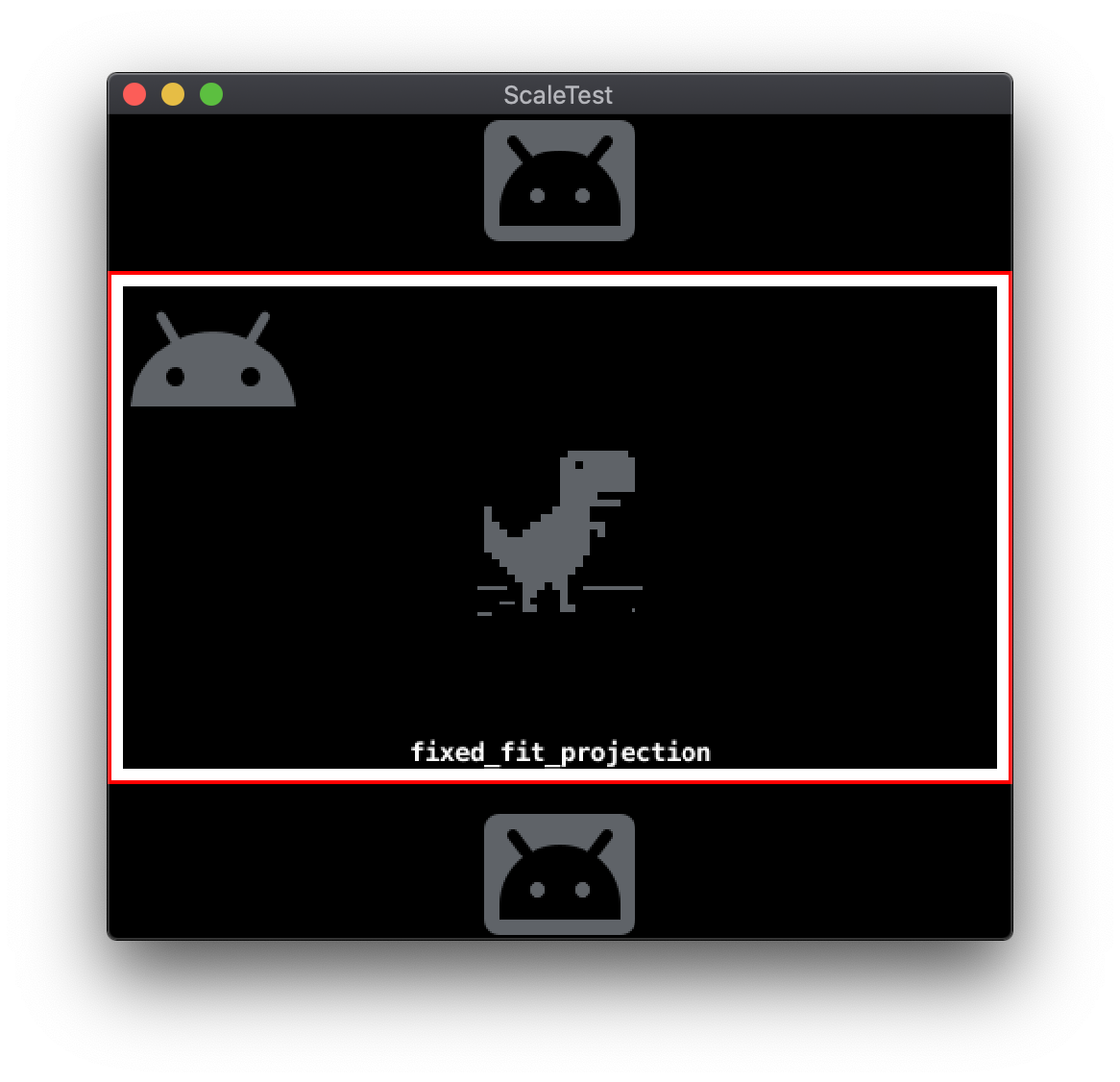
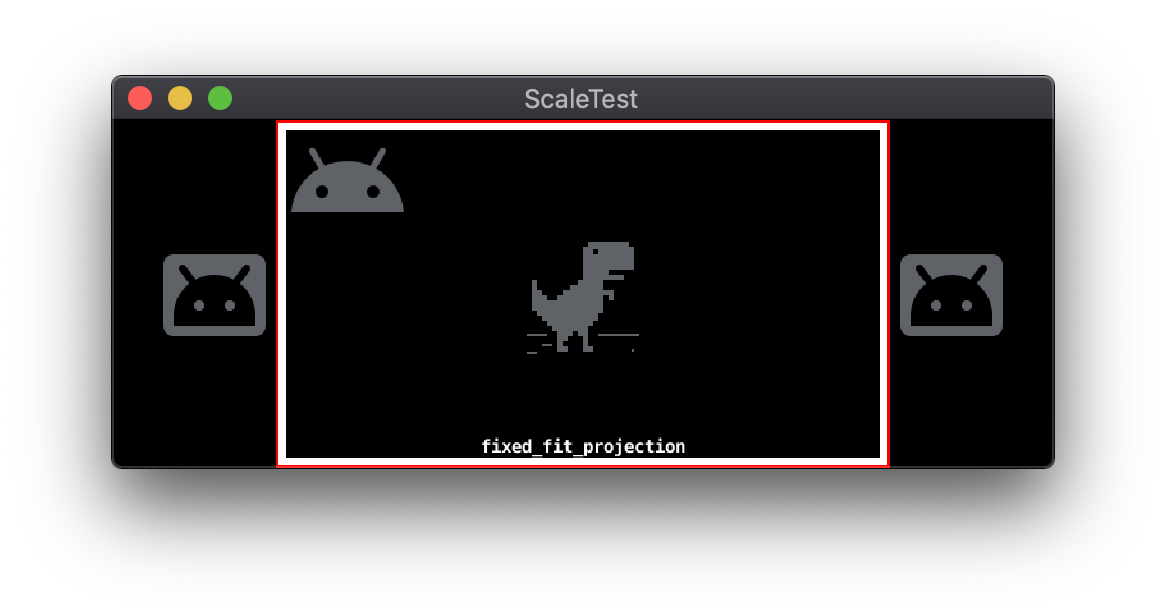
固定長寬比投影
「固定長寬比」投影模式會維持基本解析度的長寬比。由於此模式會保留長寬比,因此螢幕區域會有額外部分未涵蓋在經過調整的基本解析度中。視長寬比差異的主軸而定,此額外區域會位於基本解析度的上下方或是左右兩側。固定長寬比投影會修改基本解析度以涵蓋這個區域。這項修改會導致超出基本解析度區域的額外遊戲場景遭到算繪。而最終產生的圖片會調整為符合螢幕解析度。
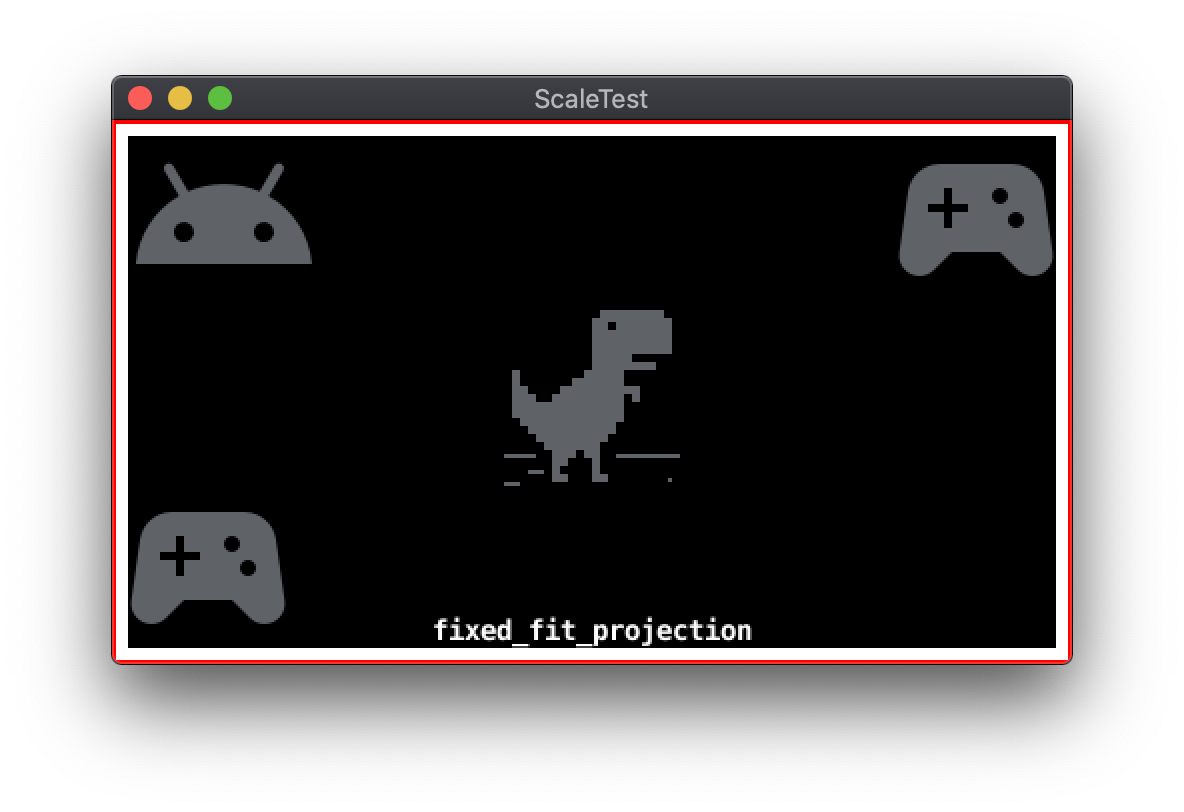
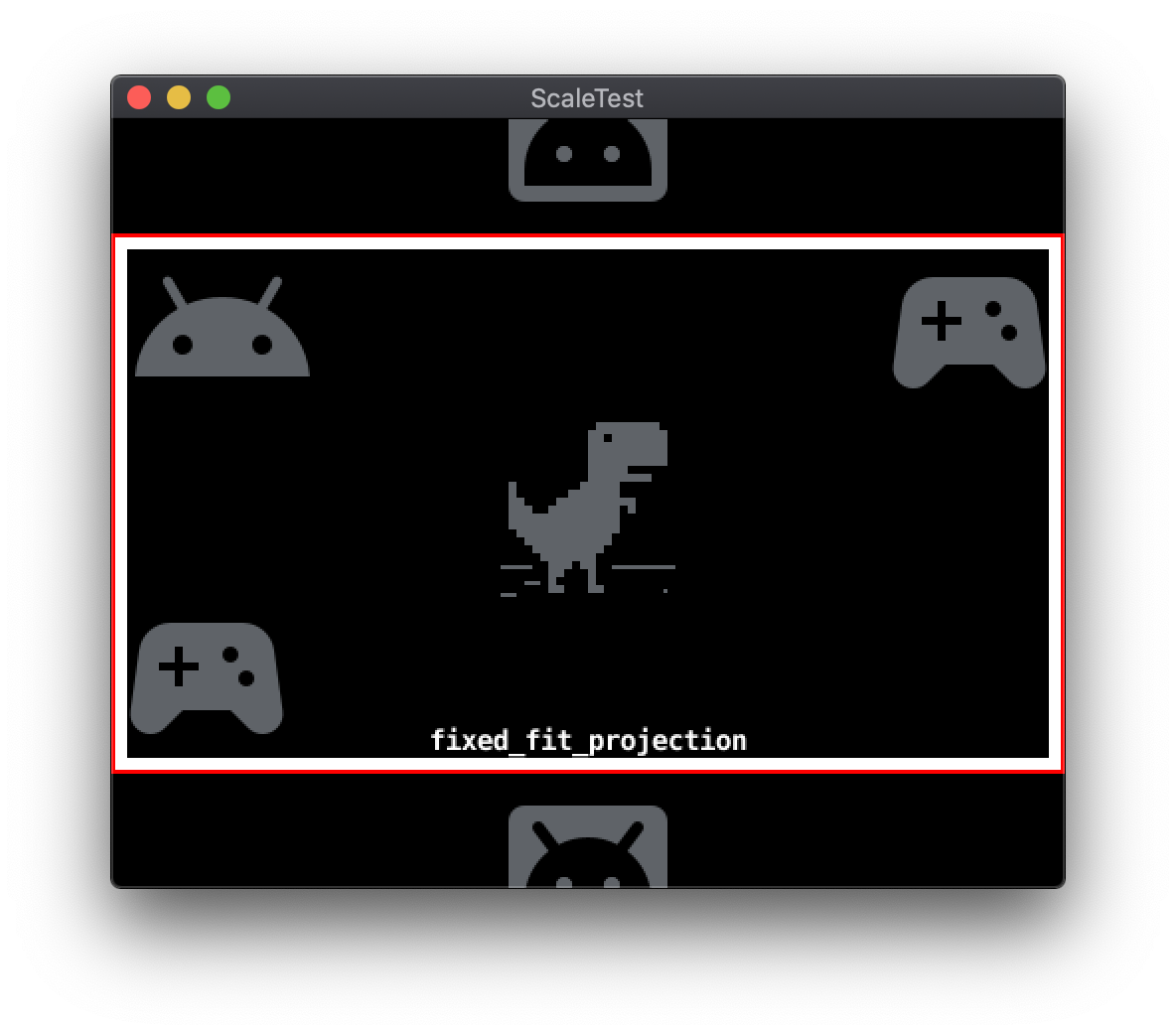
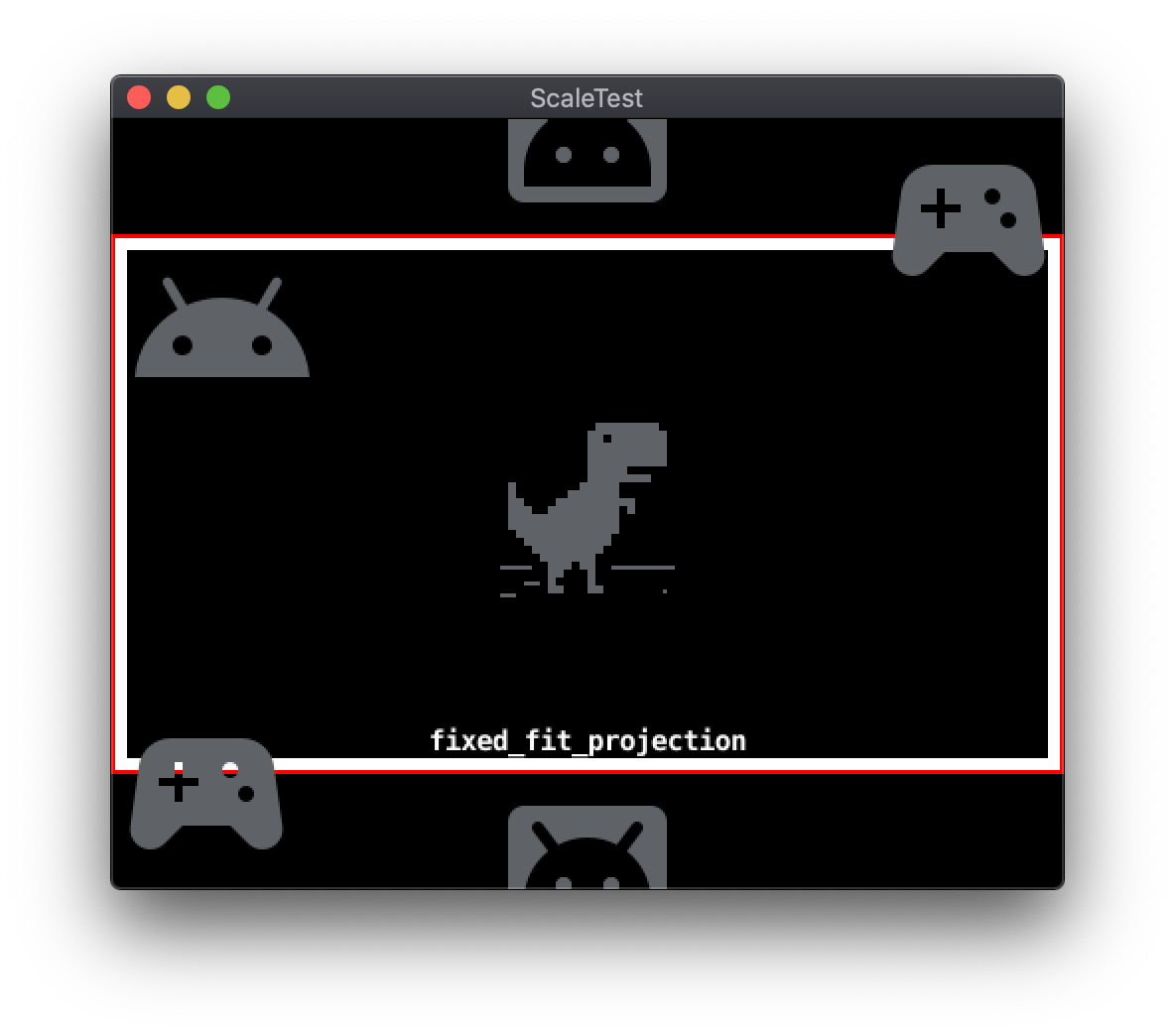
以下範例說明固定長寬比投影,採用與基本解析度 480x272 不同的顯示比例,在螢幕解析度算繪的情形:


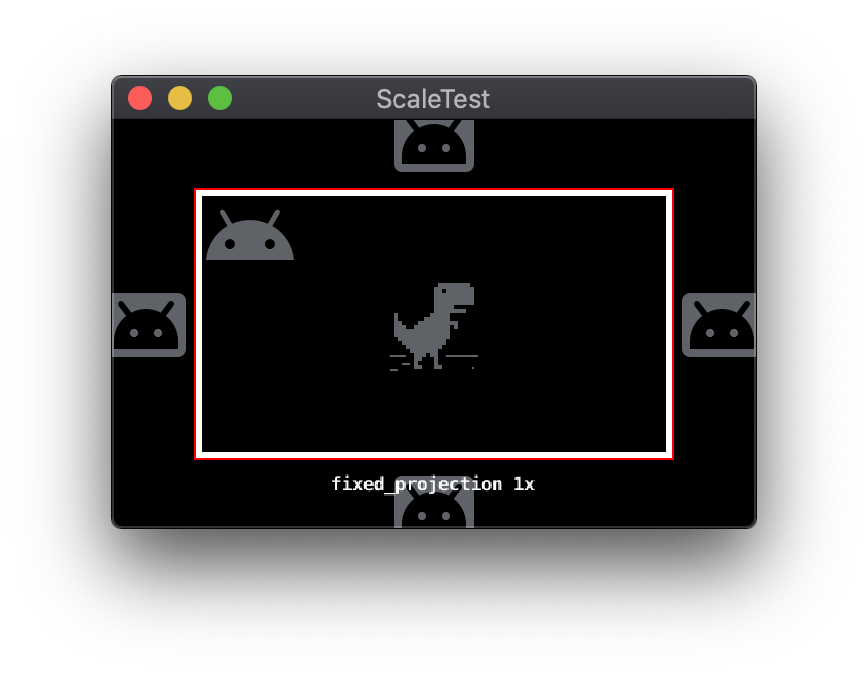
固定縮放比投影
「固定縮放比」模式會維持基本解析度的長寬比,並根據指定縮放係數調整基本解析度。視螢幕解析度和縮放係數而定,系統可能會顯示基本解析度區域的子集或超集合。
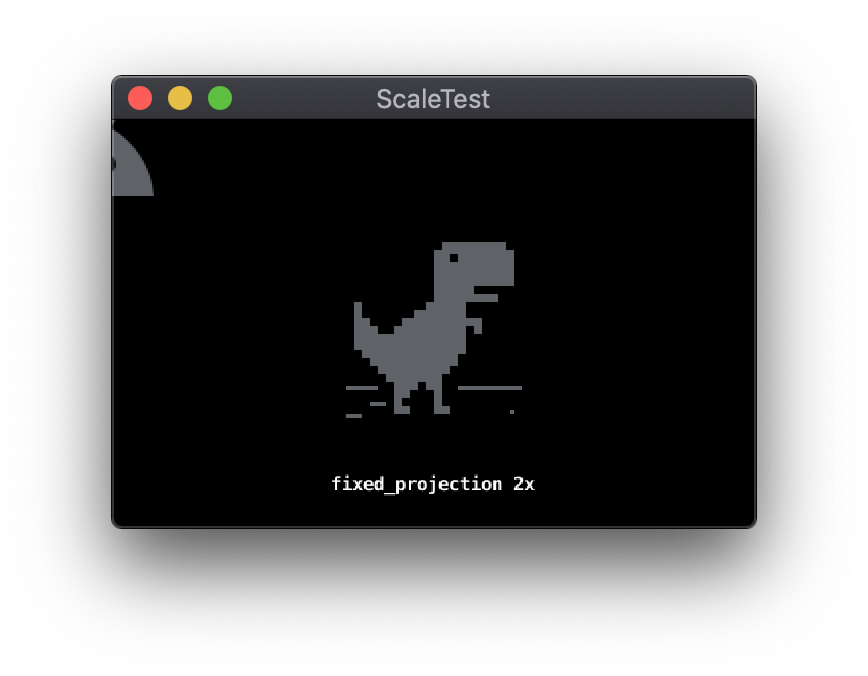
以下範例顯示固定縮放比投影模式將螢幕解析度 644x408 分別縮放 1 倍和 2 倍的情形:


變更投影模式
您可以在執行階段藉由傳送適當的訊息給轉譯器,來切換正在使用的投影模式。這些訊息使用標準的 Defold 訊息系統傳送。所有投影模式訊息都包含指定近和遠平面 Z 值的參數。
-- Change to stretch projection mode
msg.post("@render:", "use_stretch_projection", { near = -1, far = 1 })
-- Change to fixed fit projection mode
msg.post("@render:", "use_fixed_fit_projection", { near = -1, far = 1 })
-- Change to fixed projection mode
msg.post("@render:", "use_fixed_projection", { near = -1, far = 1, zoom = 2 })
Defold 轉譯指令碼
Defold 轉譯行為是由名為「轉譯指令碼」的特殊指令碼檔案所操控。如同其他 Defold 引擎指令碼,此轉譯指令碼是以 Lua 程式設計語言編寫而成。建立專案時會包含預設的轉譯指令碼,但您也可以使用自訂轉譯指令碼加以取代。
延展投影、固定長寬比投影和固定縮放比投影是預設轉譯指令碼的功能。使用上述任一模式時,轉譯指令碼會產生 2D 正投影矩陣,用於轉譯遊戲物件。此矩陣的設定會因為所使用的投影模式而有所不同。
您可以使用自訂轉譯指令碼來延展或變更投影矩陣的設定。預設指令碼不支援的功能 (例如針對不同長寬比的上下黑邊或左右黑邊),您也可以使用自訂轉譯指令碼來實作。
開放原始碼開發人員已建立了轉譯指令碼和相機套件,可提供比預設 Defold 指令碼更多的功能。RenderCam 和 Defold-Orthographic 是兩種常用的套件。
Defold GUI 系統
根據 GUI 情境檔案的概念,Defold 包含了一個 GUI 系統。GUI 場景檔案包含了稱為「節點」的物件,這些節點定義了圖片或文字等的個別 UI 元素。
您可以將 GUI 場景檔案新增為 Defold 遊戲物件的元件。GUI 場景和其內含的節點會分開算繪,運作方式與一般遊戲物件稍有不同。這些差異使得在支援使用 GUI 場景的多種螢幕解析度時,需要額外考量 GUI 系統座標、GUI 節點資料透視和錨定標記有關的事項。
GUI 系統座標
一般 Defold 遊戲物件會在世界空間中指定其座標。相機物件會將世界空間轉譯成螢幕空間,並顯示遊戲物件在相機目前虛擬檢視畫面中的位置。GUI 系統會使用其自身個別的相機。屬於 GUI 場景的節點會使用螢幕空間座標,而非世界空間座標。螢幕解析度與用於設定 GUI 節點版面配置的專案基本解析度不同時,可能會導致相較於螢幕邊緣或父項節點邊緣的邊界不同。為了因應螢幕解析度的差異,Defold 提供了多種 GUI 版面配置調整選項。
GUI 節點軸心和錨定標記
您可以使用「X Anchor」和「Y Anchor」屬性,將 GUI 節點固定在垂直和/或水平邊緣。
- 如果一個節點有父項節點,錨定標記會移至父項節點的邊緣。
- 如果一個節點沒有父項節點,錨定標記會移至螢幕邊緣。
以下說明兩個 GUI 節點 (左下角和右上角的控制器圖示) 的範例情境。兩個節點的「X Anchor」 和「Y Anchor」都設為 None:

在沒有錨點的情況下調整顯示畫面的大小時,控制器圖示會維持 這些物件在相對於基本解析度的位置:

None 的 GUI 元素當左下方節點的「Y Anchor」設為 Bottom,且右上方節點的「Y Anchor」設為 Top 時,GUI 節點會固定在適當的螢幕邊緣:

Edges 的 GUI 元素GUI 節點的「Pivot」屬性可指定節點邊界矩形上的某個點,這個點會對應到其螢幕空間座標的「Position」屬性。GUI 節點預設為 Center 設定,將其「Position」點放置在邊界矩形的正中央。其他可能的「Pivot」設定包含四個基本方向和四條對角線。與「X Anchor」和「Y Anchor」屬性搭配使用時,「Pivot」屬性可以簡化邊界空間的規格。
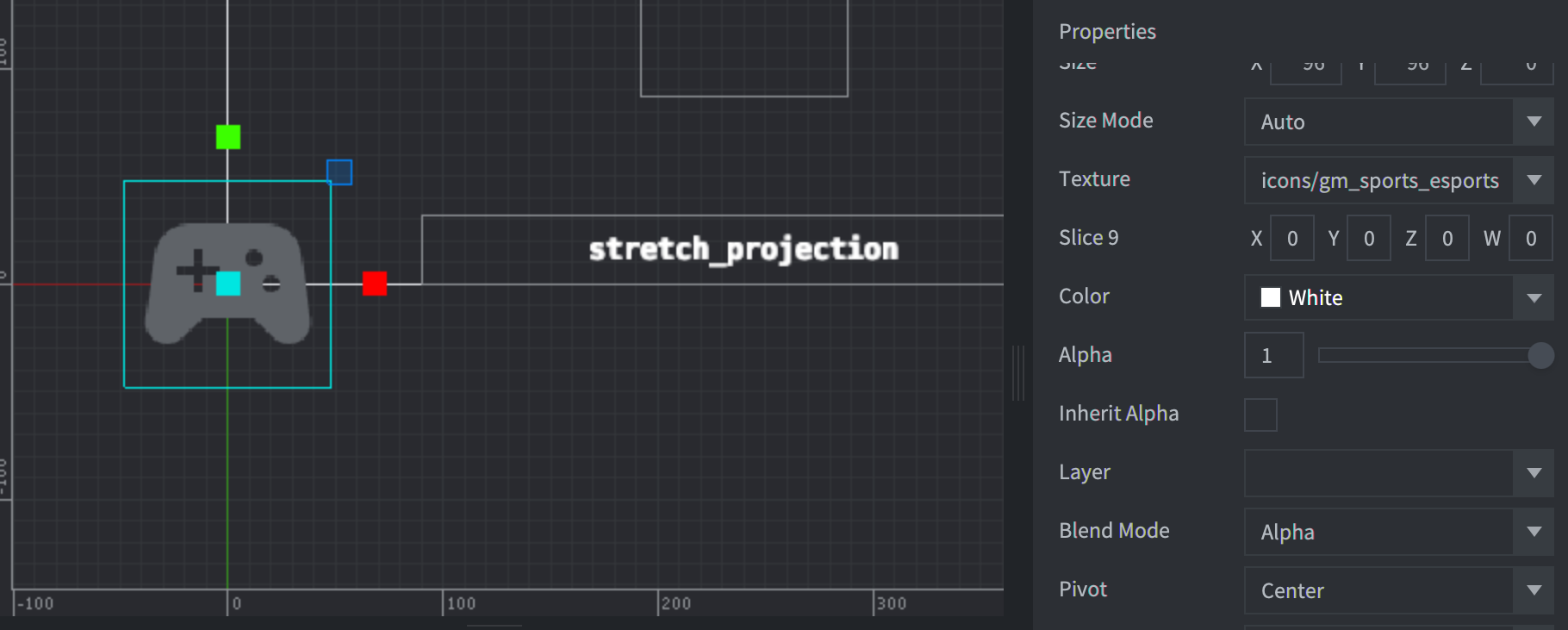
在以下範例中,左下方控制器圖示 GUI 節點的「Position」為 0,0,「Pivot」已設為 Center。

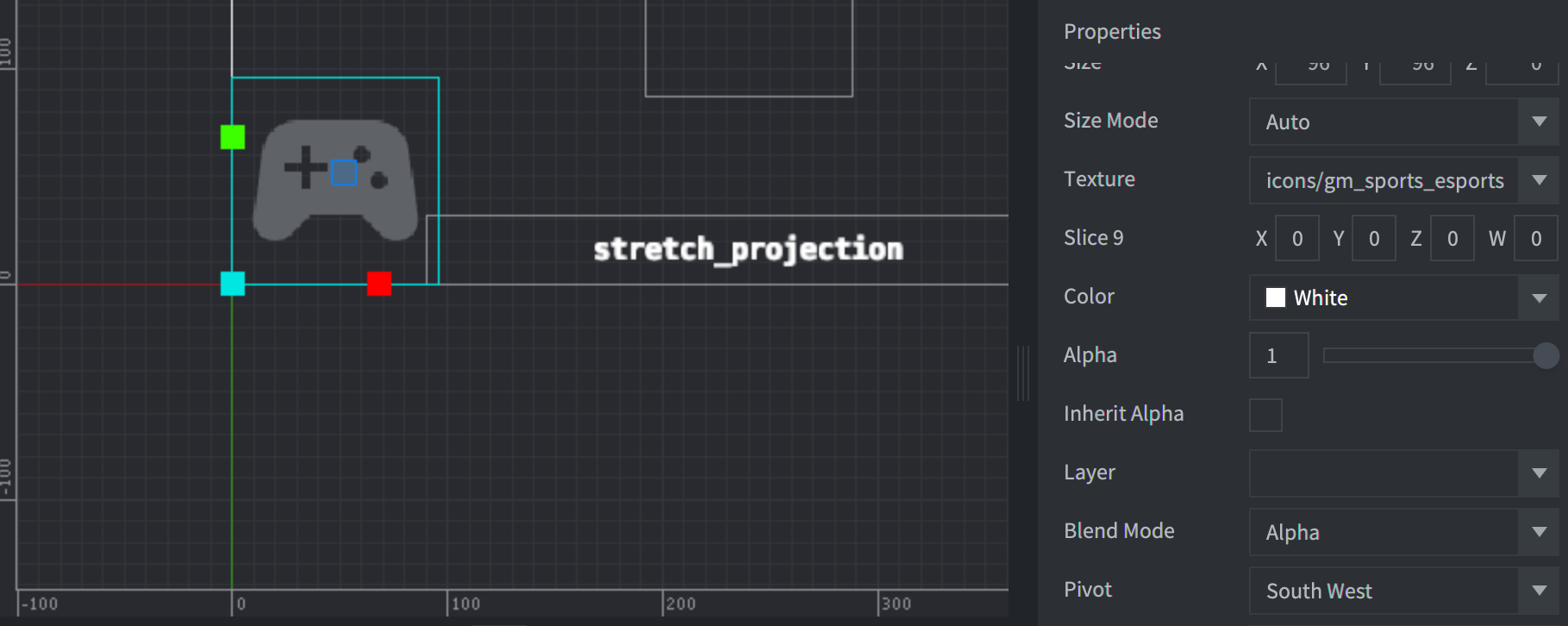
Center 的 GUI 節點將「Pivot」變更為 South West 會產生以下調整結果:

South West 的 GUI 節點GUI 節點調整模式
如果螢幕解析度與基本專案解析度不同,系統就會調整 GUI 節點的大小。「Adjust Mode」屬性可控制節點內容的縮放行為。「Adjust Mode」有三種設定:Fit、Zoom 和 Stretch。
Fit
Fit 設定會保留節點內容的長寬比。內容會進行縮放,以符合節點調整大小後邊界矩形的寬度或高度。所選的軸是差異較小的軸。如此一來可確保內容能夠在邊界矩形內與其原始長寬比吻合。
Zoom
Zoom 設定也會保留節點內容的長寬比。和 Fit 設定一樣,Zoom 會將內容進行縮放,以符合節點調整大小後邊界矩形的寬度或高度。與 Fit 不同的是,Zoom 使用的軸和做為比對目標的原始尺寸之間的差異較大。這表示縮放後的內容可能會超出邊界矩形。
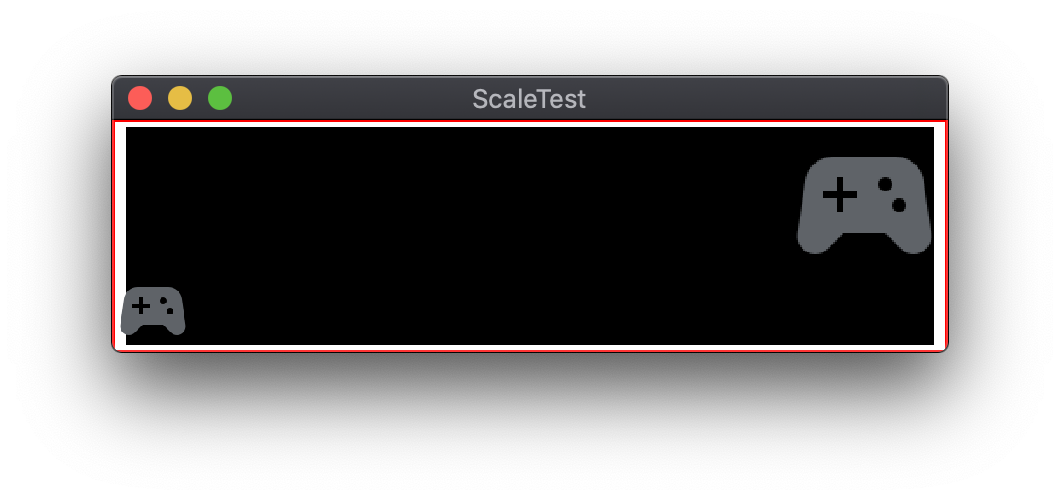
以下是具有不同「Adjust Mode」 設定的兩個 GUI 節點範例。左下方的控制器圖示的「Adjust Mode」 為 Fit,而右上方控制器圖示的「Adjust Mode」則為 Zoom。

Stretch
Stretch 會將節點內容進行縮放,以完全符合節點調整大小後邊界矩形的寬度或高度。不會保留原始的長寬比。
GUI 版面配置
Defold 提供了另一種將 GUI 版面配置調整為不同螢幕解析度的方法:Layouts。您可以將 Layouts 新增至 GUI 場景,以覆寫預設的 GUI 節點屬性。Layout 已與特定的螢幕解析度建立關聯。有多個 Layouts 可供使用時,Defold 會選擇最符合實際螢幕解析度的版面配置。GUI 節點使用的預設位置、大小、比例或圖形資源,都可以透過 Layout 覆寫。
