検査
以下に、ユーザー補助の観点からコンテンツをすばやく検査するのに役立つツールを示します。
- Android ユーザー補助設定ツール: ユーザー補助機能メニュー、選択して読み上げ、スイッチ アクセス、TalkBack が含まれます。これらのテクノロジーのユーザーにとってアプリのセマンティクスがどのように機能するかを把握できます。ユーザー補助を必要とするユーザーがアプリをどのように操作するかを把握するには、Android のユーザー補助技術を使用してテストすることを強くおすすめします。
- Layout Inspector: 各コンポーザブルのセマンティクスを検査してデバッグし、不足している情報や誤った情報を特定できます。
- ユーザー補助検証ツールアプリ: 画面をスキャンし、一般的な落とし穴を特定してユーザー補助機能を改善するための提案を行います。
デバッグ
Compose、セマンティクス システム、Android ユーザー補助サービス間で、トレースしにくい予期しないユーザー補助機能の動作が発生する可能性があります。セマンティック プロパティは、コンポーネントがそのように動作している理由を理解するのに役立ちます。
ユーザー補助の動作に関する問題は、Android Studio の Layout Inspector、TalkBack 開発者向けオプションの TreeDebug、または ComposeTestRule の printToLog を使用してデバッグできます。これらのツールはすべて、Compose によってユーザー補助サービスに公開されるノード(とそのプロパティ)に関する情報を提供できます。
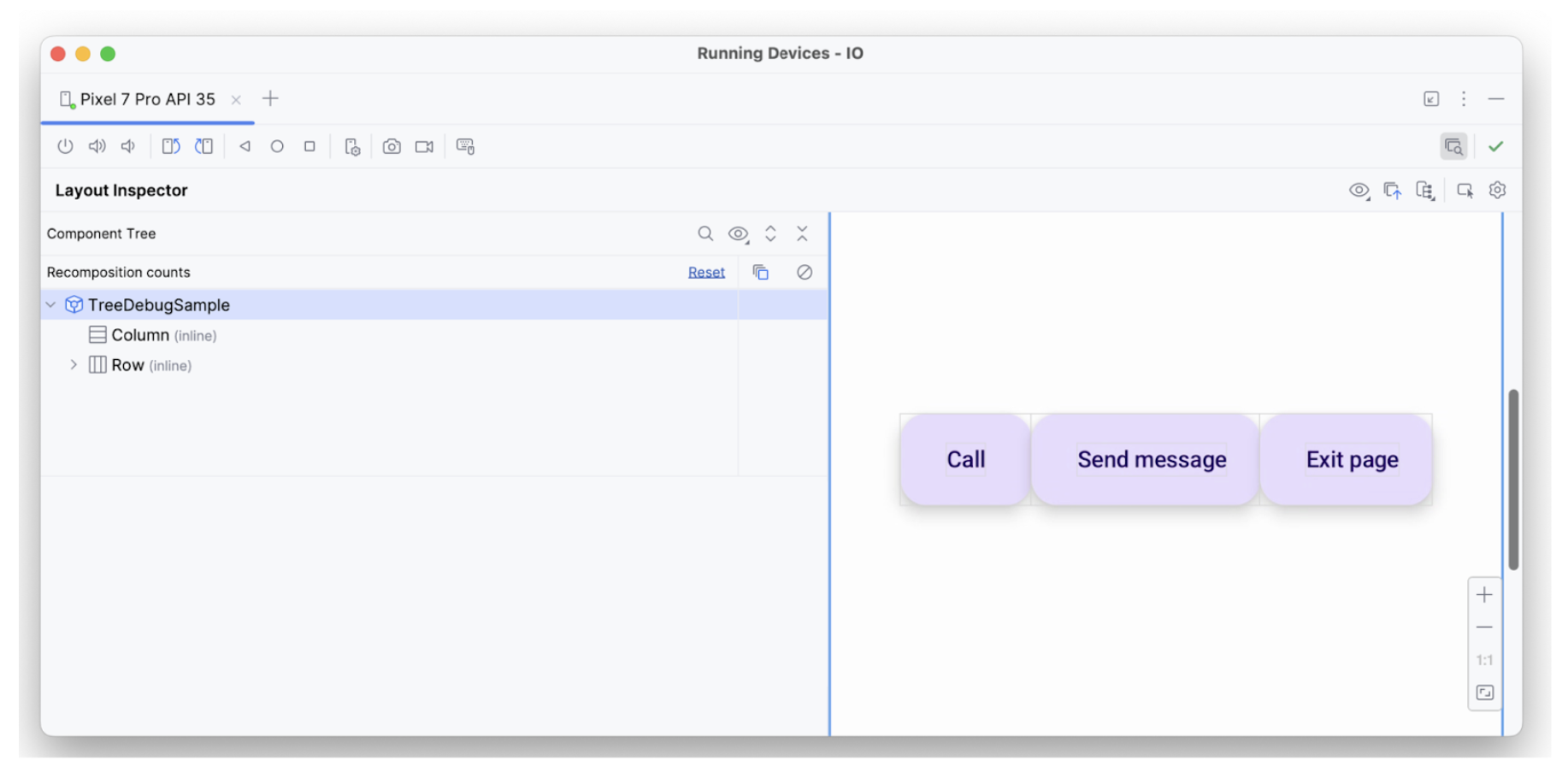
次の例では、Layout Inspector を使用して、3 つの要素を含む画面をデバッグします。この画面では、ユーザー補助サービスがオンになっているときに、最初の要素が選択されず、2 番目の要素にアクション フィードバックが関連付けられていません。セマンティック プロパティを調べて、潜在的な問題を探すことができます。
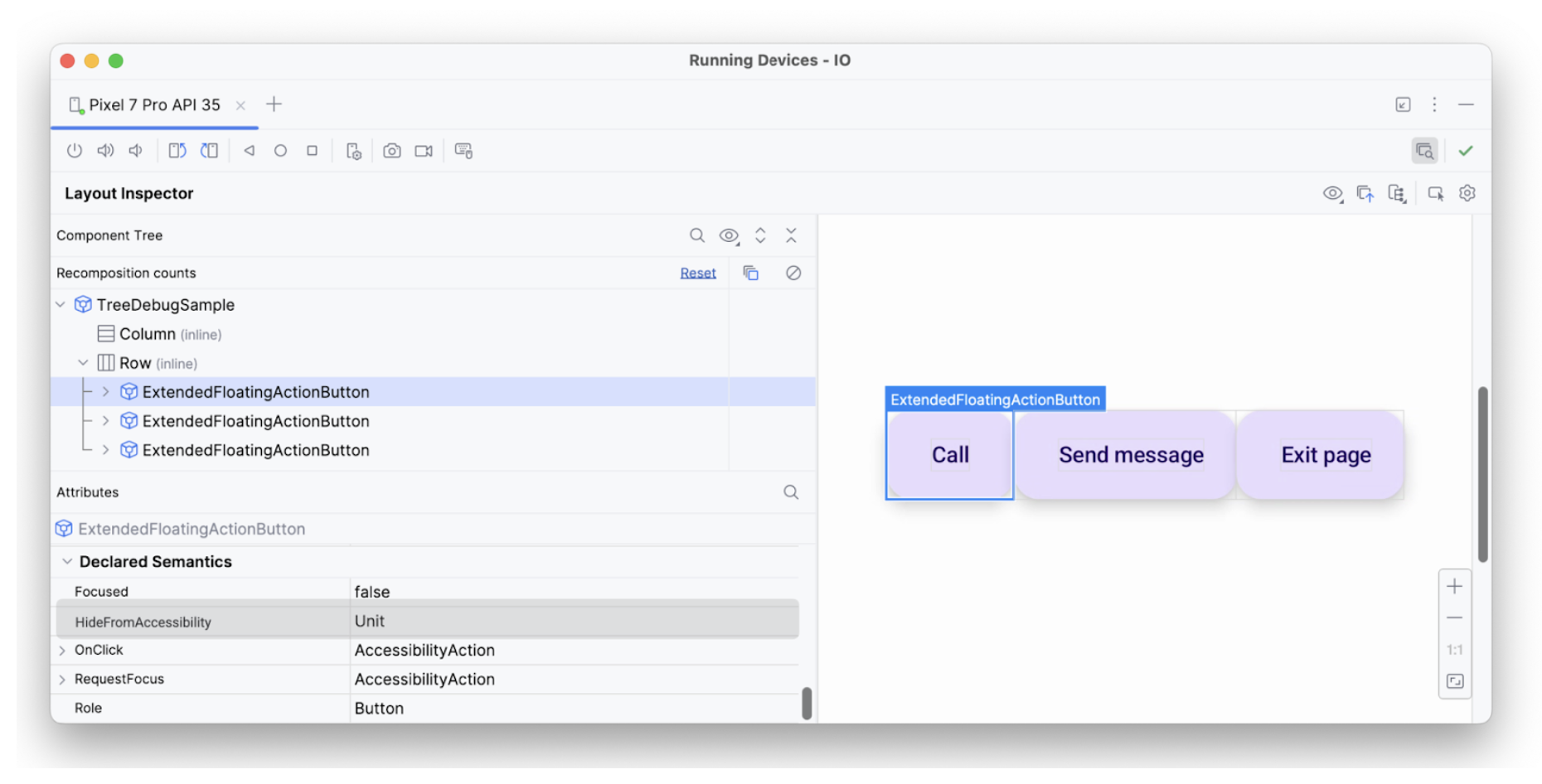
Layout Inspector のコンポーネント ツリーには、要素の境界、パラメータ、それに関連するその他のセマンティック情報に関する情報が含まれています。ツリーでは、次の 3 つの要素がすべて認識されます。

最初の要素には hideFromAccessibility プロパティが適用されています。これは、要素がセマンティクス ツリーのどこかで非表示としてマークされているか、装飾オーバーレイによって隠れていることを示します。

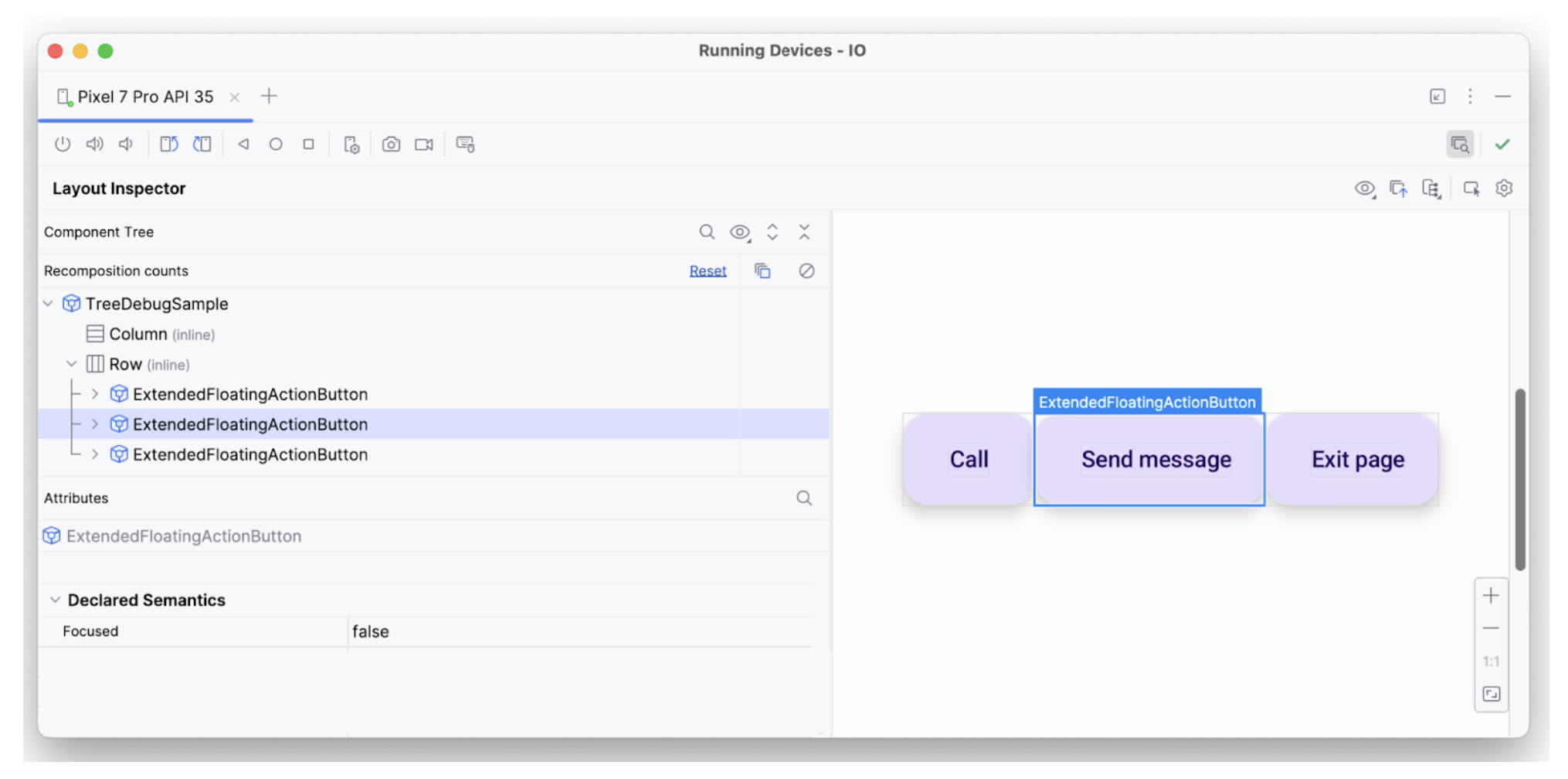
hideFromAccessibility を含む最初の要素。2 番目の要素にはフォーカス プロパティがありますが、前の要素のような onClick はありません。そのため、どこかに clickable 修飾子が不足している可能性があります。そのため、TalkBack などのユーザー補助サービスが、一部のアクション シグナルをユーザーに読み上げない可能性があります。

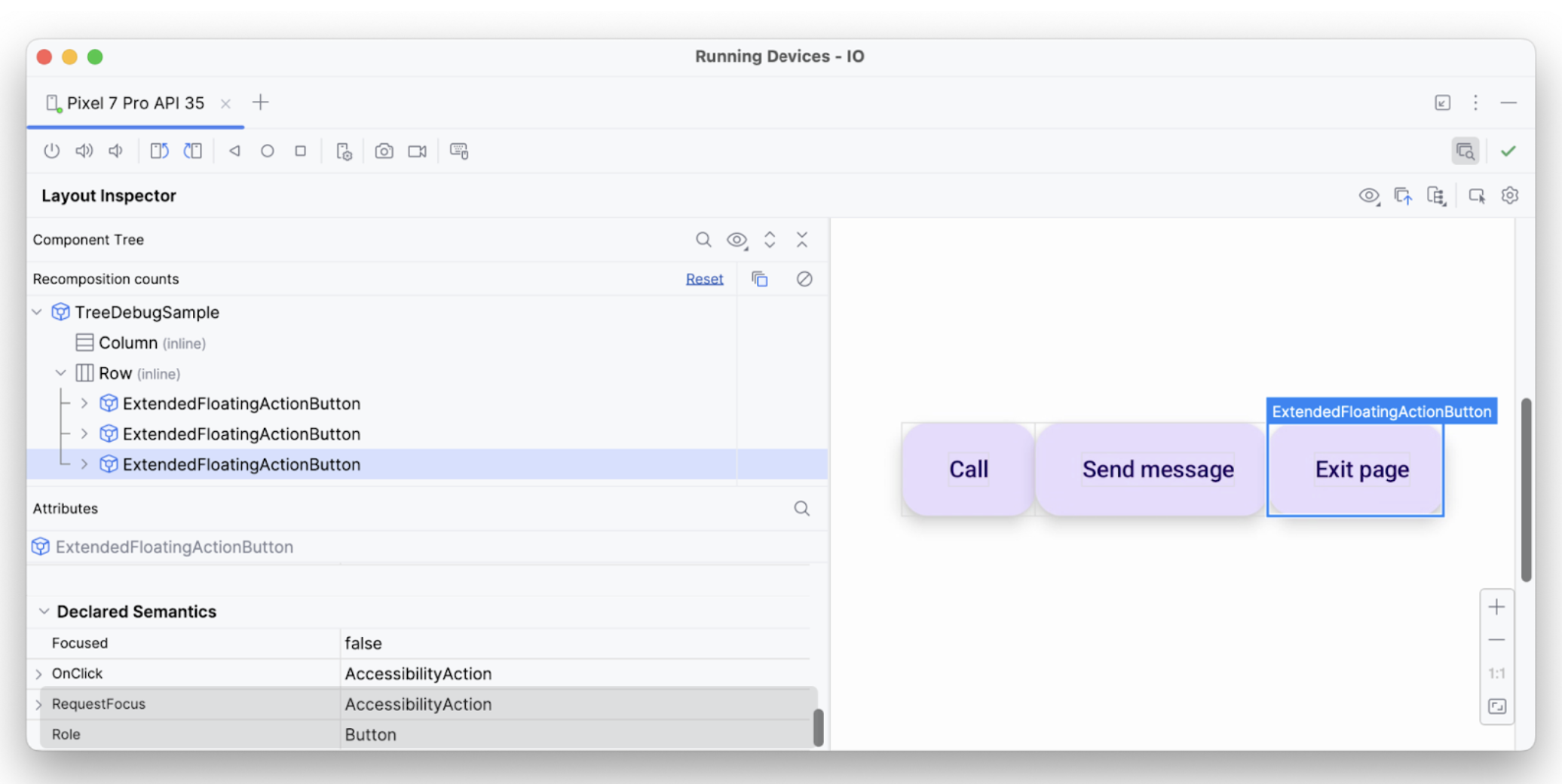
focused を含む 2 番目の要素。3 番目のテキスト要素には、フォーカス可能で、onClick が適用され、その他の追加のセマンティクスが適用されるなど、必要なプロパティがすべて含まれているため、想定どおりに解釈されます。

これにより、デバッグツールを使用して、ユーザー補助サービスによって特定の読み上げや選択が行われない理由を調査できます。
あなたへのおすすめ
- 注: JavaScript がオフになっている場合はリンクテキストが表示されます
- Compose のユーザー補助
- [Compose のマテリアル デザイン 2][19]
- Compose レイアウトのテスト
