現在、タブレット、折りたたみ式デバイス、ChromeOS デバイス、車載ディスプレイ、テレビなど、3 億台を超える Android 大画面デバイスが使用されており、今後も増え続ける見込みです。大画面デバイス(標準のスマートフォンを含む)の数と多様性が増大する中で、最適なユーザー エクスペリエンスを提供するには、アダプティブ アプリをビルドします。
アダプティブ アプリとは
アダプティブ アプリは、アプリのディスプレイ(主にアプリ ウィンドウのサイズ)の変化に応じてレイアウトを変更します。アダプティブ アプリは、折りたたみ式デバイスの形状の変化(テーブルトップ形状やブック形状など)や、画面密度やフォントサイズの変更にも対応します。
アダプティブ アプリは、ウィンドウ サイズに応じて UI 要素を拡大縮小するだけでなく、レイアウト コンポーネントを置き換えたり、コンテンツを表示 / 非表示にしたりします。たとえば、標準のスマートフォンではボトム ナビゲーション バーを表示するアダプティブ アプリが、大画面ではナビゲーション レールを表示する場合があります。大画面では、アダプティブ アプリは 2 ペインのリスト詳細レイアウトなどのより多くのコンテンツを表示します。小画面では、リストまたは詳細のいずれかなど、より少ないコンテンツを表示します。
従来は、アプリは通常全画面で実行されていました。現在、アプリはデバイスの画面サイズに関係なく、任意のサイズのウィンドウでマルチウィンドウ モードで実行されます。ユーザーはウィンドウ サイズをいつでも変更できます。そのため、単一のデバイスタイプでも、アプリは適応型である必要があります。
アダプティブ アプリは、どのようなデバイスや設定でも見栄えがよく、適切に動作します。
アダプティブ UI を構築する理由
ユーザーは、アプリがすべてのデバイスで問題なく動作し、大画面では機能が強化されることを期待しています。ユーザーはマルチ ウィンドウ モードでマルチタスクを行い、アプリ エクスペリエンスを向上させ、生産性を高めます。
標準的なスマートフォンでシングルタスクに限定されているアプリは、多様な可能性を秘めたユーザーベースの拡大を逃しています。
Google Play
Google Play では、タブレットや折りたたみ式デバイス専用のアプリ コレクションやおすすめが表示されるため、ユーザーは質の高いアプリを見つけることができます。
Google Play では、大画面向けに最適化されたアプリやゲームのランキングが、最適化されていないアプリよりも上位に表示されます。Google Play は、大画面アプリの品質に関するガイドラインに基づいてランキングを決定します。ランキングが上がると、複数のデバイスを使用するユーザーがスマートフォンで大画面専用の評価とレビューを確認できるようになるため、アプリの認知度が高まります。
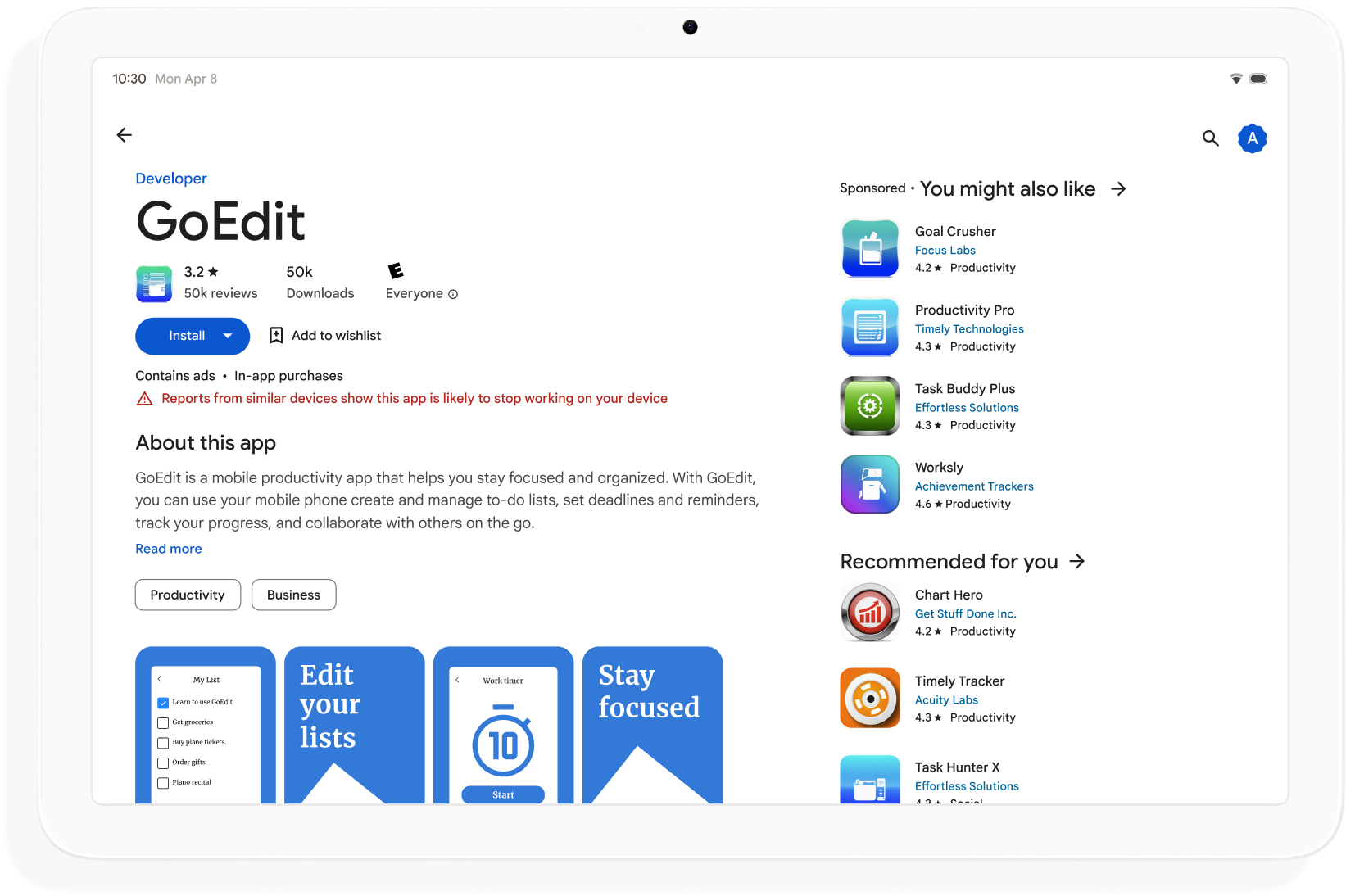
Google Play ストアの大画面の品質基準を満たしていないアプリは、アプリの詳細ページに警告が表示されます。この警告は、大画面デバイスでアプリが正常に動作しない可能性があることをユーザーに知らせるものです。

アダプティブ アプリを構築して、Google Play での検出可能性を高め、アプリをダウンロードできるデバイスの数を最大化しましょう。
はじめる前に
アプリ開発のすべてのフェーズ(計画からデプロイまで)で、アダプティブ デザインについて検討します。グラフィック デザイナーにアダプティブ デザインについて説明します。アプリをアダプティブに設計すると、管理しやすく、拡張可能で、将来のフォーム ファクタやウィンドウ モードに対応できるアプリを構築できます。
すべてのディスプレイ サイズと設定をサポートするアダプティブ アプリを作成するには、次の手順を行います。
- ウィンドウ サイズクラスを使用してレイアウトを決定する
- Compose マテリアル 3 アダプティブ ライブラリでビルドする
- タップ以外の入力をサポートする
- すべてのデバイスタイプでテストする
ウィンドウ サイズクラス
アプリが全画面表示の場合でも、アプリ ウィンドウの寸法はデバイスによって異なる場合があります。折りたたみ式デバイスの場合は、同じデバイスでも異なる場合があります。デバイスの向きが異なると、アスペクト比も異なります。マルチ ウィンドウ モードでは、アプリ ウィンドウのサイズ、アスペクト比、向きがデバイスの画面と異なる場合があります。
アダプティブ アプリは、レイアウトのレンダリング時にアプリ ウィンドウのみを考慮することで、ウィンドウ サイズ、アスペクト比、向きの決定と管理の問題を簡素化し、一般化します。これは、アプリ ウィンドウが全画面表示の場合にも機能します。
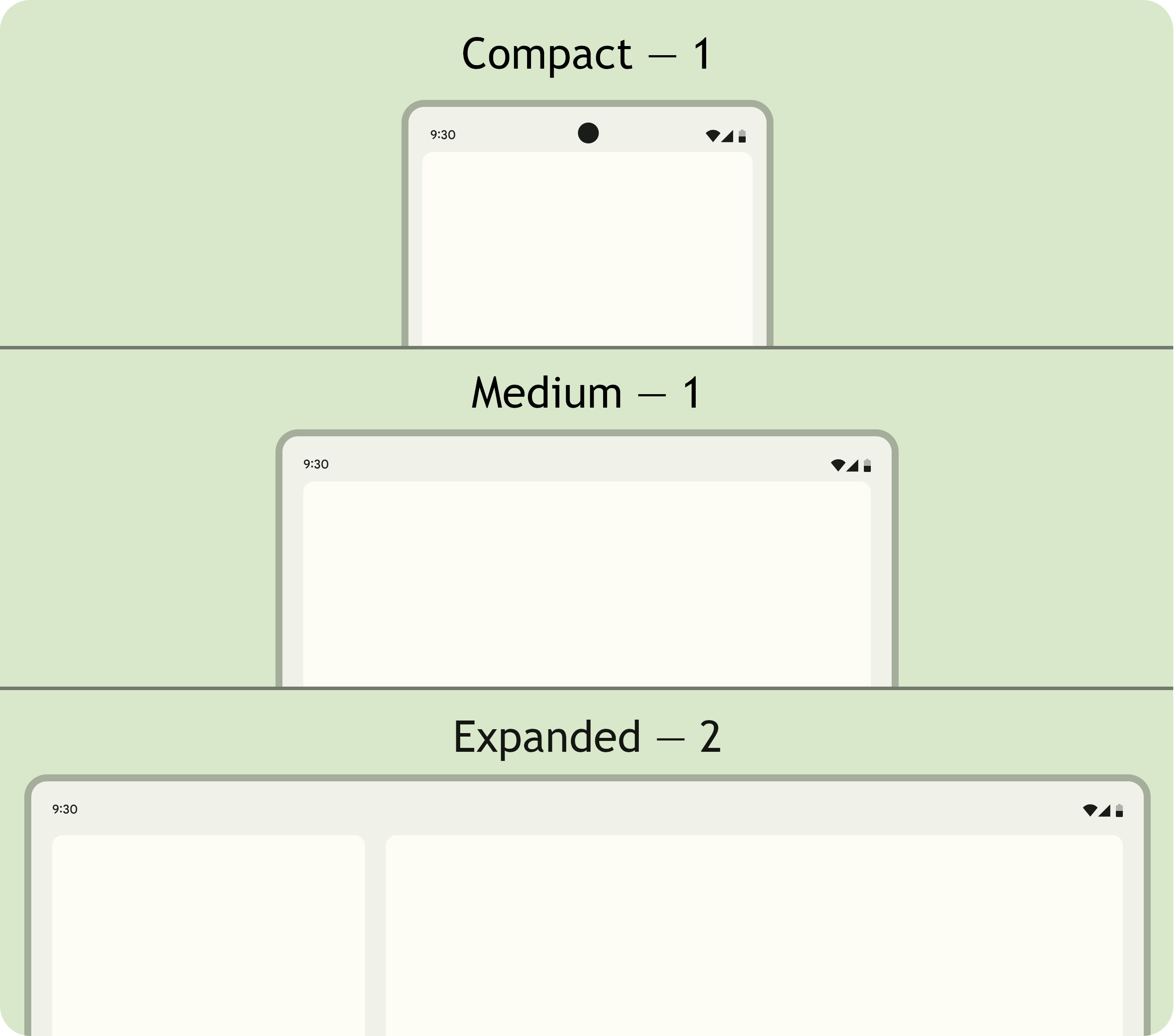
ウィンドウ サイズクラスは、ウィンドウの幅または高さに基づいて、アプリ ウィンドウをコンパクト、中程度、拡大に分類します。

Compose マテリアル 3 アダプティブ ライブラリの currentWindowAdaptiveInfo() 最上位関数を使用して、アプリの WindowSizeClass を計算します。この関数は、windowSizeClass を含む WindowAdaptiveInfo のインスタンスを返します。ウィンドウ サイズクラスが変更されるたびに、アプリは更新を受け取ります。
val windowSizeClass = currentWindowAdaptiveInfo().windowSizeClass
コンテンツ ペイン
アクティビティのレイアウトは、画面と呼ばれることもあります。たとえば、アプリにホーム画面、リスト画面、アイテム詳細画面があるとします。この用語は、各アクティビティがデバイスの画面全体を占有することを意味します。
ただし、幅の広いウィンドウ サイズクラスをサポートするのに十分な大きさのデバイス画面では、複数のアクティビティの画面を同時に表示できます。ペインは、個々のアクティビティのコンテンツ表示を表すより正確な用語です。
ウィンドウ サイズクラスを使用すると、マテリアル デザインで指定されているように、マルチペイン レイアウトで表示するコンテンツ ペインの数を決定できます。

ペインはナビゲート可能です。コンパクトと中程度のウィンドウ サイズクラスでは、アプリは 1 つのペインを表示します。そのため、任意のデスティネーションに移動すると、1 つのペインが表示されます。
拡大幅のウィンドウ サイズクラスでは、アプリはリストと詳細のレイアウトなど、複数のペインに関連コンテンツを表示できます。いずれかのペインに移動すると、2 つのペインのレイアウトが表示されます。ウィンドウ サイズがコンパクトまたは中程度に変更された場合、アダプティブ アプリは 1 つのペイン(ナビゲーション デスティネーション、リスト、詳細のいずれか)のみを表示します。
|
|
|
Compose マテリアル 3 アダプティブ
Jetpack Compose は、複数のレイアウト ファイルの重複やメンテナンスの負担を伴うことなく、アダプティブ アプリを構築するための最新の宣言型アプローチです。
Compose Material 3 アダプティブ ライブラリには、ウィンドウ サイズクラス、ナビゲーション コンポーネント、マルチペイン レイアウト、折りたたみ式デバイスの姿勢とヒンジの位置などを管理するコンポーザブルが含まれています。
NavigationSuiteScaffold: アプリ ウィンドウ サイズクラスとデバイスのポーズに応じて、ナビゲーション バーとナビゲーション レールを自動的に切り替えます。ListDetailPaneScaffold: リストの詳細の正規レイアウトを実装します。アプリのウィンドウ サイズに合わせてレイアウトを調整します。拡大幅のウィンドウ サイズクラスでは、リストとリスト項目の詳細を並べて表示しますが、コンパクト幅と中程度幅のウィンドウ サイズクラスでは、リストまたは詳細のみを表示します。
SupportingPaneScaffold: サポート ペインの正規レイアウトを実装します。拡大幅のウィンドウ サイズクラスではメイン コンテンツ ペインと補助ペインを表示しますが、コンパクト幅と中程度幅のウィンドウ サイズクラスではメイン コンテンツ ペインのみを表示します。
Compose Material 3 アダプティブ ライブラリは、アダプティブ アプリを開発するための重要な依存関係です。
構成と連続性
アダプティブ アプリは、構成の変更中も継続性を維持します。
アプリ ウィンドウのサイズ変更、折りたたみ式デバイスの形状の変更、画面密度やフォントの変更が発生すると、構成の変更が発生します。
デフォルトでは、構成変更によりアプリのアクティビティが再作成され、アクティビティの状態がすべて失われます。継続性を維持するため、アダプティブ アプリはアクティビティの onSaveInstanceState() メソッドまたは ViewModel に状態を保存します。
ポスチャー
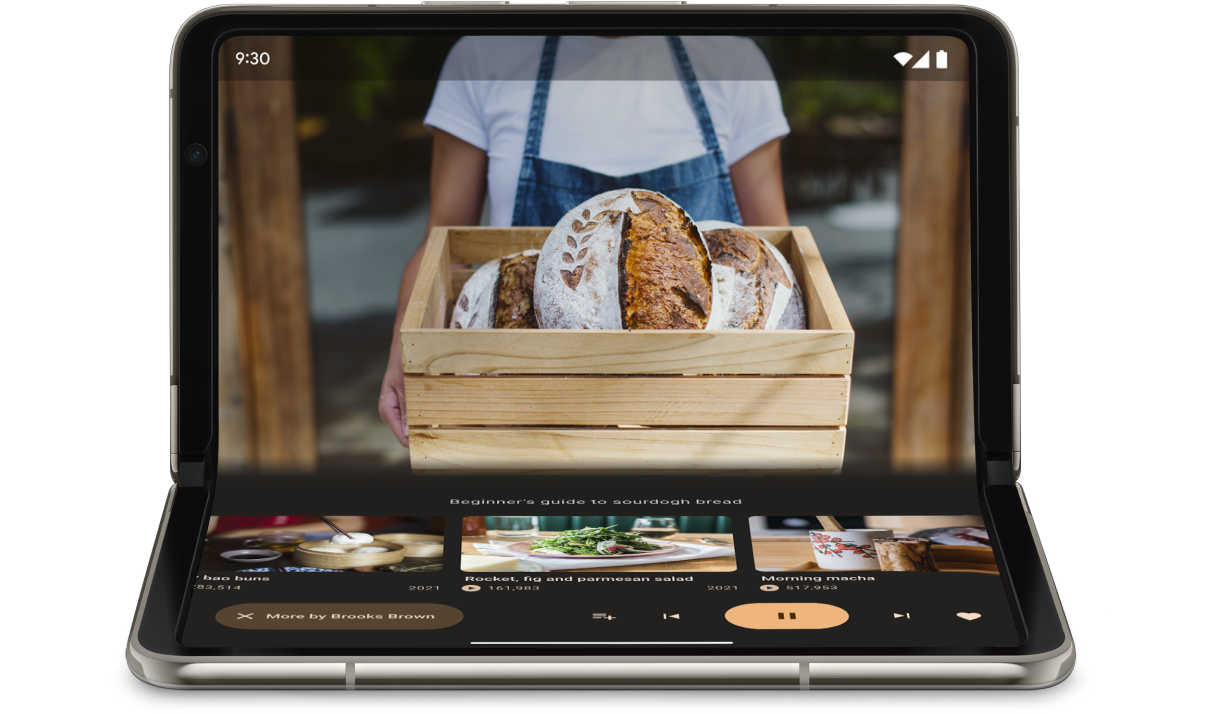
アダプティブ アプリは、折りたたみ式デバイスの形状の変化に対応します。形状には、テーブルトップ形状とブック形状があります。

Jetpack WindowManager の WindowInfoTracker インターフェースを使用すると、デバイスの DisplayFeature オブジェクトのリストを取得できます。ディスプレイ機能には、デバイスが全開か半開かを示す FoldingFeature.State があります。
Compose Material 3 Adaptive ライブラリは、currentWindowAdaptiveInfo() 最上位関数を提供します。この関数は、windowPosture を含む WindowAdaptiveInfo のインスタンスを返します。
タップ以外の入力
ユーザーは、多くの場合、大画面デバイスに外付けキーボード、トラックパッド、マウス、タッチペンを接続します。周辺機器は、ユーザーの生産性、入力精度、自己表現、アクセシビリティを向上させます。ほとんどの ChromeOS デバイスには、キーボードとトラックパッドが内蔵されています。
アダプティブ アプリは外部入力デバイスをサポートしますが、Android フレームワークが多くの処理を行います。
Jetpack Compose 1.7 以降: キーボードのタブ ナビゲーションと、マウスまたはトラックパッドのクリック、選択、スクロールがデフォルトでサポートされています。
Jetpack
androidx.compose.material3ライブラリ: スタイラスを使用して任意のTextFieldコンポーネントに書き込むことができます。キーボード ショートカット ヘルパー: ユーザーが Android プラットフォームとアプリのキーボード ショートカットを見つけられるようにします。
onProvideKeyboardShortcuts()ウィンドウ コールバックをオーバーライドして、キーボード ショートカット ヘルパーでアプリのキーボード ショートカットを公開します。
あらゆるサイズのフォーム ファクタを完全にサポートするため、アダプティブ アプリはあらゆるタイプの入力をサポートします。
アダプティブ アプリをテストする方法
さまざまな画面サイズとウィンドウ サイズ、さまざまなデバイス構成でテストします。ホスト側のスクリーンショットと Compose プレビューを使用して、アプリのレイアウトを確認します。Android Studio エミュレータと、Google データセンターでホストされているリモートの Android デバイスでアプリを実行します。
大画面アプリの品質に関するガイドライン
大画面アプリの品質に関するガイドラインは、タブレット、折りたたみ式デバイス、ChromeOS デバイスでアダプティブ アプリが適切に動作することを確認するのに役立ちます。ガイドラインには、クリティカル ユーザー ジャーニーのアプリの機能を検証できるテストが含まれています。このガイドラインは主に大画面を対象としていますが、すべての画面サイズに対応しています。
複数の構成
Compose 1.7 以降の DeviceConfigurationOverride インターフェースを使用すると、デバイス構成のさまざまな側面をオーバーライドできます。この API は、テストするコンポーザブル コンテンツに対して、さまざまなデバイス構成をローカライズされた方法でシミュレートします。たとえば、1 つのデバイスまたはエミュレータでテストスイートを 1 回実行するだけで、複数の任意の UI サイズをテストできます。
DeviceConfigurationOverride.then() 拡張関数を使用すると、フォントサイズ、地域、テーマ、レイアウト サイズなどの複数の構成パラメータを同時にテストできます。
ホスト側のスクリーンショット
ホストサイドのスクリーンショット テストは、アプリのレイアウトの視覚的な外観を検証する高速でスケーラブルな方法です。ホストサイドのスクリーンショットを使用して、さまざまなディスプレイ サイズの UI をテストします。
詳細については、Compose プレビューのスクリーンショット テストをご覧ください。
Compose プレビュー
Compose プレビューを使用すると、Android Studio のデザイン ビューでアプリの UI を確認できます。プレビューでは、@PreviewScreenSizes、@PreviewFontScale、@PreviewLightDark などのアノテーションを使用して、さまざまな構成でコンポーザブル コンテンツを表示できます。プレビューを操作することもできます。
Android Studio では、プレビューで一般的なユーザビリティの問題(幅が広すぎるボタンやテキスト フィールドなど)もハイライト表示されます。
詳細については、コンポーザブルのプレビューで UI をプレビューするをご覧ください。
エミュレータ
Android Studio には、さまざまなレイアウト サイズをテストするためのさまざまなエミュレータが用意されています。
- サイズ変更可能なエミュレータ: スマートフォン、タブレット、折りたたみ式デバイスをエミュレートし、それらをその場で切り替えることができます
- Google Pixel Fold エミュレータ: Google Pixel Fold の大画面折りたたみ式スマートフォンをエミュレートします
- Google Pixel Tablet エミュレータ: Google Pixel Tablet の大画面デバイスをエミュレートします
- デスクトップ エミュレータ: フリーフォーム ウィンドウ、マウスホバー、キーボード ショートカットをテストできます
リモート デバイスのストリーミング
Google データセンターでホストされているリモート Android デバイスに安全に接続し、最新の Google Pixel デバイスと Samsung デバイスでアプリを実行します。アプリのインストールとデバッグ、ADB コマンドの実行、デバイスの回転と折りたたみを行い、さまざまな実機でアプリが正常に動作することを確認します。
リモート デバイス ストリーミングは Android Studio に統合されています。詳細については、Firebase を利用した Android デバイス ストリーミングをご覧ください。
参考情報
- I/O プレゼンテーション: アダプティブ Android アプリを構築する
