In diesem Thema wird beschrieben, wie mehrere Formfaktoren und Bildschirmgrößen unterstützt werden, wenn Godot für die Entwicklung von Android-Spielen verwendet wird.
Android-Geräte sind in verschiedenen Formfaktoren und Bildschirmgrößen erhältlich. Zu den häufigsten Kategorien gehören:
- Smartphones
- Tablets
- Fernseher und Set-Top-Boxen für Fernseher
- Laptops mit Android Runtime für Chrome
Durch diese Vielfalt kann Ihr Spiel eine Vielzahl unterschiedlicher Bildschirmauflösungen haben. Diese Bildschirmauflösungen haben oft unterschiedliche Seitenverhältnisse. Beispiel:
- Ein Smartphone im Querformat mit einem Seitenverhältnis von 19:9 (2280 × 1080)
- Ein anderes Smartphone im Querformat mit einem Seitenverhältnis von 20:9 (3200 × 1400)
- Ein 1080p-HD-Fernseher mit einem Seitenverhältnis von 16:9 (1920 × 1080)
- Tablet mit einem Seitenverhältnis von 4:3 (2048 × 1536)
Diese Unterschiede sollten beim Design Ihres Spiels berücksichtigt werden, damit die richtige Darstellung unabhängig von Bildschirmauflösung, Seitenverhältnis des Geräts und Nutzereingabemethode gewährleistet ist.
Bildschirmauflösung
Godot definiert Bildschirmauflösung und -größe in Pixeln. Wir empfehlen, für Ihre Godot-Projekte eine Standardbasisauflösung festzulegen. In Godot gibt es Einstellungen, mit denen Sie das Verhalten steuern können, wenn die Bildschirmauflösung von der Basisauflösung des Projekts abweicht.
Basisauflösung festlegen
Führen Sie die folgenden Schritte aus, um eine Basisauflösung für ein Projekt festzulegen, während das Projekt im Godot-Editor geöffnet ist:
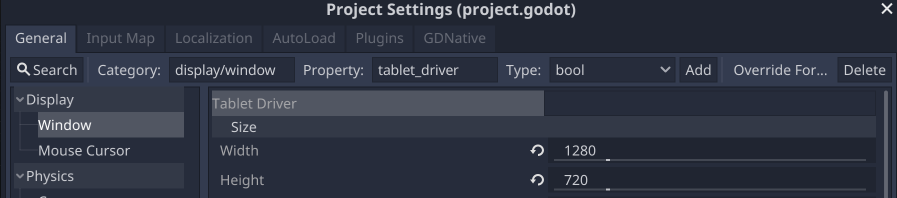
- Wählen Sie in der Godot-Menüleiste Project -> Project Settings... (Projekt -> Projekteinstellungen...) aus.
- Suchen Sie im Fenster Projekteinstellungen auf dem Tab Kategorie die Liste Anzeige und wählen Sie dann das Element Fenster aus.
- Legen Sie unter der Kategorie Größe die Felder Breite und Höhe auf die gewünschte Basisauflösung in Pixeln fest.

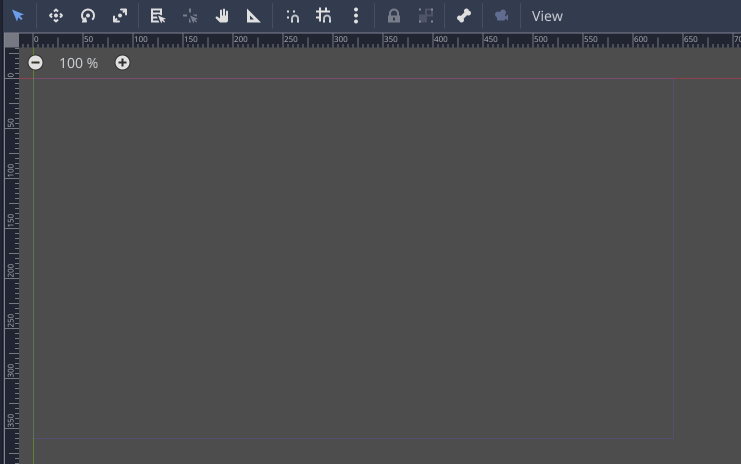
Wenn der Godot-Editor auf die 2D-Ansicht eingestellt ist, wird ein Führungsrechteck angezeigt, das der Basisauflösung entspricht. Die Basisauflösung wird als Standarddimension für das Projektfenster verwendet, wenn ein Projekt oder eine Szene im Editor ausgeführt wird.

Einstellungen für Dehnübungen
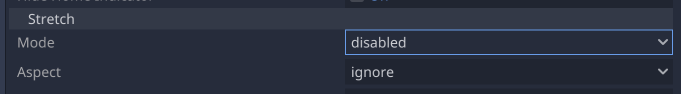
Mit zwei Einstellungen wird festgelegt, wie die Basisauflösung angepasst wird, wenn sie von der Bildschirmauflösung abweicht: Stretch-Modus und Stretch-Seitenverhältnis. Diese Einstellungen befinden sich im Fenster Projekteinstellungen unter Anzeige -> Fenster.

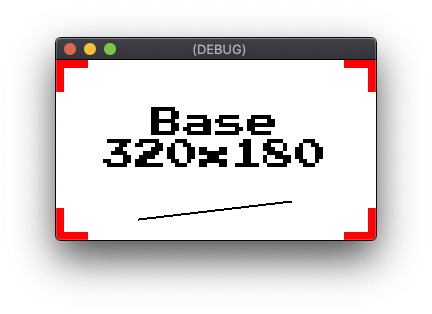
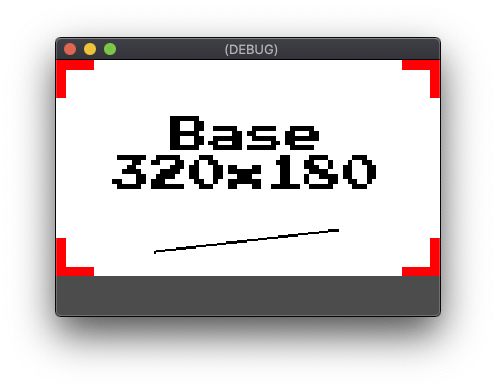
Der Stretch-Modus hat drei Einstellungen: disabled, 2d und viewport. Der nächste Abschnitt enthält visuelle Beispiele für verschiedene Einstellungen für den Stretch-Aspekt und den Stretchmodus. Bei allen Beispielen wird eine Projektbasisauflösung von 320 × 180 Pixeln verwendet.
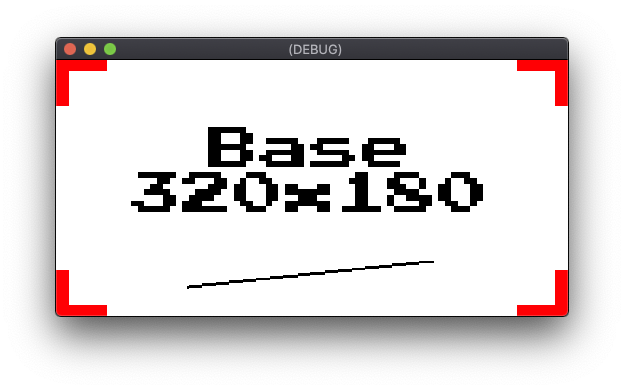
Mit der Einstellung „disabled“ wird die Größe und die Basisauflösung nicht angepasst. Der Wert für Stretch-Aspekt wird immer ignoriert, wenn der Stretch-Modus auf disabled gesetzt ist.

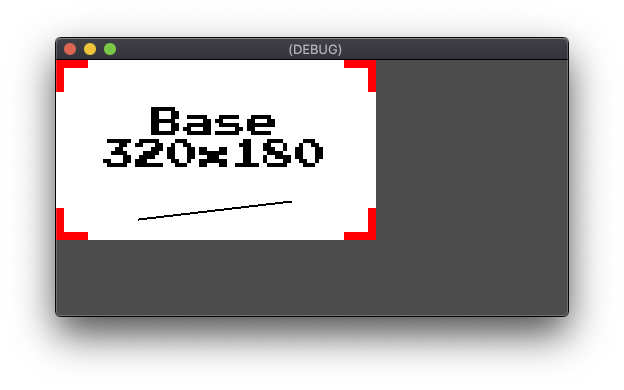
disabled mit einer Displayauflösung von 320 x 180Wenn die Bildschirmauflösung kleiner als die Basisauflösung ist, werden der untere und/oder rechte Rand abgeschnitten.

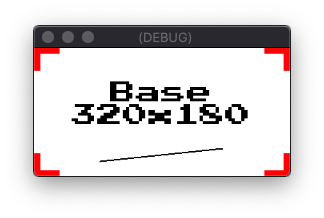
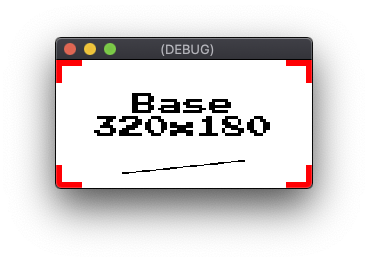
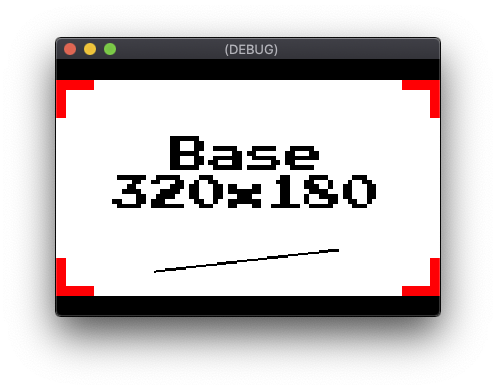
disabled mit einer Displayauflösung von 256 × 128Wenn die Bildschirmauflösung größer als die Basisauflösung ist, bleibt die zusätzliche Region leer.

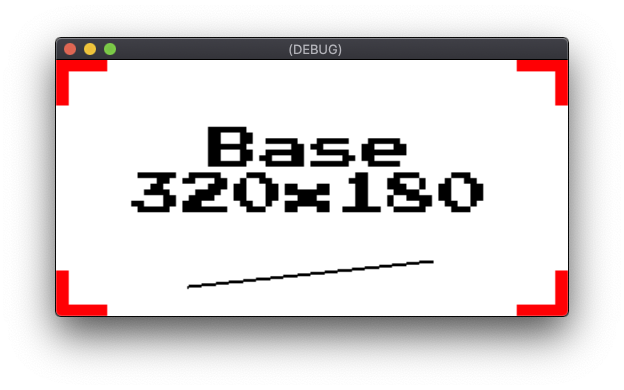
disabled mit einer Displayauflösung von 512 × 256Mit der Einstellung 2d wird die Basisauflösung auf die Anzeigeauflösung skaliert. Bei Projekten mit 2D-Artwork führt dies zu Skalierungsartefakten, da zwischen der Basis- und der Displayauflösung kein Pixelverhältnis von 1:1 mehr besteht. Diese Einstellung kann für bestimmte Stile von hochauflösenden Grafiken in Projekten geeignet sein, in denen kein pixelgenaues Rendering erforderlich ist.
Mit der Einstellung Stretch-Seitenverhältnis werden Einschränkungen für die Skalierung festgelegt, um das Seitenverhältnis der Basisauflösung beizubehalten. Die Optionen für die Einstellung Seitenverhältnis strecken werden im Abschnitt „Seitenverhältnis“ beschrieben. Im Folgenden finden Sie Beispiele für die Einstellung 2d für den Stretch-Modus mit dem Stretch-Aspekt ignore, der ohne Einschränkungen auf die Bildschirmauflösung skaliert wird:

2d mit einer Bildschirmauflösung von 256 x 128
2d mit einer Displayauflösung von 512 × 256Mit der Einstellung viewport wird die Viewport der Stammszene auf die Basisauflösung festgelegt.
Die gerenderte Ausgabe des Stamm-Viewports wird dann auf die Anzeigeauflösung skaliert. Godot-Viewport-Objekte werden verwendet, um Ansichten des Bildschirms oder Teilansichten innerhalb eines anderen Viewport-Elements zu erstellen. Im Gegensatz zur Einstellung 2d wendet die Einstellung viewport bei der Skalierung auf die Anzeigeauflösung keine Filterung an. Bei der Einstellung viewport wird außerdem der Wert für Stretchaspekt verwendet, um zu bestimmen, ob auf die Skalierung Einschränkungen angewendet werden, um das Seitenverhältnis beizubehalten. Wenn eine Pixelperfekte erforderlich ist, ist die Einstellung viewport besser als die Einstellung 2d, da das primäre Rendering weiterhin in der Basisauflösung erfolgt. Im Folgenden finden Sie Beispiele für die viewport-Einstellung Stretch-Modus mit dem Stretch-Aspekt ignore:

viewport mit einer Bildschirmauflösung von 256 × 128
viewport mit einer Displayauflösung von 512 × 256Seitenverhältnis
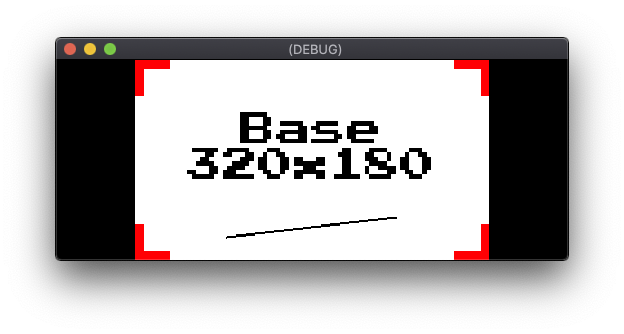
Stretch-Seitenverhältnis bietet mehrere Optionen für Einschränkungen bei der Skalierung des Seitenverhältnisses. Wenn Stretch Aspect auf ignore festgelegt ist, werden keine Einschränkungen angewendet. Wenn Stretch Aspect auf keep gesetzt ist, wird die Basisauflösung auf die größtmöglichen Dimensionen skaliert, die in die Displayauflösung unter Beibehaltung des ursprünglichen Seitenverhältnisses passen. Bereiche der Anzeige, die nicht vom skalierten Bild bedeckt sind, werden mit schwarzen Balken gefüllt. Abhängig von der dominanten Dimension des Seitenverhältnisunterschieds sind die Balken entweder horizontale Balken, sogenannte Letterboxes, oder vertikale Balken, die als Pillarboxes bezeichnet werden.

viewport, Stretch-Aspekt keep, mit einer Bildschirmauflösung von 384 × 256
viewport, Stretch-Aspekt keep, mit einer Displayauflösung von 512 × 200Stretch-Aspekt enthält zwei Varianten der keep-Einstellung: keep_width und keep_height. Wenn keep_width festgelegt ist, werden Pillarboxing-Balken hinzugefügt, wenn die Displayauflösung ein größeres Seitenverhältnis als die Basisauflösung hat. Wenn die Displayauflösung jedoch ein höheres Seitenverhältnis als die Basisauflösung hat, bleibt der zusätzliche Bereich leer. Der leere Bereich füllt den unteren Bildschirmrand.

viewport, Stretch-Aspekt keep_width, mit einer Bildschirmauflösung von 512 × 384Die Einstellung keep_height funktioniert in horizontaler Richtung und nicht in vertikaler Richtung. Der leere Bereich füllt die rechte Seite des Bildschirms.

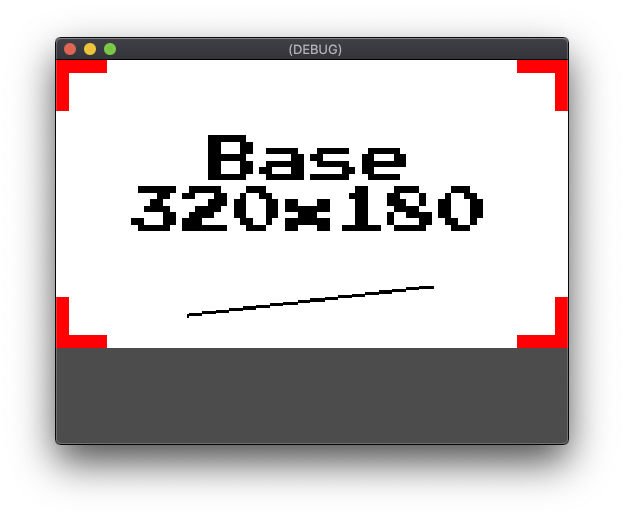
viewport, Stretch-Aspekt keep_height, mit einer Displayauflösung von 512 × 200Die letzte Einstellung für Stretch-Aspekt ist expand. Bei der Einstellung expand wird das Seitenverhältnis der Basisauflösung beibehalten, der überschüssige Bereich wird jedoch leer und es werden keine Letterbox- oder Pillarbox-Balken verwendet.

viewport, Stretch-Aspekt expand, mit einer Bildschirmauflösung von 384 × 256
viewport, Stretch-Seitenverhältnis expand, mit einer Displayauflösung von 512 × 256Anker
Die Positionierung von UI-Elementen erfordert bei der Unterstützung mehrerer Bildschirmauflösungen zusätzliche Überlegungen. Beispielsweise führt die Verwendung absoluter Pixelkoordinaten zum Positionieren eines Steuerelements in der oberen rechten Ecke zu einer uneinheitlichen Positionierung auf Geräten mit unterschiedlichen horizontalen Auflösungen. Das UI-System von Godot unterstützt die relative Positionierung mit den Eigenschaften Anchor und Margin. Mit den Anchor-Eigenschaften eines UI-Elements wird ein Ankerpunkt im übergeordneten Steuerelement oder Darstellungsbereich angegeben. Mit den Werten der Margin-Eigenschaften wird dann das Steuerelement relativ zum Ankerpunkt verschoben.
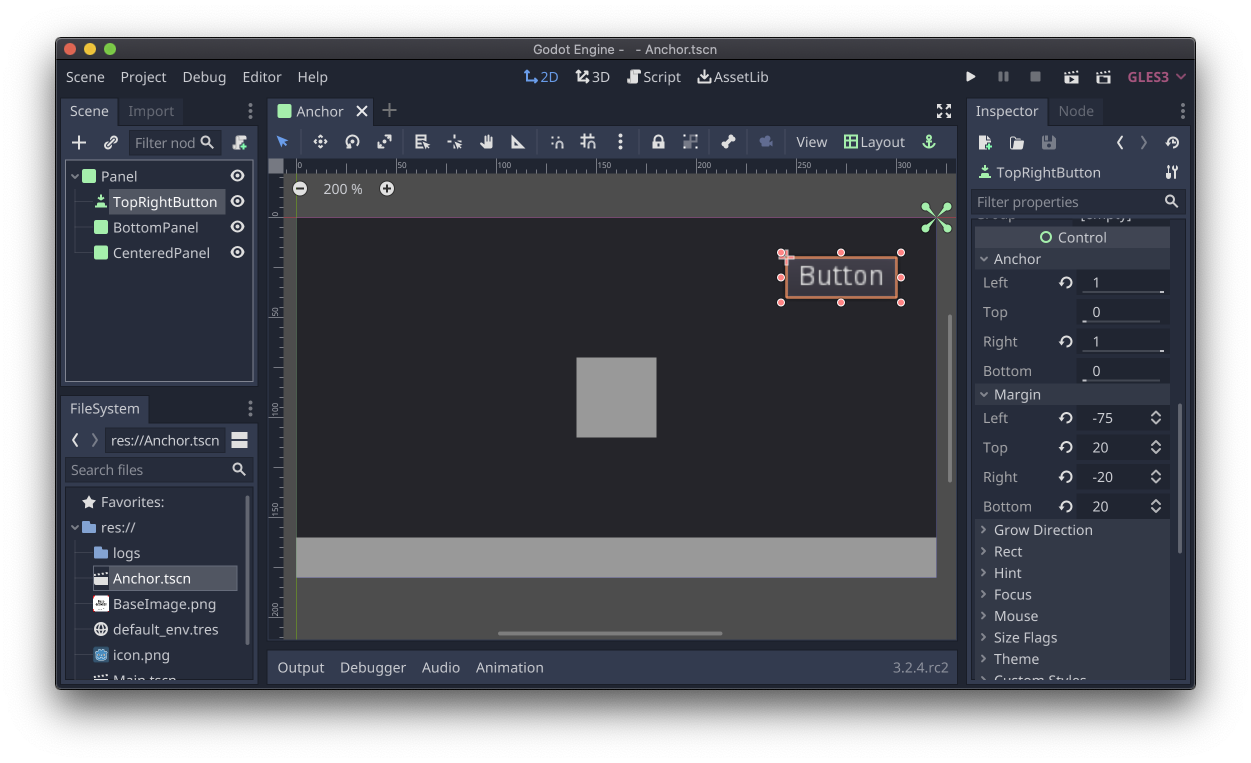
Ein Objekt muss vom Godot-Objekt Control abgeleitet werden, wenn es die Attribute Anchor und Margin enthalten soll. Die Standard-UI-Elemente von Godot stammen alle von Control. Die Eigenschaftsfelder für Anchor und Marge werden auf dem Tab Inspector angezeigt, wenn im Godot-Editor ein abgeleitetes Control-Objekt ausgewählt wird.

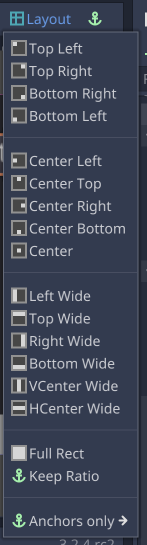
Button-Steuerelement ist ausgewählt und die Eigenschaften Anker und Marge sind im Prüftool sichtbar.Godot enthält ein Layouttool, mit dem Sie die Eigenschaften Anchor, Margin und Size schnell auf häufig verwendete voreingestellte Werte festlegen können. Wenn im Editor ein Control-abgeleitetes Objekt ausgewählt wird, ist in der Symbolleiste über der Szenenansicht das Drop-down-Menü Layout verfügbar. Die Voreinstellungen im Tool Layout umfassen Positionierung und Positionierung in Kombination mit der Größe. Die Positionierungsvoreinstellungen unterstützen Anwendungsfälle wie „zentriert“, „oben rechts“ und „zentriert“ links. Die Voreinstellungen für Positionierung und Größe umfassen Anwendungsfälle wie die Verankerung am unteren Rand, während sie sich über die gesamte Breite des übergeordneten Elements erstrecken.

Anker eignen sich für gängige Anwendungsfälle wie Heads-up-Displays, Aufforderungen auf dem Bildschirm oder einfache Dialogfelder. Das Containersystem von Godot ist für komplexere UI-Layouts vorgesehen, z. B. für die Anzeige von Fenstern oder Dialogfeldern mit einer großen Anzahl von Steuerelementen oder für die dynamische Größenanpassung von Inhalten.
Erfassungswinkel
Godot verfügt über Einstellungen für das Sichtfeld, mit denen die Darstellung einer 3D-Szene in verschiedenen Seitenverhältnissen gesteuert wird. Anpassungen des Sichtfelds werden mit der Eigenschaft Keep
Aspect eines Camera-Objekts gesteuert. Der Standardwert von Keep Height ist für Projekte vorgesehen, die im Querformat ausgeführt werden. Keep Height passt sich an ein breiteres oder schmaleres Sichtfeld an, wenn die Seitenverhältnisse der Basisauflösung und der Displayauflösung unterschiedlich sind. Die Einstellung Keep Width eignet sich besser für Projekte, die im Hochformat ausgeführt werden. Keep Width passt sich je nach Seitenverhältnis an ein höheres oder kürzeres Sichtfeld an.
Steuerung für den Darstellungsbereich
Viewport-Objekte bieten eine fein abgestimmte Kontrolle über das Seitenverhältnis und die Skalierung.
Projekte können Darstellungsbereiche verwenden, um Vorgänge wie die folgenden auszuführen:
- Beim Rendern einer Szene mit dem Seitenverhältnis der Basisauflösung und einem auflösungsunabhängigen Rahmen
- Rendering einer 3D-Szene mit reduzierter Auflösung, um die Leistung zu steigern und sie auf die native Auflösung skaliert anzuzeigen.
- Ansichten für das linke und rechte Auge einer Szene für VR-Apps rendern
- Dynamische Texturen werden generiert.
Beispiele für die Verwendung des Darstellungsbereich-Objekts finden Sie in den Beispielen für den Godot-Darstellungsbereich.
Nutzereingabe
Einige Spieledesigns sind nicht mit allen von Android unterstützten Eingabemodi kompatibel. Bei Spielen, die Multi-Touch-Gesten unterstützen, treten oft Probleme beim Hinzufügen von Maus- und Controller-Eingaben auf. Bei Spielen, die auf Game-Controller-Eingabe ausgelegt sind, kann es schwierig sein, eine effektive Touchbedienung zu implementieren. Godot unterstützt alle diese Eingabeformen. Sie sollten jedoch frühzeitig in der Entwicklung entscheiden, welche Eingabemethoden Sie in Ihrem Projekt und Design verwenden möchten.
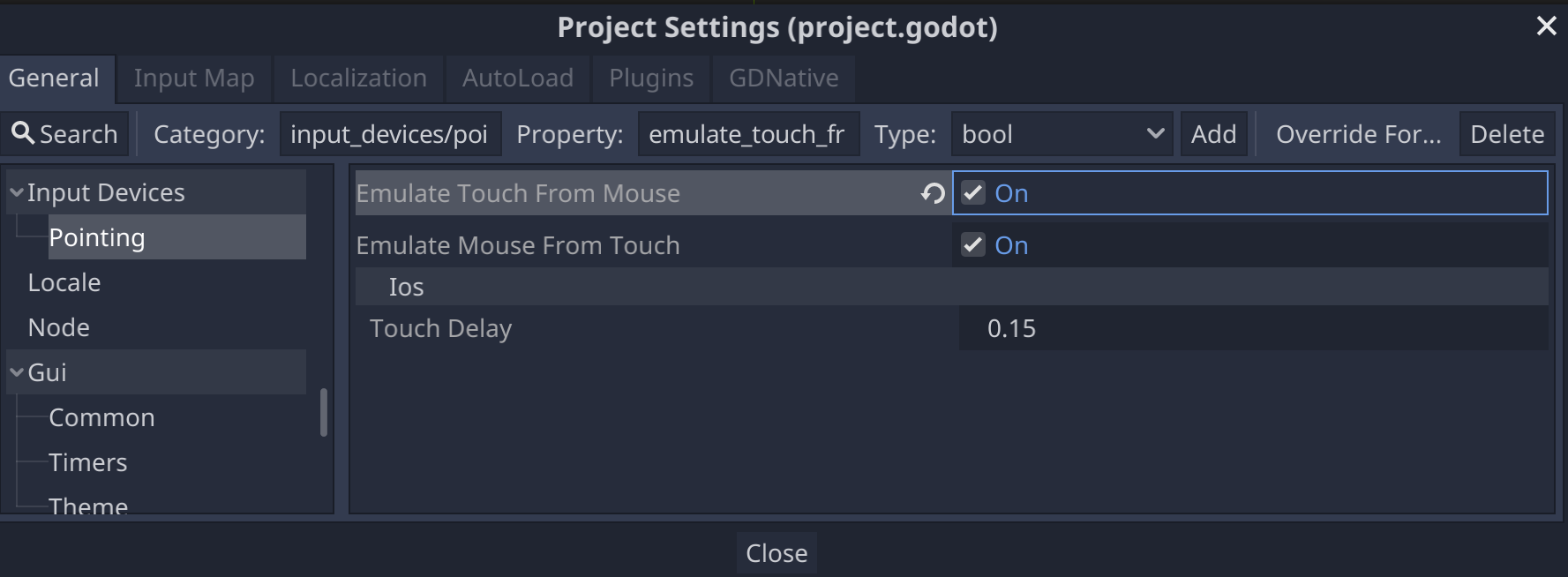
Für Projekte, bei denen Touch- und Mauseingaben austauschbar sind, bietet Godot Proxy-Optionen, die emulierte Touch-Ereignisse aus Mausereignissen generieren und umgekehrt. Durch diese Optionen muss kein separater Code zur Eingabebehandlung für Maus- und Touch-Ereignisse geschrieben werden. Folgende Optionen sind verfügbar: Berührung der Maus emulieren und Maus durch Berührung emulieren. Beide Optionen befinden sich in den Projekteinstellungen im Bereich Eingabegeräte -> Pointing.

Weitere Informationen
- Godot-Dokumentation – Größe und Anker
- Godot-Dokumentation – Darstellungsbereiche
- Godot-FAQ – Mehrere Auflösungen
- Godot-Beispiel – Skalierung des 3D-Darstellungsbereichs
- Godot-Tutorial – Container
- Godot-Tutorial – Mehrere Auflösungen

