이 주제에서는 Android 게임 개발에 Godot을 사용할 때 여러 폼 팩터와 화면 크기를 지원하는 방법을 설명합니다.
Android 기기에는 다양한 폼 팩터와 화면 크기가 있습니다. 일반적인 카테고리는 다음과 같습니다.
- 휴대전화
- 태블릿
- TV 및 TV 셋톱 박스
- Chrome용 Android 런타임을 사용하는 노트북
따라서 게임은 다양한 화면 해상도에서 실행됩니다. 이러한 화면 해상도는 가로세로 비율이 다른 경우가 많습니다. 예를 들면 다음과 같습니다.
- 가로세로 비율이 19:9(2280x1080)인 가로 모드 휴대전화
- 가로세로 비율이 20:9(3200x1400)인 가로 모드 휴대전화
- 가로세로 비율이 16:9(1920x1080)인 1080p 고화질 TV
- 가로세로 비율이 4:3(2048x1536)인 태블릿
게임을 디자인할 때 이러한 차이점을 고려하여 화면 해상도, 기기의 가로세로 비율, 사용자 입력 방법과 무관하게 올바르게 표시되도록 해야 합니다.
디스플레이 해상도
Godot은 픽셀을 사용하여 화면 해상도와 크기를 정의합니다. Godot 프로젝트의 경우 표준 기본 해상도를 설정하는 것이 좋습니다. Godot에는 디스플레이 해상도가 프로젝트의 기본 해상도와 다를 때 동작을 제어하는 설정이 있습니다.
기본 해상도 설정
Godot에서 프로젝트가 열린 상태에서 프로젝트의 기본 해상도를 설정하려면 다음 단계를 수행하세요.
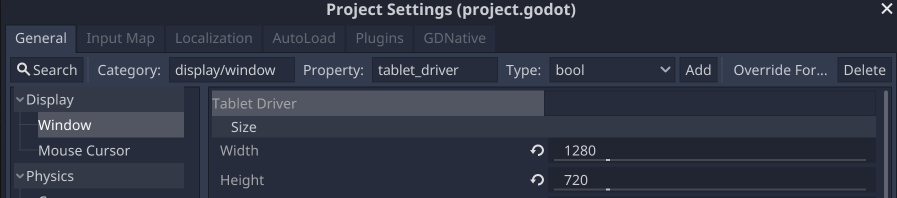
- Godot 메뉴 바에서 Project -> Project Settings...를 선택합니다.
- Project Settings 창의 Category 탭에서 Display 목록을 찾은 후 Window 항목을 선택합니다.
- Size 카테고리에서 Width 및 Height 필드를 픽셀 단위로 측정한 원하는 기본 해상도로 설정합니다.

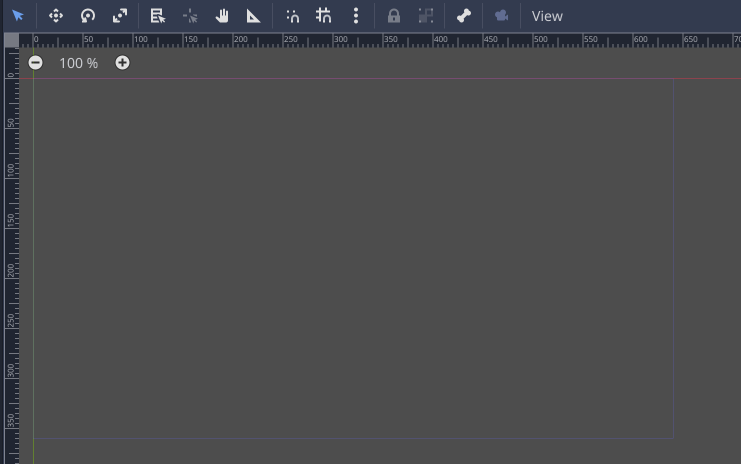
Godot 편집기가 2D 뷰로 설정되면 기본 해상도에 해당하는 직사각형 가이드가 표시됩니다. 기본 해상도는 편집기에서 프로젝트 또는 장면을 실행할 때 프로젝트 창의 기본 크기로 사용됩니다.

확대 설정
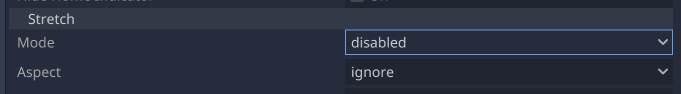
Stretch Mode와 Stretch Aspect, 두 가지 설정은 디스플레이 해상도와 다를 때 기본 해상도가 조정되는 방식을 제어합니다. 이 설정은 Project Settings 창의 Display -> Window 섹션에 있습니다.

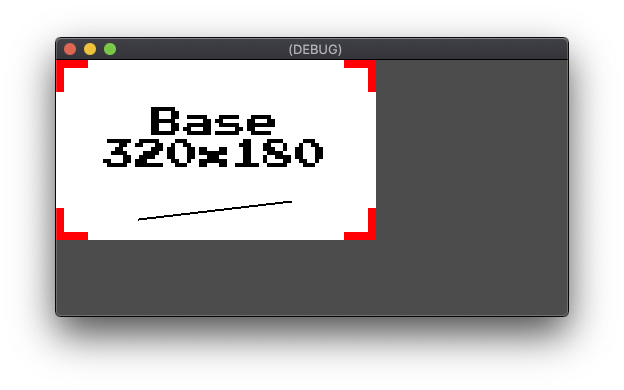
Stretch Mode에는 disabled, 2d, viewport 설정이 있습니다. 다음 섹션에는 다양한 Stretch Aspect 및 Stretch Mode 설정의 시각적 예가 포함되어 있습니다. 모든 예에서는 프로젝트 기본 해상도(320x180픽셀)를 사용합니다.
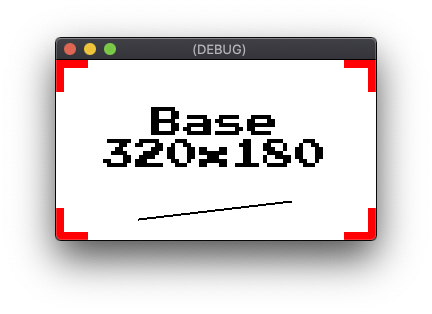
disabled 설정은 기본 해상도를 조정하거나 크기를 조정하지 않습니다. Stretch Mode가 disabled로 설정되면 Stretch Aspect 값은 항상 무시됩니다.

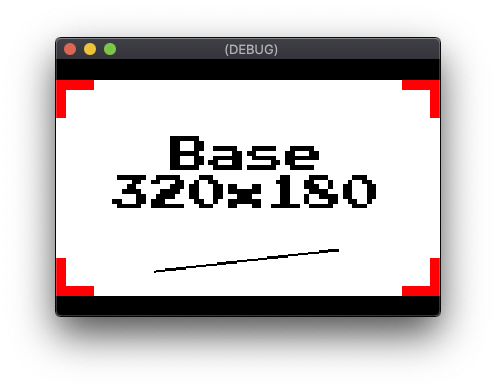
disabled, 디스플레이 해상도 320x180디스플레이 해상도가 기본 해상도보다 낮으면 맨 아래 또는 오른쪽 가장자리가 잘립니다.

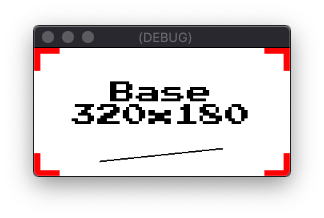
disabled, 디스플레이 해상도 256x128디스플레이 해상도가 기본 해상도보다 높으면 남는 영역은 비어 있게 됩니다.

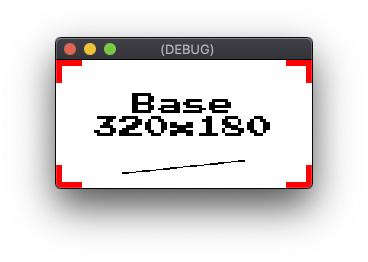
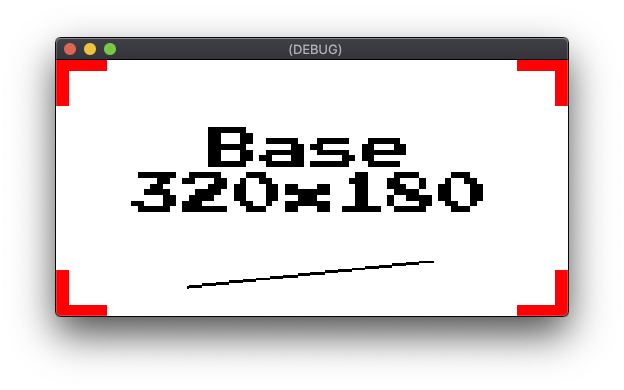
disabled, 디스플레이 해상도 512x2562d 설정은 기본 해상도를 디스플레이 해상도로 조정합니다. 2D 아트워크를 사용하는 프로젝트의 경우, 기본 및 디스플레이 해상도 간의 픽셀 비율이 더 이상 1:1이 아니므로 아티팩트 크기가 조정됩니다. 이 설정은 정확한 픽셀의 렌더링이 필요하지 않은 프로젝트에서 특정 스타일의 고해상도 아트워크에 적합할 수 있습니다.
Stretch Aspect 설정은 기본 해상도의 가로세로 비율을 유지하기 위해 배율에 적용되는 제약 조건을 지정합니다. Stretch Aspect 설정 옵션은 가로세로 비율 섹션에서 설명합니다. 다음은 제약 조건 없이 디스플레이 해상도로 조정되는 ignore의 Stretch Aspect를 사용하는 2d Stretch Mode 설정의 예입니다.

2d, 디스플레이 해상도 256x128
2d, 디스플레이 해상도 512x256viewport 설정은 루트 장면의 Viewport를 기본 해상도로 설정합니다.
그러면 루트 Viewport의 렌더링된 출력은 디스플레이 해상도로 조정됩니다. Godot Viewport 객체는 화면에 뷰를 만들거나 다른 Viewport 내에 하위 뷰를 만드는 데 사용됩니다. 2d 설정과 달리 viewport 설정은 디스플레이 해상도로 조정할 때 필터링을 적용하지 않습니다. viewport 설정은 또한 Stretch Aspect 값을 사용하여 가로세로 비율을 유지하기 위해 크기 조정에 제약 조건을 적용할지 결정합니다. 기본 해상도에서 기본 렌더링이 계속 발생하므로 픽셀 수준의 정밀도가 필요한 경우 2d 설정보다 viewport 설정을 사용하는 것이 더 좋습니다. 다음은 ignore의 Stretch Aspect를 사용하는 viewport Stretch Mode 설정의 예입니다.

viewport, 디스플레이 해상도 256x128
viewport, 디스플레이 해상도 512x256가로세로 비율
Stretch Aspect에는 가로세로 비율 조정 제약 조건에 대한 여러 옵션이 있습니다. Stretch Aspect가 ignore로 설정되면 제약 조건이 적용되지 않습니다. Stretch Aspect가 keep로 설정되면 원래 가로세로 비율을 유지하면서 기본 해상도는 디스플레이 해상도에 맞는 가장 큰 크기로 조정됩니다. 조정 이미지가 적용되지 않는 디스플레이 영역은 검은색 막대로 채워집니다. 가로세로 비율에서 주가 되는 크기 차이에 따라 막대는 레터박스라고 하는 가로 막대이거나 필러박스라고 하는 세로 막대가 됩니다.

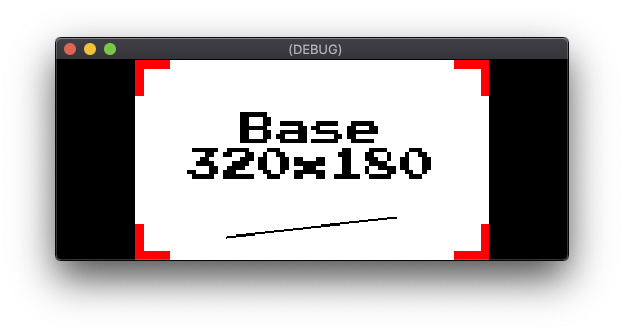
viewport, Stretch Aspect keep, 디스플레이 해상도 384x256
viewport, Stretch Aspect keep, 디스플레이 해상도 512x200Stretch Aspect에는 keep 설정에 대해 keep_width와 keep_height, 두 가지 변형이 있습니다. keep_width가 설정된 경우 디스플레이 해상도가 기본 해상도보다 가로세로 비율이 넓으면 필러박스가 추가됩니다. 하지만 디스플레이 해상도가 기본 해상도보다 가로세로 비율이 높으면 추가 영역이 비어 있습니다. 빈 영역은 화면 하단에 채워집니다.

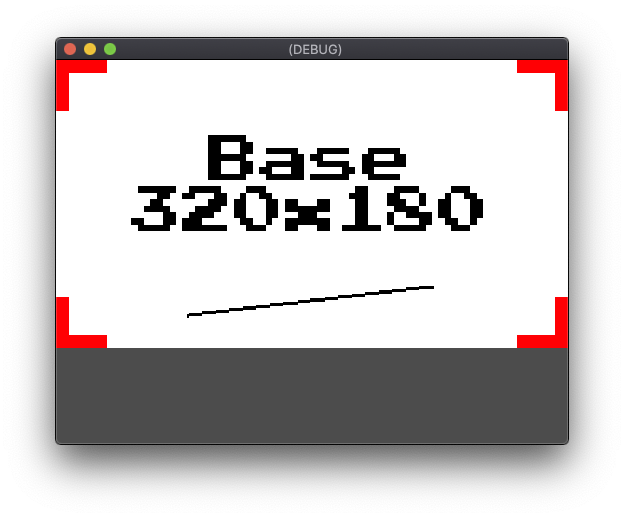
viewport, Stretch Aspect keep_width, 디스플레이 해상도 512x384keep_height 설정에서는 세로 방향이 아닌 가로 방향이 사용됩니다. 빈 영역은 화면 오른쪽을 채웁니다.

viewport, Stretch Aspect keep_height, 디스플레이 해상도 512x200마지막 Stretch Aspect 설정은 expand입니다. expand 설정은 기본 해상도 가로세로 비율을 유지하지만 레터박스 또는 필러박스 대신 초과 영역을 비워 둡니다.

viewport, Stretch Aspect expand, 디스플레이 해상도 384x256
viewport, Stretch Aspect expand, 디스플레이 해상도 512x256앵커
여러 화면 해상도를 지원할 때 UI 요소 배치에 추가적인 고려가 필요합니다. 예를 들어, 절대 픽셀 좌표를 사용하여 오른쪽 상단 모서리에 컨트롤을 배치하면 가로 해상도가 서로 다른 기기에서 위치가 일관되지 않습니다. Godot의 UI 시스템은 Anchor 및 Margin 속성을 사용하여 상대 위치를 지원합니다. UI 요소의 Anchor 속성은 상위 컨트롤 객체 또는 표시 영역의 앵커 포인트를 지정합니다. 그런 다음 Margin 속성의 값이 앵커 포인트를 기준으로 컨트롤을 오프셋하는 데 사용됩니다.
Anchor 및 Margin 속성을 포함하는 경우 Godot Control 객체에서 객체를 파생해야 합니다. Godot의 표준 UI 요소는 모두 Control에서 파생됩니다. Godot 편집기에서 Control 파생 객체가 선택되면 Anchor 및 Margin의 속성 필드가 Inspector(검사기) 탭에 표시됩니다.

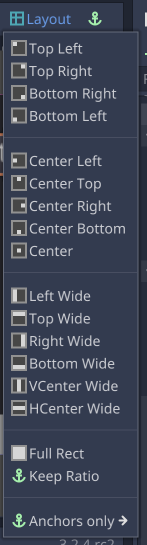
Button 컨트롤이 선택되고 Anchor 및 Margin 속성이 검사기에 표시됩니다.Godot에는 Anchor, Margin 및 Size 속성을 일반적으로 사용되는 사전 설정 값으로 빠르게 설정할 수 있는 Layout 도구가 있습니다. 편집기에서 Control 파생 객체가 선택되면 장면 뷰 위의 툴바에서 Layout 드롭다운 메뉴를 사용할 수 있습니다. Layout 도구 사전 설정에는 배치 및 크기와 결합된 위치 지정이 포함됩니다. 위치 사전 설정은 중앙, 오른쪽 상단에 고정, 왼쪽 중앙에 고정과 같은 사용 사례를 지원합니다. 위치 및 크기 사전 설정에는 전체 상위 너비에 걸쳐 하단에 고정과 같은 등의 사용 사례가 포함됩니다.

앵커는 헤드업 디스플레이, 화면 프롬프트 또는 기본 대화상자와 같은 일반적인 사용 사례에 적합합니다. Godot Container 시스템은 다수의 컨트롤이 있는 창 또는 대화상자를 표시하거나 동적으로 크기를 조절하는 것과 같이 보다 정교한 UI 레이아웃을 대상으로 합니다.
시야
Godot에는 다양한 가로세로 비율로 3D 장면의 표현을 제어하는 시야 설정이 있습니다. 시야 조정은 Camera 객체의 Keep
Aspect 속성으로 제어합니다. Keep Height의 기본값은 가로 방향으로 실행되는 프로젝트에 사용됩니다. Keep Height는 기본 해상도와 디스플레이 해상도의 가로세로 비율이 다를 때 더 넓거나 좁은 시야로 조정됩니다. Keep Width 설정은 세로 방향으로 실행되는 프로젝트에 더 적합합니다. Keep Width는 가로세로 비율의 차이에 따라 더 높거나 더 짧은 시야로 조정됩니다.
표시 영역 제어
Viewport 객체는 가로세로 비율 및 조정을 미세하게 제어합니다.
프로젝트는 Viewport를 사용하여 다음과 같은 작업을 수행할 수 있습니다.
- 해상도와 무관한 테두리를 사용하여 기본 해상도 가로세로 비율로 장면을 렌더링합니다.
- 성능 향상을 위해 낮은 해상도에서 3D 장면을 렌더링하고 기본 해상도에 맞게 표시합니다.
- VR 애플리케이션 장면의 왼쪽 및 오른쪽 눈 뷰를 렌더링합니다.
- 동적 텍스처를 생성합니다.
Viewport 객체 사용 방법을 보여주는 샘플은 Godot Viewport 샘플을 참조하세요.
사용자 입력
일부 게임 디자인은 Android에서 지원하는 모든 입력 모드와 호환되지 않습니다. 멀티 터치 동작을 지원하는 게임은 마우스 및 게임 컨트롤러 입력에 관한 지원을 추가하는 데 문제가 발생하는 경우가 많습니다. 게임 컨트롤러 입력을 중심으로 설계된 게임은 효과적인 터치 컨트롤을 구현하기가 어려울 수 있습니다. Godot은 이러한 모든 입력 유형을 지원하지만, 개발 단계에서 프로젝트에 사용할 입력 방법과 설계에 따라 이러한 입력 방법을 미리 결정해야 합니다.
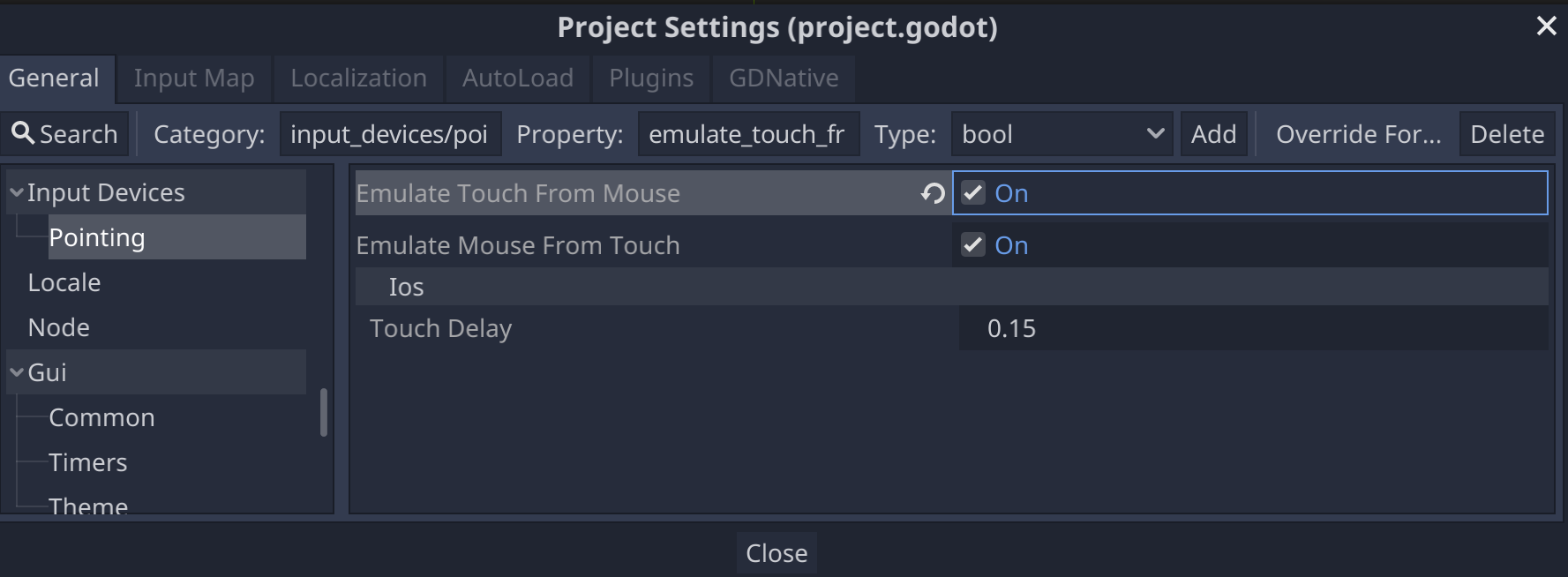
터치와 마우스 입력을 서로 바꿀 수 있는 프로젝트의 경우 Godot은 마우스 이벤트에서 에뮬레이션된 터치 이벤트를 생성하는 프록시 옵션을 포함하며, 그 반대의 경우도 마찬가지입니다. 이러한 옵션을 사용하면 마우스와 터치 이벤트에 대해 별도의 입력 처리 코드를 작성할 필요가 없습니다. 사용 가능한 옵션은 Emulate Touch from Mouse 및 Emulate Mouse from Touch입니다. 두 옵션 모두 Project Settings의 Input Devices -> Pointing 섹션에 있습니다.

추가 리소스
- Godot 문서 - 크기 및 앵커
- Godot 문서 - 표시 영역
- Godot FAQ - 다양한 해상도
- Godot 샘플 - 3D 표시 영역 조정
- Godot 튜토리얼 - 컨테이너
- Godot 튜토리얼 - 다양한 해상도

