Устройства Android доступны в различных форм-факторах и размерах экрана. Общие категории включают в себя:
- Мобильные телефоны
- Таблетки
- Телевизоры и телевизионные приставки
- Ноутбуки с Android Runtime для Chrome
Такое разнообразие означает, что ваша игра встретит различные разрешения экрана, часто с разными соотношениями сторон. Например:
- Телефон в альбомной ориентации с соотношением сторон 19:9 (2280x1080).
- Другой телефон в альбомной ориентации с соотношением сторон 20:9 (3200x1400).
- HD-телевизор 1080p с соотношением сторон 16:9 (1920x1080)
- Планшет с соотношением сторон 4:3 (2048x1536).
При разработке вашей игры следует учитывать эти различия, чтобы обеспечить правильное представление независимо от разрешения экрана и соотношения сторон устройства.
Режимы развертывания проекции
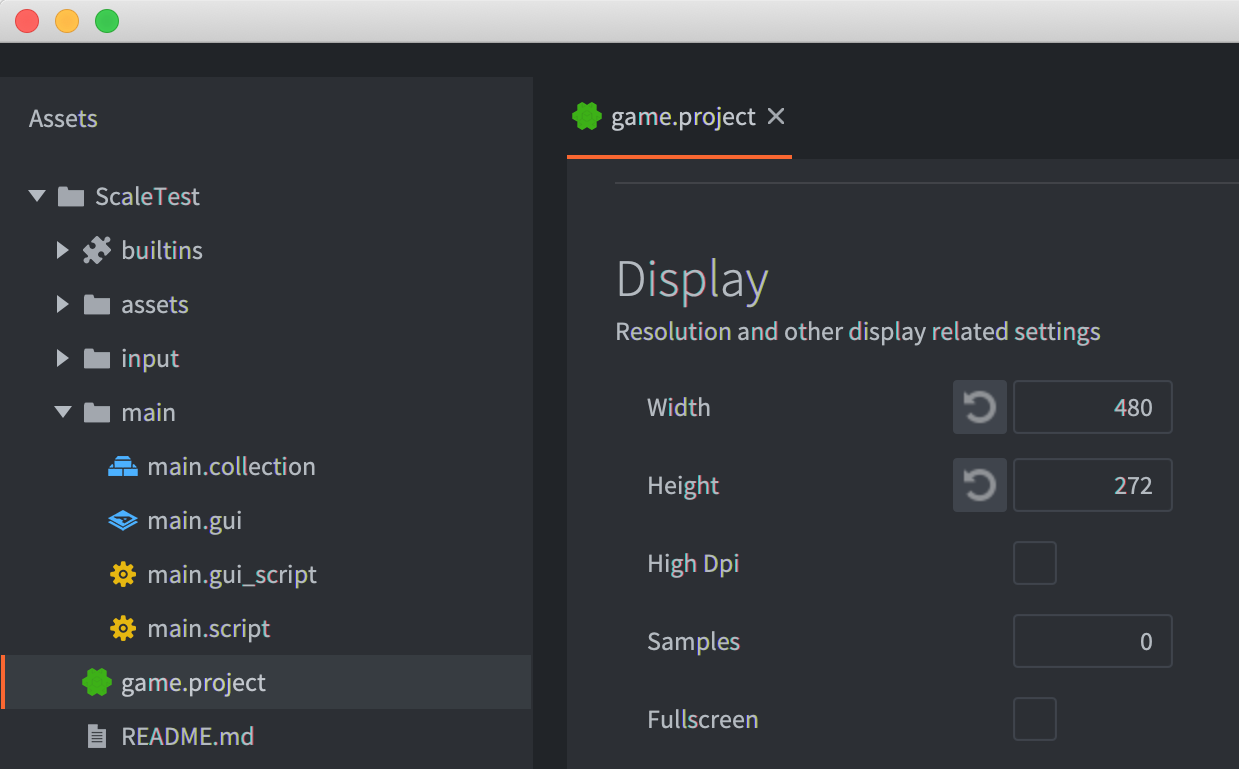
Проект Defold имеет настраиваемое базовое разрешение. Это разрешение задается в файле game.project с помощью полей «Ширина» и «Высота» в категории «Дисплей» .

По умолчанию функция Defold выполняет рендеринг с базовым разрешением, а затем масштабирует полученное изображение до фактического разрешения целевого устройства. В режиме Defold этот режим называется растянутой проекцией . Растянутая проекция не сохраняет исходное соотношение сторон. Для некоторых игр это значение по умолчанию может быть визуально приемлемым. Стандартный сценарий рендеринга Defold включает два дополнительных параметра проекции, которые сохраняют базовое соотношение сторон: проекцию с фиксированной посадкой и проекцию с фиксированной посадкой .
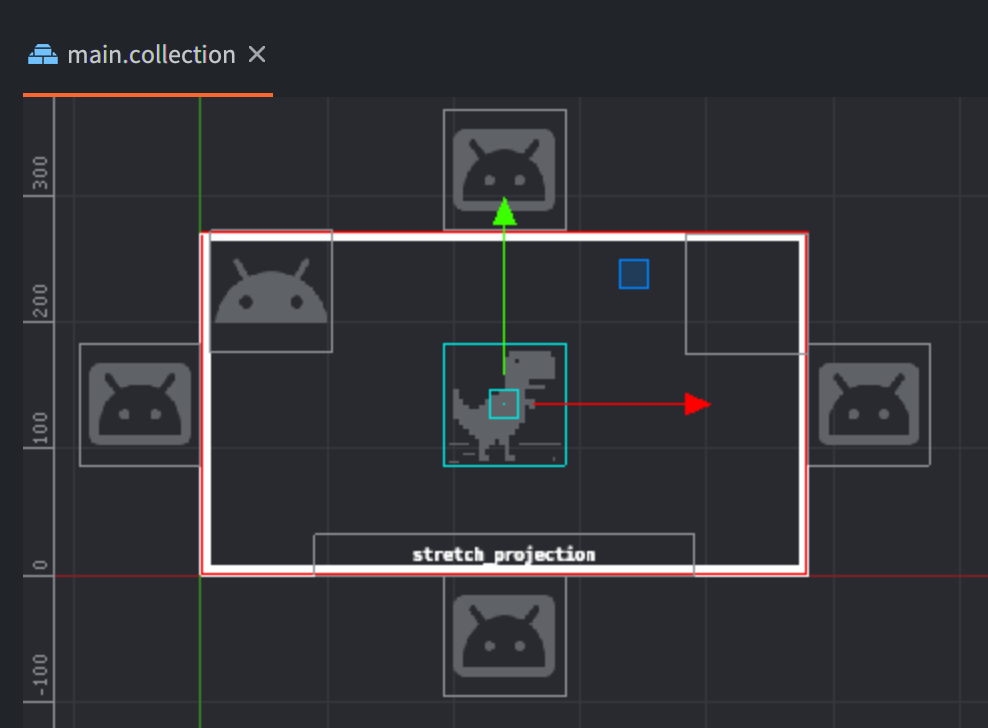
В следующем примере показан пример проекта, созданного с базовым разрешением 480x272 и отображаемого в редакторе Defold.
В этом примере:
- Объект tilemap используется для рисования рамки вокруг границ базового разрешения.
- Два объекта-спрайта и текстовый объект расположены внутри границ базового разрешения.
- Есть четыре объекта-спрайта, расположенные за пределами базового разрешения: сверху, снизу, слева и справа соответственно.

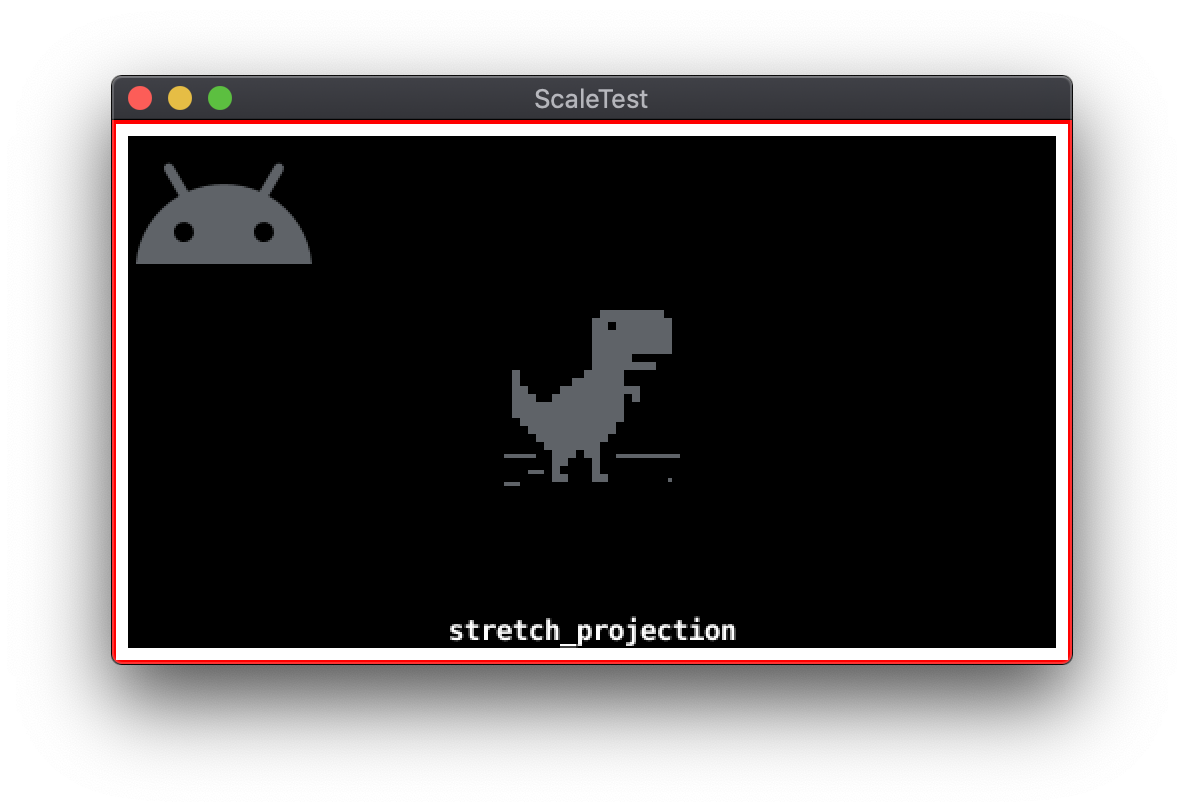
При запуске с разрешением экрана 960x544, что ровно в два раза превышает базовое разрешение, проект отображается следующим образом:

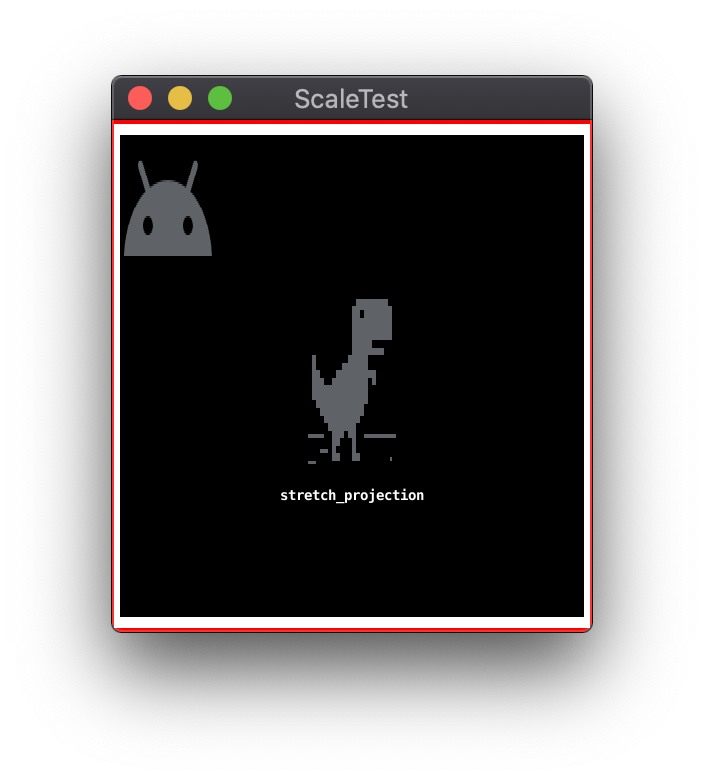
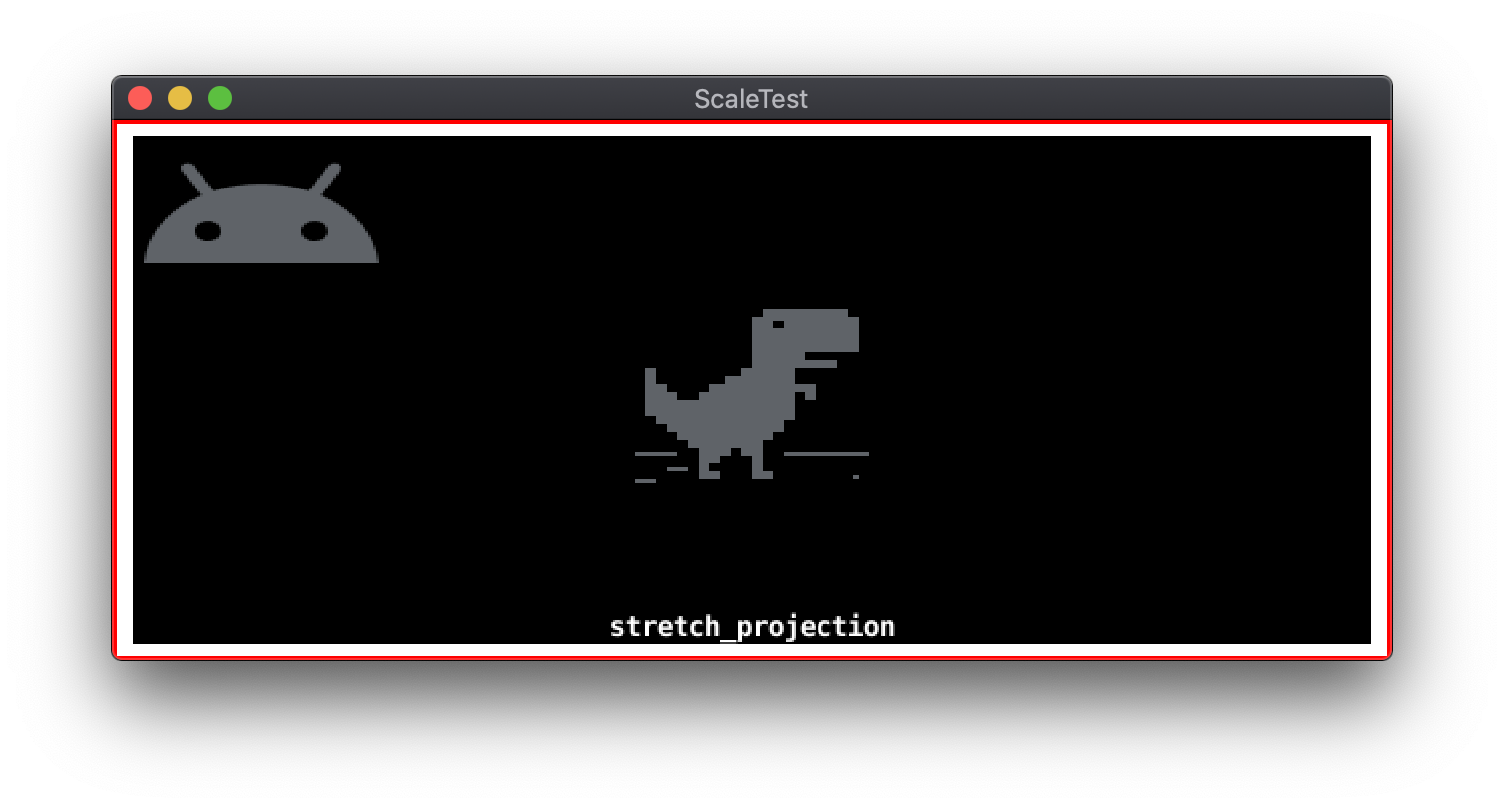
Растянуть проекцию
В следующих примерах показаны результаты изменения размера окна с растянутой проекцией по умолчанию, когда соотношение сторон не сохраняется:


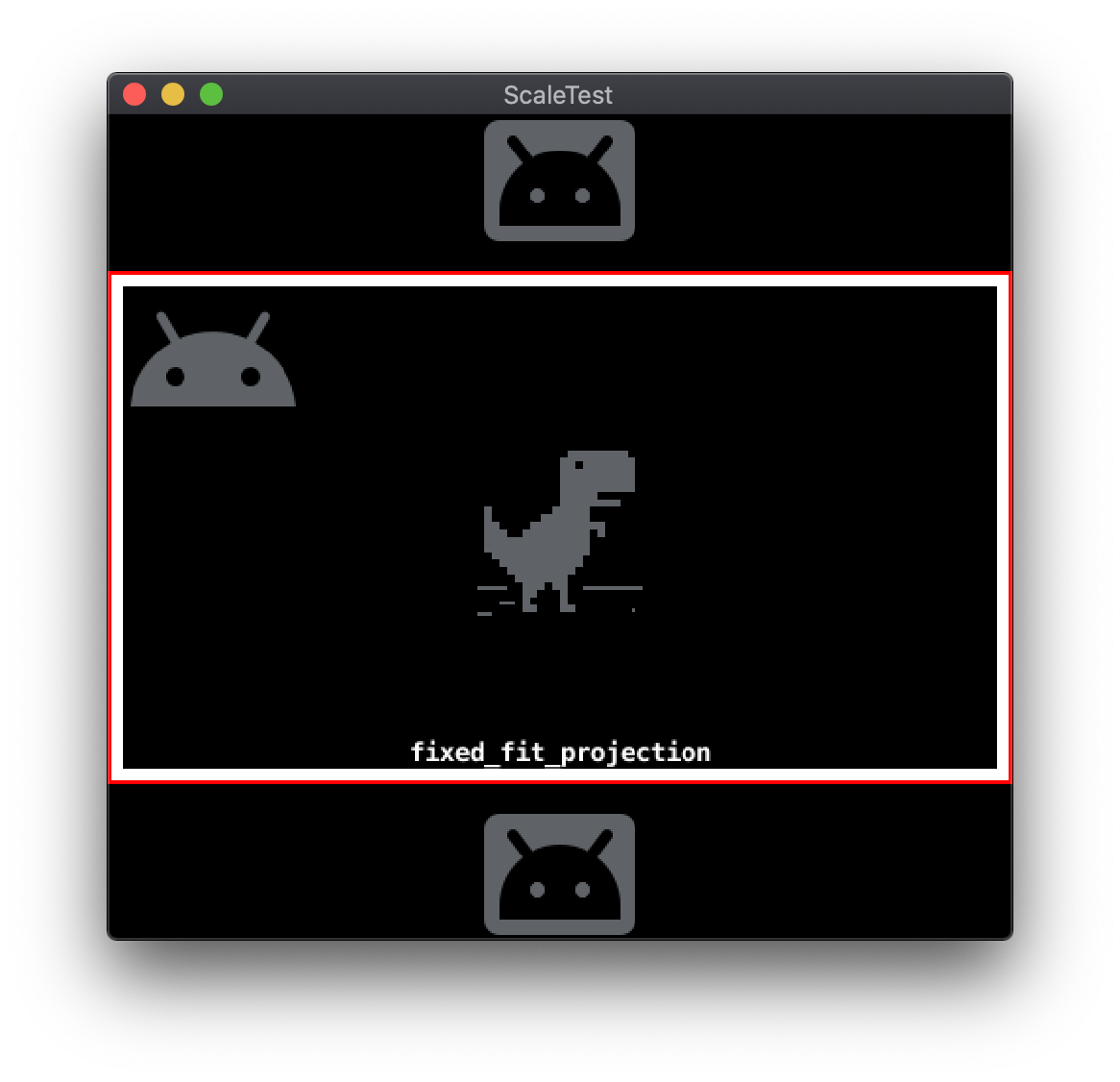
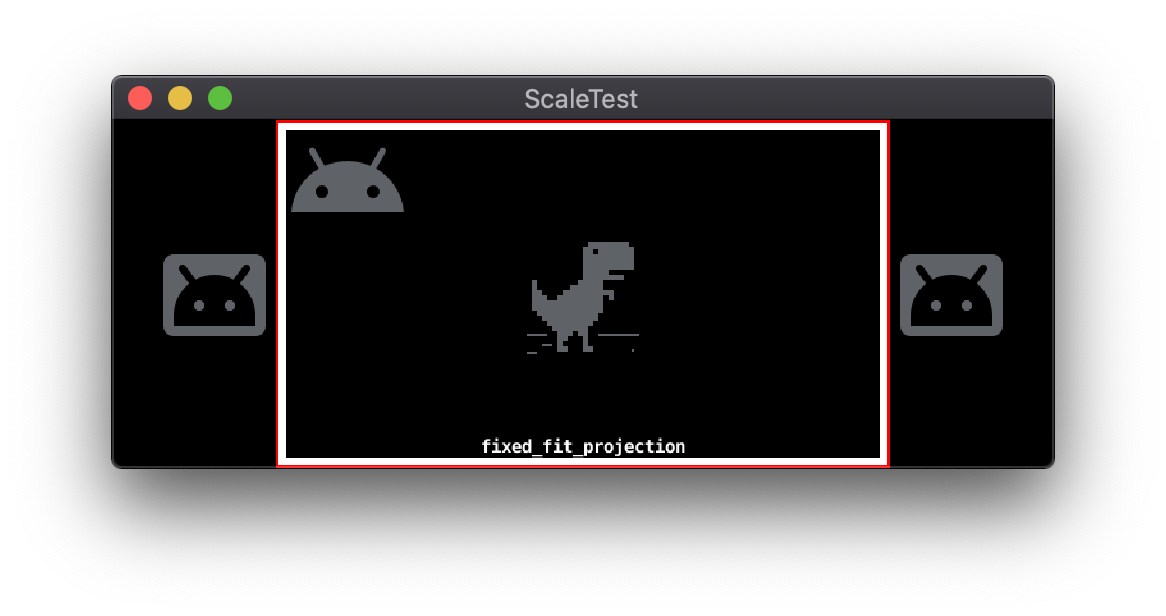
Фиксированная проекция
В режиме проецирования с фиксированной посадкой сохраняется соотношение сторон базового разрешения. Поскольку соотношение сторон сохраняется, появится дополнительная область экрана, не охваченная масштабированным базовым разрешением. В зависимости от главной оси разницы в соотношении сторон эта дополнительная область существует либо вверху и внизу, либо слева и справа от базового разрешения. Проекция с фиксированной посадкой изменит базовое разрешение с учетом этой области. Эта модификация приводит к тому, что визуализируются дополнительные области игровой сцены за пределами области базового разрешения. Полученное изображение затем масштабируется до разрешения дисплея.
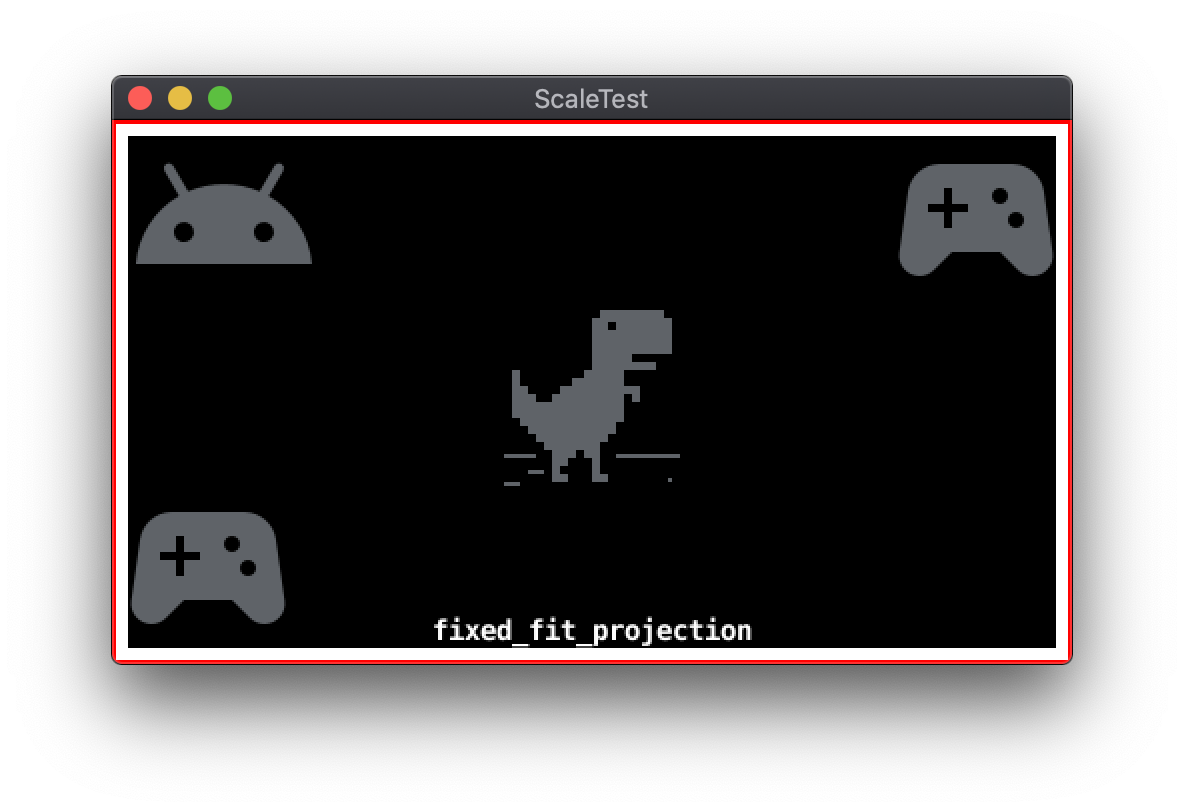
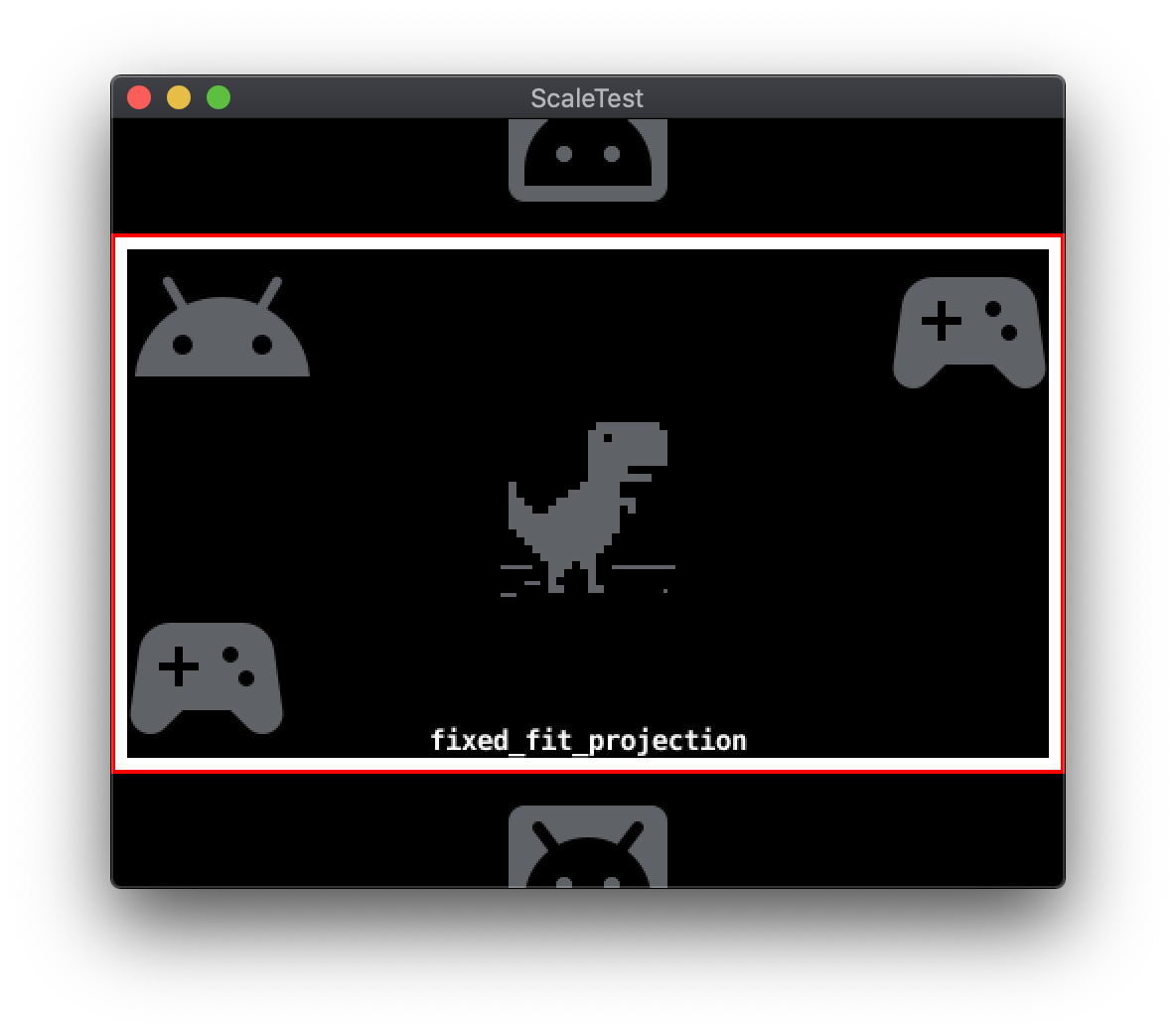
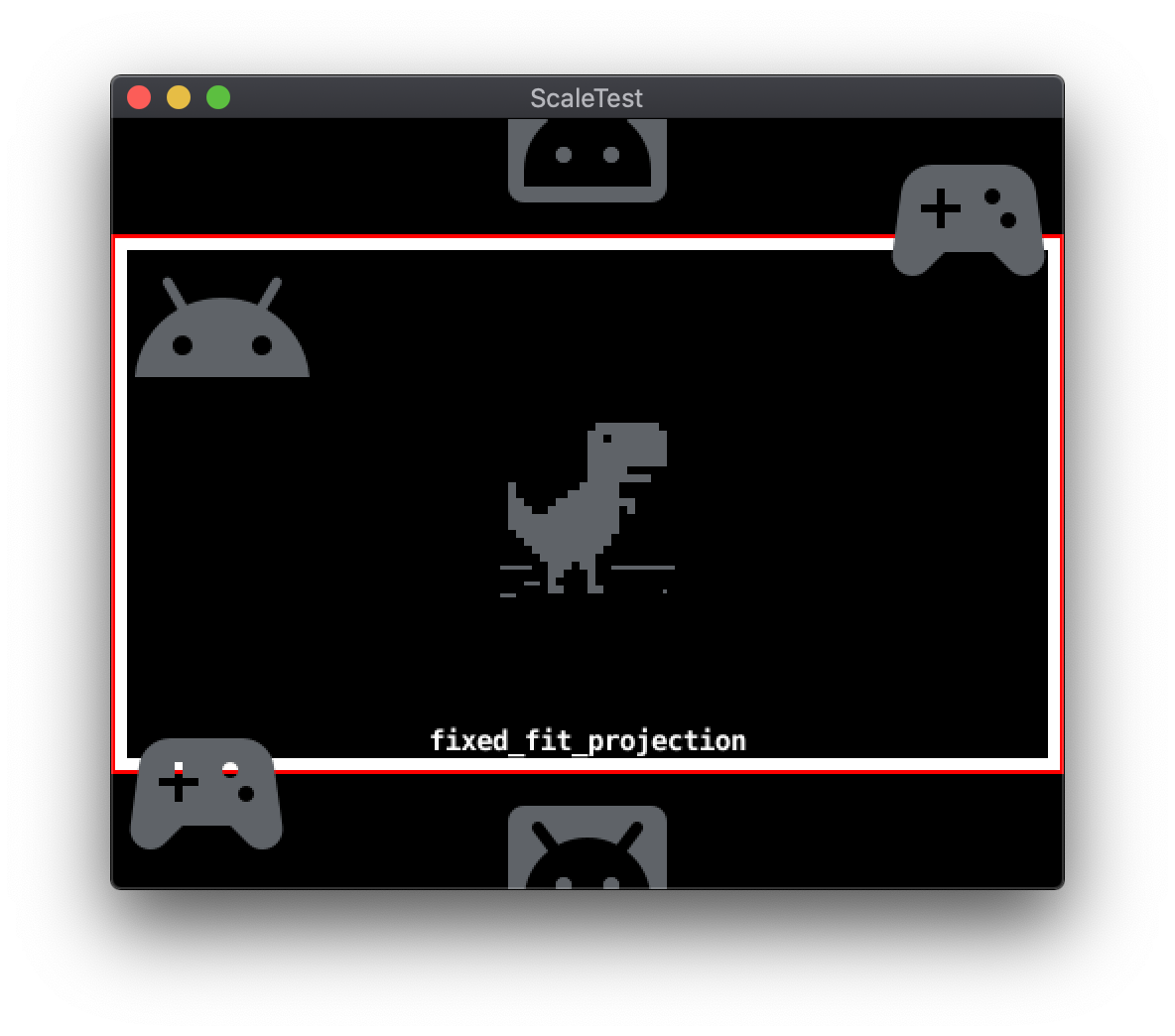
В следующих примерах демонстрируется рендеринг проекции с фиксированным размером для разрешения экрана с соотношением сторон, отличным от базового разрешения 480x272:


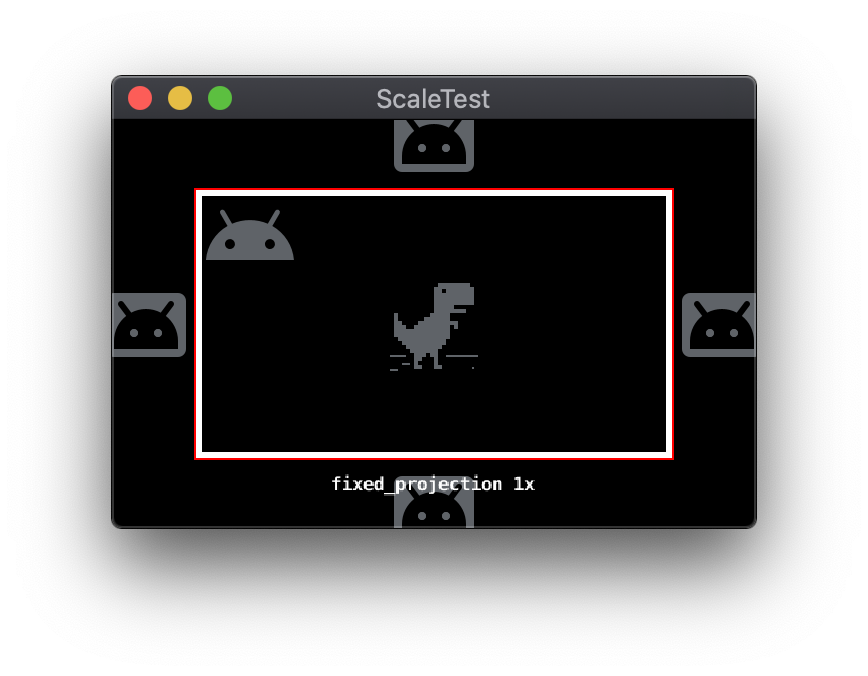
Фиксированная проекция
В режиме фиксированного проецирования сохраняется соотношение сторон базового разрешения и масштабируется базовое разрешение на указанный коэффициент масштабирования. В зависимости от разрешения дисплея и коэффициента масштабирования может отображаться часть или расширенная область базового разрешения.
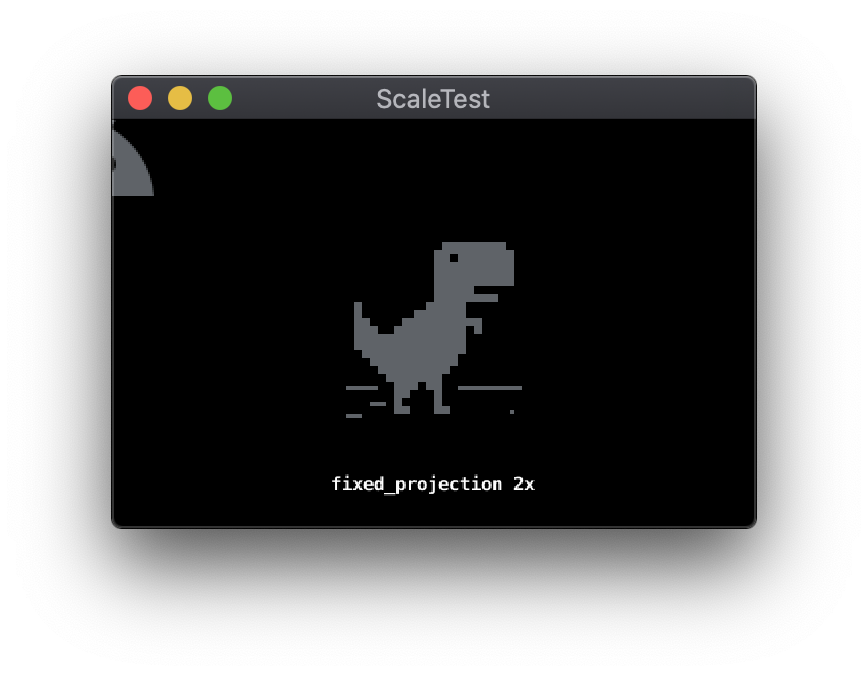
Следующие примеры демонстрируют фиксированный режим проецирования с использованием разрешения экрана 644x408 с коэффициентом масштабирования 1x и 2x соответственно:


Изменение режимов проецирования
Активный режим проецирования можно переключить во время выполнения, отправив соответствующее сообщение средству визуализации. Эти сообщения отправляются с использованием стандартной системы сообщений Defold. Все сообщения режима проецирования включают параметры, определяющие значения Z ближней и дальней плоскости.
-- Change to stretch projection mode
msg.post("@render:", "use_stretch_projection", { near = -1, far = 1 })
-- Change to fixed fit projection mode
msg.post("@render:", "use_fixed_fit_projection", { near = -1, far = 1 })
-- Change to fixed projection mode
msg.post("@render:", "use_fixed_projection", { near = -1, far = 1, zoom = 2 })
Развернуть скрипты рендеринга
Поведение рендеринга развертки контролируется специальным файлом сценария, называемым сценарием рендеринга. Как и другие сценарии Defold Engine, сценарий рендеринга написан на языке программирования Lua. Скрипт рендеринга по умолчанию включается при создании проекта, но вы также можете заменить его собственным скриптом рендеринга.
Режимы растянутого, фиксированного и фиксированного проецирования являются функциями сценария рендеринга по умолчанию. При использовании одного из этих режимов скрипт рендеринга генерирует матрицу двумерной ортогональной проекции для использования при рендеринге игровых объектов. Конфигурация этой матрицы различается в зависимости от используемого режима проецирования.
Вы можете использовать собственный сценарий рендеринга, чтобы расширить или изменить конфигурацию матрицы проекции. Функциональность, не поддерживаемая сценарием по умолчанию, например почтовые ящики или столбовые ящики для разных соотношений сторон, также можно реализовать с помощью пользовательских сценариев рендеринга.
Разработчики с открытым исходным кодом создали пакеты сценариев рендеринга и камеры, которые предлагают больше возможностей, чем сценарии Defold по умолчанию. Двумя наиболее часто используемыми пакетами являются RenderCam и Defold-Orthographic .
Развернуть систему графического интерфейса
Defold включает в себя систему графического интерфейса, основанную на концепции файлов сцен графического интерфейса. Файлы сцен графического пользовательского интерфейса включают объекты, называемые узлами, которые определяют отдельные элементы пользовательского интерфейса, такие как изображения или текст.
Файлы сцен графического интерфейса можно добавить в качестве компонента игрового объекта Defold. Сцены графического интерфейса и входящие в них узлы визуализируются отдельно и работают немного иначе, чем обычные игровые объекты. Из-за этих различий поддержка нескольких разрешений дисплея с помощью сцен графического интерфейса требует дополнительных соображений, связанных с координатами системы графического интерфейса, а также поворотами и привязками узлов графического интерфейса.
Системные координаты графического интерфейса
Обычные игровые объекты Defold указывают свои координаты в мировом пространстве. Объект камеры преобразует мировое пространство в пространство экрана и отображает игровые объекты, попадающие в текущий виртуальный вид камеры. Система GUI использует собственную отдельную камеру. Узлы, принадлежащие сцене графического интерфейса, используют координаты экранного пространства вместо координат мирового пространства. Если разрешение экрана отличается от базового разрешения проекта, используемого для компоновки узлов графического интерфейса, это может привести к тому, что узлы будут иметь разные поля относительно краев экрана или краев родительского узла. В Defold есть несколько вариантов настройки макета графического интерфейса с учетом различий в разрешении дисплея.
Поворот узла графического интерфейса и привязки
Узлы графического интерфейса можно привязать к вертикальным и/или горизонтальным краям с помощью свойств X Anchor и Y Anchor .
- Если у узла есть родительский узел, привязка находится к краям родительского узла.
- Если у узла нет родительского узла, привязка находится к краям экрана.
Ниже показан пример сцены с двумя узлами графического интерфейса: значками контроллера в левом нижнем и правом верхнем углах. Для обоих узлов для X Anchor и Y Anchor установлено значение None :

Когда размер дисплея изменяется без привязки, значки контроллера сохраняют свое положение относительно базового разрешения:

None Если для привязки Y нижнего левого узла установлено значение Bottom , а для привязки Y верхнего правого узла установлено Top , узлы графического интерфейса будут привязаны к соответствующим краям экрана:

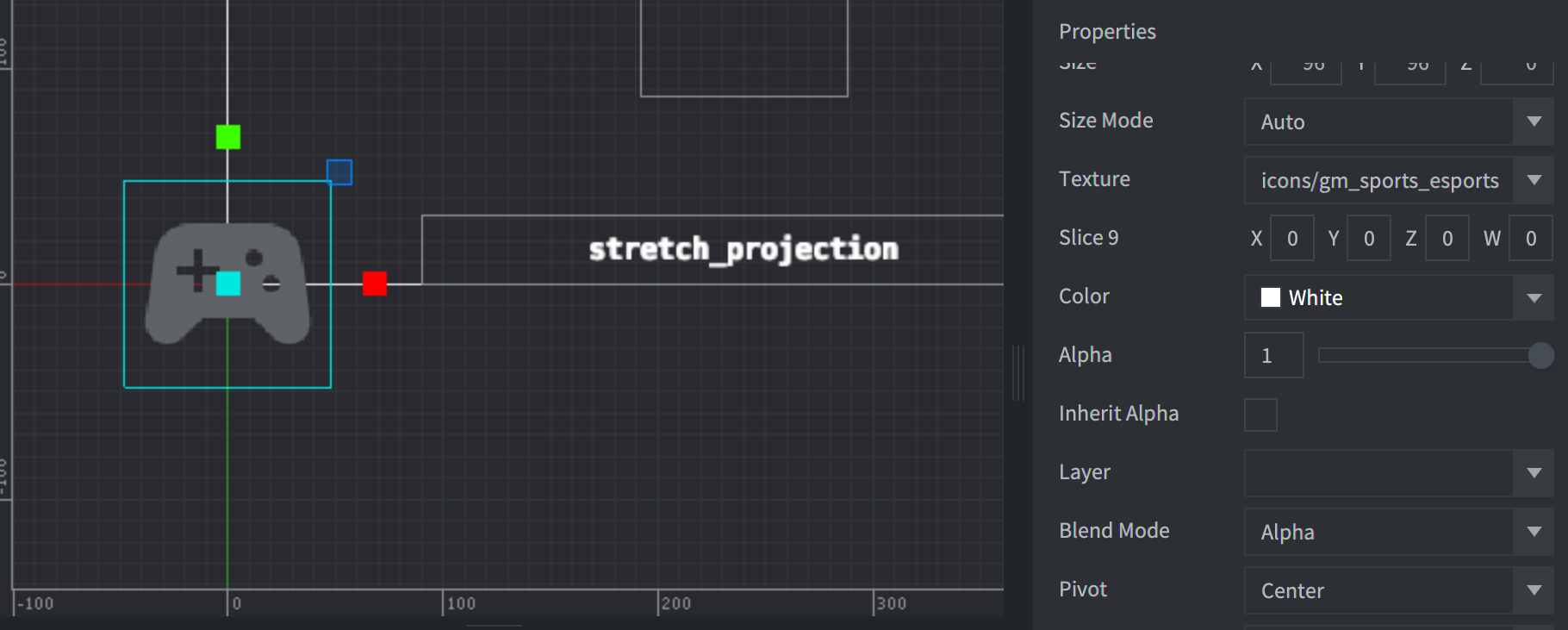
Edges Свойство Pivot узла графического интерфейса определяет точку на прямоугольнике границ узла, которая соответствует его свойству координаты в экранном пространстве Position . Узлы графического пользовательского интерфейса по умолчанию имеют настройку Center , помещая точку положения прямо в центр прямоугольника границ. Другие возможные настройки поворота включают четыре основных направления и четыре диагонали. Свойство Pivot может упростить указание полей при использовании в сочетании со свойствами X Anchor и Y Anchor .
В следующем примере узел графического интерфейса значка контроллера в левом нижнем углу имеет Position 0,0 , а Pivot — Center .

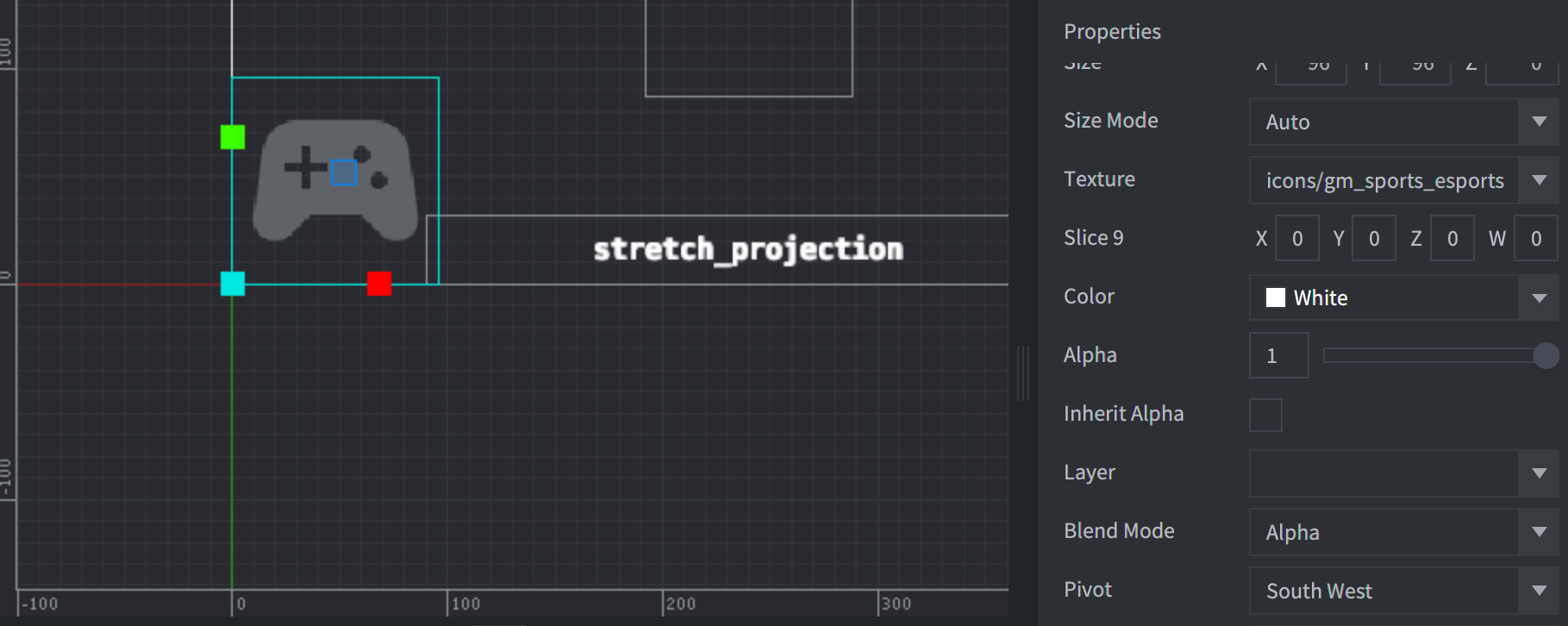
Center Изменение точки поворота на South West приводит к следующей корректировке:

South WestРежимы настройки узла графического интерфейса
Размер узлов графического интерфейса может быть изменен, если разрешение экрана отличается от разрешения базового проекта. Свойство «Режим настройки» управляет поведением масштабирования содержимого узла. Режим настройки имеет три настройки: Fit , Zoom » и Stretch .
Соответствовать
Параметр Fit сохраняет соотношение сторон содержимого узла. Содержимое масштабируется в соответствии с шириной или высотой прямоугольника границ узла с измененным размером. Выбирается ось с наименьшей разницей. Это гарантирует, что содержимое помещается внутри прямоугольника границ с исходным соотношением сторон.
Увеличить
Параметр Zoom также сохраняет соотношение сторон содержимого узла. Как и параметр Fit , Zoom масштабирует содержимое в соответствии с шириной или высотой прямоугольника границ узла с измененным размером. В отличие от Fit , Zoom использует ось с наибольшим отличием от исходного размера в качестве цели сопоставления. Это означает, что масштабированное содержимое может выйти за пределы прямоугольника границ.
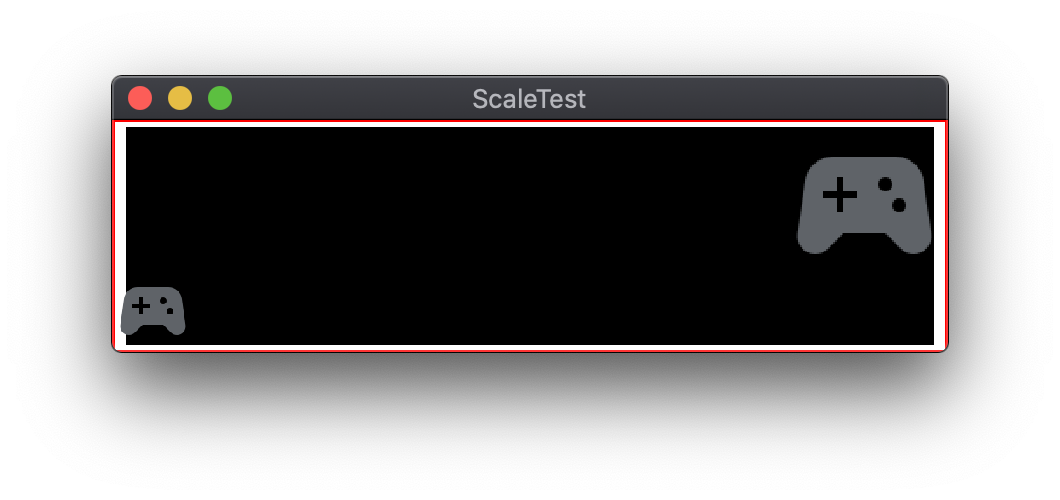
Ниже показан пример двух узлов графического интерфейса с разными настройками режима настройки . Значок контроллера в левом нижнем углу имеет режим настройки по Fit , а значок контроллера в правом верхнем углу имеет режим настройки Zoom .

Потягиваться
Параметр Stretch масштабирует содержимое узла так, чтобы оно точно соответствовало прямоугольнику границ узла с измененным размером. Исходное соотношение сторон не сохраняется.
Макеты графического интерфейса
У Defold есть альтернативный метод адаптации макетов графического интерфейса к различным разрешениям экрана: макеты. Макеты можно добавлять в сцену графического интерфейса, чтобы переопределить свойства узла графического интерфейса по умолчанию. Макет связан с определенным разрешением экрана. Если доступно несколько макетов, Defold выберет макет, который наиболее точно соответствует фактическому разрешению экрана. Положение, размер, масштаб или графический ресурс по умолчанию, используемые узлом графического интерфейса, могут быть переопределены макетом.
Дополнительные ресурсы
- Руководство по развертыванию — конвейер рендеринга
- Руководство по развертыванию — Сцены графического интерфейса
- Руководство по развертыванию — макеты графического интерфейса

