Bu konuda, Android oyun geliştirme için Godot'u kullanırken birden fazla form faktörünün ve ekran boyutunun nasıl destekleneceği açıklanmaktadır.
Android cihazlar çeşitli form faktörlerinde ve ekran boyutlarına sahiptir. Genel kategoriler şunlardır:
- Cep telefonları
- Tabletler
- Televizyonlar ve televizyon set üstü kutular
- Android için Chrome Çalışma Zamanı'na sahip dizüstü bilgisayarlar
Bu çeşitlilik, oyununuzun çok çeşitli ekran çözünürlükleriyle karşılaşacağı anlamına gelir. Bu ekran çözünürlükleri genellikle farklı en boy oranlarına sahiptir. Örneğin:
- 19:9 en boy oranına (2280x1080) sahip yatay yönlü bir telefon
- 20:9 en boy oranına (3200x1400) sahip yatay yönde farklı bir telefon
- 16:9 en boy oranına (1920x1080) sahip 1080p yüksek çözünürlüklü televizyon
- 4:3 en boy oranına sahip bir tablet (2048x1536)
Oyununuzun tasarımı; ekran çözünürlüğü, cihazın en boy oranı ve kullanıcı giriş yöntemi ne olursa olsun doğru sunum için bu farklılıkları dikkate almalıdır.
Ekran çözünürlüğü
Godot, ekran çözünürlüğünü ve boyutunu pikselleri kullanarak tanımlar. Godot projeleriniz için standart bir temel çözüm belirlemenizi öneririz. Godot, ekran çözünürlükleri projenin temel çözünürlüğünden farklı olduğunda davranışı kontrol etmek için gereken ayarlara sahiptir.
Temel çözünürlüğü ayarlama
Bir proje için temel çözüm belirlemek amacıyla, proje Godot düzenleyicisinde açıkken aşağıdaki adımları uygulayın:
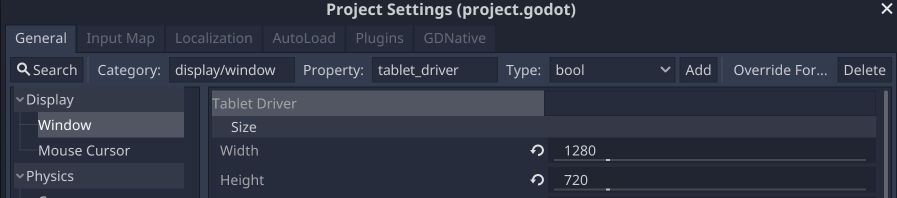
- Godot menü çubuğundan Proje -> Proje Ayarları... seçeneğini belirleyin.
- Proje Ayarları penceresindeki Kategori sekmesinde Görüntü listesini bulun ve ardından Pencere öğesini seçin.
- Boyut kategorisinin altında Genişlik ve Yükseklik alanlarını, piksel cinsinden ölçülen istediğiniz temel çözünürlüğe ayarlayın.

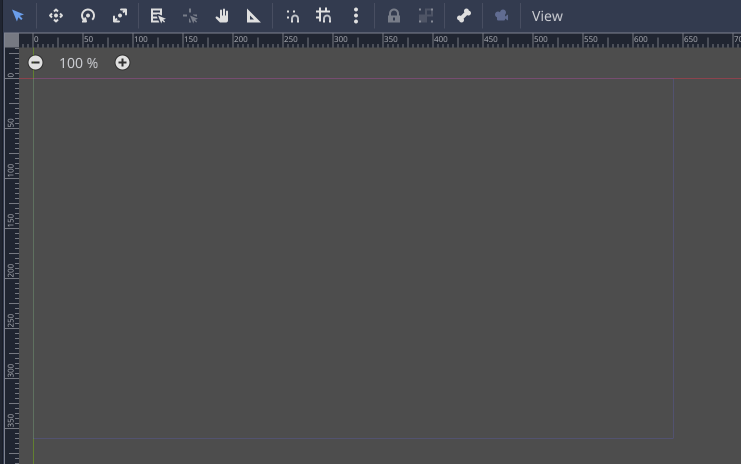
Godot düzenleyici 2D görünüme ayarlandığında temel çözünürlüğe karşılık gelen bir kılavuz dikdörtgeni görüntüler. Düzenleyiciden proje veya sahne çalıştırırken proje penceresinin varsayılan boyutları olarak temel çözünürlük kullanılır.

Uzatım ayarları
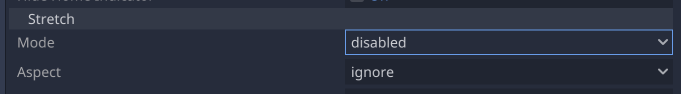
İki ayar, ekran çözünürlüğünden farklı olduğunda temel çözünürlüğün nasıl ayarlanacağını kontrol eder: Uzat Mod ve Uzatma En Boy. Bu ayarlar Proje Ayarları penceresinde, Ekran -> Pencere bölümünde bulunur.

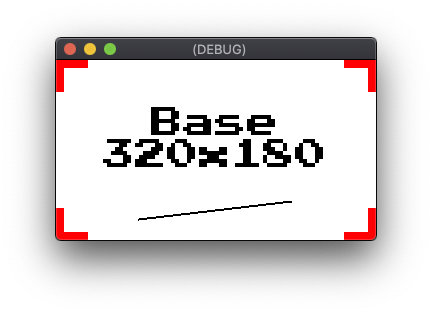
Uzat Mod'da üç ayar vardır: disabled, 2d ve viewport. Sonraki bölümde, farklı Uzatma En Boyu ve Uzatma Modu ayarlarının görsel örnekleri yer almaktadır. Tüm örneklerde 320x180 piksellik bir proje temel çözünürlüğü kullanılmıştır.
disabled ayarı, temel çözünürlüğü yeniden boyutlandırmaz veya ayarlamaz. Uzat Mod, disabled olarak ayarlanırsa En Boy Uzatma değeri her zaman göz ardı edilir.

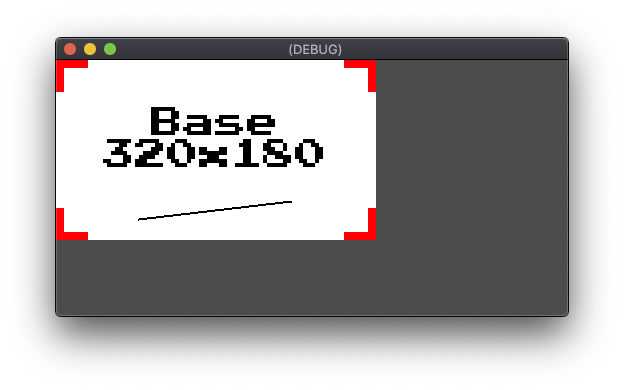
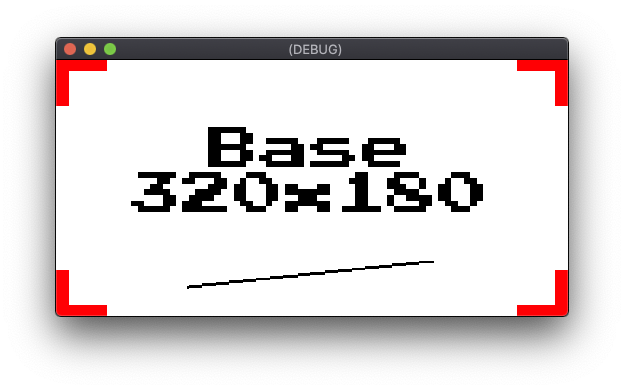
disabled, 320x180 ekran çözünürlüğüEkran çözünürlüğü temel çözünürlükten düşükse alt ve/veya sağ kenarlar kırpılır.

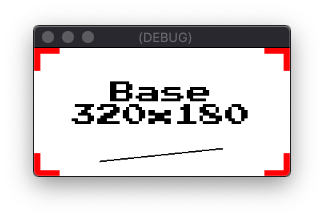
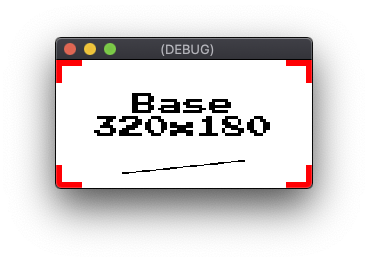
disabled, 256x128 ekran çözünürlüğüEkran çözünürlüğü temel çözünürlükten büyükse ekstra bölge boş bırakılır.

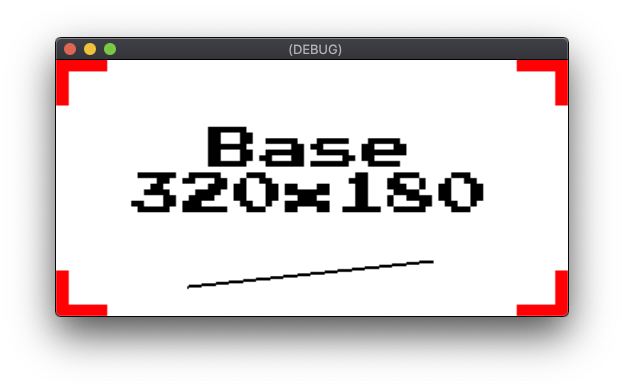
disabled 512x256 ekran çözünürlüğü2d ayarı, temel çözünürlüğü ekran çözünürlüğüne ölçeklendirir. 2D poster kullanılan projelerde, temel ve ekran çözünürlüğü arasında 1:1 piksel oranı artık olmadığından bu durum ölçeklendirme kusurlarına yol açar. Bu ayar, mükemmel piksel oluşturmanın gerekli olmadığı projelerdeki belirli yüksek çözünürlüklü poster stilleri için uygun olabilir.
En Boyu Uzat ayarı, temel çözünürlüğün en boy oranını korumak için ölçeklendirmeye uygulanan kısıtlamaları belirtir. En Boyu Uzat ayarlama seçenekleri En boy oranı bölümünde açıklanmıştır. Aşağıda, hiçbir sınırlama olmadan ekran çözünürlüğüne göre ölçeklendirilen ignore Uzatma Modu kullanan 2d Uzatma Modu ayarına ilişkin örnekler verilmiştir:

2d 256x128 ekran çözünürlüğüyle
2d 512x256 ekran çözünürlüğüviewport ayarı, kök sahnenin Viewport değerini temel çözünürlüğe ayarlar.
Daha sonra kök Viewport öğesinin oluşturulan çıkışı, ekran çözünürlüğüne ölçeklendirilir. Godot Viewport nesneleri ekranda görünümler oluşturmak veya başka bir Viewport içinde alt görünümler oluşturmak için kullanılır. 2d ayarından farklı olarak viewport ayarı, ekran çözünürlüğüne ölçeklendirilirken filtreleme uygulamaz. viewport ayarı, en boy oranını korumak için ölçeklendirmeye kısıtlamalar uygulanıp uygulanmayacağını belirlemek amacıyla En Boy Oranını Uzat değerini de kullanır. Birincil oluşturma hâlâ taban çözünürlükte gerçekleştiğinden, mükemmel piksel hassasiyeti gerekli olduğunda viewport ayarı 2d ayarından daha iyi bir seçimdir. Aşağıda, ignore Uzatma özelliğinin kullanıldığı viewport Uzatma Modu ayarına ilişkin örnekler verilmiştir:

viewport 256x128 ekran çözünürlüğüyle
viewport 512x256 ekran çözünürlüğüEn boy oranı
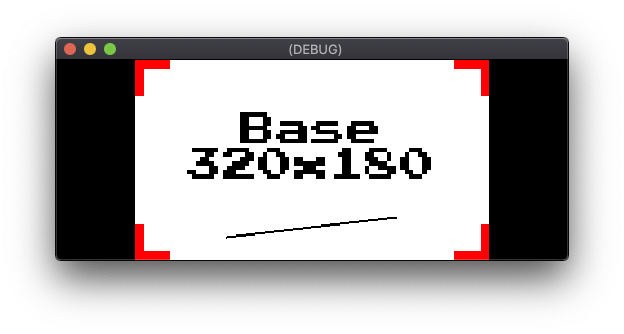
En Boyu Uzat seçeneği, en boy oranı ölçeklendirme kısıtlamaları için çeşitli seçeneklere sahiptir. En Boyu Uzat ignore olarak ayarlanırsa hiçbir kısıtlama uygulanmaz. En Boyu Uzat keep olarak ayarlandığında temel çözünürlük, orijinal en boy oranı korunarak ekran çözünürlüğüne sığabilen mümkün olan en büyük boyutlara ölçeklendirilir. Ekranın ölçeklendirilmiş resmin kapsamadığı bölgeler siyah çubuklarla doldurulur. En boy oranı farkının baskın boyutuna bağlı olarak, çubuklar sinemaskop olarak bilinen yatay çubuklar veya dikey çubuklar olarak bilinen dikey çubuklar olur.

viewport, Uzatma En Boyu keep, 384x256 ekran çözünürlüğüyle
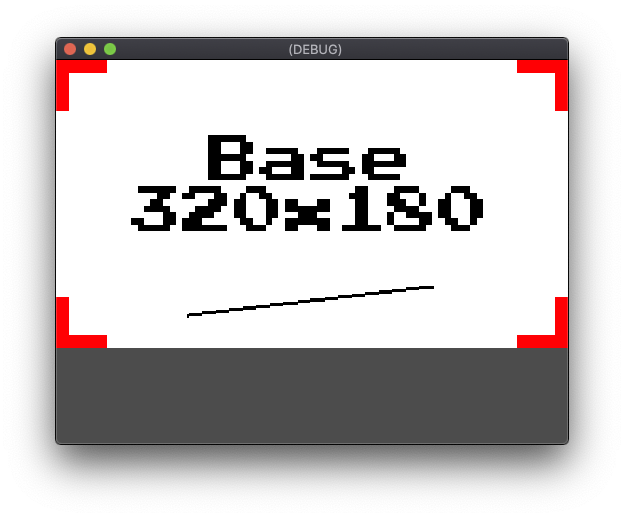
viewport, Uzatma En Boyu keep, 512x200 ekran çözünürlüğüyleGenişletme, keep ayarının iki varyantını içerir: keep_width ve keep_height. keep_width ayarlandığında, ekran çözünürlüğü temel çözünürlükten daha geniş bir en boy oranına sahipse dikey kenarlık eklenir. Bununla birlikte, ekran çözünürlüğünün en boy oranı temel çözünürlükten daha yüksekse ekstra alan boş bırakılır. Boş bölge ekranın alt kısmını doldurur.

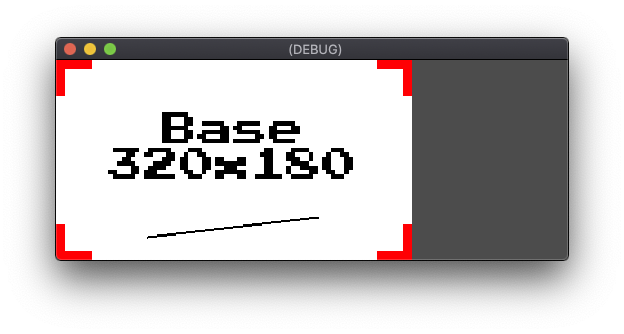
viewport, Uzatma keep_width, 512x384 ekran çözünürlüğükeep_height ayarı dikey yön yerine yatay yönde çalışır. Boş bölge ekranın sağ tarafını doldurur.

viewport, Uzatma En Boyu keep_height, 512x200 ekran çözünürlüğüyleSon En Boyu Uzat ayarı expand şeklindedir. expand ayarı, temel çözünürlük en boy oranını korur ancak sinemaskop veya dikey kenarlık yerine fazla bölgeyi boş bırakır.

viewport, En Boy Uzatma expand, 384x256 ekran çözünürlüğüyle
viewport, Uzatma expand, 512x256 ekran çözünürlüğüÇapalar
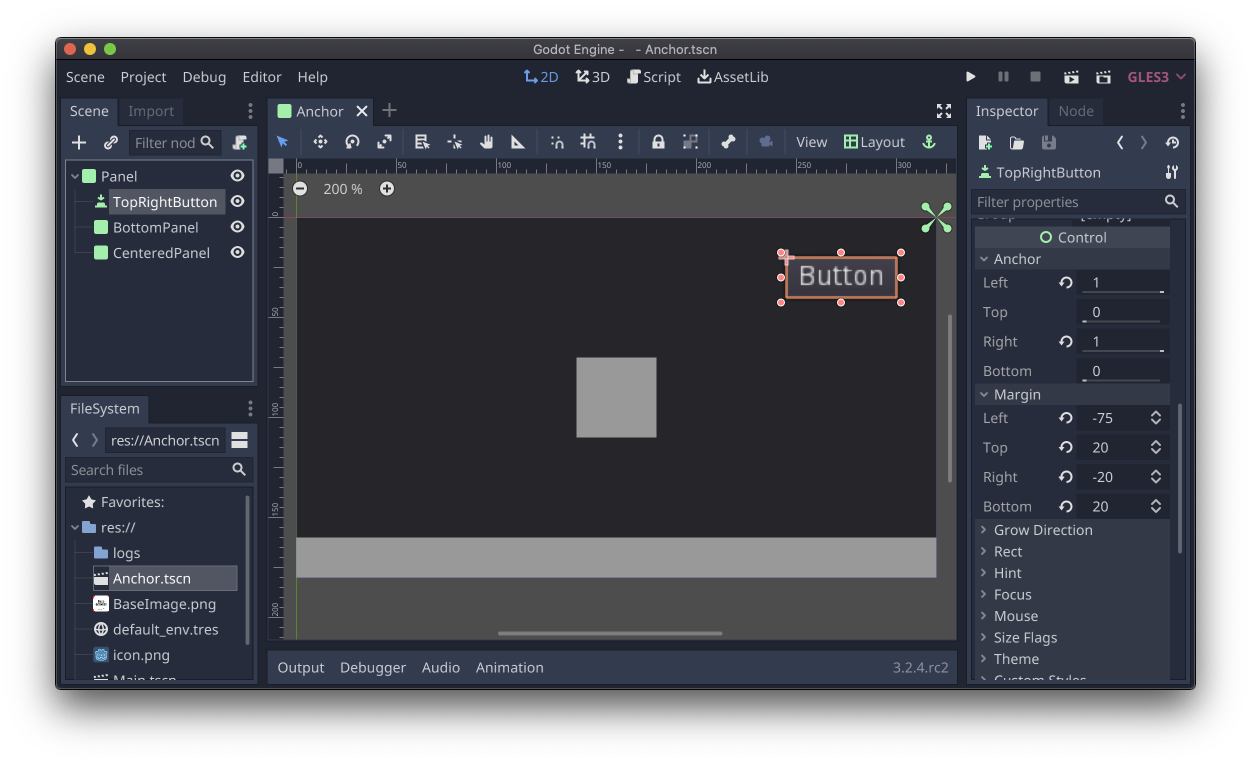
Kullanıcı arayüzü öğesi konumlandırması, birden fazla ekran çözünürlüğünü desteklerken dikkat edilmesi gereken ek hususlar gerektirir. Örneğin, bir kontrolü sağ üst köşeye yerleştirmek için mutlak piksel koordinatlarının kullanılması, farklı yatay çözünürlüklere sahip cihazlarda tutarsız konumlandırmaya neden olur. Godot'un kullanıcı arayüzü sistemi, Anchor ve Margin özellikleriyle göreli konumlandırmayı destekler. Bir kullanıcı arayüzü öğesinin Anchor özellikleri, üst kontrol nesnesinde veya görüntü alanında bir sabitleme noktası belirtir. Daha sonra Margin özelliklerinden elde edilen değerler, sabitleme noktasına göre kontrolün belirli uzaklıkta kopyasını oluşturmak için kullanılır.
Anchor ve Margin özelliklerini içerecekse bir nesnenin Godot Control nesnesinden türetilmesi gerekir. Godot'un standart kullanıcı arayüzü öğelerinin tamamı Control'ten türetilmiştir. Godot düzenleyicisinde Control türetilmiş bir nesne seçildiğinde Anchor ve Margin özellik alanları İnceleyici sekmesinde görünür.

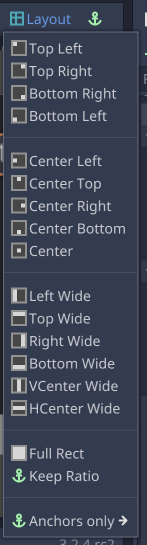
Button denetimi seçiliGodot, Anchor, Margin ve Size özelliklerini yaygın olarak kullanılan hazır ayar değerlerine hızlı bir şekilde ayarlayabilen bir Düzen aracına sahiptir. Düzenleyicide Control ile türetilmiş bir nesne seçildiğinde, sahne görünümünün üst kısmındaki araç çubuğunda Düzen açılır menüsü bulunur. Düzen aracı hazır ayarları, boyutla birlikte konumlandırma ve konumlandırmayı içerir. Konumlandırma hazır ayarları; ortalanmış, sağ üste sabitleme, sola ortaya sabitleme gibi kullanım alanlarını destekler. Konumlandırma büyük beden hazır ayarları, tüm üst genişliğini kaplarken alta sabitleme gibi kullanım alanları içerir.

Sabit reklamlar, uyarı ekranları, ekrandaki istemler veya temel iletişim kutuları gibi yaygın kullanım alanları için uygundur. Godot Container sistemi, çok sayıda denetim içeren pencerelerin veya iletişim kutularının görüntülenmesi ya da içeriği dinamik olarak yeniden boyutlandırılması gibi daha gelişmiş kullanıcı arayüzü düzenleri için tasarlanmıştır.
Görüntülenen alan
Godot, 3D bir sahnenin farklı en boy oranlarında sunulmasını kontrol eden görüş alanı ayarlarına sahiptir. Görüş alanı ayarlamaları, bir Camera nesnesinin Keep
Aspect özelliği ile kontrol edilir. Varsayılan Keep Height değeri, yatay yönde çalışan projeler için tasarlanmıştır. Keep Height, temel çözünürlüğün en boy oranları ile ekran çözünürlüğü farklı olduğunda daha geniş veya dar bir görüş alanı için ayarlama yapılır. Keep Width ayarı, dikey yönde çalışan projeler için daha iyi bir seçenektir. Keep Width, en boy oranındaki farka bağlı olarak daha uzun veya daha kısa bir görüş alanına ayarlanır.
Görüntü alanı denetimi
Viewport nesneleri, en boy oranı ve ölçeklendirme üzerinde hassas kontrol sağlar.
Projeler, aşağıdaki gibi işlemleri gerçekleştirmek için Görünümleri kullanabilir:
- Bir sahneyi, temel çözünürlük en boy oranında, çözünürlükten bağımsız bir kenarlıkla oluşturma.
- Bir 3D sahneyi daha yüksek performans için düşük çözünürlükte oluşturma ve bunu yerel çözünürlük seviyesine yükseltme.
- VR uygulamaları için bir sahnenin sol ve sağ göz görünümleri oluşturuluyor.
- Dinamik dokular oluşturuluyor.
Viewport nesnesinin nasıl kullanılacağını gösteren örnekler için Godot Viewport örneklerine bakın.
Kullanıcı girişi
Bazı oyun tasarımları, Android'in desteklediği her giriş moduyla uyumlu değildir. Çoklu dokunma hareketlerini destekleyen oyunlarda genellikle fare ve oyun kumandası girişi desteği ekleme konusunda sorun yaşanır. Oyun denetleyicisinin girişi doğrultusunda tasarlanan oyunlarda etkili dokunma kontrolleri uygulamakta zorlanabilirler. Godot tüm bu giriş biçimlerini destekler. Ancak projenizde hangi giriş yöntemlerini kullanmak istediğinize geliştirmenin başlarında karar vermeli ve buna göre tasarım yapmalısınız.
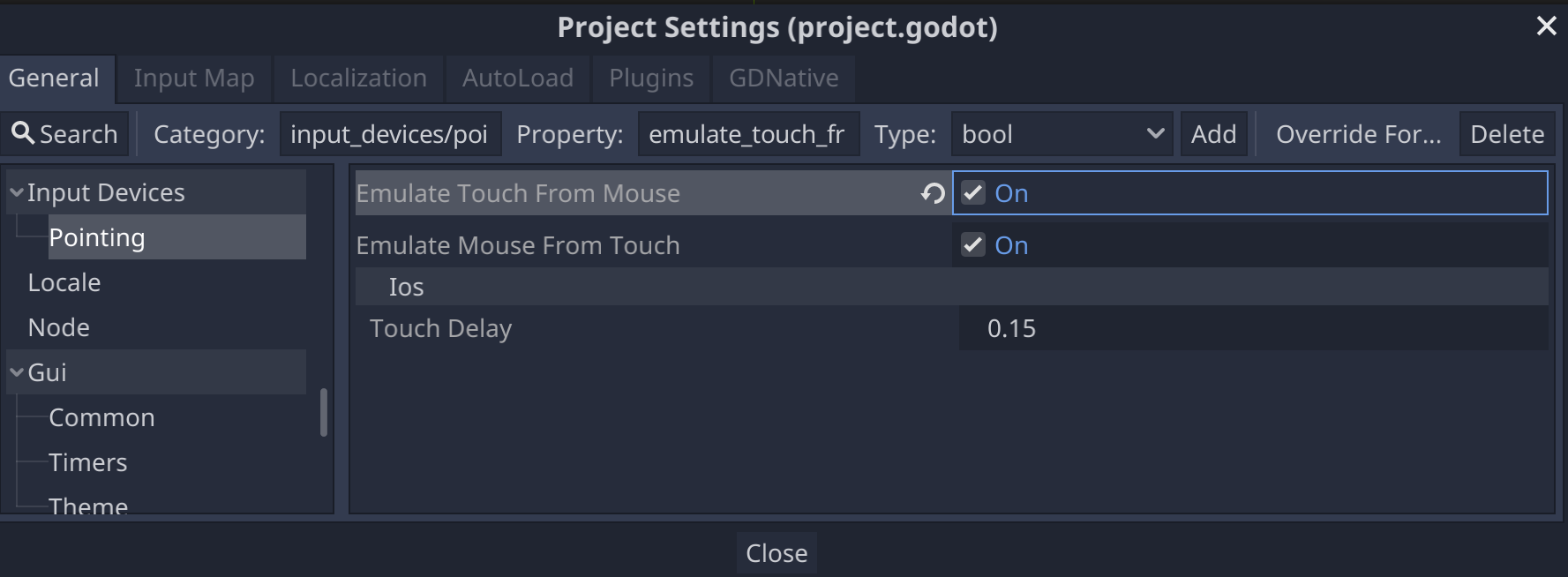
Dokunma ve fare girişinin birbirinin yerine kullanılabileceği projeler için Godot, fare etkinliklerinden emüle edilmiş dokunma etkinlikleri oluşturan proxy seçenekleri (veya tersi) içerir. Bu seçenekler, fare ve dokunma etkinlikleri için ayrı giriş işleme kodu yazma ihtiyacını ortadan kaldırır. Kullanılabilir seçenekler şunlardır: Fareden Dokunmayı Emule ve Fareden Dokunmayı Emule Et. Her iki seçenek de Giriş Cihazları -> İşaretleme bölümünün altındaki Proje Ayarları'nda bulunur.

Ek kaynaklar
- Godot Belgeleri: Boyut ve çapalar
- Godot Belgeleri - Görüntü Alanları
- Godot ile ilgili SSS - Birden çok çözüm
- Godot Örneği - 3D görüntü alanı ölçeklendirme
- Godot Eğitimi - Container'lar
- Godot Eğitimi - Birden çok çözünürlük

