Urządzenia z Androidem są dostępne w różnych formatach i rozmiarach ekranu. Typowe kategorie to:
- Telefony komórkowe
- Tablety
- Telewizory i dekodery telewizyjne
- Laptopy ze środowiskiem wykonawczym Androida dla Chrome
Oznacza to, że gra będzie dostępna w różnych rozdzielczościach ekranu, często o różnych formatach obrazu. Na przykład:
- Telefon w orientacji poziomej z formatem obrazu 19:9 (2280 x 1080)
- Inny telefon o orientacji poziomej i współczynniku proporcji 20:9 (3200 × 1400).
- telewizor HD 1080p o proporcjach 16:9 (1920 x 1080),
- Tablet o współczynniku proporcji 4:3 (2048 x 1536)
Podczas projektowania gry weź pod uwagę te różnice, aby zapewnić prawidłową prezentację niezależnie od rozdzielczości ekranu i formatu obrazu urządzenia.
Rozwiń tryby wyświetlania
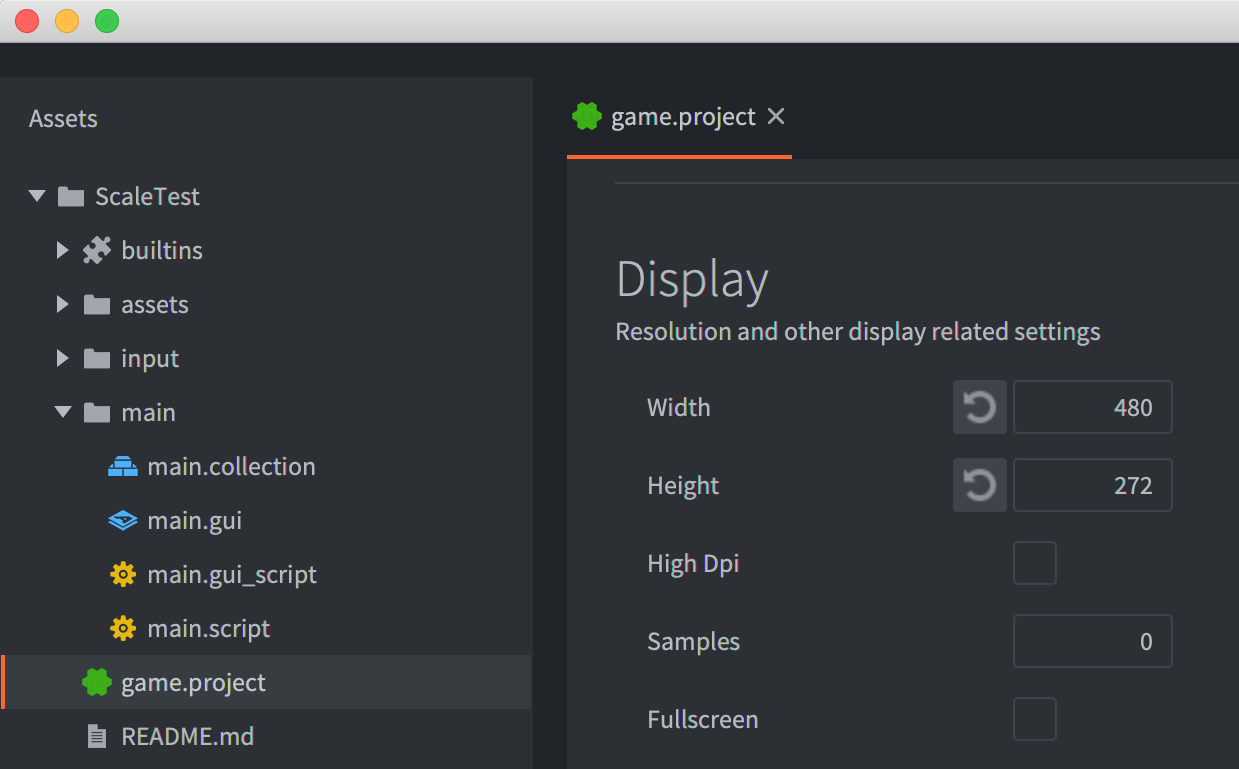
Projekt Defold ma konfigurowalną rozdzielczość podstawową. Ta rozdzielczość jest ustawiona w
game.project w polach Szerokość i Wysokość w kategorii Wyświetlanie.

Domyślnym zachowaniem funkcji Defold jest renderowanie w podstawowej rozdzielczości, a następnie skalowanie obrazu do rzeczywistej rozdzielczości urządzenia docelowego. Rozwijanie odwołań w tym trybie jako odwzorowanie rozciągane. Odwzorowanie rozciągania nie zachowuje i o pierwotnym formacie obrazu. W niektórych grach to ustawienie domyślne może być akceptowalne. Standardowy skrypt renderowania Defold zawiera 2 dodatkowe opcje projekcji. zachowujący podstawowy współczynnik proporcji: odwzorowanie o stałym dopasowaniu i odwzorowanie stałe.
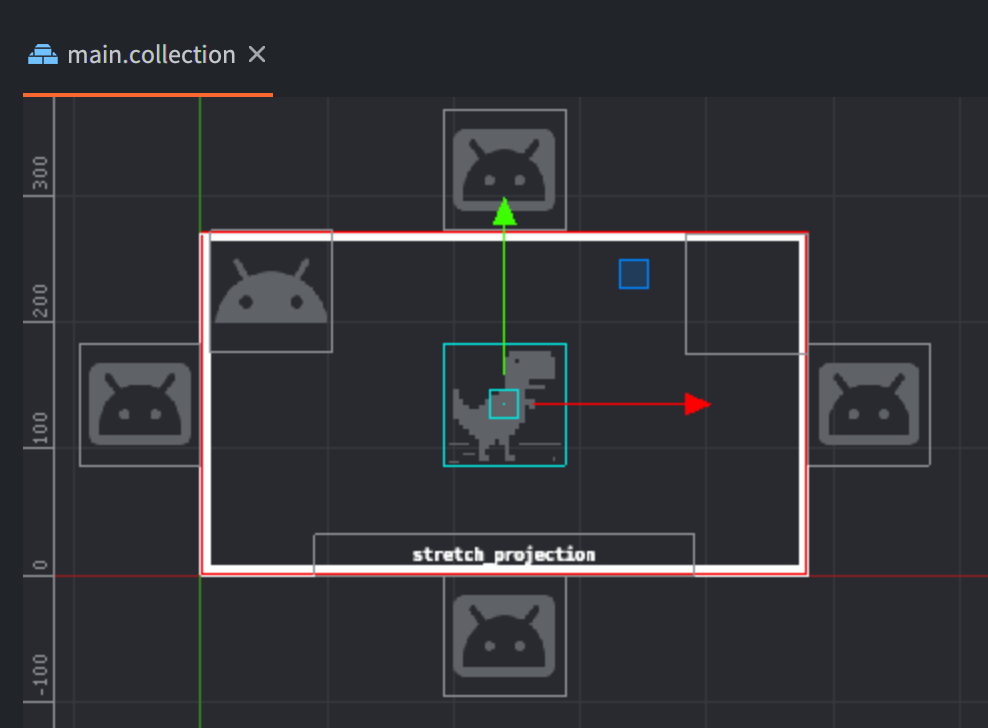
Poniżej znajduje się przykładowy projekt zaprojektowany z myślą o rozdzielczości podstawowej 480x272, jest wyświetlana w edytorze Defold.
W tym przykładzie:
- Obiekt map kafelkowej służy do rysowania ramki wokół obramowania o podstawowej rozdzielczości.
- Dwa obiekty sprite i obiekty tekstowe znajdują się w granicach rozdzielczości podstawowej.
- Istnieją 4 obiekty sprite znajdujące się poza granicami rozdzielczości podstawowej – odpowiednio powyżej, poniżej, w lewo i po prawej.

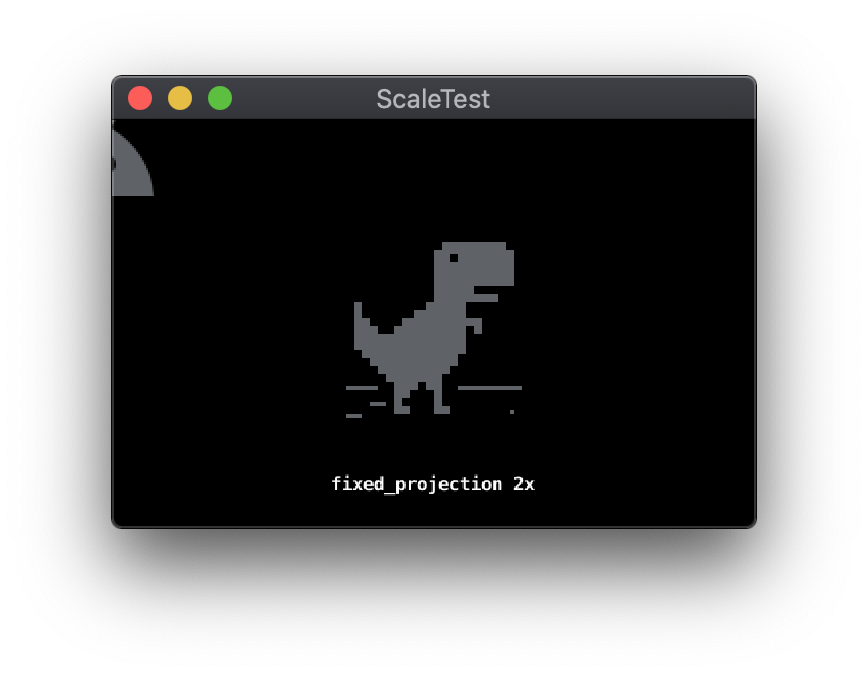
W przypadku wyświetlania z rozdzielczością 960 x 544, czyli dokładnie 2 razy większą niż rozdzielczość podstawowa, będzie on wyglądać tak:

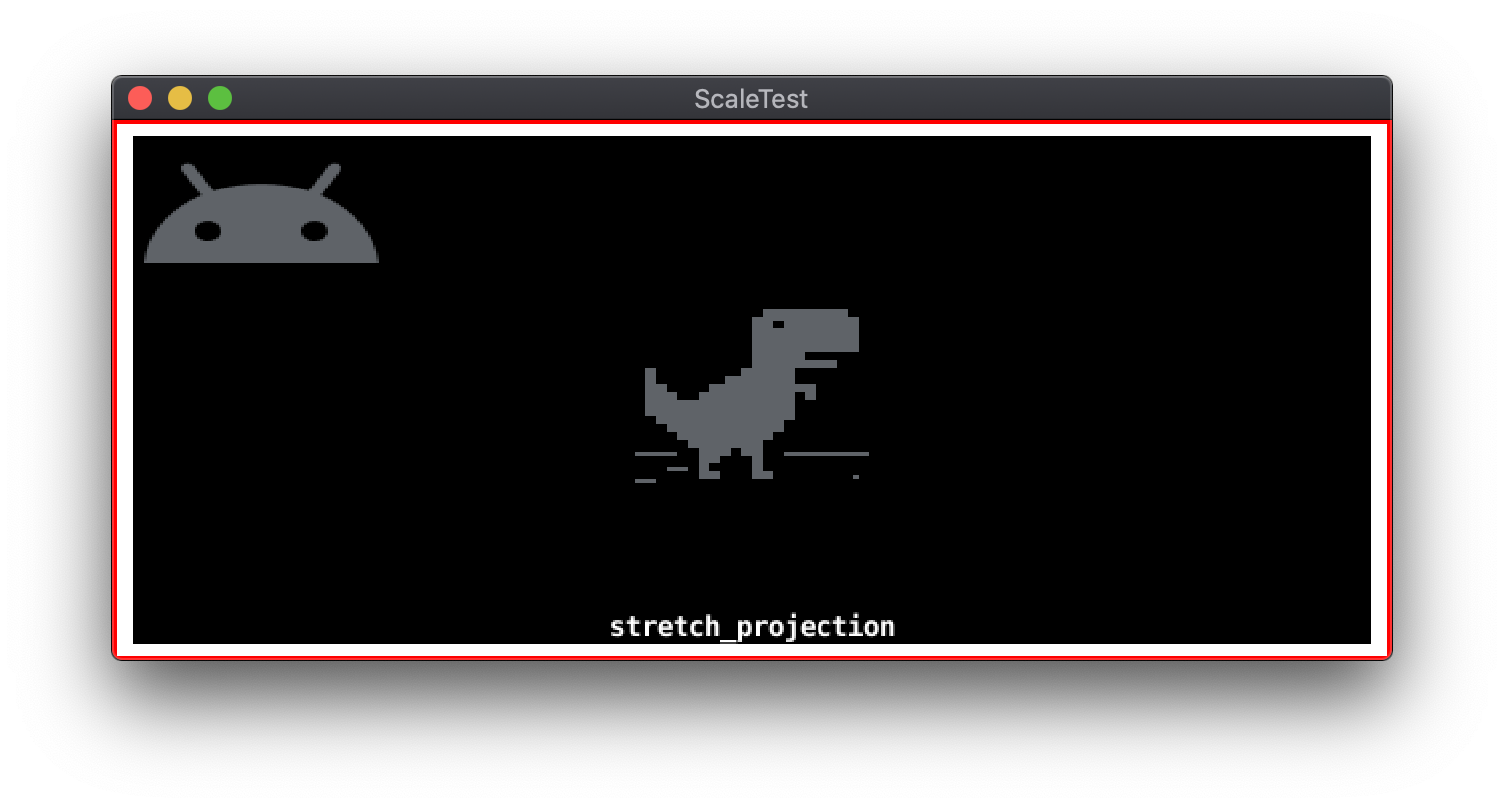
Odwzorowanie rozciągające
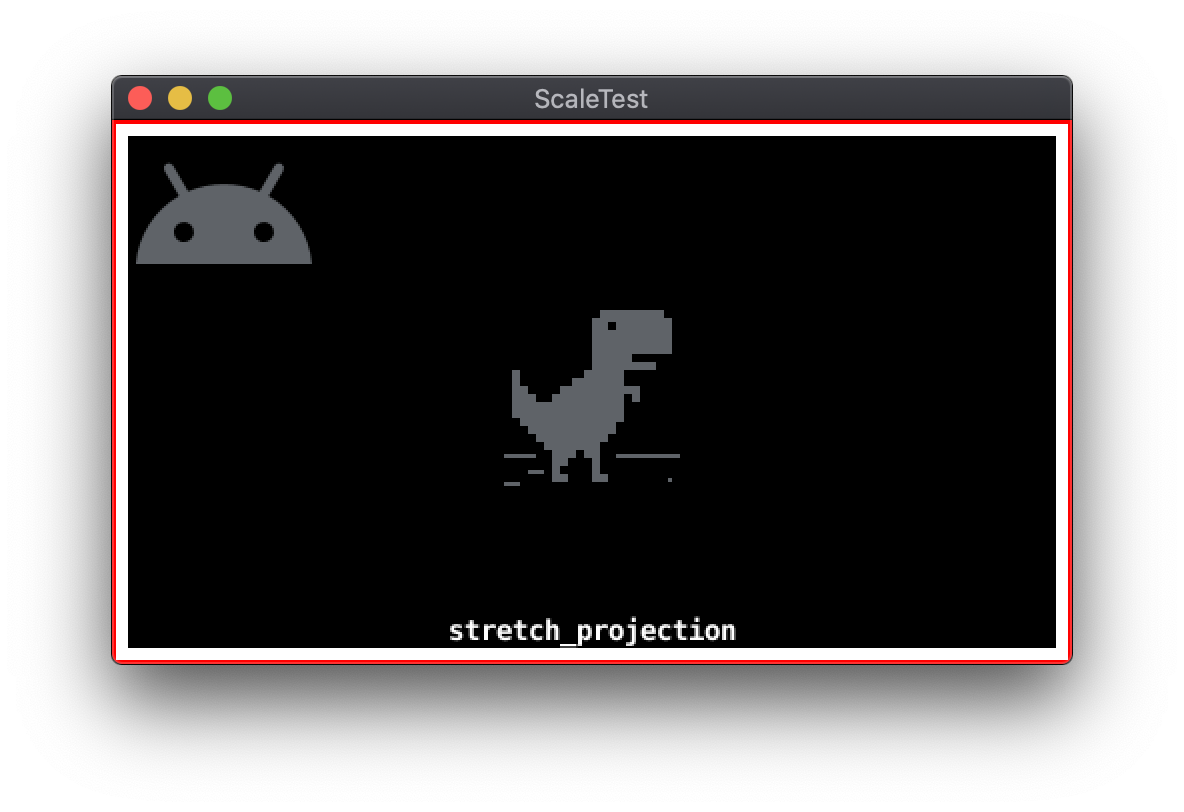
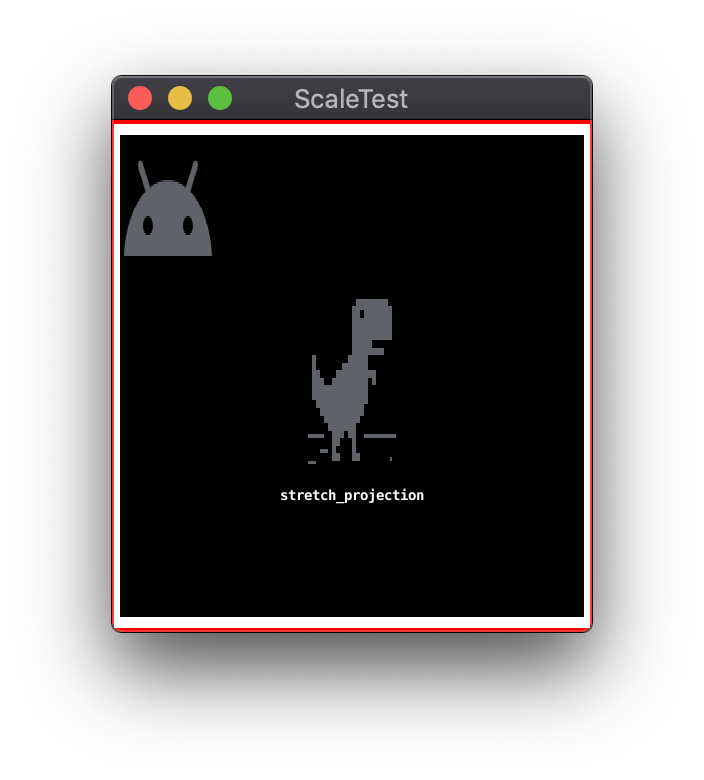
W przykładach poniżej przedstawiono wyniki zmiany rozmiaru okna z domyślnym rozmiarem odwzorowywania rozciągającego, przy czym współczynnik proporcji nie jest zachowywany:


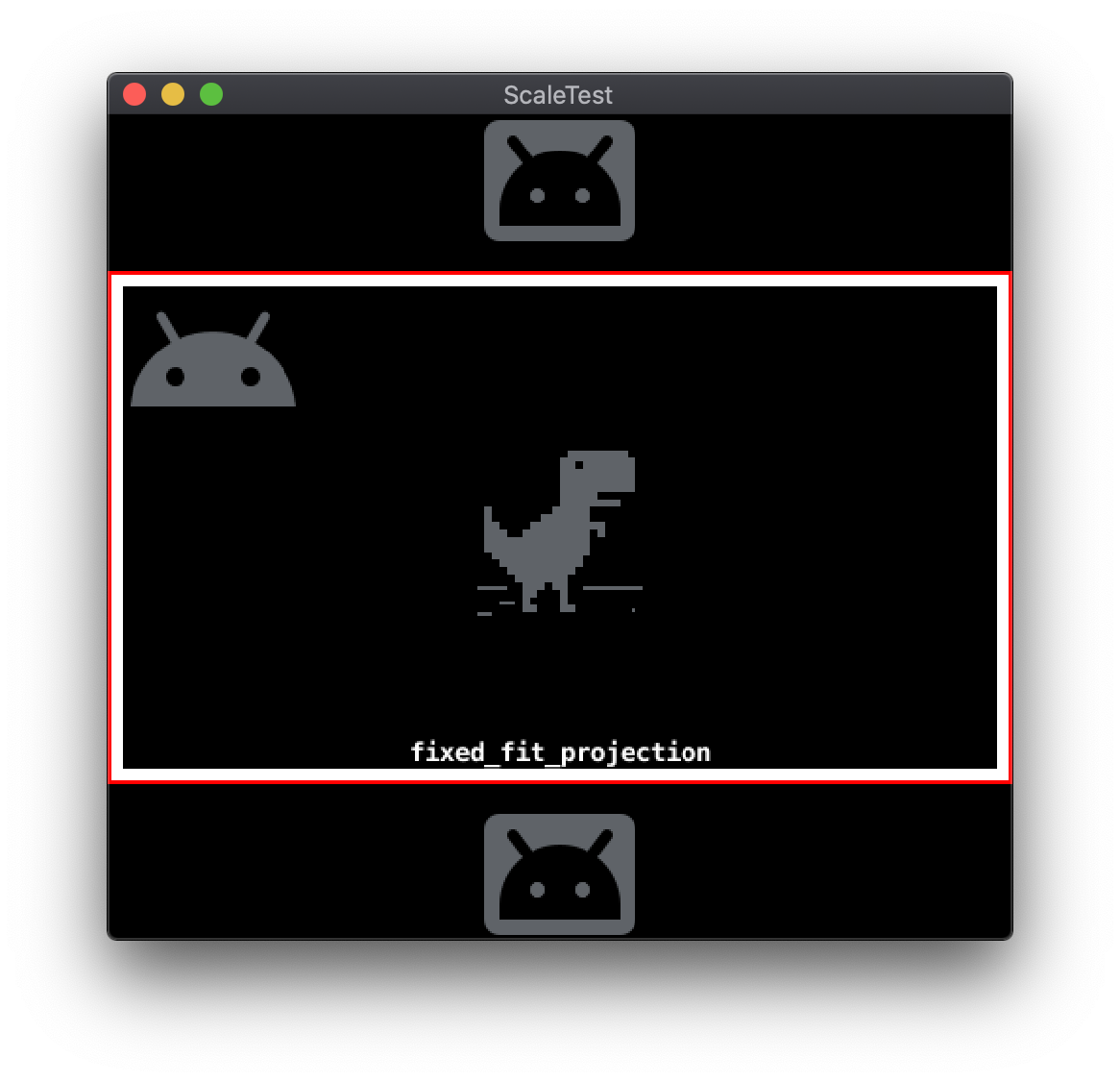
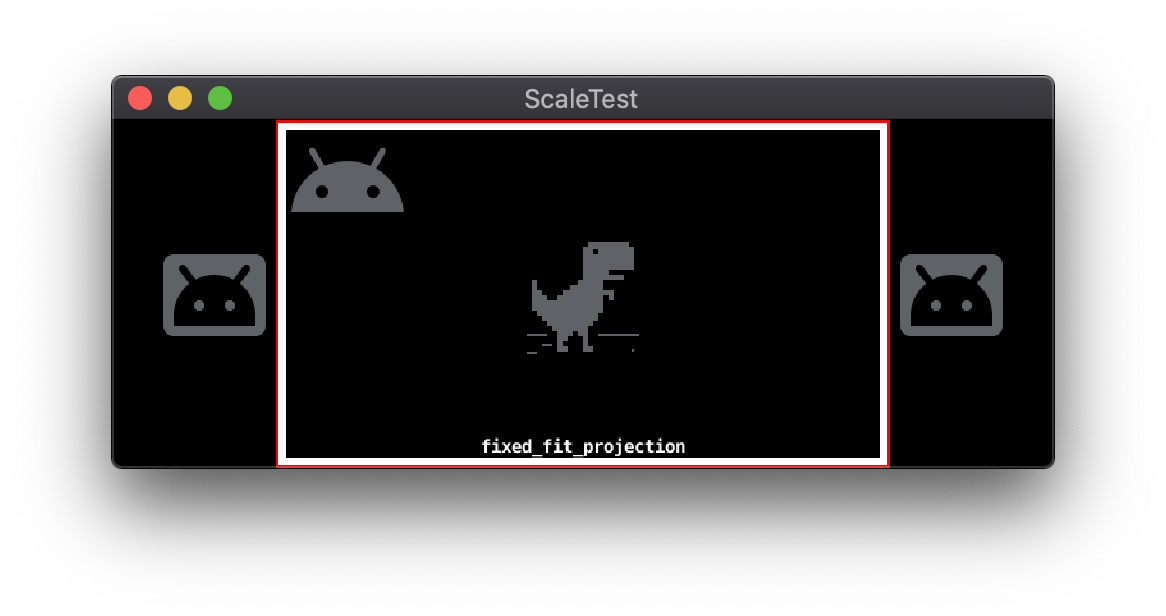
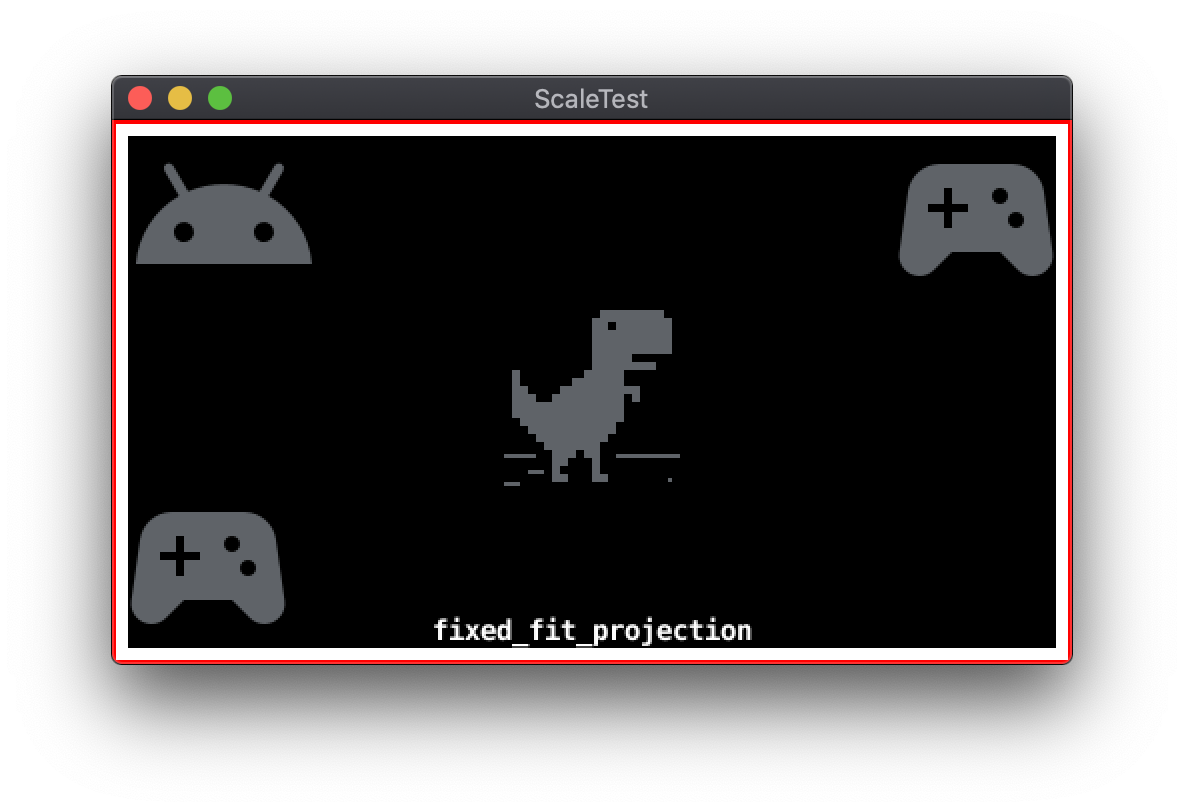
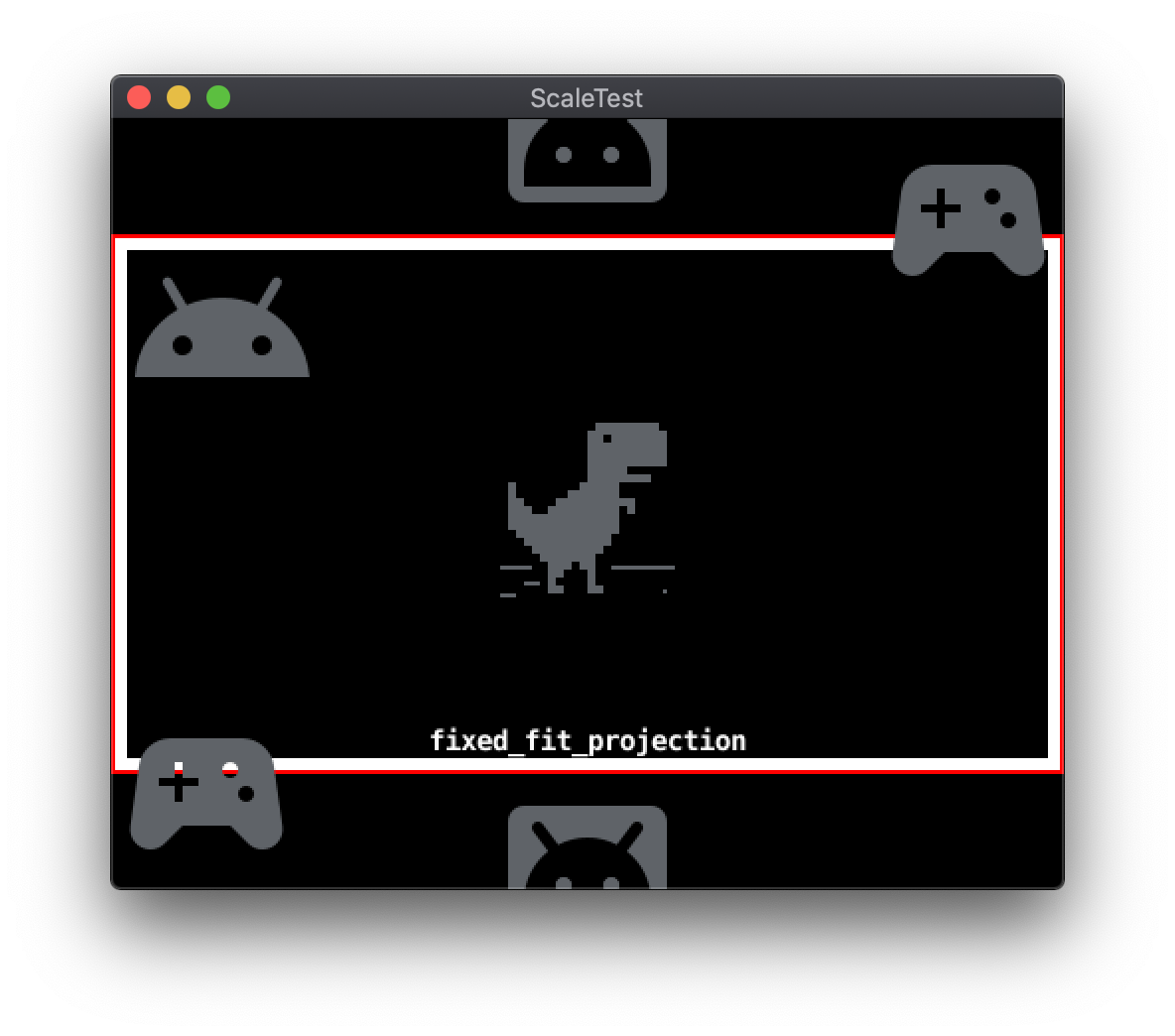
Projekcja o stałym dopasowaniu
W trybie projekcji stałego dopasowania zostaje zachowany podstawowy współczynnik proporcji rozdzielczości. Format obrazu zostanie zachowany, dlatego dodatkowy obszar ekranu nie zostanie uwzględnia skalowaną rozdzielczość podstawową. W zależności od głównej osi aspektu różnica w proporcji, ten dodatkowy obszar występuje u góry i u dołu lub po lewej i na prawo od rozdzielczości podstawowej. Stałe dopasowanie zmodyfikuje podstawę aby uwzględnić ten obszar. Ta modyfikacja spowoduje dodatkowe obszary sceny gry poza podstawowym regionem rozdzielczości. Wynikowy obraz jest następnie skalowany do odpowiedniej rozdzielczości.
Poniższe przykłady ilustrują renderowanie obrazu z projekcji o stałym dopasowaniu na wyświetlaczu ma inny współczynnik proporcji niż rozdzielczość podstawowa 480 x 272:


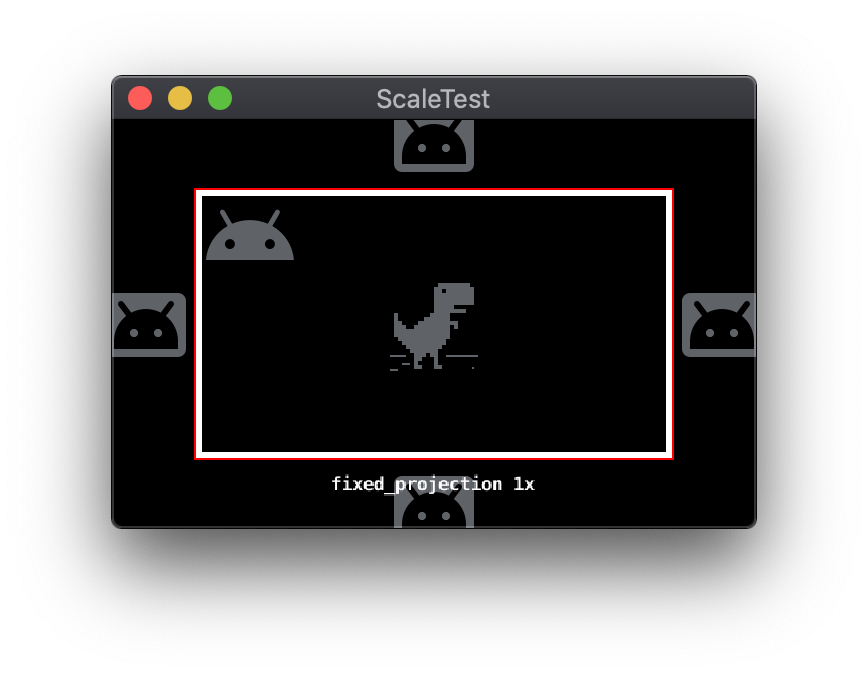
Stała projekcja
W trybie stałego projekcji zostaje zachowany współczynnik proporcji podstawowej rozdzielczości i skalowanie się. rozdzielczości podstawowej o określony współczynnik powiększenia. W zależności od wyświetlacza rozdzielczość i współczynnik powiększenia, podzbiór lub nadzbiór podstawowego obszaru rozdzielczości. może być wyświetlana.
Poniższe przykłady przedstawiają tryb projekcji stałej za pomocą ekranu rozdzielczość 644x408 pikseli z powiększeniem 1x i 2x odpowiednio:


Zmienianie trybów wyświetlania
Aktywny tryb projekcji można przełączać w trakcie działania, wysyłając odpowiednie do mechanizmu renderowania. Te wiadomości są wysyłane przy użyciu standardowej wiadomości Defold systemu. Wszystkie komunikaty w trybie wyświetlania zawierają parametry określające parametry bliskie i dalekie. na płaszczyźnie Z.
-- Change to stretch projection mode
msg.post("@render:", "use_stretch_projection", { near = -1, far = 1 })
-- Change to fixed fit projection mode
msg.post("@render:", "use_fixed_fit_projection", { near = -1, far = 1 })
-- Change to fixed projection mode
msg.post("@render:", "use_fixed_projection", { near = -1, far = 1, zoom = 2 })
Rozłóż skrypty renderowania
Sposób renderowania rozwinięty jest sterowany przez specjalny plik skryptu o nazwie skrypt. Podobnie jak inne skrypty Defold Engine, skrypt renderowania jest napisany w Lua. język programowania. Podczas tworzenia projektu uwzględniany jest domyślny skrypt renderowania, ale możesz też zastąpić go niestandardowym skryptem renderowania.
Tryby projekcji rozciągniętej, stałej i stałej to funkcje skrypt renderowania. Jeśli używasz jednego z tych trybów, skrypt renderowania generuje ortograficznej matrycy projekcji przeznaczonej do renderowania obiektów w grach. konfiguracja matrycy różni się w zależności od trybu wyświetlania .
Za pomocą niestandardowego skryptu renderowania możesz rozszerzyć lub zmienić konfigurację matrycy projekcji. Funkcje nieobsługiwane przez domyślny skrypt, takie jak w formacie letterbox lub pillarbox o różnych proporcjach obrazu za pomocą skryptów renderowania niestandardowego.
Programiści open source opracowali pakiety skryptu renderowania i kamery, które oferują zawiera więcej funkcji niż domyślne skrypty Defold. 2 najczęściej używane pakiety to RenderCam i Rozwinięcie ortograficzne.
System Defold GUI
Defold obejmuje system GUI oparty na plikach scen. faktura GUI pliki sceny zawierają obiekty nazywane węzłami definiującymi poszczególne elementy interfejsu, takie jak obrazy lub tekst.
Pliki scen z GUI można dodać jako komponent do obiektu gry Defold. Sceny graficzne a uwzględnione w niej węzły są renderowane oddzielnie i działają trochę inaczej. od zwykłych obiektów w grze. Ze względu na te różnice obsługa rozdzielczości ekranu ze scenami z graficznego interfejsu użytkownika trzeba wziąć pod uwagę ze współrzędnymi systemu GUI oraz przegubami i kotwicami węzłów GUI.
Współrzędne systemowe GUI
Zwykłe obiekty w grze Defold określają swoje współrzędne w przestrzeni światowej. kamery, przekłada przestrzeń świata na przestrzeń ekranu i wyświetla obiekty gry, znajdują się w bieżącym wirtualnym widoku kamery. System GUI ma własne oddzielnej kamery. Węzły należące do sceny GUI używają współrzędnych przestrzeni na ekranie zamiast współrzędnych kosmicznych. Gdy rozdzielczość wyświetlacza różni się od bazowa rozdzielczość projektu używana do układania węzłów GUI, może to spowodować utworzenie węzłów z różnymi marginesami w stosunku do krawędzi ekranu lub krawędzi węzła nadrzędnego. Defold ma wiele opcji dostosowywania układu GUI, aby uwzględnić i różnic w rozdzielczości wyświetlacza.
Przestawianie i kotwice węzłów GUI
Węzły GUI można zakotwiczyć do pionowych lub poziomych krawędzi za pomocą Właściwości kotwicy X i zakotwiczenia Y.
- Jeśli węzeł ma węzeł nadrzędny, kotwica znajduje się na brzegach tego węzła nadrzędnego.
- Jeśli węzeł nie ma węzła nadrzędnego, kotwica znajduje się na krawędziach ekranu.
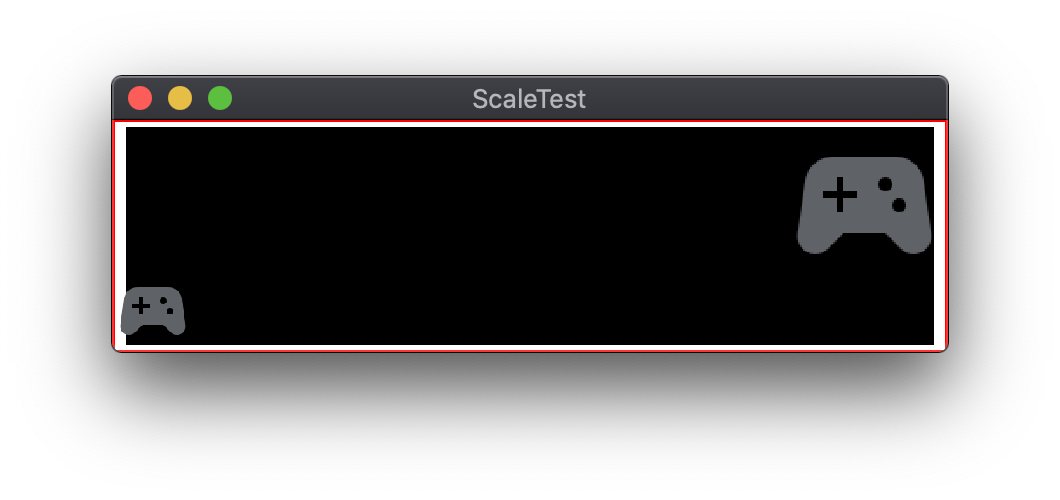
Poniżej przedstawiono przykładową scenę z dwoma węzłami GUI, kontrolerem
w lewym i prawym górnym rogu. Oba węzły mają zakotwiczenie X i
Kotwica Y ustawiona na None:

Po zmianie rozmiaru wyświetlacza bez zakotwiczenia ikony kontrolera pozostają ich położenie względem rozdzielczości podstawowej:

NoneGdy kotwica Y lewego dolnego węzła jest ustawiona na Bottom, a parametr
Zakotwiczenie Y węzła prawym górnym rogu ma wartość Top, węzły GUI będą zakotwiczone.
do odpowiednich krawędzi ekranu:

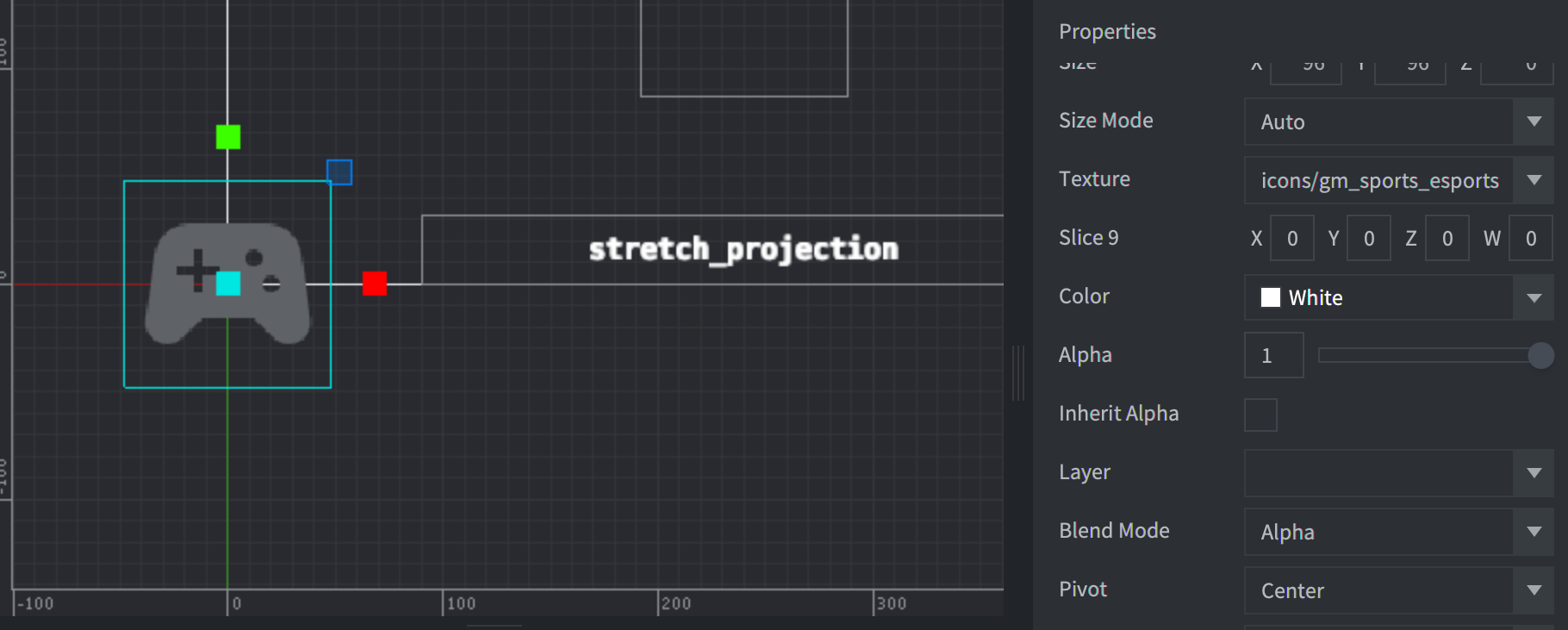
EdgesWłaściwość Pivot węzła GUI określa punkt na granicy węzła.
prostokąt odpowiadający jego współrzędnej przestrzeni na ekranie Pozycja
usłudze. Węzły GUI domyślnie ustawiają ustawienie Center, a jego Pozycja.
i ustaw środek prostokąta w środku. Inny możliwy tabela przestawna
obejmują 4 kierunki wymiarowe i 4 przekątne.
Właściwość Pivot może uprościć specyfikację obszarów marginesów, gdy jest używana w
łącznik z właściwościami Zakotwiczenie X i Zakotwiczenie Y.
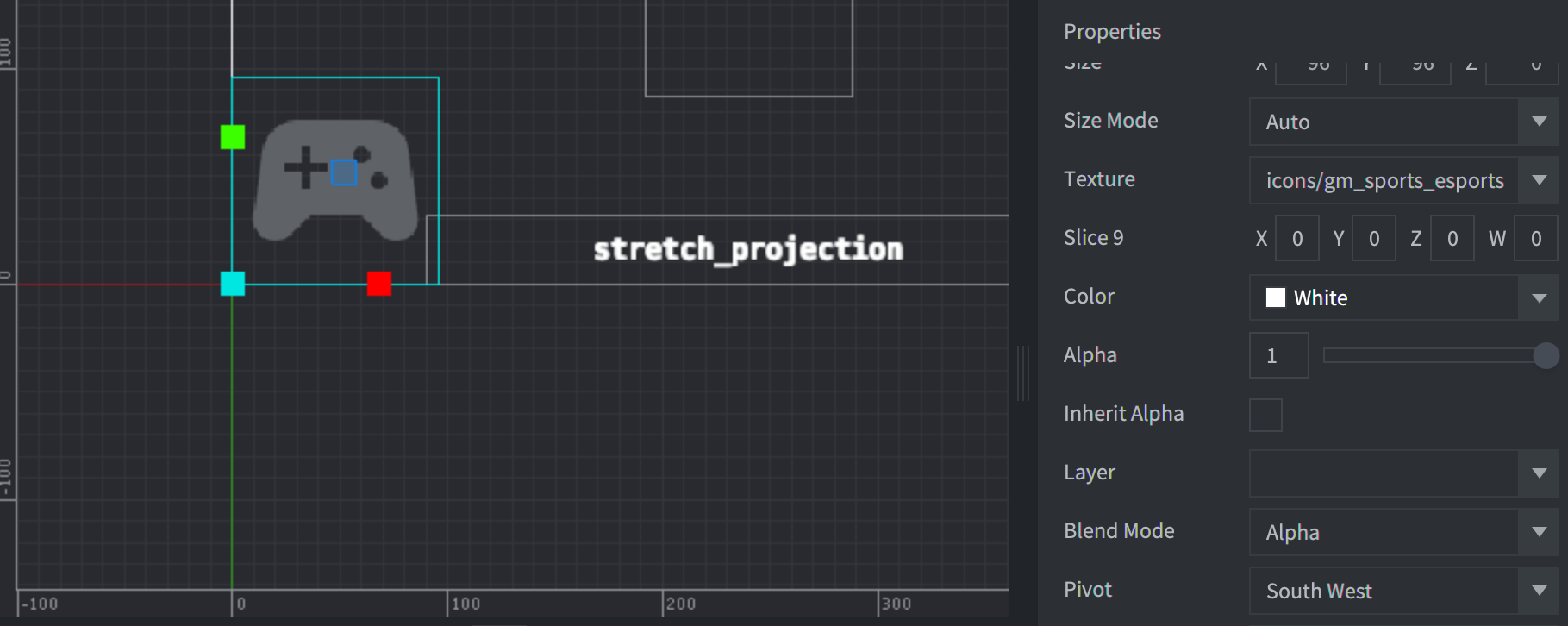
W poniższym przykładzie węzeł GUI ikony kontrolera w lewym dolnym rogu ma
Pozycja elementów 0,0 i Tabela przestawna ustawiono na Center.

CenterZmiana tabeli przestawnej na South West spowoduje następujące dostosowanie:

South WestTryby dostosowywania węzłów GUI
Rozmiar węzłów GUI można zmienić, jeśli rozdzielczość wyświetlania różni się od podstawowej
i rozwiązania projektu. Właściwość Tryb dostosowywania kontroluje działanie skalowania.
zawartości węzła. Tryb dostosowywania ma 3 ustawienia: Fit, Zoom i
Stretch.
Dopasuj
Ustawienie Fit zachowuje współczynnik proporcji zawartości węzła. Treść jest
przeskalowane w celu dopasowania do szerokości lub wysokości granic zmiany rozmiaru węzła
prostokąta. Wybrana oś to ta o mniejszej różnicy. Dzięki temu masz pewność,
treść mieści się wewnątrz prostokąta granic przy zachowaniu pierwotnego formatu obrazu.
Zoom
Ustawienie Zoom zachowuje też współczynnik proporcji zawartości węzła. Podobne do
Fit, Zoom skaluje treść tak, by pasowała do szerokości lub wysokości
prostokąta granic o zmienionym rozmiarze. W przeciwieństwie do parametru Fit Zoom używa osi z
większy rozmiar niż rozmiar oryginalny. Oznacza to, że
skalowana treść może przekraczać prostokąt graniczny.
Poniżej znajdziesz przykład 2 węzłów GUI z różnymi trybem dostosowania.
ustawieniach. Ikona w lewym dolnym rogu kontrolera ma stan Tryb dostosowywania ustawiony na Fit, a
ikona w prawym górnym rogu kontrolera ma Tryb dostosowywania ustawiony na Zoom.

Rozciągnij
Ustawienie Stretch skaluje zawartość węzła tak, aby dokładnie odpowiadała jego
prostokąta obramowań do zmiany rozmiaru. Oryginalny format obrazu nie jest zachowywany.
Układy GUI
Defold ma alternatywną metodę dostosowywania układów GUI do różnych ekranów rozdzielczości: Układy. Układy można dodać do sceny GUI, aby zastąpić domyślnych właściwościach węzła GUI. Układ jest powiązany z konkretnym ekranem i ich rozwiązania. Gdy dostępnych jest wiele układów, Defold wybierze jeden z nich. najbardziej zbliżonej do rzeczywistej rozdzielczości ekranu. Położenie domyślne, rozmiar, skala czy zasób graficzny używany przez węzeł GUI może zostać zastąpiony Układ.
Dodatkowe materiały
- Ręczne rozwiązywanie problemów – potok renderowania
- Instrukcja obsługi Defold – sceny GUI
- Instrukcja obsługi Defold – układy GUI

