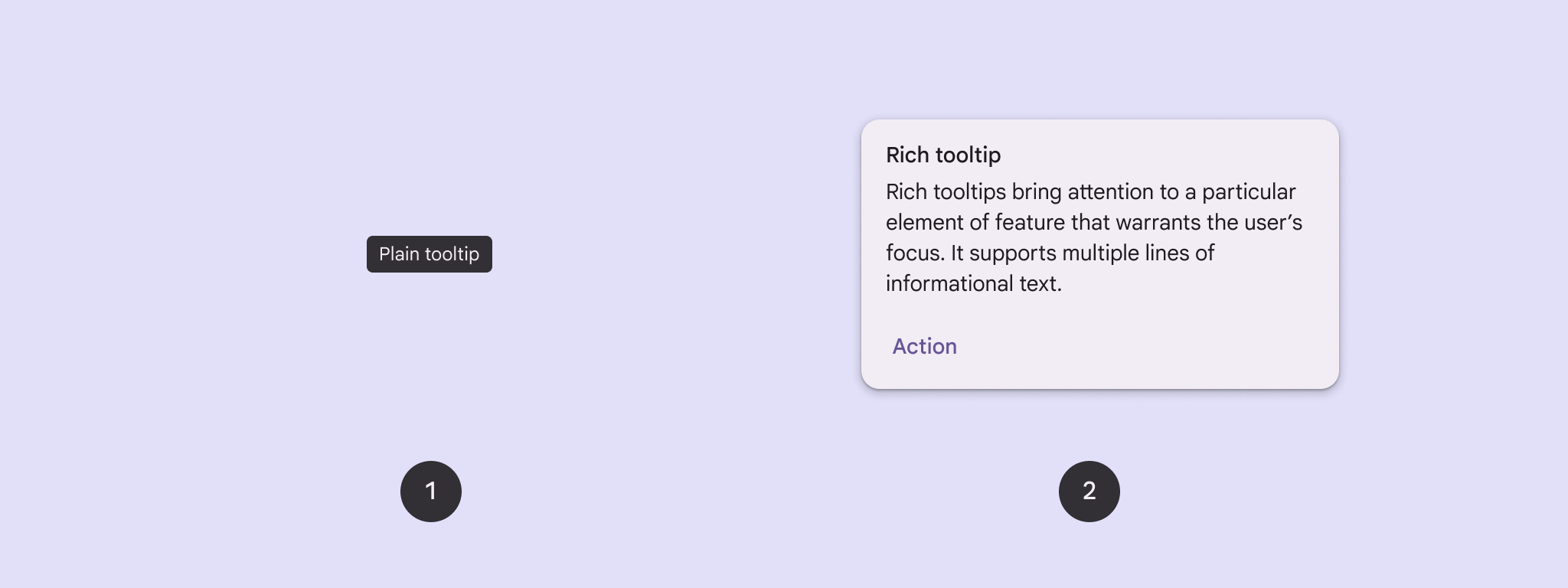
ツールチップを使用して、ボタンやその他の UI 要素にコンテキストを追加します。ツールチップには次の 2 種類があります。
- プレーン ツールチップ: アイコンボタンの要素やアクションを説明します。
- リッチ ツールチップ: 特徴量の値の説明など、詳細な情報を提供します。必要に応じて、タイトル、リンク、ボタンを含めることもできます。

API サーフェス
TooltipBox コンポーザブルを使用して、アプリにツールチップを実装できます。TooltipBox の外観は、次のメイン パラメータで制御します。
positionProvider: アンカー コンテンツを基準としてツールチップを配置します。通常はTooltipDefaultsのデフォルトの位置情報プロバイダを使用しますが、カスタムのポジショニング ロジックが必要な場合は、独自の位置情報プロバイダを指定することもできます。tooltip: ツールチップのコンテンツを含むコンポーザブル。通常は、PlainTooltipコンポーザブルまたはRichTooltipコンポーザブルのいずれかを使用します。PlainTooltipを使用して、アイコンボタンの要素やアクションを記述します。RichTooltipを使用して、機能の価値を説明するなど、詳細情報を追加します。リッチ ツールチップには、タイトル、リンク、ボタン(省略可)を含めることができます。
state: このツールチップの UI ロジックと要素の状態を含む状態ホルダー。content: ツールチップがアンカーされているコンポーザブル コンテンツ。
プレーンなツールチップを表示する
プレーンなツールチップを使用して、UI 要素を簡単に説明します。次のコード スニペットは、「お気に入りに追加」というラベルの付いたアイコンボタンの上にプレーンなツールチップを表示します。
@Composable fun PlainTooltipExample( modifier: Modifier = Modifier, plainTooltipText: String = "Add to favorites" ) { TooltipBox( modifier = modifier, positionProvider = TooltipDefaults.rememberPlainTooltipPositionProvider(), tooltip = { PlainTooltip { Text(plainTooltipText) } }, state = rememberTooltipState() ) { IconButton(onClick = { /* Do something... */ }) { Icon( imageVector = Icons.Filled.Favorite, contentDescription = "Add to favorites" ) } } }
コードに関する主なポイント
TooltipBoxは、「お気に入りに追加」というテキストのツールチップを生成します。TooltipDefaults.rememberPlainTooltipPositionProvider()は、プレーン ツールチップのデフォルトの配置を提供します。tooltipは、PlainTooltipコンポーザブルを使用してツールチップのコンテンツを定義するラムダ関数です。Text(plainTooltipText)は、ツールチップ内のテキストを表示します。tooltipStateはツールチップの状態を制御します。
IconButtonは、アイコン付きのクリック可能なボタンを作成します。Icon(...)はボタン内にハートのアイコンを表示します。- ユーザーが
IconButtonを操作すると、TooltipBoxは「お気に入りに追加」というテキストのツールチップを表示します。デバイスに応じて、ユーザーは次の方法でツールチップをトリガーできます。 - アイコンにカーソルを合わせた状態
- モバイル デバイスでアイコンを長押しする
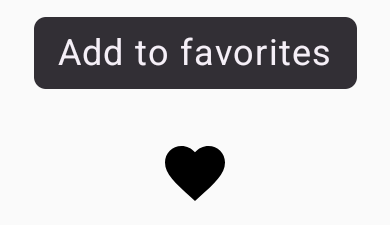
結果
この例では、アイコンの上にプレーンなツールチップが表示されます。

リッチ ツールチップを表示する
リッチ ツールチップを使用して、UI 要素に関する追加のコンテキストを提供します。この例では、Icon に固定されたタイトルを含む複数行のリッチなツールチップを作成します。
@Composable fun RichTooltipExample( modifier: Modifier = Modifier, richTooltipSubheadText: String = "Rich Tooltip", richTooltipText: String = "Rich tooltips support multiple lines of informational text." ) { TooltipBox( modifier = modifier, positionProvider = TooltipDefaults.rememberRichTooltipPositionProvider(), tooltip = { RichTooltip( title = { Text(richTooltipSubheadText) } ) { Text(richTooltipText) } }, state = rememberTooltipState() ) { IconButton(onClick = { /* Icon button's click event */ }) { Icon( imageVector = Icons.Filled.Info, contentDescription = "Show more information" ) } } }
コードに関する主なポイント
TooltipBoxは、ユーザー インタラクションのイベント リスナーを処理し、それに応じてTooltipStateを更新します。TooltipStateがツールチップを表示する必要があることを示すと、ツールチップ ラムダが実行され、TooltipBoxがRichTooltipを表示します。TooltipBoxは、コンテンツとツールチップの両方のアンカーとコンテナとして機能します。- この場合、コンテンツはタップ可能なアクションの動作を提供する
IconButtonコンポーネントです。TooltipBoxのコンテンツ内の任意の場所を長押し(タッチデバイスの場合)するか、カーソルを合わせる(マウス ポインタの場合)と、ツールチップが表示され、詳細情報が表示されます。
- この場合、コンテンツはタップ可能なアクションの動作を提供する
RichTooltipコンポーザブルは、タイトルや本文などのツールチップのコンテンツを定義します。TooltipDefaults.rememberRichTooltipPositionProvider()は、リッチなツールチップの位置情報を提供します。
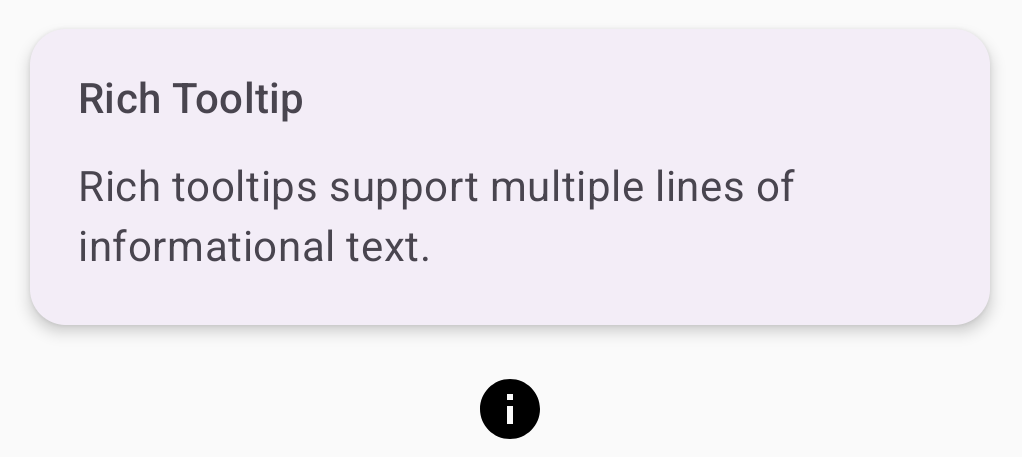
結果
この例では、情報アイコンにタイトルが添付されたリッチなツールチップが生成されます。

リッチ ツールチップをカスタマイズする
このコード スニペットは、カメラ アイコンボタンの上に表示されるタイトル、カスタム アクション、カスタム キャレット(矢印)を含むリッチ ツールチップを表示します。
@Composable fun AdvancedRichTooltipExample( modifier: Modifier = Modifier, richTooltipSubheadText: String = "Custom Rich Tooltip", richTooltipText: String = "Rich tooltips support multiple lines of informational text.", richTooltipActionText: String = "Dismiss" ) { val tooltipState = rememberTooltipState() val coroutineScope = rememberCoroutineScope() TooltipBox( modifier = modifier, positionProvider = TooltipDefaults.rememberRichTooltipPositionProvider(), tooltip = { RichTooltip( title = { Text(richTooltipSubheadText) }, action = { Row { TextButton(onClick = { coroutineScope.launch { tooltipState.dismiss() } }) { Text(richTooltipActionText) } } }, ) { Text(richTooltipText) } }, state = tooltipState ) { IconButton(onClick = { coroutineScope.launch { tooltipState.show() } }) { Icon( imageVector = Icons.Filled.Camera, contentDescription = "Open camera" ) } } }
コードに関する主なポイント
RichToolTipは、タイトルと閉じるアクションを含むツールチップを表示します。ToolTipBoxコンテンツを長押しするか、マウスカーソルを合わせると、ツールチップが約 1 秒間表示されます。このツールチップを閉じるには、画面の別の場所をタップするか、閉じるアクション ボタンを使用します。- 閉じるアクションが実行されると、システムはコルーチンを起動して
tooltipState.dismissを呼び出します。これにより、ツールチップが表示されている間、アクションの実行がブロックされないことを確認します。 onClick = coroutineScope.launch { tooltipState.show() } }は、tooltipState.showを使用してツールチップを手動で表示するコルーチンを起動します。actionパラメータを使用すると、ボタンなどのインタラクティブな要素をツールチップに追加できます。caretSizeパラメータは、ツールチップの矢印のサイズを変更します。
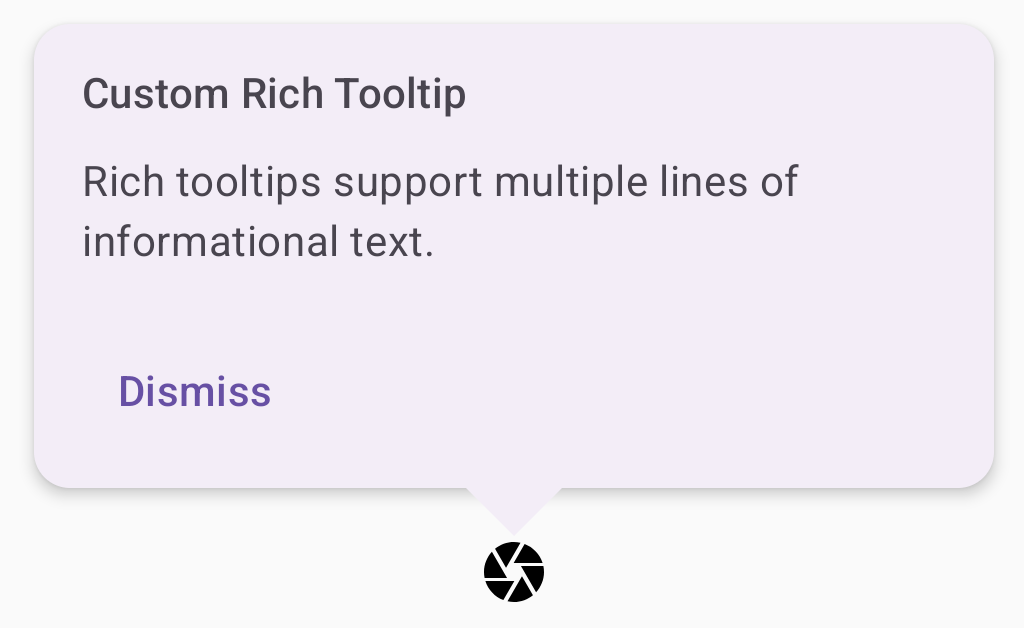
結果
この例では、次の出力が生成されます。

参考情報
- マテリアル デザイン: ツールチップ
