
ボトムシートを実装する場合は ModalBottomSheet コンポーザブルを使用できます。
content スロットでは、ColumnScope を使用してシート コンテンツのコンポーザブルを一列にレイアウトできます。
ModalBottomSheet(onDismissRequest = { /* Executed when the sheet is dismissed */ }) { // Sheet content }
シートの状態をプログラムで制御する
シートをプログラムで展開したり折りたたんだりするには、SheetState を使用します。rememberModalBottomSheetState を使用して、sheetState パラメータで ModalBottomSheet に渡す必要のある SheetState のインスタンスを作成できます。SheetState は、現在のシートの状態に関連するプロパティだけでなく、show 関数と hide 関数へのアクセスを提供します。これらの suspend 関数は CoroutineScope を必要とし(たとえば rememberCoroutineScope を使用)、UI イベントに応じて呼び出すことができます。ボトムシートを非表示にするときに、コンポジションから ModalBottomSheet を削除するようにしてください。
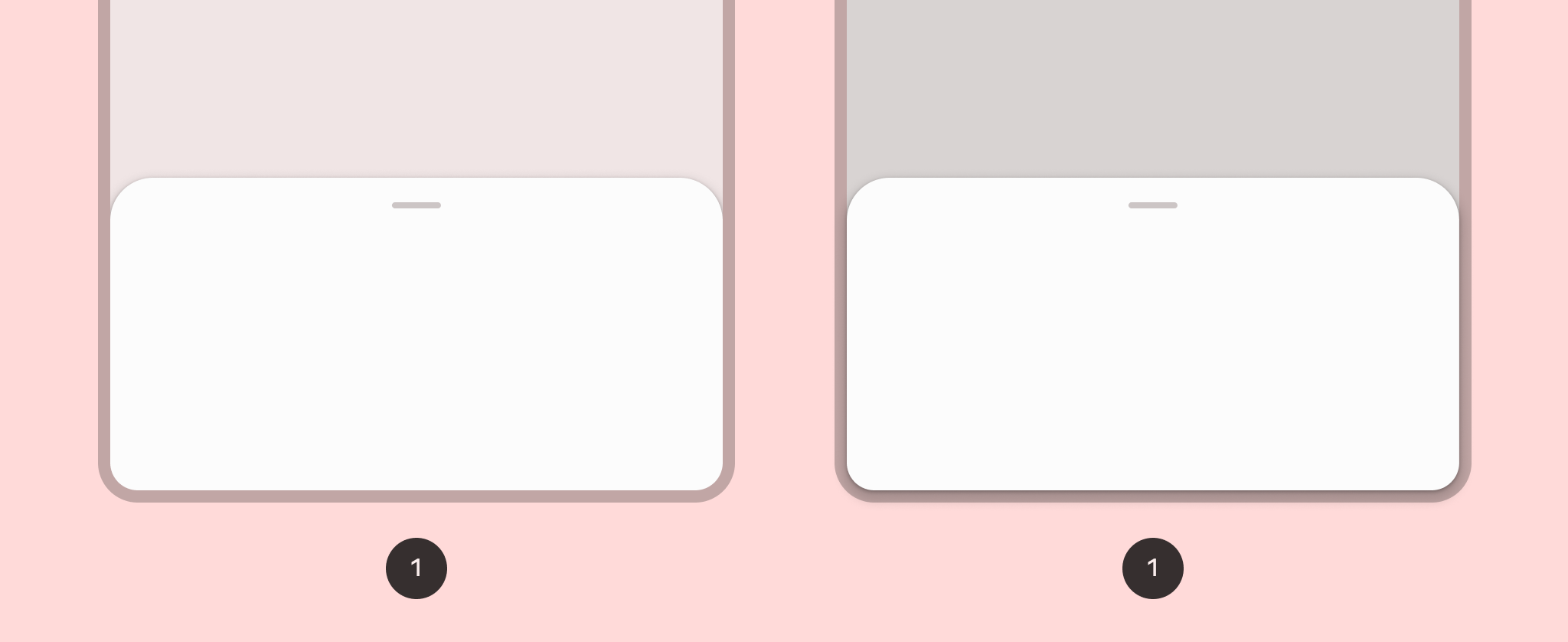
val sheetState = rememberModalBottomSheetState() val scope = rememberCoroutineScope() var showBottomSheet by remember { mutableStateOf(false) } Scaffold( floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show bottom sheet") }, icon = { Icon(Icons.Filled.Add, contentDescription = "") }, onClick = { showBottomSheet = true } ) } ) { contentPadding -> // Screen content if (showBottomSheet) { ModalBottomSheet( onDismissRequest = { showBottomSheet = false }, sheetState = sheetState ) { // Sheet content Button(onClick = { scope.launch { sheetState.hide() }.invokeOnCompletion { if (!sheetState.isVisible) { showBottomSheet = false } } }) { Text("Hide bottom sheet") } } } }


