ボトムシートを部分的に表示し、ユーザーが全画面表示にするか、閉じるかを選択できるようにします。
これを行うには、skipPartiallyExpanded を false に設定した SheetState のインスタンスを ModalBottomSheet に渡します。
例
この例は、ModalBottomSheet の sheetState プロパティを使用して、シートを最初に部分的にのみ表示する方法を示しています。
@Composable fun PartialBottomSheet() { var showBottomSheet by remember { mutableStateOf(false) } val sheetState = rememberModalBottomSheetState( skipPartiallyExpanded = false, ) Column( modifier = Modifier.fillMaxWidth(), horizontalAlignment = Alignment.CenterHorizontally, ) { Button( onClick = { showBottomSheet = true } ) { Text("Display partial bottom sheet") } if (showBottomSheet) { ModalBottomSheet( modifier = Modifier.fillMaxHeight(), sheetState = sheetState, onDismissRequest = { showBottomSheet = false } ) { Text( "Swipe up to open sheet. Swipe down to dismiss.", modifier = Modifier.padding(16.dp) ) } } } }
コードに関する主なポイント
この例では、次の点に注意してください。
showBottomSheetは、アプリがボトムシートを表示するかどうかを制御します。sheetStateは、skipPartiallyExpandedが false のSheetStateのインスタンスです。ModalBottomSheetは、完全に展開されたときに画面全体に表示されるようにする修飾子を受け取ります。ModalBottomSheetは、sheetStateパラメータの値としてsheetStateを受け取ります。- そのため、シートは最初に開いたときに部分的にしか表示されません。ユーザーは、この通知をドラッグまたはスワイプして全画面表示にしたり、閉じたりできます。
onDismissRequestラムダは、ユーザーがボトムシートを閉じようとしたときの動作を制御します。この場合、シートのみが削除されます。
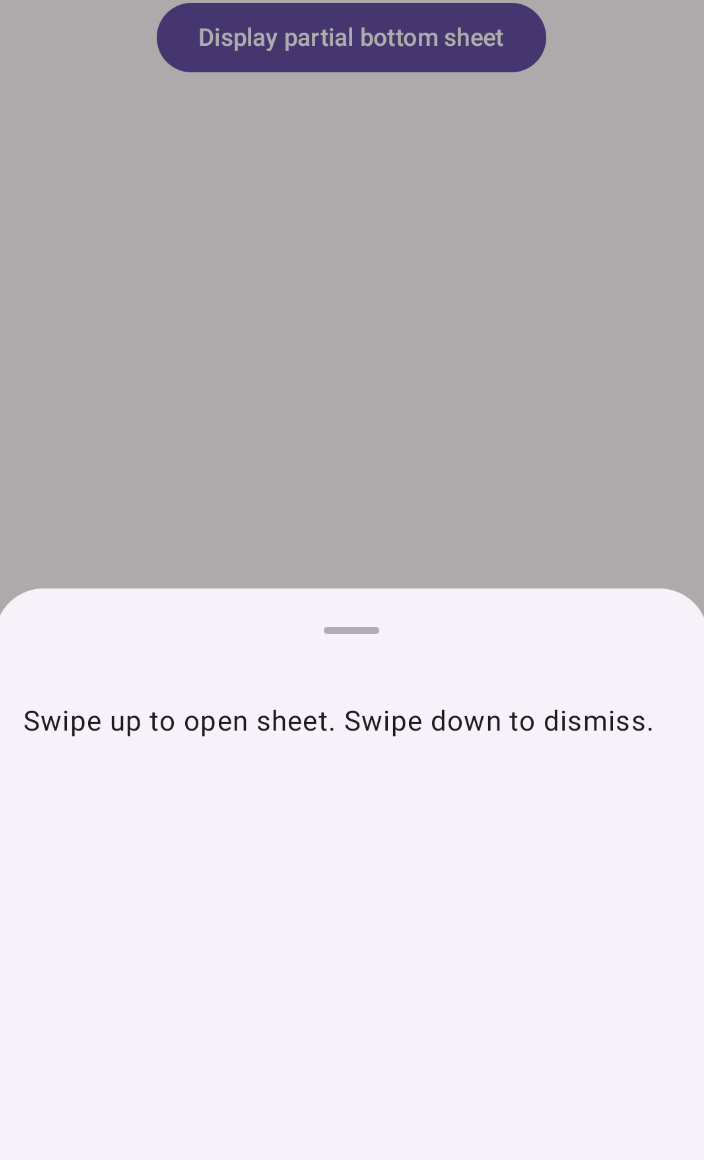
結果
ユーザーが最初にボタンを押すと、シートが部分的に表示されます。

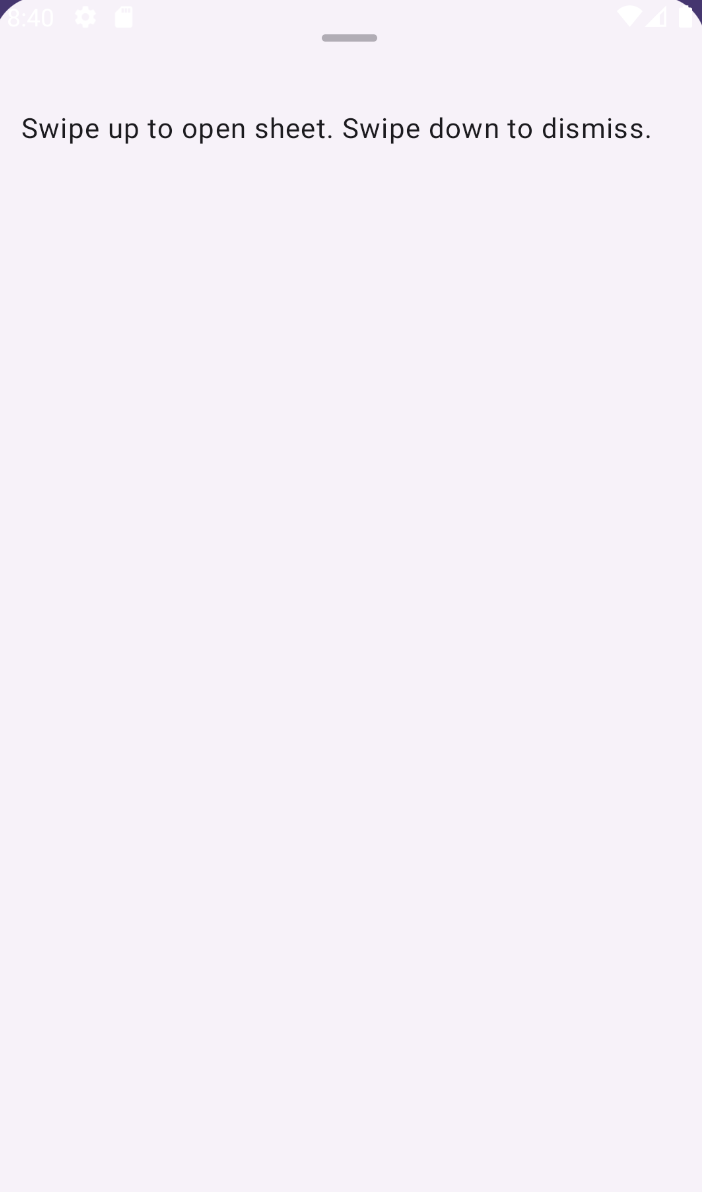
ユーザーがシートを上にスワイプすると、シートが画面いっぱいに表示されます。