В этом разделе описывается, как поддерживать несколько форм-факторов и размеров экрана при использовании Godot для разработки игр для Android.
Устройства Android выпускаются в различных форм-факторах и размерах экрана. Общие категории включают в себя:
- Мобильные телефоны
- Таблетки
- Телевизоры и телевизионные приставки
- Ноутбуки с Android Runtime для Chrome
Такое разнообразие означает, что в вашей игре будет широкий диапазон различных разрешений экрана. Эти разрешения экрана часто имеют разные соотношения сторон. Например:
- Телефон в альбомной ориентации с соотношением сторон 19:9 (2280x1080).
- Другой телефон в альбомной ориентации с соотношением сторон 20:9 (3200x1400).
- Телевизор высокой четкости 1080p с соотношением сторон 16:9 (1920x1080).
- Планшет с соотношением сторон 4:3 (2048x1536).
При разработке вашей игры следует учитывать эти различия, чтобы обеспечить правильное представление независимо от разрешения экрана, соотношения сторон устройства и метода пользовательского ввода.
Разрешение дисплея
Годо определяет разрешение и размер экрана в пикселях. Мы рекомендуем вам установить стандартное базовое разрешение для ваших проектов Godot. В Godot есть настройки для управления поведением, когда разрешение экрана отличается от базового разрешения проекта.
Установка базового разрешения
Чтобы установить базовое разрешение для проекта, открыв проект в редакторе Godot, выполните следующие действия:
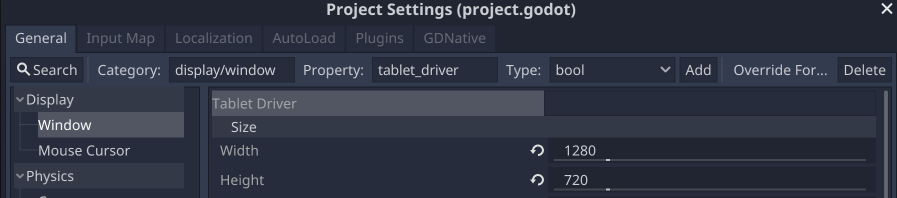
- Выберите «Проект» -> «Настройки проекта…» в строке меню Godot.
- В окне «Настройки проекта» на вкладке «Категория» найдите список «Отображение» , а затем выберите пункт «Окно» .
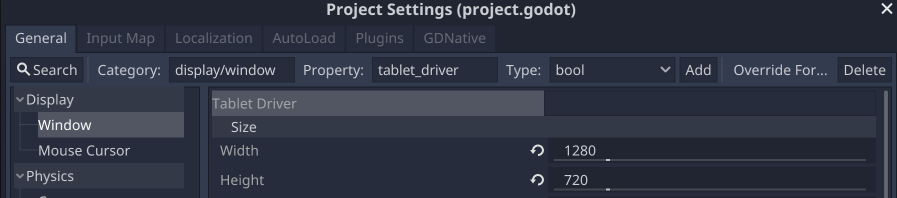
- В категории «Размер» установите в полях «Ширина» и «Высота» желаемое базовое разрешение, измеряемое в пикселях.

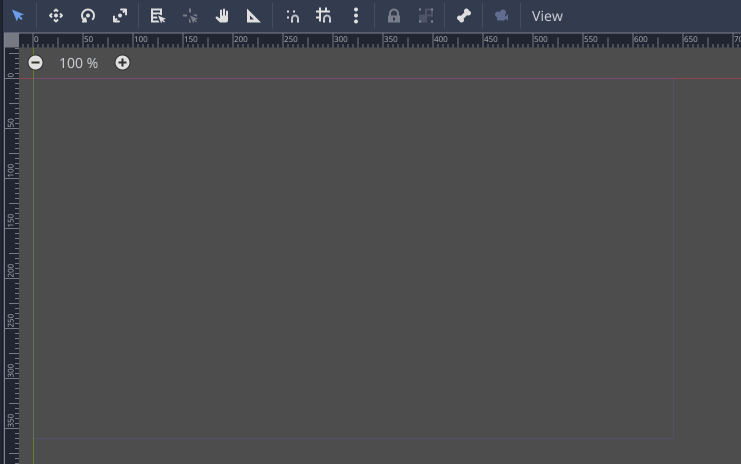
Когда в редакторе Godot установлен режим 2D-просмотра, он отображает направляющий прямоугольник, соответствующий базовому разрешению. Базовое разрешение используется в качестве размеров по умолчанию для окна проекта при запуске проекта или сцены из редактора.

Настройки растягивания
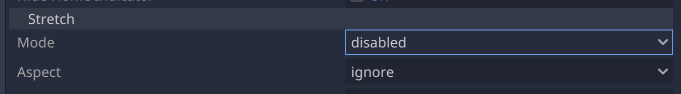
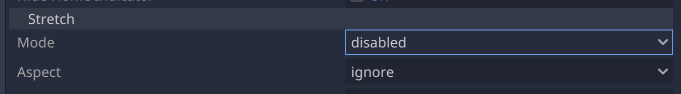
Две настройки управляют тем, как регулируется базовое разрешение, если оно отличается от разрешения экрана: «Режим растяжения» и «Расширение формата» . Эти настройки находятся в окне «Настройки проекта» в разделе «Дисплей» -> «Окно» .

Режим растягивания имеет три настройки: disabled , 2d и viewport . В следующем разделе приведены наглядные примеры различных настроек «Растягивание аспекта» и «Режим растяжения» . Во всех примерах используется базовое разрешение проекта 320x180 пикселей.
disabled параметр не изменяет размер и не регулирует базовое разрешение. Значение Stretch Aspect всегда игнорируется, если для параметра Stretch Mode установлено значение disabled .

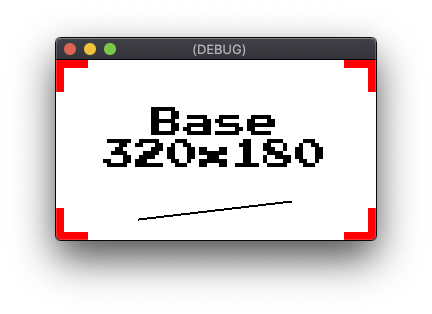
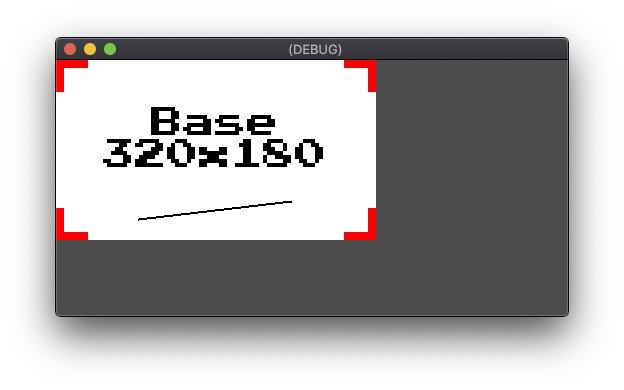
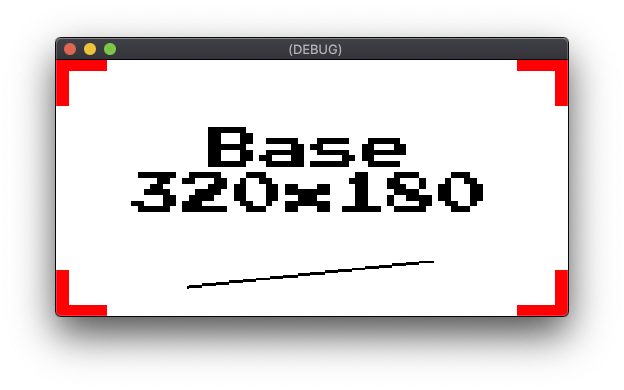
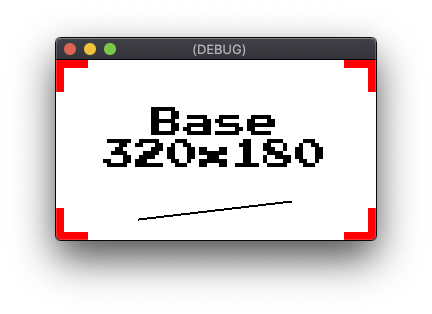
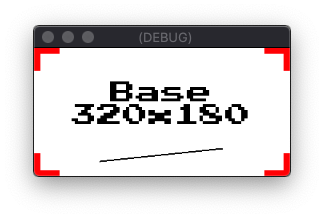
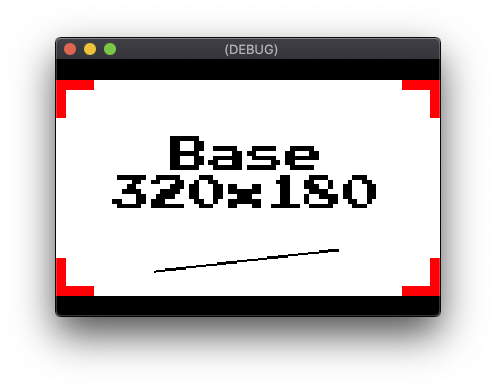
disabled при разрешении экрана 320x180.Если разрешение экрана меньше базового разрешения, нижний и/или правый края обрезаются.

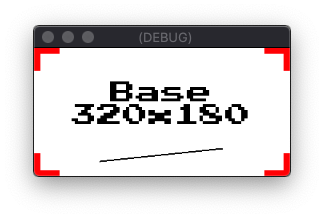
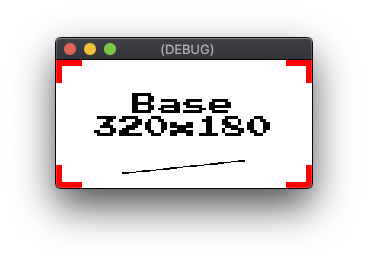
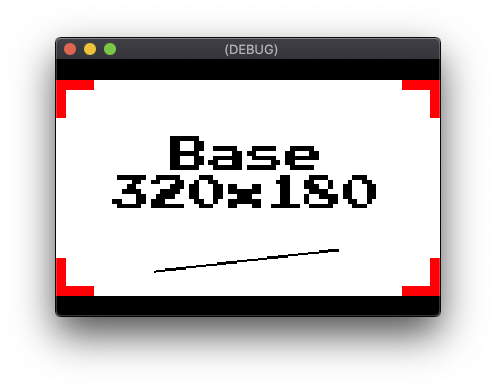
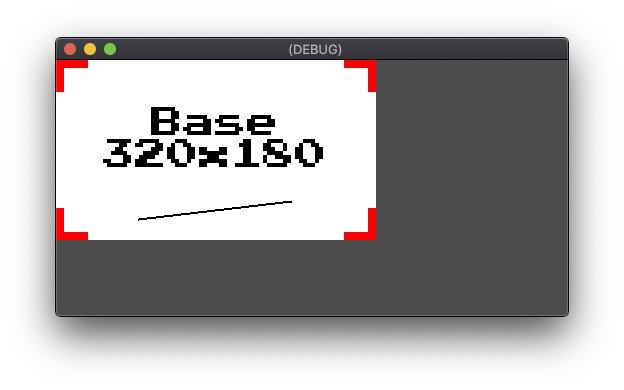
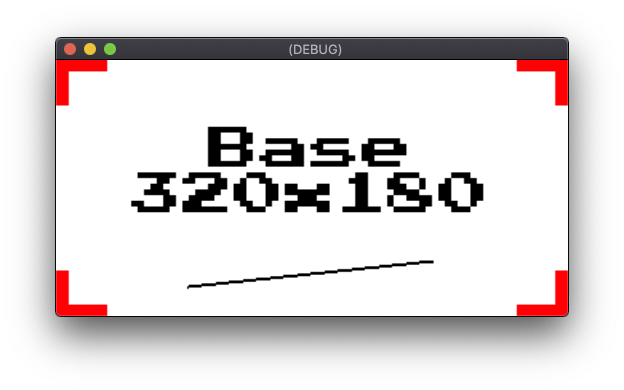
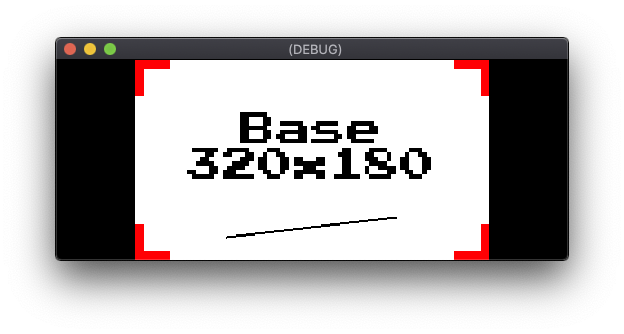
disabled при разрешении экрана 256x128.Если разрешение экрана больше базового разрешения, дополнительная область остается пустой.

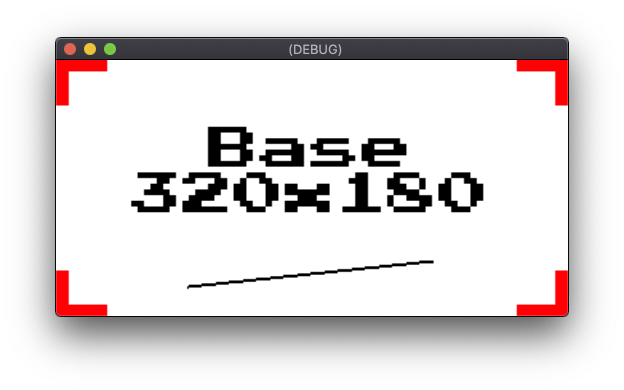
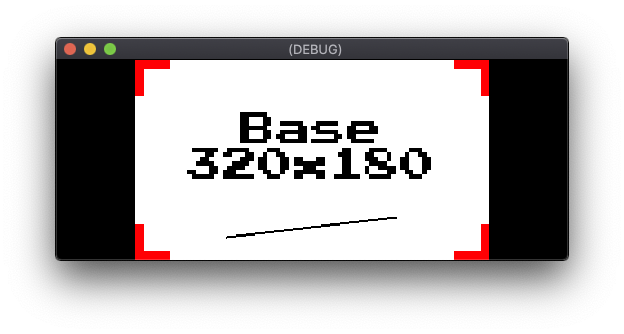
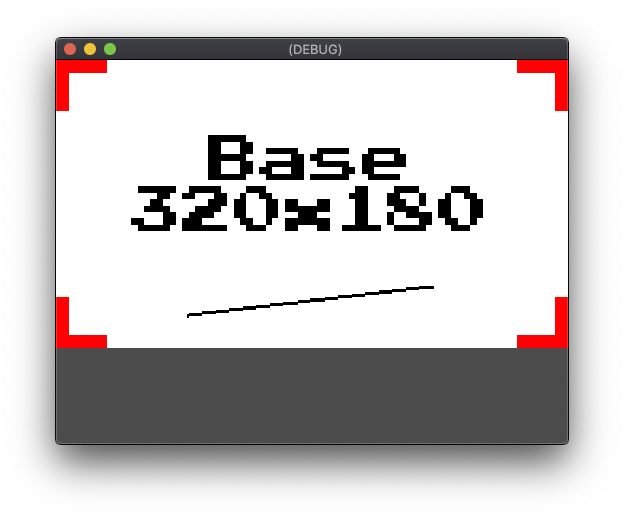
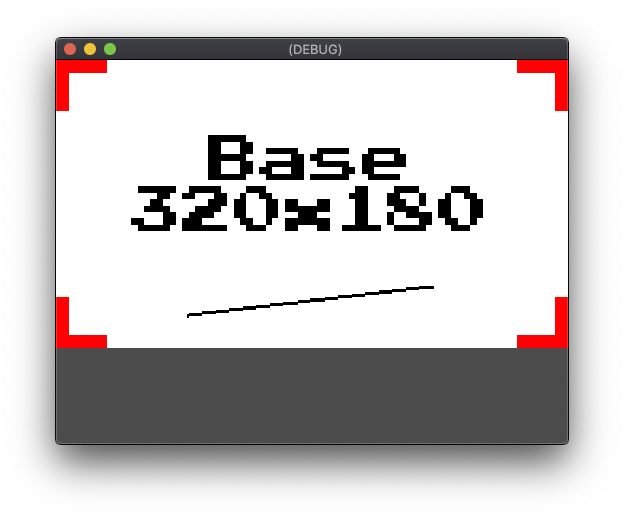
disabled при разрешении экрана 512x256. Параметр 2d масштабирует базовое разрешение до разрешения дисплея. В проектах, использующих 2D-изображения, это приводит к артефактам масштабирования, поскольку между базовым разрешением и разрешением экрана больше не существует соотношения пикселей 1:1. Этот параметр может подойти для определенных стилей графических изображений с высоким разрешением в проектах, где не требуется точная попиксельная визуализация.
Параметр «Растянуть соотношение сторон» определяет ограничения, применяемые к масштабированию для поддержания соотношения сторон базового разрешения. Параметры настройки «Растянуть соотношение сторон» описаны в разделе «Соотношение сторон». Ниже приведены примеры настройки режима 2d растяжения с использованием аспекта растяжения ignore , который без ограничений масштабируется до разрешения экрана:

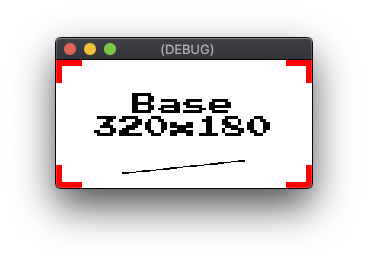
2d с разрешением экрана 256x128. 
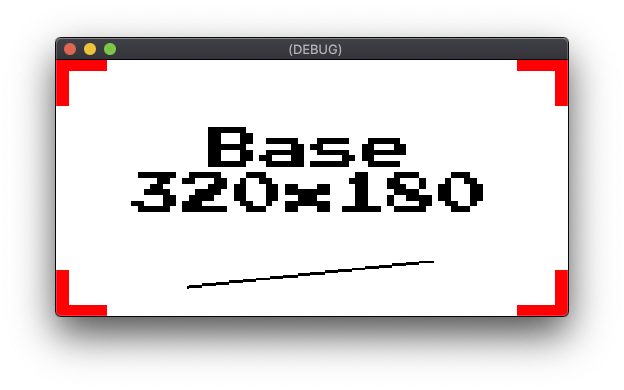
2d с разрешением экрана 512x256. Настройка viewport устанавливает для Viewport корневой сцены базовое разрешение. Затем визуализированный вывод корневого Viewport масштабируется до разрешения экрана. Объекты Godot Viewport используются для создания представлений на экране или создания подвидов внутри другого Viewport . В отличие от настройки 2d , настройка viewport не применяет фильтрацию при масштабировании до разрешения экрана. Настройка viewport также использует значение Stretch Aspect , чтобы определить, применяются ли ограничения к масштабированию для сохранения соотношения сторон. Настройка viewport является лучшим выбором, чем настройка 2d , когда требуется точность до пикселя, поскольку первичный рендеринг по-прежнему происходит с базовым разрешением. Ниже приведены примеры настройки режима растяжения viewport с использованием аспекта растяжения ignore :

viewport в режиме растягивания с разрешением экрана 256x128. 
viewport в режиме растягивания с разрешением экрана 512x256.Соотношение сторон
Stretch Aspect имеет несколько вариантов ограничений масштабирования соотношения сторон. Если для параметра Stretch Aspect установлено значение ignore , никакие ограничения не применяются. Если для параметра «Растянуть соотношение сторон» установлено значение keep , базовое разрешение масштабируется до максимально возможных размеров, которые соответствуют разрешению экрана, сохраняя при этом исходное соотношение сторон. Области дисплея, не покрытые масштабированным изображением, заполняются черными полосами. В зависимости от преобладающего размера разницы в пропорциях полосы будут либо горизонтальными, известными как почтовые ящики, либо вертикальными полосами, известными как почтовые ящики.

viewport режима растяжения , keep формата Stretch , с разрешением экрана 384x256. 
viewport в режиме растягивания, keep формата Stretch , с разрешением экрана 512x200. Stretch Aspect включает в себя два варианта настройки keep : keep_width и keep_height . Когда keep_width установлен, столбец добавляется, если разрешение экрана имеет более широкое соотношение сторон, чем базовое разрешение. Однако если разрешение экрана имеет более высокое соотношение сторон, чем базовое разрешение, дополнительная область остается пустой. Пустая область заполняет нижнюю часть экрана.

viewport в режиме растягивания, Stretch Aspect keep_width , с разрешением экрана 512x384 Параметр keep_height действует в горизонтальном направлении, а не в вертикальном. Пустая область заполняет правую часть экрана.

viewport в режиме растяжения, Stretch Aspect keep_height , с разрешением экрана 512x200 Последняя настройка «Растянуть аспект» — expand . Параметр expand сохраняет соотношение сторон базового разрешения, но оставляет лишнюю область пустой вместо почтового ящика или столбчатого ящика.

viewport в режиме «Растягивание», expand «Растянуть аспект» , с разрешением экрана 384x256. 
viewport в режиме «Растягивание», expand «Растянуть аспект» , с разрешением экрана 512x256.Якоря
Позиционирование элементов пользовательского интерфейса требует дополнительных соображений при поддержке нескольких разрешений экрана. Например, использование абсолютных координат в пикселях для размещения элемента управления в правом верхнем углу приводит к несогласованному позиционированию на устройствах с разным разрешением по горизонтали. Система пользовательского интерфейса Godot поддерживает относительное позиционирование с помощью свойств Anchor и Margin . Свойства Anchor элемента пользовательского интерфейса определяют точку привязки на его родительском объекте управления или в области просмотра. Затем значения из свойств Margin используются для смещения элемента управления относительно его опорной точки.
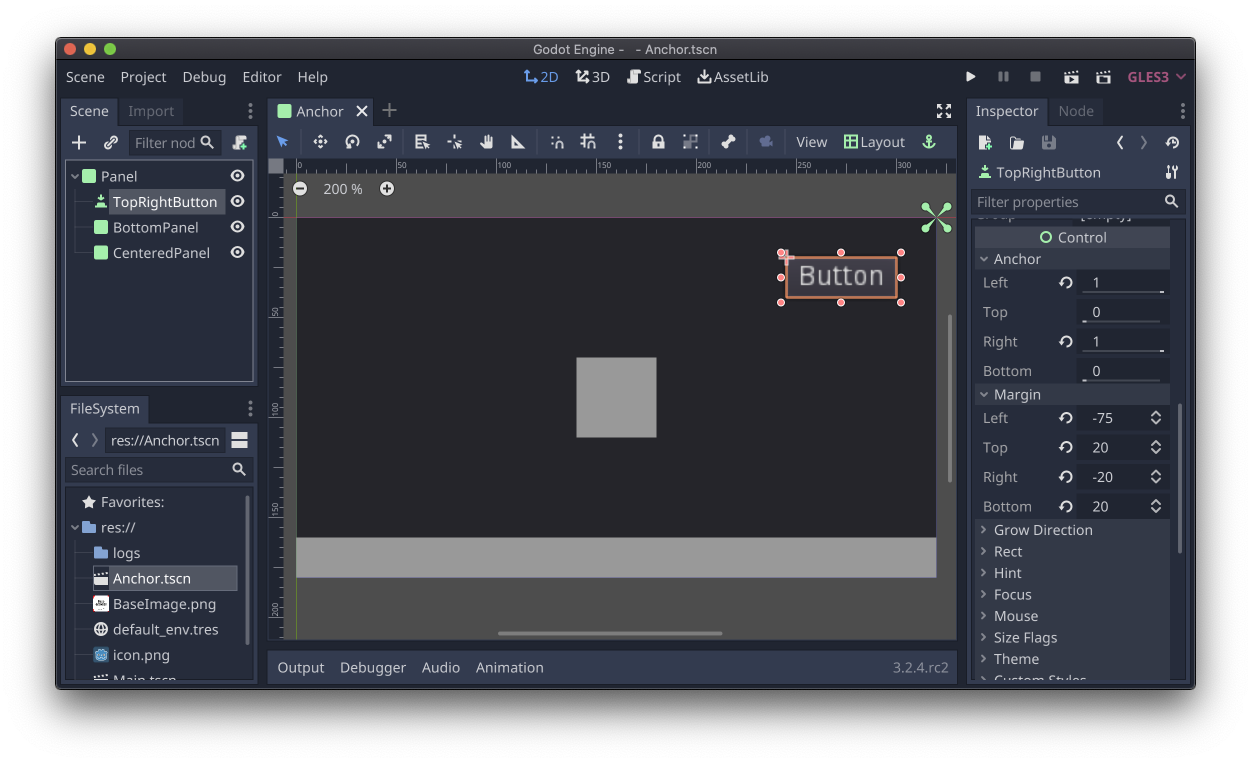
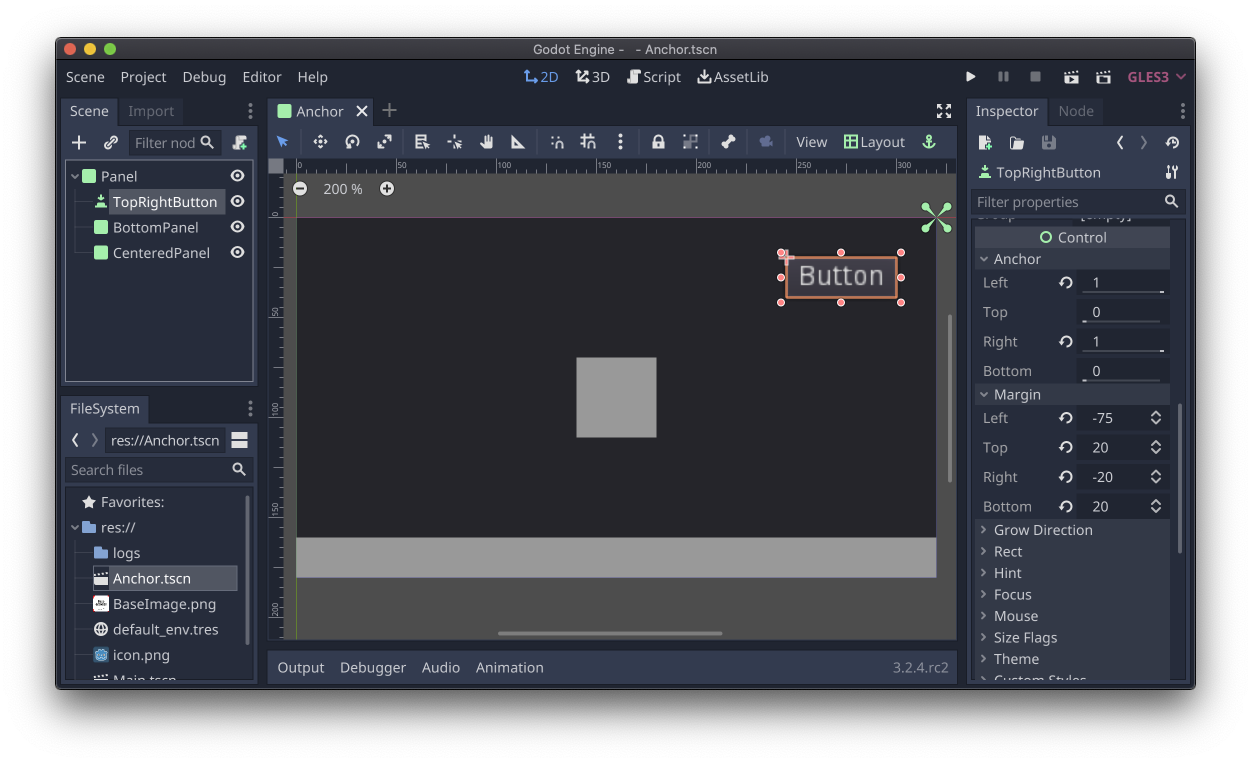
Объект должен быть производным от объекта Godot Control , если он должен включать свойства Anchor и Margin . Все стандартные элементы пользовательского интерфейса Godot происходят от Control . Поля свойств для Anchor и «Поля» появляются на вкладке «Инспектор» , когда в редакторе Godot выбран производный объект Control .

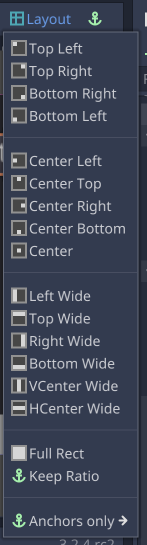
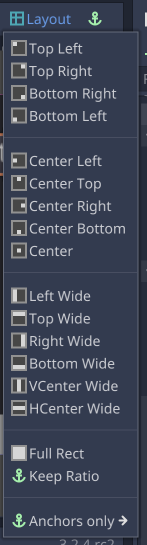
Button , свойства Anchor и Margin отображаются в инспекторе. У Godot есть инструмент Layout , который позволяет быстро установить для свойств Anchor , Margin и Size часто используемые предустановленные значения. Когда в редакторе выбран производный объект Control , раскрывающееся меню «Макет» доступно на панели инструментов над видом сцены. Предварительные настройки инструмента «Макет» включают позиционирование и позиционирование в сочетании с размером. Предварительные настройки позиционирования поддерживают такие варианты использования, как: по центру, привязка к правому верхнему углу, привязка к левому центру. Предварительные настройки позиционирования и размера включают в себя такие варианты использования, как привязка к низу при охвате всей родительской ширины.

Якоря подходят для распространенных случаев использования, таких как проекционные дисплеи, экранные подсказки или базовые диалоговые окна. Система Godot Container предназначена для более сложных макетов пользовательского интерфейса, например, при отображении окон или диалоговых окон с большим количеством элементов управления или при динамическом изменении размера содержимого.
Поле зрения
Godot имеет настройки поля зрения, которые управляют представлением 3D-сцены в различных соотношениях сторон. Регулировка поля зрения контролируется свойством Keep Aspect объекта Camera . Значение по умолчанию Keep Height предназначено для проектов, работающих в альбомной ориентации. Keep Height регулирует более широкое или узкое поле зрения, когда соотношение сторон базового разрешения и разрешения экрана различаются. Параметр Keep Width — лучший выбор для проектов, работающих в книжной ориентации. Keep Width позволяет увеличить или уменьшить поле зрения в зависимости от разницы в соотношении сторон.
Управление видовым экраном
Объекты Viewport обеспечивают точный контроль над соотношением сторон и масштабированием. Проекты могут использовать видовые экраны для выполнения таких операций, как:
- Рендеринг сцены с соотношением сторон базового разрешения и границей, независимой от разрешения.
- Рендеринг 3D-сцены с уменьшенным разрешением для повышения производительности и ее отображение в масштабе до исходного разрешения.
- Рендеринг сцены левым и правым глазом для приложений VR.
- Генерация динамических текстур.
Примеры, демонстрирующие использование объекта Viewport, см. в примерах Viewport Godot .
Пользовательский ввод
Некоторые игровые дизайны совместимы не со всеми режимами ввода, поддерживаемыми Android. В играх, поддерживающих мультитач-жесты, часто возникают проблемы с добавлением поддержки ввода с помощью мыши и игрового контроллера. В играх, разработанных на основе ввода с игрового контроллера, может возникнуть проблема с реализацией эффективного сенсорного управления. Godot поддерживает все эти формы ввода, но на раннем этапе разработки вам следует решить, какие методы ввода вы собираетесь использовать в своем проекте, и спроектировать их соответствующим образом.
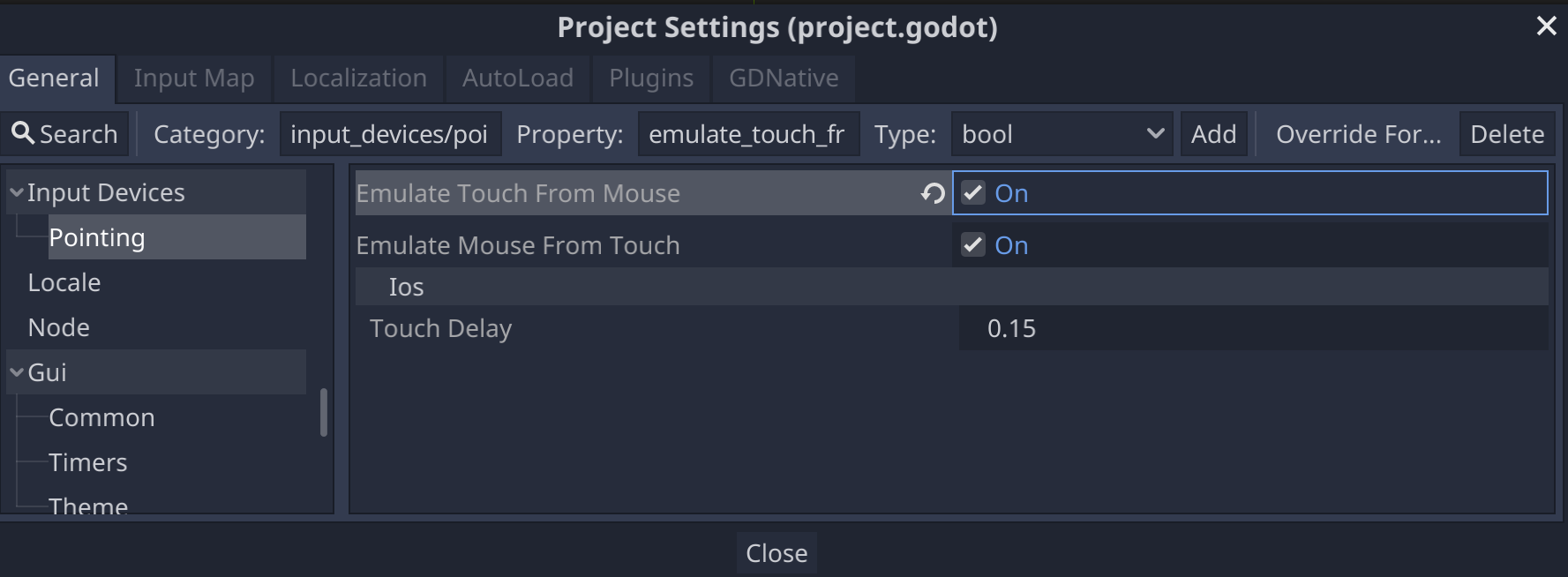
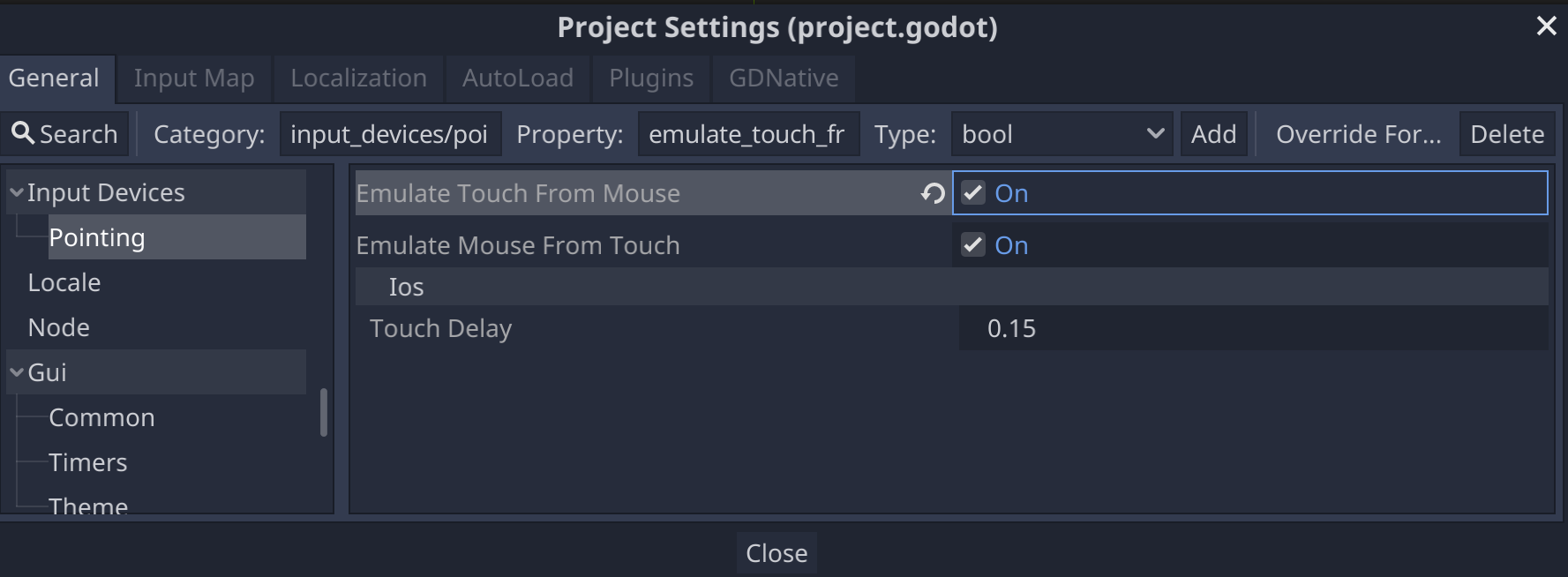
Для проектов, в которых сенсорный ввод и ввод с помощью мыши взаимозаменяемы, Godot включает параметры прокси, которые генерируют эмулированные события касания из событий мыши и наоборот. Эти параметры устраняют необходимость писать отдельный код обработки ввода для событий мыши и касания. Доступны следующие варианты: «Эмуляция касания с помощью мыши» и «Эмуляция мыши с помощью касания» . Обе опции находятся в настройках проекта в разделе «Устройства ввода» -> «Наведение» .

Дополнительные ресурсы
- Документация Godot — Размер и привязки
- Документация Godot - Окна просмотра
- Часто задаваемые вопросы по Годо — несколько разрешений
- Пример Godot — масштабирование 3D-окна просмотра
- Учебное пособие по Годо — Контейнеры
- Учебное пособие по Годо - Несколько разрешений
В этом разделе описывается, как поддерживать несколько форм-факторов и размеров экрана при использовании Godot для разработки игр для Android.
Устройства Android выпускаются в различных форм-факторах и размерах экрана. Общие категории включают в себя:
- Мобильные телефоны
- Таблетки
- Телевизоры и телевизионные приставки
- Ноутбуки с Android Runtime для Chrome
Такое разнообразие означает, что ваша игра встретит широкий диапазон различных разрешений экрана. Эти разрешения экрана часто имеют разные соотношения сторон. Например:
- Телефон в альбомной ориентации с соотношением сторон 19:9 (2280x1080).
- Другой телефон в альбомной ориентации с соотношением сторон 20:9 (3200x1400).
- Телевизор высокой четкости 1080p с соотношением сторон 16:9 (1920x1080).
- Планшет с соотношением сторон 4:3 (2048x1536).
При разработке вашей игры следует учитывать эти различия, чтобы обеспечить правильное представление независимо от разрешения экрана, соотношения сторон устройства и метода пользовательского ввода.
Разрешение дисплея
Годо определяет разрешение и размер экрана в пикселях. Мы рекомендуем вам установить стандартное базовое разрешение для ваших проектов Godot. В Godot есть настройки для управления поведением, когда разрешение экрана отличается от базового разрешения проекта.
Установка базового разрешения
Чтобы установить базовое разрешение для проекта, открыв проект в редакторе Godot, выполните следующие действия:
- Выберите «Проект» -> «Настройки проекта…» в строке меню Godot.
- В окне «Настройки проекта» на вкладке «Категория» найдите список «Отображение» , а затем выберите пункт «Окно» .
- В категории «Размер» установите в полях «Ширина» и «Высота» желаемое базовое разрешение, измеряемое в пикселях.

Когда в редакторе Godot установлен режим 2D-просмотра, он отображает направляющий прямоугольник, соответствующий базовому разрешению. Базовое разрешение используется в качестве размеров по умолчанию для окна проекта при запуске проекта или сцены из редактора.

Настройки растягивания
Две настройки управляют тем, как регулируется базовое разрешение, если оно отличается от разрешения экрана: «Режим растяжения» и «Расширение формата» . Эти настройки находятся в окне «Настройки проекта» в разделе «Дисплей» -> «Окно» .

Режим растягивания имеет три настройки: disabled , 2d и viewport . В следующем разделе приведены наглядные примеры различных настроек «Растягивание аспекта» и «Режим растяжения» . Во всех примерах используется базовое разрешение проекта 320x180 пикселей.
disabled параметр не изменяет размер и не регулирует базовое разрешение. Значение Stretch Aspect всегда игнорируется, если для параметра Stretch Mode установлено значение disabled .

disabled при разрешении экрана 320x180.Если разрешение экрана меньше базового разрешения, нижний и/или правый края обрезаются.

disabled при разрешении экрана 256x128.Если разрешение экрана больше базового разрешения, дополнительная область остается пустой.

disabled при разрешении экрана 512x256. Параметр 2d масштабирует базовое разрешение до разрешения дисплея. В проектах, использующих 2D-изображения, это приводит к артефактам масштабирования, поскольку между базовым разрешением и разрешением экрана больше не существует соотношения пикселей 1:1. Этот параметр может подойти для определенных стилей графических изображений с высоким разрешением в проектах, где не требуется точная попиксельная визуализация.
Параметр «Растянуть соотношение сторон» определяет ограничения, применяемые к масштабированию для поддержания соотношения сторон базового разрешения. Параметры настройки «Растянуть соотношение сторон» описаны в разделе «Соотношение сторон». Ниже приведены примеры настройки режима 2d растяжения с использованием аспекта растяжения ignore , который без ограничений масштабируется до разрешения экрана:

2d с разрешением экрана 256x128. 
2d с разрешением экрана 512x256. Настройка viewport устанавливает для Viewport корневой сцены базовое разрешение. Затем визуализированный вывод корневого Viewport масштабируется до разрешения экрана. Объекты Godot Viewport используются для создания представлений на экране или создания подвидов внутри другого Viewport . В отличие от настройки 2d , настройка viewport не применяет фильтрацию при масштабировании до разрешения экрана. Настройка viewport также использует значение Stretch Aspect , чтобы определить, применяются ли ограничения к масштабированию для сохранения соотношения сторон. Настройка viewport является лучшим выбором, чем настройка 2d , когда требуется точность до пикселя, поскольку первичный рендеринг по-прежнему происходит с базовым разрешением. Ниже приведены примеры настройки режима растяжения viewport с использованием аспекта растяжения ignore :

viewport в режиме растягивания с разрешением экрана 256x128. 
viewport в режиме растягивания с разрешением экрана 512x256.Соотношение сторон
Stretch Aspect имеет несколько вариантов ограничений масштабирования соотношения сторон. Если для параметра Stretch Aspect установлено значение ignore , никакие ограничения не применяются. Если для параметра «Растянуть соотношение сторон» установлено значение keep , базовое разрешение масштабируется до максимально возможных размеров, которые соответствуют разрешению экрана, сохраняя при этом исходное соотношение сторон. Области дисплея, не покрытые масштабированным изображением, заполняются черными полосами. В зависимости от преобладающего размера разницы в пропорциях, полосы будут либо горизонтальными, известными как почтовые ящики, либо вертикальными полосами, известными как почтовые ящики.

viewport режима растяжения , keep формата Stretch , с разрешением экрана 384x256. 
viewport в режиме растяжения, keep формата Stretch , с разрешением экрана 512x200. Stretch Aspect включает два варианта настройки keep : keep_width и keep_height . Когда keep_width установлен, столбец добавляется, если разрешение экрана имеет более широкое соотношение сторон, чем базовое разрешение. Однако если разрешение экрана имеет более высокое соотношение сторон, чем базовое разрешение, дополнительная область остается пустой. Пустая область заполняет нижнюю часть экрана.

viewport в режиме растягивания, Stretch Aspect keep_width , с разрешением экрана 512x384 Параметр keep_height действует в горизонтальном направлении, а не в вертикальном. Пустая область заполняет правую часть экрана.

viewport в режиме растяжения, Stretch Aspect keep_height , с разрешением экрана 512x200 Последняя настройка «Растянуть аспект» — expand . Параметр expand сохраняет соотношение сторон базового разрешения, но оставляет лишнюю область пустой вместо почтового ящика или столбчатого ящика.

viewport в режиме «Растягивание», expand «Растянуть аспект» , с разрешением экрана 384x256. 
viewport в режиме «Растягивание», expand «Растянуть аспект» , с разрешением экрана 512x256.Якоря
Позиционирование элементов пользовательского интерфейса требует дополнительных соображений при поддержке нескольких разрешений экрана. Например, использование абсолютных координат в пикселях для размещения элемента управления в правом верхнем углу приводит к несогласованному позиционированию на устройствах с разным разрешением по горизонтали. Система пользовательского интерфейса Godot поддерживает относительное позиционирование с помощью свойств Anchor и Margin . Свойства Anchor элемента пользовательского интерфейса определяют точку привязки на его родительском объекте управления или в области просмотра. Значения свойств Margin затем используются для смещения элемента управления относительно его опорной точки.
Объект должен быть производным от объекта Godot Control , если он должен включать свойства Anchor и Margin . Все стандартные элементы пользовательского интерфейса Godot происходят от Control . Поля свойств для Anchor и «Поля» появляются на вкладке «Инспектор» , когда в редакторе Godot выбран производный объект Control .

Button , свойства Anchor и Margin отображаются в инспекторе. У Godot есть инструмент Layout , который позволяет быстро установить для свойств Anchor , Margin и Size часто используемые предустановленные значения. Когда в редакторе выбран производный объект Control , раскрывающееся меню «Макет» доступно на панели инструментов над видом сцены. Предварительные настройки инструмента «Макет» включают позиционирование и позиционирование в сочетании с размером. Предварительные настройки позиционирования поддерживают такие варианты использования, как: по центру, привязка к правому верхнему углу, привязка к левому центру. Предварительные настройки позиционирования и размера включают такие варианты использования, как привязка к низу при охвате всей родительской ширины.

Якоря подходят для распространенных случаев использования, таких как проекционные дисплеи, экранные подсказки или базовые диалоговые окна. Система Godot Container предназначена для более сложных макетов пользовательского интерфейса, например, при отображении окон или диалоговых окон с большим количеством элементов управления или при динамическом изменении размера содержимого.
Поле зрения
Godot имеет настройки поля зрения, которые управляют представлением 3D-сцены в различных соотношениях сторон. Регулировка поля зрения контролируется свойством Keep Aspect объекта Camera . Значение по умолчанию « Keep Height предназначено для проектов, работающих в альбомной ориентации. Keep Height регулирует более широкое или узкое поле зрения, когда соотношение сторон базового разрешения и разрешения экрана различаются. Параметр Keep Width — лучший выбор для проектов, работающих в книжной ориентации. Keep Width позволяет увеличить или уменьшить поле зрения в зависимости от разницы в соотношении сторон.
Управление видовым экраном
Объекты Viewport обеспечивают точный контроль над соотношением сторон и масштабированием. Проекты могут использовать видовые экраны для выполнения таких операций, как:
- Рендеринг сцены с соотношением сторон базового разрешения и границей, независимой от разрешения.
- Рендеринг 3D-сцены с уменьшенным разрешением для повышения производительности и ее отображение в масштабе до исходного разрешения.
- Рендеринг сцены левым и правым глазом для приложений VR.
- Генерация динамических текстур.
Примеры, демонстрирующие использование объекта Viewport, см. в примерах Viewport Godot .
Пользовательский ввод
Некоторые игровые дизайны несовместимы со всеми режимами ввода, поддерживаемыми Android. В играх, поддерживающих мультитач-жесты, часто возникают проблемы с добавлением поддержки ввода с помощью мыши и игрового контроллера. В играх, разработанных на основе ввода с игрового контроллера, может возникнуть проблема с реализацией эффективного сенсорного управления. Godot поддерживает все эти формы ввода, но на раннем этапе разработки вам следует решить, какие методы ввода вы собираетесь использовать в своем проекте, и спроектировать их соответствующим образом.
Для проектов, в которых сенсорный ввод и ввод с помощью мыши взаимозаменяемы, Godot включает параметры прокси, которые генерируют эмулированные события касания из событий мыши и наоборот. Эти параметры устраняют необходимость писать отдельный код обработки ввода для событий мыши и касания. Доступны следующие варианты: «Эмуляция касания с помощью мыши» и «Эмуляция мыши с помощью касания» . Обе опции находятся в настройках проекта в разделе «Устройства ввода» -> «Наведение» .

Дополнительные ресурсы
- Документация Godot — Размер и привязки
- Документация Godot - Окна просмотра
- Часто задаваемые вопросы по Годо — несколько разрешений
- Пример Godot — масштабирование 3D-окна просмотра
- Учебное пособие по Годо — Контейнеры
- Учебное пособие по Годо - Несколько разрешений

