Android cihazlar çeşitli form faktörlerinde ve ekran boyutlarında mevcuttur. Genel kategoriler şunlardır:
- Cep telefonları
- Tabletler
- Televizyon ve televizyon set üstü kutular
- Chrome için Android Çalışma Zamanı olan dizüstü bilgisayarlar
Bu çeşitlilik, oyununuzun genellikle farklı en boy oranlarına sahip farklı ekran çözünürlükleriyle karşılaşacağı anlamına gelir. Örnek:
- 19:9 en boy oranına (2280x1080) sahip yatay yönde bir telefon
- 20:9 en boy oranına (3200x1400) sahip, yatay yönde farklı bir telefon
- 16:9 en boy oranına sahip 1080p HD TV (1920x1080)
- 4:3 en boy oranına (2048x1536) sahip bir tablet
Oyununuzun tasarımında, ekran çözünürlüğü ve cihazın en boy oranı ne olursa olsun doğru sunumu sağlamak için bu farklılıklar dikkate alınmalıdır.
Projeksiyon modlarını daraltma
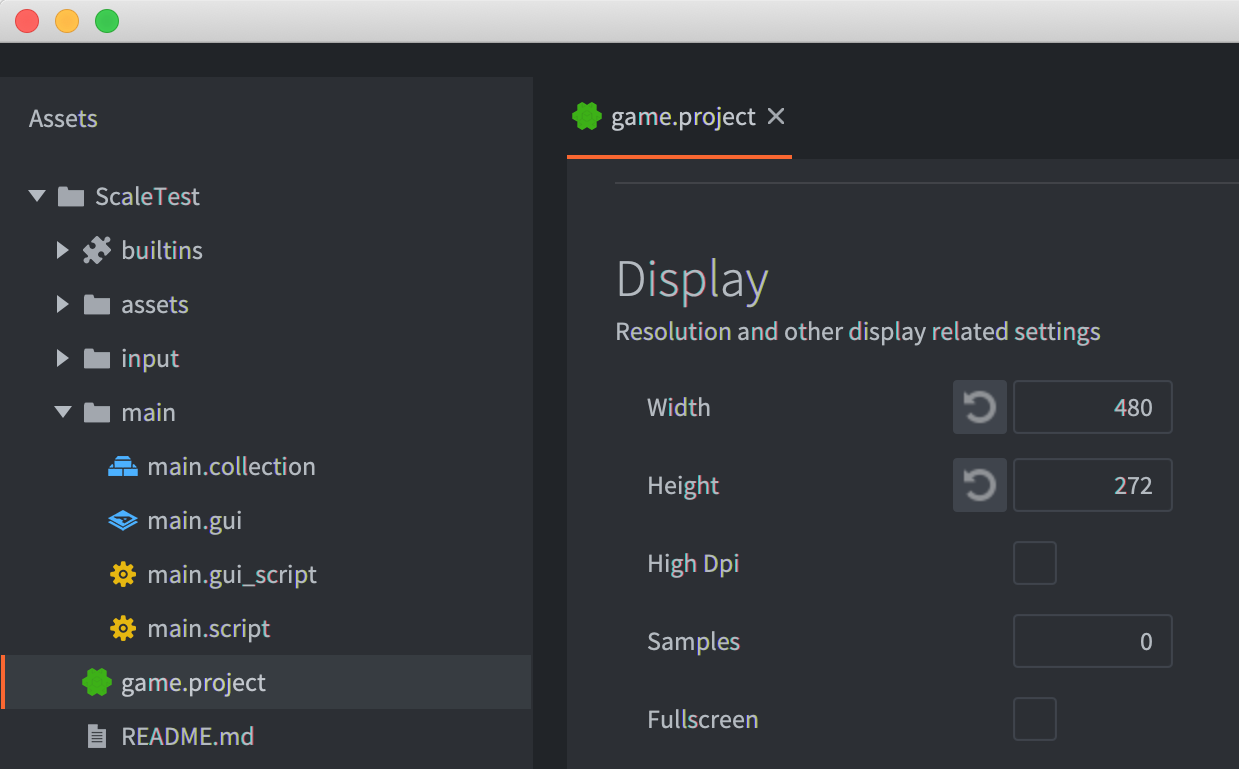
Defold projelerinin yapılandırılabilir bir temel çözünürlüğü vardır. Çözünürlük şu şekilde ayarlandı:
game.project dosyasını eklemek için Görüntü kategorisindeki Genişlik ve Yükseklik alanlarını kullanın.

Defold'un varsayılan davranışı, temel çözünürlükte oluşturma ve ardından ölçeklendirmedir. hedef cihazın gerçek çözünürlüğüne dönüştürmenizi sağlar. Katlama bu moda esnek projeksiyon olarak değiştirilir. Uzatma projeksiyonu, orijinal en boy oranı. Bazı oyunlarda bu varsayılan ayar görsel olarak kabul edilebilir olabilir. Standart Defold oluşturma komut dosyası iki ek projeksiyon seçeneği içerir şu en boy oranını korur: sabit sığdırma projeksiyonu ve sabit projeksiyon.
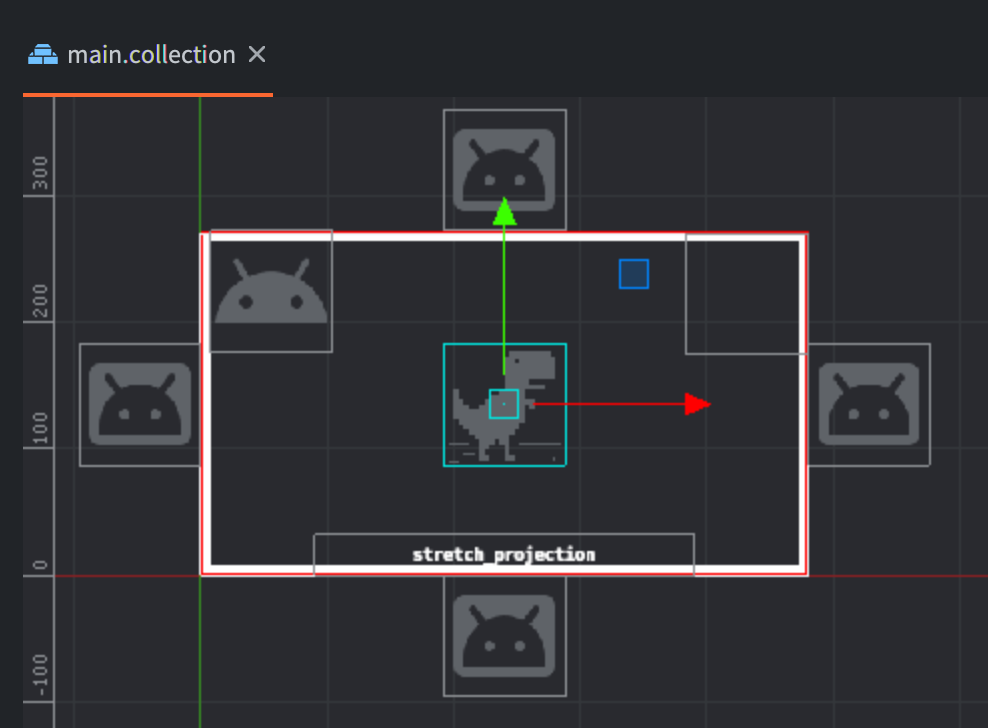
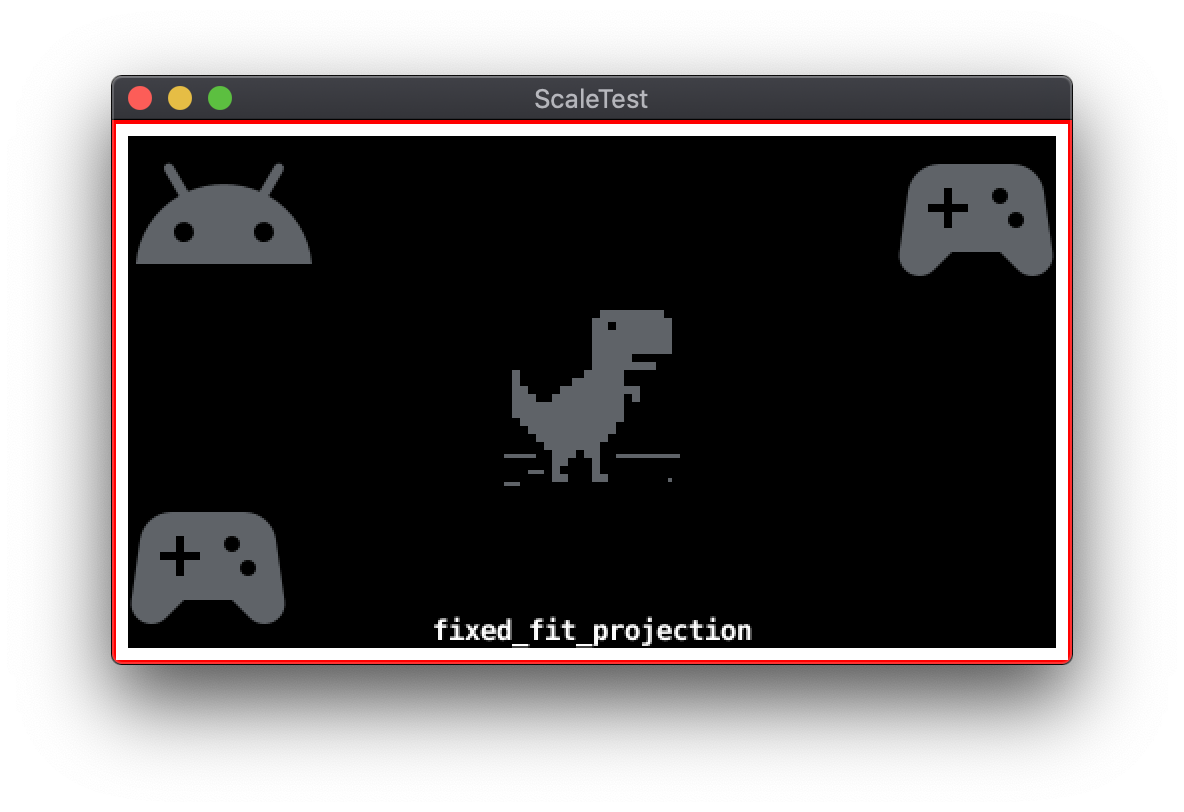
Aşağıdaki örnekte temel bir çözünürlük çerçevesinde tasarlanmış örnek bir proje gösterilmektedir bir diğer ekran görüntüsüdür.
Bu örnekte:
- Temel çözünürlüğün kenarlıkları etrafına çerçeve çizmek için karo haritası nesnesi kullanılır.
- İki imge nesnesi ve bir metin nesnesi, temel çözünürlüğün sınırları içinde yer alıyor.
- Temel çözünürlük sınırlarının dışına yerleştirilmiş, sırasıyla yukarıda, alt, sol ve sağ olmak üzere dört imge nesnesi var.

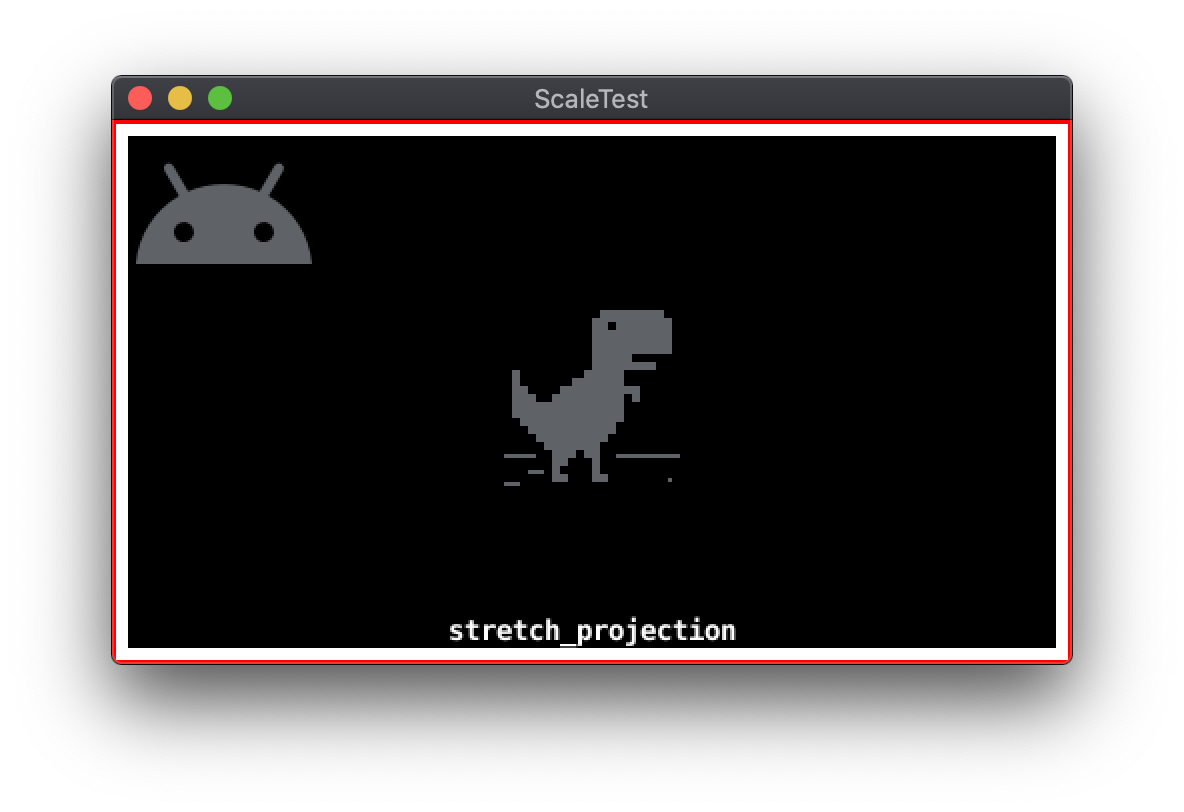
960x544 (temel çözünürlüğün tam olarak 2 katı) ekran çözünürlüğünde çalıştırdığınızda, proje aşağıdaki gibi görünür:

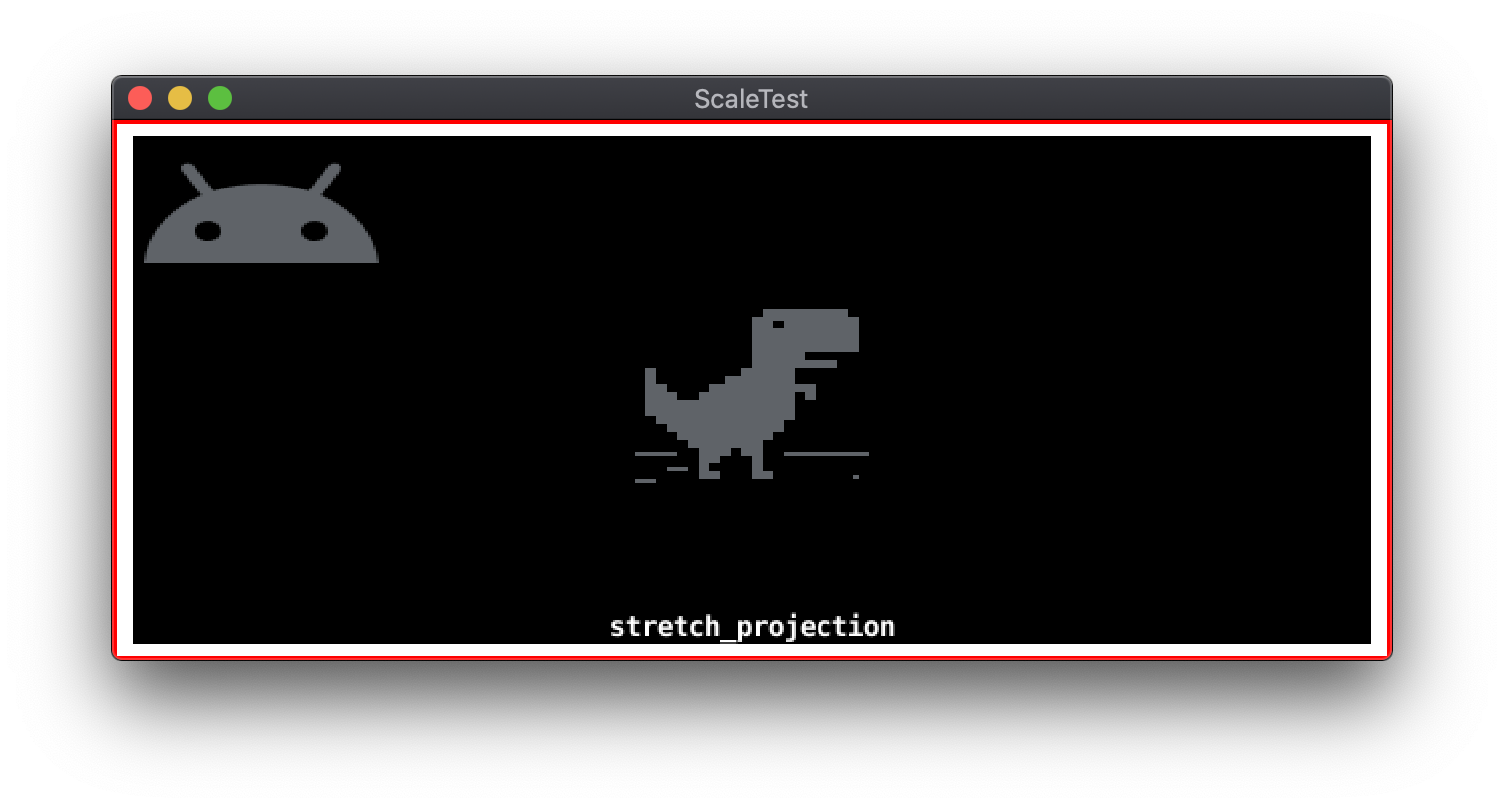
Uzatılmış projeksiyon
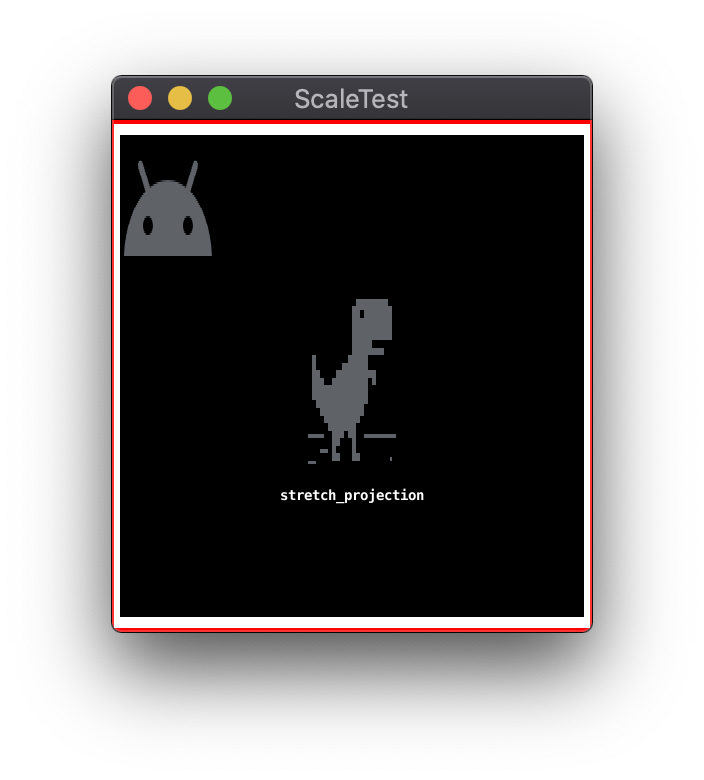
Aşağıdaki örneklerde, pencereyi varsayılan değer olarak yeniden boyutlandırmanın sonuçları gösterilmektedir en boy oranının korunmadığı esnek projeksiyon:


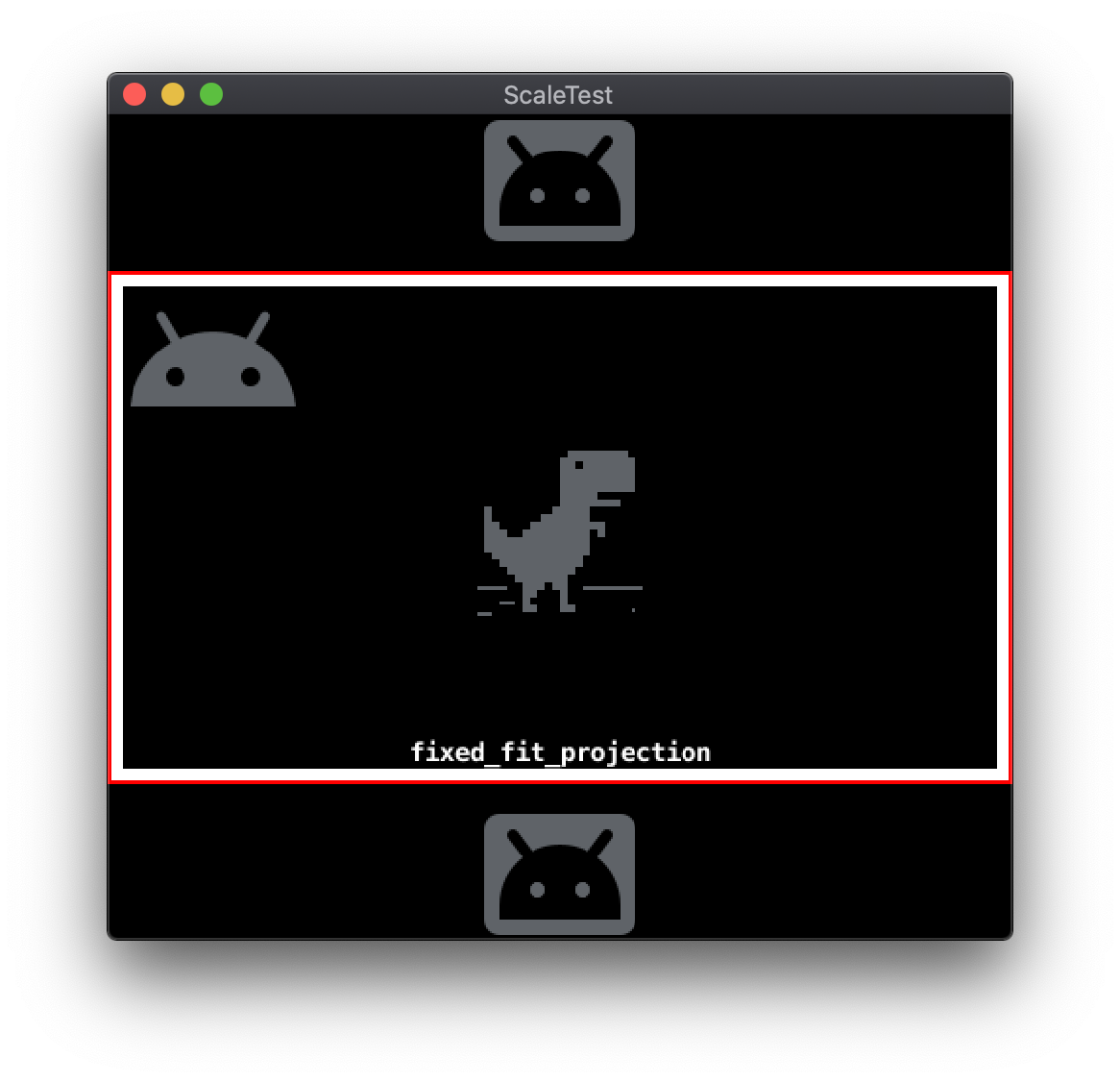
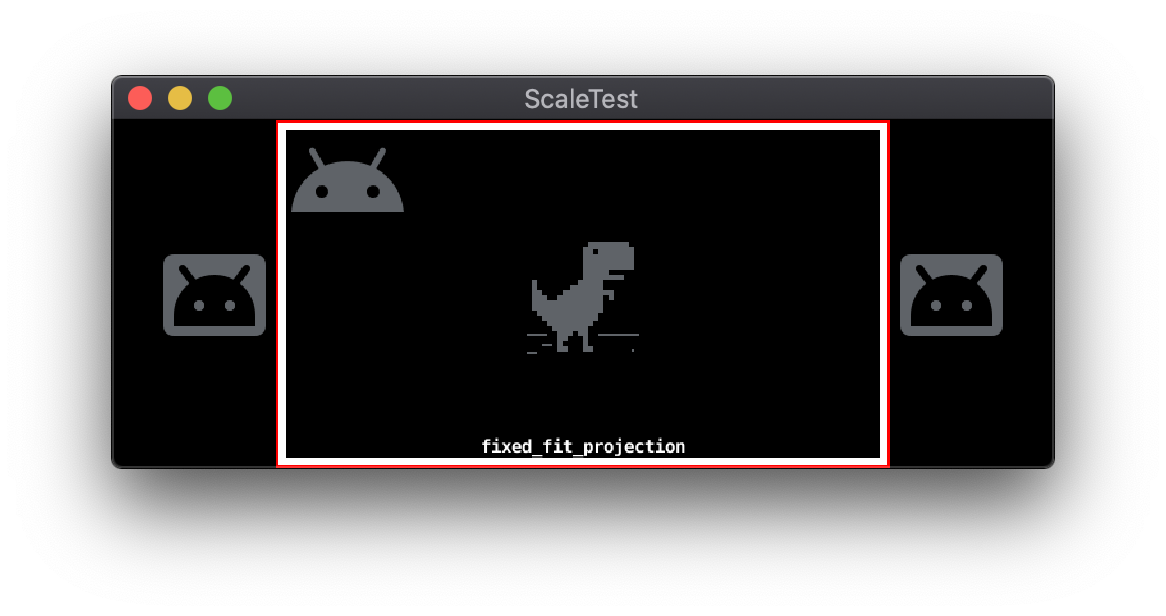
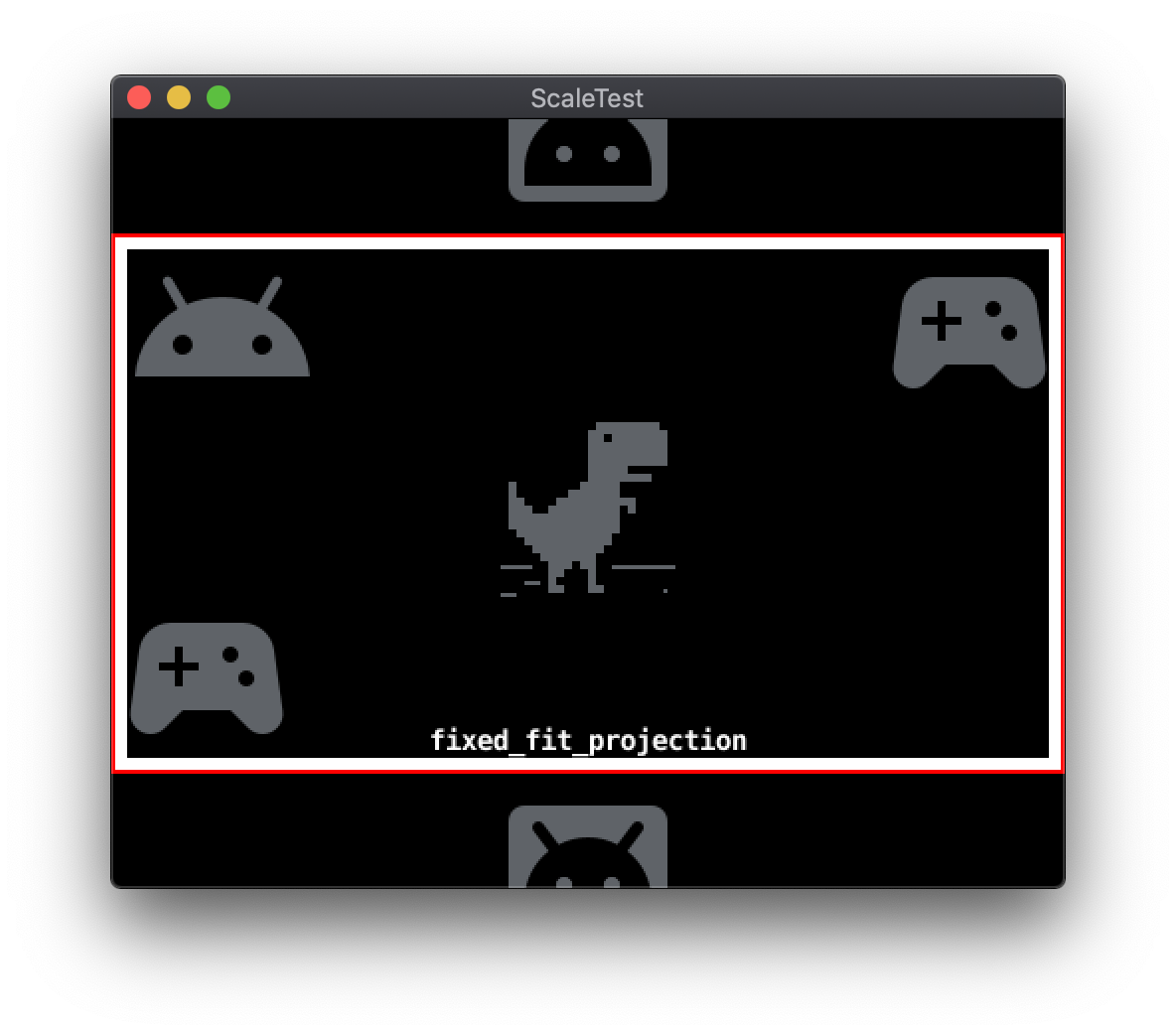
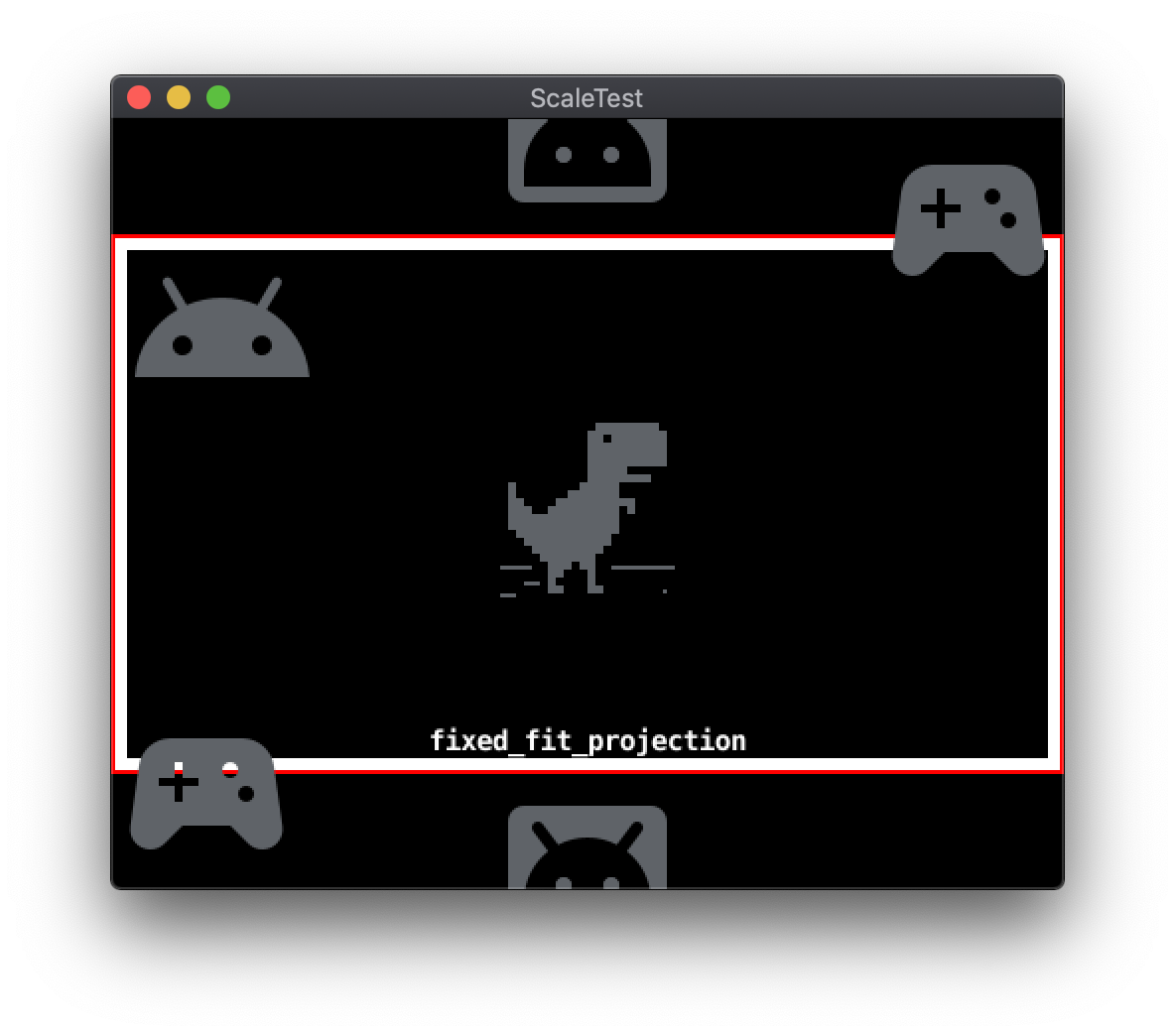
Sabit sığdırma projeksiyonu
Sabit sığdır projeksiyon modu, temel çözünürlük en boy oranını korur. En boy oranı korunduğu için ek ekran alanı kapsayabilir. Detayın ana eksenine bağlı olarak oran farkı, bu ekstra alan üstte ve altta ya da solda ve temel çözünürlüğün sağında yer alır. Sabit uyumlu projeksiyon, tabanı değiştirir en iyi uygulamaları paylaştık. Bu değişiklik, oyun sahnesinin oluşturulan temel çözünürlük bölgesinin dışındaki alanları Ortaya çıkan resim, daha sonra ekran çözünürlüğüne ölçeklendirilir.
Aşağıdaki örneklerde bir ekrana sabit sığdırılmış projeksiyon oluşturma gösterilmektedir 480x272 olan temel çözünürlükden farklı en boy oranına sahip bir çözünürlük bulun:


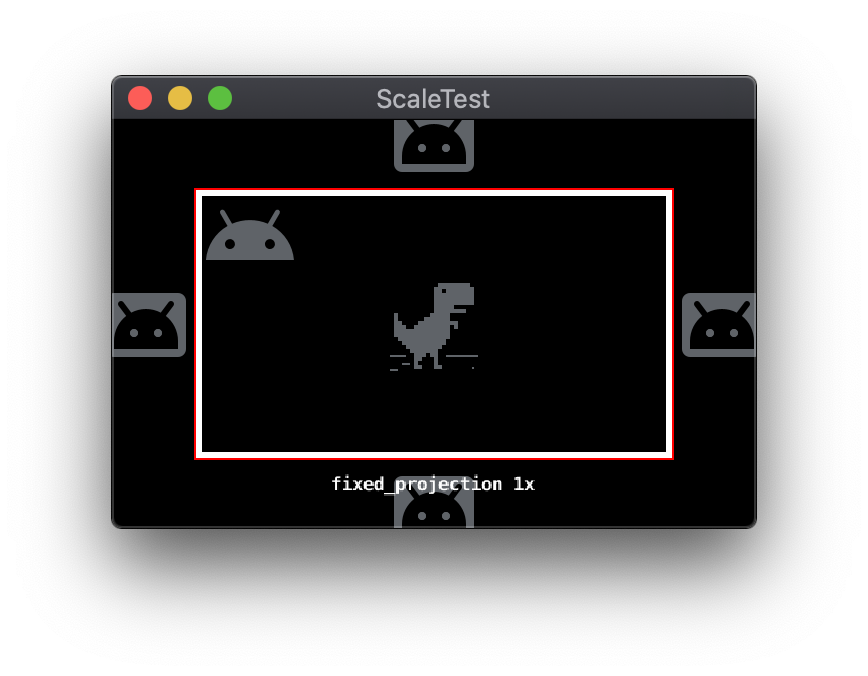
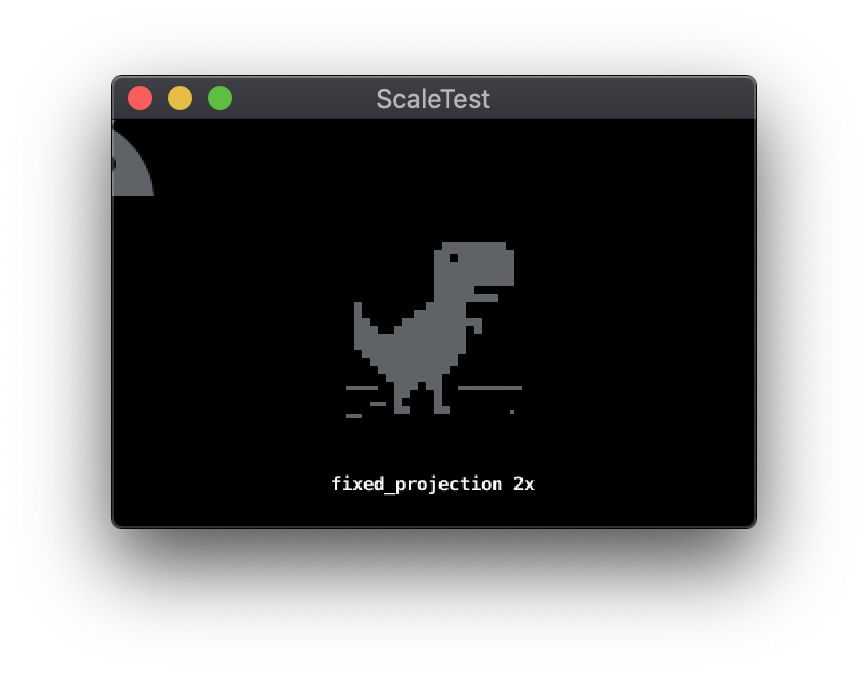
Sabit projeksiyon
Sabit projeksiyon modu, taban çözünürlüğü en boy oranını korur ve ölçeklendirir taban çözünürlüğü belirtilen bir yakınlaştırma faktörüne göre çarpın. Ekrana bağlı olarak çözünürlüğü ve yakınlaştırma faktörünü, temel çözünürlük alanının alt kümesi veya üst kümesi gösterilebilir.
Aşağıdaki örneklerde, ekran kullanan sabit projeksiyon modu gösterilmektedir 644x408 çözünürlük ve sırasıyla 1x ve 2x yakınlaştırma faktörü:


Projeksiyon modlarını değiştirme
Etkin projeksiyon modu, çalışma zamanında uygun mesajı oluştururum. Bu mesajlar, standart Defold mesajı kullanılarak gönderilir bahsedeceğim. Tüm projeksiyon modu mesajları, yakın ve uzak değerlerini belirten parametreler içerir değerleridir.
-- Change to stretch projection mode
msg.post("@render:", "use_stretch_projection", { near = -1, far = 1 })
-- Change to fixed fit projection mode
msg.post("@render:", "use_fixed_fit_projection", { near = -1, far = 1 })
-- Change to fixed projection mode
msg.post("@render:", "use_fixed_projection", { near = -1, far = 1, zoom = 2 })
Oluşturma komut dosyalarını daralt
Katlanmış oluşturma davranışı, oluşturma adı verilen özel bir komut dosyası tarafından kontrol edilir komut dosyası. Diğer Defold Engine komut dosyaları gibi, oluşturma komut dosyası da programlama dili. Proje oluşturulurken varsayılan bir oluşturma komut dosyası dahil edilir. ancak bunu özel bir oluşturma komut dosyasıyla da değiştirebilirsiniz.
Uzatılmış, sabit sığ ve sabit projeksiyon modları varsayılan özelliklerdir. komut dosyası oluşturun. Bu modlardan birini kullanırken, oluşturma komut dosyası 2D bir kullanılan ortografik projeksiyon matrisi. İlgili içeriği oluşturmak için kullanılan bu matrisin yapılandırması, projeksiyon moduna bağlı olarak farklılık gösterir kullanılır.
Özel oluşturma komut dosyası kullanarak projeksiyon matrisi. İşlevsellik varsayılan komut dosyası tarafından desteklenmiyor: farklı en boy oranları için sinemaskoplar veya dikey kenarlıklar da uygulanabilir. Google Analytics 4'te tarama yapar.
Açık kaynak geliştiriciler, özel video oluşturma komut dosyası ve kamera paketleri daha fazla özellik sunar. En sık kullanılan iki paket, RenderCam ve Defold-Ortografik.
GUI sistemini daralt
Defold, GUI sahne dosyaları kavramını temel alan bir GUI sistemi içerir. GUI Sahne dosyalarında, sahne adı gibi farklı kullanıcı arayüzü öğelerini tanımlayan düğüm adı verilen nesneler bulunur. resim veya metin olarak kullanabilirsiniz.
GUI sahne dosyaları, Defold oyun nesnesine bileşen olarak eklenebilir. GUI sahneleri Ayrıca, dahil edilen düğümler ayrı olarak oluşturulur ve biraz farklı çalışır. uzaklaştırır. Bu farklılıklar nedeniyle, birden fazla ekip üyesini GUI sahnelerine sahip ekran çözünürlükleri için aşağıdaki ek hususlar bulunur: ve GUI düğümlerine ve çapalarına.
GUI sistem koordinatları
Normal Defold oyun nesneleri, uzaydaki koordinatlarını belirtir. Kamera uzayı ekran alanına çevirir ve ekranda gizlenen oyun nesnelerini kameranın mevcut sanal görüntüsünün içinde kalır. GUI sistemi kendi ayrı bir kamera. Bir GUI sahnesine ait düğümler, ekran alanı koordinatlarını kullanır koordinatlarını almalısınız. Ekran çözünürlüğü GUI düğümlerini düzenlemek için kullanılan proje tabanı çözünürlüğü. Bu durum, ekran kenarlarına veya bir üst düğümün kenarlarına göre farklı kenar boşlukları vardır. Defold, GUI düzenlemelerini hesaba katmak için birden fazla seçenek sunar. veya ekran çözünürlüğünde farklılık olabilir.
GUI düğümü özet ve bağlantıları
GUI düğümleri X Anchor ve Y Anchor özellikleri için geçerlidir.
- Bir düğümün üst düğümü varsa bağlayıcı, üst düğümün kenarlarına uygulanır.
- Bir düğümün üst düğümü yoksa bağlayıcı ekranın kenarlarındadır.
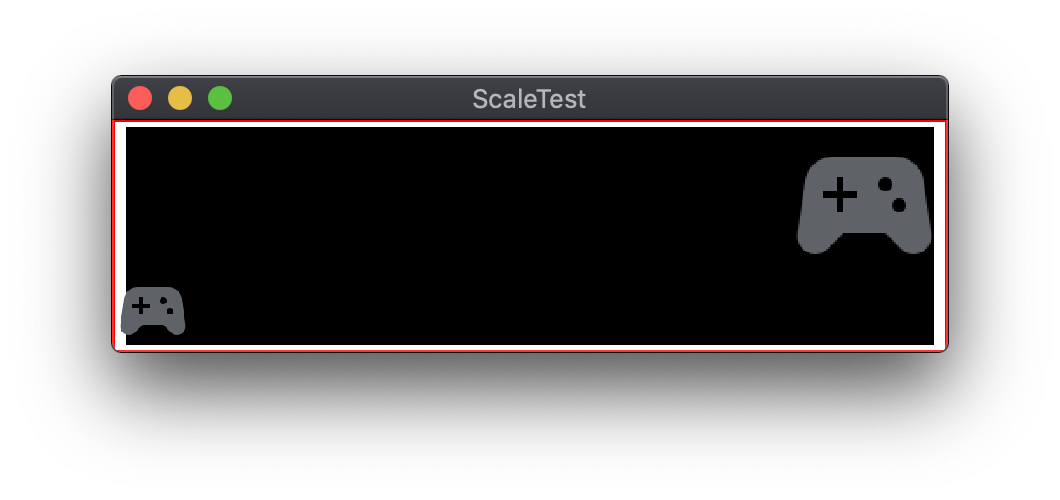
Aşağıda iki GUI düğümüne sahip örnek bir sahne gösterilmektedir: denetleyici
sol ve sağ üst köşede görebilirsiniz. Her iki düğümde de X Sabitlemesi ve
Y Sabit None olarak ayarlandı:

Ekran bağlayıcı olmadan yeniden boyutlandırıldığında, denetleyici simgeleri taban çözünürlüğe göre konumlarını da gösterir:

None olarak ayarlandığı GUI öğelerine sahip yeniden boyutlandırılan örnek sahneSol alt düğümün Y Sabitlemesi Bottom olarak ayarlandığında ve
Sağ üst düğümün Y Bağlantısı Top olarak ayarlanırsa GUI düğümleri bağlanır
ekrana sığdırmak için:

Edges olarak ayarlandığı GUI öğelerine sahip yeniden boyutlandırılan örnek sahneBir GUI düğümünün Pivot özelliği, düğümün sınırları üzerindeki noktayı belirtir
ekran alanı koordinatı Konum'a karşılık gelen dikdörtgen
GUI düğümleri varsayılan olarak Center ayarına ayarlanır ve Konumu yerleştirilir.
noktasıdır. Olası diğer Pivot
ayarları arasında dört kardinal yön ve dört köşegen yön bulunuyor. İlgili içeriği oluşturmak için kullanılan
Pivot özelliği
X Anchor ve Y Anchor özellikleriyle birlikte kullanılabilir.
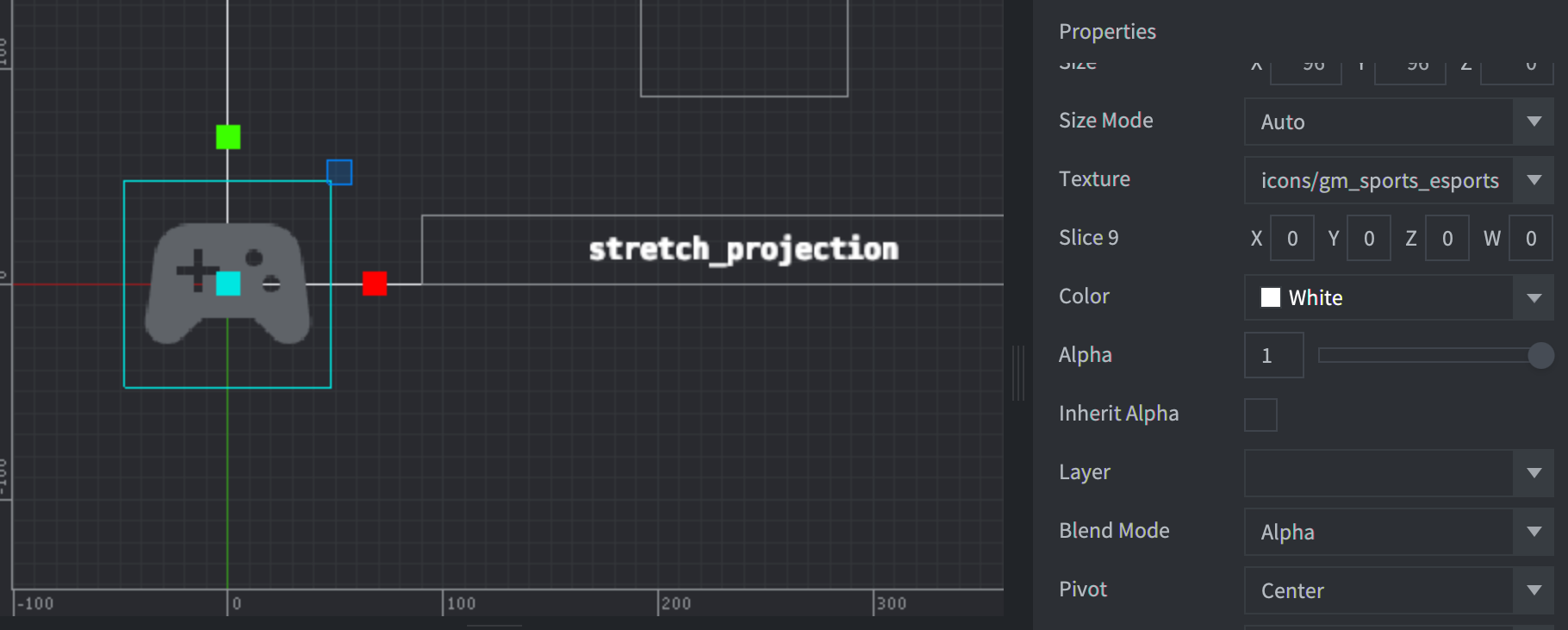
Aşağıdaki örnekte, sol alttaki denetleyici simgesi GUI düğümünde bir
0,0 öğesinin konumu ve Pivot Center olarak ayarlandı.

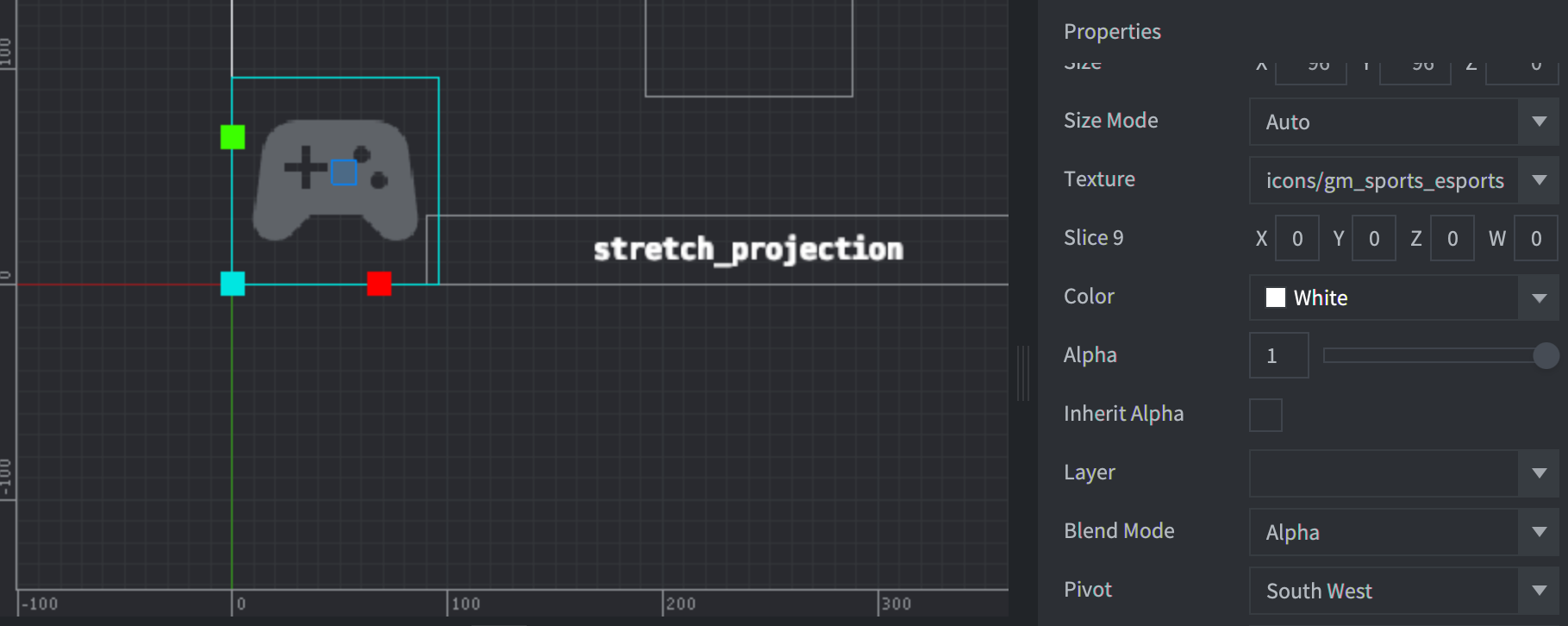
Center olarak ayarlanmış olduğu bir GUI düğümüPivot'un South West olarak değiştirilmesi aşağıdaki düzenlemeyle sonuçlanır:

South West olarak ayarlanmış olduğu bir GUI düğümüGUI düğümü ayarlama modları
Ekran çözünürlüğü tabandan farklı olduğunda GUI düğümleri yeniden boyutlandırılabilir
ele alacağız. Ayarlama Modu özelliği, ölçeklendirme davranışını kontrol eder.
görebilirsiniz. Ayarlama Modu'nda üç ayar bulunur: Fit, Zoom ve
Stretch.
Sığdır
Fit ayarı, düğüm içeriğinin en boy oranını korur. İçerik
düğümün yeniden boyutlandırılan sınırlarının genişliği veya yüksekliğiyle eşleşecek şekilde ölçeklendirilir
kullanabilirsiniz. Seçilen eksen daha küçük farka sahip olan eksendir. Bu sayede
içerik, orijinal en boy oranında sınır dikdörtgeninin içine sığar.
Yakınlaştırma
Zoom ayarı, düğüm içeriğinin en boy oranını da korur. Beğen
Fit ayarında, Zoom, içeriği genişliği veya yüksekliği ile eşleşecek şekilde ölçeklendirir
düğümün yeniden boyutlandırılan sınır dikdörtgenidir. Fit işlevinin aksine, Zoom ekseninde
daha büyük bir fark olarak kullanır. Bunun anlamı,
ölçeklendirilmiş içerik, sınır dikdörtgeninden taşabilir.
Aşağıda, farklı Ayarlama Modu'na sahip iki GUI düğümü örneği gösterilmektedir
Ayarlar'da devre dışı bırakabilirsiniz. Sol alttaki kumanda simgesinde Ayarlama Modu Fit bulunur.
sağ üstteki kumanda simgesinde Zoom olan Ayarlama Modu vardır.

Genişlet
Stretch ayarı, düğüm içeriğini düğümün içeriğiyle tam olarak eşleşecek şekilde ölçeklendirir
yeniden boyutlandırılan sınır dikdörtgenidir. Orijinal en boy oranı korunmaz.
GUI düzenleri
Defold, GUI düzenlerini farklı ekranlara uyarlamak için alternatif bir yöntem sunar. çözünürlükler: Düzenler. Bir GUI sahnesine düzenleyerek varsayılan GUI düğüm özelliklerine sahiptir. Bir Düzen belirli bir ekranla ilişkilendirilir belirler. Birden fazla Düzen kullanılabilir olduğunda Defold, Düzen'i bir duvar resmi seçin. Varsayılan konum bir GUI düğümü tarafından kullanılan boyut, ölçek veya grafik kaynağının tamamı bir Düzen.
Ek kaynaklar
- Manuel Olarak Katlama - Ardışık düzen oluşturma
- Defold Kılavuzu - GUI Sahneleri
- Kılavuzu Kesme - GUI Düzenleri

